關鍵要求鏈: 是一連串對網頁算繪至關重要的網路要求。 鏈結長度越長,下載大小越大,對網頁載入效能的影響就越顯著。
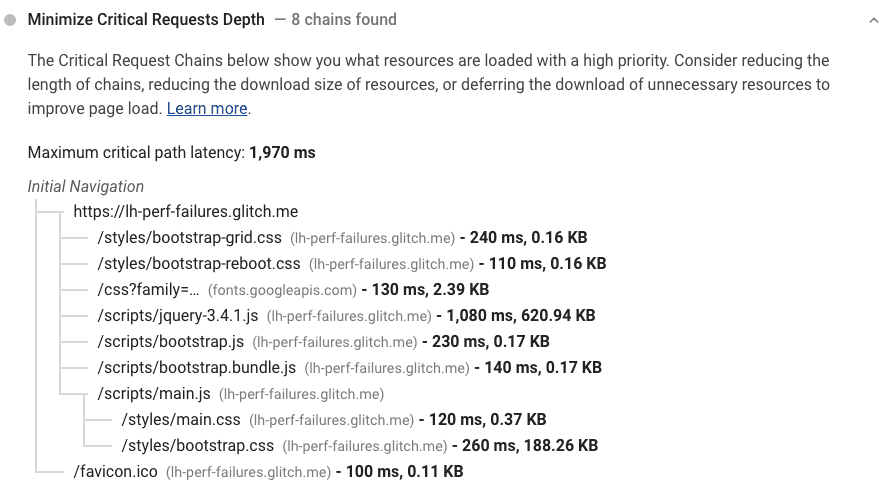
Lighthouse 報表會顯示優先載入的重要要求:

Lighthouse 如何識別關鍵要求鏈
Lighthouse 會使用網路優先順序做為 Proxy,找出會阻礙算繪的重要資源。 如要進一步瞭解 Chrome 如何定義這些優先順序,請參閱 Google 的「Chrome 資源優先順序和排程」。
系統會從 Chrome 遠端偵錯通訊協定擷取關鍵要求鏈結、資源大小和下載資源所花費的時間等資料。
如何減少關鍵要求鏈對效能的影響
請根據關鍵要求鏈結稽核結果,優先處理對網頁載入影響最大的資源:
- 盡量減少關鍵資源數量:移除資源、延後下載資源、將資源標示為
async等。 - 盡量減少關鍵位元組數量,縮短下載時間 (往返次數)。
- 最佳化其餘重要資源的載入順序:盡可能提早下載所有重要資產,縮短重要路徑長度。
進一步瞭解如何最佳化圖片、JavaScript、CSS 和網頁字型。
堆疊專屬指南
Magento
如果你不是在統合 JavaScript 素材資源,建議你使用 baler。

