बड़े डीओएम ट्री की वजह से, आपके पेज की परफ़ॉर्मेंस कई तरह से धीमी हो सकती है:
नेटवर्क की परफ़ॉर्मेंस और लोड होने की स्पीड
बड़े डीओएम ट्री में अक्सर ऐसे कई नोड शामिल होते हैं जो उपयोगकर्ता के पेज को पहली बार लोड करने पर नहीं दिखते. इससे उपयोगकर्ताओं के लिए डेटा का खर्च बढ़ जाता है और पेज लोड होने में ज़्यादा समय लगता है.
रनटाइम परफ़ॉर्मेंस
जब उपयोगकर्ता और स्क्रिप्ट आपके पेज से इंटरैक्ट करते हैं, तब ब्राउज़र को लगातार नोड की पोज़िशन और स्टाइल फिर से कैलकुलेट करनी होती है. बड़े डीओएम ट्री के साथ-साथ स्टाइल के जटिल नियमों की वजह से, रेंडरिंग और इंटरैक्टिविटी की प्रोसेस धीमी हो सकती है.
मेमोरी की परफ़ॉर्मेंस
अगर आपकी JavaScript में सामान्य क्वेरी सिलेक्टर, जैसे कि
document.querySelectorAll('li')का इस्तेमाल किया जाता है, तो हो सकता है कि आपको पता न हो और बहुत ज़्यादा नोड के रेफ़रंस सेव हो रहे हों. इससे आपके उपयोगकर्ताओं के डिवाइसों की मेमोरी पर असर पड़ सकता है.
Lighthouse में डीओएम के साइज़ की ऑडिट फ़ेल होने की वजह
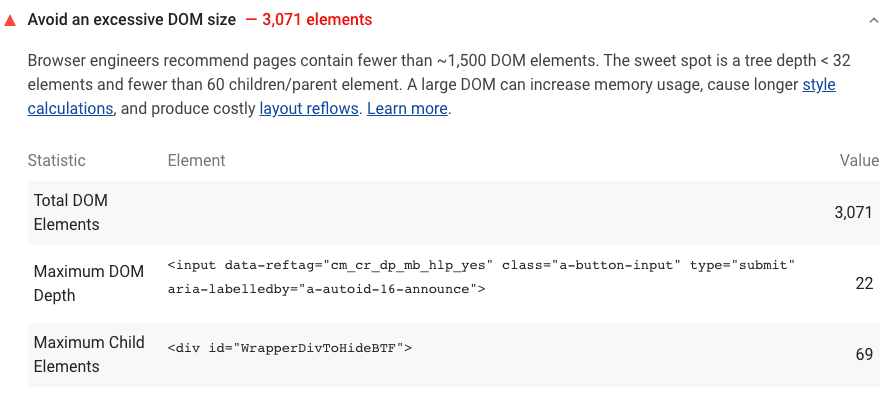
Lighthouse, किसी पेज के लिए कुल डीओएम एलिमेंट, पेज की ज़्यादा से ज़्यादा डीओएम डेप्थ, और उसके ज़्यादा से ज़्यादा चाइल्ड एलिमेंट की जानकारी देता है:

लाइटहाउस, ऐसे पेजों को फ़्लैग करता है जिनमें डीओएम ट्री मौजूद होते हैं:
- जब बॉडी एलिमेंट में ~800 से ज़्यादा नोड होते हैं, तब यह चेतावनी देता है.
- जब बॉडी एलिमेंट में ~1,400 से ज़्यादा नोड होते हैं, तब गड़बड़ियां होती हैं.
डीओएम साइज़ को ऑप्टिमाइज़ करने का तरीका
आम तौर पर, डीओएम नोड सिर्फ़ तब बनाएं, जब उनकी ज़रूरत हो. साथ ही, जब उनकी ज़रूरत न हो, तो उन्हें मिटा दें.
अगर आपको बड़ा DOM ट्री शिप करना है, तो अपने पेज को लोड करें और मैन्युअल तरीके से यह नोट करें कि कौनसे नोड दिख रहे हैं. शायद, शुरुआत में लोड किए गए दस्तावेज़ से उन नोड को हटाया जा सकता है जो नहीं दिख रहे हैं. साथ ही, उन्हें सिर्फ़ तब बनाया जा सकता है, जब उपयोगकर्ता कोई काम की कार्रवाई करे. जैसे, स्क्रोल करना या बटन पर क्लिक करना.
अगर रनटाइम पर डीओएम नोड बनाए जाते हैं, तो सबट्री में बदलाव होने पर डीओएम में बदलाव के ब्रेकपॉइंट की मदद से यह पता लगाया जा सकता है कि नोड कब बनाए जाते हैं.
अगर बड़े DOM ट्री से बचा नहीं जा सकता, तो रेंडरिंग की परफ़ॉर्मेंस को बेहतर बनाने का एक और तरीका है. इसके लिए, अपने सीएसएस सिलेक्टर को आसान बनाएं. ज़्यादा जानकारी के लिए, Google का स्टाइल कैलकुलेशन के स्कोप और जटिलता को कम करना लेख पढ़ें.
ज़्यादा जानकारी के लिए, डीओएम के बड़े साइज़ की वजह से इंटरैक्टिविटी पर क्या असर पड़ता है और इसे ठीक करने के लिए क्या किया जा सकता है लेख पढ़ें.
स्टैक के हिसाब से सलाह
Angular
अगर बड़ी सूचियां रेंडर की जा रही हैं, तो कॉम्पोनेंट डेवलपमेंट किट (सीडीके) के साथ वर्चुअल स्क्रोलिंग का इस्तेमाल करें.
React
- अगर पेज पर कई एलिमेंट एक से ज़्यादा बार रेंडर किए जा रहे हैं, तो बनाए गए डीओएम नोड की संख्या कम करने के लिए,
react-windowजैसी "छोटी विंडो वाली" लाइब्रेरी का इस्तेमाल करें. - ज़रूरी न होने पर बार-बार रेंडर करने से बचने के लिए,
shouldComponentUpdate,PureComponentयाReact.memoका इस्तेमाल करें. - इफ़ेक्ट छोड़ें
का इस्तेमाल तब तक करें, जब तक कुछ और करने की ज़रूरत न हो. साथ ही, जब आप रनटाइम परफ़ॉर्मेंस को बेहतर बनाने के लिए
Effectहुक का इस्तेमाल कर रहे हों.

