ניהול הגישה של הדף ושל תגי iframe של צד שלישי בדף לתכונות הדפדפן.
מדיניות ההרשאות, שהייתה ידועה בעבר בתור מדיניות התכונות, מאפשרת למפתח לשלוט בתכונות הדפדפן שזמינות לדף, ל-iframe שלו ולמשאבי המשנה שלו, על ידי הצהרה על קבוצת כללי מדיניות שהדפדפן יאכוף. המדיניות הזו חלה על מקורות שצוינו ברשימת מקורות של כותרות תגובה. רשימת המקור יכולה להכיל מקורות מאותו מקור ו/או מקורות שונים, והיא מאפשרת למפתח לשלוט בגישה של צד ראשון ושל צד שלישי לתכונות הדפדפן.
המשתמש הוא זה שמקבל את ההחלטה הסופית אם לאפשר גישה לתכונות מתקדמות יותר, והוא צריך לספק הרשאה מפורשת על ידי אישור הבקשה.
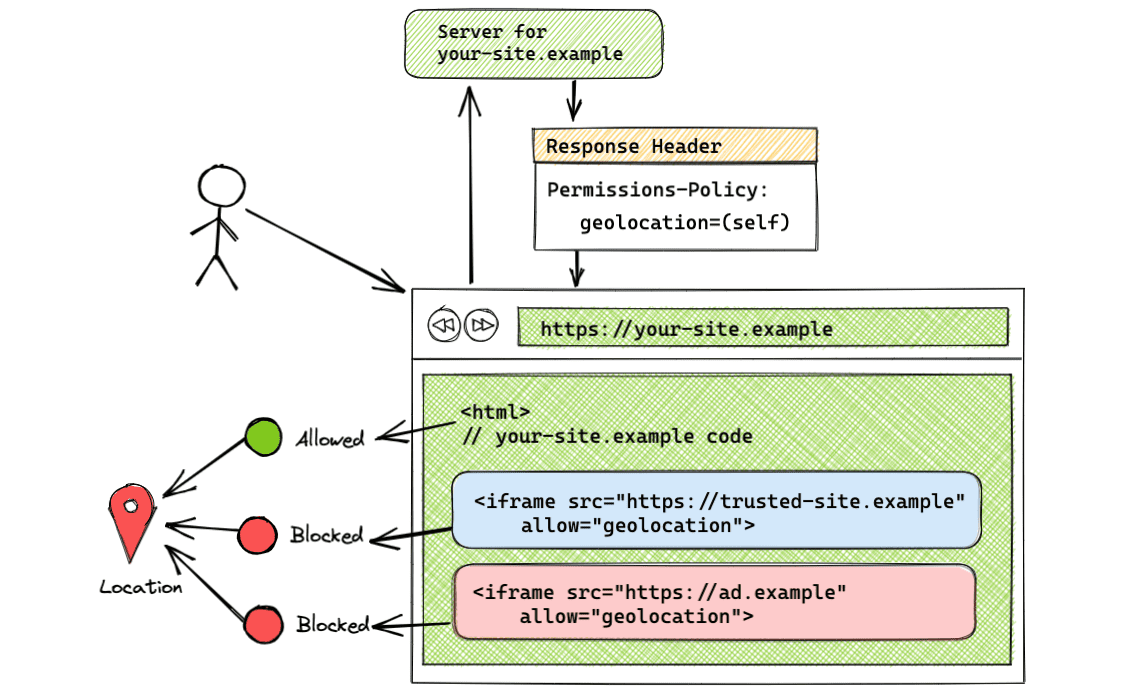
מדיניות ההרשאות מאפשרת לאתר ברמה העליונה להגדיר את השימושים שהוא וצדדים שלישיים מתכוונים לבצע, ומבטלת את הנטל של המשתמש לקבוע אם בקשת הגישה לתכונה לגיטימית או לא. לדוגמה, באמצעות מדיניות ההרשאות אפשר לחסום את תכונת המיקום הגיאוגרפי לכל הצדדים השלישיים, וכך המפתח יכול להיות בטוח שאף צד שלישי לא יקבל גישה למיקום הגיאוגרפי של המשתמש.
שינויים במדיניות ההרשאות
מדיניות ההרשאות נקראה בעבר מדיניות התכונות. מושגי המפתח נשארים ללא שינוי, אבל יש כמה שינויים חשובים בנוסף לשם.
שימוש בשדות מובְנים
שדות מובְנים מספקים קבוצה של מבני נתונים נפוצים לסטנדרטיזציה של ניתוח ושל סריאליזציה של ערכים בשדות הכותרות של HTTP. מידע נוסף על שדות מובְנים זמין בפוסט בבלוג של Fastly, שיפור HTTP באמצעות שדות כותרות מובְנים.
geolocation 'self' https://example.com; camera 'none'
לפני כן, עם מדיניות התכונות.
geolocation=(self "https://example.com"), camera=()
עכשיו עם מדיניות ההרשאות.
שילוב כותרות עם מאפיין iframe allow
באמצעות מדיניות התכונות, אפשר להוסיף את התכונה למסגרת שמגיעה ממקורות שונים על ידי הוספת המקור לרשימה של מקורות הכותרות או הוספת מאפיין allow לתג iframe. כשמשתמשים במדיניות ההרשאות, אם מוסיפים מסגרת ממקורות שונים לרשימה של מקורות, תג ה-iframe של המקור הזה חייב לכלול את המאפיין allow.
אם התגובה לא מכילה כותרת של מדיניות הרשאות, רשימת המקור נחשבת כבעלת ערך ברירת המחדל *. הוספת המאפיין allow ל-iframe מאפשרת גישה לתכונה.
לכן, אנחנו ממליצים למפתחים להגדיר במפורש את הכותרת Permissions Policy בתגובה, כדי ש-iframes ממקורות שונים שלא מופיעים ברשימת המקור ייחסמו לגישה לתכונה הזו, גם אם allow נמצא.
עדיין אפשר להשתמש במדיניות התכונות אחרי Chrome 88, אבל היא פועלת ככינוי למדיניות ההרשאות. מלבד התחביר, אין הבדל בחשיבה. אם משתמשים בכותרות של מדיניות ההרשאות ושל מדיניות התכונות יחד, לכותרת Permissions-Policy תהיה עדיפות גבוהה יותר והיא תכתוב מחדש את הערך שסופק על ידי הכותרת Feature-Policy.
איך משתמשים במדיניות ההרשאות?
סקירה כללית קצרה
לפני שנצלול לעומק, נבחן במהירות תרחיש נפוץ שבו אתם הבעלים של אתר ואתם רוצים לקבוע איך האתר והקוד של הצד השלישי ישתמשו בתכונות הדפדפן.
- האתר שלך הוא
https://your-site.example. - באתר מוטמע iframe מאותו מקור (
https://your-site.example). - באתר שלכם מוטמע iframe מ-
https://trusted-site.exampleשאתם סומכים עליו. - באתר שלך מוצגות גם מודעות שמוצגות על ידי
https://ad.example. - אתם רוצים לאפשר שימוש במיקום הגאוגרפי רק באתר שלכם ובאתר המהימן, ולא במודעה.
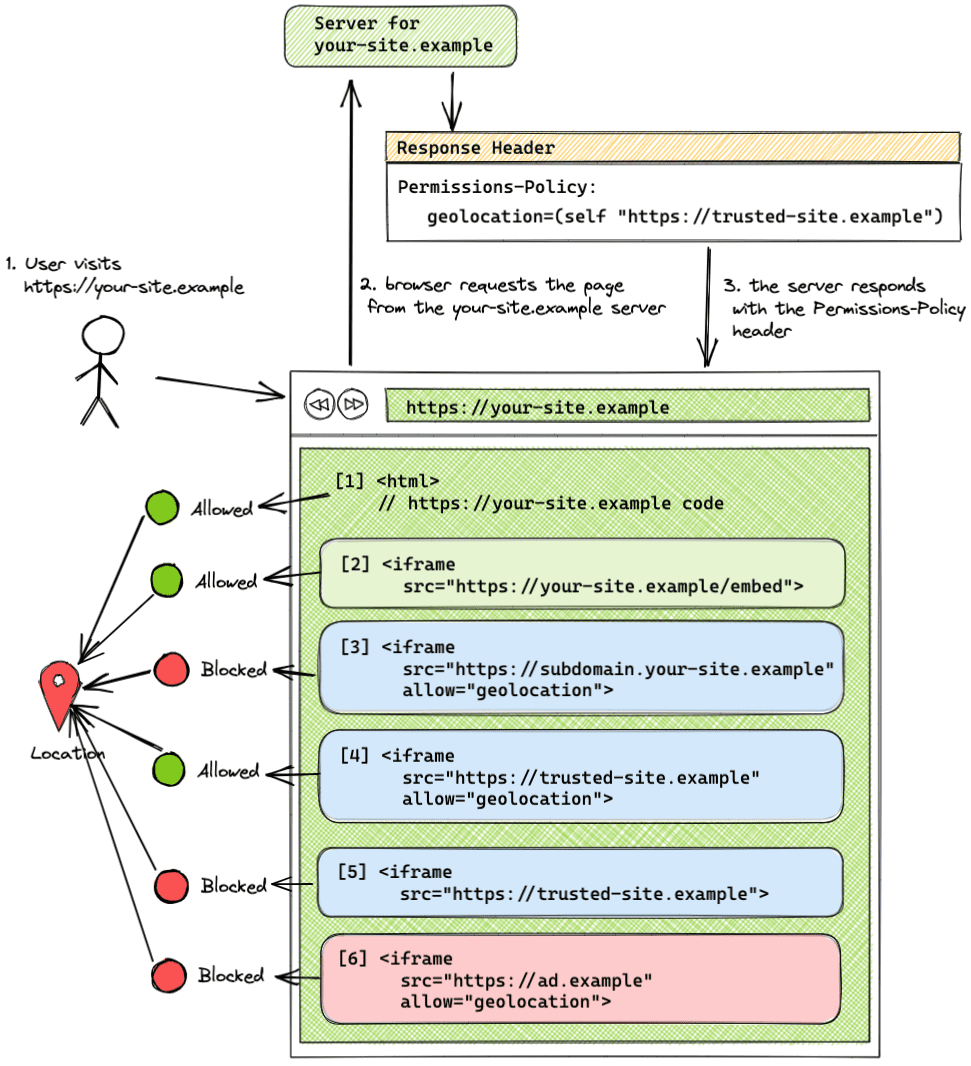
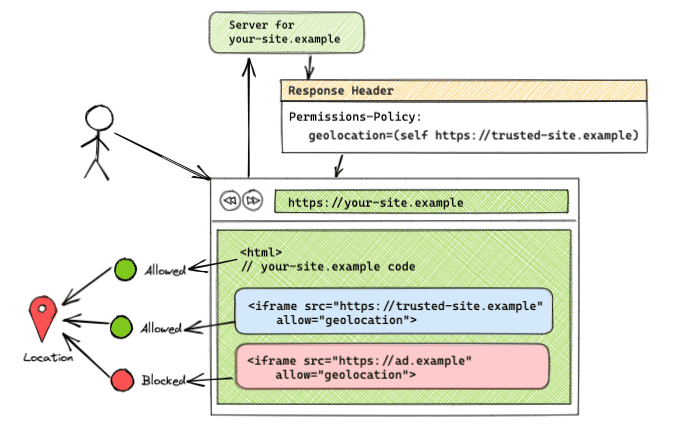
במקרה כזה, צריך להשתמש בכותרת הבאה:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
ומגדירים במפורש את המאפיין allow לתג ה-iframe של האתר המהימן:
<iframe src="https://trusted-site.example" allow="geolocation">

בדוגמה הזו, רשימת מקורות הכותרת מאפשרת רק לאתר שלכם (self) ול-trusted-site.example להשתמש בתכונה של מיקום גיאוגרפי. ad.example לא מורשה להשתמש במיקום גיאוגרפי.
- האתר שלך
your-site.exampleמורשה להשתמש בתכונה 'מיקום גיאוגרפי' בהסכמת המשתמש. - iframe מאותו מקור (
your-site.example) יכול להשתמש בתכונה בלי להשתמש במאפייןallow. - אם iframe שמוצג מסאב-דומיין אחר (
subdomain.your-site-example) לא נוסף לרשימת המקור, ויש לו את מאפיין ההרשאה מוגדר בתג ה-iframe, לא ניתן להשתמש בתכונה. תת-דומיינים שונים נחשבים לאותו אתר, אבל מקורם שונה. - תג iframe (
trusted-site.example) ממקורות שונים שנוסף לרשימת המקורות ושהמאפייןallowמוגדר בו, רשאי להשתמש בתכונה. - רכיב iframe (
trusted-site.example) שמקורו במקור אחר ונוסף לרשימת המקור, ללא המאפייןallow, חסום משימוש בתכונה. - רכיב iframe (
ad.example) ממקורות שונים שלא נוסף לרשימת המקור חסום משימוש בתכונה, גם אם המאפייןallowנכלל בתג ה-iframe.
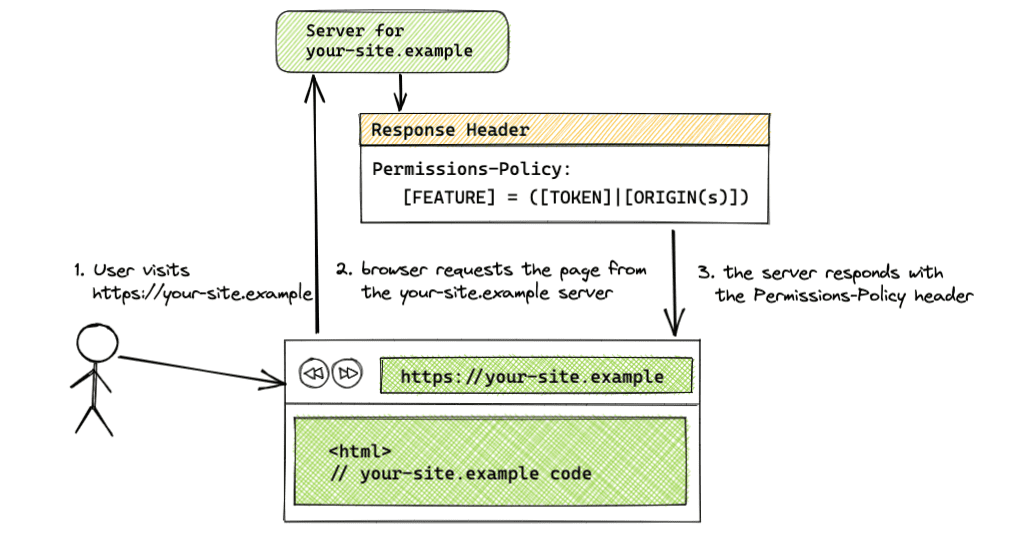
Permissions-Policy כותרת תגובה של HTTP

Permissions-Policy: <feature>=(<token>|<origin(s)>)
משתמשים בכותרת Permissions-Policy בתגובה מהשרת כדי להגדיר את המקורות המותרים לתכונה. ערך הכותרת יכול להיות שילוב של אסימונים ומחרוזות של מקורות. האסימונים הזמינים הם * לכל מקורות הנתונים ו-self למקורות נתונים מאותו מקור.
אם הכותרת מיועדת לכמה תכונות, מפרידים בין התכונות באמצעות פסיק. אם מציינים כמה מקורות, צריך להפריד ביניהם באמצעות רווח ברשימה של המקורות. בכותרות שמציינות מקור של בקשה מאתר אחר, תג ה-iframe חייב לכלול את המאפיין allow.
ריכזנו כאן כמה דוגמאות לצמדי מפתח/ערך:
- תחביר:
[FEATURE]=*- המדיניות חלה על כל מקורות הנתונים
- לדוגמה:
geolocation=*
- תחביר:
[FEATURE]=(self)- מדיניות שחלה על מקור זהה
- לדוגמה:
geolocation=(self)
- תחביר:
[FEATURE]=(self [ORIGIN(s)])- המדיניות חלה על אותו מקור ועל המקורות שצוינו
- לדוגמה:
geolocation=(self "https://a.example" "https://b.example") selfהוא קיצור דרך ל-https://your-site.example
- תחביר:
[FEATURE]=([ORIGIN(s)])- המדיניות חלה על אותו מקור ועל המקורות שצוינו
- לדוגמה:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - כשמשתמשים בסינטקס הזה, אחד מהמקורות צריך להיות המקור של הגורם שמטמיע את הקוד. אם לא ניתנו הרשאות לדף המוטמע עצמו, גם תגי ה-iframe שמוטמעים בדף הזה ייחסמו, למרות שהם נוספו לרשימת המקור, כי מדיניות ההרשאות מעבירה את ההרשאות. אפשר גם להשתמש באסימון
self.
- תחביר:
[FEATURE]=()- התכונה חסומה בכל גרסאות המקור
- לדוגמה:
geolocation=()
תת-דומיינים ונתיבים שונים
תת-דומיינים שונים, כמו https://your-site.example ו-https://subdomain.your-site.example, נחשבים לאותו אתר אבל ממקורות שונים. לכן, הוספת תת-דומיין לרשימת המקור לא מאפשרת גישה לתת-דומיין אחר של אותו אתר. כל תת-דומיין מוטמע שרוצים להשתמש בתכונה צריך להתווסף בנפרד לרשימת המקור. לדוגמה, אם הגישה לנושאי הגלישה של המשתמש מותרת למקור זהה רק באמצעות הכותרת Permissions-Policy: browsing-topics=(self), ל-iframe מתת-דומיין אחר של אותו אתר, https://subdomain.your-site.example, לא תהיה גישה לנושאים.
נתיבים שונים, כמו https://your-site.example ו-https://your-site.example/embed, נחשבים לנתיבי מקור זהים, ולא חייבים לרשום נתיבים שונים ברשימת המקורות.
מאפיין allow של iframe

לשימוש במקורות שונים, iframe צריך את המאפיין allow בתג כדי לקבל גישה לתכונה.
תחביר: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
לדוגמה:
<iframe src="https://trusted-site.example" allow="geolocation">
טיפול בניווט ב-iframe

כברירת מחדל, אם iframe מנווט למקור אחר, המדיניות לא חלה על המקור שאליו iframe מנווט. כשמוסיפים את המקור שאליו ה-iframe מנווט למאפיין allow, מדיניות ההרשאות שחלה על ה-iframe המקורי תחול על המקור שאליו ה-iframe מנווט.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
אתם יכולים לראות את התכונה בפעולה בדמו של ניווט ב-iframe.
דוגמאות להגדרות של מדיניות הרשאות
הדוגמאות להגדרות הבאות מפורטות בדמו.
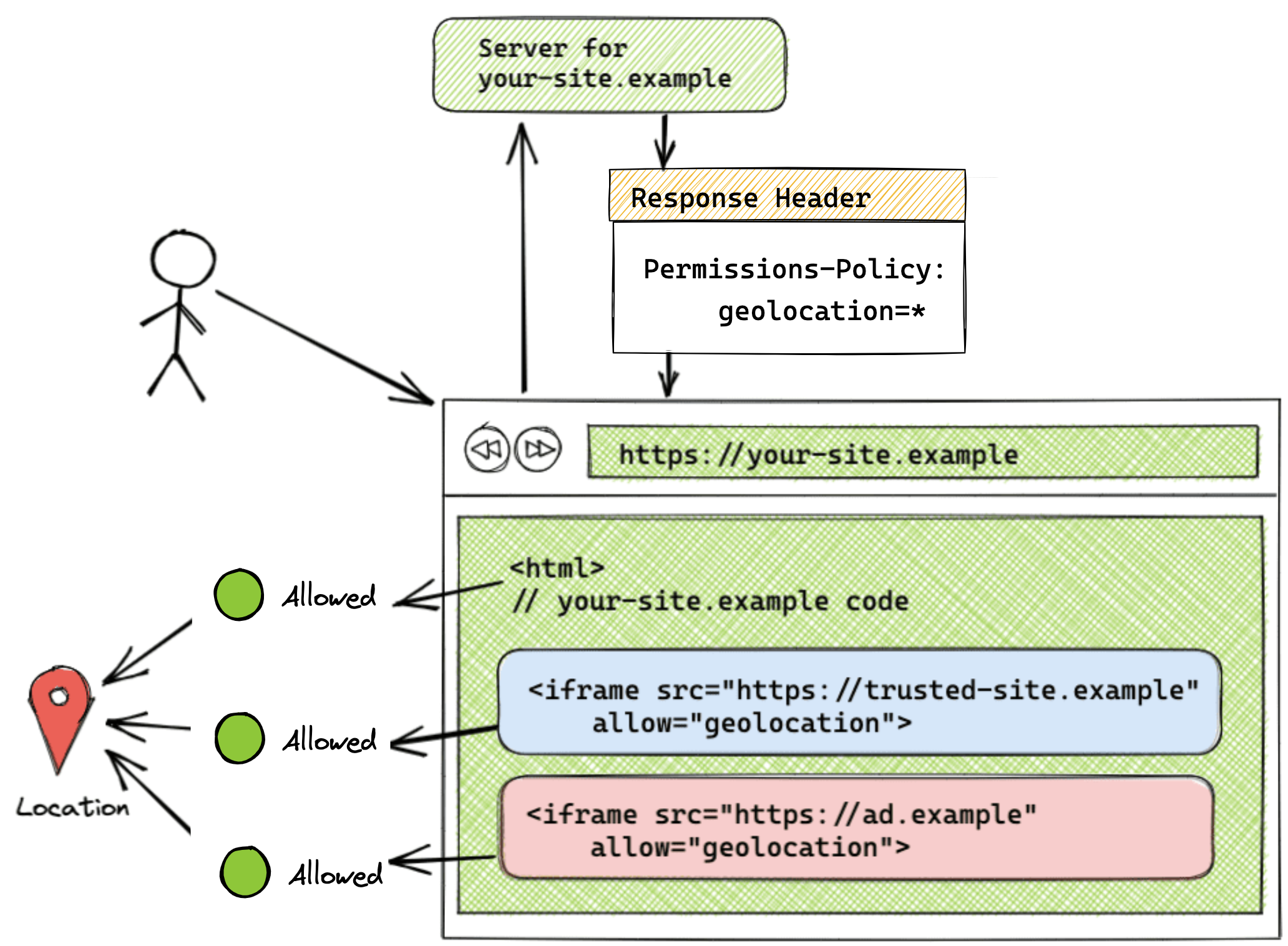
התכונה מותרת בכל גרסאות המקור

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
כשרשימת המקורות מוגדרת לאסימון *, התכונה מותרת לכל המקורות שקיימים בדף, כולל עצמו וכל תגי iframe. בדוגמה הזו, לכל הקוד שמוצג מ-https://your-site.example ולקודים שמוצגים מ-https://trusted-site.example iframe ומ-https://ad.example יש גישה לתכונה 'מיקום גיאוגרפי' בדפדפן של המשתמש. חשוב לזכור שצריך להגדיר את מאפיין ההרשאה גם ב-iframe עצמו, יחד עם הוספת המקור לרשימת מקורות הכותרות.
אפשר לראות את ההגדרה הזו בהדגמה.
התכונה מותרת רק במקור זהה

Permissions-Policy: geolocation=(self)
השימוש באסימון self מאפשר שימוש במיקום גיאוגרפי רק למקור נתונים אחד. למקורות מידע מאתרים שונים לא תהיה גישה לתכונה. בדוגמה הזו, רק ל-https://trusted-site.example (self) תהיה גישה למיקום הגיאוגרפי. כדאי להשתמש בתחביר הזה אם רוצים שהתכונה תהיה זמינה רק בדף שלכם ולא אצל אף אחד אחר.
אפשר לראות את ההגדרה הזו בהדגמה.
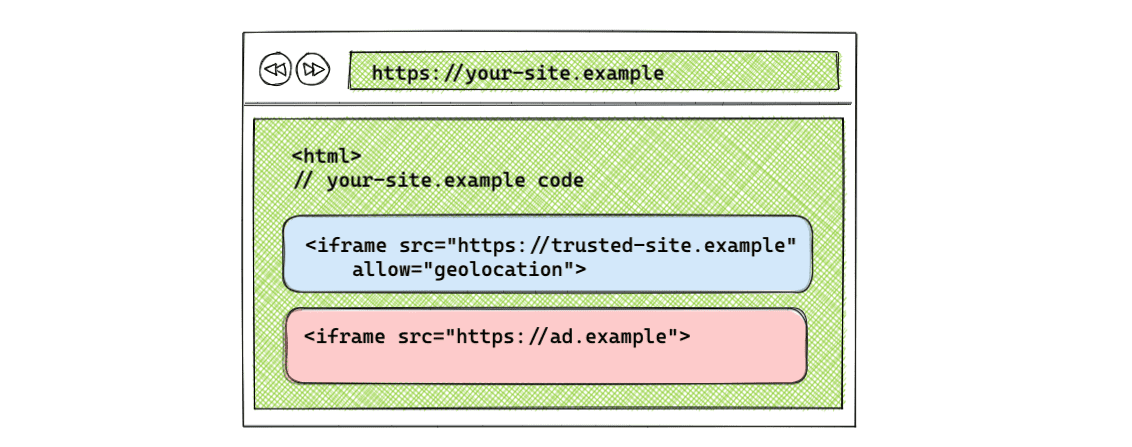
התכונה מותרת באותו מקור ובמקורות ספציפיים חוצה-דומיינים

Permissions-Policy: geolocation=(self "https://trusted-site.example")
התחביר הזה מאפשר להשתמש במיקום הגיאוגרפי גם לעצמכם (https://your-site.example) וגם ל-https://trusted-site.example. חשוב לזכור להוסיף את מאפיין ההרשאה לתג ה-iframe באופן מפורש. אם יש iframe נוסף עם <iframe src="https://ad.example" allow="geolocation">, למשתמש https://ad.example לא תהיה גישה לתכונה של מיקום גיאוגרפי. רק לדף המקורי ול-https://trusted-site.example שרשום ברשימת המקור, וגם כולל את מאפיין ההרשאה בתג iframe, תהיה גישה לפיצ'ר של המשתמש.
אפשר לראות את ההגדרה הזו בהדגמה.
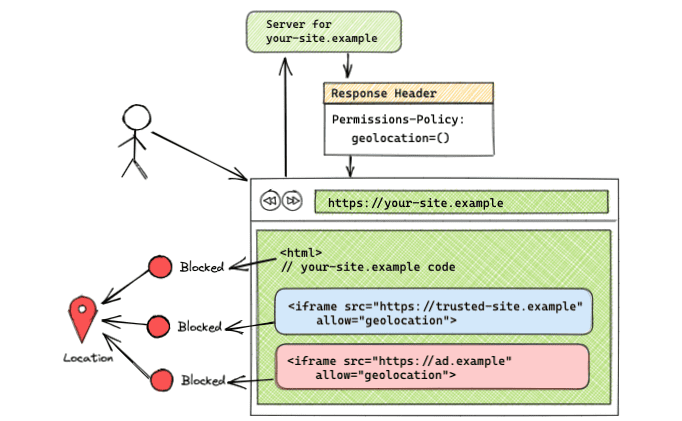
אי אפשר להשתמש בתכונה בכל גרסאות המקור

Permissions-Policy: geolocation=()
אם רשימת המקורות ריקה, התכונה תיחסם לכל המקורות. אפשר לראות את ההגדרה הזו בהדגמה.
שימוש ב-JavaScript API
ממשק ה-JavaScript API הקיים של מדיניות התכונות נמצא כאובייקט במסמך או ברכיב (document.featurePolicy or element.featurePolicy). ממשק ה-JavaScript API של מדיניות ההרשאות עדיין לא יושם.
אפשר להשתמש ב-Feature Policy API למדיניות שהוגדרה על ידי מדיניות ההרשאות, עם מגבלות מסוימות. יש שאלות נוספות לגבי הטמעת JavaScript API, והצעה להעביר את הלוגיקה ל-Permissions API. אם יש לכם משהו להוסיף, אתם מוזמנים להצטרף לדיון.
featurePolicy.allowsFeature(feature)
- הפונקציה מחזירה את הערך
trueאם התכונה מותרת לשימוש במקור ברירת המחדל. - ההתנהגות זהה בשתי המדיניות שמוגדרות על ידי מדיניות ההרשאות ועל ידי מדיניות התכונות הקודמת
- כשפונים לפונקציה
allowsFeature()באלמנט iframe (iframeEl.featurePolicy.allowsFeature('geolocation')), הערך המוחזר משקף אם מאפיין ההרשאה מוגדר ב-iframe.
featurePolicy.allowsFeature(feature, origin)
- הפונקציה מחזירה את הערך
trueאם התכונה מותרת למקור שצוין. - אם שולחים קריאה לשיטה ב-
document, היא כבר לא תציין אם התכונה מותרת למקור שצוין, כמו שמדיניות התכונות עשתה. השיטה הזו מראה שאפשר להעניק לתכונה הזו הרשאה למקור הזה. צריך לבצע בדיקה נוספת כדי לבדוק אם למטא-רכיב iframe מוגדר המאפייןallowאו לא. המפתח צריך לבצע בדיקה נוספת של המאפייןallowברכיב iframe כדי לקבוע אם התכונה מותרת למקור של הצד השלישי.
בדיקת תכונות ב-iframe באמצעות האובייקט element
אפשר להשתמש ב-element.allowsFeature(feature), שמביא בחשבון את מאפיין ההרשאה, בניגוד ל-document.allowsFeature(feature, origin) שלא מביא אותו בחשבון.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- הפונקציה מחזירה רשימה של תכונות שמותר להשתמש בהן בשימוש במקור ברירת המחדל.
- ההתנהגות זהה בשתי המדיניות שמוגדרות על ידי מדיניות ההרשאות ומדיניות התכונות
- כשהצומת המשויך הוא iframe, המאפיין allow נלקח בחשבון.
featurePolicy.features()
- הפונקציה מחזירה רשימה של התכונות הזמינות בדפדפן.
- ההתנהגות זהה בשתי המדיניות שמוגדרות על ידי מדיניות ההרשאות ומדיניות התכונות
שילוב עם כלי הפיתוח ל-Chrome

כדאי לקרוא איך פועלת מדיניות ההרשאות בכלי הפיתוח.
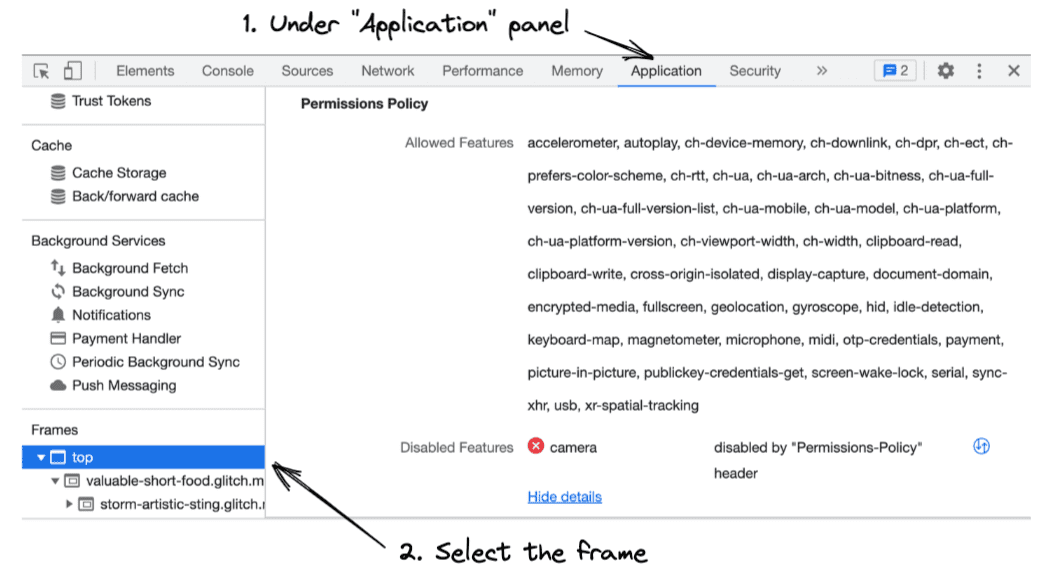
- פותחים את כלי הפיתוח ל-Chrome.
- פותחים את החלונית Application כדי לבדוק את התכונות המותרות ואת התכונות שאסור להשתמש בהן בכל פריים.
- בסרגל הצד, בוחרים את המסגרת שרוצים לבדוק. תוצג לכם רשימה של תכונות שבהן מותר להשתמש בפריים שנבחר, ורשימה של תכונות שחסומות בפריים הזה.
העברה מ-Feature-Policy
אם אתם משתמשים בכותרת Feature-Policy, תוכלו להטמיע את השלבים הבאים כדי לעבור למדיניות הרשאות.
החלפת הכותרות של מדיניות התכונות בכותרות של מדיניות ההרשאות
מאחר שכותרות של מדיניות תכונות נתמכות רק בדפדפנים המבוססים על Chromium, וכותרות של מדיניות הרשאות נתמכות החל מ-Chrome 88, אפשר לעדכן את הכותרות הקיימות באמצעות מדיניות ההרשאות.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
לפני כן, עם מדיניות התכונות.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
עכשיו עם מדיניות ההרשאות.
עדכון השימוש ב-document.allowsFeature(feature, origin)
אם משתמשים בשיטה document.allowsFeature(feature, origin) כדי לבדוק את התכונות המותרות ב-iframe, צריך להשתמש בשיטה allowsFeature(feature) שמצורפת לרכיב ה-iframe, ולא ב-document שמכיל אותו. השיטה element.allowsFeature(feature) מביאה בחשבון את מאפיין ההרשאה, בעוד ש-document.allowsFeature(feature, origin) לא מביאה בחשבון את המאפיין הזה.
בדיקת הגישה לתכונות באמצעות document
כדי להמשיך להשתמש ב-document כצומת הבסיס, צריך לבצע בדיקה נוספת של המאפיין allow בתג iframe.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
במקום לעדכן את הקוד הקיים באמצעות document, מומלץ להפעיל את allowsFeature() על האובייקט element, כמו בדוגמה הקודמת.
Reporting API
Reporting API מספק מנגנון דיווח לאפליקציות אינטרנט באופן עקבי, ו-Reporting API לדיווח על הפרות של מדיניות ההרשאות זמין בתור תכונה ניסיונית.
כדי לבדוק את התכונה הניסיונית, פועלים לפי ההוראות ומפעילים את הדגל ב-chrome://flags/#enable-experimental-web-platform-features. כשהדגל מופעל, אפשר לראות הפרות של מדיניות ההרשאות בכלי הפיתוח בכרטיסייה 'אפליקציה':
בדוגמה הבאה מוסבר איך אפשר ליצור את הכותרת של Reporting API:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
בהטמעה הנוכחית, אפשר לקבל דוחות על הפרות מדיניות מכל הפרות שמתרחשות במסגרת הזו על ידי הגדרת נקודת קצה בשם 'ברירת מחדל', כמו בדוגמה הקודמת. לפריימים משניים תצטרכו להגדיר דיווח משלהם.
למידע נוסף
למידע נוסף על מדיניות ההרשאות, אפשר לעיין במקורות המידע הבאים:


