จัดการวิธีที่หน้าเว็บและ iframe ของบุคคลที่สามในหน้าเว็บของคุณเข้าถึงฟีเจอร์ของเบราว์เซอร์
นโยบายสิทธิ์ (เดิมเรียกว่านโยบายฟีเจอร์) ช่วยให้นักพัฒนาแอปควบคุมฟีเจอร์ของเบราว์เซอร์ที่ใช้ได้กับหน้าเว็บ, iframe และทรัพยากรย่อยของหน้าเว็บได้ โดยการประกาศชุดนโยบายให้เบราว์เซอร์บังคับใช้ ระบบจะใช้นโยบายเหล่านี้กับต้นทางที่ระบุไว้ในรายการต้นทางของส่วนหัวการตอบกลับ รายการต้นทางอาจมีต้นทางเดียวกันและ/หรือต้นทางที่ต่างกัน และช่วยให้นักพัฒนาซอฟต์แวร์ควบคุมการเข้าถึงฟีเจอร์เบราว์เซอร์ของบุคคลที่หนึ่งและบุคคลที่สามได้
ผู้ใช้มีสิทธิ์ตัดสินใจขั้นสุดท้ายว่าจะอนุญาตให้เข้าถึงฟีเจอร์ที่มีประสิทธิภาพมากขึ้นหรือไม่ และต้องให้สิทธิ์อย่างชัดเจนโดยยอมรับข้อความแจ้ง
นโยบายสิทธิ์ช่วยให้เว็บไซต์ระดับบนสุดกำหนดสิ่งที่ตนและบุคคลที่สามตั้งใจจะใช้ได้ และช่วยบรรเทาภาระของผู้ใช้ในการตัดสินว่าคำขอเข้าถึงฟีเจอร์นั้นถูกต้องหรือไม่ ตัวอย่างเช่น การใช้นโยบายสิทธิ์เพื่อบล็อกฟีเจอร์ตำแหน่งทางภูมิศาสตร์สำหรับบุคคลที่สามทั้งหมดจะช่วยให้นักพัฒนาแอปมั่นใจได้ว่าจะไม่มีบุคคลที่สามใดได้รับสิทธิ์เข้าถึงตำแหน่งทางภูมิศาสตร์ของผู้ใช้
การเปลี่ยนแปลงนโยบายสิทธิ์
นโยบายสิทธิ์เดิมเรียกว่านโยบายฟีเจอร์ แนวคิดหลักยังคงเหมือนเดิม แต่มีการเปลี่ยนแปลงที่สําคัญบางอย่างพร้อมกับชื่อ
การใช้ช่องที่มีโครงสร้าง
ช่องที่มีโครงสร้างเป็นชุดโครงสร้างข้อมูลที่พบได้ทั่วไปเพื่อกำหนดมาตรฐานการแยกวิเคราะห์และการจัดรูปแบบค่าของช่องส่วนหัว HTTP ดูข้อมูลเพิ่มเติมเกี่ยวกับช่องที่มีโครงสร้างได้จากบล็อกโพสต์ "การปรับปรุง HTTP ด้วยช่องส่วนหัวที่มีโครงสร้าง" ของ Fastly
geolocation 'self' https://example.com; camera 'none'
ก่อนหน้านี้เมื่อมีนโยบายฟีเจอร์
geolocation=(self "https://example.com"), camera=()
มาพร้อมกับนโยบายสิทธิ์
รวมส่วนหัวเข้ากับแอตทริบิวต์ allow ของ iframe
เมื่อใช้นโยบายฟีเจอร์ คุณจะเพิ่มฟีเจอร์ลงในเฟรมข้ามแหล่งที่มาได้โดยเพิ่มแหล่งที่มาลงในรายการแหล่งที่มาของส่วนหัว หรือเพิ่มแอตทริบิวต์ allow ลงในแท็ก iframe เมื่อใช้นโยบายสิทธิ์ หากคุณเพิ่มเฟรมข้ามแหล่งที่มาลงในรายการต้นทาง แท็ก iframe สำหรับต้นทางนั้นต้องมีแอตทริบิวต์ allow
หากคำตอบไม่มีส่วนหัวนโยบายสิทธิ์ ระบบจะถือว่ารายการต้นทางมีค่าเริ่มต้นเป็น * การเพิ่มแอตทริบิวต์ allow ลงใน iframe จะช่วยให้เข้าถึงฟีเจอร์ได้
ดังนั้น เราขอแนะนำให้นักพัฒนาแอปตั้งค่าส่วนหัวนโยบายสิทธิ์ในการตอบกลับอย่างชัดเจน เพื่อให้ระบบบล็อก iframe ข้ามแหล่งที่มาที่ไม่ได้อยู่ในรายการต้นทางไม่ให้เข้าถึงฟีเจอร์นี้ แม้ว่าจะมี allow ก็ตาม
คุณยังคงใช้นโยบายฟีเจอร์ได้หลังจาก Chrome 88 แต่นโยบายนี้จะทำหน้าที่เป็นชื่อแทนของนโยบายสิทธิ์ นอกเหนือจากไวยากรณ์แล้ว ตรรกะจะไม่แตกต่างกัน หากใช้ส่วนหัวนโยบายสิทธิ์และนโยบายฟีเจอร์ร่วมกัน ส่วนหัว Permissions-Policy จะมีลําดับความสําคัญสูงกว่า และจะเขียนทับค่าที่ส่วนหัว Feature-Policy ระบุ
ฉันจะใช้นโยบายสิทธิ์ได้อย่างไร
ภาพรวมคร่าวๆ
ก่อนที่จะลงลึกกัน เรามาลองดูสถานการณ์ทั่วไปที่คุณเป็นเจ้าของเว็บไซต์และต้องการควบคุมวิธีที่เว็บไซต์และโค้ดของบุคคลที่สามใช้ฟีเจอร์เบราว์เซอร์กัน
- เว็บไซต์ของคุณคือ
https://your-site.example - เว็บไซต์ของคุณฝัง iframe จากต้นทางเดียวกัน (
https://your-site.example) - เว็บไซต์ของคุณฝัง iframe จาก
https://trusted-site.exampleที่คุณเชื่อถือ - เว็บไซต์ของคุณยังแสดงโฆษณาที่
https://ad.exampleแสดงด้วย - คุณต้องการอนุญาตตําแหน่งทางภูมิศาสตร์สําหรับเว็บไซต์ของคุณและเว็บไซต์ที่เชื่อถือเท่านั้น ไม่ใช่สําหรับโฆษณา
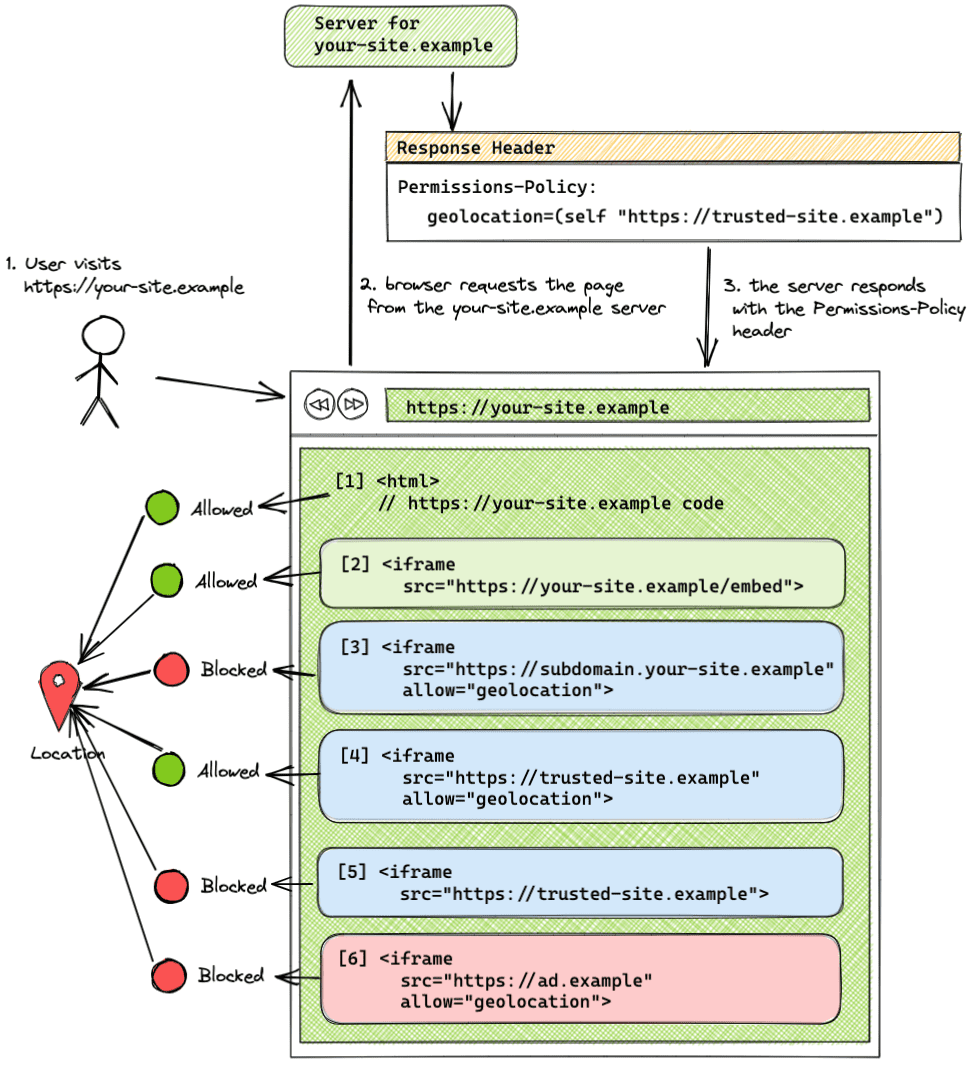
ในกรณีนี้ ให้ใช้ส่วนหัวต่อไปนี้
Permissions-Policy: geolocation=(self "https://trusted-site.example")
และตั้งค่าแอตทริบิวต์ allow เป็นแท็ก iframe สําหรับเว็บไซต์ที่เชื่อถืออย่างชัดแจ้ง
<iframe src="https://trusted-site.example" allow="geolocation">

ในตัวอย่างนี้ รายการต้นทางของส่วนหัวจะอนุญาตให้เฉพาะเว็บไซต์ของคุณ (self) และ trusted-site.example เท่านั้นที่ใช้ฟีเจอร์ตำแหน่งทางภูมิศาสตร์ได้ ad.example ไม่ได้รับอนุญาตให้ใช้ตำแหน่งทางภูมิศาสตร์
- เว็บไซต์
your-site.exampleของคุณได้รับอนุญาตให้ใช้ฟีเจอร์ตำแหน่งทางภูมิศาสตร์เมื่อได้รับความยินยอมจากผู้ใช้ - iframe ต้นทางเดียวกัน (
your-site.example) ได้รับอนุญาตให้ใช้ฟีเจอร์นี้โดยไม่ต้องใช้แอตทริบิวต์allow - ระบบจะบล็อกไม่ให้ iframe ที่แสดงจากโดเมนย่อยอื่น (
subdomain.your-site-example) ซึ่งไม่ได้เพิ่มลงในรายการต้นทาง และมีการตั้งค่าแอตทริบิวต์ "allow" ในแท็ก iframe นั้นใช้ฟีเจอร์นี้ โดเมนย่อยที่แตกต่างกันจะถือว่าอยู่ในเว็บไซต์เดียวกันแต่มาจากแหล่งที่มาต่างกัน - ระบบจะอนุญาตให้ iframe ข้ามแหล่งที่มา (
trusted-site.example) ที่เพิ่มลงในรายการแหล่งที่มาและมีการตั้งค่าแอตทริบิวต์allowในแท็ก iframe ใช้ฟีเจอร์นี้ได้ - ระบบจะบล็อก iframe ข้ามแหล่งที่มา (
trusted-site.example) ที่เพิ่มลงในรายการแหล่งที่มาโดยไม่มีแอตทริบิวต์allowไม่ให้ใช้ฟีเจอร์นี้ - ระบบจะบล็อก iframe ข้ามแหล่งที่มา (
ad.example) ที่ไม่ได้เพิ่มลงในรายการแหล่งที่มาไม่ให้ใช้ฟีเจอร์นี้ แม้ว่าจะมีแอตทริบิวต์allowรวมอยู่ในแท็ก iframe ก็ตาม
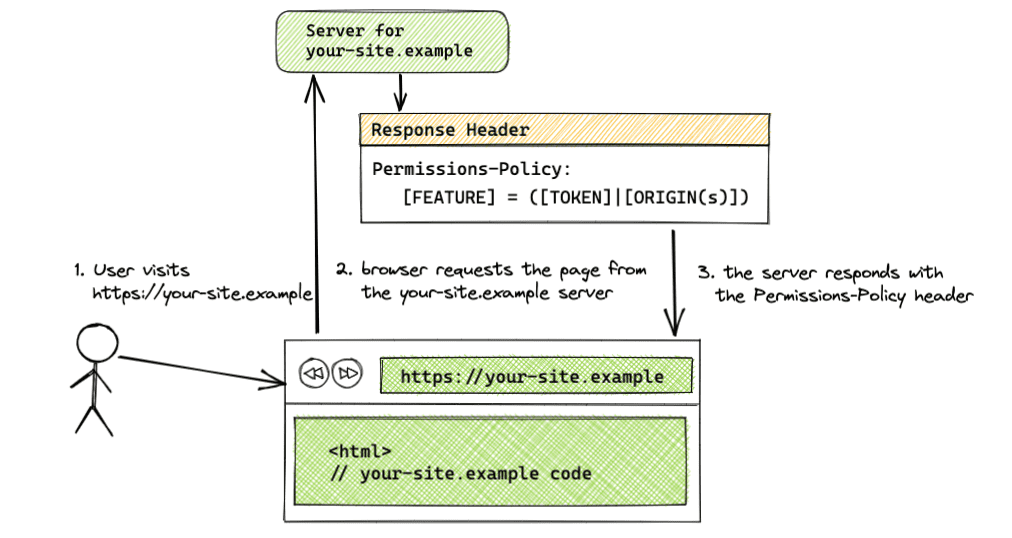
ส่วนหัวการตอบกลับ HTTP ของ Permissions-Policy

Permissions-Policy: <feature>=(<token>|<origin(s)>)
ใช้ส่วนหัว Permissions-Policy ในการตอบกลับจากเซิร์ฟเวอร์เพื่อตั้งค่าต้นทางที่อนุญาตสําหรับฟีเจอร์ ค่าส่วนหัวสามารถใช้โทเค็นและสตริงของต้นทางผสมกันได้ โทเค็นที่ใช้ได้คือ * สำหรับทุกต้นทางและ self สำหรับต้นทางเดียวกัน
หากส่วนหัวมีไว้สำหรับฟีเจอร์หลายรายการ ให้คั่นฟีเจอร์ด้วยคอมมา หากระบุต้นทางหลายรายการ ให้คั่นต้นทางแต่ละรายการในรายการต้นทางด้วยการเว้นวรรค สําหรับส่วนหัวที่แสดงรายการต้นทางซึ่งเป็นคําขอข้ามแหล่งที่มา แท็ก iframe ต้องมีแอตทริบิวต์ allow
ตัวอย่างคู่คีย์-ค่ามีดังนี้
- ไวยากรณ์:
[FEATURE]=*- นโยบายที่มีผลกับทุกต้นทาง
- ตัวอย่าง:
geolocation=*
- ไวยากรณ์:
[FEATURE]=(self)- นโยบายที่ใช้กับต้นทางเดียวกัน
- ตัวอย่าง:
geolocation=(self)
- ไวยากรณ์:
[FEATURE]=(self [ORIGIN(s)])- นโยบายที่ใช้กับต้นทางเดียวกันและต้นทางที่ระบุ
- ตัวอย่าง:
geolocation=(self "https://a.example" "https://b.example") selfเป็นตัวย่อของhttps://your-site.example
- ไวยากรณ์:
[FEATURE]=([ORIGIN(s)])- นโยบายที่ใช้กับต้นทางเดียวกันและต้นทางที่ระบุ
- ตัวอย่าง:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - เมื่อใช้ไวยากรณ์นี้ ต้นทางรายการใดรายการหนึ่งควรเป็นต้นทางของผู้ฝัง หากหน้าเว็บที่ฝังไม่ได้รับสิทธิ์ ระบบจะบล็อก iframe ที่ฝังอยู่ในหน้านั้นด้วย แม้ว่าจะเพิ่มลงในรายการต้นทางแล้วก็ตาม เนื่องจากนโยบายสิทธิ์จะมอบสิทธิ์ หรือจะใช้โทเค็น
selfก็ได้
- ไวยากรณ์:
[FEATURE]=()- ฟีเจอร์ถูกบล็อกสำหรับทุกต้นทาง
- ตัวอย่าง:
geolocation=()
โดเมนย่อยและเส้นทางที่แตกต่างกัน
โดเมนย่อยที่แตกต่างกัน เช่น https://your-site.example และ https://subdomain.your-site.example จะถือว่าอยู่ในเว็บไซต์เดียวกันแต่ต่างแหล่งที่มา ดังนั้น การเพิ่มโดเมนย่อยในรายการต้นทางจะไม่อนุญาตให้เข้าถึงโดเมนย่อยอื่นของเว็บไซต์เดียวกัน โดเมนย่อยที่ฝังไว้ทุกรายการที่ต้องการใช้ฟีเจอร์นี้ต้องเพิ่มลงในรายการต้นทางแยกกัน ตัวอย่างเช่น หากมีการอนุญาตให้เข้าถึงหัวข้อการท่องเว็บของผู้ใช้จากต้นทางเดียวกันเท่านั้นที่มีส่วนหัว Permissions-Policy: browsing-topics=(self) นั้น ไอเฟรมจากโดเมนย่อยอื่นของเว็บไซต์เดียวกัน https://subdomain.your-site.example จะไม่มีสิทธิ์เข้าถึงหัวข้อดังกล่าว
เส้นทางที่แตกต่างกัน เช่น https://your-site.example และ https://your-site.example/embed จะถือว่ามีต้นทางเดียวกัน และไม่จำเป็นต้องระบุเส้นทางที่แตกต่างกันในรายการต้นทาง
แอตทริบิวต์ allow ของ iframe

สําหรับการใช้งานข้ามแหล่งที่มา iframe ต้องมีแอตทริบิวต์ allow ในแท็กจึงจะเข้าถึงฟีเจอร์นี้ได้
ไวยากรณ์: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
เช่น
<iframe src="https://trusted-site.example" allow="geolocation">
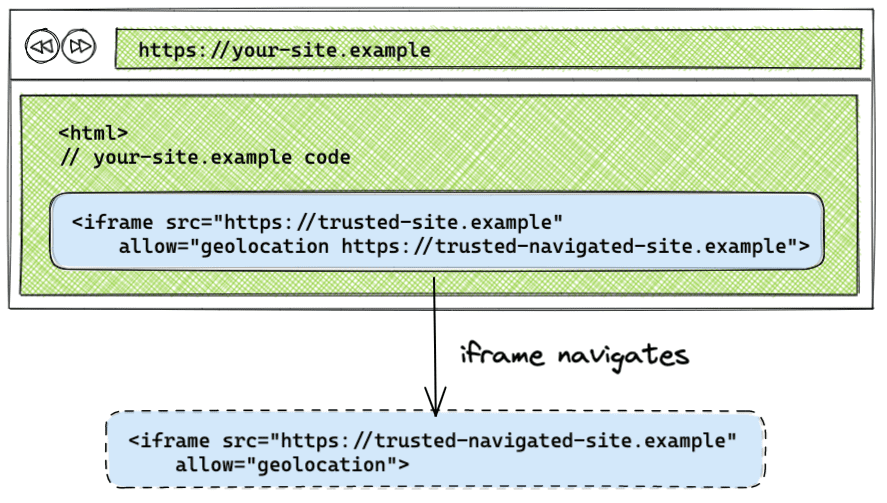
จัดการการไปยังส่วนต่างๆ ใน iframe

โดยค่าเริ่มต้น หาก iframe ไปยังต้นทางอื่น ระบบจะไม่ใช้นโยบายกับต้นทางที่ iframe ไปยัง การระบุต้นทางที่ iframe ไปยังในแอตทริบิวต์ allow จะทำให้นโยบายสิทธิ์ที่ใช้กับ iframe ต้นทางมีผลกับต้นทางที่ iframe ไปยัง
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
คุณสามารถดูการทํางานได้โดยไปที่การสาธิตการนําทางใน iframe
ตัวอย่างการตั้งค่านโยบายสิทธิ์
ดูตัวอย่างการตั้งค่าต่อไปนี้ได้ในเดโม
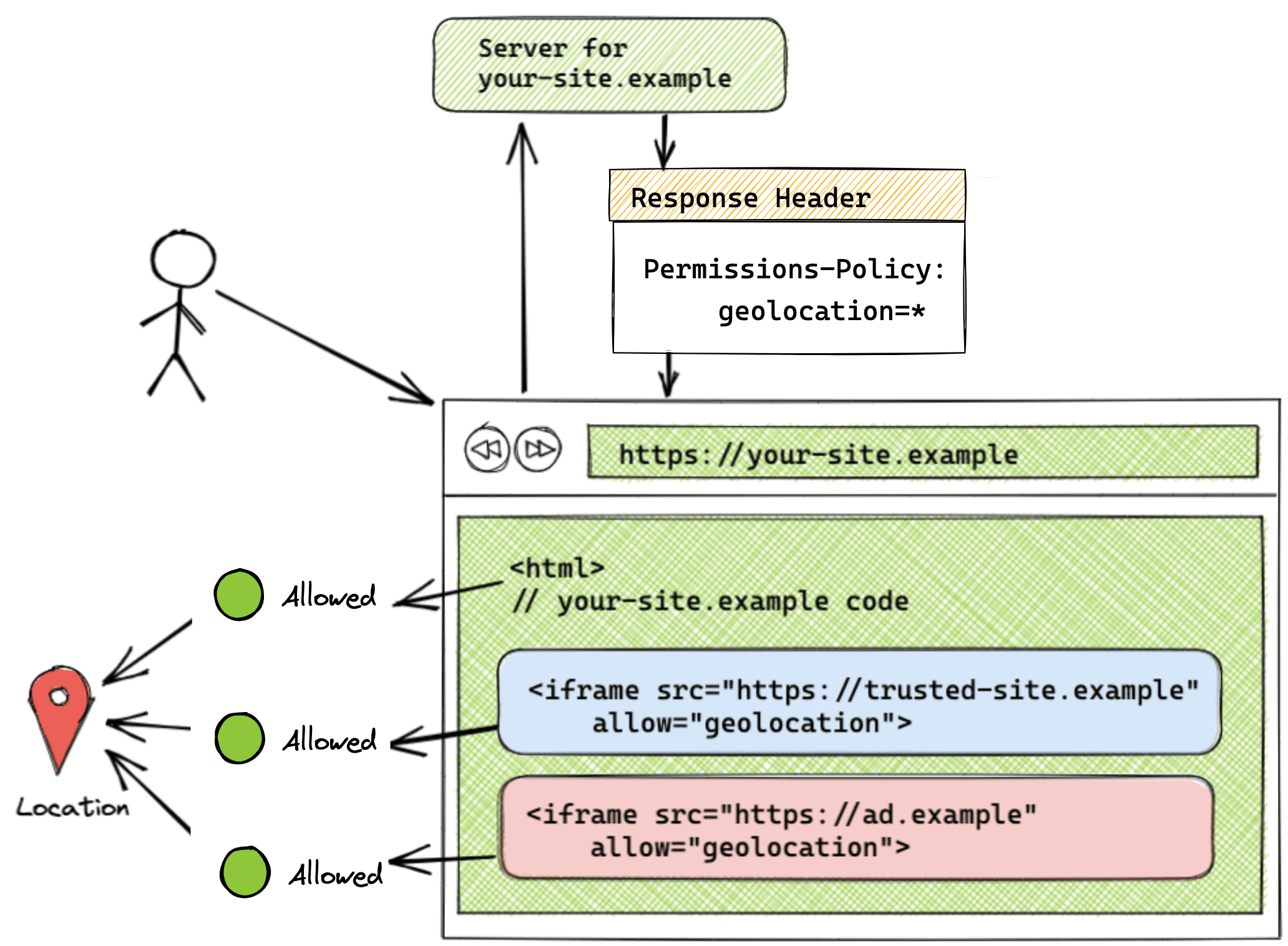
ฟีเจอร์ที่อนุญาตในทุกต้นทาง

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
เมื่อตั้งค่ารายการต้นทางเป็นโทเค็น * ระบบจะอนุญาตให้ใช้ฟีเจอร์นี้กับต้นทางทั้งหมดในหน้าเว็บ ซึ่งรวมถึงต้นทางนั้นเองและ iframe ทั้งหมด ในตัวอย่างนี้ โค้ดทั้งหมดที่แสดงจาก https://your-site.example และโค้ดที่แสดงจาก https://trusted-site.example iframe และ https://ad.example มีสิทธิ์เข้าถึงฟีเจอร์ตำแหน่งทางภูมิศาสตร์ในเบราว์เซอร์ของผู้ใช้ โปรดทราบว่าต้องตั้งค่าแอตทริบิวต์ allow ใน iframe เองด้วย พร้อมกับเพิ่มต้นทางลงในรายการต้นทางของส่วนหัว
การตั้งค่านี้จะแสดงในเดโม
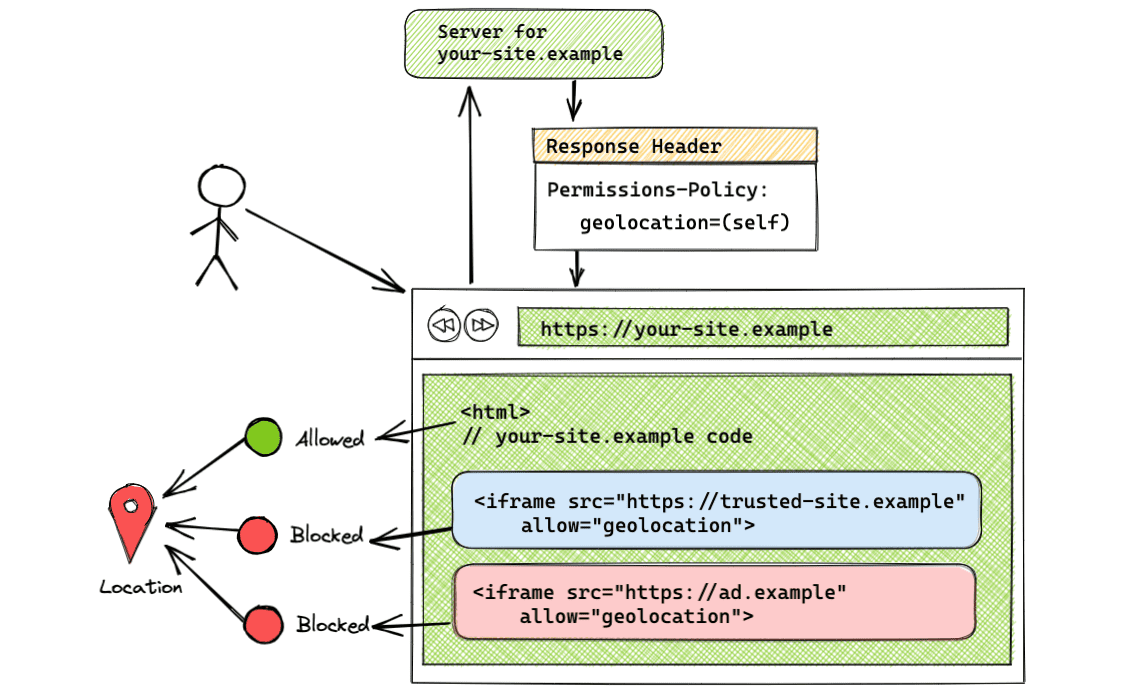
ฟีเจอร์ที่อนุญาตในต้นทางเดียวกันเท่านั้น

Permissions-Policy: geolocation=(self)
การใช้โทเค็น self อนุญาตให้ใช้ตำแหน่งทางภูมิศาสตร์กับต้นทางเดียวกันเท่านั้น ผู้ใช้จากแหล่งที่มาต่างๆ จะไม่มีสิทธิ์เข้าถึงฟีเจอร์นี้ ในตัวอย่างนี้ เฉพาะ https://trusted-site.example (self) เท่านั้นที่มีสิทธิ์เข้าถึงตำแหน่งทางภูมิศาสตร์ ใช้ไวยากรณ์นี้หากต้องการใช้ฟีเจอร์นี้กับหน้าเว็บของคุณเท่านั้น
การตั้งค่านี้จะแสดงในเดโม
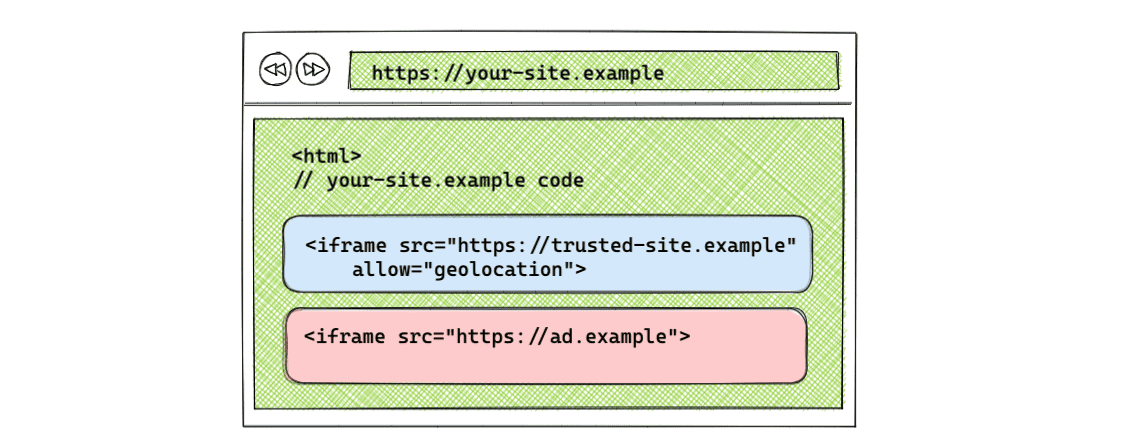
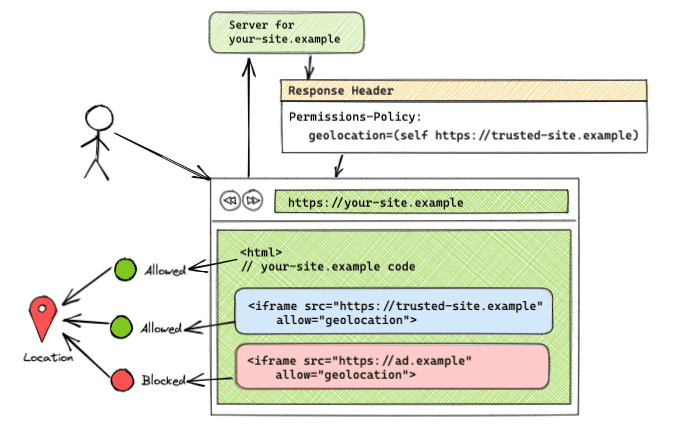
ฟีเจอร์ที่อนุญาตในต้นทางเดียวกันและต้นทางที่ต่างกัน

Permissions-Policy: geolocation=(self "https://trusted-site.example")
ไวยากรณ์นี้อนุญาตให้ใช้ตำแหน่งทางภูมิศาสตร์กับทั้งตนเอง (https://your-site.example) และ https://trusted-site.example อย่าลืมเพิ่มแอตทริบิวต์ allow ลงในแท็ก iframe อย่างชัดแจ้ง หากมี iframe อื่นที่มี <iframe src="https://ad.example" allow="geolocation"> https://ad.example จะไม่มีสิทธิ์เข้าถึงฟีเจอร์ตำแหน่งทางภูมิศาสตร์ เฉพาะหน้าเว็บต้นฉบับและ https://trusted-site.example ที่แสดงในรายการต้นทางพร้อมกับมีแอตทริบิวต์ allow ในแท็ก iframe เท่านั้นที่จะมีสิทธิ์เข้าถึงฟีเจอร์ของผู้ใช้
การตั้งค่านี้จะแสดงในเดโม
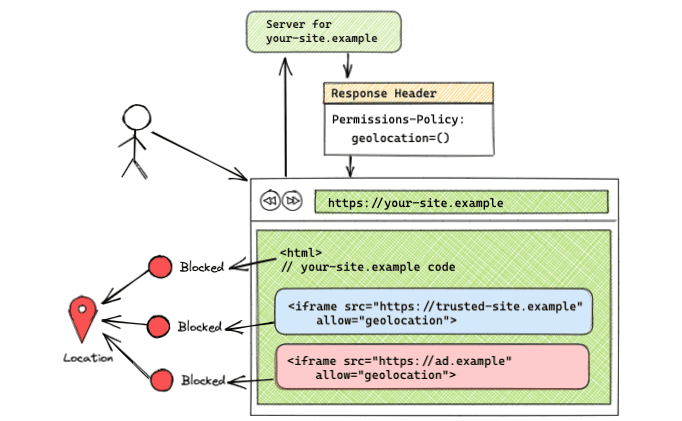
ฟีเจอร์ถูกบล็อกในทุกต้นทาง

Permissions-Policy: geolocation=()
หากรายการต้นทางว่างเปล่า ระบบจะบล็อกฟีเจอร์นี้สำหรับต้นทางทั้งหมด การตั้งค่านี้จะแสดงในเดโม
ใช้ JavaScript API
JavaScript API ที่มีอยู่ของนโยบายฟีเจอร์จะพบเป็นออบเจ็กต์ในเอกสารหรือองค์ประกอบ (document.featurePolicy or element.featurePolicy) ยังไม่ได้ติดตั้งใช้งาน JavaScript API สําหรับนโยบายสิทธิ์
Feature Policy API สามารถใช้กับนโยบายที่ตั้งค่าโดยนโยบายสิทธิ์ได้ โดยมีข้อจํากัดบางอย่าง มีคําถามที่เหลือเกี่ยวกับการติดตั้งใช้งาน JavaScript API และเราได้จัดทำข้อเสนอเพื่อย้ายตรรกะไปยัง Permissions API แล้ว เข้าร่วมการสนทนาหากมีความคิดเห็น
featurePolicy.allowsFeature(feature)
- แสดงผลเป็น
trueหากฟีเจอร์ได้รับอนุญาตให้ใช้กับต้นทางเริ่มต้น - ลักษณะการทํางานจะเหมือนกันสําหรับทั้งนโยบายที่กําหนดโดยนโยบายสิทธิ์และนโยบายฟีเจอร์ก่อนหน้า
- เมื่อเรียกใช้
allowsFeature()ในองค์ประกอบ iframe (iframeEl.featurePolicy.allowsFeature('geolocation')) ค่าที่แสดงผลจะแสดงถึงการตั้งค่าแอตทริบิวต์ allow ใน iframe
featurePolicy.allowsFeature(feature, origin)
- แสดงผลเป็น
trueหากฟีเจอร์ได้รับอนุญาตสําหรับต้นทางที่ระบุ - หากเรียกใช้เมธอดใน
documentเมธอดนี้จะไม่ได้บอกคุณอีกต่อไปว่าฟีเจอร์ได้รับอนุญาตสําหรับต้นทางที่ระบุหรือไม่ ตามที่นโยบายฟีเจอร์เคยทํา ตอนนี้วิธีการนี้จะบอกคุณว่าฟีเจอร์อาจได้รับอนุญาตให้ใช้แหล่งที่มานั้น คุณต้องตรวจสอบเพิ่มเติมว่า iframe มีการตั้งค่าแอตทริบิวต์allowหรือไม่ นักพัฒนาแอปต้องตรวจสอบแอตทริบิวต์allowในองค์ประกอบ iframe เพิ่มเติมเพื่อดูว่าต้นทางของบุคคลที่สามได้รับอนุญาตให้ใช้ฟีเจอร์นี้หรือไม่
ตรวจสอบฟีเจอร์ใน iframe ด้วยออบเจ็กต์ element
คุณสามารถใช้ element.allowsFeature(feature) ที่พิจารณาแอตทริบิวต์ allow ต่างจาก document.allowsFeature(feature, origin) ที่ไม่พิจารณา
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- แสดงรายการฟีเจอร์ที่อนุญาตสําหรับการใช้งานต้นทางเริ่มต้น
- ลักษณะการทำงานจะเหมือนกันสำหรับทั้ง 2 นโยบายที่ตั้งค่าโดยนโยบายสิทธิ์และนโยบายฟีเจอร์
- เมื่อโหนดที่เชื่อมโยงเป็น iframe ระบบจะพิจารณาแอตทริบิวต์ allow
featurePolicy.features()
- แสดงรายการฟีเจอร์ที่มีในเบราว์เซอร์
- ลักษณะการทำงานจะเหมือนกันสำหรับทั้ง 2 นโยบายที่ตั้งค่าโดยนโยบายสิทธิ์และนโยบายฟีเจอร์
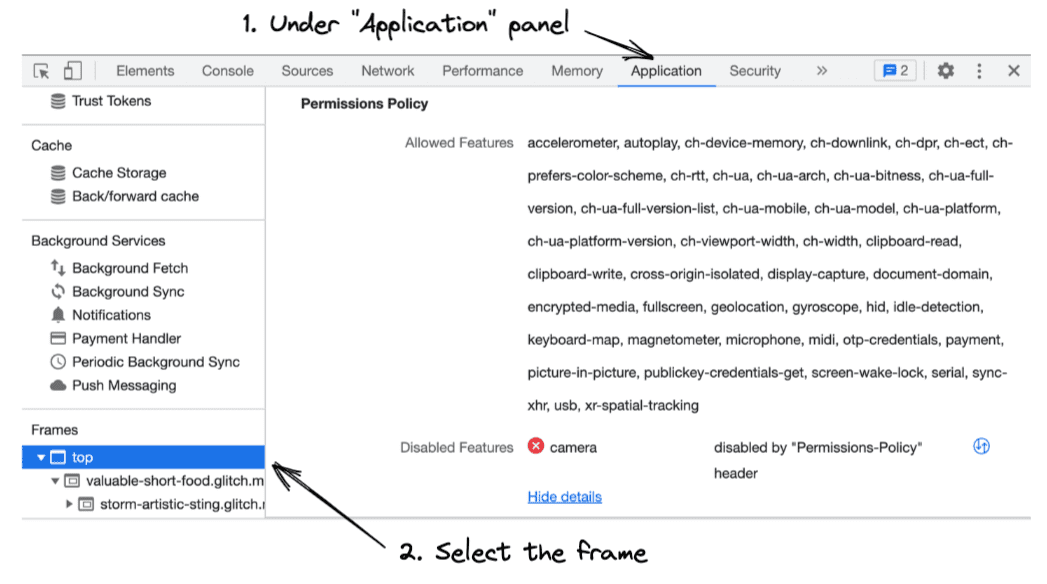
การผสานรวมกับเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome

ดูวิธีการทำงานของนโยบายสิทธิ์ใน DevTools
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- เปิดแผงแอปพลิเคชันเพื่อตรวจสอบฟีเจอร์ที่อนุญาตและฟีเจอร์ที่ไม่อนุญาตของแต่ละเฟรม
- ในแถบด้านข้าง ให้เลือกเฟรมที่ต้องการตรวจสอบ คุณจะเห็นรายการฟีเจอร์ที่เฟรมที่เลือกได้รับอนุญาตให้ใช้และรายการฟีเจอร์ที่ถูกบล็อกในเฟรมนั้น
การย้ายข้อมูลจาก Feature-Policy
หากใช้ส่วนหัว Feature-Policy ให้ทำตามขั้นตอนต่อไปนี้เพื่อย้ายข้อมูลไปยังนโยบายสิทธิ์
แทนที่ส่วนหัวของนโยบายฟีเจอร์ด้วยส่วนหัวของนโยบายสิทธิ์
เนื่องจากเบราว์เซอร์ที่รองรับส่วนหัวนโยบายฟีเจอร์มีเพียงเบราว์เซอร์ที่พัฒนาบน Chromium และเบราว์เซอร์ที่รองรับส่วนหัวนโยบายสิทธิ์มีตั้งแต่ Chrome 88 คุณจึงอัปเดตส่วนหัวที่มีอยู่ด้วยนโยบายสิทธิ์ได้อย่างปลอดภัย
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
ก่อนหน้านี้เมื่อมีนโยบายฟีเจอร์
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
มาพร้อมกับนโยบายสิทธิ์
อัปเดตการใช้งาน document.allowsFeature(feature, origin)
หากคุณใช้เมธอด document.allowsFeature(feature, origin) เพื่อตรวจสอบฟีเจอร์ที่อนุญาตสําหรับ iframe ให้ใช้เมธอด allowsFeature(feature) ที่แนบมากับองค์ประกอบ iframe ไม่ใช่ document ที่มี วิธีการ element.allowsFeature(feature) พิจารณาแอตทริบิวต์ allow แต่ document.allowsFeature(feature, origin) ไม่ได้พิจารณา
ตรวจสอบสิทธิ์เข้าถึงฟีเจอร์กับ document
หากต้องการใช้ document เป็นโหนดฐานต่อไป คุณต้องตรวจสอบแอตทริบิวต์ allow ในแท็ก iframe เพิ่มเติม
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
เราขอแนะนำให้เรียกใช้ allowsFeature() บนออบเจ็กต์ element แทนการอัปเดตโค้ดที่มีอยู่โดยใช้ document ดังตัวอย่างก่อนหน้านี้
Reporting API
Reporting API มีกลไกการรายงานสําหรับเว็บแอปพลิเคชันอย่างสอดคล้องกัน และ Reporting API สําหรับการละเมิดนโยบายสิทธิ์มีให้บริการเป็นฟีเจอร์ทดลอง
หากต้องการทดสอบฟีเจอร์ทดลอง ให้ทำตามคำแนะนำและเปิดใช้ Flag ใน chrome://flags/#enable-experimental-web-platform-features เมื่อเปิดใช้ Flag นี้ คุณจะสังเกตเห็นการละเมิดนโยบายสิทธิ์ใน DevTools ใต้แท็บแอปพลิเคชัน
ตัวอย่างต่อไปนี้แสดงวิธีสร้างส่วนหัวของ Reporting API
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
ในการใช้งานปัจจุบัน คุณสามารถรับรายงานการละเมิดนโยบายจากการละเมิดที่เกิดขึ้นภายในกรอบเวลาดังกล่าวได้โดยการกำหนดค่าปลายทางชื่อ "default" ดังตัวอย่างก่อนหน้านี้ เฟรมย่อยจะต้องมีการกําหนดค่าการรายงานของตนเอง
ดูข้อมูลเพิ่มเติม
หากต้องการทําความเข้าใจนโยบายสิทธิ์อย่างละเอียด โปรดดูแหล่งข้อมูลต่อไปนี้


