การตั้งค่าสภาพแวดล้อมการทดสอบที่สอดคล้องกันด้วย GPU อาจทำได้ยากกว่าที่คาดไว้ ขั้นตอนในการทดสอบโมเดล AI ฝั่งไคลเอ็นต์ที่ใช้เบราว์เซอร์ในสภาพแวดล้อมเบราว์เซอร์จริง ขณะเดียวกันก็ปรับขนาดได้ ทำงานอัตโนมัติได้ และอยู่ในการตั้งค่าฮาร์ดแวร์มาตรฐานที่รู้จัก
ในกรณีนี้ เบราว์เซอร์เป็นเบราว์เซอร์ Chrome จริงที่รองรับฮาร์ดแวร์ ต่างจากการจําลองซอฟต์แวร์
คู่มือนี้เหมาะสำหรับนักพัฒนาเว็บ AI, เกมบนเว็บ หรือกราฟิก หรือผู้ที่สนใจการทดสอบโมเดล Web AI
ขั้นตอนที่ 1: สร้าง Google Colab Notebook ใหม่
1. ไปที่ colab.new เพื่อสร้าง Colab Notebook ใหม่ โดยควรมีลักษณะคล้ายกับรูปที่ 1 2. ทำตามข้อความแจ้งเพื่อลงชื่อเข้าใช้บัญชี Google
ขั้นตอนที่ 2: เชื่อมต่อกับเซิร์ฟเวอร์ที่เปิดใช้ GPU รุ่น T4
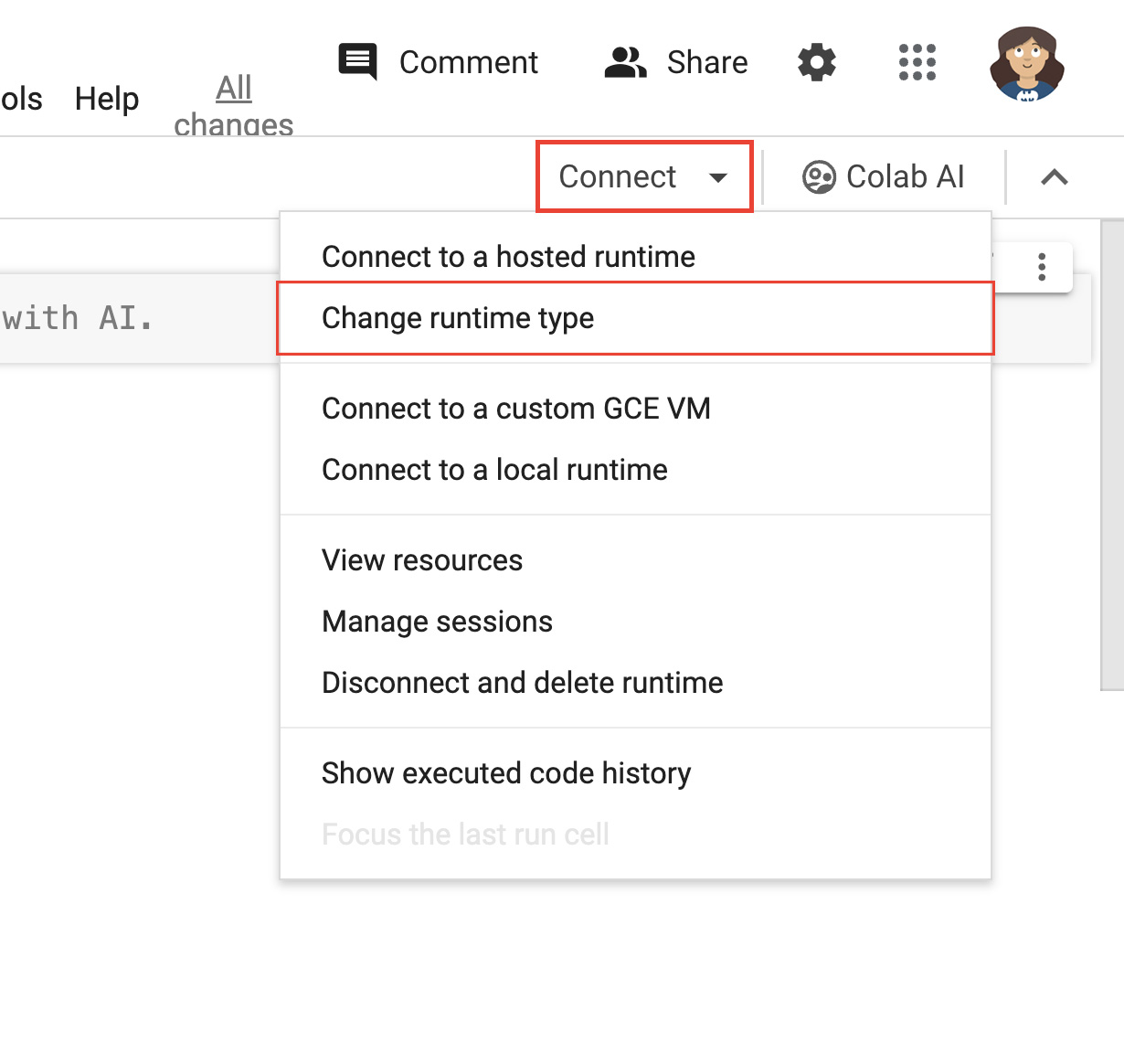
- คลิกเชื่อมต่อ ที่ด้านขวาบนของโน้ตบุ๊ก
- เลือกเปลี่ยนประเภทรันไทม์

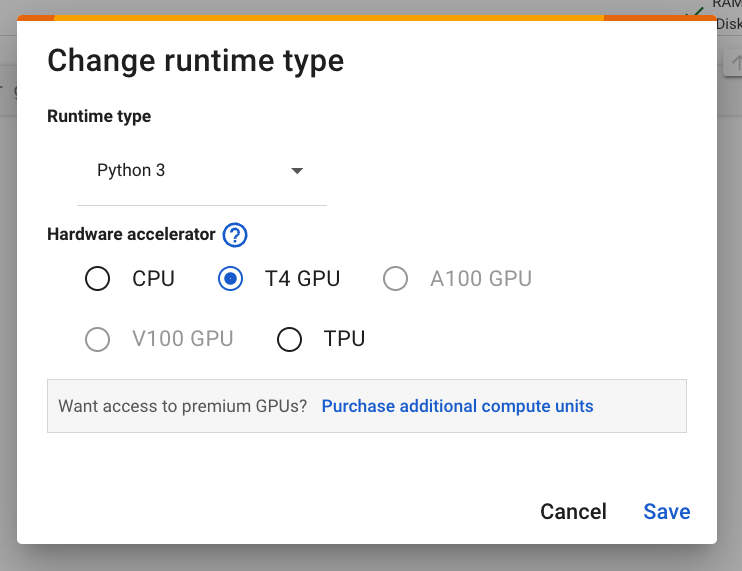
รูปที่ 2 เปลี่ยนรันไทม์ในอินเทอร์เฟซของ Colab - ในหน้าต่างโมดัล ให้เลือก T4 GPU เป็นตัวเร่งฮาร์ดแวร์ เมื่อคุณเชื่อมต่อ Colab จะใช้อินสแตนซ์ Linux ที่มี GPU รุ่น T4 ของ NVIDIA เชื่อมต่ออยู่

รูปที่ 3: เลือก GPU T4 ในส่วน "ตัวเร่งฮาร์ดแวร์" - คลิกบันทึก
- คลิกปุ่มเชื่อมต่อเพื่อเชื่อมต่อกับรันไทม์ หลังจากผ่านไปสักครู่ ปุ่มจะแสดงเครื่องหมายถูกสีเขียว พร้อมกับกราฟการใช้งาน RAM และดิสก์ ซึ่งหมายความว่าสร้างเซิร์ฟเวอร์ด้วยฮาร์ดแวร์ที่ต้องการเรียบร้อยแล้ว
เยี่ยมไปเลย คุณเพิ่งสร้างเซิร์ฟเวอร์ที่มี GPU แนบอยู่
ขั้นตอนที่ 3: ติดตั้งไดรเวอร์และรายการที่เกี่ยวข้องที่ถูกต้อง
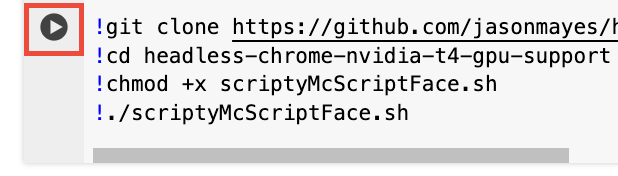
คัดลอกและวางโค้ด 2 บรรทัดต่อไปนี้ลงในเซลล์โค้ดแรกของโน้ตบุ๊ก ในสภาพแวดล้อม Colab การดำเนินการของบรรทัดคำสั่งจะมีเครื่องหมายตกใจอยู่ข้างหน้า
!git clone https://github.com/jasonmayes/headless-chrome-nvidia-t4-gpu-support.git !cd headless-chrome-nvidia-t4-gpu-support && chmod +x scriptyMcScriptFace.sh && ./scriptyMcScriptFace.sh- คุณสามารถตรวจสอบสคริปต์ใน GitHub เพื่อดูโค้ดบรรทัดคำสั่งดิบที่สคริปต์นี้เรียกใช้
# Update, install correct drivers, and remove the old ones. apt-get install -y vulkan-tools libnvidia-gl-525 # Verify NVIDIA drivers can see the T4 GPU and that vulkan is working correctly. nvidia-smi vulkaninfo --summary # Now install latest version of Node.js npm install -g n n lts node --version npm --version # Next install Chrome stable curl -fsSL https://dl.google.com/linux/linux_signing_key.pub | sudo gpg --dearmor -o /usr/share/keyrings/googlechrom-keyring.gpg echo "deb [arch=amd64 signed-by=/usr/share/keyrings/googlechrom-keyring.gpg] http://dl.google.com/linux/chrome/deb/ stable main" | sudo tee /etc/apt/sources.list.d/google-chrome.list sudo apt update sudo apt install -y google-chrome-stable # Start dbus to avoid warnings by Chrome later. export DBUS_SESSION_BUS_ADDRESS="unix:path=/var/run/dbus/system_bus_socket" /etc/init.d/dbus startคลิก ข้างเซลล์เพื่อดำเนินการกับโค้ด

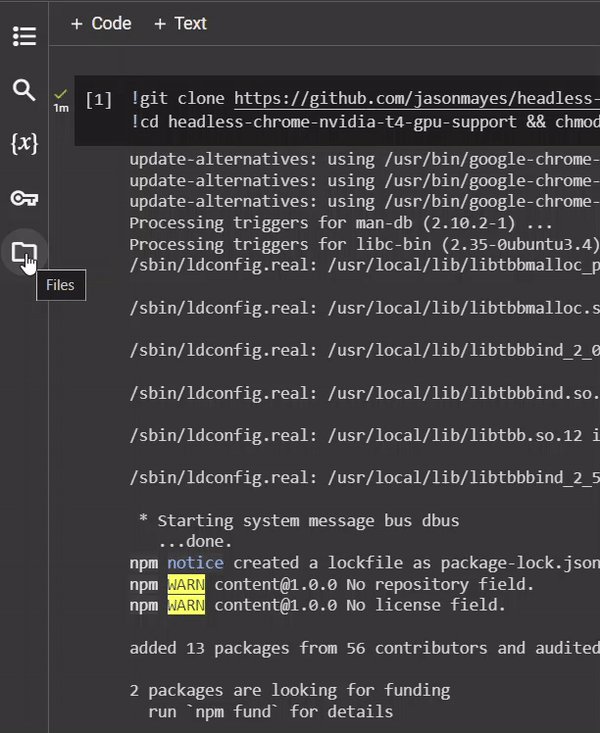
รูปที่ 4 เมื่อโค้ดทำงานเสร็จแล้ว ให้ตรวจสอบว่า
nvidia-smiพิมพ์ข้อมูลออกมาแล้วซึ่งคล้ายกับภาพหน้าจอต่อไปนี้เพื่อยืนยันว่าคุณมี GPU ที่ต่ออยู่และเซิร์ฟเวอร์จดจำ GPU ดังกล่าวได้ คุณอาจต้องเลื่อนไปก่อนหน้าในบันทึกเพื่อดูเอาต์พุตนี้
รูปที่ 5: มองหาเอาต์พุตที่ขึ้นต้นด้วย "NVIDIA-SMI"
ขั้นตอนที่ 4: ใช้และทำให้ Chrome แบบ Headless ทำงานอัตโนมัติ
- คลิกปุ่ม Code เพื่อเพิ่มเซลล์โค้ดใหม่
- จากนั้นคุณสามารถเขียนโค้ดที่กําหนดเองเพื่อเรียกโปรเจ็กต์ Node.js ด้วยพารามิเตอร์ที่ต้องการ (หรือเรียก
google-chrome-stableในบรรทัดคําสั่งโดยตรง) เรามีตัวอย่างทั้ง 2 รูปแบบต่อไปนี้
ส่วนที่ 1: ใช้ Chrome แบบไม่มีส่วนหัวในบรรทัดคำสั่งโดยตรง
# Directly call Chrome to dump a PDF of WebGPU testing page
# and store it in /content/gpu.pdf
!google-chrome-stable \
--no-sandbox \
--headless=new \
--use-angle=vulkan \
--enable-features=Vulkan \
--disable-vulkan-surface \
--enable-unsafe-webgpu \
--print-to-pdf=/content/gpu.pdf https://webgpureport.org
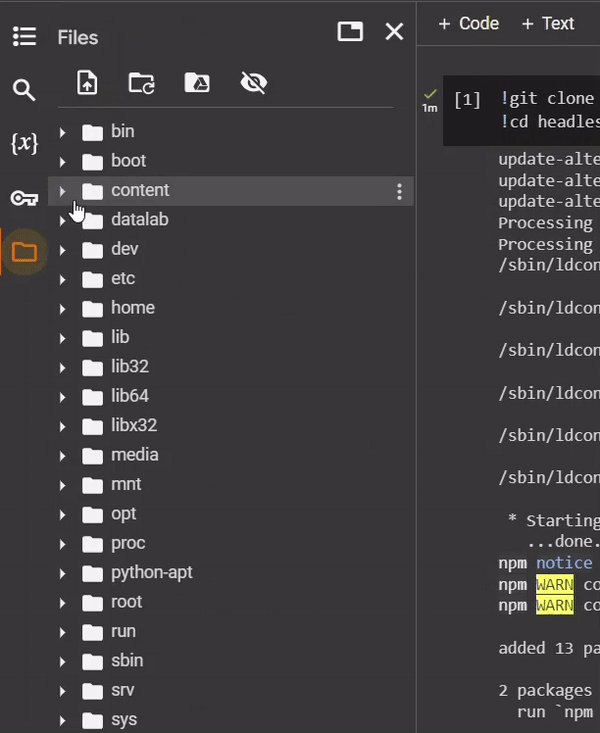
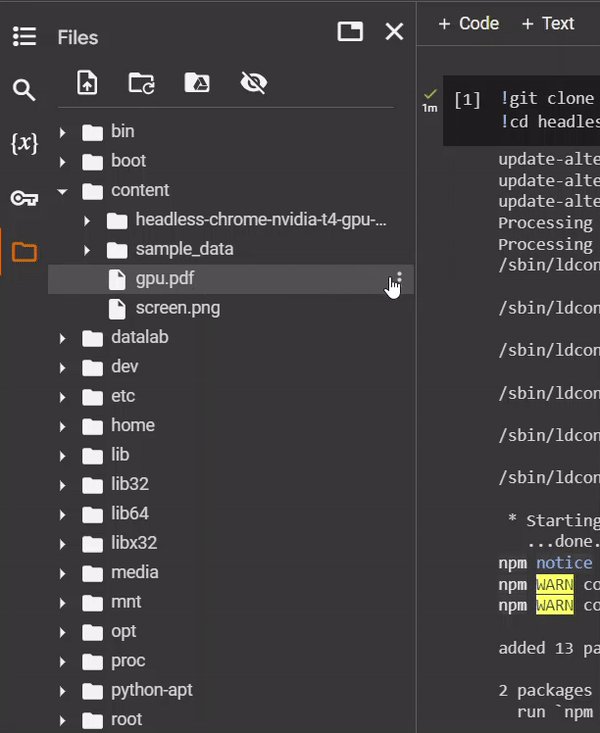
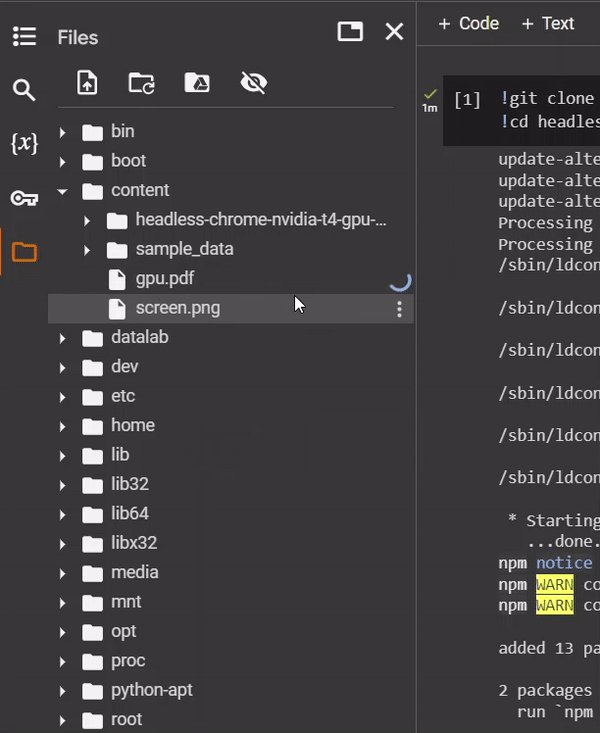
ในตัวอย่างนี้ เราได้จัดเก็บการจับภาพ PDF ที่ได้ไว้ใน /content/gpu.pdf หากต้องการดูไฟล์ดังกล่าว ให้ขยายเนื้อหา
จากนั้นคลิก เพื่อดาวน์โหลดไฟล์ PDF ลงในเครื่อง

ส่วนที่ 2: สั่งงาน Chrome ด้วย Puppeteer
เราได้แสดงตัวอย่างแบบมินิมอลการใช้ Puppeteer เพื่อควบคุม Chrome แบบ Headless ที่สามารถเรียกใช้ได้ดังนี้
# Call example node.js project to perform any task you want by passing
# a URL as a parameter
!node headless-chrome-nvidia-t4-gpu-support/examples/puppeteer/jPuppet.js chrome://gpu
ในตัวอย่างนี้ของ jPuppet เราสามารถเรียกใช้สคริปต์ Node.js เพื่อสร้างภาพหน้าจอ แต่วิธีทํางานเป็นอย่างไร ดูการแนะนำโค้ด Node.js ใน jPuppet.js
รายละเอียดโค้ด Node ของ jPuppet.js
ก่อนอื่น ให้นําเข้า Puppeteer ซึ่งจะช่วยให้คุณควบคุม Chrome จากระยะไกลด้วย Node.js ได้
import puppeteer from 'puppeteer';
ถัดไป ให้ตรวจสอบอาร์กิวเมนต์บรรทัดคำสั่งที่ส่งไปยังแอปพลิเคชัน Node ตรวจสอบว่าได้ตั้งค่าอาร์กิวเมนต์ที่ 3 ซึ่งแสดง URL ที่จะไปยัง คุณต้องตรวจสอบอาร์กิวเมนต์ที่ 3 ที่นี่ เนื่องจากอาร์กิวเมนต์ 2 รายการแรกเรียก Node เองและสคริปต์ที่เราเรียกใช้ องค์ประกอบที่ 3 มีพารามิเตอร์ที่ 1 ที่ส่งไปยังโปรแกรม Node ดังนี้
const url = process.argv[2];
if (!url) {
throw "Please provide a URL as the first argument";
}
ตอนนี้ให้กําหนดฟังก์ชันแบบไม่สอดคล้องกันชื่อ runWebpage() ซึ่งจะสร้างออบเจ็กต์เบราว์เซอร์ที่กำหนดค่าด้วยอาร์กิวเมนต์บรรทัดคำสั่งเพื่อเรียกใช้ไบนารี Chrome ในลักษณะที่เราต้องการให้ WebGL และ WebGPU ทำงานตามที่อธิบายไว้ในเปิดใช้การรองรับ WebGPU และ WebGL
async function runWebpage() {
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu'
]
});
สร้างออบเจ็กต์หน้าเบราว์เซอร์ใหม่ซึ่งคุณจะใช้เพื่อเข้าชม URL ใดก็ได้ในภายหลัง
const page = await browser.newPage();
จากนั้นเพิ่ม Listener เหตุการณ์เพื่อรอเหตุการณ์ console.log เมื่อหน้าเว็บเรียกใช้ JavaScript ซึ่งจะช่วยให้คุณบันทึกข้อความในบรรทัดคำสั่ง Node ได้ และยังตรวจสอบข้อความคอนโซลเพื่อหาวลีพิเศษ (ในกรณีนี้คือ captureAndEnd) ที่ทริกเกอร์ภาพหน้าจอ แล้วสิ้นสุดกระบวนการเบราว์เซอร์ใน Node ซึ่งมีประโยชน์สําหรับหน้าเว็บที่ต้องทํางานบางอย่างก่อนจึงจะถ่ายภาพหน้าจอได้ และใช้เวลาในการดําเนินการที่ไม่แน่นอน
page.on('console', async function(msg) {
console.log(msg.text());
if (msg.text() === 'captureAndEnd') {
await page.screenshot({ path: '/content/screenshotEnd.png' });
await browser.close();
}
});
สุดท้าย ให้สั่งให้หน้าเว็บเข้าชม URL ที่ระบุและจับภาพหน้าจอเริ่มต้นเมื่อหน้าเว็บโหลด
หากเลือกจับภาพหน้าจอของ chrome://gpu คุณสามารถปิดเซสชันเบราว์เซอร์ได้ทันทีโดยไม่ต้องรอเอาต์พุตคอนโซล เนื่องจากหน้านี้ไม่ได้ควบคุมโดยโค้ดของคุณเอง
await page.goto(url, { waitUntil: 'networkidle2' });
await page.screenshot({path: '/content/screenshot.png'});
if (url === 'chrome://gpu') {
await browser.close();
}
}
runWebpage();
แก้ไข package.json
คุณอาจสังเกตเห็นว่าเราใช้คำสั่งการนําเข้าที่จุดเริ่มต้นของไฟล์ jPuppet.js package.json ต้องตั้งค่าประเภทเป็น module ไม่เช่นนั้นคุณจะได้รับข้อผิดพลาดว่าโมดูลไม่ถูกต้อง
{
"dependencies": {
"puppeteer": "*"
},
"name": "content",
"version": "1.0.0",
"main": "jPuppet.js",
"devDependencies": {},
"keywords": [],
"type": "module",
"description": "Node.js Puppeteer application to interface with headless Chrome with GPU support to capture screenshots and get console output from target webpage"
}
เท่านี้ก็เรียบร้อย การใช้ Puppeteer ช่วยให้อินเทอร์เฟซกับ Chrome โดยใช้โปรแกรมได้ง่ายขึ้น
สำเร็จ
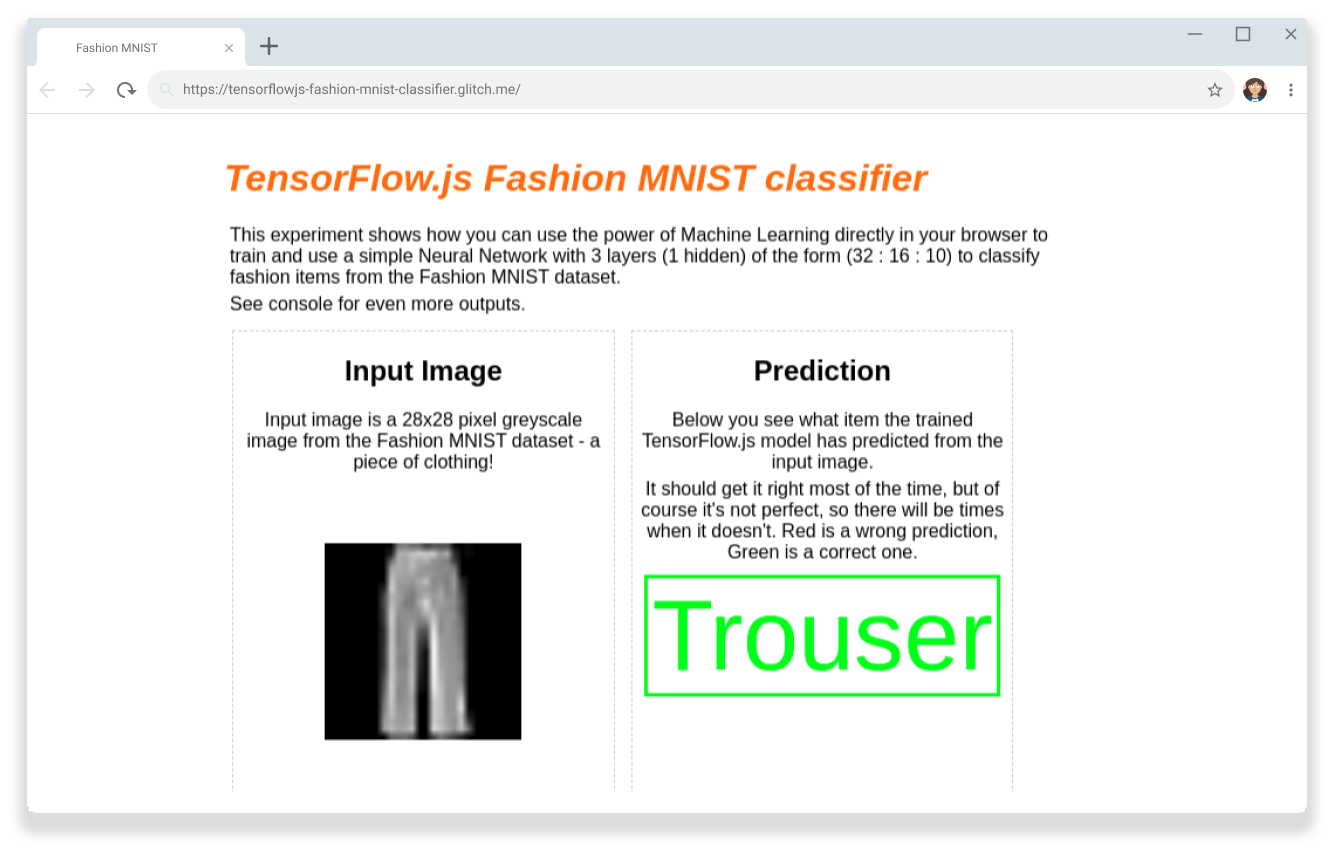
ตอนนี้เรายืนยันได้ว่าตัวแยกประเภท MNIST ของแฟชั่นใน TensorFlow.js สามารถจดจำกางเกงขายาวในรูปภาพได้อย่างถูกต้องด้วยการประมวลผลฝั่งไคลเอ็นต์ในเบราว์เซอร์โดยใช้ GPU
คุณสามารถใช้ภาระงานฝั่งไคลเอ็นต์ที่ใช้ GPU ทั้งหมดได้ ตั้งแต่โมเดลแมชชีนเลิร์นนิงไปจนถึงการทดสอบกราฟิกและเกม

แหล่งข้อมูล
ติดดาวที่เก็บ GitHub เพื่อรับการอัปเดตในอนาคต



