페이지 및 페이지의 서드 파티 iframe이 브라우저 기능에 액세스하는 방식을 관리합니다.
권한 정책(이전 명칭: 기능 정책)을 사용하면 개발자가 브라우저에서 적용할 정책 집합을 선언하여 페이지, iframe, 하위 리소스에 사용할 수 있는 브라우저 기능을 제어할 수 있습니다. 이러한 정책은 응답 헤더 출처 목록에 제공된 출처에 적용됩니다. 출처 목록에는 동일 출처 또는 교차 출처가 포함될 수 있으며, 이를 통해 개발자는 브라우저 기능에 대한 퍼스트 파티 및 서드 파티 액세스를 제어할 수 있습니다.
더 강력한 기능에 대한 액세스를 허용할지 여부는 최종적으로 사용자가 결정하며 메시지를 수락하여 명시적인 권한을 제공해야 합니다.
권한 정책을 사용하면 최상위 사이트에서 사이트와 서드 파티에서 사용하려는 항목을 정의할 수 있으며, 기능 액세스 요청이 적법한지 여부를 결정하는 부담을 사용자에게서 덜어줍니다. 예를 들어 권한 정책을 사용하여 모든 서드 파티의 위치정보 기능을 차단하면 개발자는 서드 파티가 사용자의 위치정보에 액세스할 수 없음을 확신할 수 있습니다.
권한 정책 변경사항
권한 정책의 이전 명칭은 기능 정책입니다. 주요 개념은 동일하지만 이름과 함께 몇 가지 중요한 변경사항이 있습니다.
구조화된 필드 사용
구조화된 필드는 HTTP 헤더 필드 값의 파싱 및 직렬화를 표준화하는 일반적인 데이터 구조 집합을 제공합니다. Fastly의 블로그 게시물인 '구조화된 헤더 필드로 HTTP 개선'에서 구조화된 필드에 대해 자세히 알아보세요.
geolocation 'self' https://example.com; camera 'none'
기능 정책을 사용하기 전
geolocation=(self "https://example.com"), camera=()
이제 권한 정책을 사용할 수 있습니다.
헤더를 iframe allow 속성과 결합
기능 정책을 사용하면 헤더 출처 목록에 출처를 추가하거나 iframe 태그에 allow 속성을 추가하여 교차 출처 프레임에 기능을 추가할 수 있습니다. 권한 정책을 사용하는 경우 출처 목록에 교차 출처 프레임을 추가하면 해당 출처의 iframe 태그에 allow 속성이 포함되어야 합니다.
응답에 권한 정책 헤더가 포함되어 있지 않으면 출처 목록의 기본값이 *로 간주됩니다. iframe에 allow 속성을 추가하면 기능에 액세스할 수 있습니다.
따라서 개발자는 응답에서 권한 정책 헤더를 명시적으로 설정하여 출처 목록에 나열되지 않은 교차 출처 iframe이 allow가 있더라도 이 기능에 액세스하지 못하도록 차단하는 것이 좋습니다.
기능 정책은 Chrome 88 이후에도 계속 사용할 수 있지만 권한 정책의 별칭으로 작동합니다. 구문 외에는 로직에 차이가 없습니다. 권한 정책 헤더와 기능 정책 헤더를 모두 함께 사용하는 경우 Permissions-Policy 헤더의 우선순위가 더 높으며 Feature-Policy 헤더에서 제공한 값을 덮어씁니다.
권한 정책은 어떻게 사용하나요?
개요
자세히 살펴보기 전에 웹사이트 소유자가 사이트와 서드 파티 코드가 브라우저 기능을 사용하는 방식을 제어하려는 일반적인 시나리오를 간단히 살펴보겠습니다.
- 사이트는
https://your-site.example입니다. - 사이트에서 동일 출처 (
https://your-site.example)의 iframe을 삽입합니다. - 사이트에 신뢰할 수 있는
https://trusted-site.example의 iframe이 삽입되어 있습니다. - 사이트에
https://ad.example에서 게재하는 광고도 표시됩니다. - 광고가 아닌 사이트와 신뢰할 수 있는 사이트에 대해서만 위치정보를 허용하려고 합니다.
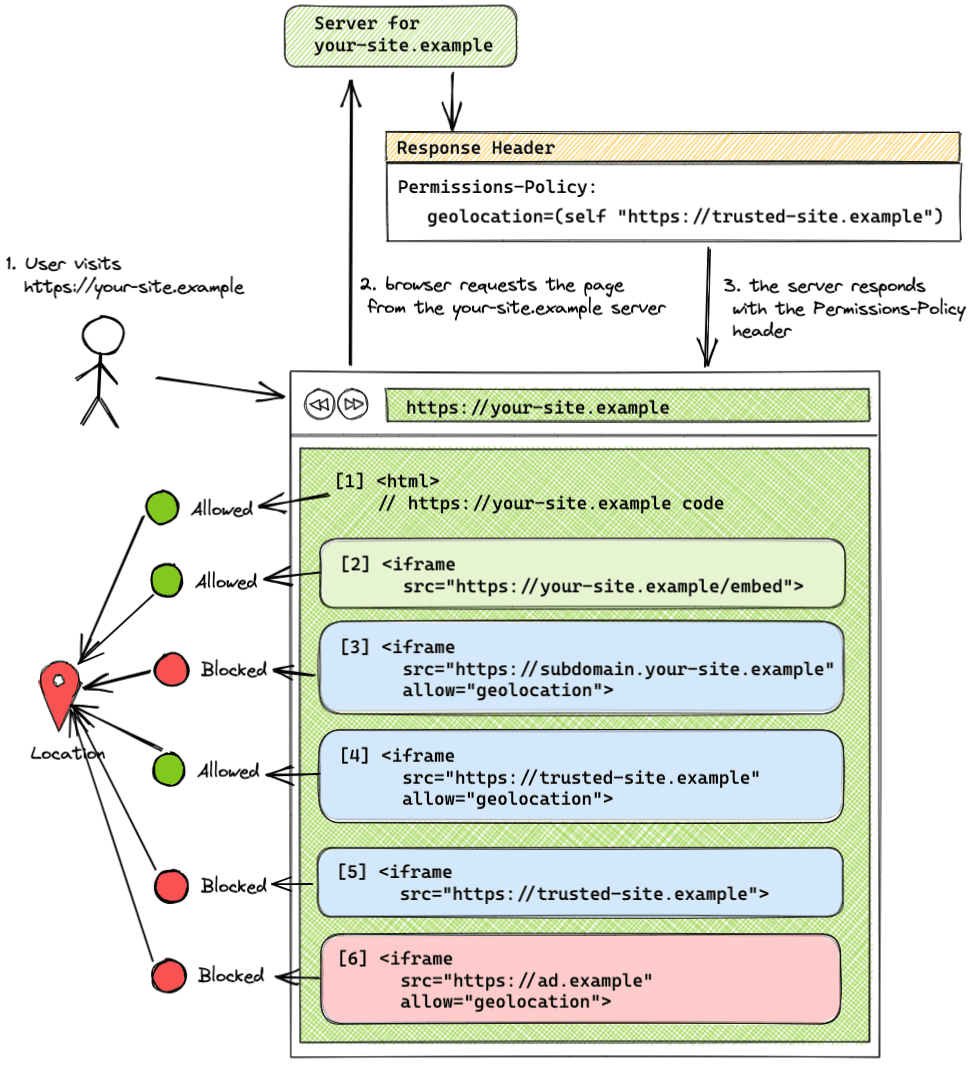
이 경우 다음 헤더를 사용합니다.
Permissions-Policy: geolocation=(self "https://trusted-site.example")
신뢰할 수 있는 사이트의 iframe 태그에 allow 속성을 명시적으로 설정합니다.
<iframe src="https://trusted-site.example" allow="geolocation">

이 예시에서는 헤더 출처 목록을 통해 사이트 (self)와 trusted-site.example만 위치정보 기능을 사용할 수 있습니다. ad.example는 위치정보를 사용할 수 없습니다.
- 사이트
your-site.example는 사용자의 동의를 받아 위치정보 기능을 사용할 수 있습니다. - 동일 출처 iframe (
your-site.example)은allow속성을 사용하지 않고도 이 기능을 사용할 수 있습니다. - 출처 목록에 추가되지 않았고 iframe 태그에 allow 속성이 설정된 다른 하위 도메인 (
subdomain.your-site-example)에서 제공되는 iframe은 이 기능을 사용할 수 없습니다. 다른 하위 도메인은 동일 사이트이지만 교차 출처로 간주됩니다. - 출처 목록에 추가되었으며 iframe 태그에
allow속성이 설정된 교차 출처 iframe (trusted-site.example)은 이 기능을 사용할 수 있습니다. allow속성 없이 출처 목록에 추가된 교차 출처 iframe (trusted-site.example)은 이 기능을 사용할 수 없습니다.- 출처 목록에 추가되지 않은 교차 출처 iframe (
ad.example)은allow속성이 iframe 태그에 포함되어 있더라도 이 기능을 사용할 수 없습니다.
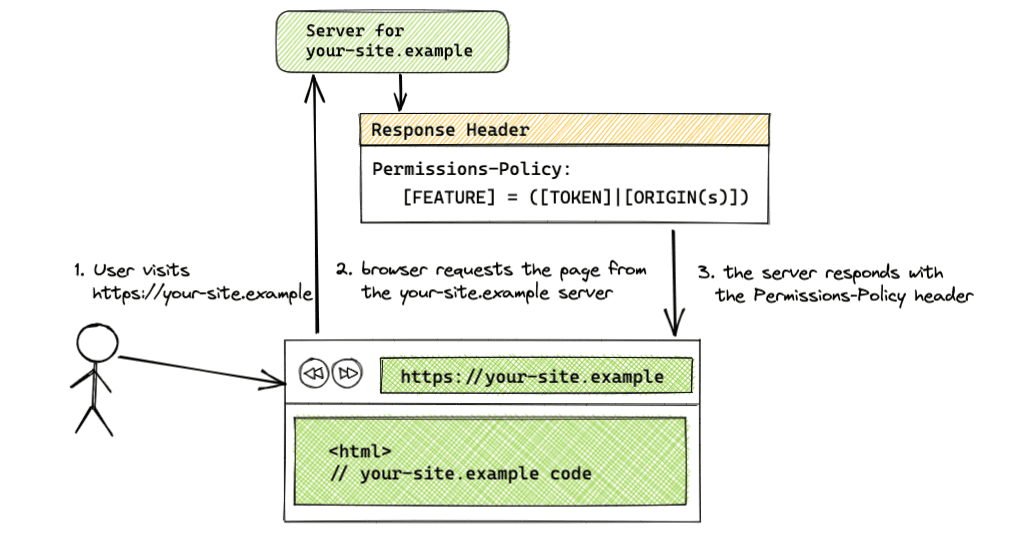
Permissions-Policy HTTP 응답 헤더

Permissions-Policy: <feature>=(<token>|<origin(s)>)
서버의 응답에서 Permissions-Policy 헤더를 사용하여 기능에 허용되는 출처를 설정합니다. 헤더 값은 토큰과 출처 문자열의 조합을 사용할 수 있습니다. 사용 가능한 토큰은 모든 출처의 경우 *이고 동일 출처의 경우 self입니다.
여러 지형지물의 헤더인 경우 지형지물을 쉼표로 구분합니다. 출처를 여러 개 나열하는 경우 출처 목록에서 각 출처를 공백으로 구분합니다. 교차 출처 요청인 출처를 나열하는 헤더의 경우 iframe 태그에 allow 속성이 포함되어야 합니다.
다음은 키-값 쌍의 예입니다.
- 구문:
[FEATURE]=*- 모든 출처에 적용된 정책
- 예:
geolocation=*
- 구문:
[FEATURE]=(self)- 동일 출처에 적용된 정책
- 예:
geolocation=(self)
- 구문:
[FEATURE]=(self [ORIGIN(s)])- 동일한 출처 및 지정된 출처에 적용된 정책
- 예:
geolocation=(self "https://a.example" "https://b.example") self은https://your-site.example의 줄임말입니다.
- 구문:
[FEATURE]=([ORIGIN(s)])- 동일한 출처 및 지정된 출처에 적용된 정책
- 예:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - 이 문법을 사용할 때 출처 중 하나는 삽입자의 출처여야 합니다. 삽입자 페이지 자체에 권한이 부여되지 않은 경우 권한 정책에서 권한을 위임하므로 해당 페이지에 삽입된 iframe이 출처 목록에 추가되더라도 차단됩니다.
self토큰을 사용할 수도 있습니다.
- 구문:
[FEATURE]=()- 모든 출처에서 기능이 차단됨
- 예:
geolocation=()
다른 하위 도메인 및 경로
https://your-site.example와 https://subdomain.your-site.example와 같이 다른 하위 도메인은 동일 사이트이지만 교차 출처로 간주됩니다. 따라서 출처 목록에 하위 도메인을 추가해도 동일한 사이트의 다른 하위 도메인에 액세스할 수 없습니다. 이 기능을 사용하려는 모든 삽입된 하위 도메인은 출처 목록에 별도로 추가해야 합니다. 예를 들어 사용자의 탐색 주제에 대한 액세스가 Permissions-Policy: browsing-topics=(self) 헤더를 사용하는 경우에만 동일한 출처에 허용되는 경우 동일한 사이트의 다른 하위 도메인(https://subdomain.your-site.example)의 iframe은 해당 주제에 액세스할 수 없습니다.
https://your-site.example 및 https://your-site.example/embed와 같이 다른 경로는 동일한 출처로 간주되며 출처 목록에 다른 경로를 나열하지 않아도 됩니다.
iframe allow 속성

교차 출처 사용의 경우 iframe이 태그에 allow 속성이 있어야 기능에 액세스할 수 있습니다.
구문: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
예를 들면 다음과 같습니다.
<iframe src="https://trusted-site.example" allow="geolocation">
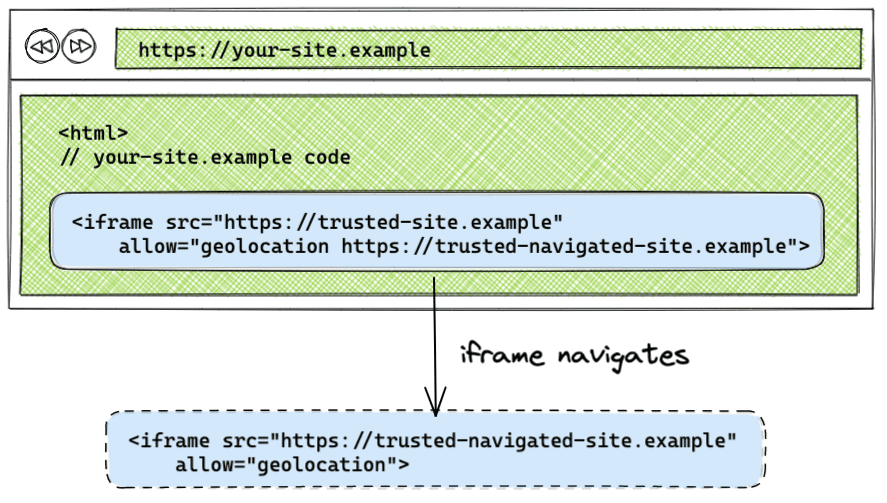
iframe 탐색 처리

기본적으로 iframe이 다른 출처로 이동하면 iframe이 이동하는 출처에 정책이 적용되지 않습니다. allow 속성에 iframe이 이동하는 출처를 나열하면 원래 iframe에 적용된 권한 정책이 iframe이 이동하는 출처에 적용됩니다.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
iframe 탐색 데모를 방문하여 작동하는 모습을 확인할 수 있습니다.
권한 정책 설정 예시
다음 설정의 예는 데모에서 확인할 수 있습니다.
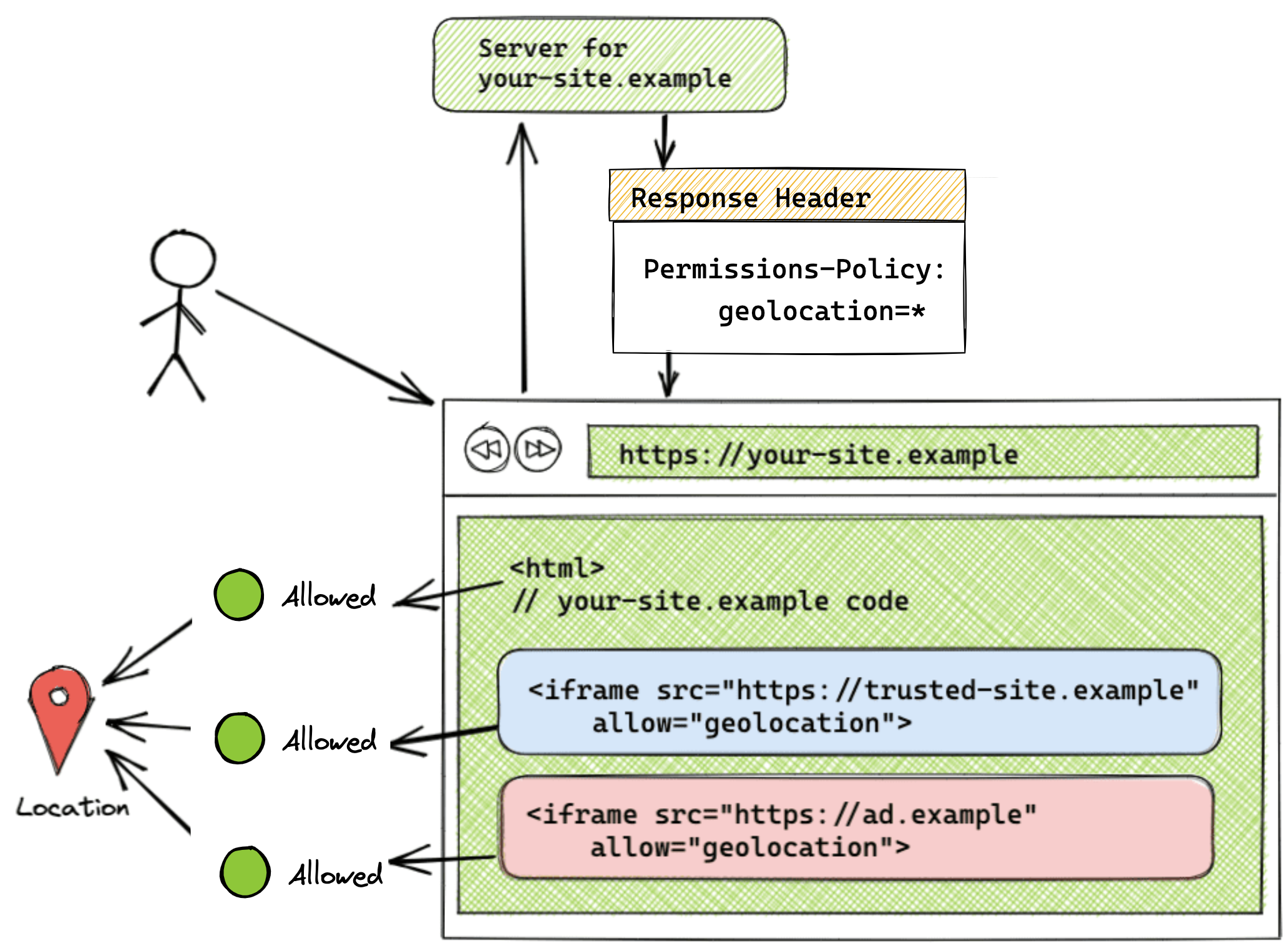
모든 출처에서 허용되는 기능

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
출처 목록이 * 토큰으로 설정되면 자체 및 모든 iframe을 포함하여 페이지에 있는 모든 출처에 이 기능이 허용됩니다. 이 예에서 https://your-site.example에서 제공되는 모든 코드와 https://trusted-site.example iframe 및 https://ad.example에서 제공되는 코드는 사용자의 브라우저에 있는 위치정보 기능에 액세스할 수 있습니다. 헤더 출처 목록에 출처를 추가하는 것과 함께 iframe 자체에서도 allow 속성을 설정해야 합니다.
이 설정은 데모에서 확인할 수 있습니다.
동일 출처에서만 허용되는 기능

Permissions-Policy: geolocation=(self)
self 토큰을 사용하면 동일 출처에 대해서만 위치정보를 사용할 수 있습니다. 교차 출처는 이 기능에 액세스할 수 없습니다. 이 예시에서는 https://trusted-site.example (self)만 위치정보에 액세스할 수 있습니다. 다른 페이지가 아닌 내 페이지에만 이 기능을 적용하려면 이 구문을 사용하세요.
이 설정은 데모에서 확인할 수 있습니다.
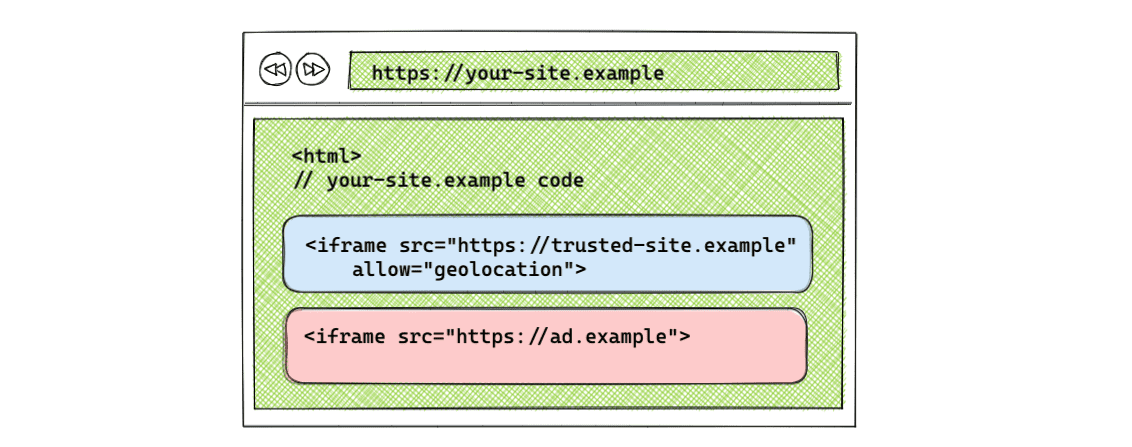
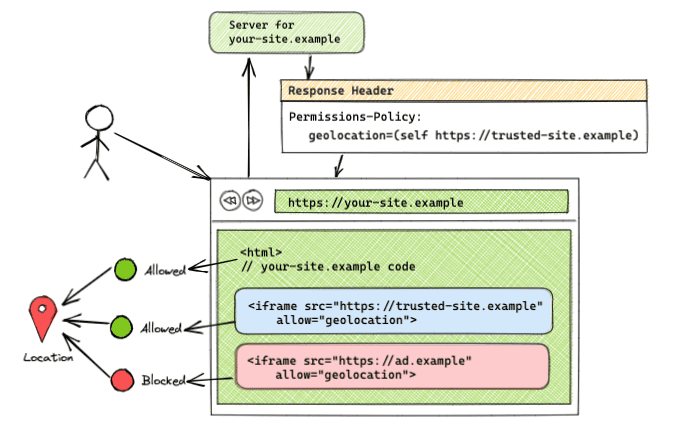
동일한 출처 및 특정 교차 출처에서 허용되는 기능

Permissions-Policy: geolocation=(self "https://trusted-site.example")
이 구문을 사용하면 self (https://your-site.example)와 https://trusted-site.example 모두에 위치정보를 사용할 수 있습니다. iframe 태그에 allow 속성을 명시적으로 추가해야 합니다. <iframe src="https://ad.example" allow="geolocation">가 있는 다른 iframe이 있으면 https://ad.example은 위치정보 기능에 액세스할 수 없습니다. 출처 목록에 나열되어 있고 iframe 태그에 allow 속성이 있는 원본 페이지와 https://trusted-site.example만 사용자의 기능에 액세스할 수 있습니다.
이 설정은 데모에서 확인할 수 있습니다.
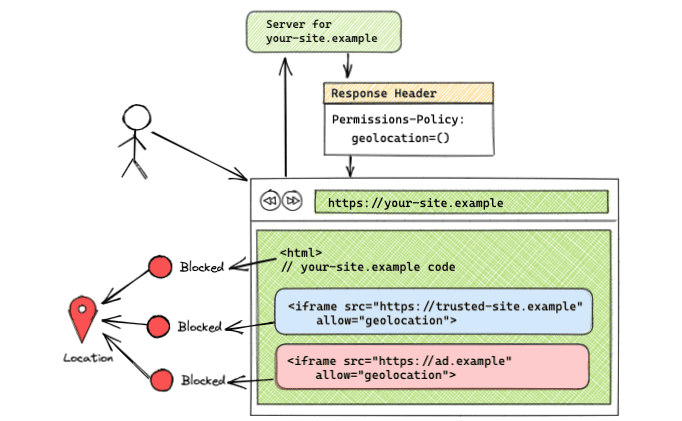
모든 출처에서 기능이 차단됨

Permissions-Policy: geolocation=()
출처 목록이 비어 있으면 모든 출처에서 이 기능이 차단됩니다. 이 설정은 데모에서 확인할 수 있습니다.
JavaScript API 사용
기능 정책의 기존 JavaScript API는 문서 또는 요소 (document.featurePolicy or element.featurePolicy)에서 객체로 확인할 수 있습니다. 권한 정책용 JavaScript API는 아직 구현되지 않았습니다.
Feature Policy API는 권한 정책에서 설정한 정책에 몇 가지 제한사항이 적용된 상태로 사용할 수 있습니다. JavaScript API 구현과 관련하여 남은 질문이 있으며 Permissions API로 로직을 이동하기 위한 제안서가 제출되었습니다. 의견이 있으면 토론에 참여해 주세요.
featurePolicy.allowsFeature(feature)
- 기본 출처 사용에 기능이 허용되면
true를 반환합니다. - 권한 정책 및 이전 기능 정책에서 설정된 정책의 동작은 동일합니다.
- iframe 요소 (
iframeEl.featurePolicy.allowsFeature('geolocation'))에서allowsFeature()이 호출되면 반환된 값은 iframe에 allow 속성이 설정되어 있는지를 반영합니다.
featurePolicy.allowsFeature(feature, origin)
- 지정된 출처에 기능이 허용되면
true를 반환합니다. document에서 메서드가 호출되면 이 메서드는 더 이상 기능 정책과 같이 지정된 출처에 기능이 허용되는지 여부를 알려주지 않습니다. 이제 이 메서드는 이 출처에 기능이 허용될 수 있음을 나타냅니다. iframe에allow속성이 설정되어 있는지 여부를 추가로 확인해야 합니다. 개발자는 iframe 요소의allow속성을 추가로 확인하여 서드 파티 출처에 기능이 허용되는지 확인해야 합니다.
element 객체를 사용하여 iframe의 지형지물 확인
허용 속성을 고려하지 않는 document.allowsFeature(feature, origin)와 달리 허용 속성을 고려하는 element.allowsFeature(feature)를 사용할 수 있습니다.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- 기본 출처 사용에 허용되는 기능 목록을 반환합니다.
- 권한 정책과 기능 정책에서 설정하는 정책의 동작은 동일합니다.
- 연결된 노드가 iframe인 경우 allow 속성이 고려됩니다.
featurePolicy.features()
- 브라우저에서 사용할 수 있는 기능 목록을 반환합니다.
- 권한 정책과 기능 정책에서 설정하는 정책의 동작은 동일합니다.
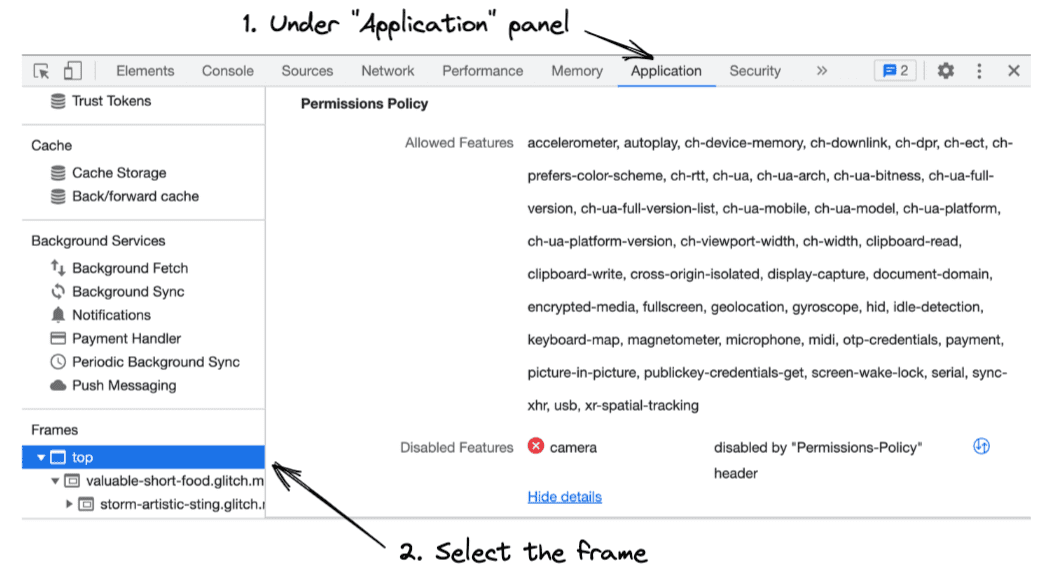
Chrome DevTools 통합

DevTools에서 권한 정책이 작동하는 방식을 확인하세요.
- Chrome DevTools를 엽니다.
- Application 패널을 열어 각 프레임의 허용된 기능과 허용되지 않는 기능을 확인합니다.
- 사이드바에서 검사할 프레임을 선택합니다. 선택한 프레임에서 사용할 수 있는 기능 목록과 해당 프레임에서 차단된 기능 목록이 표시됩니다.
Feature-Policy에서 이전
Feature-Policy 헤더를 사용하는 경우 다음 단계를 구현하여 권한 정책으로 이전할 수 있습니다.
기능 정책 헤더를 권한 정책 헤더로 대체
기능 정책 헤더는 Chromium 기반 브라우저에서만 지원되고 권한 정책 헤더는 Chrome 88부터 지원되므로 기존 헤더를 권한 정책으로 업데이트해도 됩니다.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
기능 정책을 사용하기 전
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
이제 권한 정책을 사용할 수 있습니다.
document.allowsFeature(feature, origin) 사용 업데이트
document.allowsFeature(feature, origin) 메서드를 사용하여 iframe에 허용된 기능을 확인하는 경우 포함된 document가 아닌 iframe 요소에 연결된 allowsFeature(feature) 메서드를 사용하세요. element.allowsFeature(feature) 메서드는 허용 속성을 고려하지만 document.allowsFeature(feature, origin)는 고려하지 않습니다.
document로 기능 액세스 권한 확인
document를 기본 노드로 계속 사용하려면 iframe 태그에서 allow 속성을 추가로 확인해야 합니다.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
document를 사용하여 기존 코드를 업데이트하는 대신 이전 예와 같이 element 객체에서 allowsFeature()를 호출하는 것이 좋습니다.
Reporting API
Reporting API는 웹 애플리케이션을 위한 보고 메커니즘을 일관된 방식으로 제공하며, 권한 정책 위반을 위한 Reporting API는 실험용 기능으로 제공됩니다.
실험용 기능을 테스트하려면 워크스루를 따르고 chrome://flags/#enable-experimental-web-platform-features에서 플래그를 사용 설정하세요. 플래그를 사용 설정하면 DevTools의 '애플리케이션' 탭에서 권한 정책 위반을 확인할 수 있습니다.
다음 예는 Reporting API 헤더를 구성하는 방법을 보여줍니다.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
현재 구현에서는 이전 예와 같이 'default'라는 엔드포인트를 구성하여 해당 프레임 내에서 발생하는 모든 위반에 대한 정책 위반 보고서를 수신할 수 있습니다. 하위 프레임에는 자체 보고 구성이 필요합니다.
자세히 알아보기
권한 정책에 대해 자세히 알아보려면 다음 리소스를 참고하세요.
- 권한 정책 사양
- 권한 정책 설명
- 정책으로 제어되는 기능 목록입니다.


