La configurazione di un ambiente di test coerente con le GPU può essere più difficile del previsto. Ecco i passaggi per testare i modelli di IA lato client e basati su browser in ambienti browser reali, che siano anche scalabili, automatizzabili e all'interno di una configurazione hardware standardizzata nota.
In questo caso, il browser è un vero browser Chrome con supporto hardware, diversamente dall'emulazione software.
Che tu sia uno sviluppatore di IA web, di giochi web o di grafica oppure se ti interessa il test dei modelli di IA web, questa guida è per te.
Passaggio 1: crea un nuovo notebook Google Colab
1. Vai a colab.new per creare un nuovo notebook di Colab. Dovrebbe avere un aspetto simile a quello della figura 1. 2. Segui le istruzioni per accedere al tuo Account Google.
Passaggio 2: connettiti a un server con GPU T4 abilitata
- Fai clic su Connetti in alto a destra nel notebook.
- Seleziona Cambia tipo di runtime:

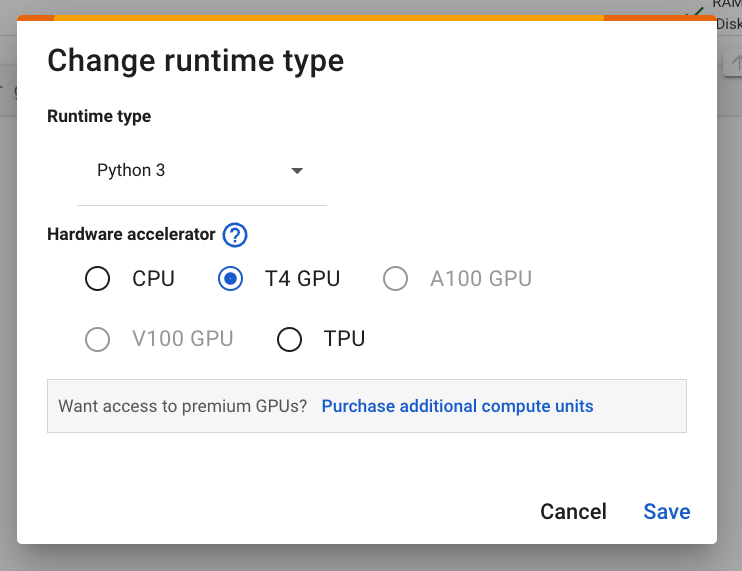
Figura 2. Modifica il runtime nell'interfaccia di Colab. - Nella finestra modale, seleziona GPU T4 come acceleratore hardware. Quando ti connetti, Colab utilizzerà un'istanza Linux con una GPU NVIDIA T4 collegata.

Figura 3: in Acceleratore hardware, seleziona GPU T4. - Fai clic su Salva.
- Fai clic sul pulsante Connetti per connetterti al runtime. Dopo un po' di tempo, il pulsante mostrerà un segno di spunta verde, insieme ai grafici di utilizzo della RAM e del disco. Ciò indica che è stato creato un server con l'hardware richiesto.
Ottimo, hai appena creato un server con una GPU collegata.
Passaggio 3: installa i driver e le dipendenze corretti
Copia e incolla le due righe di codice seguenti nella prima cella di codice del notebook. In un ambiente Colab, all'esecuzione della riga di comando viene anteposto un punto esclamativo.
!git clone https://github.com/jasonmayes/headless-chrome-nvidia-t4-gpu-support.git !cd headless-chrome-nvidia-t4-gpu-support && chmod +x scriptyMcScriptFace.sh && ./scriptyMcScriptFace.sh- Puoi controllare lo script su GitHub per vedere il codice della riga di comando non elaborato eseguito dallo script.
# Update, install correct drivers, and remove the old ones. apt-get install -y vulkan-tools libnvidia-gl-525 # Verify NVIDIA drivers can see the T4 GPU and that vulkan is working correctly. nvidia-smi vulkaninfo --summary # Now install latest version of Node.js npm install -g n n lts node --version npm --version # Next install Chrome stable curl -fsSL https://dl.google.com/linux/linux_signing_key.pub | sudo gpg --dearmor -o /usr/share/keyrings/googlechrom-keyring.gpg echo "deb [arch=amd64 signed-by=/usr/share/keyrings/googlechrom-keyring.gpg] http://dl.google.com/linux/chrome/deb/ stable main" | sudo tee /etc/apt/sources.list.d/google-chrome.list sudo apt update sudo apt install -y google-chrome-stable # Start dbus to avoid warnings by Chrome later. export DBUS_SESSION_BUS_ADDRESS="unix:path=/var/run/dbus/system_bus_socket" /etc/init.d/dbus startFai clic su accanto alla cella per eseguire il codice.

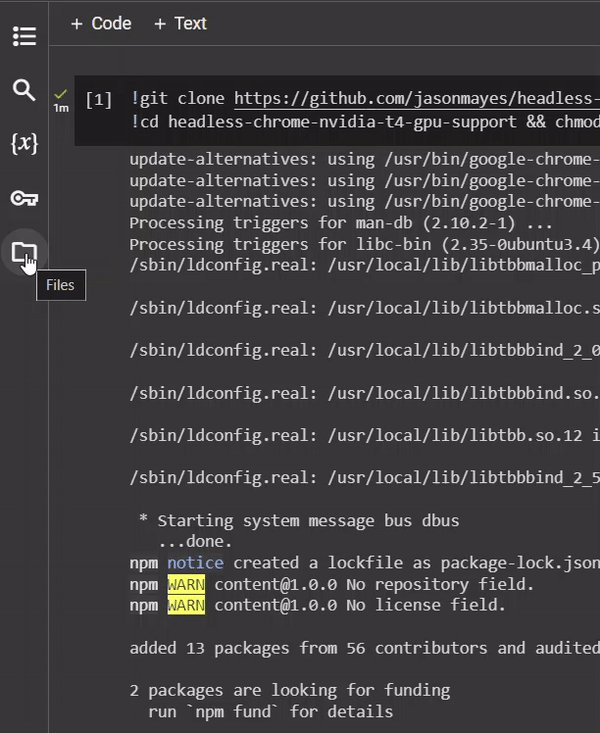
Figura 4. Al termine dell'esecuzione del codice, verifica che
nvidia-smiabbia stampato qualcosa simile allo screenshot seguente per confermare che hai effettivamente una GPU collegata e che sia riconosciuta sul tuo server. Per visualizzare questo output, potresti dover scorrere fino alle voci precedenti nei log.
Figura 5: cerca l'output che inizia con "NVIDIA-SMI".
Passaggio 4: utilizza e automatizza Chrome headless
- Fai clic sul pulsante Codice per aggiungere una nuova cella di codice.
- Puoi quindi scrivere il tuo codice personalizzato per chiamare un progetto Node.js con i parametri che preferisci (o semplicemente chiamare
google-chrome-stabledirettamente nella riga di comando). Di seguito sono riportati esempi per entrambi.
Parte A: utilizzare Headless Chrome direttamente nella riga di comando
# Directly call Chrome to dump a PDF of WebGPU testing page
# and store it in /content/gpu.pdf
!google-chrome-stable \
--no-sandbox \
--headless=new \
--use-angle=vulkan \
--enable-features=Vulkan \
--disable-vulkan-surface \
--enable-unsafe-webgpu \
--print-to-pdf=/content/gpu.pdf https://webgpureport.org
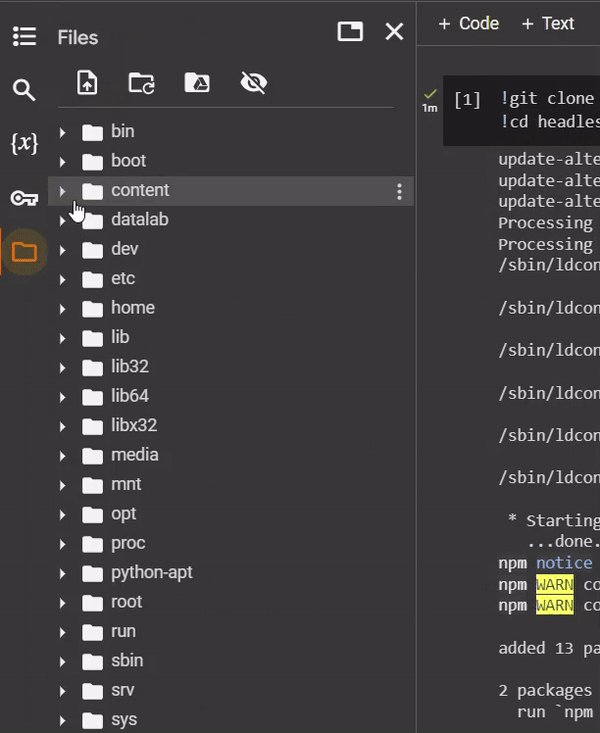
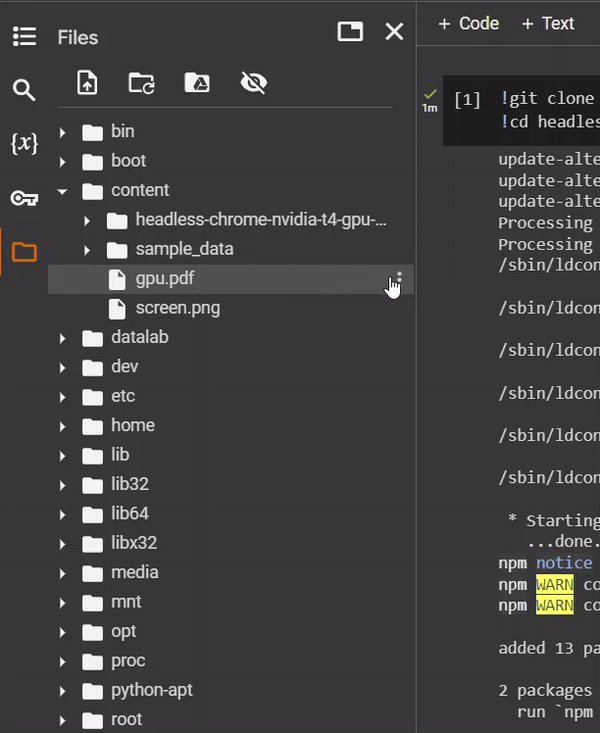
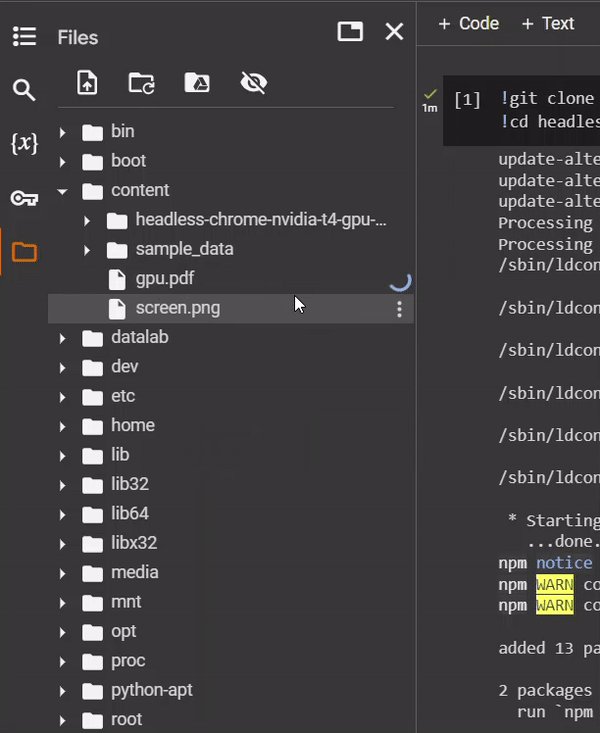
Nell'esempio, abbiamo archiviato l'acquisizione PDF risultante in /content/gpu.pdf. Per visualizzare il file, espandi i contenuti .
Quindi fai clic su per scaricare il file PDF sulla tua macchina locale.

Parte B: comandare Chrome con Puppeteer
Abbiamo fornito un esempio minimalista che utilizza Puppeteer per controllare Chrome headless che può essere eseguito come segue:
# Call example node.js project to perform any task you want by passing
# a URL as a parameter
!node headless-chrome-nvidia-t4-gpu-support/examples/puppeteer/jPuppet.js chrome://gpu
Nell'esempio di jPuppet, possiamo chiamare uno script Node.js per creare uno screenshot. Ma come funziona? Dai un'occhiata a questa panoramica del codice Node.js in jPuppet.js.
Analisi del codice Node di jPuppet.js
Per prima cosa, importa Puppeteer. In questo modo puoi controllare da remoto Chrome con Node.js:
import puppeteer from 'puppeteer';
Successivamente, controlla quali argomenti della riga di comando sono stati passati all'applicazione Node. Assicurati che il terzo argomento sia impostato, in quanto rappresenta un URL a cui passare. Devi esaminare il terzo argomento qui perché i primi due chiamano Node stesso e lo script che stiamo eseguendo. Il terzo elemento contiene effettivamente il primo parametro passato al programma Node:
const url = process.argv[2];
if (!url) {
throw "Please provide a URL as the first argument";
}
Ora definisci una funzione asincrona denominata runWebpage(). Viene creato un oggetto browser configurato con gli argomenti della riga di comando per eseguire il codice binario di Chrome nel modo necessario per far funzionare WebGL e WebGPU come descritto in Attivare il supporto di WebGPU e WebGL.
async function runWebpage() {
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu'
]
});
Crea un nuovo oggetto pagina del browser che potrai utilizzare in un secondo momento per visitare qualsiasi URL:
const page = await browser.newPage();
Aggiungi poi un listener di eventi per monitorare gli eventi console.log quando la pagina web
esegue JavaScript. In questo modo puoi registrare i messaggi sulla riga di comando di Node
e anche ispezionare il testo della console per trovare una frase speciale (in questo caso,
captureAndEnd) che attiva uno screenshot e termina il processo del browser in
Node. Questa opzione è utile per le pagine web che richiedono un po' di lavoro prima di poter acquisire uno screenshot e hanno un tempo di esecuzione non deterministico.
page.on('console', async function(msg) {
console.log(msg.text());
if (msg.text() === 'captureAndEnd') {
await page.screenshot({ path: '/content/screenshotEnd.png' });
await browser.close();
}
});
Infine, chiedi alla pagina di visitare l'URL specificato e acquisisci uno screenshot iniziale dopo il caricamento della pagina.
Se scegli di acquisire uno screenshot di chrome://gpu, puoi chiudere immediatamente la sessione del browser anziché attendere l'output della console, poiché questa pagina non è controllata dal tuo codice.
await page.goto(url, { waitUntil: 'networkidle2' });
await page.screenshot({path: '/content/screenshot.png'});
if (url === 'chrome://gpu') {
await browser.close();
}
}
runWebpage();
Modifica package.json
Potresti aver notato che abbiamo utilizzato un'istruzione di importazione all'inizio del
jPuppet.js file. package.json deve impostare i valori di tipo come module, altrimenti verrà visualizzato un messaggio di errore che indica che il modulo non è valido.
{
"dependencies": {
"puppeteer": "*"
},
"name": "content",
"version": "1.0.0",
"main": "jPuppet.js",
"devDependencies": {},
"keywords": [],
"type": "module",
"description": "Node.js Puppeteer application to interface with headless Chrome with GPU support to capture screenshots and get console output from target webpage"
}
E con questo è tutto. L'utilizzo di Puppeteer semplifica l'interfaccia con Chrome tramite programmazione.
Operazione riuscita
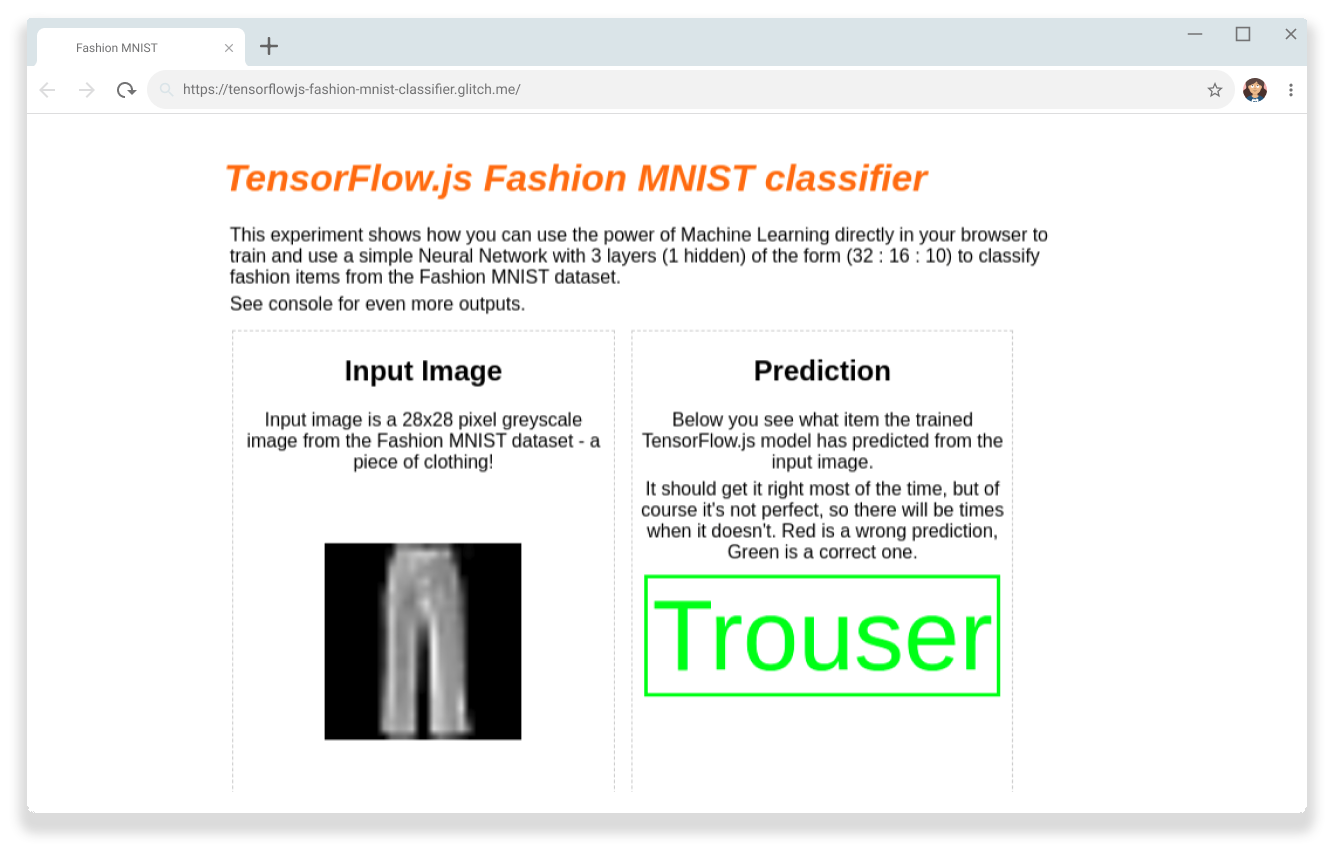
Ora possiamo verificare che il classificatore Fashion MNIST di TensorFlow.js possa riconoscere correttamente un paio di pantaloni in un'immagine, con l'elaborazione lato client nel browser utilizzando la GPU.
Puoi utilizzarlo per qualsiasi carico di lavoro lato client basato su GPU, dai modelli di machine learning ai test di grafica e giochi.

Risorse
Aggiungi una stella al repository GitHub per ricevere gli aggiornamenti futuri.



