發布日期:2023 年 8 月 10 日,上次更新時間:2025 年 8 月 27 日
系統會逐步淘汰 unload 事件,逐步變更預設值,讓網頁停止觸發 unload 處理常式,除非網頁明確選擇重新啟用。
淘汰時程
我們在宣布有意導入往返快取時,就指出卸載行為可能最快在 2019 年 1 月就會有所變更。在實作工作進行的同時,我們也進行了大規模的宣傳活動,因此卸載使用率大幅下降。為配合這項宣導活動,我們也開始提供測試方法,讓您瞭解從 Chrome 115 版淘汰卸載事件的影響:
- 在 Chrome 115 (2023 年 7 月) 中,使用 unload 的 Permission-Policy API 進行實際測試
- 在 Chrome 117 (2023 年 9 月) 中啟用旗標,進行本機測試
2024 年期間,我們解決了多項問題,為推出這項功能鋪路。
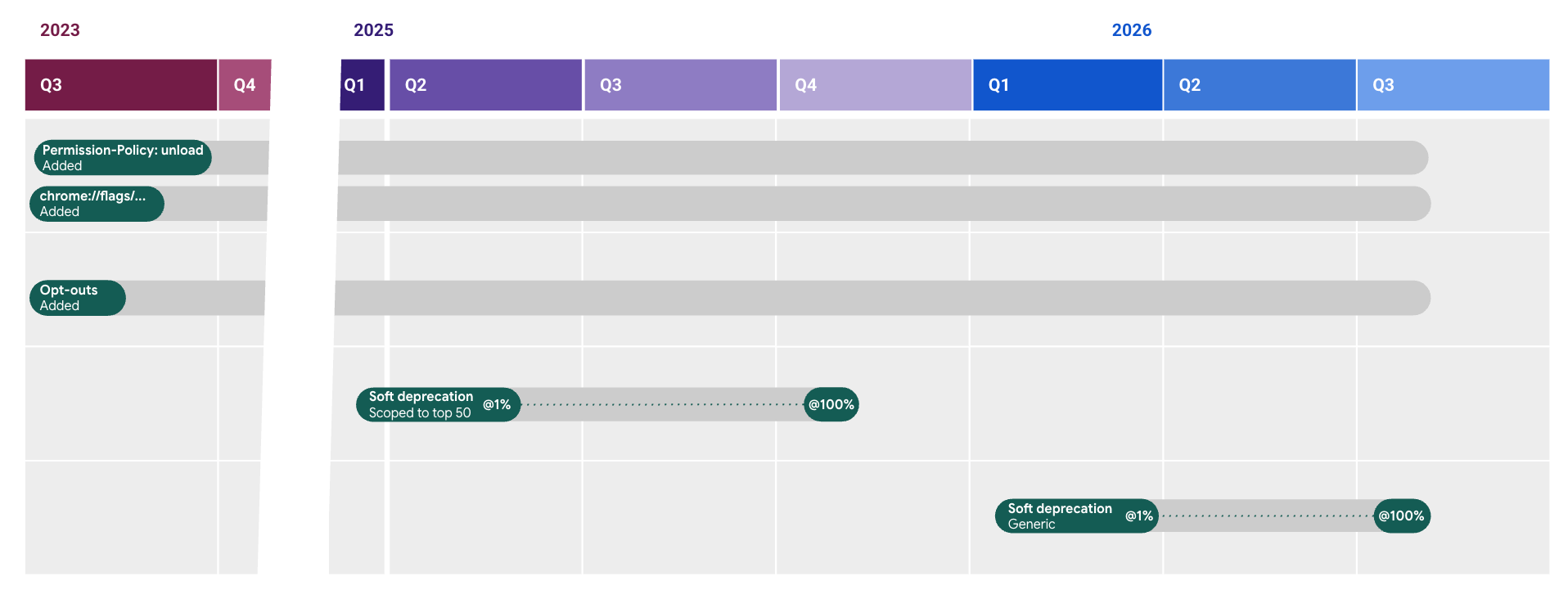
以下是 unload 事件目前的淘汰時程:
| Milestone | 里程碑日期 | 前 50 大網站 | 其他出發地百分比 |
|---|---|---|---|
| 135 | 2025 年 3 月 26 日 | 1 (www.google.com) |
0 |
| 139 | 2025 年 7 月 30 日 | 5 | 0 |
| 140 | 2025 年 8 月 27 日 | 10 | 0 |
| 141 | 2025 年 9 月 24 日 | 25 | 0 |
| 142 | 2025 年 10 月 22 日 | 50 | 0 |
完成前 50 大網站的推出作業後,我們會暫停並等待一到兩個里程碑,然後取得進一步核准,在接下來的 8 個里程碑 (約 32 週) 內,將這項功能推出至所有來源,暫定如下:
| Milestone | 里程碑日期 | 前 50 大網站 | 其他出發地百分比 |
|---|---|---|---|
| 145 | 2026 年 2 月 4 日 | 50 | 1 |
| 146 | 2026 年 3 月 4 日 | 50 | 5 |
| 147 | 2026 年 4 月 1 日 | 50 | 10 |
| 148 | 2026 年 4 月 29 日 | 50 | 20 |
| 149 | 2026 年 5 月 27 日 | 50 | 40 |
| 150 | 2026 年 6 月 24 日 | 50 | 60 |
| 151 | 2026 年 7 月 22 日 | 50 | 80 |
| 152 | 2026 年 8 月 19 日 | 50 | 100 |
請注意,如果這項淘汰時間表無法提供足夠時間,讓您從卸載事件遷移,我們也提供停用選項選單。我們的目標是透過這項軟性淘汰措施,告知最後階段 (硬性淘汰卸載) 的時間表,屆時這些停用選項將會移除或減少。

背景
unload 的設計是在卸載文件時觸發。理論上,每當使用者離開網頁時,或在工作階段結束時,都可以使用這個函式執行程式碼。
最常使用這項事件的情境包括:
- 儲存使用者資料:離開頁面之前,請先儲存資料。
- 執行清除工作:在放棄頁面之前關閉開啟的資源。
- 傳送 Analytics 資料:在工作階段結束時傳送與使用者互動相關的資料。
不過,unload 事件極不可靠。
在電腦版 Chrome 和 Firefox 中,unload 相當可靠,但會禁止使用 bfcache (往返快取),對網站效能造成負面影響。
在行動瀏覽器上,unload 通常不會執行,因為分頁經常會移到背景,然後遭到終止。因此,瀏覽器會選擇優先處理行動裝置上的 bfcache,而非 unload,導致 unload 更不可靠。Safari 也會在電腦上使用這項行為。
Chrome 團隊認為,在電腦版上採用行動版模型,優先處理 bfcache 而非 unload,會造成干擾,因為先前 Chrome (和 Firefox) 的這項功能相當可靠,但採用行動版模型後,電腦版也會變得不可靠。Chrome 的目標是徹底移除 unload 事件。在此之前,如果使用者明確選擇不採用新版,仍可在電腦上繼續使用舊版。
為什麼要淘汰 unload 事件?
淘汰 unload 是重要的一步,代表我們對現今網路的認知更上一層樓。unload 事件會產生對應用程式生命週期的錯誤控制感,但這與現代運算世界中瀏覽網路的方式越來越不相符。
行動作業系統經常會凍結或卸載網頁,以節省記憶體。基於相同原因,電腦版瀏覽器現在也越來越常這麼做。即使沒有作業系統介入,使用者本身也會經常切換分頁並終止舊分頁,而不會正式「離開網頁」。
移除過時的 unload 事件,是為了提醒我們這些網頁開發人員,必須確保我們的範例符合現實世界,而不是依賴不再適用的過時概念 (如果這些概念曾經適用的話)。
unload 事件的替代方案
建議您改用下列項目,而非 unload:
visibilitychange:用於判斷網頁的可視度何時變更。使用者切換分頁、縮小瀏覽器視窗或開啟新網頁時,就會發生這項事件。請將hidden狀態視為儲存應用程式和使用者資料的最後可靠時間。pagehide:判斷使用者何時離開網頁。使用者離開網頁、重新載入網頁或關閉瀏覽器視窗時,就會發生這項事件。如果網頁縮到最小或切換到其他分頁,系統就不會觸發pagehide事件。請注意,由於pagehide不會導致網頁無法使用往返快取,因此這個事件觸發後,網頁仍有可能還原。如果您要清除這個事件中的任何資源,可能必須在頁面還原時還原這些資源。
beforeunload 事件的用途與 unload 略有不同,因為這是可取消的事件。這個函式通常用於在使用者離開時,警告他們有未儲存的變更。如果背景分頁遭到終止,這個事件就不會觸發,因此不可靠。建議限制使用 beforeunload,只在符合條件時新增。請改用先前提及的事件,取代大部分的 unload。
詳情請參閱這項建議,瞭解為何絕不應使用 unload 處理常式。
偵測 unload 的使用情形
您可以使用不同的工具,在網頁上找出 unload 事件。這樣一來,網站就能瞭解自己是否使用這個事件 (無論是在自己的程式碼中,還是使用程式庫),進而判斷是否會受到即將淘汰的影響。
Chrome 開發人員工具
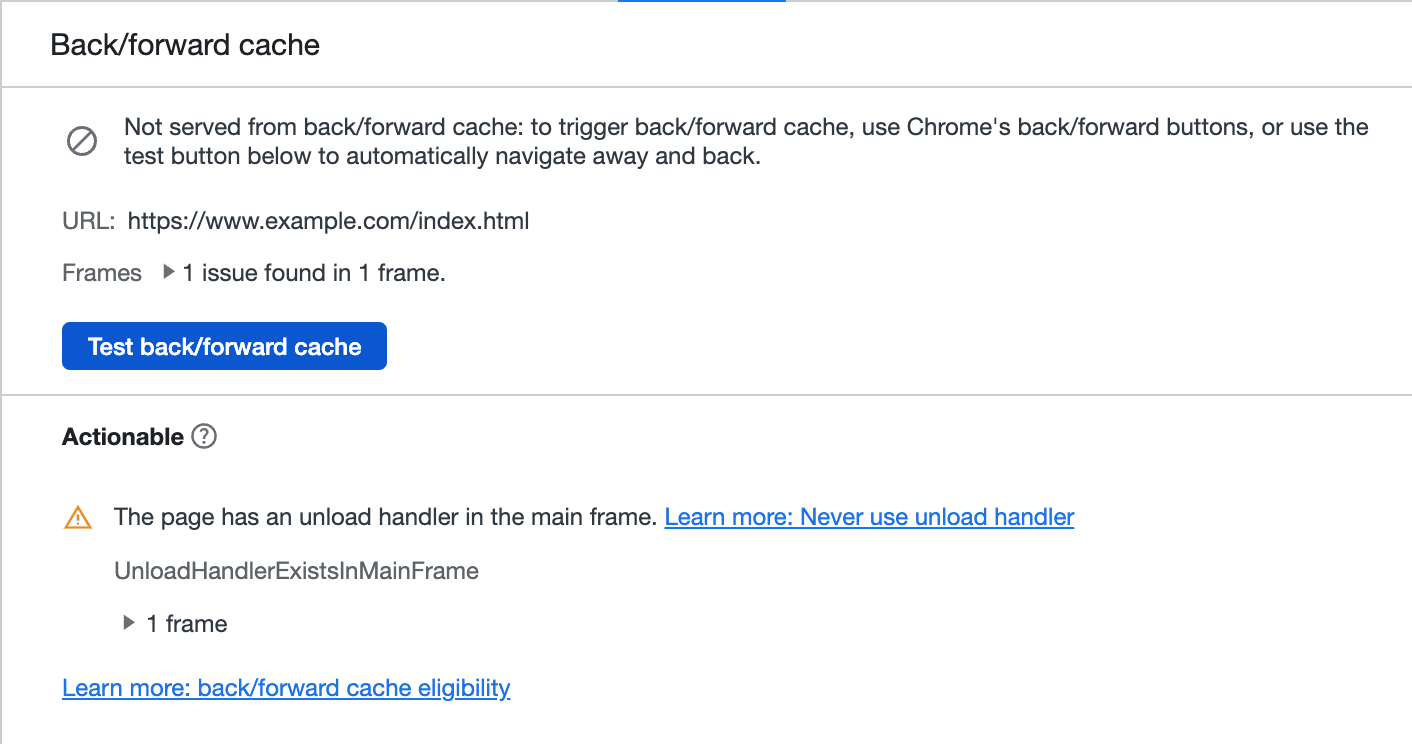
Chrome 開發人員工具包含back-forward-cache稽核,可協助您找出可能導致網頁無法使用往返快取的問題,包括 unload 處理常式的使用情形。
如要測試返回/快取功能,請按照下列步驟操作:
在頁面上開啟開發人員工具,然後依序前往「Application」 >「Background services」 >「Back/forward cache」。
按一下「測試往返快取」,Chrome 會自動將您帶往
chrome://terms/,然後返回您的網頁。或者,也可以按一下瀏覽器的返回和前進按鈕。
如果網頁不符合往返快取資格,「往返快取」分頁會顯示問題清單。在「可採取行動」下方,您可以查看是否使用 unload:

Reporting API
Reporting API 可與唯讀權限政策搭配使用,偵測網站使用者是否使用 unload。
詳情請參閱「使用 Reporting API 找出卸載情形」。
Bfcache notRestoredReasons API
notRestoredReasons 屬性 (已新增至 PerformanceNavigationTiming 類別) 會回報文件是否因導覽而無法使用 bfcache,以及原因。以下是現有 unload 監聽器的回應物件警告範例:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
控管 unload 的存取權
Chrome 將逐步淘汰 unload 事件。在此期間,您可以使用其他工具控管這項行為,並為即將淘汰的項目做好準備。請注意,您不應長期依賴這些技術,而應盡快改用替代方案。
您可以透過下列選項啟用或停用 unload 處理常式,測試網站在沒有這些處理常式的情況下會如何運作,為即將到來的淘汰作業做好準備。政策類型包括:
- 權限政策:這是網站擁有者可用的平台 API,可透過 HTTP 標頭,在網站或個別網頁層級控管功能存取權。
- 企業政策:IT 管理員可使用這項工具,為機構或企業設定 Chrome。您可以使用管理員面板 (例如 Google 管理控制台) 進行設定。
- Chrome 旗標:個別開發人員可以變更
unload淘汰設定,測試對各種網站的影響。
權限政策
Chrome 115 以上版本已新增權限政策,允許網站停用 unload 處理常式,並立即使用 bfcache 提升網站效能。請參閱這些範例,瞭解如何為網站設定這項功能。網站可藉此提前因應這項unload淘汰措施。
Chrome 117 版將擴充這項功能,允許網站反向操作,並選擇繼續嘗試觸發 unload 處理常式,因為 Chrome 未來會將這些處理常式的預設行為變更為不觸發。請參閱這些範例,瞭解如何繼續允許網站觸發卸載處理常式。這項選擇加入機制不會永久存在,而是為了讓網站有時間遷移,不再使用 unload 處理常式。
企業政策
如果企業的軟體需要依賴 unload 事件才能正常運作,可以使用 ForcePermissionPolicyUnloadDefaultEnabled 政策,防止受控裝置逐步淘汰這項功能。啟用這項政策後,unload 仍會預設為所有來源啟用。專頁仍可視需要設定更嚴格的政策。與權限政策停用功能類似,這項工具可減輕潛在的重大變更影響,但不應無限期使用。
Chrome 旗標和指令列切換
除了企業政策外,您也可以使用 Chrome 旗標和指令列切換開關,為個別使用者停用淘汰功能:
將 chrome://flags/#deprecate-unload 設為 enabled 會提前採用淘汰預設值,並防止觸發 unload 處理常式。您仍可使用權限政策,針對個別網站覆寫這項設定,但系統預設會繼續觸發。
這些設定也可以透過指令列切換控制。
選項比較
下表總結先前討論的選項用途:
| 提前淘汰 | 提前淘汰 (例外狀況) | 避免淘汰,確保有足夠時間進行遷移 | |
|---|---|---|---|
| 權限政策 (適用於網頁/網站) |
是 | 是 | 是 |
| 企業政策 (適用於裝置) |
否 | 否 | 是 |
| Chrome 旗標 (適用於個別使用者) |
是 | 否 | 否 |
| Chrome 指令列切換選項 (適用於個別使用者) |
是 | 否 | 是 |
結論
unload 處理常式即將淘汰。這些事件長期以來都不可靠,且無法保證在文件遭到毀損的所有情況下都會觸發。此外,unload 處理常式與 bfcache 不相容。
使用 unload 處理常式的網站應為這項即將淘汰的項目做好準備,方法是測試現有的 unload 處理常式、移除或遷移這些處理常式,或是在需要更多時間的情況下,延後淘汰作業。
特別銘謝
感謝 Kenji Baheux、Fergal Daly、Adriana Jara 和 Jeremy Wagner 協助審查本文。
主頁橫幅:Anja Bauermann 發表於 Unsplash



