Configurar um ambiente de teste consistente com GPUs pode ser mais difícil do que esperado. Confira as etapas para testar modelos de IA baseados em navegador do lado do cliente em ambientes de navegador reais, além de serem escalonáveis, automatizáveis e dentro de uma configuração de hardware padronizada conhecida.
Nesse caso, o navegador é um navegador Chrome real com suporte a hardware, ao contrário da emulação de software.
Este guia é para você, seja desenvolvedor de IA da Web, jogos da Web ou gráficos, ou se você tem interesse em testes de modelos de IA da Web.
Etapa 1: criar um novo bloco do Google Colab
1. Acesse colab.new para criar um novo notebook do Colab. Ele deve ser semelhante à Figura 1. 2. Siga as instruções para fazer login na sua Conta do Google.
Etapa 2: conectar-se a um servidor com GPU T4
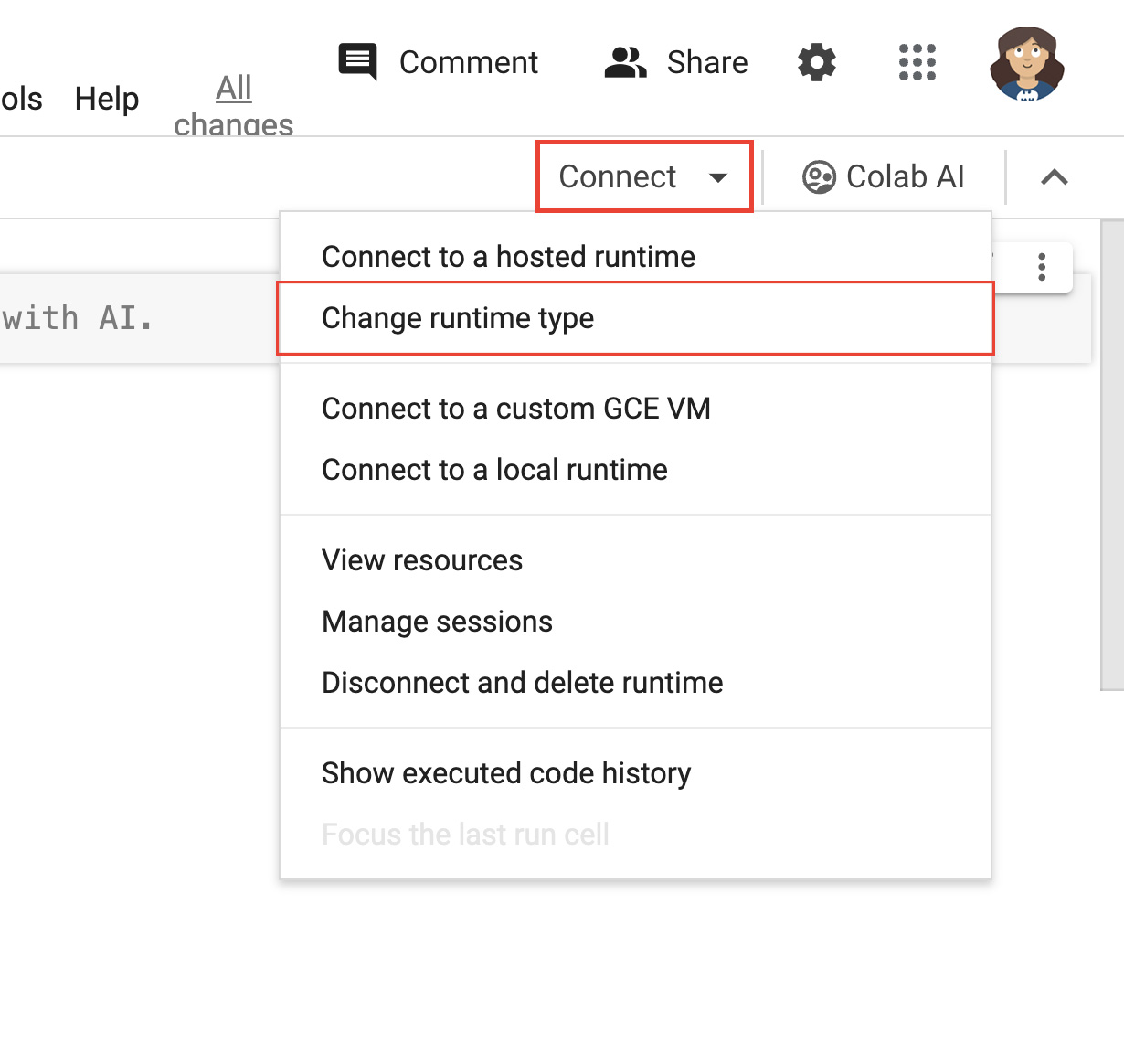
- Clique em Conectar perto do canto superior direito do notebook.
- Selecione Change runtime type:

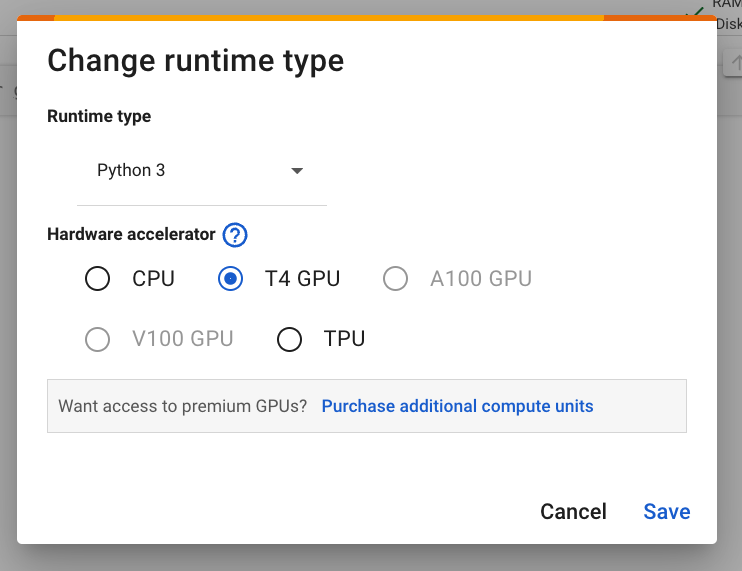
Figura 2. Mude o ambiente de execução na interface do Colab. - Na janela modal, selecione GPU T4 como seu acelerador de hardware. Quando você se conectar, o Colab vai usar uma instância do Linux com uma GPU NVIDIA T4 anexada.

Figura 3: em "Acelerador de hardware", selecione GPU T4. - Clique em Salvar.
- Clique no botão Conectar para se conectar ao ambiente de execução. Depois de algum tempo, o botão vai apresentar uma marca de seleção verde, além de gráficos de uso de RAM e disco. Isso indica que um servidor foi criado com o hardware necessário.
Bom trabalho, você acabou de criar um servidor com uma GPU anexada.
Etapa 3: instalar os drivers e dependências corretos
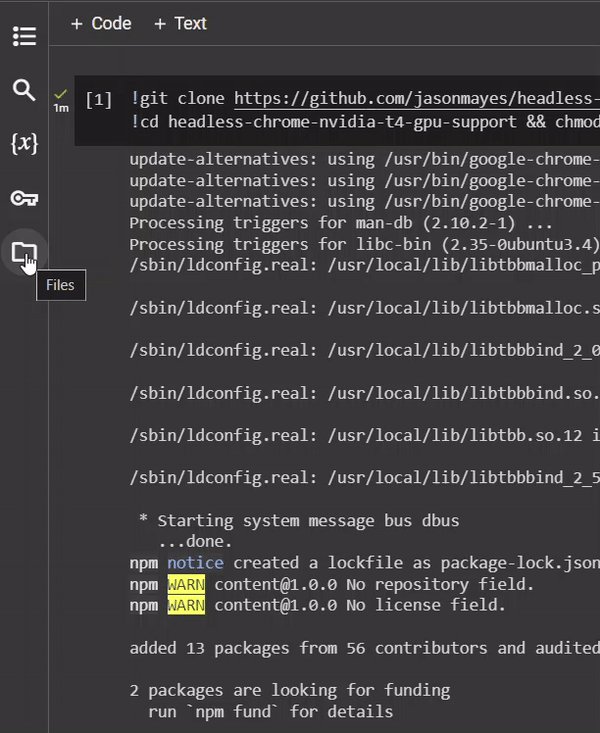
Copie e cole as duas linhas de código a seguir na primeira célula de código do notebook. Em um ambiente do Colab, a execução da linha de comando é precedida por um ponto de exclamação.
!git clone https://github.com/jasonmayes/headless-chrome-nvidia-t4-gpu-support.git !cd headless-chrome-nvidia-t4-gpu-support && chmod +x scriptyMcScriptFace.sh && ./scriptyMcScriptFace.sh- É possível inspecionar o script no GitHub para conferir o código bruto da linha de comando executado por ele.
# Update, install correct drivers, and remove the old ones. apt-get install -y vulkan-tools libnvidia-gl-525 # Verify NVIDIA drivers can see the T4 GPU and that vulkan is working correctly. nvidia-smi vulkaninfo --summary # Now install latest version of Node.js npm install -g n n lts node --version npm --version # Next install Chrome stable curl -fsSL https://dl.google.com/linux/linux_signing_key.pub | sudo gpg --dearmor -o /usr/share/keyrings/googlechrom-keyring.gpg echo "deb [arch=amd64 signed-by=/usr/share/keyrings/googlechrom-keyring.gpg] http://dl.google.com/linux/chrome/deb/ stable main" | sudo tee /etc/apt/sources.list.d/google-chrome.list sudo apt update sudo apt install -y google-chrome-stable # Start dbus to avoid warnings by Chrome later. export DBUS_SESSION_BUS_ADDRESS="unix:path=/var/run/dbus/system_bus_socket" /etc/init.d/dbus startClique em ao lado da célula para executar o código.

Figura 4. Quando o código terminar de ser executado, verifique se
nvidia-smiimprimiu algo semelhante à captura de tela a seguir para confirmar que você realmente tem uma GPU anexada e ela é reconhecida no servidor. Talvez seja necessário rolar para uma versão anterior nos registros para conferir essa saída.
Figura 5: procure a saída que começa com "NVIDIA-SMI".
Etapa 4: usar e automatizar o Chrome headless
- Clique no botão Code para adicionar uma nova célula de código.
- Em seguida, você pode escrever seu código personalizado para chamar um projeto Node.js com os
parâmetros preferidos ou chamar
google-chrome-stablediretamente na linha de comando. Confira abaixo exemplos para ambos.
Parte A: usar o Chrome Headless diretamente na linha de comando
# Directly call Chrome to dump a PDF of WebGPU testing page
# and store it in /content/gpu.pdf
!google-chrome-stable \
--no-sandbox \
--headless=new \
--use-angle=vulkan \
--enable-features=Vulkan \
--disable-vulkan-surface \
--enable-unsafe-webgpu \
--print-to-pdf=/content/gpu.pdf https://webgpureport.org
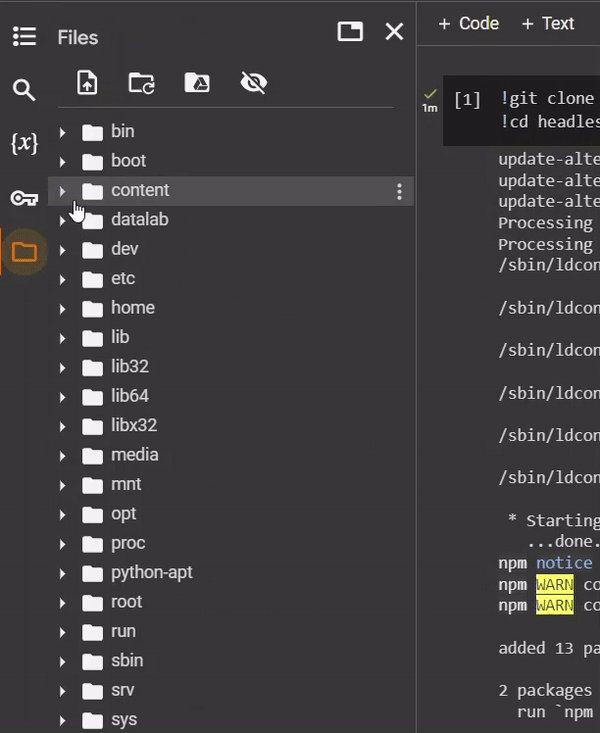
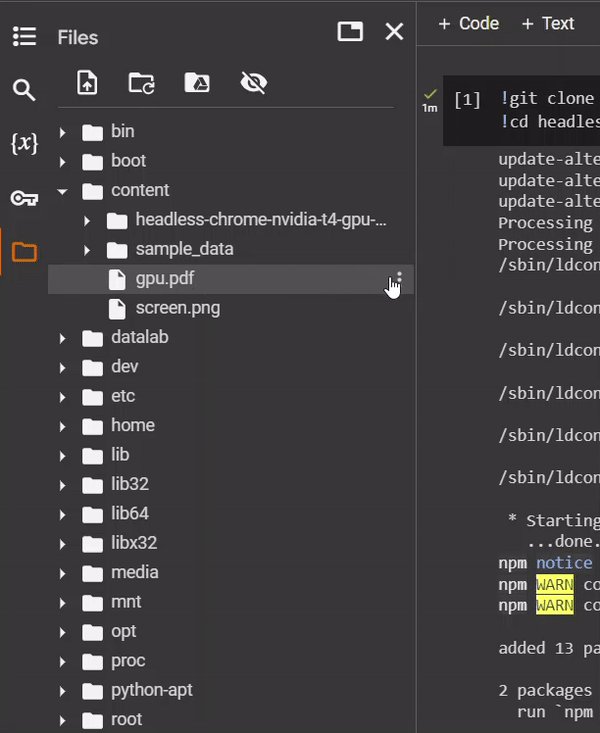
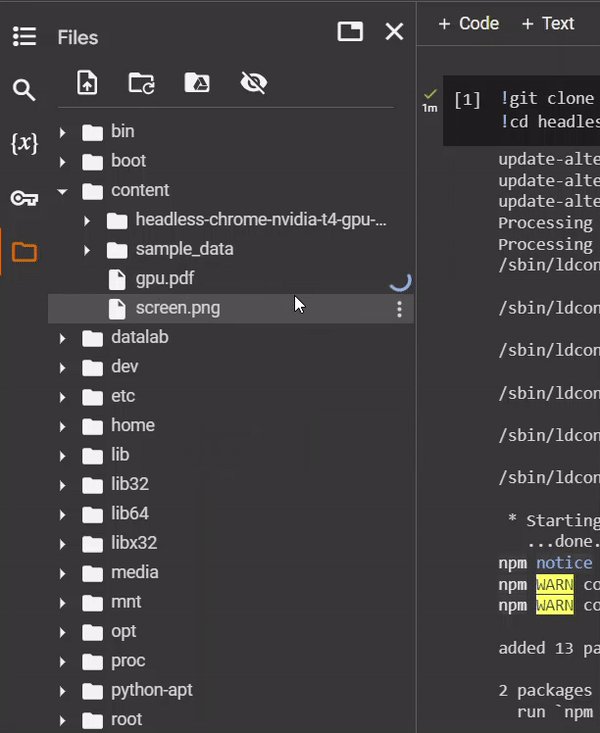
No exemplo, armazenamos a captura de PDF resultante em /content/gpu.pdf. Para
acessar esse arquivo, expanda o conteúdo .
Em seguida, clique em para fazer o download do arquivo
PDF na sua máquina local.

Parte B: comandar o Chrome com o Puppeteer
Fornecemos um exemplo minimalista usando o Puppeteer para controlar o Chrome Headless que pode ser executado da seguinte maneira:
# Call example node.js project to perform any task you want by passing
# a URL as a parameter
!node headless-chrome-nvidia-t4-gpu-support/examples/puppeteer/jPuppet.js chrome://gpu
No exemplo do jPuppet, podemos chamar um script Node.js para criar uma captura de tela. Mas como isso funciona? Confira este tutorial do código Node.js no jPuppet.js.
Detalhes do código do nó jPuppet.js
Primeiro, importe o Puppeteer. Isso permite controlar o Chrome remotamente com o Node.js:
import puppeteer from 'puppeteer';
Em seguida, verifique quais argumentos da linha de comando foram transmitidos para o aplicativo Node. Verifique se o terceiro argumento está definido, o que representa um URL para navegar. Você precisa inspecionar o terceiro argumento aqui porque os dois primeiros argumentos chamam o próprio Node e o script que estamos executando. O terceiro elemento contém o primeiro parâmetro transmitido ao programa de nó:
const url = process.argv[2];
if (!url) {
throw "Please provide a URL as the first argument";
}
Agora, defina uma função assíncrona chamada runWebpage(). Isso cria um objeto
do navegador que é configurado com os argumentos da linha de comando para executar o binário do
Chrome da maneira necessária para fazer com que o WebGL e o WebGPU funcionem conforme descrito em
Ativar o suporte a WebGPU e WebGL.
async function runWebpage() {
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu'
]
});
Crie um novo objeto de página do navegador que poderá ser usado para visitar qualquer URL:
const page = await browser.newPage();
Em seguida, adicione um listener de eventos para detectar eventos console.log quando a página da Web
executar o JavaScript. Isso permite registrar mensagens na linha de comando do Node
e inspecionar o texto do console em busca de uma frase especial (neste caso,
captureAndEnd) que aciona uma captura de tela e encerra o processo do navegador no
Node. Isso é útil para páginas da Web que precisam fazer algum trabalho antes
de uma captura de tela ser gerada e que têm um tempo de execução não determinístico.
page.on('console', async function(msg) {
console.log(msg.text());
if (msg.text() === 'captureAndEnd') {
await page.screenshot({ path: '/content/screenshotEnd.png' });
await browser.close();
}
});
Por fim, faça com que a página acesse o URL especificado e capture uma captura de tela inicial quando a página for carregada.
Se você quiser fazer uma captura de tela de chrome://gpu, poderá fechar a sessão
do navegador imediatamente em vez de esperar por qualquer saída do console, já que essa página não é
controlada pelo seu próprio código.
await page.goto(url, { waitUntil: 'networkidle2' });
await page.screenshot({path: '/content/screenshot.png'});
if (url === 'chrome://gpu') {
await browser.close();
}
}
runWebpage();
Modificar o package.json
Você pode ter notado que usamos uma instrução de importação no início do
arquivo jPuppet.js. O package.json precisa definir os valores de tipo como module. Caso contrário, você vai receber um erro informando que o módulo é inválido.
{
"dependencies": {
"puppeteer": "*"
},
"name": "content",
"version": "1.0.0",
"main": "jPuppet.js",
"devDependencies": {},
"keywords": [],
"type": "module",
"description": "Node.js Puppeteer application to interface with headless Chrome with GPU support to capture screenshots and get console output from target webpage"
}
Isso é tudo. O uso do Puppeteer facilita a interface com o Chrome de maneira programática.
Sucesso
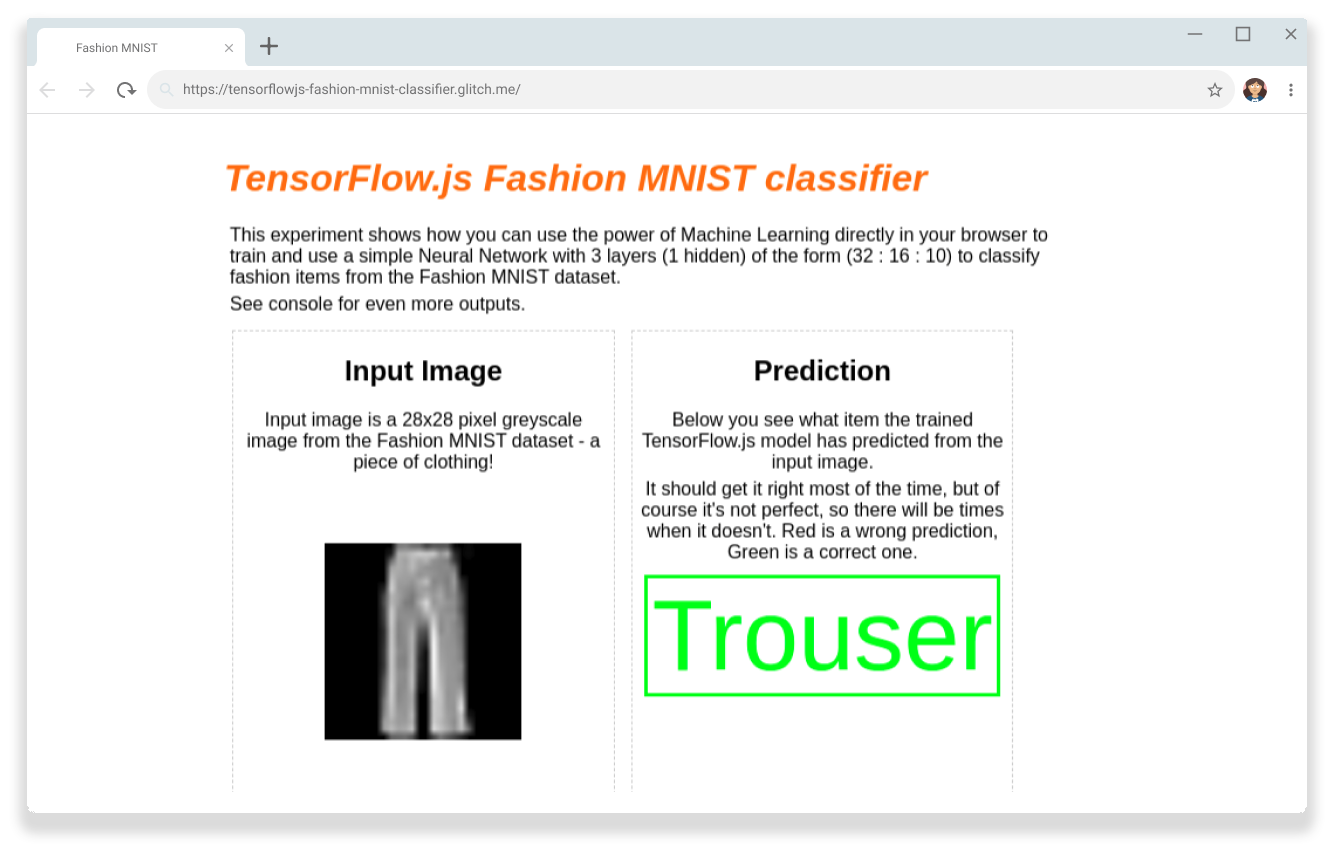
Agora podemos verificar se o classificador MNIST de moda do TensorFlow.js reconhece corretamente um par de calças em uma imagem, com processamento do lado do cliente no navegador usando a GPU.
É possível usar isso para qualquer carga de trabalho baseada em GPU do lado do cliente, desde modelos de machine learning até testes de gráficos e jogos.

Recursos
Adicione uma estrela no repositório do GitHub para receber atualizações futuras.



