يمكنك إدارة كيفية وصول صفحتك وإطارات iframe التابعة لجهات خارجية على صفحتك إلى ميزات المتصفّح.
تسمح "سياسة الأذونات"، التي كانت تُعرف سابقًا باسم "سياسة الميزات"، للمطوّر بالتحكم في ميزات المتصفّح المتاحة للصفحة وإطارات iframe ومواد العرض الفرعية، وذلك من خلال الإفصاح عن مجموعة من السياسات لينفّذها المتصفّح. يتم تطبيق هذه السياسات على المصادر المقدَّمة في قائمة مصادر عناوين الاستجابة. يمكن أن تحتوي قائمة المصادر على مصادر من المصدر نفسه و/أو مصادر مختلفة، وتسمح للمطوّر بالتحكم في إمكانية وصول الطرف الأول والطرف الثالث إلى ميزات المتصفّح.
يملك المستخدم القرار النهائي بالسماح بالوصول إلى ميزات أكثر فعالية، ويجب أن يقدّم إذنًا صريحًا من خلال قبول طلب.
تسمح "سياسة الأذونات" للموقع الإلكتروني من المستوى الأعلى بتحديد ما يريده هو والأطراف الثالثة استخدامه، وتزيل من المستخدم عبء تحديد ما إذا كان طلب الوصول إلى الميزة مشروعًا أم لا. على سبيل المثال، باستخدام سياسة الأذونات لحظر ميزة الموقع الجغرافي لجميع الجهات الخارجية، يمكن للمطوّر التأكّد من أنّه لن يتمكّن أي جهة خارجية من الوصول إلى الموقع الجغرافي للمستخدم.
تغييرات على سياسة الأذونات
كانت سياسة الأذونات تُعرف سابقًا باسم "سياسة الميزات". تبقى المفاهيم الرئيسية كما هي، ولكن هناك بعض التغييرات المهمة إلى جانب الاسم.
استخدام الحقول المنظَّمة
توفّر الحقول المنظَّمة مجموعة من هياكل البيانات الشائعة لتوحيد تحليل قيم حقول رؤوس HTTP وتحويلها إلى سلسلة. يمكنك الاطّلاع على مزيد من المعلومات عن الحقول من الموقع الإلكتروني Fastly في مقالة المدونة "تحسين HTTP باستخدام حقول العناوين من الموقع الإلكتروني".
geolocation 'self' https://example.com; camera 'none'
قبل تطبيق "سياسة الميزات"
geolocation=(self "https://example.com"), camera=()
وهي تتضمّن الآن سياسة الأذونات.
دمج العناوين مع سمة iframe allow
باستخدام سياسة الميزات، يمكنك إضافة الميزة إلى إطار من مصدر مختلف إما عن طريق إضافة المصدر إلى قائمة مصادر العناوين أو إضافة سمة allow إلى علامة iframe. في سياسة الأذونات، إذا أضفت إطارًا من مصدر مختلف إلى قائمة المصادر، يجب أن تتضمّن علامة iframe لهذا المصدر السمة allow.
إذا لم يتضمّن الردّ عنوان سياسة الأذونات، يُعتبَر أنّ قائمة المصادر تحتوي على القيمة التلقائية *. تسمح إضافة السمة allow إلى إطار iframe بالوصول إلى الميزة.
لذلك، ننصح المطوّرين بضبط عنوان سياسة الأذونات صراحةً في الاستجابة، حتى يتم حظر إطارات iframe من مصادر مختلفة غير مُدرَجة في قائمة المصادر من الوصول إلى هذه الميزة، حتى إذا كان allow متوفّرًا.
سيظل بإمكانك استخدام "سياسة الميزات" بعد الإصدار 88 من Chrome، ولكنّها تعمل كعنوان بديل لـ "سياسة الأذونات". لا فرق في المنطق سوى في البنية. في حال استخدام عنوانَي "سياسة الأذونات" و"سياسة الميزات" معًا، سيكون لعنوان Permissions-Policy الأولوية الأعلى، وسيحلّ محل القيمة المقدَّمة من عنوان Feature-Policy.
كيف يمكنني استخدام "سياسة الأذونات"؟
نظرة عامة سريعة
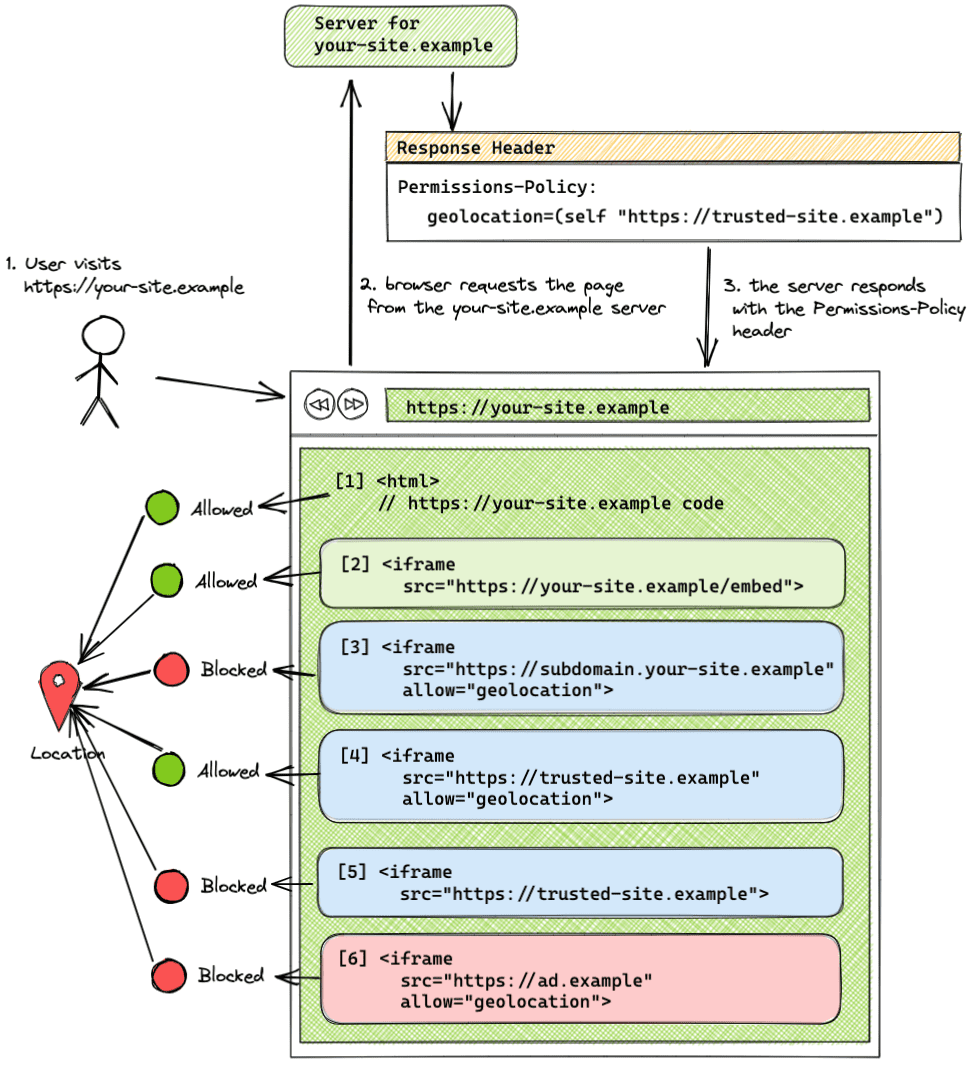
قبل الخوض في التفاصيل، لنلقِ نظرة سريعة على سيناريو شائع تكون فيه مالك موقع إلكتروني وتريد التحكّم في كيفية استخدام موقعك الإلكتروني والرمز البرمجي التابع لجهة خارجية لميزات المتصفّح.
- موقعك الإلكتروني هو
https://your-site.example. - يضمّن موقعك الإلكتروني إطار iframe من مصدر مماثل (
https://your-site.example). - يضمّن موقعك الإلكتروني ملف iframe من
https://trusted-site.exampleتثق به. - يعرض موقعك الإلكتروني أيضًا إعلانات تعرِضها
https://ad.example. - تريد السماح برصد الموقع الجغرافي لموقعك الإلكتروني والموقع الإلكتروني الموثوق به فقط، وليس للإعلان.
في هذه الحالة، استخدِم العنوان التالي:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
واضبط السمة allow على علامة iframe للموقع الإلكتروني الموثوق به:
<iframe src="https://trusted-site.example" allow="geolocation">

في هذا المثال، لا تسمح قائمة مصادر الرؤوس إلا لموقعك الإلكتروني (self) وtrusted-site.example باستخدام ميزة الموقع الجغرافي. لا يُسمح ad.example باستخدام الموقع الجغرافي.
- يُسمح لموقعك الإلكتروني
your-site.exampleباستخدام ميزة الموقع الجغرافي بعد الحصول على موافقة المستخدم. - يُسمح لاستخدام ميزة iframe من مصدر مماثل (
your-site.example) بدون استخدام سمةallow. - يتم حظر استخدام الميزة في إطار iframe الذي يتم عرضه من نطاق فرعي مختلف (
subdomain.your-site-example) لم تتم إضافته إلى قائمة المصادر، والذي تم ضبط سمة allow عليه في علامة iframe. تُعدّ النطاقات الفرعية المختلفة من الموقع الإلكتروني نفسه، ولكن من مصادر مختلفة. - يُسمح باستخدام الميزة في إطار iframe (
trusted-site.example) المشترَك المصدر (trusted-site.example) الذي تمت إضافته إلى قائمة المصادر وتم ضبط السمةallowعلى علامة iframe. - يتم حظر استخدام الميزة إذا تمّت إضافة إطار iframe (
trusted-site.example) من مصدر مختلف إلى قائمة المصادر بدون سمةallow. - يتم حظر استخدام الميزة من خلال إطار iframe (
ad.example) من مصدر مختلف لم تتم إضافته إلى قائمة المصادر، حتى إذا كانت سمةallowمضمّنة في علامة iframe.
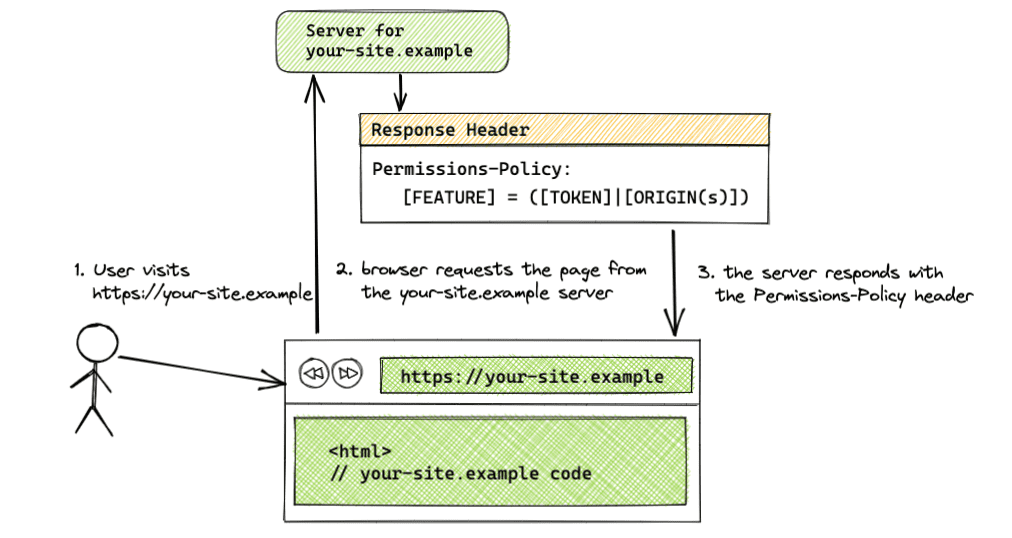
عنوان استجابة HTTP Permissions-Policy

Permissions-Policy: <feature>=(<token>|<origin(s)>)
استخدِم عنوان Permissions-Policy في الاستجابة من الخادم لضبط المصادر المسموح بها لميزة معيّنة. يمكن أن تتضمّن قيمة العنوان مجموعة من الرموز والسلَسل من مصادر مختلفة. الرموز المميزة المتاحة هي * لجميع المصادر وself للمصدر نفسه.
إذا كان العنوان خاصًا بعناصر متعددة، افصل بين العناصر بفاصلة. إذا أدرجت مصادر متعددة، افصل بين كل مصدر في قائمة المصادر باستخدام مسافة. بالنسبة إلى الرؤوس التي تسرد مصدرًا لطلب من مصادر متعددة، يجب أن تتضمّن علامة iframe السمة allow.
في ما يلي بعض الأمثلة على أزواج المفتاح/القيمة:
- البنية:
[FEATURE]=*- السياسة المطبَّقة على جميع المصادر
- مثلاً:
geolocation=*
- البنية:
[FEATURE]=(self)- السياسة المطبّقة على المصدر نفسه
- مثلاً:
geolocation=(self)
- البنية:
[FEATURE]=(self [ORIGIN(s)])- تطبيق السياسة على المصدر نفسه والمصادر المحدّدة
- مثلاً:
geolocation=(self "https://a.example" "https://b.example") selfهو اختصار لـhttps://your-site.example
- البنية:
[FEATURE]=([ORIGIN(s)])- تطبيق السياسة على المصدر نفسه والمصادر المحدّدة
- مثلاً:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - عند استخدام هذه البنية، يجب أن يكون أحد المصادر هو مصدر مُضمِّن المحتوى. إذا لم يتم منح صفحة المُضمِّن الأذونات، سيتم أيضًا حظر إطارات iframe المضمّنة في تلك الصفحة على الرغم من إضافتها إلى قائمة المصادر لأنّ "سياسة الأذونات" تفوض الأذونات. يمكنك أيضًا استخدام الرمز المميّز
self.
- البنية:
[FEATURE]=()- الميزة محظورة لجميع المصادر
- مثلاً:
geolocation=()
مسارات ونطاقات فرعية مختلفة
تُعدّ النطاقات الفرعية المختلفة، مثل https://your-site.example وhttps://subdomain.your-site.example، من الموقع الإلكتروني نفسه ولكن من مصادر مختلفة. وبالتالي، لا تسمح إضافة نطاق فرعي في قائمة المصادر بالوصول إلى نطاق فرعي آخر للموقع الإلكتروني نفسه. يجب إضافة كل نطاق فرعي مضمّن يريد استخدام الميزة بشكل منفصل إلى قائمة المصادر. على سبيل المثال، إذا كان الوصول إلى مواضيع تصفّح المستخدم مسموحًا به للموقع الإلكتروني نفسه فقط باستخدام العنوان Permissions-Policy: browsing-topics=(self)، لن يتمكّن إطار iframe من نطاق فرعي مختلف من الموقع الإلكتروني نفسه، https://subdomain.your-site.example، من الوصول إلى المواضيع.
تُعدّ المسارات المختلفة، مثل https://your-site.example وhttps://your-site.example/embed، من المصدر نفسه، ولا يلزم إدراج المسارات المختلفة في قائمة المصادر.
سمة allow لإطار iframe

لاستخدام إطار iframe من مصدر مختلف، يجب أن تتضمّن العلامة سمة allow للوصول إلى الميزة.
البنية: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
على سبيل المثال:
<iframe src="https://trusted-site.example" allow="geolocation">
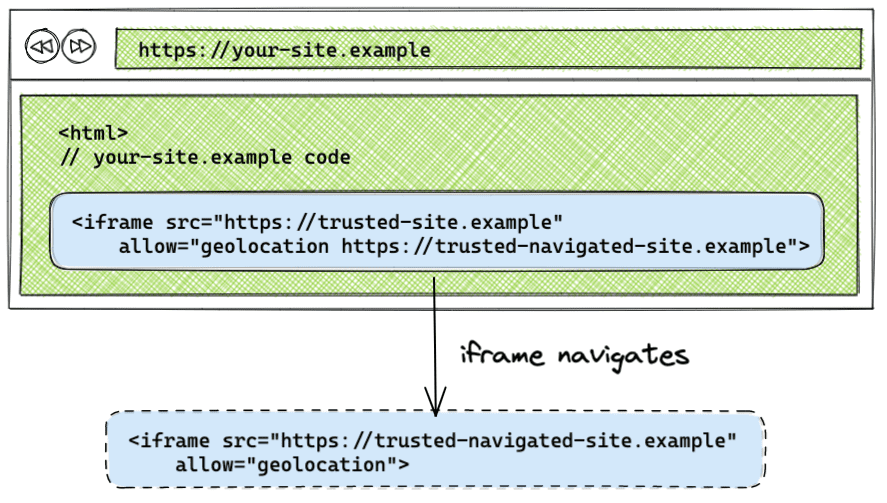
معالجة التنقل في إطار iframe

بشكلٍ تلقائي، إذا كان إطار iframe ينتقل إلى مصدر آخر، لا يتم تطبيق السياسة على المصدر الذي ينتقل إليه إطار iframe. من خلال إدراج المصدر الذي ينتقل إليه إطار iframe في السمة allow، سيتم تطبيق سياسة الأذونات التي تم تطبيقها على إطار iframe الأصلي على المصدر الذي ينتقل إليه إطار iframe.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
يمكنك الاطّلاع على هذه الميزة من خلال الانتقال إلى العرض التجريبي للتنقّل في إطار iframe.
أمثلة على إعدادات سياسة الأذونات
يمكن العثور على أمثلة على عمليات الإعداد التالية في الإصدار التجريبي.
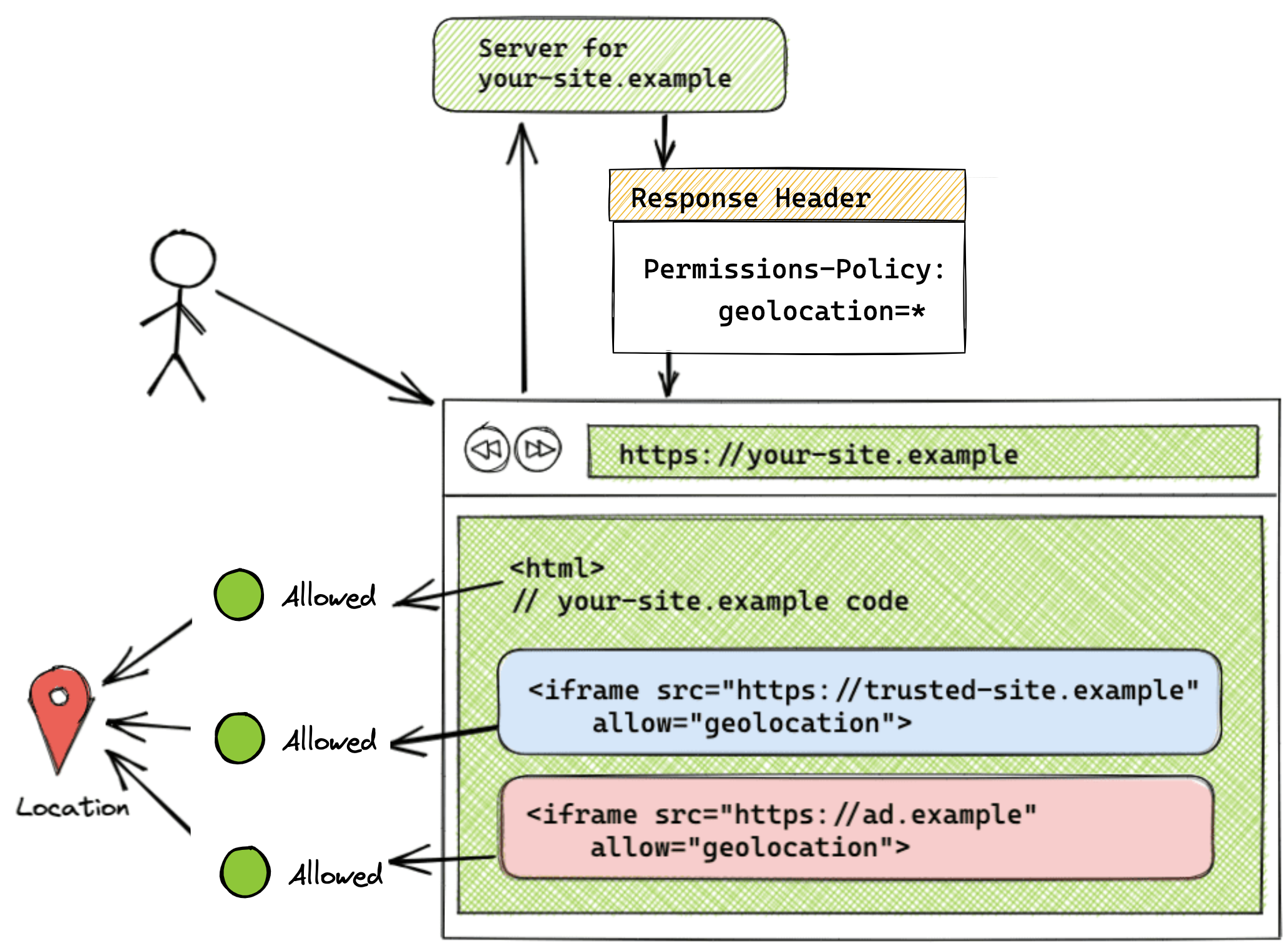
الميزة مسموح بها على جميع المصادر

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
عند ضبط قائمة المصادر على الرمز المميّز *، يتم السماح بالميزة لجميع المصادر المتوفّرة على الصفحة، بما في ذلك الصفحة نفسها وجميع إطارات iframe. في هذا المثال، يمكن لجميع الرموز البرمجية المعروضة من https://your-site.example والرموز البرمجية المعروضة من إطار iframe في https://trusted-site.example وhttps://ad.example الوصول إلى ميزة الموقع الجغرافي في متصفّح المستخدم. تذكَّر أنّه يجب أيضًا ضبط سمة allow على عنصر iframe نفسه مع إضافة المصدر إلى قائمة مصادر الرؤوس.
يمكن الاطّلاع على هذا الإعداد في العرض التجريبي.
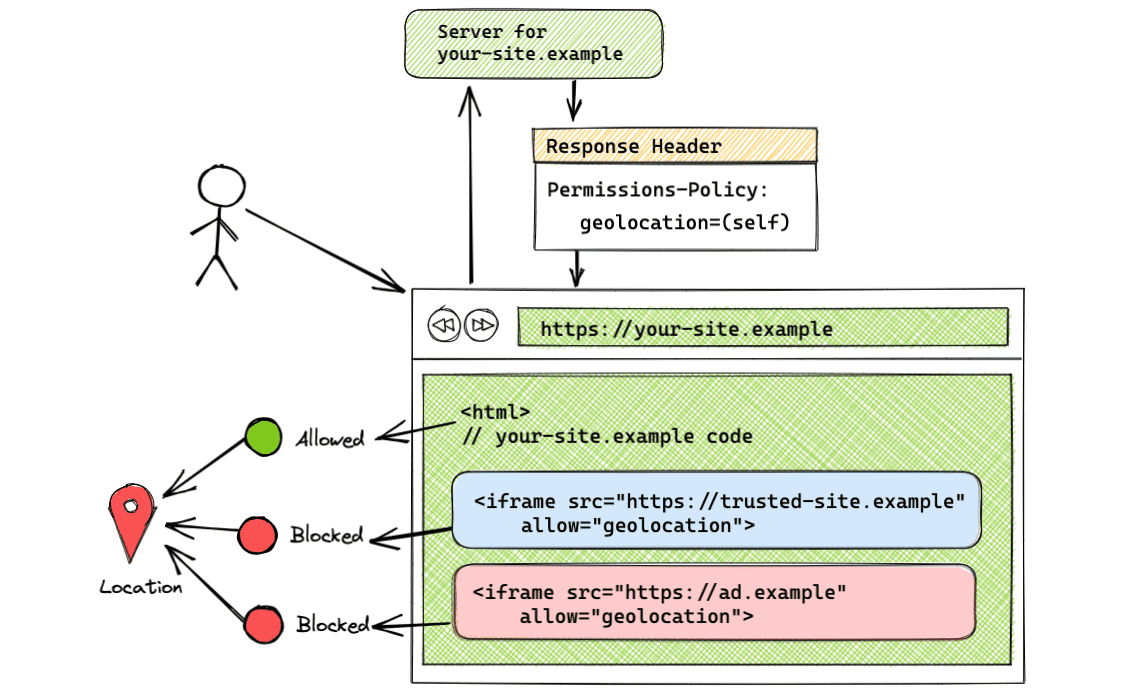
الميزة مسموح بها على المصدر نفسه فقط

Permissions-Policy: geolocation=(self)
يتيح استخدام الرمز المميّز self استخدام الموقع الجغرافي من المصدر نفسه فقط. ولن تتمكن المواقع الإلكترونية من مصادر مختلفة من الوصول إلى الميزة. في هذا المثال، لن يتمكّن سوى https://trusted-site.example (self) من الوصول إلى الموقع الجغرافي. استخدِم هذه البنية إذا كنت تريد تفعيل الميزة لصفحتك فقط وليس لأي مستخدم آخر.
يمكن الاطّلاع على هذا الإعداد في العرض التجريبي.
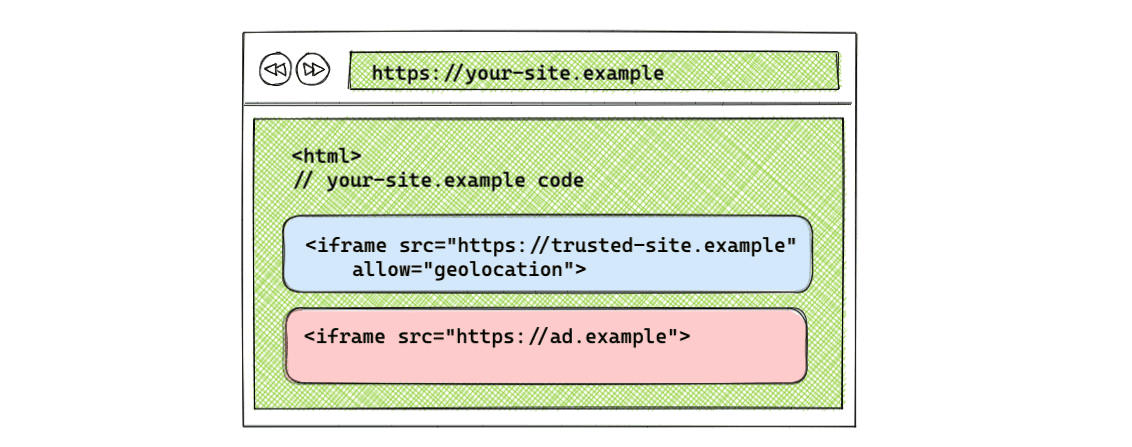
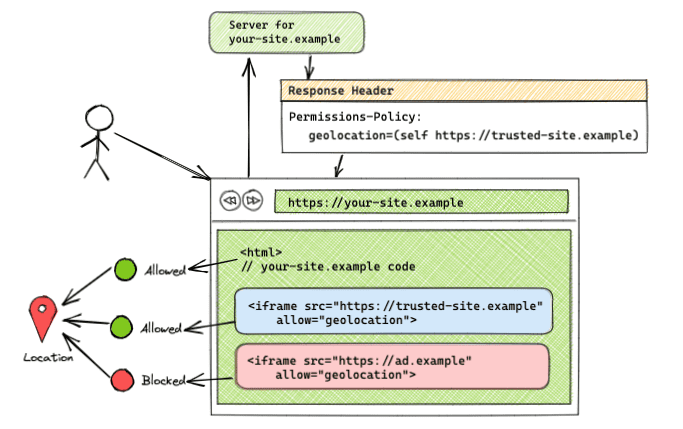
الميزة مسموح بها من المصدر نفسه ومن مصادر محدّدة أخرى

Permissions-Policy: geolocation=(self "https://trusted-site.example")
يسمح بناء الجملة هذا باستخدام الموقع الجغرافي لكلّ من التطبيق نفسه (https://your-site.example) وhttps://trusted-site.example. تذكَّر إضافة سمة allow إلى علامة iframe بشكل صريح. إذا كان هناك إطار iframe آخر يتضمّن <iframe src="https://ad.example" allow="geolocation">، لن يتمكّن https://ad.example من الوصول إلى ميزة الموقع الجغرافي. لن تتمكن سوى الصفحة الأصلية وhttps://trusted-site.example المدرَجة في قائمة المصادر، بالإضافة إلى سمة allow في علامة iframe، من الوصول إلى ميزة المستخدم.
يمكن الاطّلاع على هذا الإعداد في العرض التجريبي.
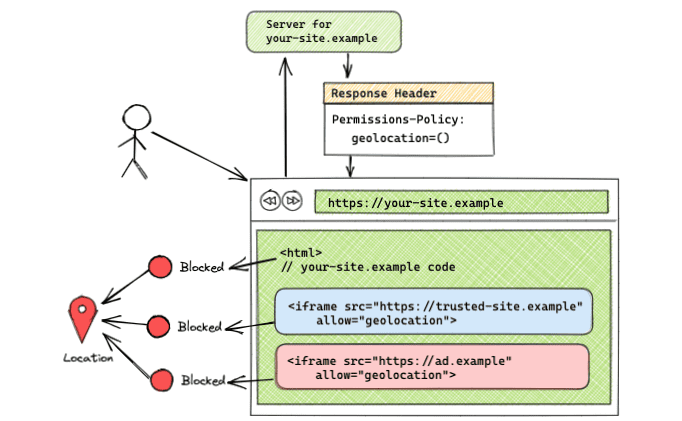
الميزة محظورة على جميع المصادر

Permissions-Policy: geolocation=()
في حال كانت قائمة المصادر فارغة، يتم حظر الميزة لجميع المصادر. يمكن الاطّلاع على هذا الإعداد في العرض التجريبي.
استخدام JavaScript API
يمكن العثور على واجهة برمجة تطبيقات JavaScript الحالية لسياسة الميزات ككائن في المستند أو العنصر (document.featurePolicy or element.featurePolicy). لم يتم تنفيذ واجهة برمجة تطبيقات JavaScript لسياسة الأذونات حتى الآن.
يمكن استخدام واجهة برمجة التطبيقات Feature Policy API في السياسات التي تحدّدها سياسة الأذونات، مع بعض القيود. هناك أسئلة متبقّية بشأن تنفيذ واجهة برمجة تطبيقات JavaScript، وقد تم تقديم اقتراح لنقل المنطق إلى Permissions API. يمكنك الانضمام إلى المناقشة إذا كانت لديك أي ملاحظات.
featurePolicy.allowsFeature(feature)
- تعرِض القيمة
trueإذا كانت الميزة مسموحًا بها لاستخدام المصدر التلقائي. - يكون السلوك متطابقًا لكلتا السياستَين اللتين تم ضبطهما من خلال "سياسة الأذونات" و"سياسة الميزات" السابقة.
- عند استدعاء
allowsFeature()على عنصر iframe (iframeEl.featurePolicy.allowsFeature('geolocation'))، تعكس القيمة المعروضة ما إذا تم ضبط سمة allow على iframe.
featurePolicy.allowsFeature(feature, origin)
- تعرِض القيمة
trueإذا كانت الميزة مسموحًا بها للمصدر المحدّد. - في حال تمّ استدعاء الطريقة على
document، لن تخبرك هذه الطريقة بعد الآن ما إذا كانت الميزة مسموحًا بها للمصدر المحدّد كما كانت تفعل "سياسة الميزات". تُعلمك هذه الطريقة الآن بأنّه من الممكن السماح بالوصول إلى الميزة من هذا المصدر. يجب إجراء عملية تحقّق إضافية لمعرفة ما إذا كان عنصر iframe قد تم ضبط سمةallowفيه أم لا. على المطوّر إجراء عملية تحقّق إضافية للسمةallowفي عنصر iframe لتحديد ما إذا كانت الميزة مسموحًا بها لمصدر الجهة الخارجية.
البحث عن ميزات في إطار iframe باستخدام عنصر element
يمكنك استخدام element.allowsFeature(feature) الذي يأخذ سمة allow في الاعتبار على عكس document.allowsFeature(feature, origin) الذي لا يأخذها في الاعتبار.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- عرض قائمة بالميزات المسموح بها لاستخدام المصدر التلقائي
- يكون السلوك متطابقًا لكلتا السياستَين اللتين تم ضبطهما من خلال "سياسة الأذونات" و"سياسة الميزات".
- عندما تكون العقدة المرتبطة هي إطار iframe، يتم أخذ سمة allow في الاعتبار.
featurePolicy.features()
- تعرِض هذه الدالة قائمة بالميزات المتاحة في المتصفّح.
- يكون السلوك متطابقًا لكلتا السياستَين اللتين تم ضبطهما من خلال "سياسة الأذونات" و"سياسة الميزات".
دمج "أدوات مطوّري البرامج في Chrome"

اطّلِع على كيفية عمل "سياسة الأذونات" في "أدوات المطوّرين".
- افتح "أدوات مطوّري البرامج في Chrome".
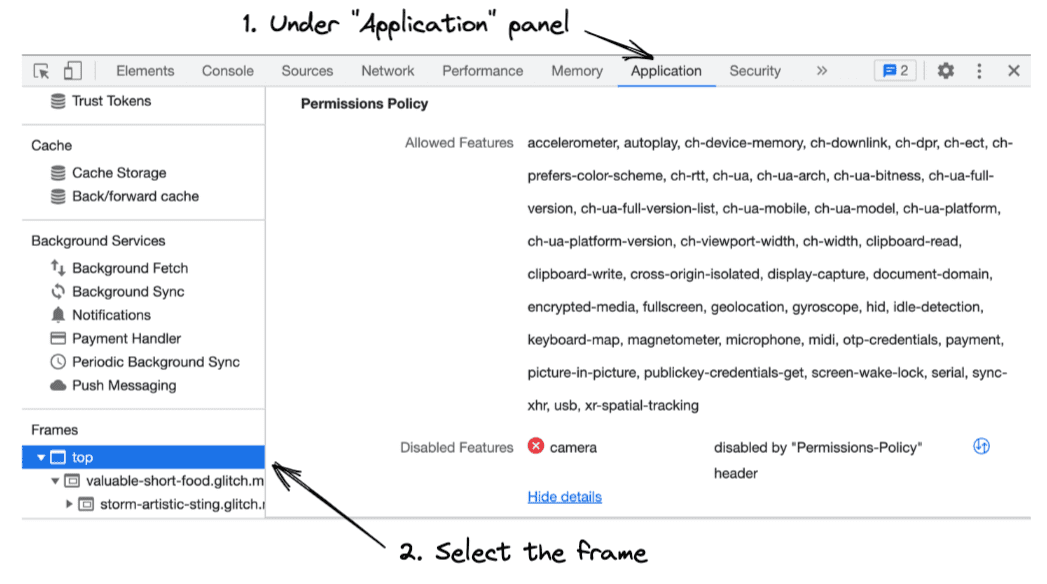
- افتح لوحة التطبيق للاطّلاع على الميزات المسموح بها وغير المسموح بها لكل إطار.
- في الشريط الجانبي، اختَر الإطار الذي تريد فحصه. ستظهر لك قائمة بالميزات المسموح للإطار المحدّد باستخدامها وقائمة بالميزات المحظورة في هذا الإطار.
نقل البيانات من سياسة الميزات
إذا كنت تستخدِم العنوان Feature-Policy، يمكنك تنفيذ الخطوات التالية لنقل البيانات إلى سياسة الأذونات.
استبدال عناوين سياسة الميزات بعناوين سياسة الأذونات
بما أنّ رؤوس سياسة الميزات لا تتوفّر إلا في المتصفّحات المستندة إلى Chromium، ورؤوس سياسة الأذونات متاحة منذ إصدار Chrome 88، من الآمن تعديل الرؤوس الحالية باستخدام سياسة الأذونات.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
قبل تطبيق "سياسة الميزات"
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
وهي تتضمّن الآن سياسة الأذونات.
تعديل استخدام document.allowsFeature(feature, origin)
إذا كنت تستخدِم طريقة document.allowsFeature(feature, origin) للتحقّق من الميزات المسموح بها لإطارات iframe، استخدِم طريقة allowsFeature(feature) المرتبطة بعنصر iframe، وليس document الذي يحتوي عليه. تراعي الطريقة element.allowsFeature(feature) سمة allow، في حين لا تراعيها الطريقة document.allowsFeature(feature, origin).
التحقّق من إمكانية الوصول إلى الميزات باستخدام document
لمواصلة استخدام document كسمة العقدة الأساسية، عليك إجراء عملية تحقّق إضافية لسمة allow في علامة iframe.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
بدلاً من تعديل الرمز البرمجي الحالي باستخدام document، ننصحك باستدعاء allowsFeature() على عنصر element مثل المثال السابق.
Reporting API
توفّر Reporting API آلية للإبلاغ عن تطبيقات الويب بطريقة متّسقة، وتتوفّر Reporting API لانتهاكات سياسة الأذونات كميزة تجريبية.
إذا أردت اختبار الميزة التجريبية، اتّبِع الجولة الإرشادية وفعِّل العلامة في chrome://flags/#enable-experimental-web-platform-features. بعد تفعيل الميزة التجريبية، يمكنك رصد انتهاكات سياسة الأذونات في DevTools ضمن علامة التبويب "التطبيق":
يوضّح المثال التالي كيفية إنشاء رأس Reporting API:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
في التنفيذ الحالي، يمكنك تلقّي تقارير عن انتهاكات السياسة من أي انتهاكات تحدث خلال هذا الإطار الزمني من خلال ضبط نقطة نهاية باسم "default" مثل المثال السابق. وستتطلّب الإطارات الفرعية إعداد التقارير الخاصة بها.
التعرف على المزيد
لفهم سياسة الأذونات بشكلٍ أعمق، يُرجى الرجوع إلى المراجع التالية:


