GPU'larla tutarlı bir test ortamı oluşturmak beklenenden daha zor olabilir. İstemci tarafı, tarayıcı tabanlı yapay zeka modellerini gerçek tarayıcı ortamlarında test etme adımları aşağıda verilmiştir. Bu adımlarda ölçeklenebilir, otomatikleştirilebilir ve bilinen standartlaştırılmış bir donanım kurulumunda test etme de sağlanmaktadır.
Bu durumda tarayıcı, yazılım emülasyonunun aksine donanım desteğine sahip gerçek bir Chrome Tarayıcı'dır.
Web yapay zekası, web oyunları veya grafik geliştiricisiyseniz ya da web yapay zeka modeli testiyle ilgileniyorsanız bu kılavuz tam size göre.
1. adım: Yeni bir Google Colab not defteri oluşturun
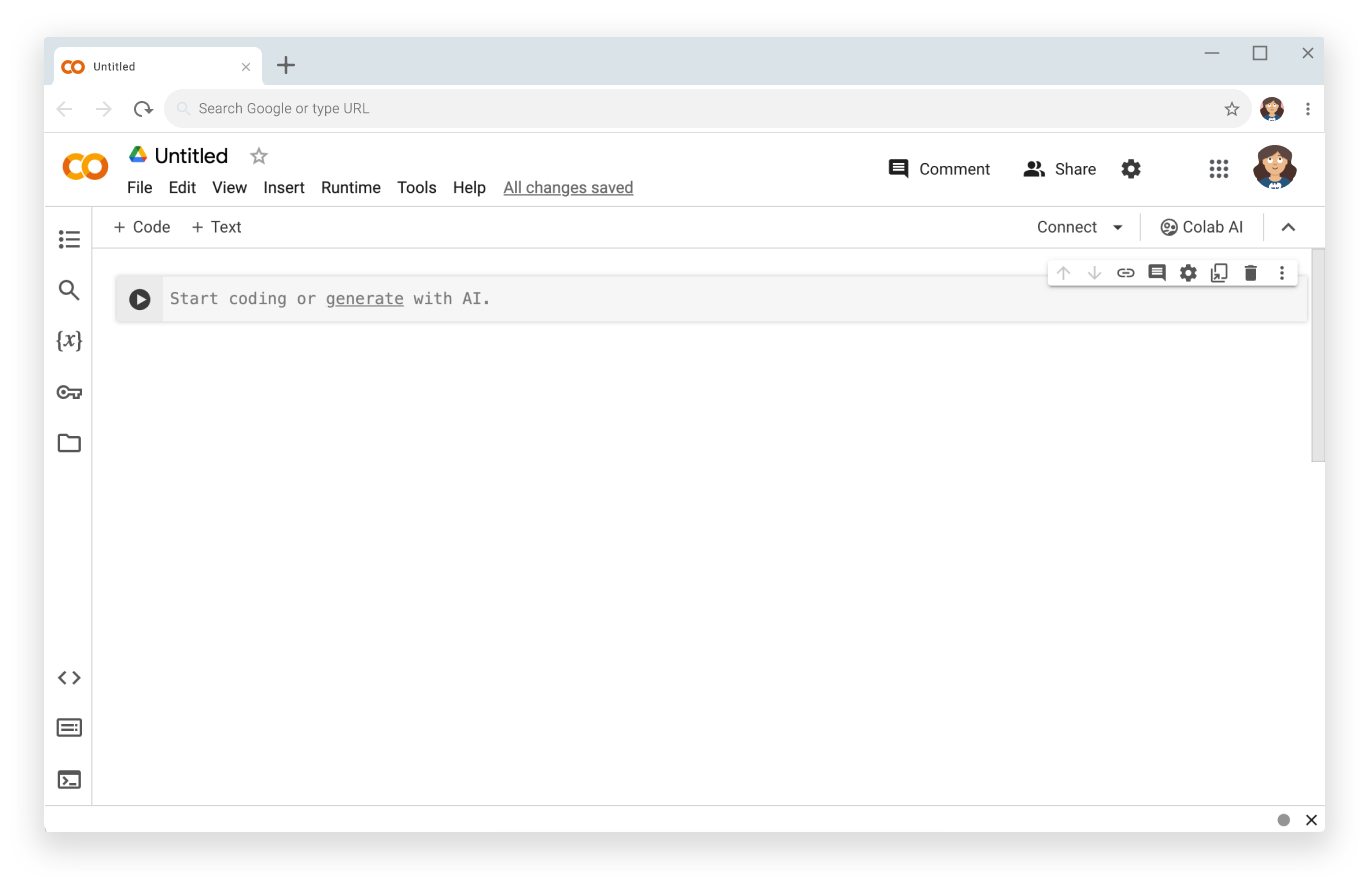
1. Yeni bir Colab not defteri oluşturmak için colab.new adresine gidin. Şekil 1'e benzer şekilde görünmelidir. 2. Google Hesabınızda oturum açmak için talimatları uygulayın.
2. adım: T4 GPU özellikli bir sunucuya bağlanın
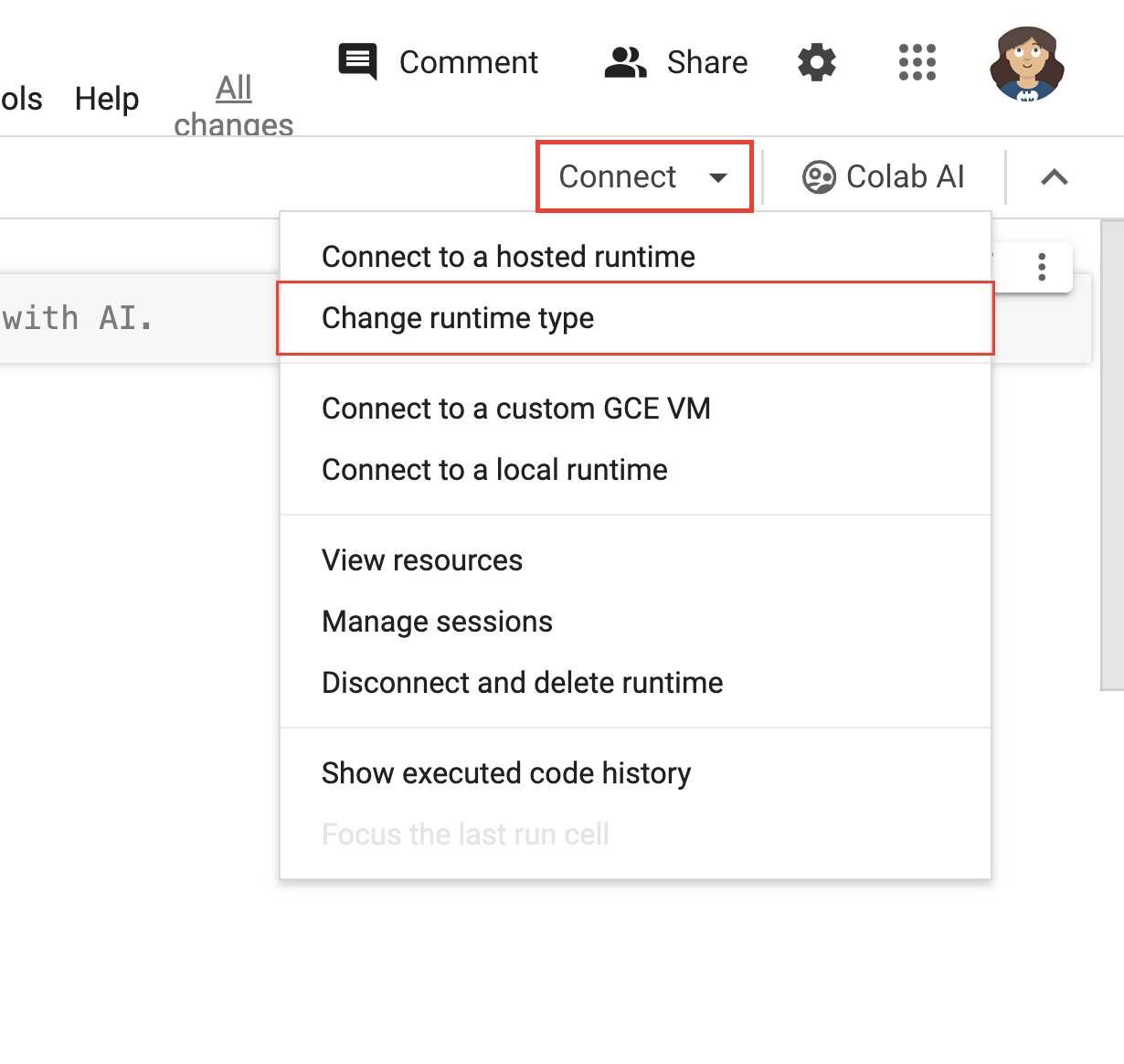
- Not defterinin sağ üst kısmındaki Bağlan'ı tıklayın.
- Çalışma zamanı türünü değiştir'i seçin:

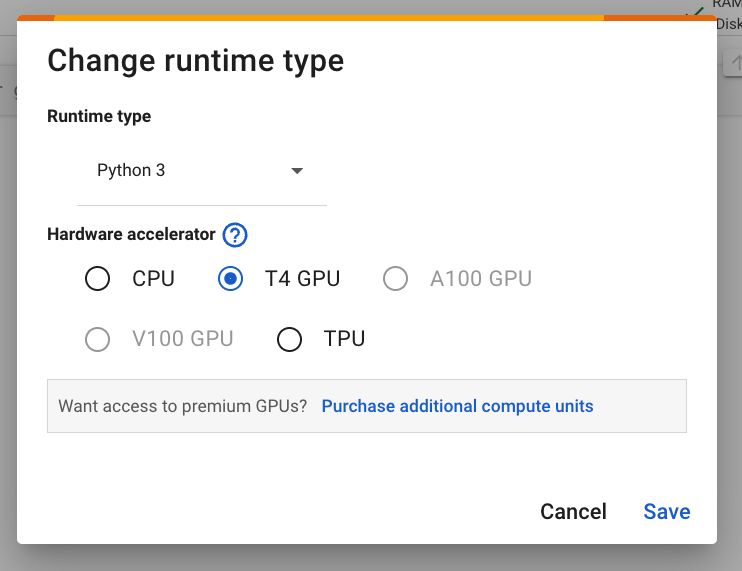
Şekil 2. Colab arayüzünde çalışma zamanını değiştirin. - Modal pencerede donanım hızlandırıcınız olarak T4 GPU'yu seçin. Bağlandığınızda Colab, NVIDIA T4 GPU ekli bir Linux örneği kullanır.

Şekil 3: Donanım hızlandırıcı bölümünde T4 GPU'yu seçin. - Kaydet'i tıklayın.
- Çalışma zamanınıza bağlanmak için Bağlan düğmesini tıklayın. Bir süre sonra düğmede RAM ve disk kullanımı grafiklerinin yanı sıra yeşil bir onay işareti gösterilir. Bu, gerekli donanımınızla bir sunucunun başarıyla oluşturulduğunu gösterir.
Tebrikler, GPU'ya sahip bir sunucu oluşturdunuz.
3. Adım: Doğru sürücüleri ve bağımlılıkları yükleyin
Aşağıdaki iki kod satırını kopyalayıp not defterinin ilk kod hücresine yapıştırın. Colab ortamında komut satırı yürütme işlemine ünlem işareti eklenir.
!git clone https://github.com/jasonmayes/headless-chrome-nvidia-t4-gpu-support.git !cd headless-chrome-nvidia-t4-gpu-support && chmod +x scriptyMcScriptFace.sh && ./scriptyMcScriptFace.sh- Bu komut dosyasının yürüttüğü ham komut satırı kodunu görmek için GitHub'da komut dosyasını inceleyebilirsiniz.
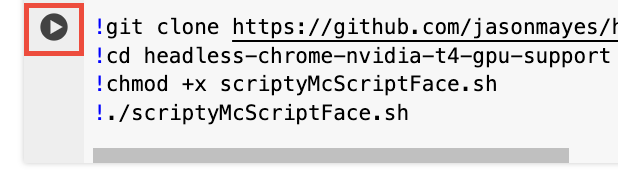
# Update, install correct drivers, and remove the old ones. apt-get install -y vulkan-tools libnvidia-gl-525 # Verify NVIDIA drivers can see the T4 GPU and that vulkan is working correctly. nvidia-smi vulkaninfo --summary # Now install latest version of Node.js npm install -g n n lts node --version npm --version # Next install Chrome stable curl -fsSL https://dl.google.com/linux/linux_signing_key.pub | sudo gpg --dearmor -o /usr/share/keyrings/googlechrom-keyring.gpg echo "deb [arch=amd64 signed-by=/usr/share/keyrings/googlechrom-keyring.gpg] http://dl.google.com/linux/chrome/deb/ stable main" | sudo tee /etc/apt/sources.list.d/google-chrome.list sudo apt update sudo apt install -y google-chrome-stable # Start dbus to avoid warnings by Chrome later. export DBUS_SESSION_BUS_ADDRESS="unix:path=/var/run/dbus/system_bus_socket" /etc/init.d/dbus startKodu yürütmek için hücrenin yanındaki simgesini tıklayın.

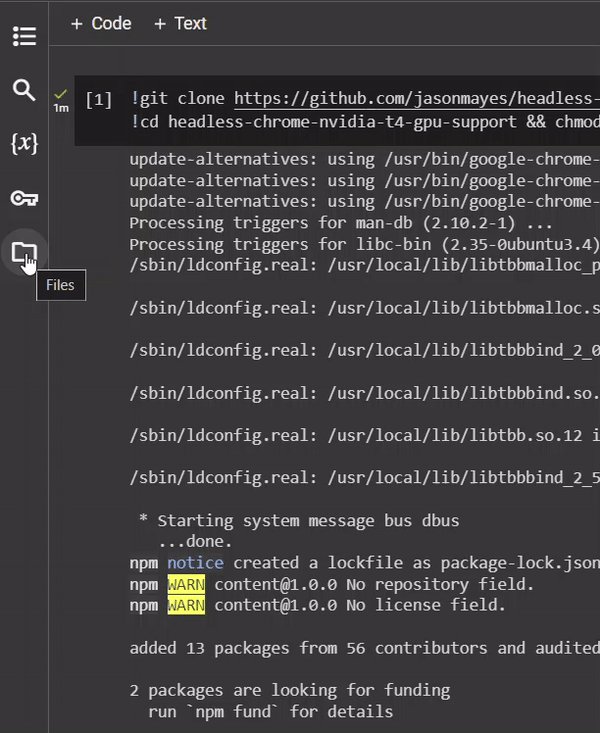
Şekil 4. Kodun yürütülmesi tamamlandıktan sonra,
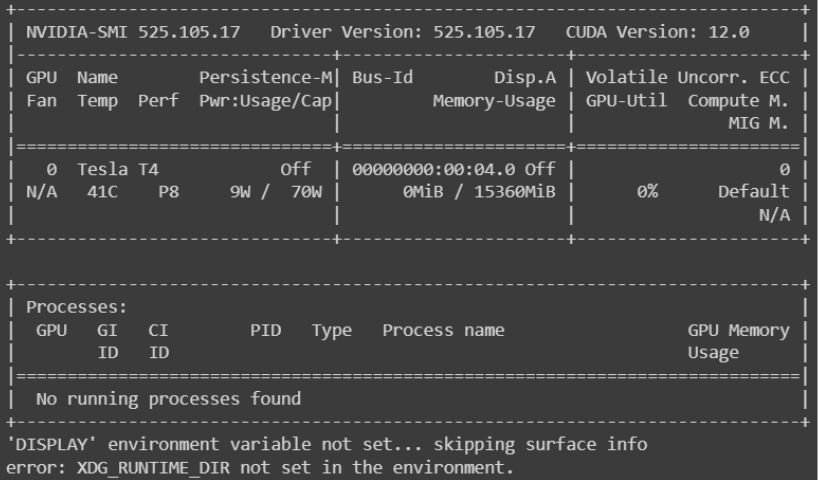
nvidia-smi'ün aşağıdaki ekran görüntüsüne benzer bir şey yazdırdığını doğrulayarak gerçekten bir GPU'nuzun olduğunu ve sunucunuzda tanındığını onaylayın. Bu çıkışı görüntülemek için günlüklerde daha önceki bölümlere gitmeniz gerekebilir.
Şekil 5: "NVIDIA-SMI" ile başlayan çıkışı arayın.
4. adım: Gözetimsiz Chrome'u kullanın ve otomatikleştirin
- Yeni bir kod hücresi eklemek için Kod düğmesini tıklayın.
- Ardından, tercih ettiğiniz parametrelerle bir Node.js projesini çağırmak için özel kodunuzu yazabilirsiniz (veya doğrudan komut satırında
google-chrome-stable'ü çağırabilirsiniz). Aşağıda her iki duruma dair örnekler verilmiştir.
A Bölümü: Gözetimsiz Chrome'u doğrudan komut satırında kullanma
# Directly call Chrome to dump a PDF of WebGPU testing page
# and store it in /content/gpu.pdf
!google-chrome-stable \
--no-sandbox \
--headless=new \
--use-angle=vulkan \
--enable-features=Vulkan \
--disable-vulkan-surface \
--enable-unsafe-webgpu \
--print-to-pdf=/content/gpu.pdf https://webgpureport.org
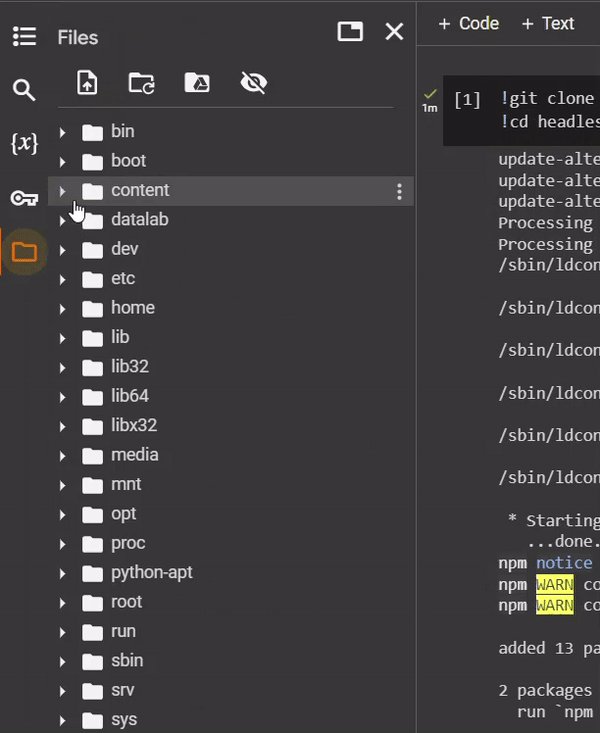
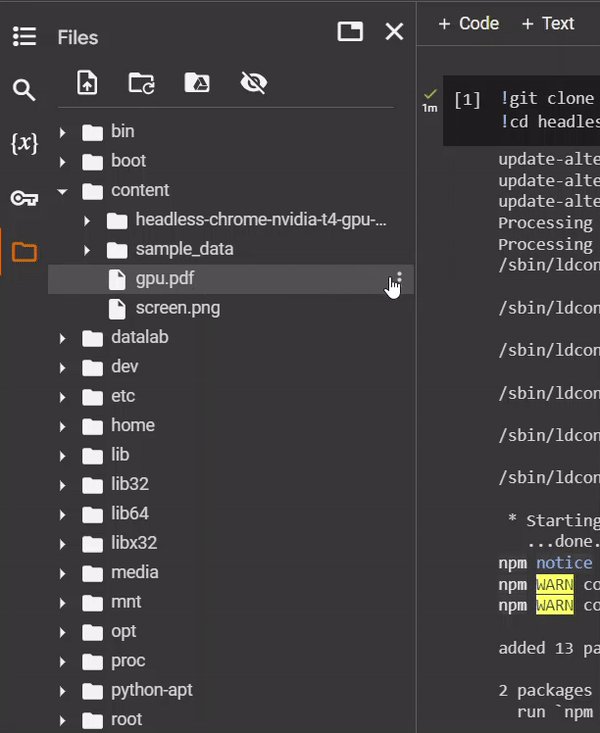
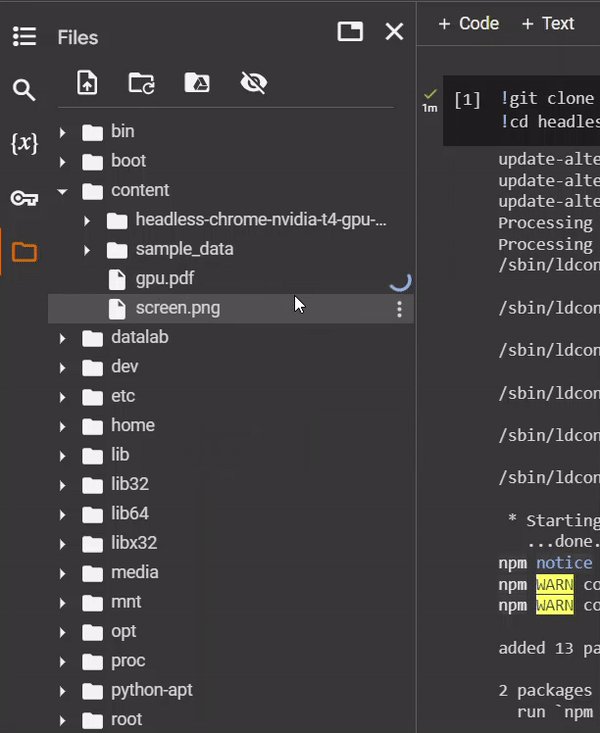
Örnekte, elde edilen PDF yakalamayı /content/gpu.pdf konumuna kaydettik. Bu dosyayı görüntülemek için içeriği genişletin.
Ardından, PDF dosyasını yerel makinenize indirmek için simgesini tıklayın.

B Bölümü: Chrome'u Puppeteer ile komuta etme
Gözetimsiz Chrome'u kontrol etmek için Puppeteer'i kullanan minimalist bir örnek sağladık. Bu örnek aşağıdaki şekilde çalıştırılabilir:
# Call example node.js project to perform any task you want by passing
# a URL as a parameter
!node headless-chrome-nvidia-t4-gpu-support/examples/puppeteer/jPuppet.js chrome://gpu
jPuppet örneğinde, ekran görüntüsü oluşturmak için bir Node.js komut dosyası çağırabiliriz. Peki bu nasıl çalışır? jPuppet.js'deki Node.js kodunun bu adım adım açıklamalı kılavuzunu inceleyin.
jPuppet.js Node kodu dökümü
Öncelikle Puppeteer'ı içe aktarın. Bu sayede Chrome'u Node.js ile uzaktan kontrol edebilirsiniz:
import puppeteer from 'puppeteer';
Ardından, Node uygulamasına hangi komut satırı bağımsız değişkenlerinin iletildiğini kontrol edin. Üçüncü bağımsız değişkenin ayarlandığından emin olun. Bu bağımsız değişken, gidilecek bir URL'yi temsil eder. İlk iki bağımsız değişken Node'u ve çalıştırdığımız komut dosyasını çağırdığından burada üçüncü bağımsız değişkeni incelemeniz gerekir. 3. öğe aslında Node programına iletilen 1. parametreyi içerir:
const url = process.argv[2];
if (!url) {
throw "Please provide a URL as the first argument";
}
Şimdi runWebpage() adlı bir eşzamansız işlev tanımlayın. Bu işlem, Chrome ikilisini WebGPU ve WebGL desteğini etkinleştirme bölümünde açıklandığı şekilde çalıştırmamız için gereken şekilde çalıştırmak üzere komut satırı bağımsız değişkenleriyle yapılandırılmış bir tarayıcı nesnesi oluşturur.
async function runWebpage() {
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu'
]
});
Daha sonra herhangi bir URL'yi ziyaret etmek için kullanabileceğiniz yeni bir tarayıcı sayfası nesnesi oluşturun:
const page = await browser.newPage();
Ardından, web sayfası JavaScript'i çalıştırdığında console.log etkinliklerini dinlemek için bir etkinlik işleyici ekleyin. Bu sayede, Node komut satırında mesajları günlüğe kaydedebilir ve konsol metnini, ekran görüntüsünü tetikleyen ve ardından Node'da tarayıcı sürecini sonlandıran özel bir ifade (bu örnekte captureAndEnd) açısından inceleyebilirsiniz. Bu, ekran görüntüsü alınabilmesi için önce bir miktar çalışma yapılması gereken ve yürütme süresi kesin olmayan web sayfaları için kullanışlıdır.
page.on('console', async function(msg) {
console.log(msg.text());
if (msg.text() === 'captureAndEnd') {
await page.screenshot({ path: '/content/screenshotEnd.png' });
await browser.close();
}
});
Son olarak, sayfaya belirtilen URL'yi ziyaret etmesini söyleyin ve sayfa yüklendiğinde ilk ekran görüntüsünü alın.
chrome://gpu sayfasının ekran görüntüsünü almayı seçerseniz bu sayfa kendi kodunuz tarafından kontrol edilmediğinden konsol çıkışını beklemek yerine tarayıcı oturumunu hemen kapatabilirsiniz.
await page.goto(url, { waitUntil: 'networkidle2' });
await page.screenshot({path: '/content/screenshot.png'});
if (url === 'chrome://gpu') {
await browser.close();
}
}
runWebpage();
package.json dosyasını değiştirme
jPuppet.js dosyasının başında bir içe aktarma beyanı kullandığımızı fark etmiş olabilirsiniz. package.json, tür değerlerini module olarak ayarlamalıdır. Aksi takdirde, modülün geçersiz olduğuyla ilgili bir hata alırsınız.
{
"dependencies": {
"puppeteer": "*"
},
"name": "content",
"version": "1.0.0",
"main": "jPuppet.js",
"devDependencies": {},
"keywords": [],
"type": "module",
"description": "Node.js Puppeteer application to interface with headless Chrome with GPU support to capture screenshots and get console output from target webpage"
}
Hepsi bu kadar. Puppeteer'ı kullanmak, Chrome ile programatik olarak etkileşim kurmayı kolaylaştırır.
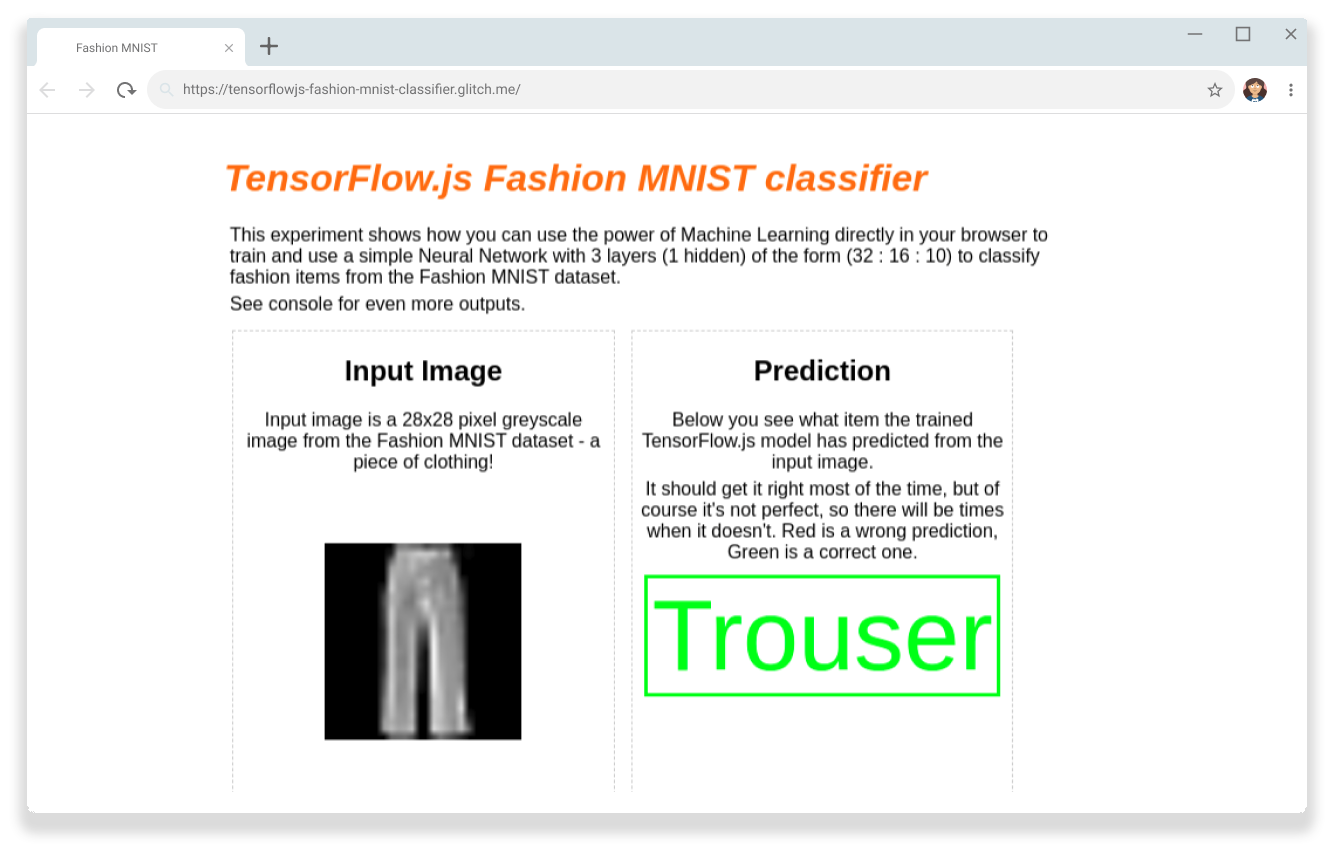
Başarılı
Artık TensorFlow.js Fashion MNIST sınıflandırıcısının, tarayıcıda istemci tarafı işleme ile GPU'yu kullanarak bir resimdeki pantolonu doğru şekilde tanıyabildiğini doğrulayabiliriz.
Bu aracı, makine öğrenimi modellerinden grafiklere ve oyun testlerine kadar istemci tarafı GPU tabanlı tüm iş yükleri için kullanabilirsiniz.

Kaynaklar
Gelecekteki güncellemeleri almak için GitHub deposuna yıldız ekleyin.



