Mengelola cara halaman dan iframe pihak ketiga di halaman Anda memiliki akses ke fitur browser.
Kebijakan Izin, yang sebelumnya dikenal sebagai Kebijakan Fitur, memungkinkan developer mengontrol fitur browser yang tersedia untuk halaman, iframe, dan sub-resource, dengan mendeklarasikan serangkaian kebijakan yang akan diterapkan browser. Kebijakan ini diterapkan ke origin yang diberikan dalam daftar origin header respons. Daftar origin dapat berisi origin yang sama dan/atau lintas origin, dan memungkinkan developer mengontrol akses pihak pertama dan pihak ketiga ke fitur browser.
Pengguna memiliki keputusan akhir untuk mengizinkan akses ke fitur yang lebih canggih, dan perlu memberikan izin eksplisit dengan menerima perintah.
Kebijakan Izin memungkinkan situs tingkat atas menentukan apa yang ingin digunakan oleh situs dan pihak ketiganya, serta menghilangkan beban dari pengguna untuk menentukan apakah permintaan akses fitur tersebut sah atau tidak. Misalnya, dengan menggunakan Kebijakan Izin untuk memblokir fitur geolokasi bagi semua pihak ketiga, developer dapat yakin bahwa tidak ada pihak ketiga yang akan mendapatkan akses ke geolokasi pengguna.
Perubahan pada Kebijakan Izin
Kebijakan Izin sebelumnya dikenal sebagai Kebijakan Fitur. Konsep utamanya tetap sama, tetapi ada beberapa perubahan penting beserta namanya.
Penggunaan Kolom Terstruktur
Bidang Terstruktur menyediakan kumpulan struktur data umum untuk menstandarkan penguraian dan serialisasi nilai kolom header HTTP. Pelajari lebih lanjut Kolom Terstruktur dari postingan blog Fastly, "Meningkatkan HTTP dengan kolom header terstruktur".
geolocation 'self' https://example.com; camera 'none'
Sebelum dengan Kebijakan Fitur.
geolocation=(self "https://example.com"), camera=()
Kini dengan Kebijakan Izin.
Menggabungkan header dengan atribut allow iframe
Dengan Kebijakan Fitur, Anda dapat menambahkan fitur ke frame lintas origin dengan menambahkan origin ke daftar origin header atau menambahkan atribut allow ke tag iframe. Dengan Kebijakan Izin, jika Anda menambahkan frame lintas-asal ke daftar asal, tag iframe untuk asal tersebut harus menyertakan atribut allow.
Jika respons tidak berisi header Kebijakan Izin, daftar origin dianggap memiliki nilai default *. Menambahkan atribut allow ke iframe memungkinkan akses ke fitur.
Oleh karena itu, sebaiknya developer menetapkan header Kebijakan Izin secara eksplisit dalam respons, sehingga iframe lintas-asal yang tidak tercantum dalam daftar asal akan diblokir agar tidak dapat mengakses fitur ini, meskipun allow ada.
Kebijakan Fitur masih dapat digunakan setelah Chrome 88, tetapi berfungsi sebagai alias untuk Kebijakan Izin. Selain sintaksis, tidak ada perbedaan dalam logika. Jika header Kebijakan Izin dan Kebijakan Fitur digunakan bersama, header Permissions-Policy akan memiliki prioritas yang lebih tinggi, dan akan menimpa nilai yang diberikan oleh header Feature-Policy.
Bagaimana cara menggunakan Kebijakan Izin?
Ringkasan singkat
Sebelum kita membahasnya lebih lanjut, mari kita lihat sekilas skenario umum saat Anda adalah pemilik situs dan ingin mengontrol cara situs dan kode pihak ketiga menggunakan fitur browser.
- Situs Anda adalah
https://your-site.example. - Situs Anda menyematkan iframe dari origin yang sama (
https://your-site.example). - Situs Anda menyematkan iframe dari
https://trusted-site.exampleyang Anda percayai. - Situs Anda juga menampilkan iklan yang ditayangkan oleh
https://ad.example. - Anda ingin mengizinkan geolokasi hanya untuk situs Anda dan situs tepercaya, bukan untuk iklan.
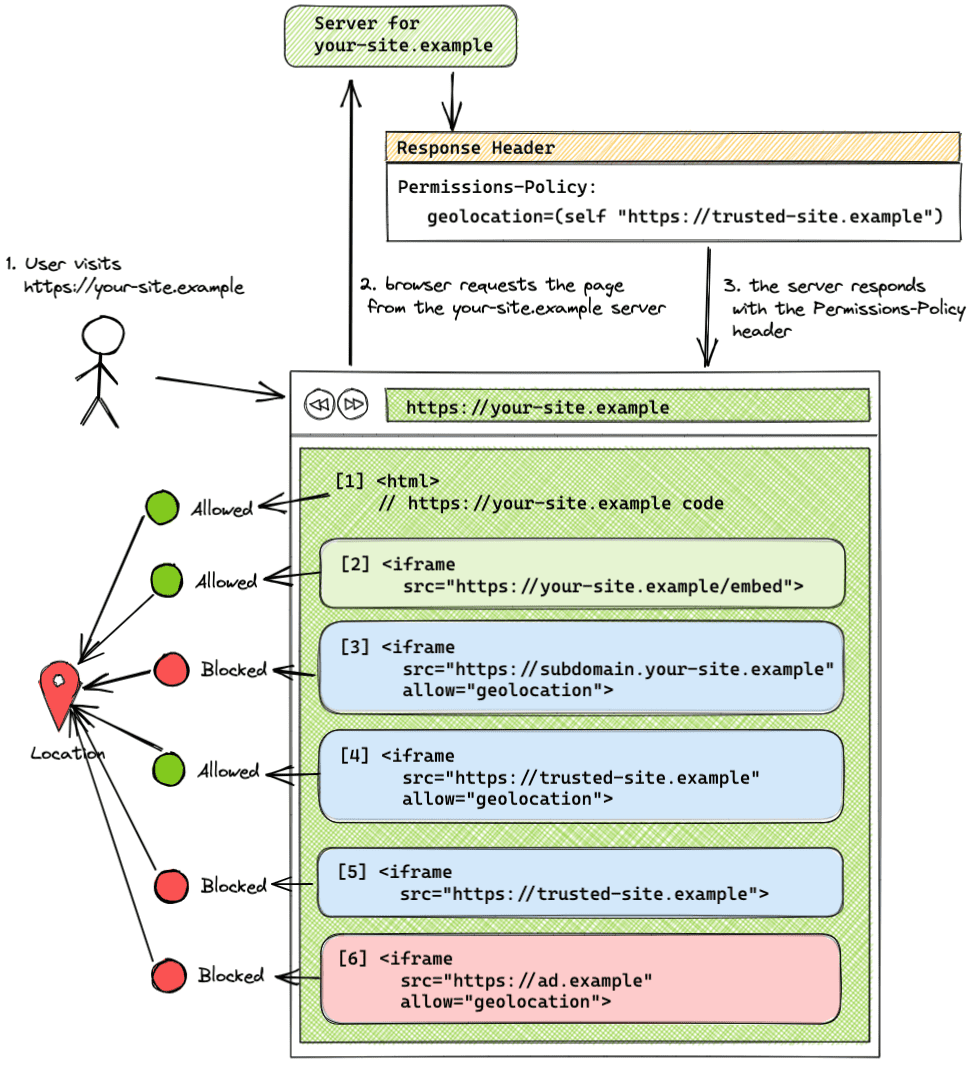
Dalam hal ini, gunakan header berikut:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
Dan tetapkan atribut allow secara eksplisit ke tag iframe untuk situs tepercaya:
<iframe src="https://trusted-site.example" allow="geolocation">

Dalam contoh ini, daftar asal header hanya mengizinkan situs Anda (self) dan trusted-site.example untuk menggunakan fitur geolokasi. ad.example tidak diizinkan untuk menggunakan geolokasi.
- Situs Anda
your-site.examplediizinkan untuk menggunakan fitur geolokasi dengan izin pengguna. - Iframe dengan origin yang sama (
your-site.example) diizinkan untuk menggunakan fitur ini tanpa penggunaan atributallow. - Iframe yang ditayangkan dari subdomain lain (
subdomain.your-site-example) yang tidak ditambahkan ke daftar origin, dan memiliki atribut izin yang ditetapkan pada tag iframe, akan diblokir agar tidak dapat menggunakan fitur ini. Subdomain yang berbeda dianggap sebagai situs yang sama, tetapi lintas-asal. - Iframe lintas-asal (
trusted-site.example) yang ditambahkan ke daftar asal dan memiliki atributallowyang ditetapkan pada tag iframe diizinkan untuk menggunakan fitur ini. - Iframe lintas origin (
trusted-site.example) yang ditambahkan ke daftar origin, tanpa atributallow, akan diblokir agar tidak dapat menggunakan fitur ini. - Iframe lintas origin (
ad.example) yang tidak ditambahkan ke daftar origin akan diblokir agar tidak menggunakan fitur ini, meskipun atributallowdisertakan dalam tag iframe.
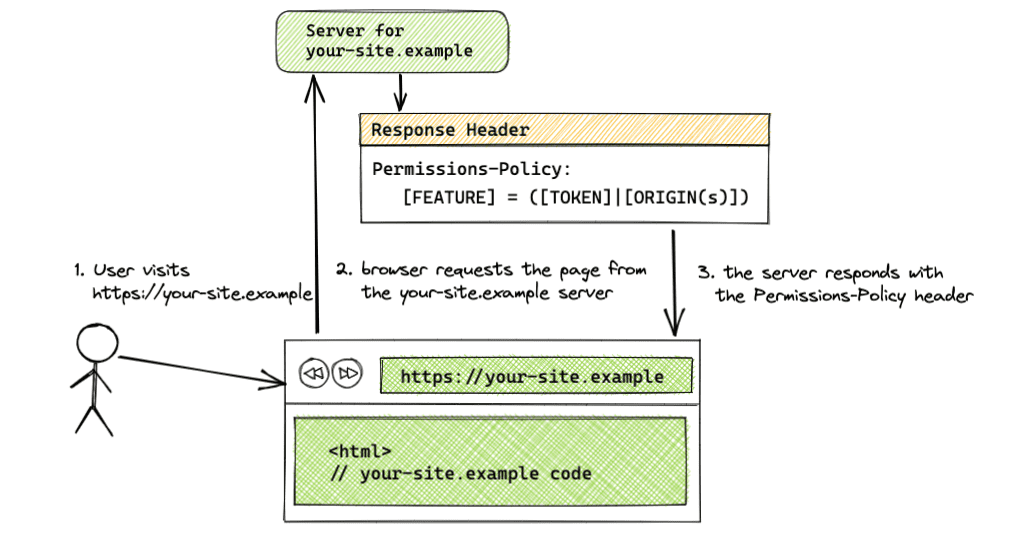
Header respons HTTP Permissions-Policy

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Gunakan header Permissions-Policy dalam respons dari server untuk menetapkan asal yang diizinkan untuk suatu fitur. Nilai header dapat menggunakan kombinasi token dan string asal. Token yang tersedia adalah * untuk semua origin dan self untuk origin yang sama.
Jika header Anda ditujukan untuk beberapa fitur, pisahkan fitur dengan koma. Jika Anda mencantumkan beberapa asal, pisahkan setiap asal dalam daftar asal dengan spasi. Untuk header yang mencantumkan origin yang merupakan permintaan lintas origin, tag iframe harus menyertakan atribut allow.
Berikut adalah beberapa contoh pasangan nilai kunci:
- Sintaksis:
[FEATURE]=*- Kebijakan diterapkan ke semua origin
- Contoh:
geolocation=*
- Sintaksis:
[FEATURE]=(self)- Kebijakan yang diterapkan ke origin yang sama
- Contoh:
geolocation=(self)
- Sintaksis:
[FEATURE]=(self [ORIGIN(s)])- Kebijakan diterapkan ke origin yang sama dan origin yang ditentukan
- Contoh:
geolocation=(self "https://a.example" "https://b.example") selfadalah singkatan untukhttps://your-site.example
- Sintaksis:
[FEATURE]=([ORIGIN(s)])- Kebijakan diterapkan ke origin yang sama dan origin yang ditentukan
- Contoh:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Saat menggunakan sintaksis ini, salah satu origin harus merupakan origin penyempan. Jika halaman penyematan itu sendiri tidak diberi izin, iframe yang disematkan di halaman tersebut juga akan diblokir meskipun ditambahkan ke daftar origin karena Kebijakan Izin mendelegasikan izin. Anda juga dapat menggunakan token
self.
- Sintaksis:
[FEATURE]=()- Fitur diblokir untuk semua origin
- Contoh:
geolocation=()
Subdomain dan jalur yang berbeda
Subdomain yang berbeda, seperti https://your-site.example dan https://subdomain.your-site.example, dianggap situs yang sama tetapi lintas-asal. Oleh karena itu, menambahkan subdomain dalam daftar origin tidak mengizinkan akses ke subdomain lain dari situs yang sama. Setiap subdomain tersemat yang ingin menggunakan fitur ini harus ditambahkan secara terpisah ke daftar origin. Misalnya, jika akses ke topik penjelajahan pengguna diizinkan ke origin yang sama hanya dengan header Permissions-Policy: browsing-topics=(self), iframe dari subdomain yang berbeda dari situs yang sama, https://subdomain.your-site.example, tidak akan memiliki akses ke topik tersebut.
Jalur yang berbeda, seperti https://your-site.example dan https://your-site.example/embed, dianggap memiliki origin yang sama, dan jalur yang berbeda tidak harus dicantumkan dalam daftar origin.
Atribut allow iframe

Untuk penggunaan lintas-asal, iframe memerlukan atribut allow dalam tag untuk mendapatkan akses ke fitur.
Sintaksis: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Contoh:
<iframe src="https://trusted-site.example" allow="geolocation">
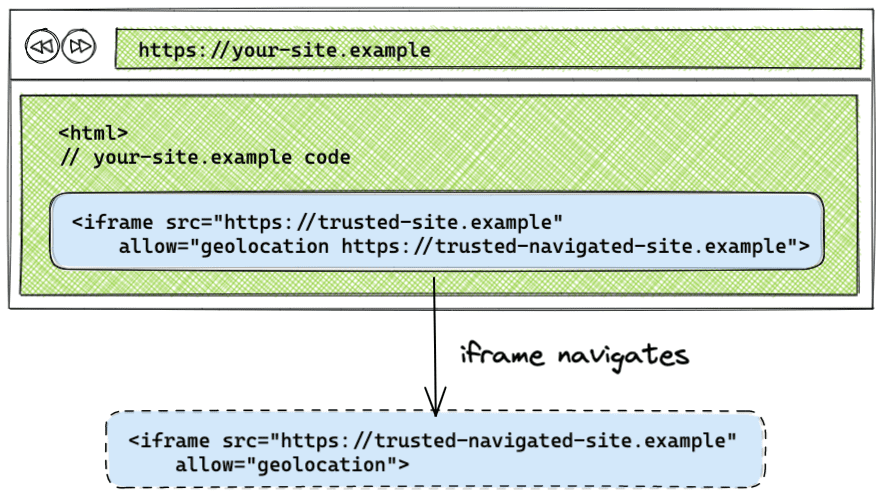
Menangani navigasi iframe

Secara default, jika iframe membuka origin lain, kebijakan tidak diterapkan ke origin yang dibuka oleh iframe. Dengan mencantumkan origin yang dituju iframe di atribut allow, Kebijakan Izin yang diterapkan ke iframe asli akan diterapkan ke origin yang dituju iframe.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
Anda dapat melihat cara kerjanya dengan membuka demo navigasi iframe.
Contoh penyiapan Kebijakan Izin
Contoh penyiapan berikut dapat ditemukan di demo.
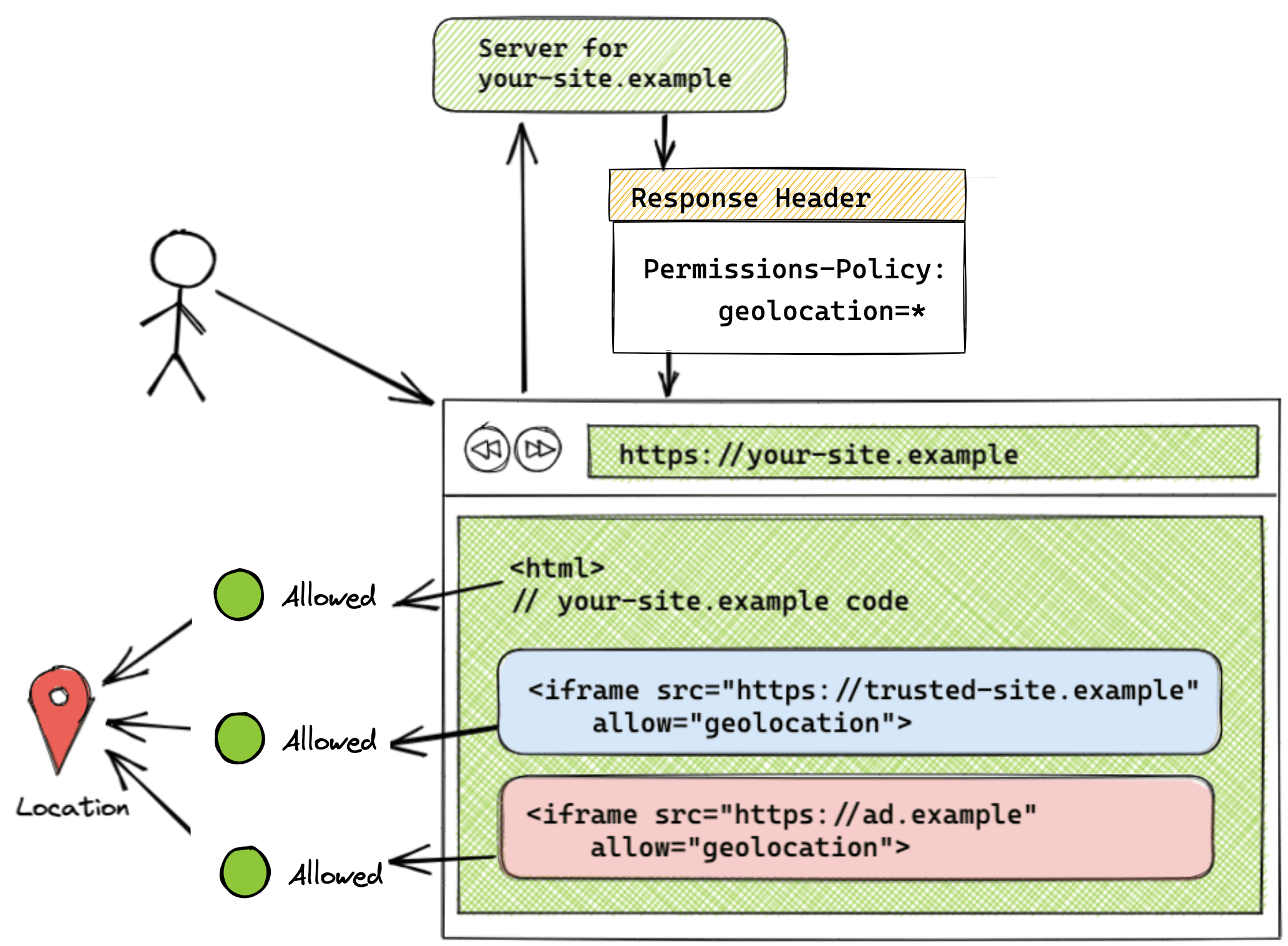
Fitur diizinkan di semua origin

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Jika daftar origin disetel ke token *, fitur ini diizinkan untuk semua origin yang ada di halaman, termasuk origin itu sendiri dan semua iframe. Dalam contoh ini, semua kode yang ditayangkan dari https://your-site.example dan kode yang ditayangkan dari iframe https://trusted-site.example dan https://ad.example memiliki akses ke fitur geolokasi di browser pengguna. Ingat bahwa atribut izin juga harus ditetapkan di iframe itu sendiri beserta menambahkan origin ke daftar origin header.
Penyiapan ini dapat dilihat di demo.
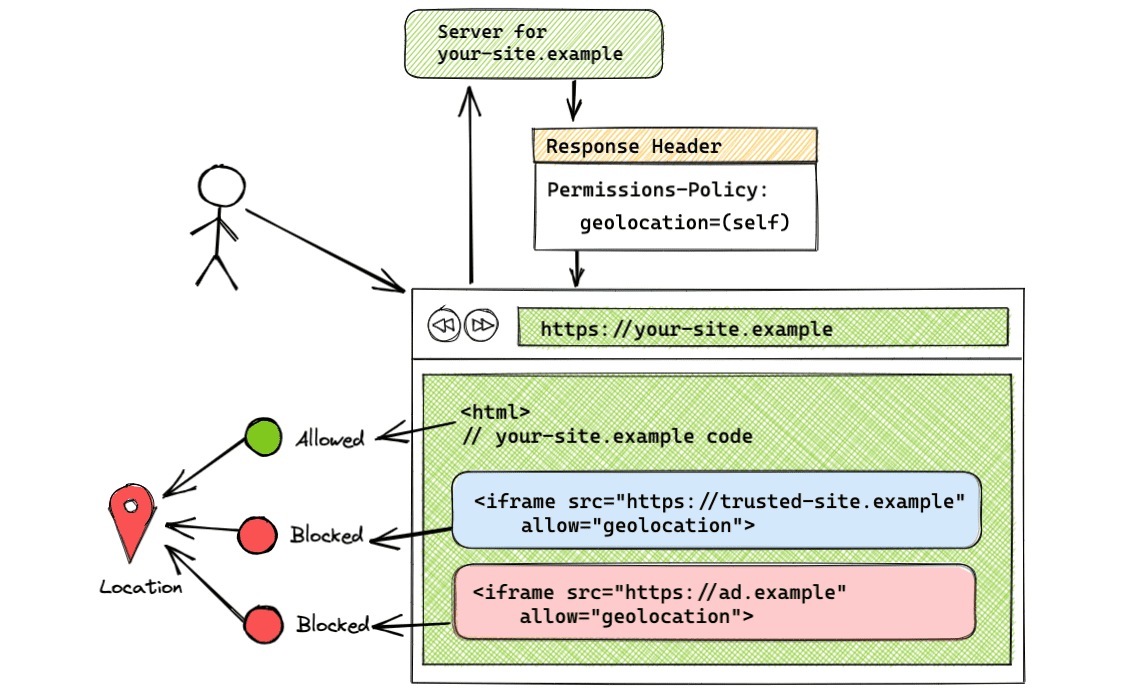
Fitur hanya diizinkan di origin yang sama

Permissions-Policy: geolocation=(self)
Penggunaan token self memungkinkan penggunaan geolokasi hanya ke origin yang sama. Origin lintas tidak akan memiliki akses ke fitur ini. Dalam contoh ini, hanya https://trusted-site.example (self) yang akan memiliki akses ke geolokasi. Gunakan sintaksis ini jika Anda menginginkan fitur ini hanya untuk halaman Anda dan tidak untuk orang lain.
Penyiapan ini dapat dilihat di demo.
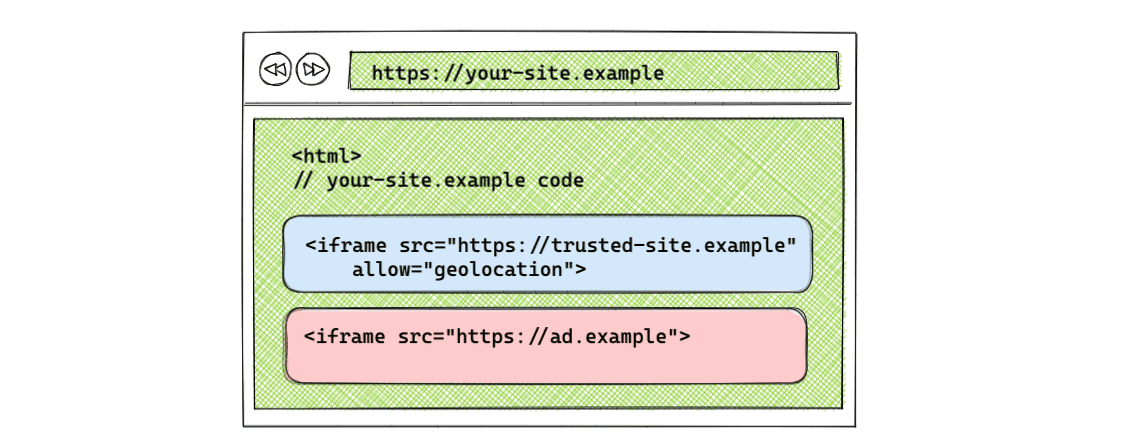
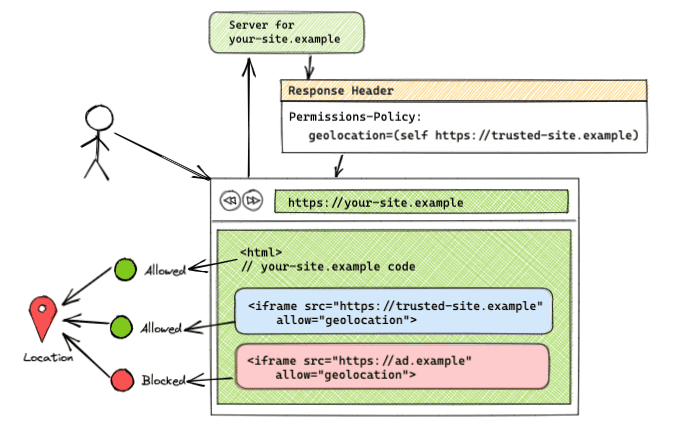
Fitur diizinkan di origin yang sama dan lintas origin tertentu

Permissions-Policy: geolocation=(self "https://trusted-site.example")
Sintaksis ini memungkinkan penggunaan geolokasi untuk diri sendiri (https://your-site.example) dan https://trusted-site.example. Ingatlah untuk menambahkan atribut izin secara eksplisit ke tag iframe. Jika ada iframe lain dengan <iframe src="https://ad.example" allow="geolocation">, https://ad.example tidak akan memiliki akses ke fitur geolokasi. Hanya halaman asli dan https://trusted-site.example yang tercantum dalam daftar origin beserta memiliki atribut izin di tag iframe yang akan memiliki akses ke fitur pengguna.
Penyiapan ini dapat dilihat di demo.
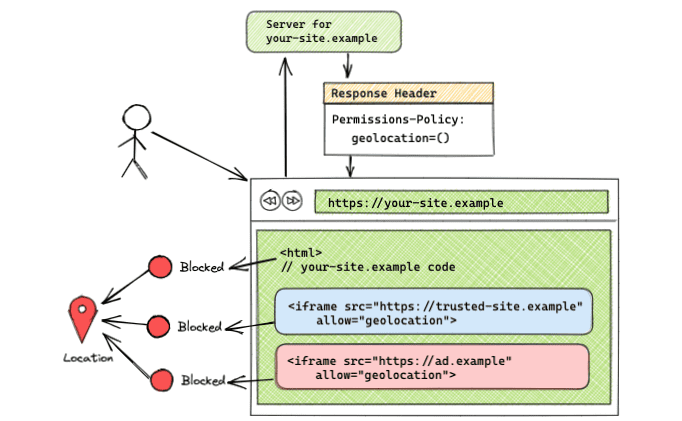
Fitur diblokir di semua origin

Permissions-Policy: geolocation=()
Dengan daftar asal kosong, fitur akan diblokir untuk semua asal. Penyiapan ini dapat dilihat di demo.
Menggunakan JavaScript API
JavaScript API Kebijakan Fitur yang ada ditemukan sebagai objek di dokumen atau elemen (document.featurePolicy or element.featurePolicy). JavaScript API untuk Kebijakan Izin belum diterapkan.
Feature Policy API dapat digunakan untuk kebijakan yang ditetapkan oleh Kebijakan Izin, dengan beberapa batasan. Ada pertanyaan tersisa terkait implementasi JavaScript API, dan proposal telah dibuat untuk memindahkan logika ke Permissions API. Gabung dalam diskusi jika Anda memiliki pendapat.
featurePolicy.allowsFeature(feature)
- Menampilkan
truejika fitur diizinkan untuk penggunaan origin default. - Perilakunya sama untuk kebijakan yang ditetapkan oleh Kebijakan Izin dan Kebijakan Fitur sebelumnya
- Saat
allowsFeature()dipanggil pada elemen iframe (iframeEl.featurePolicy.allowsFeature('geolocation')), nilai yang ditampilkan mencerminkan apakah atribut izin ditetapkan di iframe
featurePolicy.allowsFeature(feature, origin)
- Menampilkan
truejika fitur diizinkan untuk origin yang ditentukan. - Jika metode dipanggil di
document, metode ini tidak lagi memberi tahu Anda apakah fitur diizinkan untuk origin yang ditentukan seperti yang dilakukan Kebijakan Fitur. Sekarang, metode ini memberi tahu Anda bahwa fitur tersebut dapat diizinkan ke origin tersebut. Anda harus melakukan pemeriksaan tambahan apakah iframe memiliki atributallowyang ditetapkan atau tidak. Developer harus melakukan pemeriksaan tambahan untuk atributallowpada elemen iframe untuk menentukan apakah fitur diizinkan untuk origin pihak ketiga.
Memeriksa fitur dalam iframe dengan objek element
Anda dapat menggunakan element.allowsFeature(feature) yang mempertimbangkan atribut izin, tidak seperti document.allowsFeature(feature, origin) yang tidak.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Menampilkan daftar fitur yang diizinkan untuk penggunaan origin default.
- Perilakunya sama untuk kedua kebijakan yang ditetapkan oleh Kebijakan Izin dan Kebijakan Fitur
- Jika node terkait adalah iframe, atribut izin akan diperhitungkan.
featurePolicy.features()
- Menampilkan daftar fitur yang tersedia di browser.
- Perilakunya sama untuk kedua kebijakan yang ditetapkan oleh Kebijakan Izin dan Kebijakan Fitur
Integrasi Chrome DevTools

Lihat cara kerja Kebijakan Izin di DevTools.
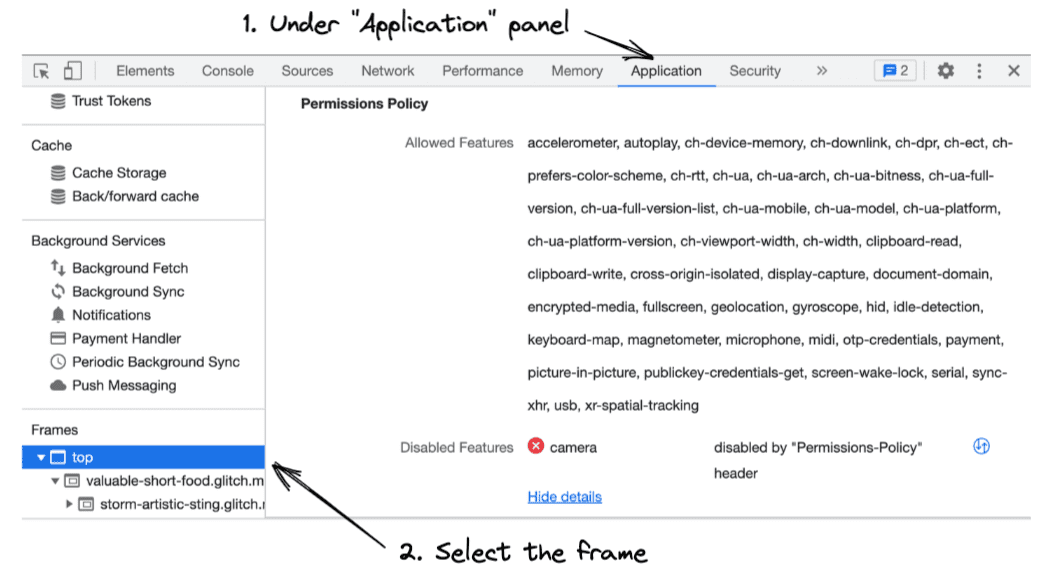
- Buka Chrome DevTools.
- Buka panel Aplikasi untuk memeriksa fitur yang diizinkan dan fitur yang tidak diizinkan dari setiap frame.
- Di sidebar, pilih frame yang ingin Anda periksa. Anda akan melihat daftar fitur yang diizinkan untuk digunakan oleh frame yang dipilih dan daftar fitur yang diblokir dalam frame tersebut.
Migrasi dari Kebijakan-Fitur
Jika menggunakan header Feature-Policy, Anda dapat menerapkan langkah-langkah berikut untuk bermigrasi ke Kebijakan Izin.
Mengganti header Kebijakan Fitur dengan header Kebijakan Izin
Karena header Kebijakan Fitur hanya didukung di browser berbasis Chromium, dan header Kebijakan Izin didukung sejak Chrome 88, Anda dapat memperbarui header yang ada dengan Kebijakan Izin.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Sebelum dengan Kebijakan Fitur.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Kini dengan Kebijakan Izin.
Memperbarui penggunaan document.allowsFeature(feature, origin)
Jika Anda menggunakan metode document.allowsFeature(feature, origin) untuk memeriksa fitur yang diizinkan untuk iframe, gunakan metode allowsFeature(feature) yang dilampirkan pada elemen iframe, bukan document yang berisi. Metode element.allowsFeature(feature) memperhitungkan atribut izin, sedangkan document.allowsFeature(feature, origin) tidak.
Periksa akses fitur dengan document
Untuk terus menggunakan document sebagai node dasar, Anda harus melakukan pemeriksaan tambahan untuk atribut allow di tag iframe.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
Sebaiknya panggil allowsFeature() pada objek element seperti contoh sebelumnya, bukan memperbarui kode yang ada menggunakan document.
Reporting API
Reporting API menyediakan mekanisme pelaporan untuk aplikasi web secara konsisten, dan Reporting API untuk pelanggaran Kebijakan Izin tersedia sebagai fitur eksperimental.
Jika Anda ingin menguji fitur eksperimental, ikuti panduan dan aktifkan tanda di chrome://flags/#enable-experimental-web-platform-features. Dengan flag yang diaktifkan, Anda dapat mengamati pelanggaran Kebijakan Izin di DevTools pada tab Aplikasi:
Contoh berikut menunjukkan cara membuat header Reporting API:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
Dalam penerapan saat ini, Anda dapat menerima laporan pelanggaran kebijakan dari pelanggaran apa pun yang terjadi dalam jangka waktu tersebut dengan mengonfigurasi endpoint bernama 'default' seperti contoh sebelumnya. Subframe akan memerlukan konfigurasi pelaporan sendiri.
Cari tahu selengkapnya
Untuk pemahaman yang lebih mendalam tentang Kebijakan Izin, lihat referensi berikut:


