Zarządzaj tym, jak Twoja strona i ramki iframe innych firm na niej mają dostęp do funkcji przeglądarki.
Zasady dotyczące uprawnień (wcześniej znane jako zasady dotyczące funkcji) umożliwiają deweloperowi kontrolowanie funkcji przeglądarki dostępnych dla strony, jej ramek iframe i podzasobów przez ogłoszenie zestawu zasad, które przeglądarka ma egzekwować. Te zasady są stosowane do źródeł podanych na liście źródeł w nagłówku odpowiedzi. Lista źródeł może zawierać ścieżki tego samego pochodzenia lub różnych źródeł i pozwala deweloperowi kontrolować dostęp do funkcji przeglądarki przez własne i obce źródła.
Użytkownik podejmuje ostateczną decyzję o dostępie do bardziej zaawansowanych funkcji i musi wyrazić wyraźną zgodę, klikając przycisk.
Zasady dotyczące uprawnień umożliwiają witrynie najwyższego poziomu określenie, z czego ona i jej partnerzy zewnętrzni zamierzają korzystać. Pozwala to użytkownikowi uniknąć konieczności sprawdzania, czy żądanie dostępu do funkcji jest uzasadnione. Na przykład dzięki użyciu zasad dotyczących uprawnień do zablokowania funkcji lokalizowania geograficznego dla wszystkich innych firm deweloper może mieć pewność, że żadna inna firma nie uzyska dostępu do lokalizacji użytkownika.
Zmiany w zasadach dotyczących uprawnień
Zasady dotyczące uprawnień były wcześniej znane jako Zasady dotyczące funkcji. Kluczowe pojęcia pozostają takie same, ale wraz z nazwą wprowadzono kilka ważnych zmian.
Korzystanie z uporządkowanych pól
Pola uporządkowane zapewniają zestaw typowych struktur danych, które umożliwiają standaryzację analizowania i serializacji wartości pól nagłówka HTTP. Więcej informacji o polach strukturalnych znajdziesz w poście na blogu Fastly pt. Poprawiamy HTTP za pomocą pól nagłówka strukturalnego.
geolocation 'self' https://example.com; camera 'none'
Przed zasadami dotyczącymi funkcji
geolocation=(self "https://example.com"), camera=()
Teraz z zasadami dotyczącymi uprawnień.
Łączenie nagłówków z atrybutem iframe allow
Za pomocą zasad dotyczących funkcji możesz dodać funkcję do ramki między domenami, dodając domenę do listy źródeł nagłówka lub dodając atrybut allow do tagu iframe. Jeśli w ramach zasad dotyczących uprawnień dodasz do listy źródeł ramkę między domenami, tag iframe dla tego źródła musi zawierać atrybut allow.
Jeśli odpowiedź nie zawiera nagłówka zasad dotyczących uprawnień, przyjmuje się, że lista źródeł ma wartość domyślną *. Dodanie atrybutu allow do elementu iframe umożliwia dostęp do funkcji.
Dlatego zalecamy, aby deweloperzy wyraźnie ustawiali nagłówek Permissions Policy w odpowiedzi, tak aby interfejsy iframe w innych domenach, które nie są wymienione na liście źródeł, nie miały dostępu do tej funkcji, nawet jeśli nagłówek allow jest obecny.
Po Chrome 88 nadal można używać zasad dotyczących funkcji, ale działają one jako alias zasad dotyczących uprawnień. Poza składnią nie ma różnic w logice. Jeśli nagłówki zasad dotyczących uprawnień i funkcji są używane razem, nagłówek Permissions-Policy będzie miał wyższy priorytet i zastąpi wartość podana w nagłówku Feature-Policy.
Jak korzystać z Zasad dotyczących uprawnień?
Szybki przegląd
Zanim przejdziemy do szczegółów, omówimy typowy scenariusz, w którym jesteś właścicielem witryny i chcesz kontrolować, jak Twoja witryna i kod zewnętrzny korzystają z funkcji przeglądarki.
- Twoja witryna to
https://your-site.example. - Twoja witryna zawiera element iframe z tego samego źródła (
https://your-site.example). - Twoja witryna zawiera element iframe z domeny
https://trusted-site.example, której ufasz. - Twoja witryna wyświetla też reklamy wyświetlane przez
https://ad.example. - Chcesz zezwolić na geolokalizację tylko w swojej witrynie i w zaufanej witrynie, a nie w reklamie.
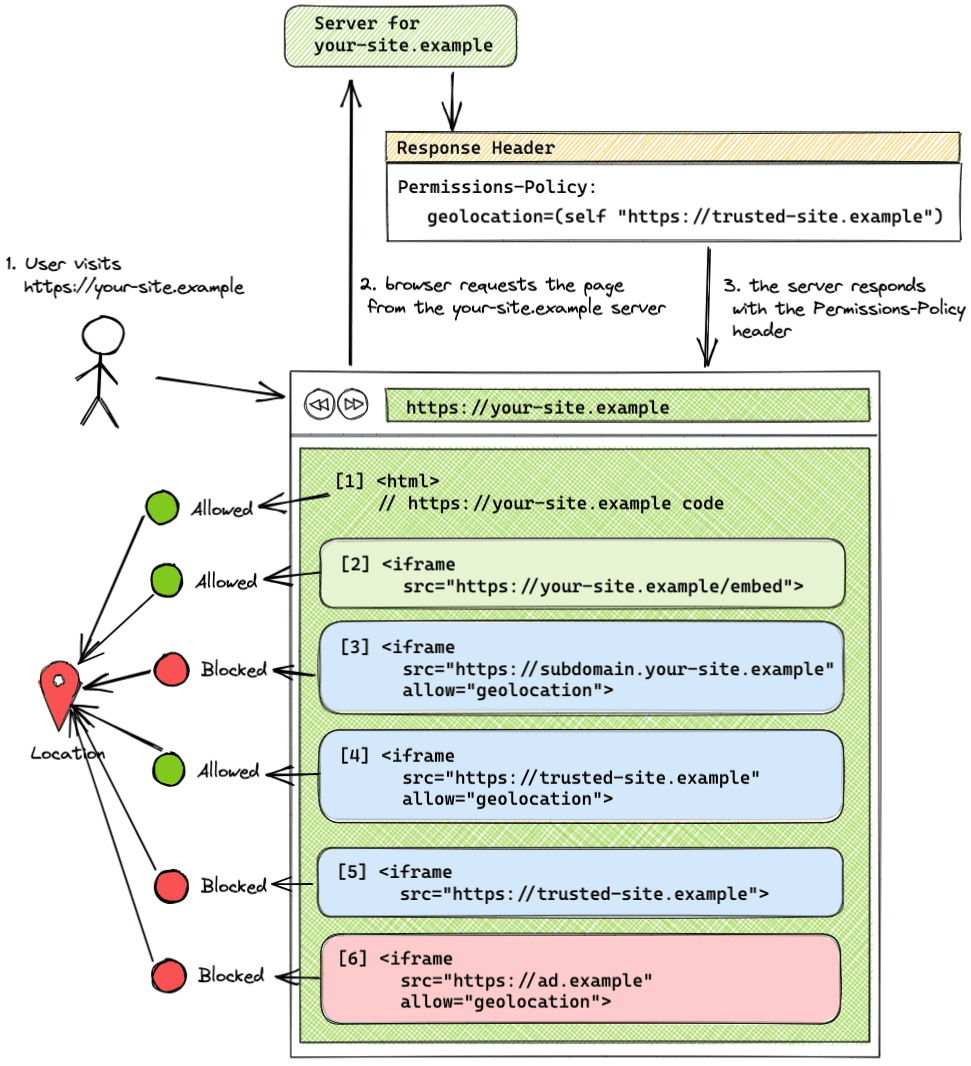
W takim przypadku użyj tego nagłówka:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
I wyraźnie ustaw atrybut allow w tagu iframe dla zaufanej witryny:
<iframe src="https://trusted-site.example" allow="geolocation">

W tym przykładzie lista źródeł nagłówka zezwala na korzystanie z funkcji geolokalizacji tylko Twojej witrynie (self) i trusted-site.example. Aplikacja ad.example nie może korzystać z geolokalizacji.
- Twoja witryna
your-site.examplemoże używać funkcji geolokalizacji za zgodą użytkownika. - Element iframe w ramach tego samego źródła (
your-site.example) może korzystać z funkcji bez użycia atrybutuallow. - Tag iframe wyświetlany z innej subdomeny (
subdomain.your-site-example), która nie została dodana do listy domen źródłowych, a w tagu iframe jest ustawiony atrybut allow, nie może korzystać z tej funkcji. Różne subdomeny są uznawane za należące do tej samej witryny, ale pochodzą z różnych źródeł. - Tag iframe (
trusted-site.example) w wielu domenach, który został dodany do listy domen i ma ustawiony atrybutalloww tagu iframe, może korzystać z tej funkcji. - Element iframe (
trusted-site.example) z wielu źródeł dodany do listy źródeł bez atrybutuallownie może korzystać z tej funkcji. - Tag iframe (
ad.example) z wielu źródeł, który nie został dodany do listy źródeł, nie może korzystać z tej funkcji, nawet jeśli zawiera atrybutallow.
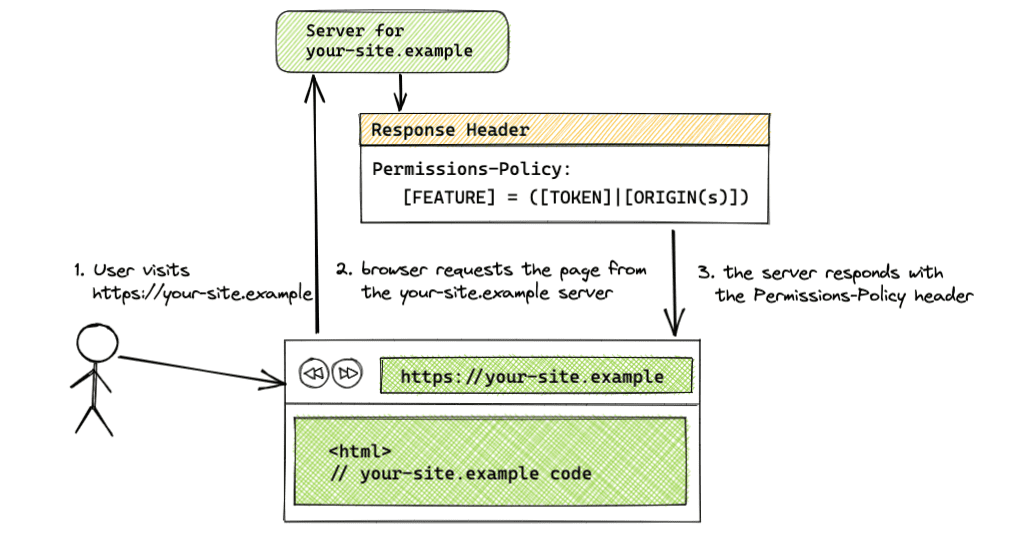
Permissions-Policy Nagłówek odpowiedzi HTTP

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Użyj nagłówka Permissions-Policy w odpowiedzi z serwera, aby ustawić dozwolone pochodzenie dla funkcji. Wartość nagłówka może zawierać kombinację tokenów i ciągów tekstowych z różnych źródeł. Dostępne tokeny to * dla wszystkich źródeł i self dla źródeł tego samego pochodzenia.
Jeśli nagłówek dotyczy wielu funkcji, rozdziel je przecinkami. Jeśli podasz kilka źródeł, rozdziel je spacjami. W przypadku nagłówków, które podają punkt początkowy, będący żądaniem między domenami, tag iframe musi zawierać atrybut allow.
Oto przykładowe pary klucz-wartość:
- Składnia:
[FEATURE]=*- Zasady zastosowane do wszystkich elementów origin
- Przykład:
geolocation=*
- Składnia:
[FEATURE]=(self)- Zasada zastosowana do domen o tym samym pochodzeniu
- Przykład:
geolocation=(self)
- Składnia:
[FEATURE]=(self [ORIGIN(s)])- Zasady zastosowane do tego samego źródła i wybranych źródeł
- Przykład:
geolocation=(self "https://a.example" "https://b.example") selfto skrót odhttps://your-site.example
- Składnia:
[FEATURE]=([ORIGIN(s)])- Zasady zastosowane do tego samego źródła i wybranych źródeł
- Przykład:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Gdy używasz tej składni, jedno z źródeł powinno być źródłem obiektu, który jest wstawiany. Jeśli na stronie, na której jest umieszczony iframe, nie ma uprawnień, iframe’y umieszczone na tej stronie również zostaną zablokowane, mimo że zostały dodane do listy źródeł, ponieważ zasady dotyczące uprawnień delegują uprawnienia. Możesz też użyć tokena
self.
- Składnia:
[FEATURE]=()- Funkcja jest zablokowana dla wszystkich elementów origin
- Przykład:
geolocation=()
Różne subdomeny i ścieżki
Różne subdomeny, np. https://your-site.example i https://subdomain.your-site.example, są uznawane za znajdujące się w tej samej witrynie, ale w różnych domenach. Dlatego dodanie subdomeny do listy źródeł nie umożliwia uzyskania dostępu do innej subdomeny tej samej witryny. Każda wbudowana subdomena, która ma korzystać z tej funkcji, musi być dodana osobno do listy źródeł. Jeśli na przykład dostęp do tematów przeglądania użytkownika jest dozwolony tylko dla zasobów z tego samego pochodzenia, które mają nagłówek Permissions-Policy: browsing-topics=(self), element iframe z innej subdomeny tej samej witryny (https://subdomain.your-site.example) nie będzie miał dostępu do tych tematów.
Różne ścieżki, takie jak https://your-site.example i https://your-site.example/embed, są uznawane za pochodzące z tego samego źródła i nie muszą być wymienione na liście źródeł.
Atrybut iframe allow

Aby umożliwić korzystanie z tej funkcji w ramach różnych witryn, iframe musi zawierać atrybut allow.
Składnia: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Na przykład:
<iframe src="https://trusted-site.example" allow="geolocation">
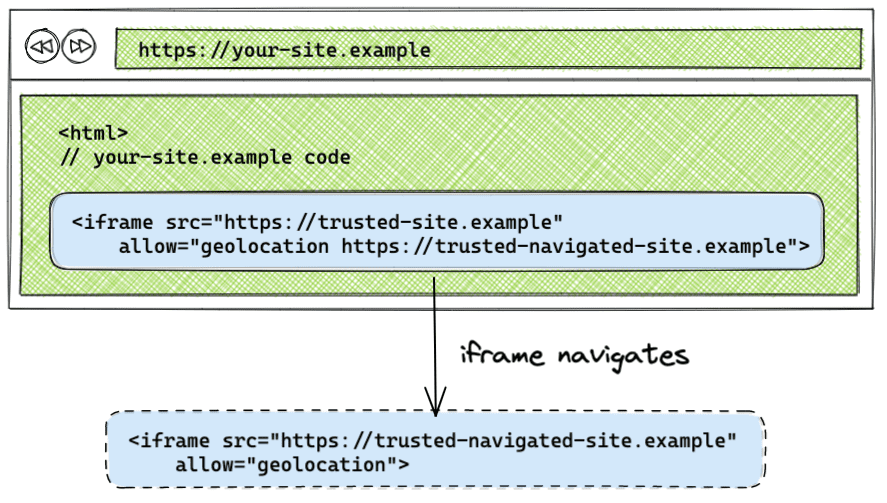
Obsługa nawigacji w elementach iframe

Domyślnie, jeśli element iframe przekierowuje do innego pochodzenia, zasada nie jest stosowana do tego pochodzenia. Jeśli w atribut allow podasz źródło, do którego przekierowuje iframe, zasada dotycząca uprawnień zastosowana do pierwotnego elementu iframe zostanie zastosowana do źródła, do którego przekierowuje iframe.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
Aby zobaczyć, jak to działa, zapoznaj się z prezentacją nawigacji w ramce iframe.
Przykładowe konfiguracje zasad dotyczących uprawnień
Przykłady tych konfiguracji znajdziesz w prezentacji demonstracyjnej.
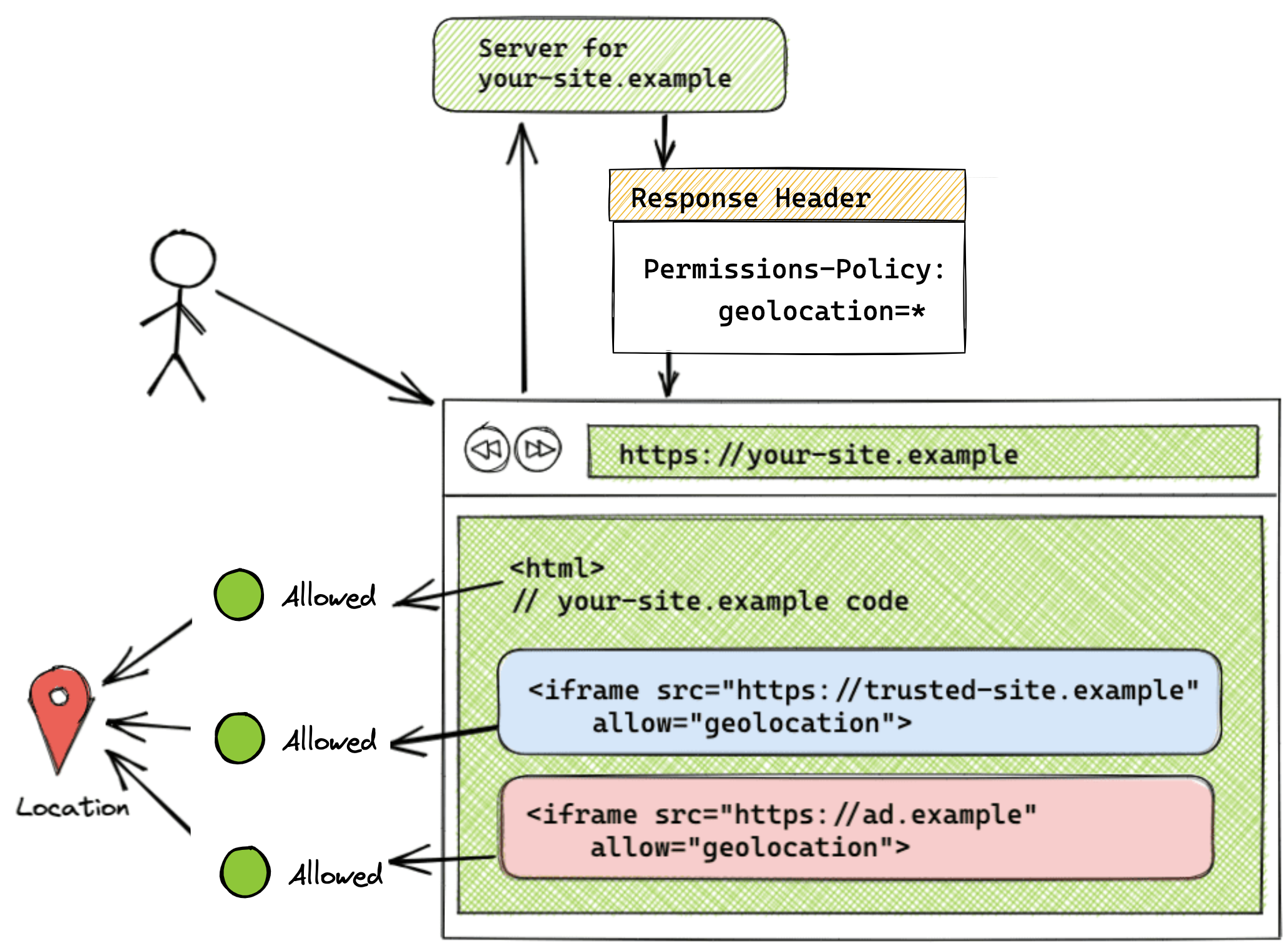
Funkcja dozwolona we wszystkich elementach origin

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Gdy lista źródeł jest skonfigurowana na token *, funkcja jest dozwolona dla wszystkich źródeł obecnych na stronie, w tym dla niej samej i wszystkich ramek iframe. W tym przykładzie cały kod przesyłany z poziomu https://your-site.example oraz kody przesyłane z poziomu iframe https://trusted-site.example i https://ad.example mają dostęp do funkcji geolokalizacji w przeglądarce użytkownika. Pamiętaj, że atrybut allow musi być ustawiony również w samym iframe, a źródło musi zostać dodane do listy źródeł nagłówka.
To ustawienie możesz zobaczyć w demo.
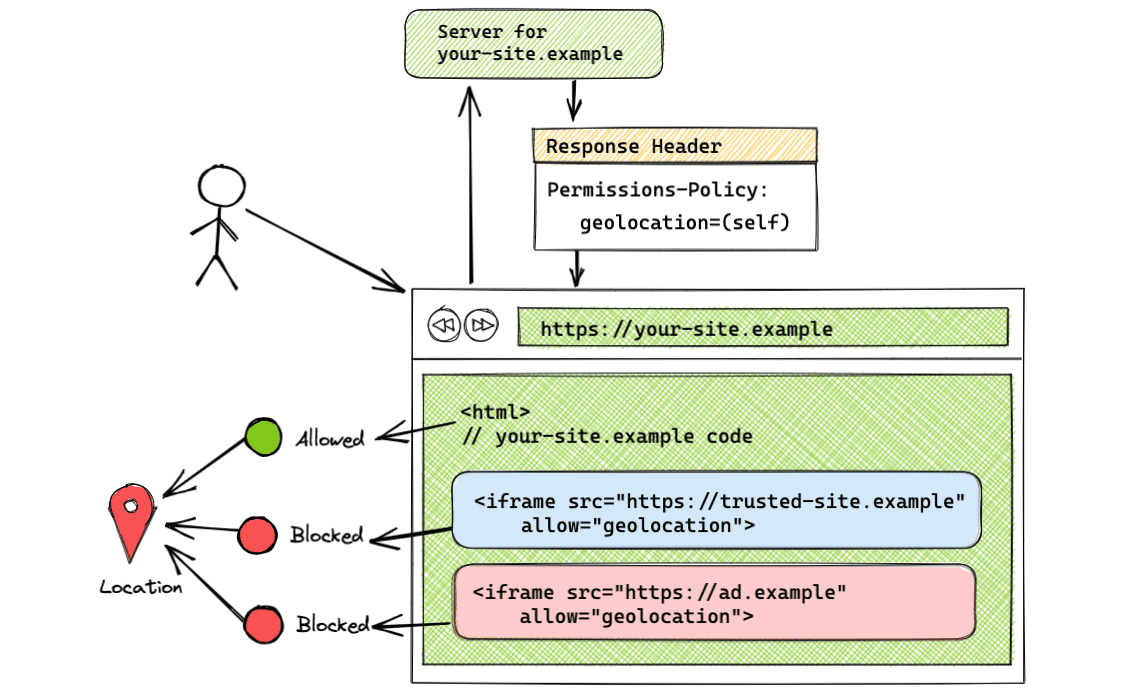
Funkcja dozwolona tylko w ramach tego samego źródła

Permissions-Policy: geolocation=(self)
Korzystanie z tokena self pozwala na korzystanie z geolokalizacji tylko w ramach tego samego źródła. Zasoby z innych witryn nie będą miały dostępu do tej funkcji. W tym przykładzie tylko https://trusted-site.example (self) będzie mieć dostęp do geolokalizacji. Użyj tej składni, jeśli chcesz, aby funkcja była dostępna tylko na Twojej stronie.
Takie ustawienie możesz zobaczyć w demo.
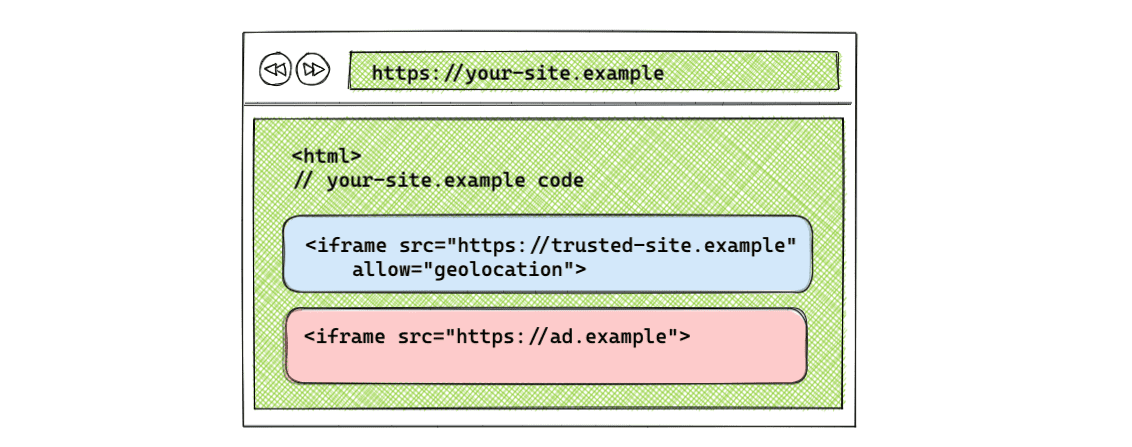
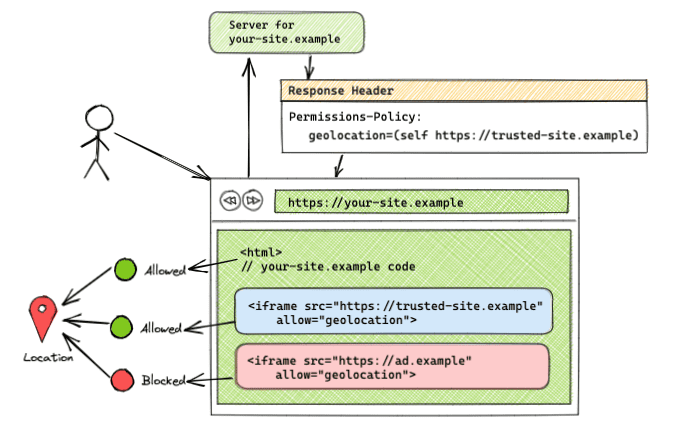
Funkcja dozwolona w tym samym źródle i w określonych domenach zewnętrznych

Permissions-Policy: geolocation=(self "https://trusted-site.example")
Ta składnia umożliwia korzystanie z geolokalizacji zarówno w przypadku self (https://your-site.example), jak i https://trusted-site.example. Pamiętaj, aby dodać atrybut allow do tagu iframe. Jeśli jest inny element iframe z wartością <iframe src="https://ad.example" allow="geolocation">, element https://ad.example nie będzie miał dostępu do funkcji geolokalizacji. Dostęp do funkcji użytkownika będzie mieć tylko oryginalna strona i https://trusted-site.example, która znajduje się na liście źródeł i ma atrybut allow w tagu iframe.
Takie ustawienie możesz zobaczyć w demo.
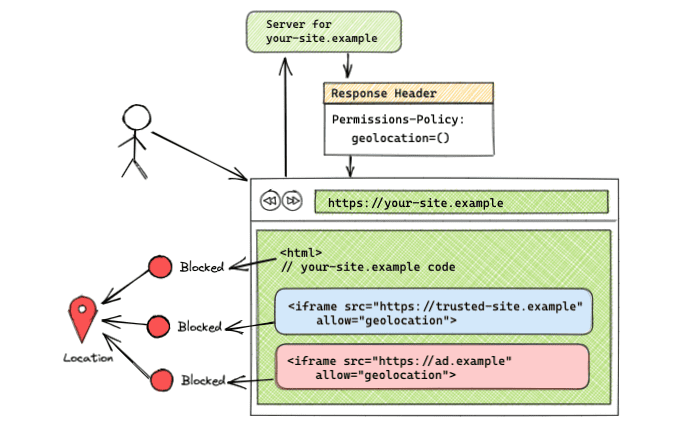
Funkcja jest zablokowana we wszystkich elementach origin

Permissions-Policy: geolocation=()
Jeśli lista źródeł jest pusta, funkcja jest blokowana dla wszystkich źródeł. To ustawienie możesz zobaczyć w demo.
Korzystanie z interfejsu JavaScript API
Dotychczasowy interfejs JavaScript API zasad dotyczących funkcji jest obiektem w dokumencie lub elemencie (document.featurePolicy or element.featurePolicy). Interfejs JavaScript API zasad dotyczących uprawnień nie został jeszcze zaimplementowany.
Interfejs API zasad funkcji może być używany do zasad ustawianych przez zasady dotyczące uprawnień, ale z pewnymi ograniczeniami. Wciąż pojawiają się pytania dotyczące implementacji interfejsu JavaScript API. W związku z tym zaproponowaliśmy przeniesienie logiki do interfejsu Permissions API. Jeśli masz jakieś uwagi, dołącz do dyskusji.
featurePolicy.allowsFeature(feature)
- Zwraca wartość
true, jeśli funkcja jest dozwolona dla domyślnego pochodzenia. - Zasady ustawione przez zasady dotyczące uprawnień i poprzednie zasady dotyczące funkcji działają tak samo.
- Gdy wywołanie
allowsFeature()jest wywoływane w elemencie iframe (iframeEl.featurePolicy.allowsFeature('geolocation')), zwracana wartość odzwierciedla, czy atrybut allow jest ustawiony w ramce iframe.
featurePolicy.allowsFeature(feature, origin)
- Zwraca wartość
true, jeśli funkcja jest dozwolona dla określonego źródła. - Jeśli metoda jest wywoływana w przypadku
document, nie informuje już, czy funkcja jest dozwolona dla określonego źródła, tak jak to miało miejsce w zasadach dotyczących funkcji. Ta metoda informuje, że ta funkcja może być dozwolona dla tego źródła. Musisz dodatkowo sprawdzić, czy iframe ma ustawiony atrybutallow. Aby określić, czy funkcja jest dozwolona dla źródła zewnętrznego, deweloper musi przeprowadzić dodatkową weryfikację atrybutualloww elemencie iframe.
Sprawdzanie funkcji w ramce iframe z obiektem element
Możesz użyć atrybutu element.allowsFeature(feature), który uwzględnia atrybut allow, w przeciwieństwie do atrybutu document.allowsFeature(feature, origin), który tego nie robi.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Zwraca listę funkcji dozwolonych do użycia w przypadku domyślnego pochodzenia.
- Zasady ustawione przez zasady dotyczące uprawnień i zasady dotyczące funkcji działają w taki sam sposób.
- Gdy powiązany węzeł jest iframe, uwzględniany jest atrybut allow.
featurePolicy.features()
- Zwraca listę funkcji dostępnych w przeglądarce.
- Zasady ustawione przez zasady dotyczące uprawnień i zasady dotyczące funkcji działają w taki sam sposób.
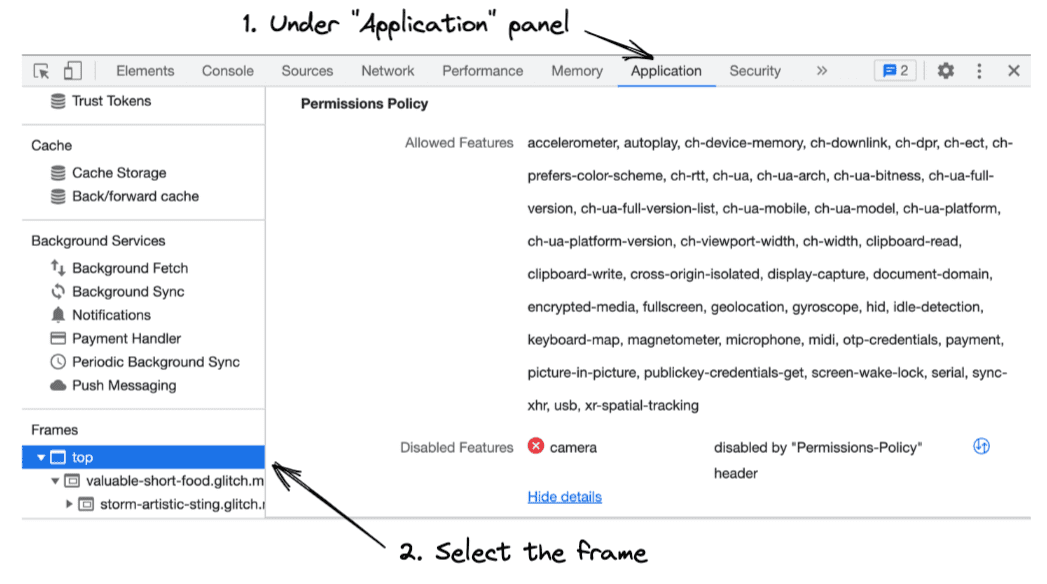
integracja z Narzędziami deweloperskimi w Chrome,

Sprawdź, jak działają zasady dotyczące uprawnień w narzędziach dla programistów.
- Otwórz Narzędzia deweloperskie w Chrome.
- Otwórz panel Aplikacja, aby sprawdzić dozwolone i niedozwolone funkcje poszczególnych ramek.
- Na pasku bocznym wybierz kadr, który chcesz sprawdzić. Zobaczysz listę funkcji, których może używać wybrany ramka, oraz listę funkcji, które są w niej zablokowane.
Migracja z Feature-Policy
Jeśli używasz nagłówka Feature-Policy, możesz przejść na zasady dotyczące uprawnień, wykonując te czynności.
Zastępowanie nagłówków zasad dotyczących funkcji nagłówkami zasad dotyczących uprawnień
Nagłówki zasad dotyczących funkcji są obsługiwane tylko w przeglądarkach opartych na Chromium, a nagłówki zasad dotyczących uprawnień są obsługiwane od Chrome 88, dlatego można bezpiecznie zaktualizować istniejące nagłówki, używając nagłówków zasad dotyczących uprawnień.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Przed zasadami dotyczącymi funkcji
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Teraz z zasadami dotyczącymi uprawnień.
Zaktualizuj użycie document.allowsFeature(feature, origin)
Jeśli do sprawdzania dozwolonych funkcji w przypadku ramek iframe używasz metody document.allowsFeature(feature, origin), użyj metody allowsFeature(feature) dołączonej do elementu iframe, a nie do elementu document. Metoda element.allowsFeature(feature) uwzględnia atrybut allow, a document.allowsFeature(feature, origin) nie.
Sprawdzanie dostępu do funkcji w usłudze document
Aby nadal używać elementu document jako węzła podstawowego, musisz przeprowadzić dodatkową kontrolę atrybutu allow w tagu iframe.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
Zamiast aktualizować istniejący kod za pomocą funkcji document, zalecamy wywołanie funkcji allowsFeature() na obiekcie element, jak w poprzednim przykładzie.
Interfejs API do raportowania
Interfejs Reporting API zapewnia spójny mechanizm raportowania dla aplikacji internetowych, a interfejs Reporting API na potrzeby zgłaszania naruszeń zasad dotyczących uprawnień jest dostępny jako funkcja eksperymentalna.
Jeśli chcesz przetestować funkcję eksperymentalną, postępuj zgodnie z przewodnikiem i włącz flagę w sekcji chrome://flags/#enable-experimental-web-platform-features. Po włączeniu flagi możesz sprawdzać naruszenia zasad dotyczących uprawnień w DevTools na karcie Aplikacja:
Przykładowy nagłówek interfejsu Reporting API:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
W ramach obecnej implementacji możesz otrzymywać raporty o naruszeniu zasad dotyczące wszystkich naruszeń występujących w tym okresie, konfigurując punkt końcowy o nazwie „default” (domyślny), jak w poprzednim przykładzie. Ramki podrzędne będą wymagać własnej konfiguracji raportowania.
Więcej informacji
Aby lepiej zrozumieć zasady dotyczące uprawnień, zapoznaj się z tymi materiałami:


