Menyiapkan lingkungan pengujian yang konsisten dengan GPU mungkin lebih sulit dari yang diperkirakan. Berikut adalah langkah-langkah untuk menguji model AI sisi klien berbasis browser di lingkungan browser yang sebenarnya, sekaligus bersifat skalabel, dapat diotomatiskan, dan dalam penyiapan hardware standar yang diketahui.
Dalam hal ini, browser adalah browser Chrome asli dengan dukungan hardware, bukan emulasi software.
Baik Anda seorang developer AI Web, game web, atau grafis, atau Anda tertarik dengan pengujian model AI Web, panduan ini cocok untuk Anda.
Langkah 1: Buat notebook Google Colab baru
1. Buka colab.new untuk membuat notebook Colab baru. Tampilannya akan terlihat seperti gambar 1. 2. Ikuti perintah untuk login ke Akun Google Anda.
Langkah 2: Hubungkan ke server yang mendukung GPU T4
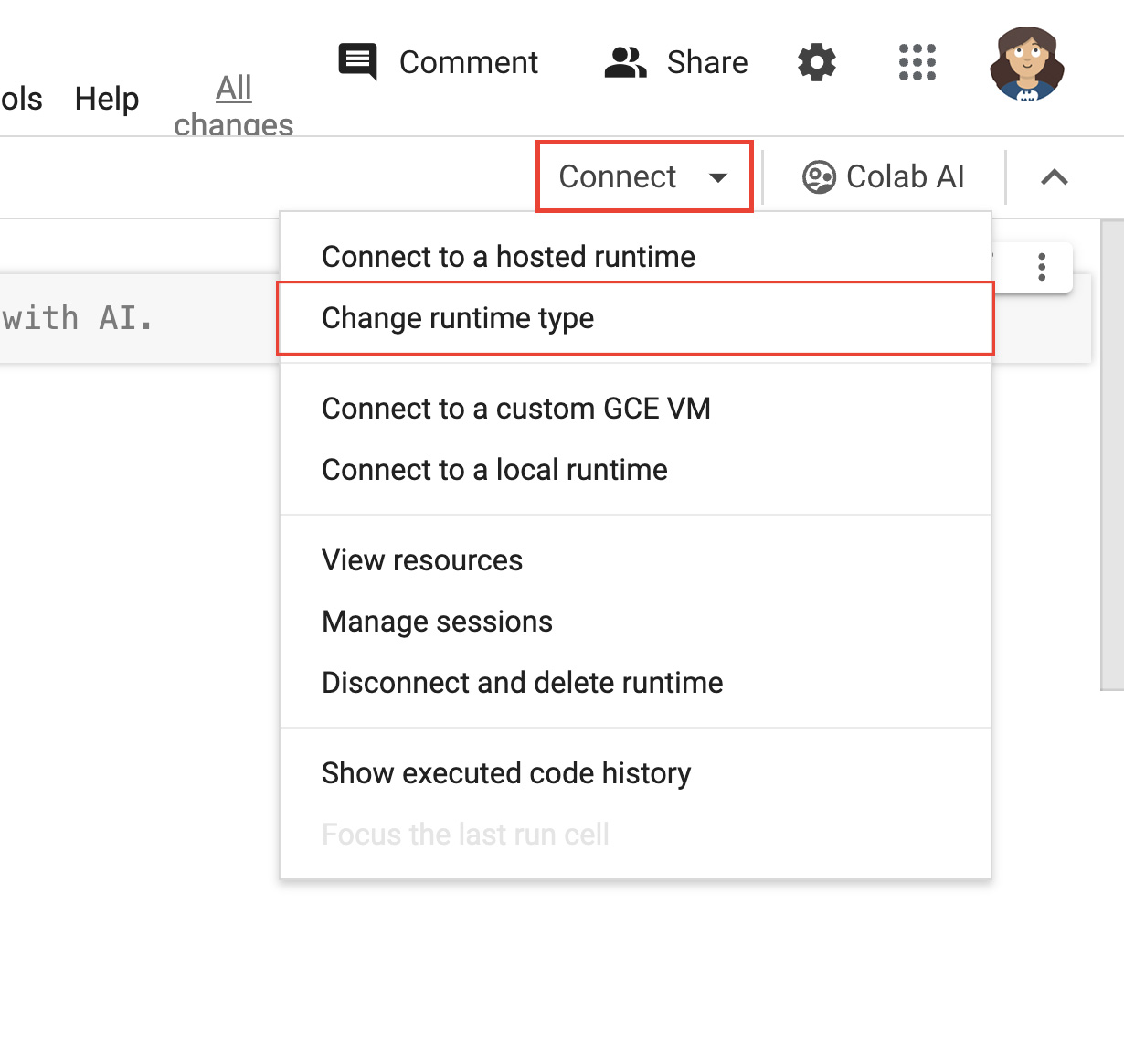
- Klik Hubungkan di dekat kanan atas notebook.
- Pilih Ubah jenis runtime:

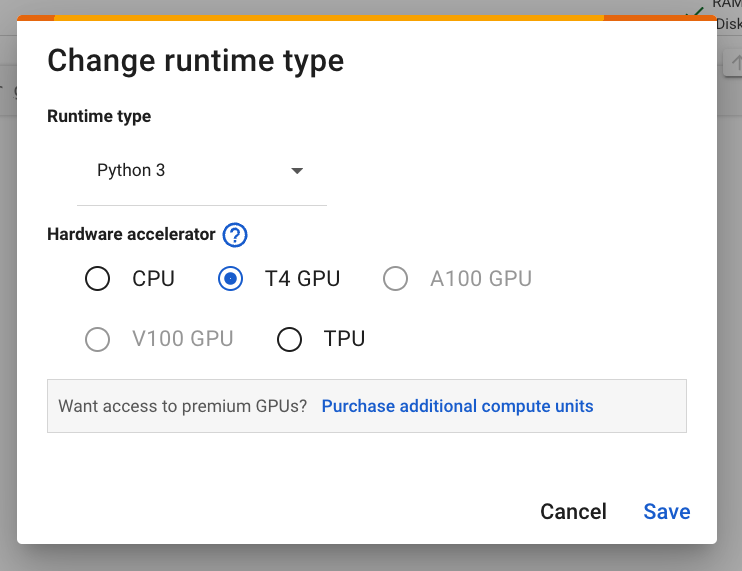
Gambar 2. Ubah runtime di antarmuka Colab. - Di jendela modal, pilih T4 GPU sebagai akselerator hardware Anda. Saat Anda terhubung, Colab akan menggunakan instance Linux dengan GPU NVIDIA T4 yang terpasang.

Gambar 3: Di bagian Hardware accelerator, pilih T4 GPU. - Klik Simpan.
- Klik tombol Connect untuk terhubung ke runtime Anda. Setelah beberapa saat, tombol tersebut akan menampilkan tanda centang hijau, beserta grafik penggunaan RAM dan disk. Hal ini menunjukkan bahwa server telah berhasil dibuat dengan hardware yang Anda butuhkan.
Bagus, Anda baru saja membuat server dengan GPU yang terpasang.
Langkah 3: Instal driver dan dependensi yang benar
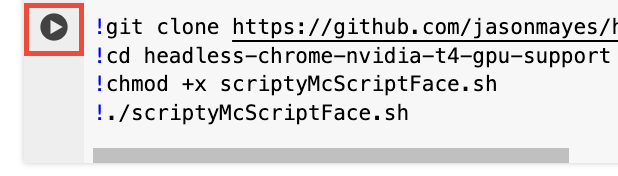
Salin dan tempel dua baris kode berikut ke dalam sel kode pertama notebook. Di lingkungan Colab, eksekusi command line diawali dengan tanda seru.
!git clone https://github.com/jasonmayes/headless-chrome-nvidia-t4-gpu-support.git !cd headless-chrome-nvidia-t4-gpu-support && chmod +x scriptyMcScriptFace.sh && ./scriptyMcScriptFace.sh- Anda dapat memeriksa skrip di GitHub untuk melihat kode command line mentah yang dieksekusi skrip ini.
# Update, install correct drivers, and remove the old ones. apt-get install -y vulkan-tools libnvidia-gl-525 # Verify NVIDIA drivers can see the T4 GPU and that vulkan is working correctly. nvidia-smi vulkaninfo --summary # Now install latest version of Node.js npm install -g n n lts node --version npm --version # Next install Chrome stable curl -fsSL https://dl.google.com/linux/linux_signing_key.pub | sudo gpg --dearmor -o /usr/share/keyrings/googlechrom-keyring.gpg echo "deb [arch=amd64 signed-by=/usr/share/keyrings/googlechrom-keyring.gpg] http://dl.google.com/linux/chrome/deb/ stable main" | sudo tee /etc/apt/sources.list.d/google-chrome.list sudo apt update sudo apt install -y google-chrome-stable # Start dbus to avoid warnings by Chrome later. export DBUS_SESSION_BUS_ADDRESS="unix:path=/var/run/dbus/system_bus_socket" /etc/init.d/dbus startKlik di samping sel untuk menjalankan kode.

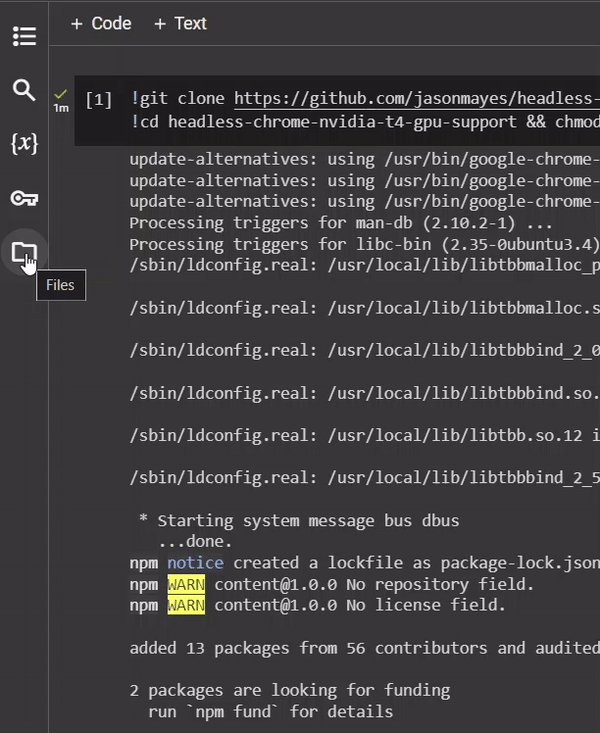
Gambar 4. Setelah kode selesai dieksekusi, pastikan
nvidia-smimencetak sesuatu yang mirip dengan screenshot berikut untuk mengonfirmasi bahwa Anda memang memiliki GPU yang terpasang dan dikenali di server Anda. Anda mungkin perlu men-scroll ke log sebelumnya untuk melihat output ini.
Gambar 5: Cari output yang dimulai dengan "NVIDIA-SMI".
Langkah 4: Gunakan dan otomatisasi Chrome headless
- Klik tombol Code untuk menambahkan sel kode baru.
- Kemudian, Anda dapat menulis kode kustom untuk memanggil project Node.js dengan parameter pilihan Anda (atau cukup panggil
google-chrome-stablelangsung di command line). Kami memiliki contoh untuk kedua hal berikut.
Bagian A: Menggunakan Chrome Headless langsung di command line
# Directly call Chrome to dump a PDF of WebGPU testing page
# and store it in /content/gpu.pdf
!google-chrome-stable \
--no-sandbox \
--headless=new \
--use-angle=vulkan \
--enable-features=Vulkan \
--disable-vulkan-surface \
--enable-unsafe-webgpu \
--print-to-pdf=/content/gpu.pdf https://webgpureport.org
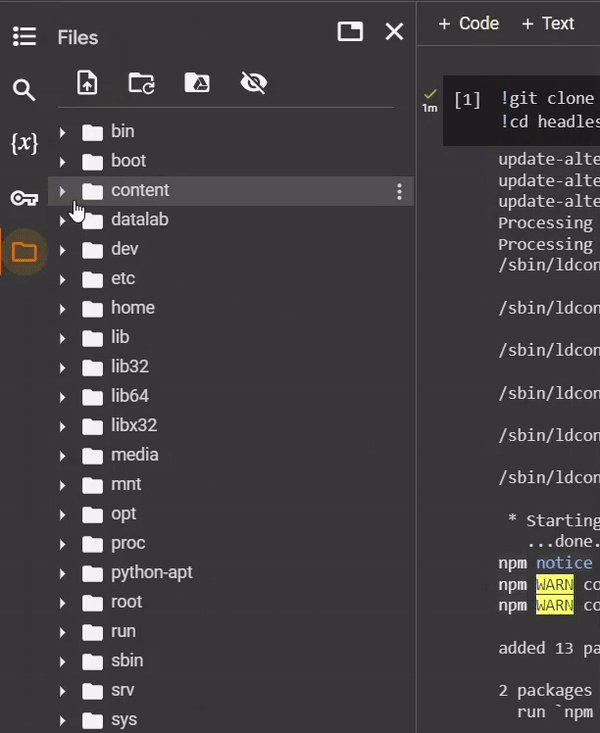
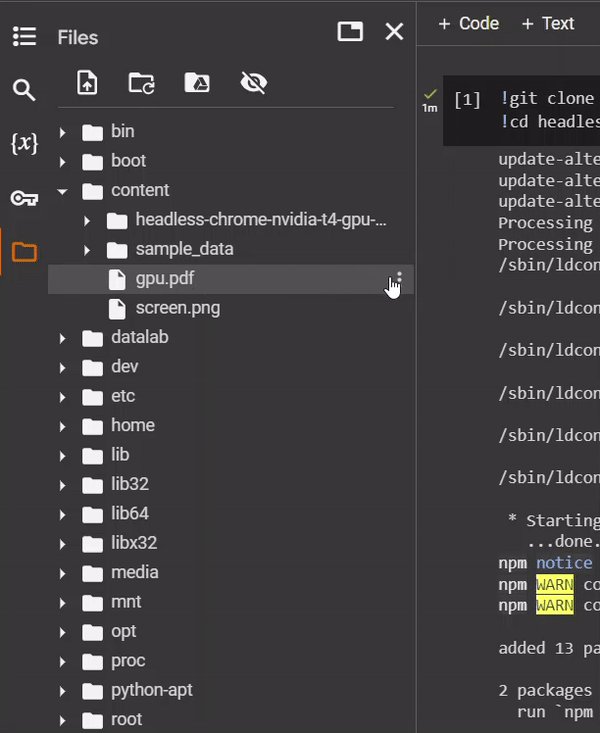
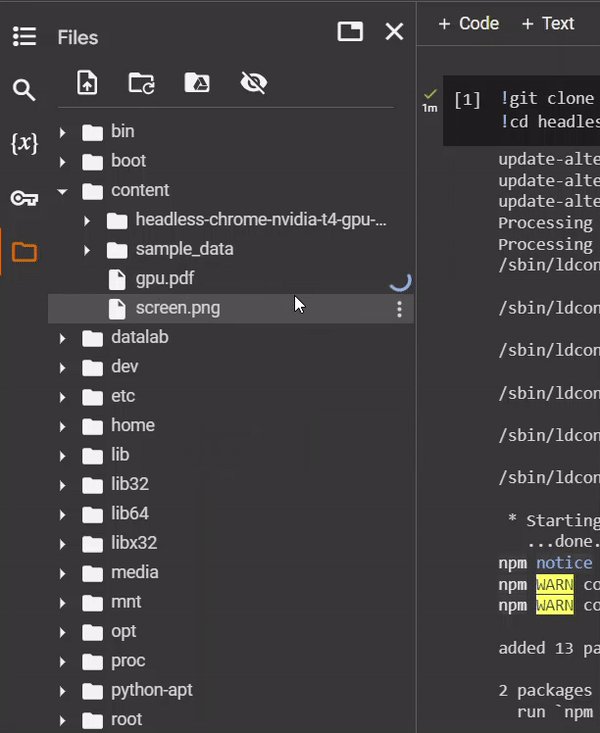
Dalam contoh, kami menyimpan hasil pengambilan PDF di /content/gpu.pdf. Untuk
melihat file tersebut, luaskan konten .
Kemudian, klik untuk mendownload file PDF
ke komputer lokal Anda.

Bagian B: Mengontrol Chrome dengan Puppeteer
Kami telah memberikan contoh minimalis menggunakan Puppeteer untuk mengontrol Chrome Headless yang dapat dijalankan sebagai berikut:
# Call example node.js project to perform any task you want by passing
# a URL as a parameter
!node headless-chrome-nvidia-t4-gpu-support/examples/puppeteer/jPuppet.js chrome://gpu
Dalam contoh jPuppet, kita dapat memanggil skrip Node.js untuk membuat screenshot. Namun, bagaimana cara kerjanya? Lihat panduan kode Node.js di jPuppet.js ini.
Perincian kode Node jPuppet.js
Pertama, impor Puppeteer. Tindakan ini memungkinkan Anda mengontrol Chrome dari jarak jauh dengan Node.js:
import puppeteer from 'puppeteer';
Selanjutnya, periksa argumen command line yang diteruskan ke aplikasi Node. Pastikan argumen ketiga ditetapkan—yang mewakili URL yang akan dibuka. Anda perlu memeriksa argumen ketiga di sini karena dua argumen pertama memanggil Node itu sendiri dan skrip yang kita jalankan. Elemen ke-3 sebenarnya berisi parameter pertama yang diteruskan ke program Node:
const url = process.argv[2];
if (!url) {
throw "Please provide a URL as the first argument";
}
Sekarang, tentukan fungsi asinkron bernama runWebpage(). Tindakan ini akan membuat objek browser
yang dikonfigurasi dengan argumen command line untuk menjalankan biner
Chrome dengan cara yang diperlukan agar WebGL dan WebGPU berfungsi seperti yang dijelaskan dalam
Mengaktifkan dukungan WebGPU dan WebGL.
async function runWebpage() {
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu'
]
});
Buat objek halaman browser baru yang nantinya dapat Anda gunakan untuk membuka URL apa pun:
const page = await browser.newPage();
Kemudian, tambahkan pemroses peristiwa untuk memproses peristiwa console.log saat halaman web
menjalankan JavaScript. Hal ini memungkinkan Anda mencatat pesan di command line Node
dan juga memeriksa teks konsol untuk frasa khusus (dalam hal ini,
captureAndEnd) yang memicu screenshot, lalu mengakhiri proses browser di
Node. Hal ini berguna untuk halaman web yang perlu melakukan sejumlah pekerjaan sebelum screenshot dapat diambil, dan memiliki jumlah waktu eksekusi yang tidak deterministik.
page.on('console', async function(msg) {
console.log(msg.text());
if (msg.text() === 'captureAndEnd') {
await page.screenshot({ path: '/content/screenshotEnd.png' });
await browser.close();
}
});
Terakhir, perintahkan halaman untuk mengunjungi URL yang ditentukan dan ambil screenshot awal saat halaman dimuat.
Jika memilih untuk mengambil screenshot chrome://gpu, Anda dapat segera menutup sesi browser, bukan menunggu output konsol, karena halaman ini tidak dikontrol oleh kode Anda sendiri.
await page.goto(url, { waitUntil: 'networkidle2' });
await page.screenshot({path: '/content/screenshot.png'});
if (url === 'chrome://gpu') {
await browser.close();
}
}
runWebpage();
Mengubah package.json
Anda mungkin telah melihat bahwa kita menggunakan pernyataan impor di awal
file jPuppet.js. package.json Anda harus menetapkan nilai jenis sebagai module, atau
Anda akan menerima error bahwa modul tidak valid.
{
"dependencies": {
"puppeteer": "*"
},
"name": "content",
"version": "1.0.0",
"main": "jPuppet.js",
"devDependencies": {},
"keywords": [],
"type": "module",
"description": "Node.js Puppeteer application to interface with headless Chrome with GPU support to capture screenshots and get console output from target webpage"
}
Itu saja, tidak ada lagi yang lain. Menggunakan Puppeteer mempermudah antarmuka dengan Chrome secara terprogram.
Berhasil
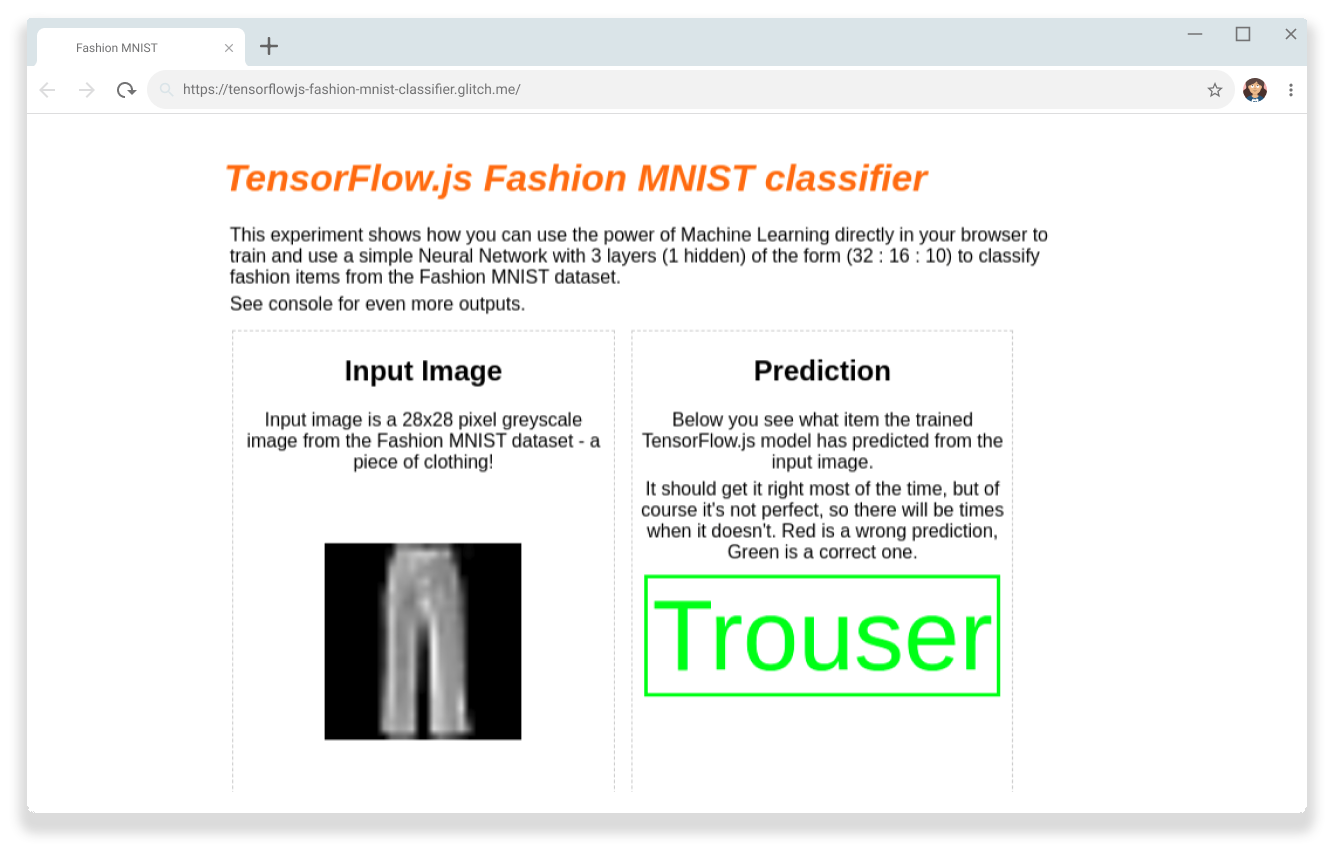
Sekarang kita dapat memverifikasi bahwa pengklasifikasi Fashion MNIST TensorFlow.js dapat mengenali sepasang celana panjang dalam gambar dengan benar, dengan pemrosesan sisi klien di browser menggunakan GPU.
Anda dapat menggunakannya untuk workload berbasis GPU sisi klien, mulai dari model machine learning hingga pengujian grafis dan game.

Resource
Tambahkan bintang di repo GitHub untuk menerima update mendatang.



