unload 事件将被逐步弃用,并会逐步更改默认设置,使 unload 处理程序停止在网页上触发,除非有网页明确选择启用这些处理程序。
弃用时间表
我们注意到,最早在 2019 年 1 月,当我们宣布实施往返缓存的意图时,卸载行为可能会发生变化。在实施工作的同时,我们进行了大规模主动联系,导致卸载量大幅下降。为了进一步完善这项服务,我们还开始提供一些方法来测试从 Chrome 115 中弃用卸载功能的效果:
- 在 Chrome 115 中通过用于卸载的 Permission-Policy API 进行实际测试(2023 年 7 月)
- 通过在 Chrome 117 中启用标记进行本地测试(2023 年 9 月)
完成这些主动联系和试用阶段后,我们预计软弃用的实施情况如下:
- 在限定范围内,卸载将逐步停止对排名前 50 的热门网站起作用(截至撰写本文时的参考)。
- 从 1% 的用户开始使用 Chrome 120(2023 年 11 月底)。
- 到 2024 年第 3 季度末,最终面向所有用户推出
- 此外,从 2024 年第 3 季度起,我们打算启动一般阶段,届时卸载操作将逐步停止在任何网站上正常运行。从 1% 的用户开始,到 2025 年第 1 季度末到 100% 结束。
请注意,我们还提供了停用选项菜单,以便在此软性弃用期限内无法提供充足的时间来避免卸载。我们的目标是通过软弃用来告知最后一个阶段(硬性弃用卸载)的时间表,在这个阶段,这些停用选项将被移除或减少。

背景
unload 设计为在文档卸载时触发。从理论上讲,它可以用于在用户离开页面时运行代码,或用作会话结束回调。
此事件最常使用的场景包括:
- 保存用户数据:在您离开页面之前保存数据。
- 执行清理任务:先关闭打开的资源,然后再放弃网页。
- 发送分析数据:发送与会话结束时的用户互动相关的数据。
但是,unload 事件非常不可靠。
在桌面版 Chrome 和 Firefox 中,unload 相当可靠,但它会阻止使用 bfcache(往返缓存),从而对网站性能产生负面影响。
在移动浏览器中,unload 通常不会运行,因为标签页经常在后台运行,然后被终止。因此,浏览器会优先在移动设备上优先使用 bfcache,而不是 unload,这使得它们更加不可靠。Safari 也在桌面设备上使用了此行为。
Chrome 团队认为,在桌面设备上使用 bfcache 优先(而非 unload)的移动模式也会造成破坏性,因为其在 Chrome(和 Firefox)中更加不可靠,而以前这在 Chrome(和 Firefox)中相当可靠。Chrome 的目标是彻底移除 unload 事件。在此之前,已明确选择不进行弃用的用户可继续在桌面设备上使用这些数据。
为什么要弃用 unload 事件?
弃用 unload 是我们在更广泛的网络层面识别我们现在所面对的一个关键步骤。unload 事件会造成一种对应用生命周期的虚假控制,这种感觉与我们在现代计算世界中浏览网页的方式越来越不一样。
移动操作系统经常冻结或卸载网页以节省内存,桌面浏览器现在也越来越多地采用相同的原因。即使没有操作系统干预,用户自己也经常在没有正式“离开页面”的情况下频繁切换标签页并关闭旧标签页。
移除过时的 unload 事件是一种认知,即我们作为 Web 开发者需要确保我们的范式与现实世界保持一致,而不是依赖于不再适用的过时概念(即使曾经如此)。
unload 事件的替代方案
我们建议使用以下代码,而不是 unload:
visibilitychange:用于确定页面的公开范围何时会发生变化。当用户切换标签页、将浏览器窗口最小化或打开新页面时,就会发生此事件。将hidden状态视为保存应用和用户数据的最后可靠时间。pagehide:用于确定用户何时离开页面。当用户离开页面、重新加载页面或关闭浏览器窗口时,会发生此事件。直接将网页最小化或切换到另一标签页时,系统不会触发pagehide事件。请注意,由于pagehide不会使网页不符合往返缓存的要求,因此系统有可能在此事件触发后恢复网页。如果您正在清理此事件中的任何资源,则可能需要在页面恢复时恢复这些资源。
beforeunload 事件的用例与 unload 略有不同,因为它是一个可取消的事件。它通常用于在用户离开网站时警告用户有未保存的更改。此事件也不可靠,因为如果后台标签页被终止,该事件就不会触发。建议限制 beforeunload 的使用,并且仅根据条件添加它。请改用上述事件来处理大多数 unload 替换。
如需了解详情,请参阅有关一律不使用 unload 处理程序的建议。
检测 unload 的使用情况
我们提供了各种不同的工具来帮助您查找 unload 事件在网页上的显示情况。这样一来,网站就可以了解自己是在使用自己的代码还是通过库使用此事件,因此可能会受到即将进行的弃用的影响。
Chrome DevTools
Chrome 开发者工具包含一项 back-forward-cache 审核功能,可帮助您发现可能导致网页无法储存至往返缓存的问题,包括对 unload 处理程序的使用。
如需测试往返缓存,请按以下步骤操作:
在您的页面上,打开开发者工具,然后前往 Application >后台服务 >往返缓存。
点击测试往返缓存。Chrome 会自动将您转到
chrome://terms/并返回您的网页。或者,您也可以点击浏览器的后退和前进按钮。
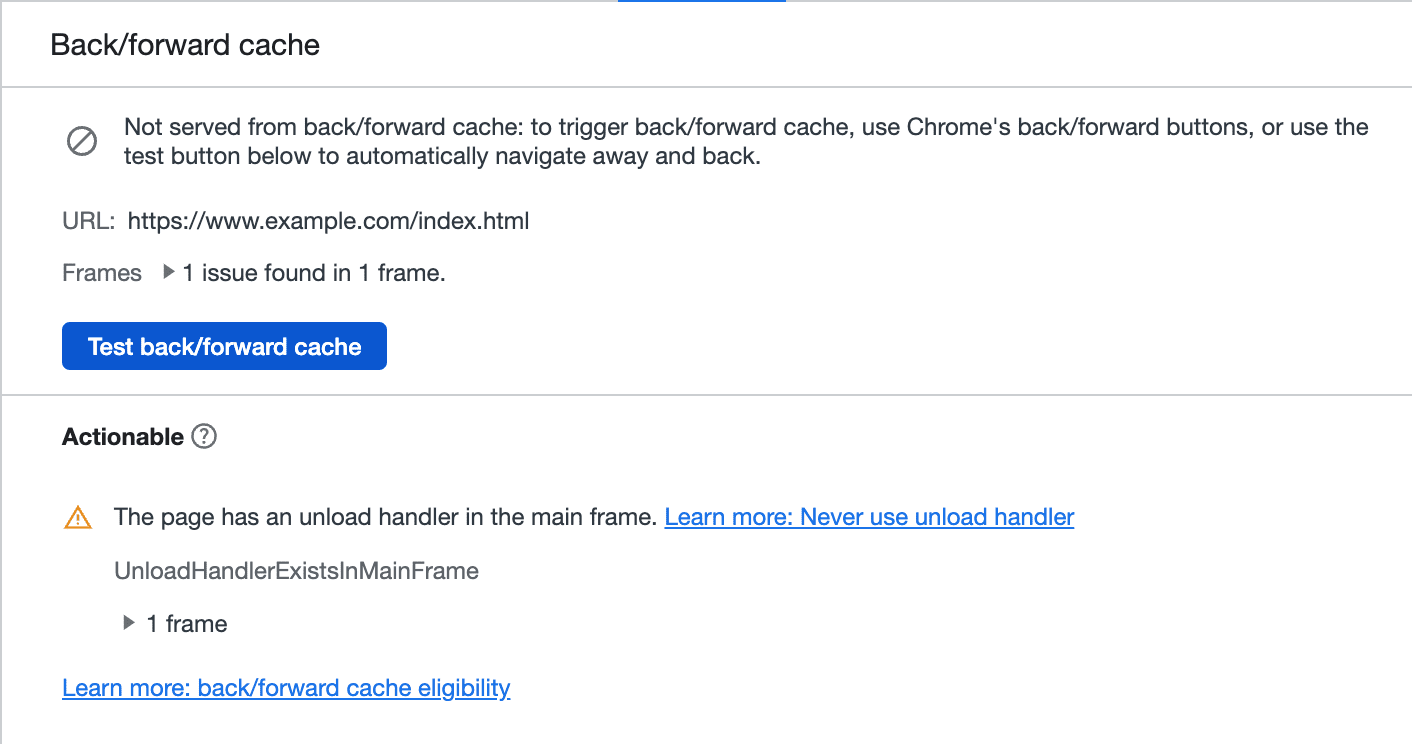
如果您的网页不符合往返缓存的条件,往返缓存标签页就会显示问题列表。在可操作下,您可以查看自己是否使用了 unload:

Reporting API
Reporting API 可与只读权限政策结合使用,以检测网站用户对 unload 的使用情况。
如需了解详情,请参阅使用 Reporting API 查找卸载项
Bfcache notRestoredReasons API
添加到 PerformanceNavigationTiming 类的 notRestoredReasons 属性会报告有关文档是否被禁止在导航中使用 bfcache 以及原因的信息。如需查看使用说明,请点击此处。现有 unload 监听器的响应对象警告如下所示:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-handler"}
],
src: null,
url: "https://www.example.com/page/"
}
控制对“unload”的访问权限
Chrome 会逐步弃用 unload 事件。在此期间,您可以使用其他工具来控制此行为,并为即将进行的弃用做好准备。请注意,您不应长期依赖这些方法,而应计划尽快迁移到替代方法。
您可以通过启用或停用 unload 处理程序来测试网站在没有这些处理程序的情况下如何运行,以便为即将被弃用的处理程序做好准备。政策有以下不同类型:
- 权限政策:这是一个平台 API,可供网站所有者通过使用 HTTP 标头在网站或单个网页级别控制对各项功能的访问权限。
- 企业政策:供 IT 管理员用于为单位或企业配置 Chrome 的工具。您可以通过管理控制台(例如 Google 管理控制台)进行配置。
- Chrome flag:这可让个人开发者更改
unload弃用设置,以测试对各个网站的影响。
权限政策
Chrome 115 中新增了权限政策,以允许网站选择停用 unload 处理程序,并立即从 bfcache 中受益以提高网站性能。请参阅这些示例,了解如何为您的网站进行设置。这样,网站就可以在 unload 被弃用之前做好准备。
这将在 Chrome 117 中得到扩展,以允许网站执行反向操作,并选择继续尝试触发 unload 处理程序,因为 Chrome 更改了相关默认设置,以使这些处理程序日后不会触发。请参阅这些示例,了解如何继续允许为您的网站触发卸载处理程序。这项选择启用操作不会永久保留,而是应该用于为网站停用 unload 处理程序留出一段时间。
企业政策
如果企业的软件需要依赖 unload 事件才能正常运行,则可以使用 ForcePermissionPolicyUnloadDefaultEnabled 政策来避免由其控制的设备逐步弃用。启用此政策后,unload 将继续默认为所有源站启用。网页仍可根据需要设置更严格的政策。与停用权限政策一样,此工具也是一种可减少潜在的破坏性更改的工具,但不应该无限期使用。
Chrome 标志和命令行开关
与企业政策一样,您可以通过 Chrome 标志和命令行开关为个别用户停用弃用功能:
将 chrome://flags/#deprecate-unload 设为 enabled 会呈现弃用默认设置,并阻止触发 unload 处理程序。您仍然可以通过“权限政策”逐个网站进行覆盖,但默认情况下仍会继续触发。
这些设置也可以通过命令行开关来控制。
选项比较
下表总结了前面讨论过的选项的不同用途:
| 提早弃用 | 提早弃用(有例外情况) | 防止弃用,确保迁移时间安全 | |
|---|---|---|---|
| 权限政策 (适用于网页/网站) |
是 | 是 | 是 |
| 企业政策 (适用于设备) |
否 | 否 | 是 |
| Chrome 标志 (适用于各个用户) |
是 | 否 | 否 |
| Chrome 命令行开关 (适用于个别用户) |
是 | 否 | 是 |
总结
unload 处理程序即将被弃用。它们长期以来一直不可靠,并且无法保证在文档销毁的所有情况下都会触发。此外,unload 处理程序与 bfcache 不兼容。
当前使用 unload 处理程序的网站应通过以下方式为即将进行的弃用做好准备:测试所有现有的 unload 处理程序,移除或迁移这些处理程序;在万不得已的情况下,如果需要更多时间,请推迟弃用。
致谢
感谢 Kenji Baheux、Fergal Daly、Adriana Jara 和 Jeremy Wagner 帮助审阅本文。
主打图片,由 Anja Bauermann 提供,在 Un 创立网站中



