Beheer hoe uw pagina en iframes van derden op uw pagina toegang hebben tot browserfuncties.
Met het machtigingenbeleid, voorheen bekend als Feature Policy, kan de ontwikkelaar de browserfuncties beheren die beschikbaar zijn voor een pagina, de iframes en subbronnen, door een reeks beleidsregels te definiëren die de browser moet afdwingen. Dit beleid wordt toegepast op de oorsprong die wordt opgegeven in de oorsprongslijst van een antwoordheader. De oorsprongslijst kan dezelfde oorsprong en/of cross-origins bevatten, en stelt de ontwikkelaar in staat de toegang van eigen en derde partijen tot browserfuncties te controleren.
De gebruiker heeft de uiteindelijke beslissing om toegang te verlenen tot krachtigere functies en moet expliciete toestemming geven door een prompt te accepteren.
Met het machtigingsbeleid kan de site op het hoogste niveau definiëren wat zij en haar derde partijen van plan zijn te gebruiken, en wordt de last weggenomen van de gebruiker om te bepalen of het verzoek om toegang tot de functie legitiem is of niet. Door bijvoorbeeld het machtigingsbeleid te gebruiken om de geolocatiefunctie voor alle derden te blokkeren, kan de ontwikkelaar er zeker van zijn dat geen enkele derde partij toegang krijgt tot de geolocatie van de gebruiker.
Wijzigingen in het machtigingsbeleid
Machtigingenbeleid heette voorheen Functiebeleid. De belangrijkste concepten blijven hetzelfde, maar naast de naam zijn er enkele belangrijke wijzigingen.
Gebruik van gestructureerde velden
Gestructureerde velden bieden een reeks algemene gegevensstructuren om het parseren en serialiseren van HTTP-headerveldwaarden te standaardiseren. Lees meer over gestructureerde velden in de blogpost van Fastly, " HTTP verbeteren met gestructureerde headervelden ".
geolocation 'self' https://example.com; camera 'none'
Voorheen met Functiebeleid.
geolocation=(self "https://example.com"), camera=()
Nu met toestemmingsbeleid.
Combineer headers met het kenmerk iframe allow
Met Feature Policy kunt u de feature toevoegen aan een cross-origin-frame door de origin toe te voegen aan de header-oorsprongslijst of een allow attribuut toe te voegen aan de iframe-tag. Als u met het machtigingsbeleid een cross-origin-frame aan de oorsprongslijst toevoegt, moet de iframe-tag voor die oorsprong het kenmerk allow bevatten. Als het antwoord geen header voor het machtigingsbeleid bevat, wordt aangenomen dat de oorsprongslijst de standaardwaarde * heeft. Door het allow -attribuut aan het iframe toe te voegen, wordt toegang tot de feature mogelijk gemaakt.
Daarom raden we ontwikkelaars aan om expliciet de header Permissions Policy in het antwoord in te stellen, zodat cross-origin iframes die niet in de originlijst staan, geen toegang krijgen tot deze functie, zelfs als allow aanwezig is.
Functiebeleid kan na Chrome 88 nog steeds worden gebruikt, maar fungeert als een alias voor het machtigingenbeleid. Afgezien van de syntaxis is er geen verschil in logica. Als zowel de headers Permissions Policy als Feature Policy samen worden gebruikt, heeft de header Permissions-Policy een hogere prioriteit en overschrijft deze de waarde die wordt geleverd door de header Feature-Policy .
Hoe gebruik ik het machtigingsbeleid?
Snel overzicht
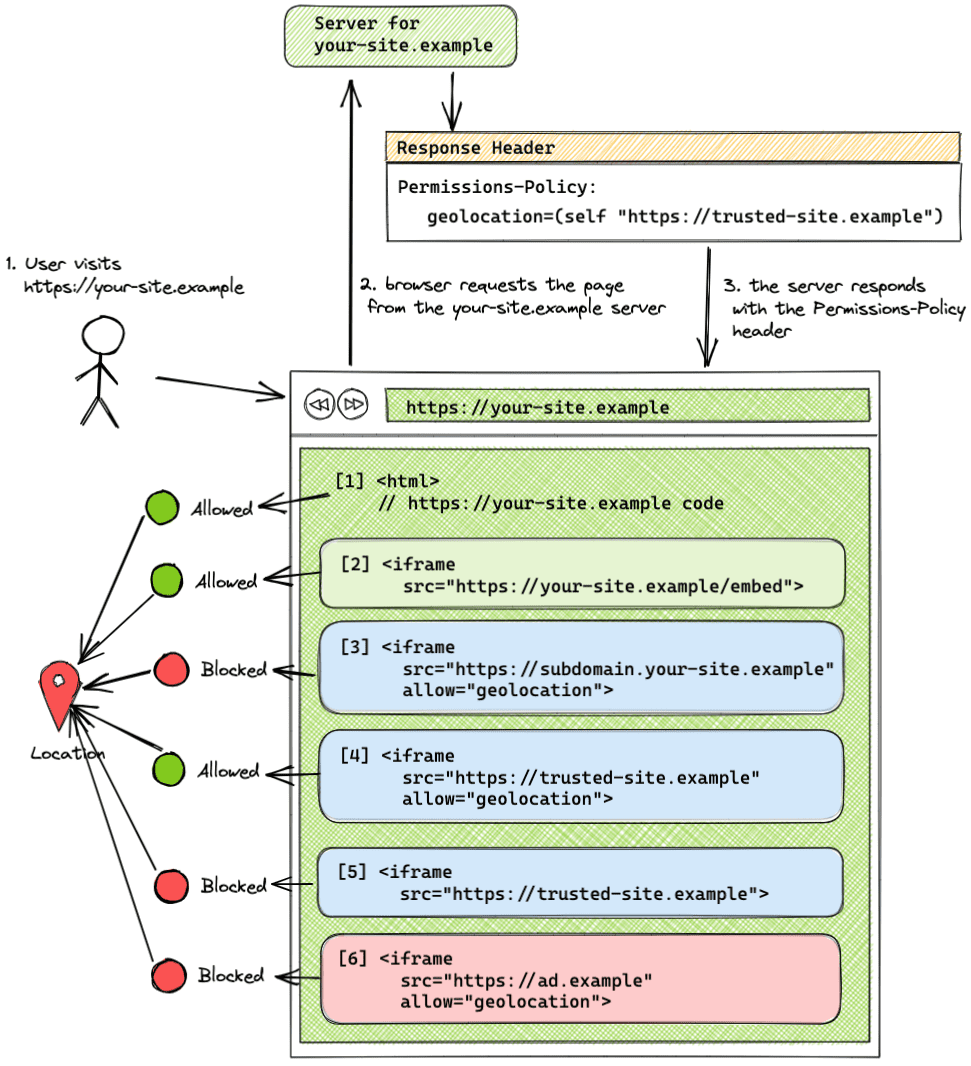
Voordat we dieper ingaan, kijken we eerst even naar een veelvoorkomend scenario waarin u de eigenaar van een website bent en wilt bepalen hoe uw site en code van derden de browserfuncties gebruiken.
- Uw site is
https://your-site.example. - Uw site sluit een iframe van dezelfde oorsprong in (
https://your-site.example). - Uw site sluit een iframe in van
https://trusted-site.exampledat u vertrouwt. - Op uw site worden ook advertenties weergegeven die worden aangeboden door
https://ad.example. - U wilt geolocatie alleen toestaan voor uw site en de vertrouwde site, niet voor de advertentie.
Gebruik in dit geval de volgende header:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
En stel het allow attribuut expliciet in op de iframe-tag voor de vertrouwde site:
<iframe src="https://trusted-site.example" allow="geolocation">

In dit voorbeeld laat de header-oorsprongslijst alleen uw site ( self ) en trusted-site.example toe om de geolocatiefunctie te gebruiken. ad.example mag geen geolocatie gebruiken.
- Uw site
your-site.examplemag de geolocatiefunctie gebruiken met toestemming van de gebruiker. - Een iframe van dezelfde oorsprong (
your-site.example) mag de functie gebruiken zonder het gebruik van hetallow-attribuut. - Een iframe dat wordt aangeboden vanuit een ander subdomein (
subdomain.your-site-example) dat niet aan de oorsprongslijst is toegevoegd en waarvoor het allow-attribuut is ingesteld op de iframe-tag, kan deze functie niet gebruiken. Verschillende subdomeinen worden beschouwd als dezelfde site, maar als cross-origineel. - Een cross-origin iframe (
trusted-site.example) dat is toegevoegd aan de oorsprongslijst en waarvoor hetallowattribuut is ingesteld op de iframe-tag, mag de functie gebruiken. - Een cross-origin iframe (
trusted-site.example) dat zonder hetallowattribuut aan de origin-lijst is toegevoegd, kan de functie niet gebruiken. - Een cross-origin iframe (
ad.example) dat niet aan de oorsprongslijst is toegevoegd, kan de functie niet gebruiken, zelfs als hetallowattribuut is opgenomen in de iframe-tag.
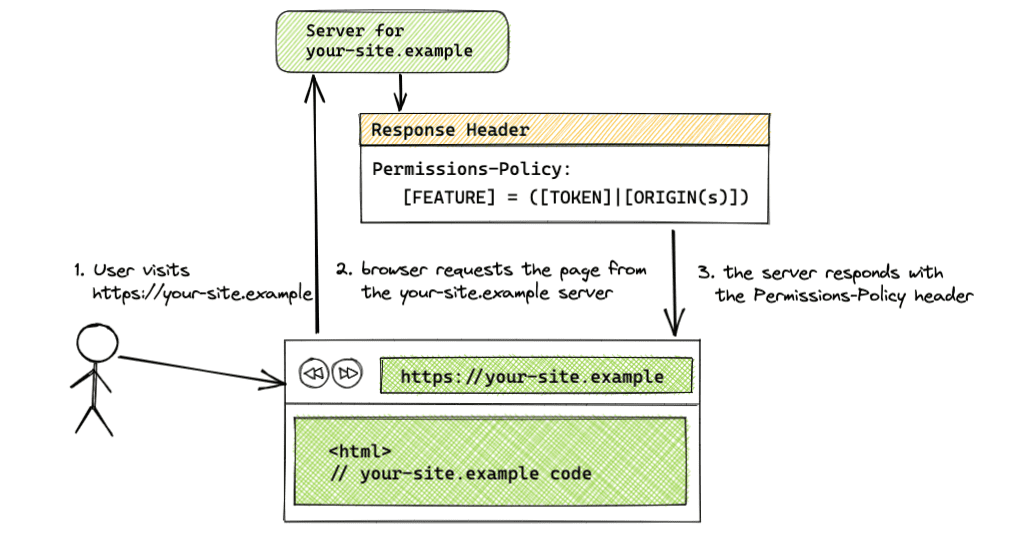
Permissions-Policy HTTP-antwoordheader

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Gebruik een Permissions-Policy header in het antwoord van de server om de toegestane oorsprong voor een functie in te stellen. De headerwaarde kan een combinatie van tokens en oorsprongsreeksen bevatten. De beschikbare tokens zijn * voor alle oorsprongen en self voor dezelfde oorsprong.
Als uw header voor meerdere features geldt, scheidt u de features met een komma. Als u meerdere herkomsten vermeldt, scheidt u elke herkomst in de herkomstlijst met een spatie. Voor headers die een oorsprong vermelden die een cross-origin-verzoek is, moet de iframe-tag het allow -attribuut bevatten.
Hier volgen enkele voorbeelden van sleutel-waardeparen:
- Syntaxis:
[FEATURE]=*- Beleid toegepast op alle herkomsten
- Voorbeeld:
geolocation=*
- Syntaxis:
[FEATURE]=(self)- Beleid toegepast op dezelfde oorsprong
- Voorbeeld:
geolocation=(self)
- Syntaxis:
[FEATURE]=(self [ORIGIN(s)])- Beleid toegepast op dezelfde oorsprong en de opgegeven oorsprong
- Voorbeeld:
geolocation=(self "https://a.example" "https://b.example") -
selfis een afkorting voorhttps://your-site.example
- Syntaxis:
[FEATURE]=([ORIGIN(s)])- Beleid toegepast op dezelfde oorsprong en de opgegeven oorsprong
- Voorbeeld:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Wanneer u deze syntaxis gebruikt, moet een van de oorsprongen de oorsprong van de insluiting zijn. Als de insluitpagina zelf niet over de machtigingen beschikt, worden de iframes die op die pagina zijn ingebed ook geblokkeerd, ook al worden ze aan de oorsprongslijst toegevoegd, omdat het machtigingsbeleid machtigingen delegeert. U kunt ook de
self-token gebruiken.
- Syntaxis:
[FEATURE]=()- Functie geblokkeerd voor alle oorsprongen
- Voorbeeld:
geolocation=()
Verschillende subdomeinen en paden
Verschillende subdomeinen, zoals https://your-site.example en https://subdomain.your-site.example , worden beschouwd als same-site but cross-origin . Daarom geeft het toevoegen van een subdomein aan de oorsprongslijst geen toegang tot een ander subdomein van dezelfde site. Elk ingebed subdomein dat de functie wil gebruiken, moet afzonderlijk aan de oorsprongslijst worden toegevoegd. Als toegang tot de browse-onderwerpen van de gebruiker bijvoorbeeld alleen van dezelfde oorsprong is toegestaan met de header Permissions-Policy: browsing-topics=(self) , een iframe van een ander subdomein van dezelfde site, https://subdomain.your-site.example heeft geen toegang tot de onderwerpen.
Verschillende paden, zoals https://your-site.example en https://your-site.example/embed , worden beschouwd als dezelfde oorsprong en verschillende paden hoeven niet in de oorsprongslijst te worden vermeld.
Iframe allow

Voor cross-origin-gebruik heeft een iframe het allow attribuut in de tag nodig om toegang te krijgen tot de functie.
Syntaxis: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Bijvoorbeeld:
<iframe src="https://trusted-site.example" allow="geolocation">
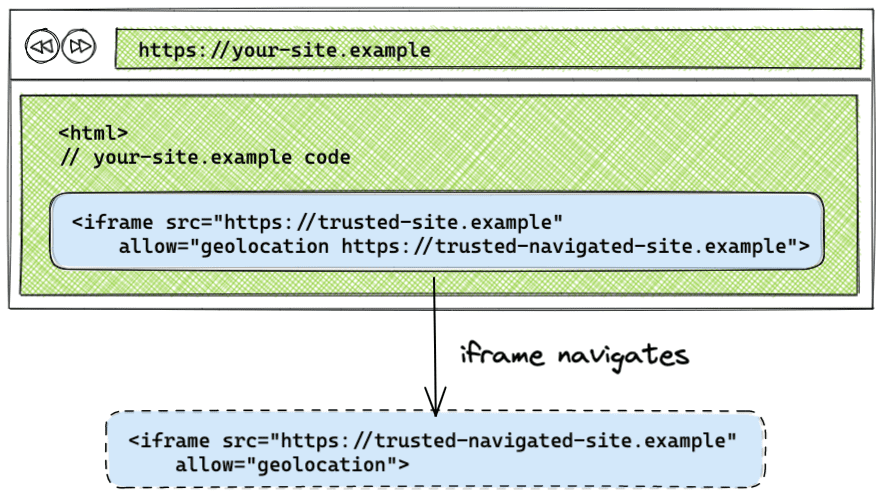
Behandel iframe-navigatie

Als een iframe naar een andere oorsprong navigeert, wordt het beleid standaard niet toegepast op de oorsprong waar het iframe naartoe navigeert. Door de oorsprong waar het iframe naartoe navigeert op te geven in het allow -attribuut, wordt het machtigingsbeleid dat op het oorspronkelijke iframe werd toegepast, toegepast op de oorsprong waar het iframe naartoe navigeert.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
U kunt het in actie zien door de iframe-navigatiedemo te bezoeken.
Voorbeeldinstellingen voor machtigingenbeleid
De voorbeelden van de volgende opstellingen vindt u in de demo .
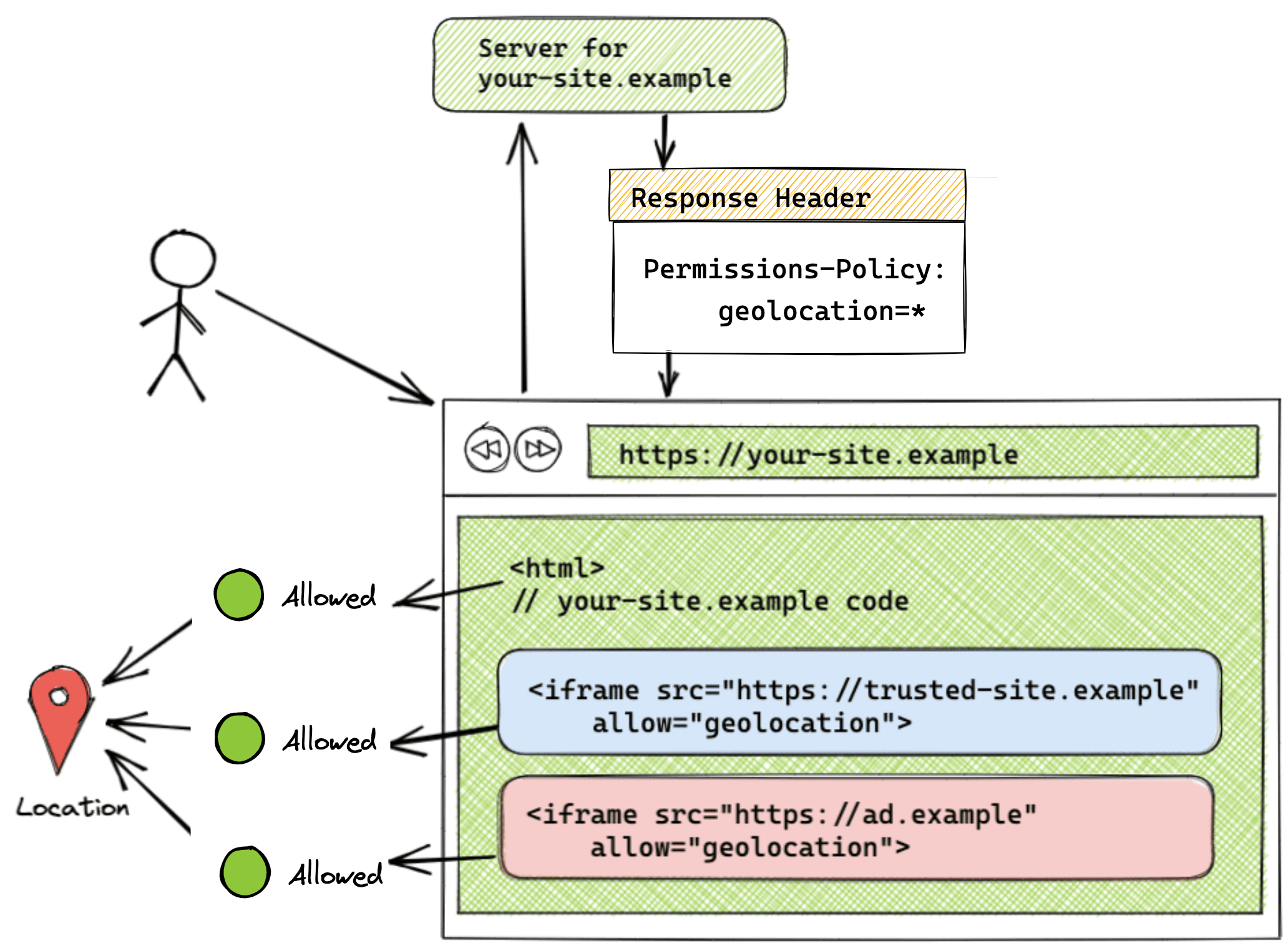
Functie toegestaan op alle origines

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Wanneer de oorsprongslijst is ingesteld op het * -token, is de functie toegestaan voor alle oorsprongen die op de pagina aanwezig zijn, inclusief zichzelf en alle iframes. In dit voorbeeld hebben alle code die wordt weergegeven vanaf https://your-site.example en de codes die worden weergegeven vanaf https://trusted-site.example iframe en https://ad.example toegang tot de geolocatiefunctie in de browser van de gebruiker . Houd er rekening mee dat het allow-attribuut ook op het iframe zelf moet worden ingesteld, samen met het toevoegen van de origin aan de header-oorsprongslijst.
Deze opstelling is te zien in de demo .
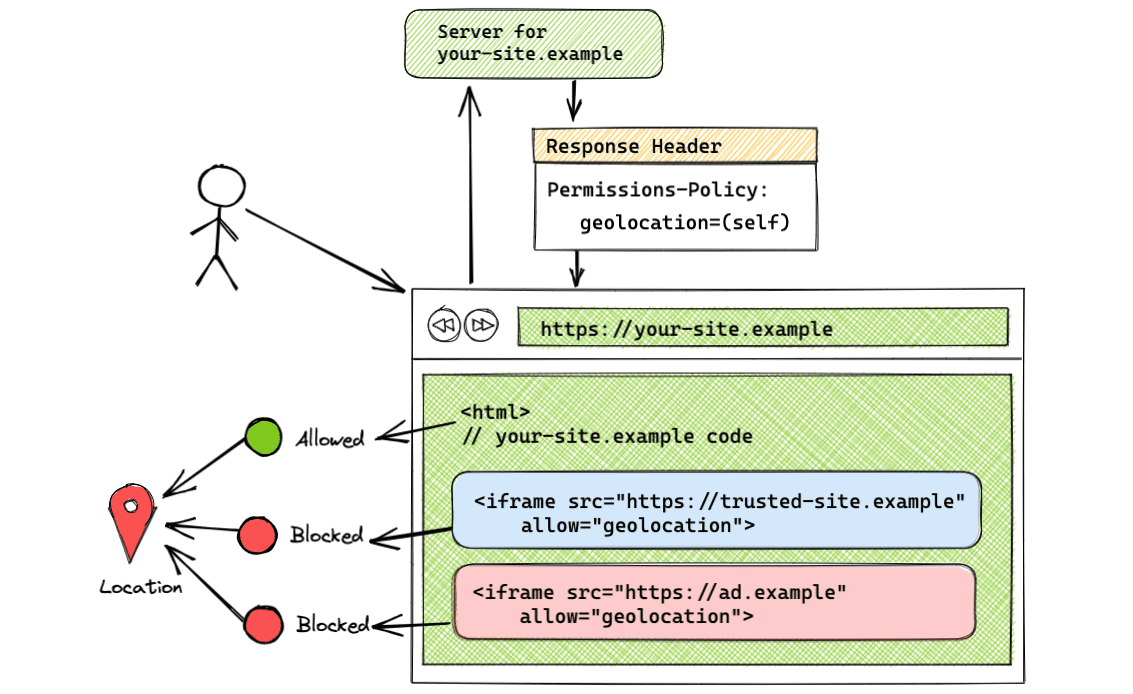
Functie alleen toegestaan op dezelfde oorsprong

Permissions-Policy: geolocation=(self)
Door het self -token te gebruiken, is geolocatiegebruik alleen mogelijk met dezelfde oorsprong. Cross-origins hebben geen toegang tot de functie. In dit voorbeeld heeft alleen https://trusted-site.example ( self ) toegang tot geolocatie. Gebruik deze syntaxis als u de functie alleen voor uw pagina wilt gebruiken en voor niemand anders.
Deze opstelling is te zien in de demo .
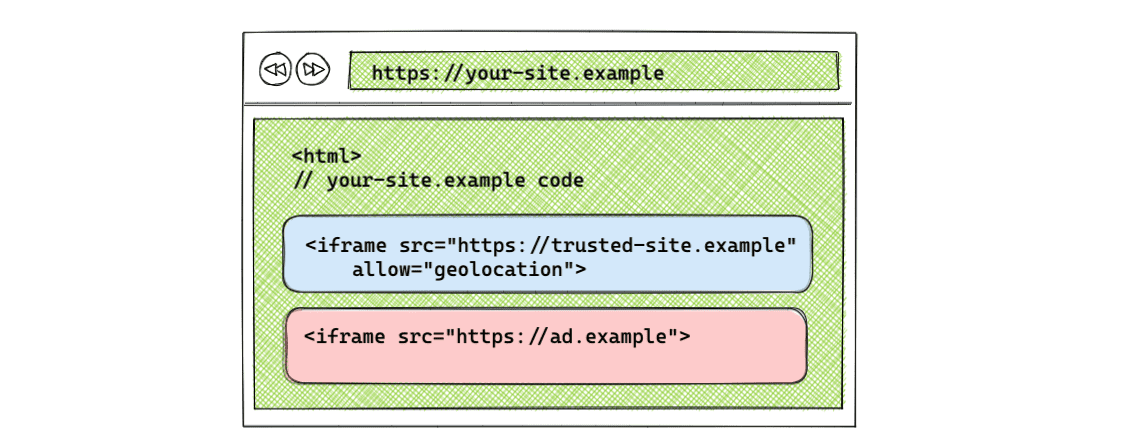
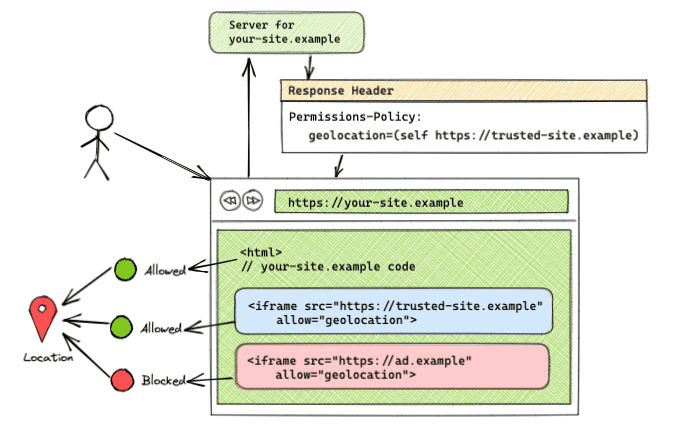
Functie toegestaan op dezelfde oorsprong en specifieke cross-origins

Permissions-Policy: geolocation=(self "https://trusted-site.example")
Deze syntaxis maakt het gebruik van geolocatie voor zowel zichzelf ( https://your-site.example ) als https://trusted-site.example mogelijk. Vergeet niet om het allow-attribuut expliciet toe te voegen aan de iframe-tag. Als er een ander iframe is met <iframe src="https://ad.example" allow="geolocation"> , heeft https://ad.example geen toegang tot de geolocatiefunctie. Alleen de originele pagina en https://trusted-site.example die in de oorsprongslijst staan, samen met het allow-attribuut in de iframe-tag, hebben toegang tot de functie van de gebruiker.
Deze opstelling is te zien in de demo .
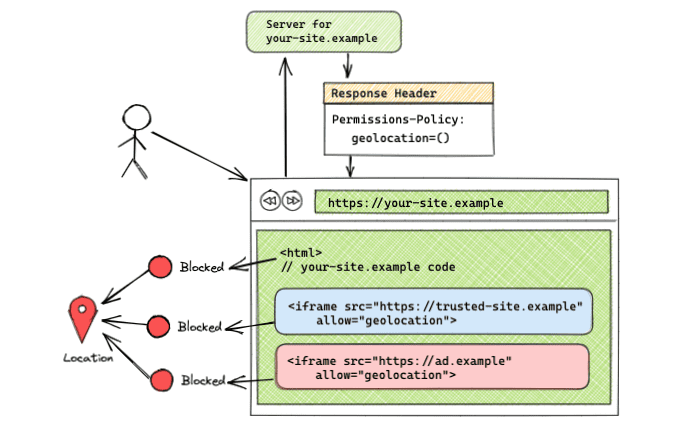
Functie geblokkeerd op alle oorsprongen

Permissions-Policy: geolocation=()
Bij een lege herkomstlijst wordt de functie voor alle herkomsten geblokkeerd. Deze opstelling is te zien in de demo .
Gebruik de JavaScript-API
De bestaande JavaScript-API van Feature Policy wordt gevonden als een object in het document of het element ( document.featurePolicy or element.featurePolicy ). De JavaScript-API voor het machtigingsbeleid is nog niet geïmplementeerd.
De Feature Policy API kan worden gebruikt voor beleid dat is ingesteld door het machtigingenbeleid, met enkele beperkingen. Er zijn nog vragen over een JavaScript API-implementatie en er is een voorstel gedaan om de logica naar de Permissions API te verplaatsen. Neem deel aan de discussie als u ideeën heeft.
featurePolicy.allowsFeature(functie)
- Retourneert
trueals de functie is toegestaan voor het gebruik van de standaardoorsprong. - Het gedrag is hetzelfde voor beide beleidsregels die zijn ingesteld door het machtigingenbeleid en het vorige functiebeleid
- Wanneer
allowsFeature()wordt aangeroepen op een iframe-element (iframeEl.featurePolicy.allowsFeature('geolocation')), weerspiegelt de geretourneerde waarde of het allow-attribuut is ingesteld op het iframe
featurePolicy.allowsFeature(functie, oorsprong)
- Retourneert
trueals de functie is toegestaan voor de opgegeven oorsprong. - Als de methode wordt aangeroepen op
document, vertelt deze methode u niet langer of de functie is toegestaan voor de opgegeven oorsprong, zoals Feature Policy deed. Deze methode vertelt je nu dat het mogelijk is dat de functie tot die oorsprong wordt toegelaten. U moet extra controleren of het iframe het attribuutallowheeft ingesteld of niet. De ontwikkelaar moet een extra controle uitvoeren op hetallow-attribuut op het iframe-element om te bepalen of de functie is toegestaan voor de oorsprong van derden.
Controleer op features in een iframe met het element
U kunt element.allowsFeature(feature) gebruiken dat rekening houdt met het allow-attribuut, in tegenstelling tot document.allowsFeature(feature, origin) dat dat niet doet.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Retourneert een lijst met functies die zijn toegestaan voor het gebruik van de standaardoorsprong.
- Het gedrag is hetzelfde voor beide beleidsregels die zijn ingesteld door het machtigingenbeleid en het functiebeleid
- Wanneer het bijbehorende knooppunt een iframe is, wordt rekening gehouden met het allow-attribuut.
featurePolicy.features()
- Retourneert een lijst met functies die beschikbaar zijn in de browser.
- Het gedrag is hetzelfde voor beide beleidsregels die zijn ingesteld door het machtigingenbeleid en het functiebeleid
Chrome DevTools-integratie

Bekijk hoe het machtigingsbeleid werkt in DevTools.
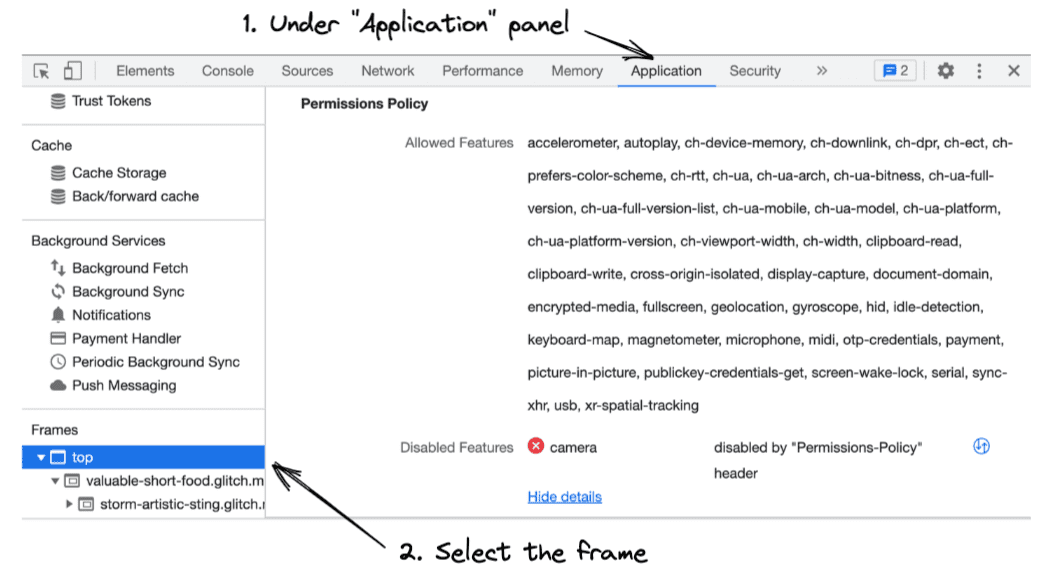
- Open Chrome DevTools .
- Open het toepassingspaneel om de toegestane en niet-toegestane functies van elk frame te controleren.
- Selecteer in de zijbalk het frame dat u wilt inspecteren. U krijgt een lijst met functies te zien die het geselecteerde frame mag gebruiken en een lijst met functies die in dat frame zijn geblokkeerd.
Migratie vanuit Functiebeleid
Als u de Feature-Policy header gebruikt, kunt u de volgende stappen implementeren om naar Machtigingenbeleid te migreren.
Vervang de kopteksten van het functiebeleid door de kopteksten van het machtigingsbeleid
Omdat de Feature Policy-headers alleen worden ondersteund in Chromium-gebaseerde browsers, en de Permissions Policy-headers worden ondersteund sinds Chrome 88 , is het veilig om de bestaande headers bij te werken met Permissions Policy.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Voorheen met Functiebeleid.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Nu met toestemmingsbeleid.
Update het gebruik van document.allowsFeature(feature, origin)
Als u de methode document.allowsFeature(feature, origin) gebruikt om de toegestane functies voor iframes te controleren, gebruik dan de methode allowsFeature(feature) die aan het iframe-element is gekoppeld, en niet aan het document dat het bevat. De methode element.allowsFeature(feature) houdt rekening met het allow-attribuut, terwijl document.allowsFeature(feature, origin) dat niet doet.
Controleer toegang tot functies met document
Als u document als basisknooppunt wilt blijven gebruiken, moet u een extra controle uitvoeren op het allow -attribuut op de iframe-tag.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
In plaats van de bestaande code bij te werken met document , wordt aanbevolen om allowsFeature() op het element aan te roepen, zoals in het vorige voorbeeld.
Rapportage-API
De Reporting API biedt op consistente wijze een rapportagemechanisme voor webapplicaties, en de Reporting API voor schendingen van het machtigingsbeleid is beschikbaar als experimentele functie.
Als u de experimentele functie wilt testen, volgt u de walkthrough en schakelt u de vlag in chrome://flags/#enable-experimental-web-platform-features . Als de vlag is ingeschakeld, kunt u schendingen van het machtigingsbeleid in DevTools waarnemen op het tabblad Toepassing:
In het volgende voorbeeld ziet u hoe de Reporting API-header kan worden opgebouwd:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
In de huidige implementatie kunt u rapporten over beleidsschendingen ontvangen van alle schendingen die binnen dat frame plaatsvinden door een eindpunt met de naam 'default' te configureren, zoals in het eerdere voorbeeld. Subframes vereisen hun eigen rapportageconfiguratie.
Meer informatie
Raadpleeg de volgende bronnen voor een beter begrip van het machtigingsbeleid:


