একটি বড় DOM ট্রি একাধিক উপায়ে আপনার পৃষ্ঠার কর্মক্ষমতা কমিয়ে দিতে পারে:
নেটওয়ার্ক দক্ষতা এবং লোড কর্মক্ষমতা
একটি বৃহৎ DOM ট্রিতে প্রায়ই অনেক নোড অন্তর্ভুক্ত থাকে যা ব্যবহারকারী প্রথম পৃষ্ঠাটি লোড করার সময় দৃশ্যমান হয় না, যা আপনার ব্যবহারকারীদের জন্য অপ্রয়োজনীয়ভাবে ডেটা খরচ বাড়ায় এবং লোডের সময় কমিয়ে দেয়।
রানটাইম কর্মক্ষমতা
যেহেতু ব্যবহারকারী এবং স্ক্রিপ্টগুলি আপনার পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করে, ব্রাউজারকে ক্রমাগত নোডের অবস্থান এবং স্টাইলিং পুনরায় গণনা করতে হবে৷ জটিল শৈলী নিয়মের সমন্বয়ে একটি বড় DOM ট্রি রেন্ডারিং এবং ইন্টারঅ্যাক্টিভিটি মারাত্মকভাবে কমিয়ে দিতে পারে।
মেমরি কর্মক্ষমতা
যদি আপনার জাভাস্ক্রিপ্ট সাধারণ ক্যোয়ারী নির্বাচক যেমন
document.querySelectorAll('li')ব্যবহার করে, তাহলে আপনি হয়তো অজান্তেই অনেক সংখ্যক নোডের রেফারেন্স সংরক্ষণ করছেন, যা আপনার ব্যবহারকারীদের ডিভাইসের মেমরির ক্ষমতাকে অভিভূত করতে পারে।
কিভাবে Lighthouse DOM সাইজ অডিট ব্যর্থ হয়
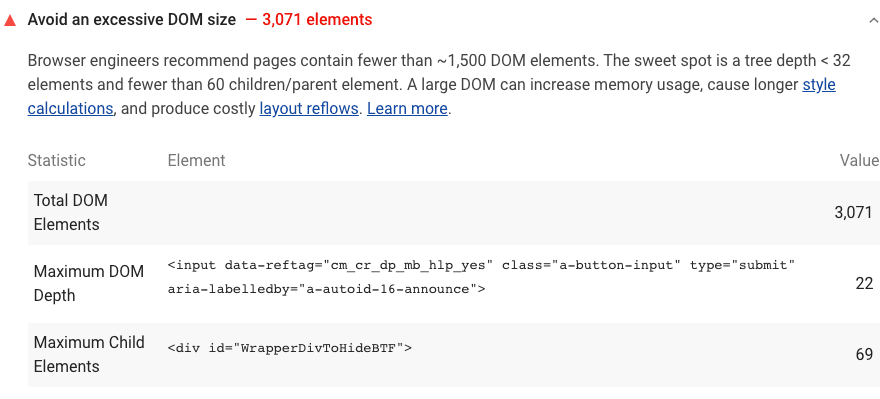
Lighthouse একটি পৃষ্ঠার জন্য মোট DOM উপাদান, পৃষ্ঠার সর্বাধিক DOM গভীরতা এবং এর সর্বাধিক চাইল্ড উপাদান রিপোর্ট করে:

Lighthouse DOM গাছের সাথে পৃষ্ঠাগুলিকে পতাকা দেয় যা:
- যখন শরীরের উপাদানে ~800 নোডের বেশি থাকে তখন সতর্ক করে৷
- শরীরের উপাদানে ~1,400টির বেশি নোড থাকলে ত্রুটি।
কিভাবে DOM সাইজ অপ্টিমাইজ করবেন
সাধারণভাবে, প্রয়োজন হলেই DOM নোডগুলি তৈরি করার উপায়গুলি সন্ধান করুন এবং নোডগুলির আর প্রয়োজন না হলে ধ্বংস করুন৷
আপনি যদি একটি বড় DOM গাছ শিপিং করছেন, আপনার পৃষ্ঠা লোড করার চেষ্টা করুন এবং ম্যানুয়ালি লক্ষ্য করুন কোন নোডগুলি প্রদর্শিত হবে৷ সম্ভবত আপনি প্রাথমিকভাবে লোড করা নথি থেকে অপ্রদর্শিত নোডগুলি সরিয়ে ফেলতে পারেন এবং শুধুমাত্র একটি প্রাসঙ্গিক ব্যবহারকারীর মিথস্ক্রিয়া, যেমন একটি স্ক্রোল বা একটি বোতাম ক্লিক করার পরেই সেগুলি তৈরি করতে পারেন৷
আপনি রানটাইমে DOM নোড তৈরি করলে, সাবট্রি মডিফিকেশন DOM চেঞ্জ ব্রেকপয়েন্ট আপনাকে নোড তৈরি করার সময় চিহ্নিত করতে সাহায্য করতে পারে।
আপনি যদি একটি বড় DOM ট্রি এড়াতে না পারেন, তাহলে রেন্ডারিং পারফরম্যান্সের উন্নতির জন্য আরেকটি পদ্ধতি হল আপনার CSS নির্বাচকদের সরলীকরণ করা। আরও তথ্যের জন্য Google-এর Reduce the Scope and Complexity of Style Calculations দেখুন।
আরও বিশদ বিবরণের জন্য দেখুন কিভাবে বড় DOM আকারগুলি ইন্টারঅ্যাক্টিভিটিকে প্রভাবিত করে এবং আপনি এটি সম্পর্কে কী করতে পারেন নিবন্ধটি।
স্ট্যাক-নির্দিষ্ট নির্দেশিকা
কৌণিক
আপনি যদি বড় তালিকা রেন্ডার করছেন, তাহলে কম্পোনেন্ট ডেভ কিট (CDK) দিয়ে ভার্চুয়াল স্ক্রোলিং ব্যবহার করুন।
প্রতিক্রিয়া
- আপনি যদি পৃষ্ঠায় অনেকগুলি পুনরাবৃত্ত উপাদান রেন্ডার করছেন তবে তৈরি DOM নোডের সংখ্যা কমাতে
react-windowমতো একটি "উইন্ডোয়িং" লাইব্রেরি ব্যবহার করুন। -
shouldComponentUpdate,PureComponent, বাReact.memoব্যবহার করে অপ্রয়োজনীয় রি-রেন্ডার কম করুন। - আপনি যদি রানটাইম কর্মক্ষমতা উন্নত করতে
Effectহুক ব্যবহার করেন তবে নির্দিষ্ট নির্ভরতা পরিবর্তিত না হওয়া পর্যন্ত প্রভাবগুলি এড়িয়ে যান ।

