Een grote DOM-boom kan de prestaties van uw pagina op meerdere manieren vertragen:
Netwerkefficiëntie en belastingprestaties
Een grote DOM-boom bevat vaak veel knooppunten die niet zichtbaar zijn wanneer de gebruiker de pagina voor het eerst laadt. Dit verhoogt onnodig de datakosten voor uw gebruikers en vertraagt de laadtijd.
Runtime-prestaties
Terwijl gebruikers en scripts met uw pagina interacteren, moet de browser voortdurend de positie en stijl van knooppunten opnieuw berekenen . Een grote DOM-boom in combinatie met ingewikkelde stijlregels kan de rendering en interactiviteit aanzienlijk vertragen.
Geheugenprestaties
Als uw JavaScript algemene queryselectors gebruikt, zoals
document.querySelectorAll('li'), slaat u mogelijk onbewust verwijzingen op naar een zeer groot aantal knooppunten. Dit kan de geheugencapaciteit van de apparaten van uw gebruikers overbelasten.
Hoe de Lighthouse DOM-groottecontrole mislukt
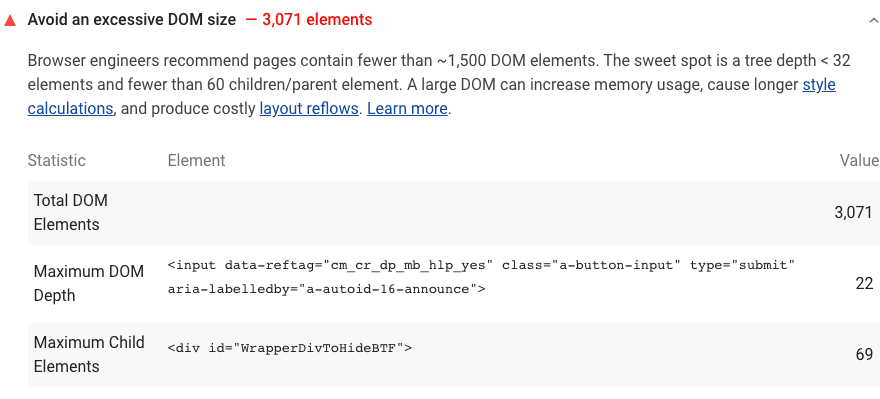
Lighthouse rapporteert het totale aantal DOM-elementen voor een pagina, de maximale DOM-diepte van de pagina en het maximale aantal onderliggende elementen:

Vuurtorenvlaggenpagina's met DOM-bomen die:
- Geeft een waarschuwing wanneer het body-element meer dan ~800 knooppunten heeft.
- Fouten wanneer het body-element meer dan ~1.400 knooppunten heeft.
Hoe optimaliseer je de DOM-grootte?
Zoek in het algemeen naar manieren om DOM-knooppunten alleen aan te maken als dat nodig is, en knooppunten te vernietigen als ze niet langer nodig zijn.
Als je een grote DOM-tree gebruikt, probeer dan je pagina te laden en handmatig te noteren welke knooppunten worden weergegeven. Misschien kun je de niet-weergegeven knooppunten uit het oorspronkelijk geladen document verwijderen en ze pas aanmaken na een relevante gebruikersinteractie, zoals scrollen of klikken op een knop.
Als u DOM-knooppunten tijdens runtime maakt, kunt u met Subtree Modification DOM Change Breakpoints precies bepalen wanneer knooppunten worden gemaakt.
Als je een grote DOM-tree niet kunt vermijden, kun je de renderingprestaties ook verbeteren door je CSS-selectors te vereenvoudigen. Zie Google's Reduce the Scope and Complexity of Style Calculations voor meer informatie.
Voor meer informatie, zie het artikel Hoe grote DOM-formaten de interactiviteit beïnvloeden en wat u hieraan kunt doen .
Stapelspecifieke begeleiding
Hoekig
Als u grote lijsten wilt renderen, kunt u virtueel scrollen gebruiken met de Component Dev Kit (CDK).
Reageren
- Gebruik een 'windowing'-bibliotheek zoals
react-windowom het aantal DOM-knooppunten dat wordt gemaakt te minimaliseren als u veel herhaalde elementen op de pagina weergeeft. - Minimaliseer onnodige herrenderingen met
shouldComponentUpdate,PureComponentofReact.memo. - Sla effecten alleen over totdat bepaalde afhankelijkheden zijn gewijzigd als u de
Effecthook gebruikt om de runtime-prestaties te verbeteren.

