Fecha de publicación: 10 de agosto de 2023; última actualización: 27 de agosto de 2025
El evento unload se dará de baja de forma gradual cambiando el valor predeterminado para que los controladores de unload dejen de activarse en las páginas, a menos que una página habilite explícitamente su reactivación.
Cronograma de baja
Observamos que el comportamiento de descarga probablemente estaría sujeto a cambios a partir de enero de 2019, cuando anunciamos nuestra intención de implementar una memoria caché atrás/adelante. Paralelamente al trabajo de implementación, realizamos una gran campaña de divulgación que generó una disminución significativa del uso de la descarga. Para complementar esta campaña, también comenzamos a ofrecer formas de probar el efecto de la baja de unload a partir de Chrome 115:
- Pruebas en condiciones reales con la API de Permission-Policy para unload en Chrome 115 (julio de 2023)
- Pruebas locales habilitando un flag en Chrome 117 (septiembre de 2023)
A lo largo del 2024, abordamos varios problemas que impedían el inicio del lanzamiento.
Este es el cronograma actual de baja del evento unload:
| Logro | Fecha del hito | Los 50 sitios principales | Porcentaje de otros orígenes |
|---|---|---|---|
| 135 | 26 de marzo de 2025 | 1 (www.google.com) |
0 |
| 139 | 30 de julio de 2025 | 5 | 0 |
| 140 | 27 de agosto de 2025 | 10 | 0 |
| 141 | 24 de septiembre de 2025 | 25 | 0 |
| 142 | 22 de octubre de 2025 | 50 | 0 |
Después de completar el lanzamiento en los 50 sitios principales, pausaremos el proceso y permitiremos que se asimile durante uno o dos eventos importantes de actualización, y, luego, obtendremos la aprobación para lanzarlo en todos los orígenes durante los próximos 8 eventos importantes de actualización (o alrededor de 32 semanas), lo que se vería de la siguiente manera:
| Logro | Fecha del hito | Los 50 sitios principales | Porcentaje de otros orígenes |
|---|---|---|---|
| 145 | 4 de febrero de 2026 | 50 | 1 |
| 146 | 4 de marzo de 2026 | 50 | 5 |
| 147 | 1 de abril de 2026 | 50 | 10 |
| 148 | 29 de abril de 2026 | 50 | 20 |
| 149 | 27 de mayo de 2026 | 50 | 40 |
| 150 | 24 de junio de 2026 | 50 | 60 |
| 151 | 22 de julio de 2026 | 50 | 80 |
| 152 | 19 de agosto de 2026 | 50 | 100 |
Ten en cuenta que también ofrecemos un menú de opciones de inhabilitación en caso de que este cronograma de baja no proporcione tiempo suficiente para migrar desde unload. Nuestro objetivo es usar esta baja no definitiva para informar el cronograma de la última fase (baja definitiva de la descarga), en la que se quitarán o reducirán estas exclusiones.

Fondo
unload se diseñó para activarse cuando se descarga el documento. En teoría, se puede usar para ejecutar código cada vez que un usuario abandona una página o como una devolución de llamada de fin de sesión.
Entre las situaciones en las que se usó con mayor frecuencia este evento, se incluyen las siguientes:
- Guardar datos del usuario: Guarda los datos antes de salir de la página.
- Realizar tareas de limpieza: Cerrar los recursos abiertos antes de abandonar la página
- Envío de estadísticas: Envío de datos relacionados con las interacciones del usuario al final de la sesión.
Sin embargo, el evento unload es extremadamente poco confiable.
En Chrome y Firefox para computadoras, unload es razonablemente confiable, pero tiene un impacto negativo en el rendimiento de un sitio, ya que impide el uso de bfcache (memoria caché atrás/adelante).
En los navegadores para dispositivos móviles, unload no suele ejecutarse, ya que las pestañas se envían a segundo plano y, luego, se cierran con frecuencia. Por este motivo, los navegadores priorizan la bfcache en dispositivos móviles por sobre unload, lo que los hace aún más poco confiables. Safari también usa este comportamiento en computadoras de escritorio.
El equipo de Chrome cree que usar el modelo para dispositivos móviles de priorizar la bfcache por sobre unload en computadoras de escritorio sería perjudicial, ya que también lo haría menos confiable allí, cuando antes había sido razonablemente confiable en Chrome (y Firefox). En cambio, el objetivo de Chrome es quitar por completo el evento unload. Hasta entonces, seguirá siendo confiable en computadoras para quienes hayan inhabilitado explícitamente la baja.
¿Por qué se dará de baja el evento unload?
La baja de unload es un paso clave en un reconocimiento mucho más grande de la Web en la que vivimos ahora. El evento unload da una falsa sensación de control del ciclo de vida de la app, lo que es cada vez más falso en la forma en que navegamos por la Web en el mundo de la informática moderna.
Los sistemas operativos para dispositivos móviles suelen congelar o descargar páginas web para conservar memoria, y los navegadores para computadoras de escritorio también lo hacen cada vez más por los mismos motivos. Incluso sin intervenciones del sistema operativo, los usuarios suelen cambiar de pestaña y cerrar las pestañas antiguas sin "abandonar las páginas" de forma oficial.
Quitar el evento unload como obsoleto es un reconocimiento de que, como desarrolladores web, debemos asegurarnos de que nuestro paradigma coincida con el del mundo real y no depender de conceptos desactualizados que ya no son válidos, si es que alguna vez lo fueron.
Alternativas a los eventos de unload
En lugar de unload, se recomienda usar lo siguiente:
visibilitychange: Para determinar cuándo cambia la visibilidad de una página Este evento ocurre cuando el usuario cambia de pestaña, minimiza la ventana del navegador o abre una página nueva. Considera el estado dehiddencomo el último momento confiable para guardar los datos del usuario y de la app.pagehide: Para determinar cuándo el usuario abandonó la página Este evento se produce cuando el usuario navega fuera de la página, vuelve a cargarla o cierra la ventana del navegador. El eventopagehideno se activa cuando se minimiza la página o se cambia a otra pestaña. Ten en cuenta que, comopagehideno hace que una página no sea apta para la memoria caché atrás/adelante, es posible que se restablezca una página después de que se active este evento. Si limpias algún recurso en este evento, es posible que deban restablecerse cuando se restablezca la página.
El evento beforeunload tiene un caso de uso ligeramente diferente al de unload, ya que es un evento que se puede cancelar. Se suele usar para advertir a los usuarios sobre los cambios no guardados cuando navegan fuera de la página. Este evento tampoco es confiable, ya que no se activará si se cierra una pestaña en segundo plano. Se recomienda limitar el uso de beforeunload y solo agregarlo de forma condicional. En su lugar, usa los eventos mencionados anteriormente para la mayoría de los reemplazos de unload.
Para obtener más detalles, consulta este consejo sobre nunca usar el controlador unload.
Detecta el uso de unload
Existen diferentes herramientas que te ayudan a encontrar las apariciones del evento unload en las páginas. Esto permite que los sitios descubran si usan este evento, ya sea en su propio código o con bibliotecas, y, por lo tanto, pueden verse afectados por la próxima baja en desuso.
Herramientas para desarrolladores de Chrome
Las Herramientas para desarrolladores de Chrome incluyen una auditoría de back-forward-cache para ayudarte a identificar los problemas que pueden impedir que tu página sea apta para la memoria caché atrás/adelante, incluido el uso del controlador unload.
Para probar la caché de atrás/adelante, sigue estos pasos:
En tu página, abre Herramientas para desarrolladores y, luego, navega a Aplicación > Servicios en segundo plano > Caché atrás-adelante.
Haz clic en Probar la memoria caché atrás/adelante. Chrome te llevará automáticamente a
chrome://terms/y volverá a tu página. También puedes hacer clic en los botones Atrás y Adelante del navegador.
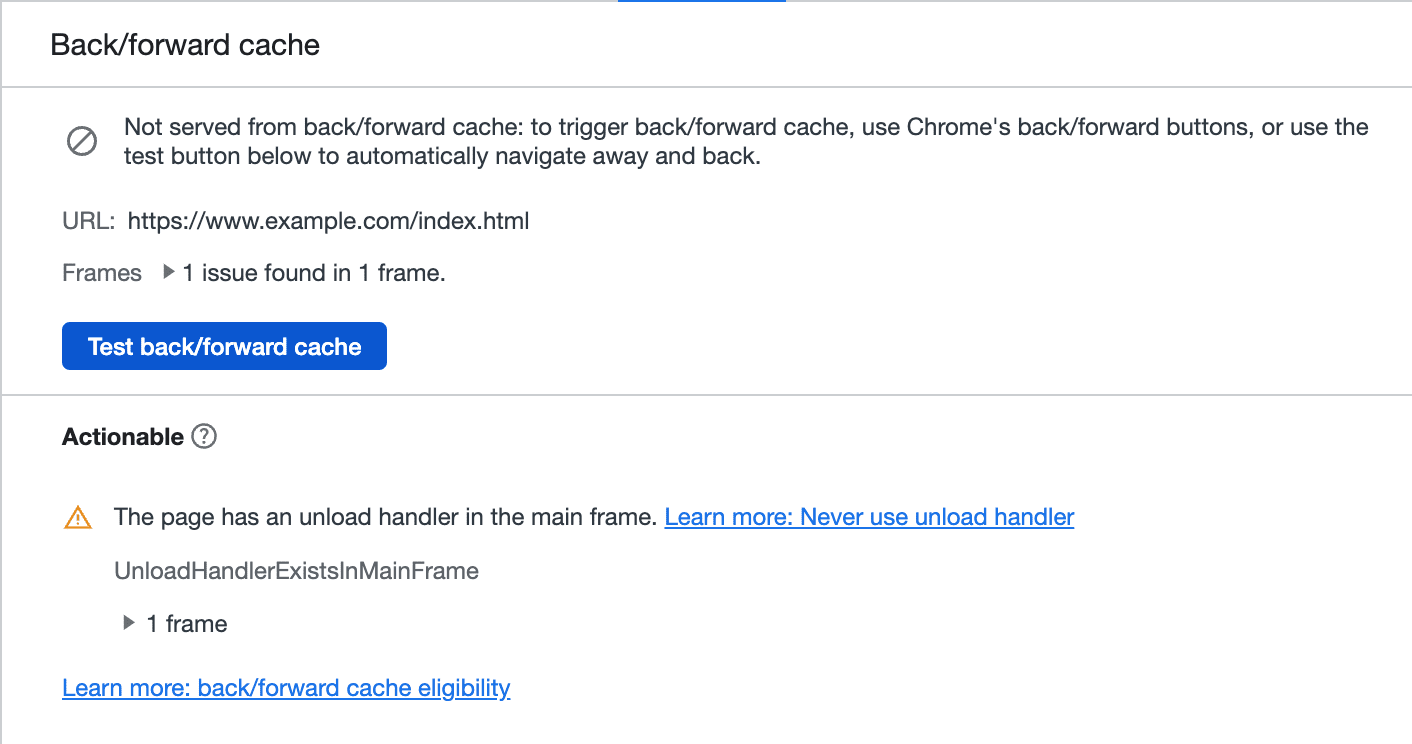
Si tu página no es apta para el almacenamiento en caché atrás/adelante, en la pestaña Caché atrás/adelante, se muestra una lista de problemas. En Prácticos, puedes ver si usas unload:

API de informes
La API de Reporting se puede usar junto con una Política de permisos de solo lectura para detectar el uso de unload por parte de los usuarios de tu sitio web.
Para obtener más detalles, consulta Cómo usar la API de Reporting para encontrar descargas
API de bfcache notRestoredReasons
La propiedad notRestoredReasons, que se agregó a la clase PerformanceNavigationTiming, informa si se impidió que los documentos usaran la bfcache en la navegación y por qué. Este es un ejemplo de cómo se ve la advertencia del objeto de respuesta de un objeto de escucha unload existente:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
Controla el acceso a unload
Chrome dejará de admitir el evento unload de forma gradual. Mientras tanto, puedes usar diferentes herramientas para controlar este comportamiento y prepararte para la próxima baja en desuso. Ten en cuenta que no debes depender de estas técnicas a largo plazo y que debes planificar la migración a las alternativas lo antes posible.
Las siguientes opciones te permiten habilitar o inhabilitar los controladores de unload para probar cómo funcionaría tu sitio sin ellos y, así, prepararte para la próxima baja en desuso. Existen diferentes tipos de políticas:
- Política de permisos: Es una API de la plataforma que permite a los propietarios de sitios controlar el acceso a las funciones, ya sea a nivel del sitio o de una página individual, a través de encabezados HTTP.
- Políticas empresariales: Son herramientas para que los administradores de TI configuren Chrome para su organización o empresa. Se pueden configurar con un panel de administrador, como la Consola del administrador de Google.
- Chrome flags: Permiten que un desarrollador individual cambie el parámetro de configuración de baja de
unloadpara probar el impacto en varios sitios.
Política de permisos
Se agregó una política de permisos a partir de Chrome 115 para permitir que los sitios inhabiliten el uso de controladores unload y se beneficien de inmediato de la bfcache para mejorar el rendimiento del sitio. Consulta estos ejemplos para configurar esta opción en tu sitio. Esto permite que los sitios se anticipen a la baja de unload.
Esta opción se extenderá en Chrome 117 para permitir que los sitios hagan lo contrario y habiliten la opción para seguir intentando activar controladores de unload, ya que Chrome cambiará la configuración predeterminada para que no se activen en el futuro. Consulta estos ejemplos para seguir permitiendo que se activen los controladores de descarga en tu sitio. Esta opción de participación no permanecerá para siempre y debe usarse para dar tiempo a los sitios a migrar de los controladores unload.
Política de Enterprise
Las empresas que tienen software que depende del evento unload para funcionar correctamente pueden usar la política ForcePermissionPolicyUnloadDefaultEnabled para evitar la baja gradual en los dispositivos que controlan. Si habilitas esta política, unload seguirá habilitada de forma predeterminada para todos los orígenes. Sin embargo, una página puede establecer una política más estricta si lo desea. Al igual que la inhabilitación de la Política de permisos, esta es una herramienta para mitigar posibles cambios que generen errores, pero no se debe usar de forma indefinida.
Marcas de Chrome y parámetros de la línea de comandos
Además de la política empresarial, puedes inhabilitar la baja para usuarios individuales con las marcas de Chrome y los parámetros de la línea de comandos:
Si configuras chrome://flags/#deprecate-unload como enabled, se adelantará el valor predeterminado de la baja y se evitará que se activen los controladores de unload. Aún se pueden anular sitio por sitio con la política de permisos, pero seguirán activándose de forma predeterminada.
Estos parámetros de configuración también se pueden controlar con modificadores de línea de comandos.
Comparación de opciones
En la siguiente tabla, se resumen los diferentes usos de las opciones que se analizaron anteriormente:
| Adelantar la baja | Adelantar la baja (con excepciones) | Evita la baja para asegurar tiempo para una migración | |
|---|---|---|---|
| Política de Permisos (se aplica a páginas y sitios) |
Sí | Sí | Sí |
| Política empresarial (se aplica a los dispositivos) |
No | No | Sí |
| Funciones experimentales de Chrome (se aplica a usuarios individuales) |
Sí | No | No |
| Interruptores de línea de comandos de Chrome (se aplican a usuarios individuales) |
Sí | No | Sí |
Conclusión
Los controladores unload dejarán de estar disponibles. No han sido confiables durante mucho tiempo y no se garantiza que se activen en todos los casos en los que se destruye un documento. Además, los controladores unload no son compatibles con la bfcache.
Los sitios que usan controladores unload deben prepararse para esta próxima baja probando si existen controladores unload, quitándolos o migrándolos o, como último recurso, retrasando la baja si se necesita más tiempo.
Agradecimientos
Gracias a Kenji Baheux, Fergal Daly, Adriana Jara y Jeremy Wagner por ayudar a revisar este artículo.
Hero image de Anja Bauermann en Unsplash



