Gestisci in che modo la tua pagina e gli iframe di terze parti presenti al suo interno hanno accesso alle funzionalità del browser.
Il criterio di autorizzazione, precedentemente noto come criterio delle funzionalità, consente allo sviluppatore di controllare le funzionalità del browser disponibili per una pagina, i relativi iframe e le risorse secondarie dichiarando un insieme di criteri da applicare al browser. Questi criteri vengono applicati alle origini fornite in un elenco di origini delle intestazioni di risposta. L'elenco delle origini può contenere origini dello stesso dominio e/o origini diverse e consente allo sviluppatore di controllare l'accesso alle funzionalità del browser da parte di proprietari e terze parti.
L'utente ha la decisione finale di consentire l'accesso a funzionalità più potenti e deve fornire l'autorizzazione esplicita accettando una richiesta.
I criteri di autorizzazione consentono al sito di primo livello di definire ciò che intende utilizzare e le terze parti, rimuovendo dall'utente l'onere di determinare se la richiesta di accesso alle funzionalità è legittima o meno. Ad esempio, utilizzando le Norme relative alle autorizzazioni per bloccare la funzionalità di geolocalizzazione per tutte le terze parti, lo sviluppatore può essere certo che nessuna terza parte otterrà l'accesso alla geolocalizzazione dell'utente.
Modifiche alle norme relative alle autorizzazioni
I criteri relativi alle autorizzazioni erano noti in precedenza come criteri relativi alle funzionalità. I concetti chiave rimangono invariati, ma ci sono alcune modifiche importanti oltre al nome.
Utilizzo dei campi strutturati
I campi strutturati forniscono un insieme di strutture di dati comuni per standardizzare l'analisi e la serializzazione dei valori dei campi dell'intestazione HTTP. Scopri di più sui campi strutturati nel post del blog di Fastly "Migliorare HTTP con campi intestazione strutturati".
geolocation 'self' https://example.com; camera 'none'
Prima con Feature Policy.
geolocation=(self "https://example.com"), camera=()
Ora con i criteri relativi alle autorizzazioni.
Combinare le intestazioni con l'attributo iframe allow
Con i criteri delle funzionalità, puoi aggiungere la funzionalità a un frame cross-origin aggiungendo l'origine all'elenco delle origini dell'intestazione o un attributo allow al tag iframe. Con i criteri di autorizzazione, se aggiungi un frame cross-origin all'elenco delle origini, il tag iframe per l'origine deve includere l'attributo allow.
Se la risposta non contiene un'intestazione dei criteri di autorizzazione, si presume che l'elenco di origini abbia il valore predefinito *. L'aggiunta dell'attributo allow all'iframe consente di accedere alla funzionalità.
Pertanto, consigliamo agli sviluppatori di impostare esplicitamente l'intestazione Permissions Policy nella risposta, in modo che gli iframe cross-origin non elencati nell'elenco delle origini non possano accedere a questa funzionalità, anche se è presente allow.
I criteri relativi alle funzionalità possono essere utilizzati anche dopo Chrome 88, ma fungono da alias per i criteri relativi alle autorizzazioni. A parte la sintassi, non c'è alcuna differenza nella logica. Se vengono utilizzate entrambe le intestazioni Permissions Policy e Feature Policy, l'intestazione Permissions-Policy avrà la priorità più alta e sovrascriverà il valore fornito dall'intestazione Feature-Policy.
Come faccio a utilizzare le norme relative alle autorizzazioni?
Panoramica rapida
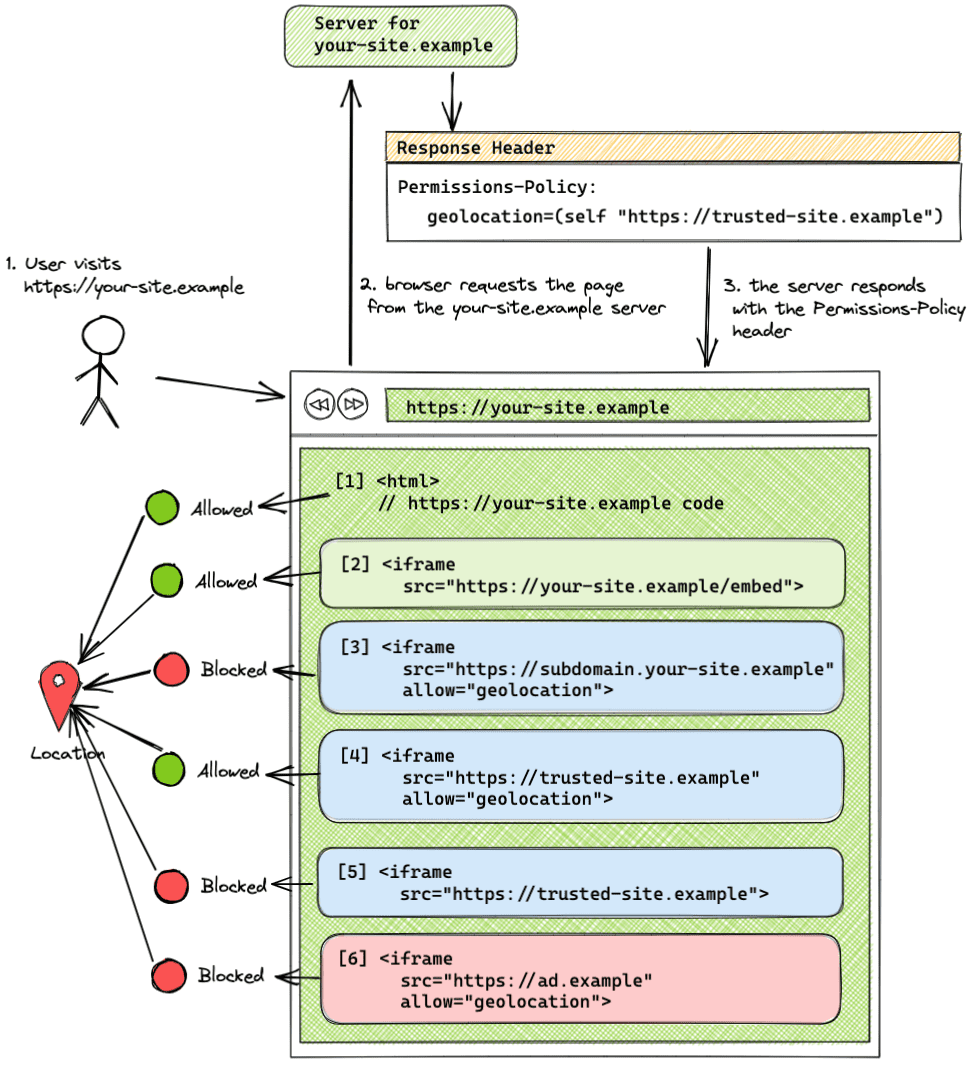
Prima di entrare nel dettaglio, diamo un'occhiata a uno scenario comune in cui sei il proprietario di un sito web e vuoi controllare in che modo il tuo sito e il codice di terze parti utilizzano le funzionalità del browser.
- Il tuo sito è
https://your-site.example. - Il tuo sito incorpora un iframe della stessa origine (
https://your-site.example). - Il tuo sito incorpora un iframe di
https://trusted-site.exampledi cui ti fidi. - Il tuo sito mostra anche gli annunci pubblicati da
https://ad.example. - Vuoi consentire la geolocalizzazione solo per il tuo sito e per il sito attendibile, non per l'annuncio.
In questo caso, utilizza la seguente intestazione:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
Imposta esplicitamente l'attributo allow sul tag iframe per il sito attendibile:
<iframe src="https://trusted-site.example" allow="geolocation">

In questo esempio, l'elenco delle origini dell'intestazione consente solo al tuo sito (self) e a trusted-site.example di utilizzare la funzionalità di geolocalizzazione. ad.example non è autorizzato a utilizzare la geolocalizzazione.
- Il tuo sito
your-site.exampleè autorizzato a utilizzare la funzionalità di geolocalizzazione con il consenso dell'utente. - Un iframe della stessa origine (
your-site.example) può utilizzare la funzionalità senza l'utilizzo dell'attributoallow. - Un iframe pubblicato da un sottodominio (
subdomain.your-site-example) diverso che non è stato aggiunto all'elenco delle origini e che ha l'attributo allow impostato sul tag iframe non può utilizzare la funzionalità. I sottodomini diversi sono considerati nello stesso sito, ma di origine diversa. - Un iframe cross-origin (
trusted-site.example) aggiunto all'elenco delle origini e con l'attributoallowimpostato sul tag iframe può utilizzare la funzionalità. - Un iframe cross-origin (
trusted-site.example) aggiunto all'elenco delle origini, senza l'attributoallow, non può utilizzare la funzionalità. - L'utilizzo della funzionalità è bloccato per un iframe cross-origin (
ad.example) che non è stato aggiunto all'elenco delle origini, anche se l'attributoallowè incluso nel tag iframe.
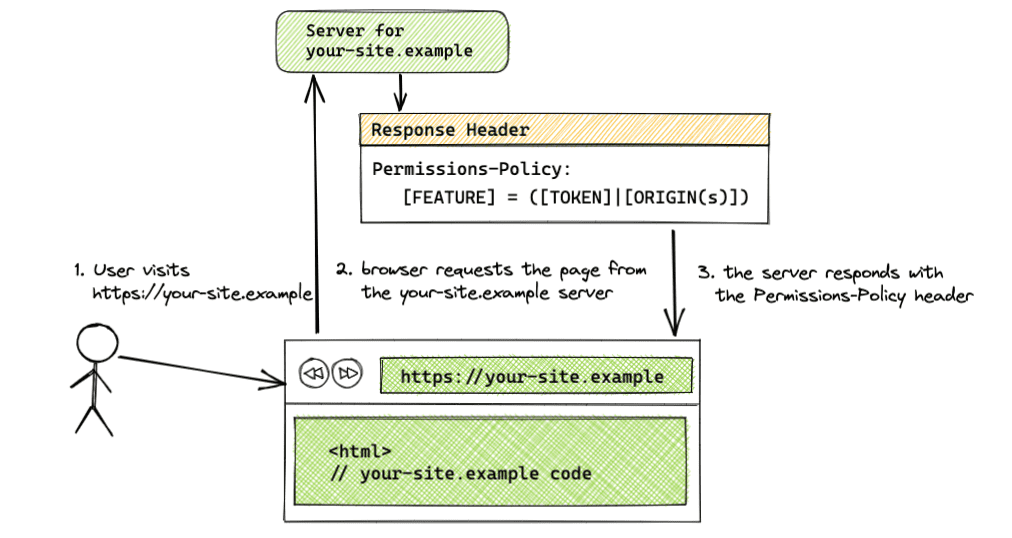
Permissions-Policy Intestazione della risposta HTTP

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Utilizza un'intestazione Permissions-Policy nella risposta del server per impostare le origini consentite per una funzionalità. Il valore dell'intestazione può essere una combinazione di token e stringhe di origini. I token disponibili sono * per tutte le origini e self per la stessa origine.
Se l'intestazione riguarda più elementi, separali con una virgola. Se elenchi più origini, separale con uno spazio nell'elenco. Per le intestazioni che elencano un'origine che è una richiesta cross-origin, il tag iframe deve includere l'attributo allow.
Ecco alcuni esempi di coppie chiave-valore:
- Sintassi:
[FEATURE]=*- Criterio applicato a tutte le origini
- Esempio:
geolocation=*
- Sintassi:
[FEATURE]=(self)- Criterio applicato alla stessa origine
- Esempio:
geolocation=(self)
- Sintassi:
[FEATURE]=(self [ORIGIN(s)])- Criterio applicato alla stessa origine e alle origini specificate
- Esempio:
geolocation=(self "https://a.example" "https://b.example") selfè una scorciatoia perhttps://your-site.example
- Sintassi:
[FEATURE]=([ORIGIN(s)])- Criterio applicato alla stessa origine e alle origini specificate
- Esempio:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Quando utilizzi questa sintassi, una delle origini deve essere l'origine dell'embedder. Se le autorizzazioni non vengono concesse alla pagina di incorporamento stessa, anche gli iframe incorporati in quella pagina verranno bloccati, anche se vengono aggiunti all'elenco delle origini, perché le autorizzazioni vengono delegate dal criterio delle autorizzazioni. Puoi anche utilizzare il token
self.
- Sintassi:
[FEATURE]=()- Funzionalità bloccata per tutte le origini
- Esempio:
geolocation=()
Sottodomini e percorsi diversi
Sottodomini diversi, come https://your-site.example e https://subdomain.your-site.example, sono considerati stessa origine, ma origini diverse. Pertanto, l'aggiunta di un sottodominio nell'elenco delle origini non consente l'accesso a un altro sottodominio dello stesso sito. Ogni sottodominio incorporato che vuole utilizzare la funzionalità deve essere aggiunto separatamente all'elenco delle origini. Ad esempio, se l'accesso agli argomenti di navigazione dell'utente è consentito solo all'origine con l'intestazione Permissions-Policy: browsing-topics=(self), un iframe da un sottodominio diverso dello stesso sito, https://subdomain.your-site.example, non avrà accesso agli argomenti.
Percorsi diversi, come https://your-site.example e https://your-site.example/embed, sono considerati della stessa origine e non devono essere elencati nell'elenco delle origini.
Attributo allow dell'iframe

Per l'utilizzo cross-origin, un iframe ha bisogno dell'attributo allow nel tag per accedere alla funzionalità.
Sintassi: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Ad esempio:
<iframe src="https://trusted-site.example" allow="geolocation">
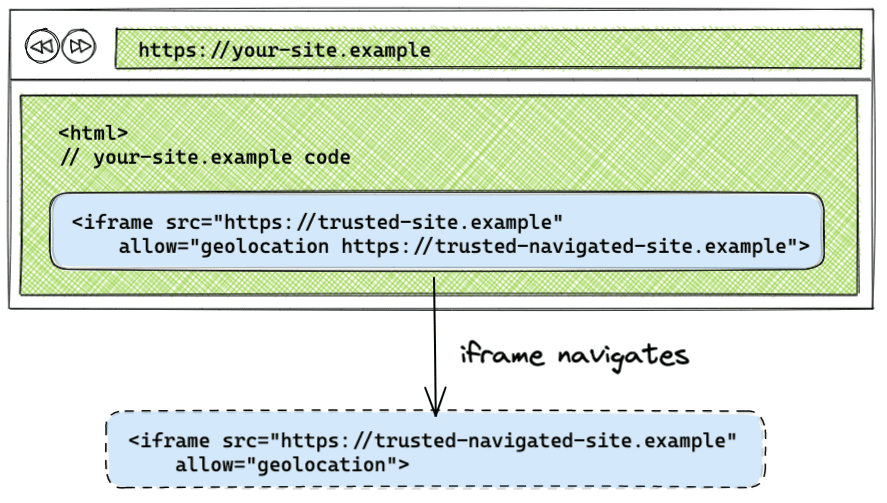
Gestire la navigazione di iframe

Per impostazione predefinita, se un iframe passa a un'altra origine, il criterio non viene applicato all'origine a cui accede l'iframe. Se nell'attributo allow viene elencata l'origine a cui si accede tramite l'iframe, il criterio di autorizzazione applicato all'iframe originale verrà applicato all'origine a cui si accede tramite l'iframe.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
Puoi vederlo in azione visitando la demo di navigazione con iframe.
Configurazioni di criteri di autorizzazione di esempio
Gli esempi delle seguenti configurazioni sono disponibili nella demo.
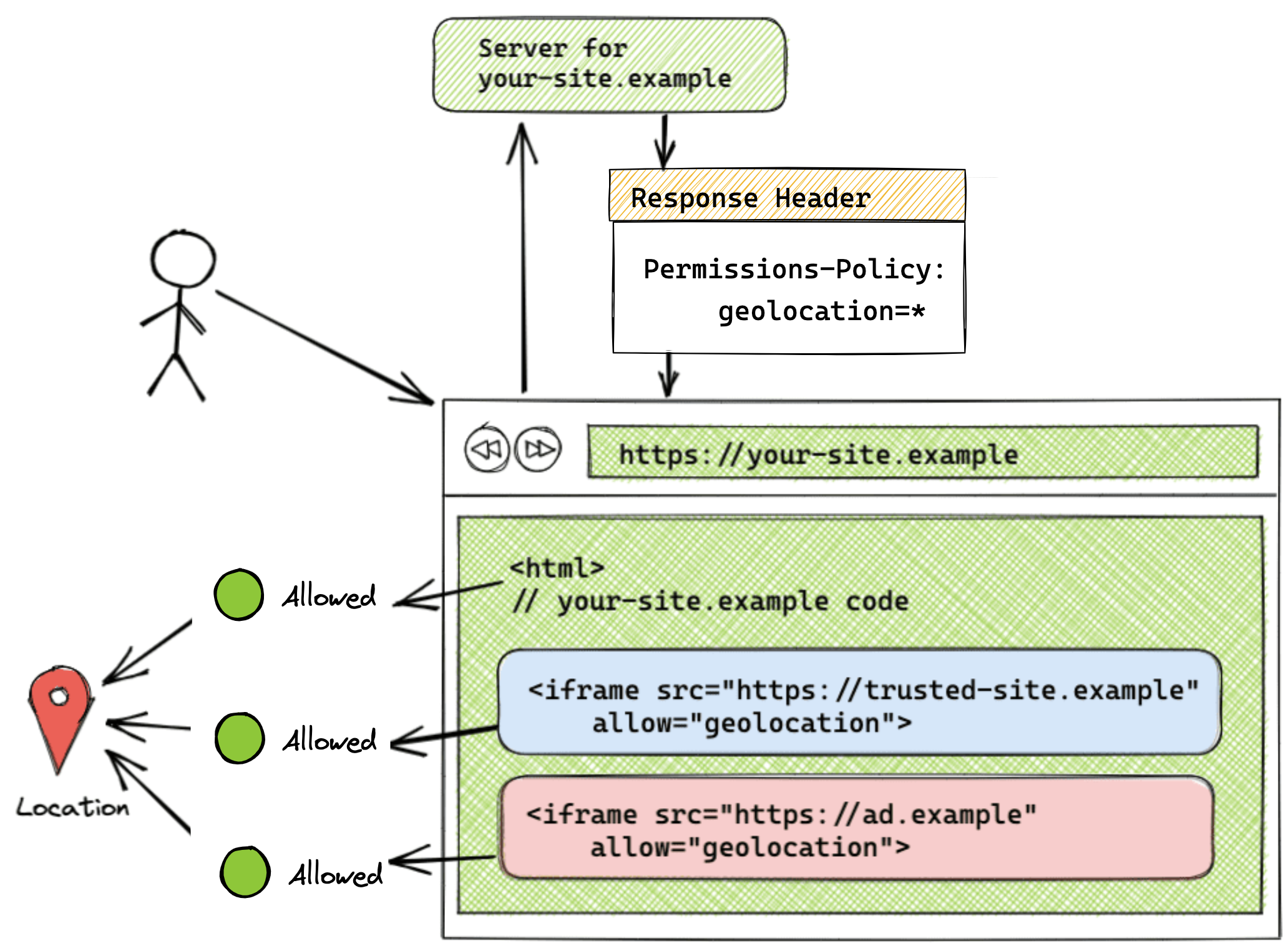
Funzionalità consentita su tutte le origini

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Quando l'elenco delle origini è impostato sul token *, la funzionalità è consentita per tutte le origini presenti nella pagina, inclusa la pagina stessa e tutti gli iframe. In questo esempio, tutto il codice pubblicato da https://your-site.example e i codici pubblicati dall'iframe https://trusted-site.example e da https://ad.example hanno accesso alla funzionalità di geolocalizzazione nel browser dell'utente. Ricorda che l'attributo allow deve essere impostato anche sull'iframe stesso, oltre all'aggiunta dell'origine all'elenco delle origini dell'intestazione.
Questa configurazione è visibile nella demo.
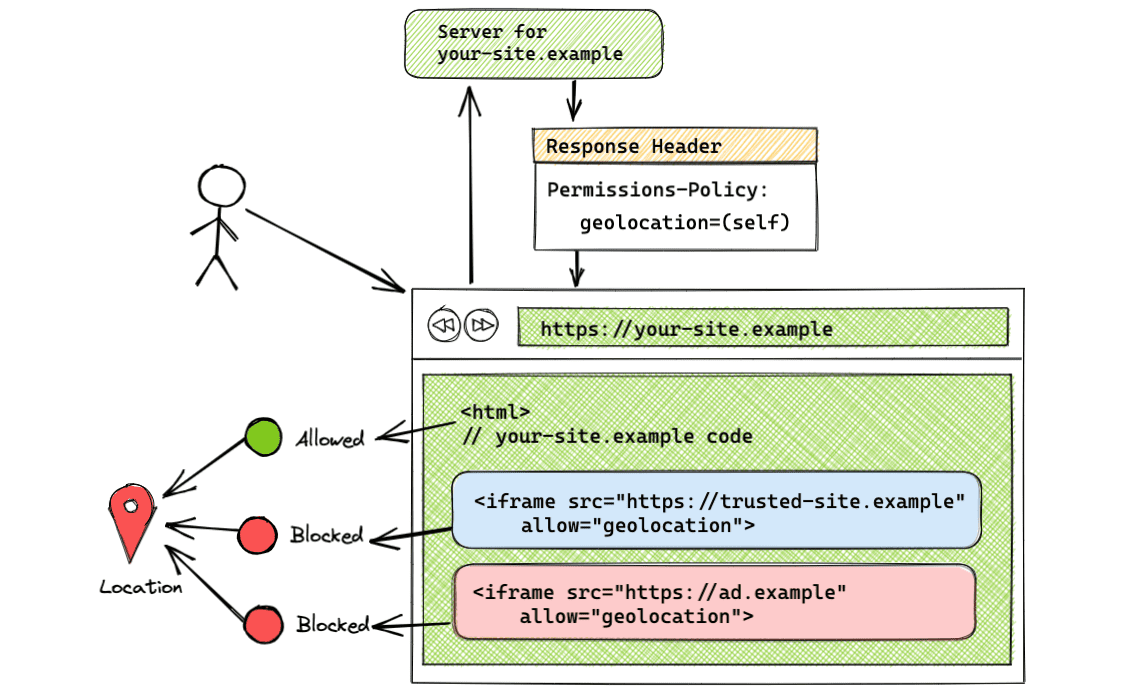
Funzionalità consentita solo per lo stesso dominio

Permissions-Policy: geolocation=(self)
L'utilizzo del token self consente l'utilizzo della geolocalizzazione solo per la stessa origine. Le origini diverse non avranno accesso alla funzionalità. In questo esempio, solo https://trusted-site.example (self) avrà accesso alla geolocalizzazione. Utilizza questa sintassi se vuoi che la funzionalità sia disponibile solo per la tua pagina e non per altre.
Questa configurazione è visibile nella demo.
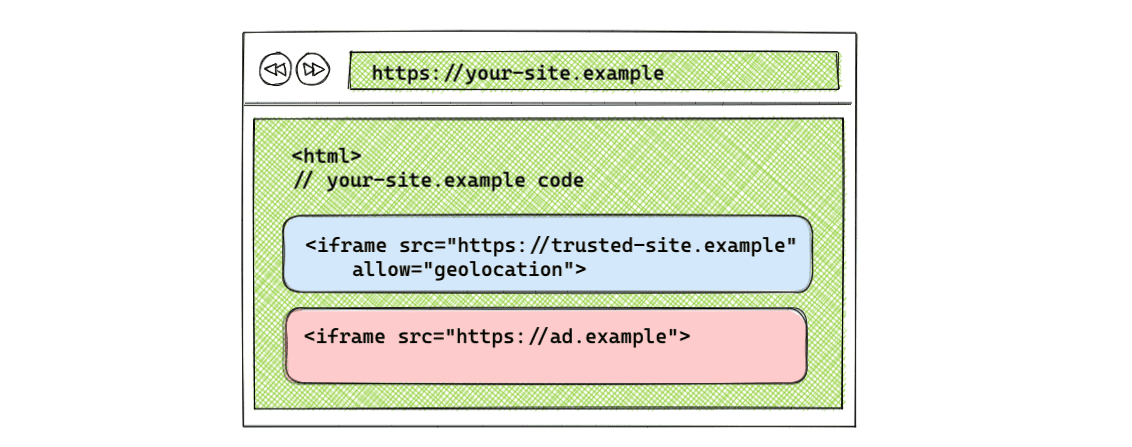
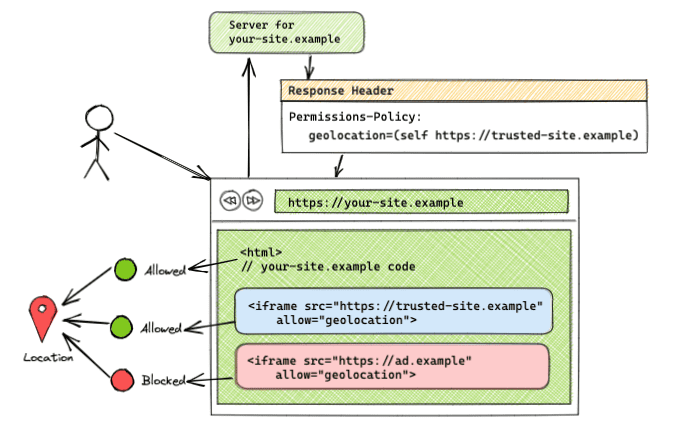
Funzionalità consentita per le origini con la stessa origine e per origini multiorigine specifiche

Permissions-Policy: geolocation=(self "https://trusted-site.example")
Questa sintassi consente l'utilizzo della geolocalizzazione sia per il self (https://your-site.example) che per https://trusted-site.example. Ricorda di aggiungere esplicitamente l'attributo allow al tag iframe. Se esiste un altro iframe con <iframe src="https://ad.example" allow="geolocation">, https://ad.example non avrà accesso alla funzionalità di geolocalizzazione. Solo la pagina originale e https://trusted-site.example elencati nell'elenco delle origini, oltre all'attributo allow nel tag iframe, avranno accesso alla funzionalità dell'utente.
Questa configurazione è visibile nella demo.
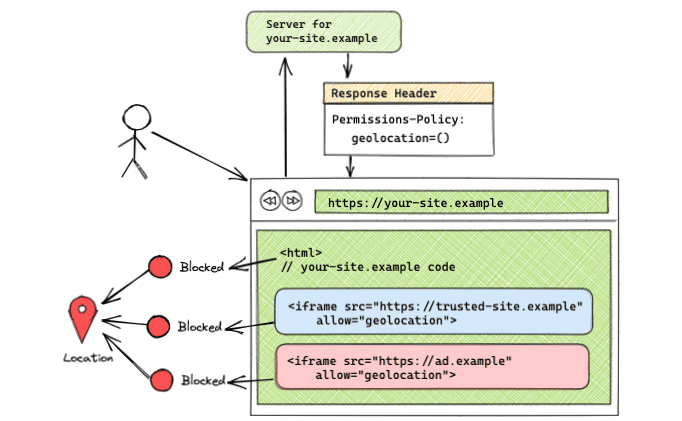
Funzionalità bloccata su tutte le origini

Permissions-Policy: geolocation=()
Con un elenco di origini vuoto, la funzionalità è bloccata per tutte le origini. Questa configurazione è visibile nella demo.
Utilizzare l'API JavaScript
L'API JavaScript esistente di Norme relative alle funzionalità è disponibile come oggetto nel documento o nell'elemento (document.featurePolicy or element.featurePolicy). L'API JavaScript per le Norme relative alle autorizzazioni non è ancora stata implementata.
L'API Feature Policy può essere utilizzata per le norme impostate dalle norme relative alle autorizzazioni, con alcune limitazioni. Rimangono domande in merito all'implementazione di un'API JavaScript ed è stata presentata una proposta per spostare la logica nell'API Permissions. Partecipa alla discussione se hai qualcosa da dire.
featurePolicy.allowsFeature(feature)
- Restituisce
truese la funzionalità è consentita per l'utilizzo dell'origine predefinita. - Il comportamento è lo stesso per i criteri impostati dai criteri di autorizzazione e dai criteri delle funzionalità precedenti
- Quando
allowsFeature()viene chiamato in un elemento iframe (iframeEl.featurePolicy.allowsFeature('geolocation')), il valore restituito riflette se l'attributo allow è impostato sull'iframe
featurePolicy.allowsFeature(feature, origin)
- Restituisce
truese la funzionalità è consentita per l'origine specificata. - Se il metodo viene chiamato su
document, non indica più se la funzionalità è consentita per l'origine specificata, come faceva il criterio delle funzionalità. Ora questo metodo ti dice che è possibile che la funzionalità sia consentita per quell'origine. Devi eseguire un controllo aggiuntivo per verificare se nell'iframe è impostato o meno l'attributoallow. Lo sviluppatore deve eseguire un controllo aggiuntivo per l'attributoallownell'elemento iframe per determinare se la funzionalità è consentita per l'origine di terze parti.
Verificare la presenza di funzionalità in un iframe con l'oggetto element
Puoi utilizzare element.allowsFeature(feature) che prende in considerazione l'attributo allow, a differenza di document.allowsFeature(feature, origin) che non lo fa.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Restituisce un elenco di funzionalità consentite per l'utilizzo dell'origine predefinita.
- Il comportamento è lo stesso per entrambi i criteri impostati dai criteri relativi alle autorizzazioni e alle funzionalità
- Quando il nodo associato è un iframe, viene preso in considerazione l'attributo allow.
featurePolicy.features()
- Restituisce un elenco di funzionalità disponibili nel browser.
- Il comportamento è lo stesso per entrambi i criteri impostati dai criteri relativi alle autorizzazioni e alle funzionalità
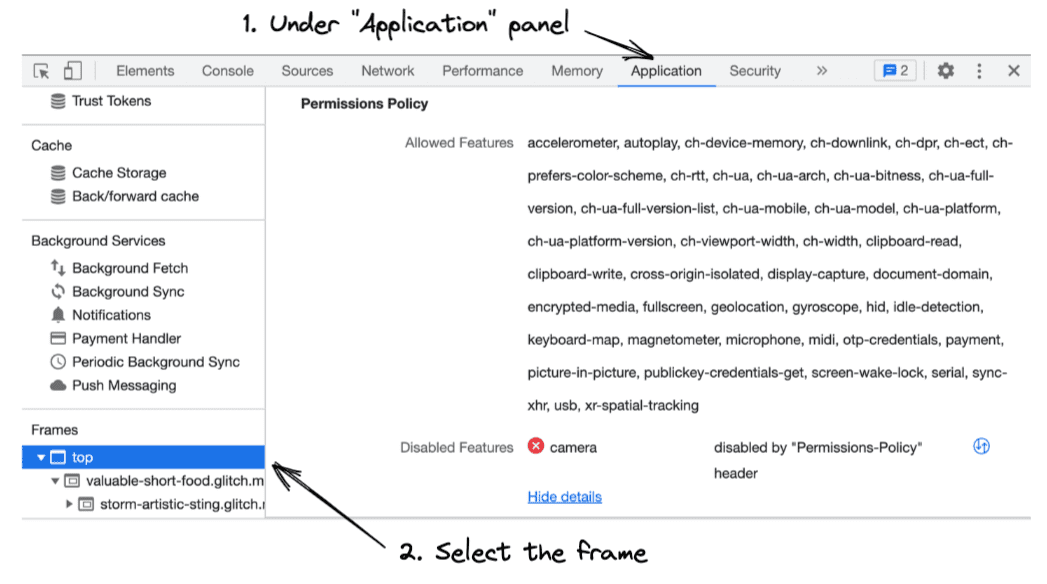
Integrazione di Chrome DevTools

Scopri come funzionano le norme relative alle autorizzazioni in DevTools.
- Apri Chrome DevTools.
- Apri il riquadro Applicazione per controllare le funzionalità consentite e non consentite di ogni frame.
- Nella barra laterale, seleziona il frame che vuoi ispezionare. Viene visualizzato un elenco di funzionalità che il frame selezionato può utilizzare e un elenco di funzionalità bloccate in quel frame.
Migrazione da Feature-Policy
Se utilizzi l'intestazione Feature-Policy, puoi implementare i seguenti passaggi per eseguire la migrazione al criterio di autorizzazione.
Sostituisci le intestazioni dei criteri relativi alle funzionalità con quelle dei criteri relativi alle autorizzazioni
Poiché gli intestazioni dei criteri delle funzionalità sono supportati solo nei browser basati su Chromium e gli intestazioni dei criteri delle autorizzazioni sono supportati da Chrome 88, è possibile aggiornare in sicurezza le intestazioni esistenti con i criteri delle autorizzazioni.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Prima con Feature Policy.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Ora con i criteri relativi alle autorizzazioni.
Aggiorna l'utilizzo di document.allowsFeature(feature, origin)
Se utilizzi il metodo document.allowsFeature(feature, origin) per controllare le funzionalità consentite per gli iframe, utilizza il metodo allowsFeature(feature) associato all'elemento iframe e non all'elemento document contenente. Il metodo element.allowsFeature(feature) tiene conto dell'attributo allow, mentre document.allowsFeature(feature, origin) no.
Verificare l'accesso alle funzionalità con document
Per continuare a utilizzare document come nodo di base, devi eseguire un controllo aggiuntivo per l'attributo allow nel tag iframe.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
Anziché aggiornare il codice esistente utilizzando document, ti consigliamo di chiamare allowsFeature() sull'oggetto element come nell'esempio precedente.
API di reporting
L'API Reporting fornisce un meccanismo di generazione di report per le applicazioni web in modo coerente e l'API Reporting per le violazioni delle norme relative alle autorizzazioni è disponibile come funzionalità sperimentale.
Se vuoi testare la funzionalità sperimentale, segui la procedura dettagliata e attiva l'indicatore in chrome://flags/#enable-experimental-web-platform-features. Con il flag attivato, puoi osservare le violazioni delle norme relative alle autorizzazioni in DevTools nella scheda Applicazione:
L'esempio seguente mostra come può essere costruito l'intestazione dell'API Reporting:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
Nell'implementazione attuale, puoi ricevere report sulle violazioni delle norme per eventuali violazioni che si verificano all'interno di questo ambito configurando un endpoint denominato "default", come nell'esempio precedente. I frame secondari richiedono una propria configurazione dei report.
Scopri di più
Per una comprensione più approfondita delle Norme relative alle autorizzazioni, consulta le seguenti risorse:


