DOM ツリーのサイズが大きくなると、次のようなさまざまな方法でページのパフォーマンスが低下します。
ネットワーク効率と負荷パフォーマンス
DOM ツリーが大きいと、ユーザーが最初にページを読み込んだときに表示されないノードが多数含まれていることが多く、ユーザーのデータ費用が不必要に増加し、読み込み時間が長くなります。
ランタイム パフォーマンス
ユーザーやスクリプトがページを操作するたびに、ブラウザはノードの位置とスタイルを再計算する必要があります。DOM ツリーのサイズが大きく、スタイルルールが複雑な場合、レンダリングとインタラクティビティが大幅に低下する可能性があります。
メモリ パフォーマンス
JavaScript で
document.querySelectorAll('li')などの一般的なクエリ セレクタを使用している場合、非常に多くのノードへの参照を意図せずに保存している可能性があります。これにより、ユーザーのデバイスのメモリ容量が不足する可能性があります。
Lighthouse の DOM サイズ監査が失敗する仕組み
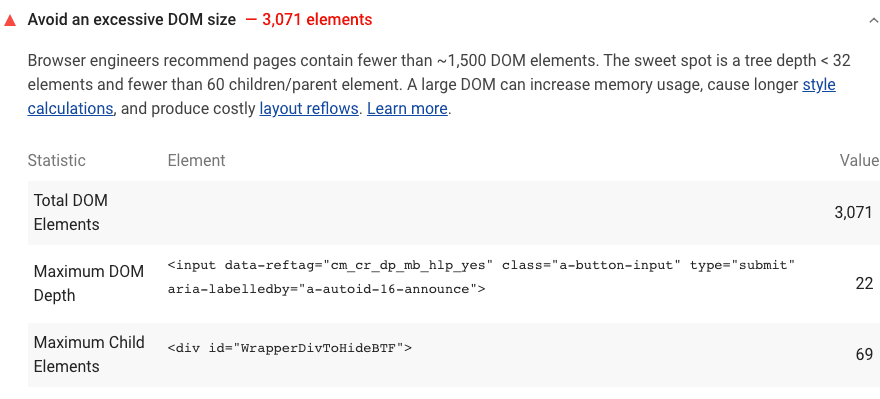
Lighthouse は、ページの DOM 要素の合計数、ページの最大 DOM 深度、最大子要素数をレポートします。

Lighthouse は、次のような DOM ツリーを含むページにフラグを設定します。
- body 要素に 800 個を超えるノードがある場合に警告します。
- body 要素に 1,400 個を超えるノードがある場合のエラー。
DOM サイズを最適化する方法
一般に、DOM ノードは必要なときにのみ作成し、不要になったノードは破棄するようにしてください。
大きな DOM ツリーを配信する場合は、ページを読み込んで、表示されるノードを手動でメモしてみてください。表示されないノードを最初に読み込まれたドキュメントから削除し、スクロールやボタンのクリックなどの関連するユーザー操作の後にのみ作成することもできます。
実行時に DOM ノードを作成する場合は、サブツリー変更 DOM 変更ブレークポイントを使用すると、ノードが作成されるタイミングを特定できます。
DOM ツリーのサイズを小さくできない場合は、CSS セレクタを簡素化することでレンダリング パフォーマンスを改善できます。詳しくは、Google の Reduce the Scope and Complexity of Style Calculations をご覧ください。
詳しくは、DOM サイズがインタラクティビティに与える影響と、その対策の記事をご覧ください。
スタック固有のガイダンス
Angular
大きなリストをレンダリングする場合は、Component Dev Kit(CDK)で仮想スクロールを使用します。
対応
- ページに多くの繰り返し要素をレンダリングする場合は、作成される DOM ノードの数が最小限で済むように、
react-windowなどの「ウィンドウ処理」用のライブラリを使用してください。 shouldComponentUpdate、PureComponent、またはReact.memoを使用して、不要な再レンダリングを最小限に抑えます。- ランタイム パフォーマンスの向上に
Effectフックを使用している場合は、特定の依存関係が変化するところまでのみ効果をスキップします。

