Peristiwa unload secara bertahap akan tidak digunakan lagi dengan mengubah default secara bertahap sehingga pengendali unload berhenti diaktifkan di halaman, kecuali jika halaman secara eksplisit memilih untuk mengaktifkannya kembali.
Linimasa penghentian
Kami mendapati bahwa perilaku penghapusan muatan kemungkinan akan berubah pada awal Januari 2019, saat kami mengumumkan niat untuk mengimplementasikan back/forward cache. Sejalan dengan pekerjaan implementasi, kami melakukan penjangkauan besar yang mengakibatkan penurunan signifikan pada penggunaan penghapusan muatan. Untuk melengkapi penjangkauan ini, kami juga mulai menawarkan cara untuk menguji efek penghentian penghapusan muatan dari Chrome 115:
- Dalam pengujian umum melalui Permission-Policy API untuk penghapusan muatan di Chrome 115 (Juli 2023)
- Pengujian lokal dengan mengaktifkan tanda di Chrome 117 (September 2023)
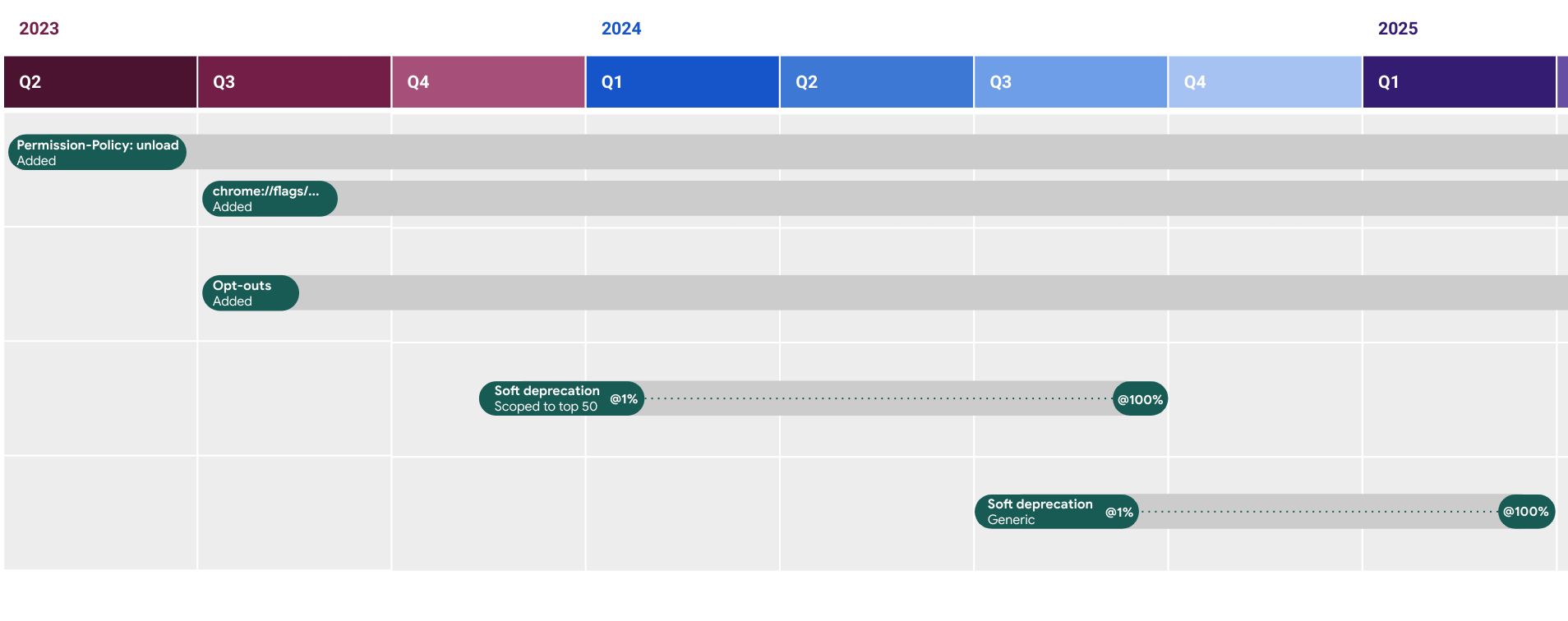
Setelah fase penjangkauan dan uji coba ini, berikut perkiraan penghentian sementara yang akan diluncurkan:
- Fase cakupan saat penghapusan muatan akan secara bertahap berhenti berfungsi untuk 50 situs populer teratas (referensi pada saat penulisan).
- Dimulai dengan 1% pengguna dari Chrome 120 (akhir November 2023).
- Berakhir dengan 100% pengguna pada akhir Kuartal 3 2024
- Selain itu, mulai Kuartal 3 2024, kami bermaksud memulai fase generik, di mana pembongkaran akan secara bertahap berhenti berfungsi di situs mana pun, dimulai dengan 1% pengguna dan berakhir dengan 100% pengguna pada akhir Kuartal 1 2025.
Perlu diperhatikan bahwa kami juga menawarkan menu opsi pilihan tidak ikut jika linimasa penghentian sementara ini tidak memberikan waktu yang cukup untuk bermigrasi dari penghapusan muatan. Tujuan kami adalah menggunakan penghentian sementara ini untuk menginformasikan linimasa untuk fase terakhir (penghentian penghapusan muatan secara permanen) di mana pilihan tidak ikut ini akan dihapus atau dikurangi.

Latar belakang
unload dirancang untuk diaktifkan saat dokumen dihapus muatannya. Secara teori, ini dapat digunakan untuk menjalankan kode setiap kali pengguna keluar dari halaman, atau sebagai callback akhir sesi.
Skenario saat peristiwa ini paling sering digunakan mencakup:
- Menyimpan data pengguna: Simpan data sebelum keluar dari halaman.
- Melakukan tugas pembersihan: Menutup resource yang terbuka sebelum meninggalkan halaman.
- Mengirim analisis: Mengirim data terkait interaksi pengguna di akhir sesi.
Namun, peristiwa unload sangat tidak dapat diandalkan.
Di Chrome dan Firefox desktop, unload cukup andal, tetapi berdampak negatif pada performa situs dengan mencegah penggunaan bfcache (back/forward cache).
Di browser seluler, unload sering kali tidak berjalan karena tab sering kali ditempatkan di latar belakang, lalu dihentikan. Oleh karena itu, browser memilih untuk lebih memprioritaskan bfcache di perangkat seluler daripada unload, sehingga membuatnya lebih tidak dapat diandalkan. Safari juga menggunakan perilaku ini di desktop.
Tim Chrome yakin bahwa penggunaan model seluler untuk memprioritaskan bfcache melalui unload di desktop akan mengganggu dengan membuatnya lebih tidak dapat diandalkan di sana, padahal sebelumnya hal ini cukup andal di Chrome (dan Firefox). Sebaliknya, tujuan Chrome adalah menghapus peristiwa unload sepenuhnya. Sebelum tanggal tersebut, aplikasi tersebut akan tetap dapat diandalkan di desktop bagi pengguna yang secara eksplisit memilih tidak ikut menggunakan.
Mengapa menghentikan penggunaan peristiwa unload?
Penghentian penggunaan unload adalah langkah penting dalam pengenalan web yang jauh lebih besar tempat kita berada saat ini. Peristiwa unload memberikan pemahaman palsu tentang kontrol siklus proses aplikasi yang semakin tidak benar tentang cara kita menjelajahi web dalam dunia komputasi modern.
Sistem operasi seluler sering kali menghentikan atau menghapus muatan halaman web untuk menghemat memori, dan browser desktop sekarang melakukan hal ini lebih sering karena alasan yang sama. Bahkan tanpa intervensi sistem operasi, pengguna sendiri sering kali berpindah tab dan menutup tab lama tanpa "keluar halaman" secara resmi.
Menghapus peristiwa unload sebagai tidak berlaku lagi adalah pengakuan bahwa kita sebagai developer web perlu memastikan paradigma kita sesuai dengan paradigma di dunia nyata dan tidak bergantung pada konsep usang yang sudah tidak berlaku lagi, jika memang demikian.
Alternatif untuk acara unload
Sebaiknya gunakan: bukan unload:
visibilitychange: Untuk menentukan kapan visibilitas halaman berubah. Peristiwa ini terjadi saat pengguna beralih tab, memperkecil jendela browser, atau membuka halaman baru. Pertimbangkan statushiddensebagai waktu terakhir yang andal untuk menyimpan data aplikasi dan pengguna.pagehide: Untuk menentukan kapan pengguna telah keluar dari halaman. Peristiwa ini terjadi saat pengguna keluar dari halaman, memuat ulang halaman, atau menutup jendela browser. Peristiwapagehidetidak diaktifkan saat halaman hanya diperkecil atau dialihkan ke tab lain. Perhatikan bahwa karenapagehidetidak membuat halaman tidak memenuhi syarat untuk back-forward cache, halaman mungkin dapat dipulihkan setelah peristiwa ini diaktifkan. Jika Anda membersihkan resource apa pun dalam peristiwa ini, resource tersebut mungkin harus dipulihkan saat halaman dipulihkan.
Peristiwa beforeunload memiliki kasus penggunaan yang sedikit berbeda dengan unload karena merupakan peristiwa yang dapat dibatalkan. Notifikasi ini sering digunakan untuk memperingatkan pengguna terkait perubahan yang belum disimpan saat keluar. Peristiwa ini juga tidak stabil karena tidak akan diaktifkan jika tab latar belakang dimatikan. Sebaiknya batasi penggunaan beforeunload dan hanya tambahkan secara bersyarat. Sebagai gantinya, gunakan peristiwa di atas untuk sebagian besar penggantian unload.
Untuk mengetahui detail selengkapnya, lihat saran tentang jangan pernah menggunakan pengendali unload.
Deteksi penggunaan unload
Ada berbagai alat untuk membantu Anda menemukan tampilan peristiwa unload di halaman. Hal ini memungkinkan situs mengetahui apakah mereka menggunakan peristiwa ini—baik dalam kodenya sendiri, atau melalui library—sehingga dapat terpengaruh oleh penghentian yang akan datang.
Chrome DevTools
Chrome DevTools menyertakan audit back-forward-cache untuk membantu Anda mengidentifikasi masalah yang dapat mencegah halaman memenuhi syarat untuk back-forward cache, termasuk penggunaan pengendali unload.
Untuk menguji back-forward cache, ikuti langkah-langkah berikut:
Di halaman Anda, buka DevTools, lalu buka Application > Layanan latar belakang > Back-forward cache.
Klik Uji back/forward cache Chrome akan otomatis mengarahkan Anda ke
chrome://terms/dan kembali ke halaman Anda. Selain itu, Anda dapat mengklik tombol kembali dan maju di browser.
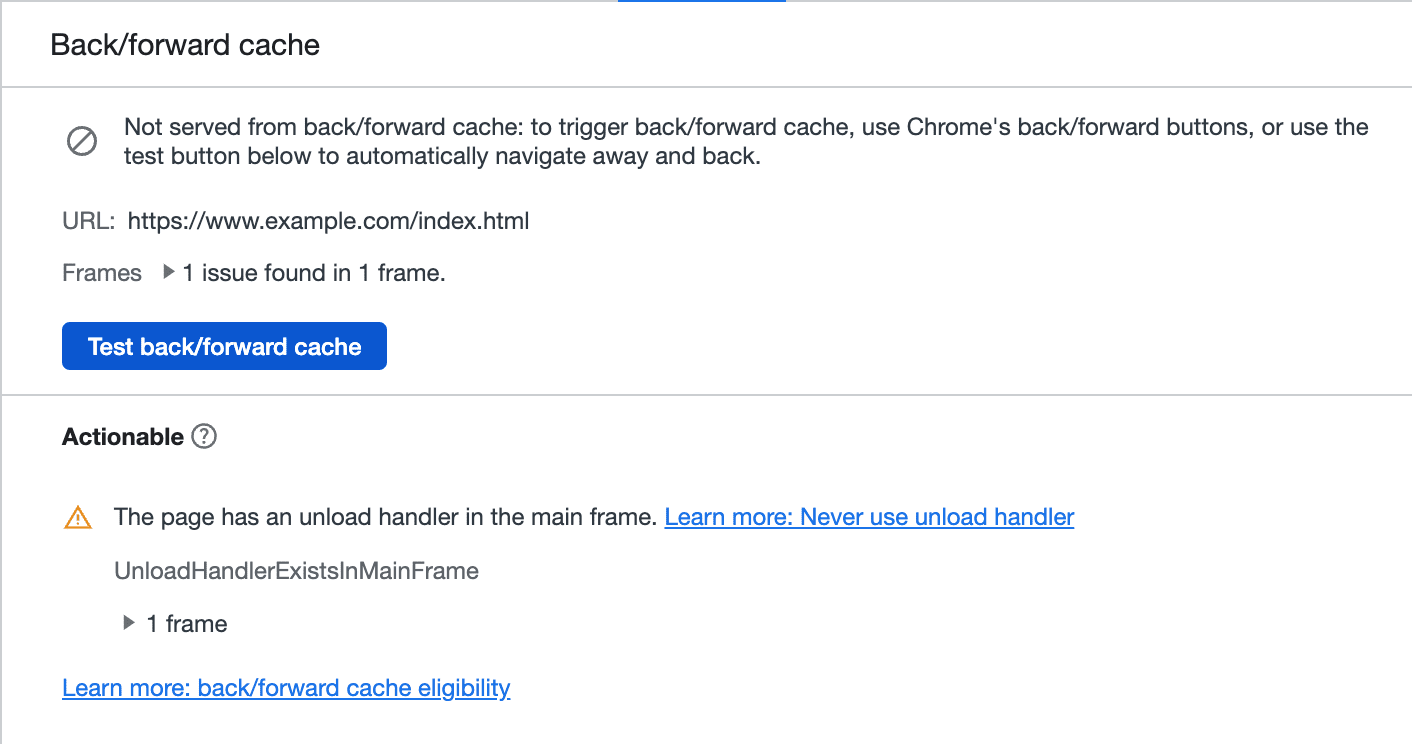
Jika halaman Anda tidak memenuhi syarat untuk back-forward cache, tab Back/forward cache akan menampilkan daftar masalah. Di bagian Actionable, Anda dapat melihat apakah Anda menggunakan unload:

Reporting API
Reporting API dapat digunakan bersama dengan Kebijakan Izin hanya baca untuk mendeteksi penggunaan unload dari pengguna situs Anda.
Untuk mengetahui detail selengkapnya, lihat Menggunakan Reporting API untuk menemukan penghapusan muatan
API notRestoredReasons Bfcache
Properti notRestoredReasons—yang ditambahkan ke class PerformanceNavigationTiming—melaporkan informasi tentang apakah dokumen diblokir agar tidak menggunakan bfcache pada navigasi, beserta alasannya. Petunjuk penggunaan dapat ditemukan di sini. Ini adalah contoh tampilan peringatan objek respons dari pemroses unload yang ada:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-handler"}
],
src: null,
url: "https://www.example.com/page/"
}
Kontrol akses ke unload
Chrome akan menghentikan penggunaan peristiwa unload secara bertahap. Sementara itu, Anda dapat menggunakan berbagai alat untuk mengontrol perilaku ini dan bersiap untuk penghentian mendatang. Ingatlah bahwa Anda tidak boleh mengandalkan teknik ini dalam jangka panjang, dan Anda harus merencanakan untuk bermigrasi ke alternatif sesegera mungkin.
Opsi berikut memungkinkan Anda mengaktifkan atau menonaktifkan pengendali unload untuk menguji bagaimana situs Anda akan berfungsi tanpa pengendali tersebut, sehingga Anda dapat mempersiapkan diri untuk menghadapi penghentian mendatang. Ada berbagai jenis kebijakan:
- Kebijakan Izin: Ini adalah API platform bagi pemilik situs untuk mengontrol akses ke fitur, di tingkat situs atau masing-masing halaman, melalui penggunaan header HTTP.
- Kebijakan perusahaan: Alat bagi admin IT untuk mengonfigurasi Chrome bagi organisasi atau bisnis mereka. Admin tersebut dapat dikonfigurasi melalui panel admin, seperti Konsol Google Admin.
- Tanda Chrome: Hal ini memungkinkan setiap developer mengubah setelan penghentian penggunaan
unloaduntuk menguji dampak di berbagai situs.
Kebijakan Izin
Kebijakan Izin telah ditambahkan dari Chrome 115 untuk memungkinkan situs memilih tidak menggunakan pengendali unload dan langsung memanfaatkan bfcache untuk meningkatkan performa situs. Lihat contoh cara menetapkannya untuk situs Anda. Hal ini memungkinkan situs mempercepat penghentian penggunaan unload.
Kebijakan ini akan diperpanjang di Chrome 117 untuk memungkinkan situs melakukan tindakan sebaliknya, dan memilih ikut serta untuk terus mencoba mengaktifkan pengendali unload, karena Chrome mengubah setelan default agar tindakan ini tidak diaktifkan pada masa mendatang. Lihat contoh ini tentang cara tetap mengizinkan pengendali penghapusan muatan diaktifkan untuk situs Anda. Keikutsertaan ini tidak akan dipertahankan selamanya dan harus digunakan untuk memberikan waktu bagi situs untuk bermigrasi dari pengendali unload.
Kebijakan perusahaan
Perusahaan yang memiliki software yang bergantung pada peristiwa unload agar berfungsi dengan benar dapat menggunakan kebijakan ForcePermissionPolicyUnloadDefaultEnabled untuk mencegah penghentian bertahap penggunaan perangkat yang mereka kendalikan. Dengan mengaktifkan kebijakan ini, unload akan tetap diaktifkan secara default untuk semua origin. Halaman tetap dapat menetapkan kebijakan yang lebih ketat jika diinginkan. Seperti pilihan tidak ikut Kebijakan Izin, kebijakan ini adalah alat untuk mengurangi potensi perubahan yang dapat menyebabkan gangguan, tetapi sebaiknya tidak digunakan terus-menerus.
Tanda Chrome dan tombol command line
Selain kebijakan perusahaan, Anda dapat menonaktifkan penghentian penggunaan untuk masing-masing pengguna melalui tombol command line dan tanda Chrome:
Menetapkan chrome://flags/#deprecate-unload ini ke enabled akan memunculkan default penghentian penggunaan dan mencegah pengendali unload diaktifkan. Pemblokiran iklan tersebut masih dapat diganti per situs melalui Kebijakan Izin, tetapi akan terus diaktifkan secara default.
Setelan ini juga dapat dikontrol oleh tombol command line.
Perbandingan opsi
Tabel berikut merangkum berbagai penggunaan opsi yang dibahas sebelumnya:
| Bawa penghentian penggunaan | Lanjutkan penghentian (dengan pengecualian) | Mencegah penghentian penggunaan untuk mengamankan waktu migrasi | |
|---|---|---|---|
| Kebijakan Izin (berlaku untuk halaman/situs) |
Ya | Ya | Ya |
| Kebijakan perusahaan (berlaku untuk perangkat) |
Tidak | Tidak | Ya |
| Tanda Chrome (berlaku untuk pengguna individual) |
Ya | Tidak | Tidak |
| Tombol command line Chrome (berlaku untuk pengguna individu) |
Ya | Tidak | Ya |
Kesimpulan
Pengendali unload tidak digunakan lagi. Mereka sudah lama tidak bisa diandalkan dan tidak dijamin akan diaktifkan pada semua kasus ketika dokumen dihancurkan. Selain itu, pengendali unload tidak kompatibel dengan bfcache.
Situs yang saat ini menggunakan pengendali unload harus bersiap menghadapi penghentian penggunaan mendatang ini dengan menguji pengendali unload yang ada, menghapus atau memigrasikannya, atau, sebagai upaya terakhir, menunda penghentian penggunaan jika diperlukan waktu tambahan.
Ucapan terima kasih
Terima kasih kepada Kenji Baheux, Fergal Daly, Adriana Jara, dan Jeremy Wagner atas bantuannya dalam membaca artikel ini.
Banner besar oleh Anja Bauermann di Unsplash



