Het opzetten van een consistente testomgeving met GPU's kan lastiger zijn dan verwacht. Hier volgen de stappen om browsergebaseerde AI-modellen aan de clientzijde te testen in echte browseromgevingen, terwijl ze ook schaalbaar en automatiseerbaar zijn en binnen een bekende gestandaardiseerde hardwareconfiguratie.
In dit geval is de browser een echte Chrome-browser met hardware-ondersteuning, in tegenstelling tot software-emulatie.
Of u nu een Web AI-, webgaming- of grafische ontwikkelaar bent, of geïnteresseerd bent in het testen van Web AI-modellen, deze handleiding is voor u.
Stap 1: Maak een nieuw Google Colab-notitieboekje
1. Ga naar colab.new om een nieuw Colab-notebook te maken. Het zou er ongeveer zo uit moeten zien als in afbeelding 1. 2. Volg de prompt om u aan te melden bij uw Google-account.
Stap 2: Maak verbinding met een T4 GPU-compatibele server
- Klik op Verbinden rechtsboven in het notitieblok.
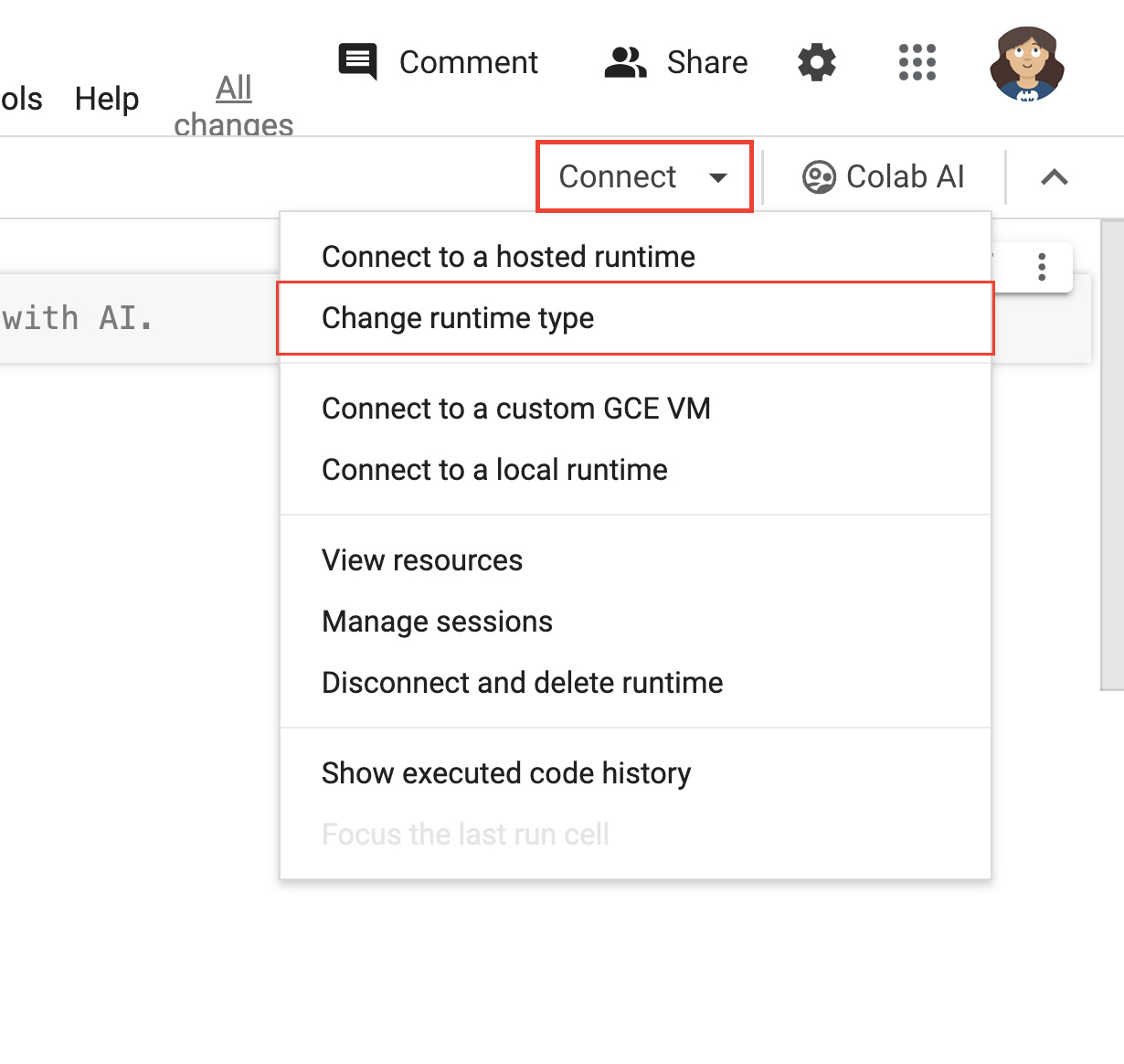
- Selecteer Runtimetype wijzigen :

Figuur 2 . Wijzig de runtime in de Colab-interface. - Selecteer in het modale venster T4 GPU als uw hardwareversneller. Wanneer je verbinding maakt, gebruikt Colab een Linux-instantie waaraan een NVIDIA T4 GPU is gekoppeld.

Figuur 3 : Selecteer onder Hardware accelerator T4 GPU . - Klik op Opslaan .
- Klik op de knop Verbinden om verbinding te maken met uw runtime. Na enige tijd zal de knop een groen vinkje weergeven, samen met grafieken van RAM- en schijfgebruik. Dit geeft aan dat er met succes een server is gemaakt met de door u vereiste hardware.
Goed gedaan, je hebt zojuist een server gemaakt waaraan een GPU is gekoppeld.
Stap 3: Installeer de juiste stuurprogramma's en afhankelijkheden
Kopieer en plak de volgende twee regels code in de eerste codecel van het notitieblok. In een Colab-omgeving wordt de uitvoering van de opdrachtregel voorafgegaan door een uitroepteken.
!git clone https://github.com/jasonmayes/headless-chrome-nvidia-t4-gpu-support.git !cd headless-chrome-nvidia-t4-gpu-support && chmod +x scriptyMcScriptFace.sh && ./scriptyMcScriptFace.sh- U kunt het script op GitHub inspecteren om de onbewerkte opdrachtregelcode te zien die dit script uitvoert.
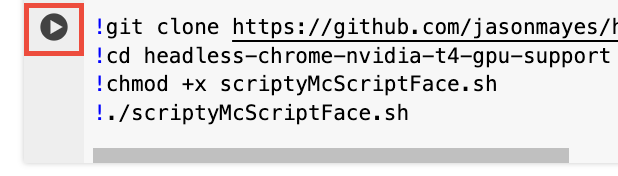
# Update, install correct drivers, and remove the old ones. apt-get install -y vulkan-tools libnvidia-gl-525 # Verify NVIDIA drivers can see the T4 GPU and that vulkan is working correctly. nvidia-smi vulkaninfo --summary # Now install latest version of Node.js npm install -g n n lts node --version npm --version # Next install Chrome stable curl -fsSL https://dl.google.com/linux/linux_signing_key.pub | sudo gpg --dearmor -o /usr/share/keyrings/googlechrom-keyring.gpg echo "deb [arch=amd64 signed-by=/usr/share/keyrings/googlechrom-keyring.gpg] http://dl.google.com/linux/chrome/deb/ stable main" | sudo tee /etc/apt/sources.list.d/google-chrome.list sudo apt update sudo apt install -y google-chrome-stable # Start dbus to avoid warnings by Chrome later. export DBUS_SESSION_BUS_ADDRESS="unix:path=/var/run/dbus/system_bus_socket" /etc/init.d/dbus startKlik op naast de cel om de code uit te voeren.

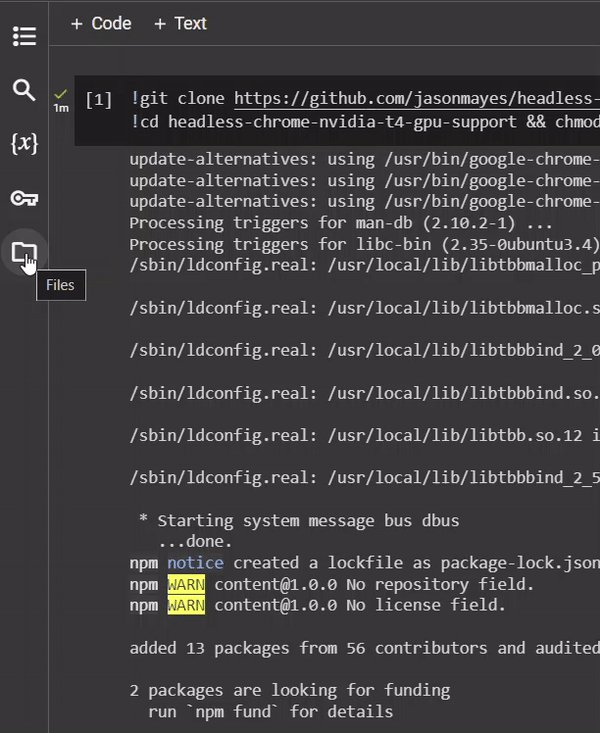
Figuur 4 . Zodra de code is uitgevoerd, controleer je of
nvidia-smiiets heeft afgedrukt dat lijkt op de volgende schermafbeelding om te bevestigen dat je inderdaad een GPU hebt aangesloten en dat deze wordt herkend op je server. Mogelijk moet u naar eerder in de logboeken scrollen om deze uitvoer te bekijken.
Figuur 5 : Zoek naar de uitvoer die begint met "NVIDIA-SMI".
Stap 4: Headless Chrome gebruiken en automatiseren
- Klik op de knop Code om een nieuwe codecel toe te voegen.
- U kunt vervolgens uw aangepaste code schrijven om een Node.js-project aan te roepen met uw voorkeursparameters (of gewoon
google-chrome-stablerechtstreeks op de opdrachtregel aanroepen). We hebben voorbeelden voor beide volgende.
Deel A: Gebruik Headless Chrome rechtstreeks op de opdrachtregel
# Directly call Chrome to dump a PDF of WebGPU testing page
# and store it in /content/gpu.pdf
!google-chrome-stable \
--no-sandbox \
--headless=new \
--use-angle=vulkan \
--enable-features=Vulkan \
--disable-vulkan-surface \
--enable-unsafe-webgpu \
--print-to-pdf=/content/gpu.pdf https://webgpureport.org
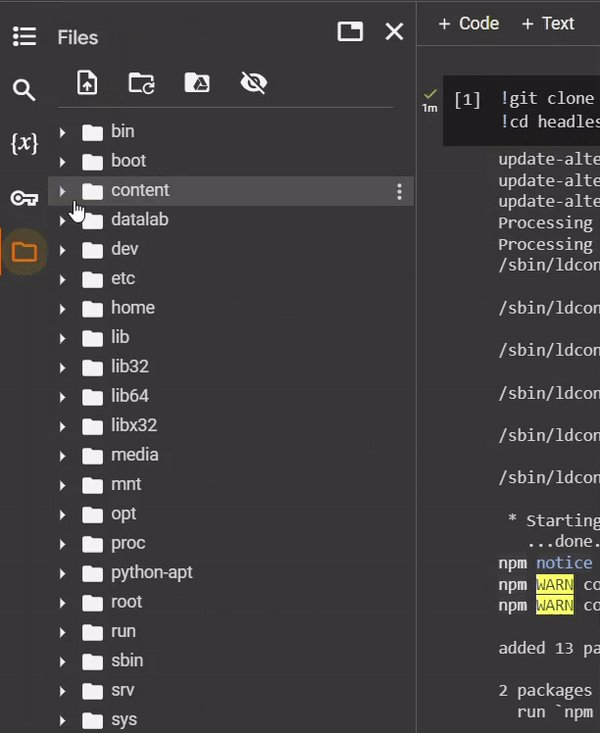
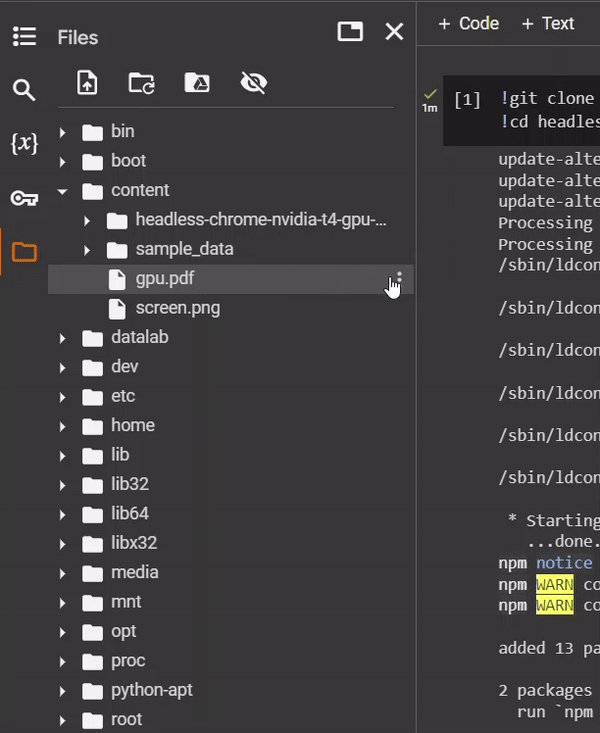
In het voorbeeld hebben we de resulterende PDF-opname opgeslagen in /content/gpu.pdf . Om dat bestand te bekijken, vouwt de inhoudsmap uit. Klik vervolgens op om het PDF-bestand naar uw lokale computer te downloaden.

Deel B: Commando Chrome met poppenspeler
We hebben een minimalistisch voorbeeld gegeven waarbij we Puppeteer gebruiken om Headless Chrome te besturen en dat als volgt kan worden uitgevoerd:
# Call example node.js project to perform any task you want by passing
# a URL as a parameter
!node headless-chrome-nvidia-t4-gpu-support/examples/puppeteer/jPuppet.js chrome://gpu
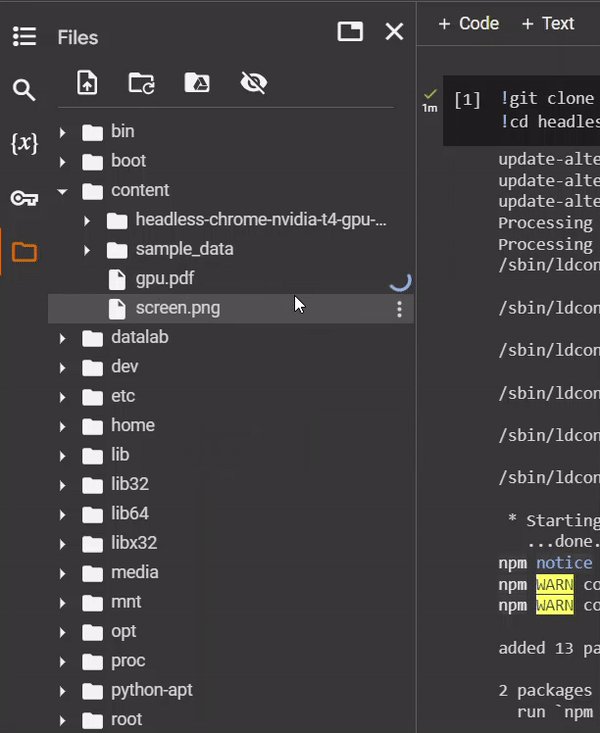
In het jPuppet-voorbeeld kunnen we een Node.js-script aanroepen om een screenshot te maken. Maar hoe werkt dit? Bekijk deze wandeling door de Node.js-code in jPuppet.js .
jPuppet.js Uitsplitsing van knooppuntcode
Importeer eerst Puppeteer . Hiermee kunt u Chrome op afstand bedienen met Node.js:
import puppeteer from 'puppeteer';
Controleer vervolgens welke opdrachtregelargumenten zijn doorgegeven aan de Node-toepassing. Zorg ervoor dat het derde argument is ingesteld, wat een URL vertegenwoordigt waar naartoe moet worden genavigeerd. Je moet hier het derde argument inspecteren, omdat de eerste twee argumenten Node zelf aanroepen en het script dat we uitvoeren. Het derde element bevat feitelijk de eerste parameter die aan het Node-programma wordt doorgegeven:
const url = process.argv[2];
if (!url) {
throw "Please provide a URL as the first argument";
}
Definieer nu een asynchrone functie met de naam runWebpage() . Hierdoor wordt een browserobject gemaakt dat is geconfigureerd met de opdrachtregelargumenten om het binaire Chrome-bestand uit te voeren op de manier die we nodig hebben om WebGL en WebGPU te laten werken, zoals beschreven in WebGPU- en WebGL-ondersteuning inschakelen .
async function runWebpage() {
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu'
]
});
Maak een nieuw browserpaginaobject dat u later kunt gebruiken om elke URL te bezoeken:
const page = await browser.newPage();
Voeg vervolgens een gebeurtenislistener toe om te luisteren naar console.log -gebeurtenissen wanneer de webpagina JavaScript uitvoert. Hiermee kunt u berichten op de Node-opdrachtregel registreren en ook de consoletekst inspecteren op een speciale zin (in dit geval captureAndEnd ) die een schermafbeelding activeert en vervolgens het browserproces in Node beëindigt. Dit is handig voor webpagina's die wat werk moeten verzetten voordat er een screenshot kan worden gemaakt, en die een niet-deterministische hoeveelheid tijd hebben om te worden uitgevoerd.
page.on('console', async function(msg) {
console.log(msg.text());
if (msg.text() === 'captureAndEnd') {
await page.screenshot({ path: '/content/screenshotEnd.png' });
await browser.close();
}
});
Geef ten slotte de pagina de opdracht om de opgegeven URL te bezoeken en een eerste screenshot te maken wanneer de pagina is geladen.
Als u ervoor kiest een screenshot te maken van chrome://gpu , kunt u de browsersessie onmiddellijk sluiten in plaats van te wachten op console-uitvoer, aangezien deze pagina niet wordt beheerd door uw eigen code.
await page.goto(url, { waitUntil: 'networkidle2' });
await page.screenshot({path: '/content/screenshot.png'});
if (url === 'chrome://gpu') {
await browser.close();
}
}
runWebpage();
Wijzig package.json
Het is je misschien opgevallen dat we een importinstructie hebben gebruikt aan het begin van het jPuppet.js bestand. Uw package.json moet de typewaarden instellen als module , anders ontvangt u een foutmelding dat de module ongeldig is.
{
"dependencies": {
"puppeteer": "*"
},
"name": "content",
"version": "1.0.0",
"main": "jPuppet.js",
"devDependencies": {},
"keywords": [],
"type": "module",
"description": "Node.js Puppeteer application to interface with headless Chrome with GPU support to capture screenshots and get console output from target webpage"
}
Dat is alles wat er is. Het gebruik van Puppeteer maakt het eenvoudiger om programmatisch met Chrome te communiceren.
Succes
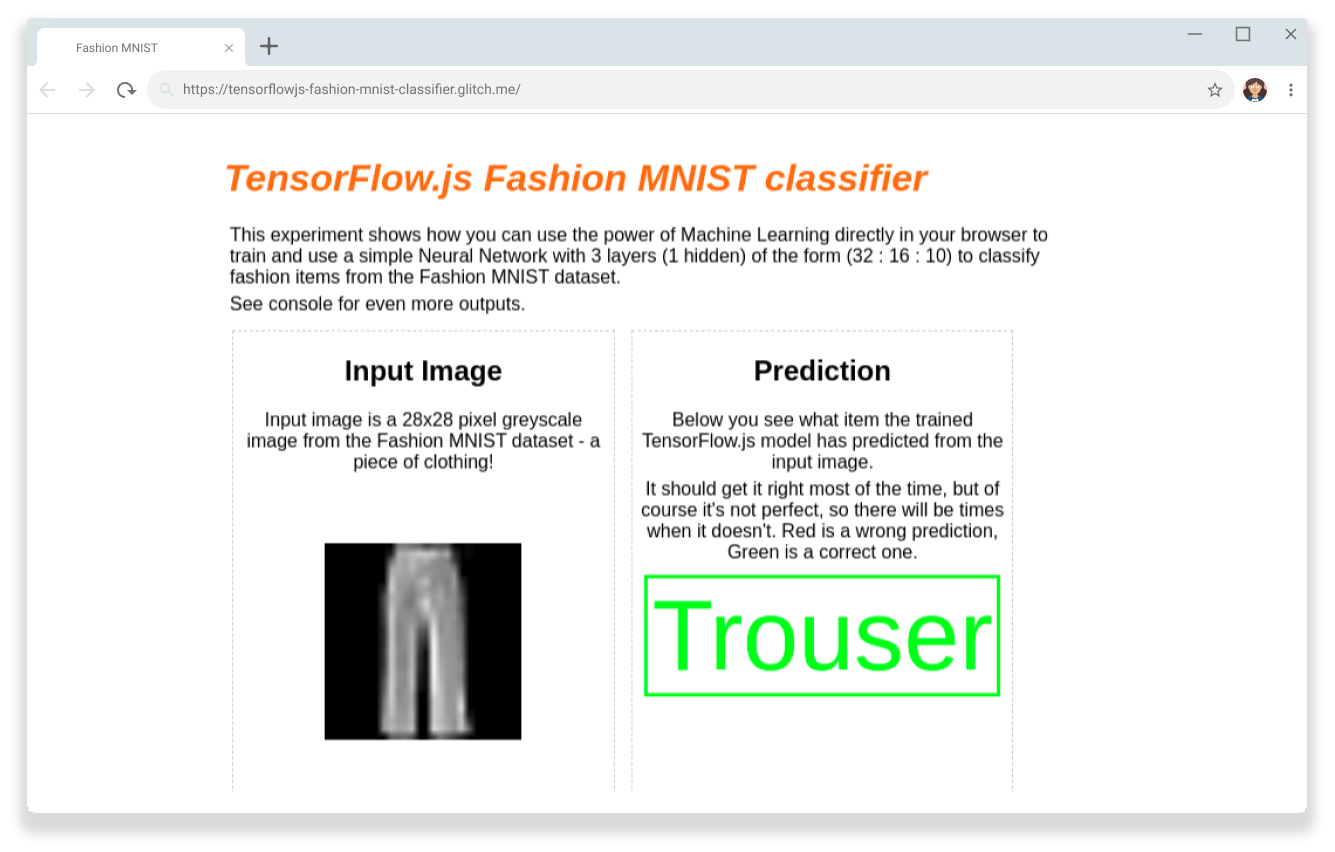
We kunnen nu verifiëren dat de TensorFlow.js Fashion MNIST-classifier een broek correct kan herkennen in een afbeelding, met verwerking aan de clientzijde in de browser met behulp van de GPU.
U kunt dit gebruiken voor alle GPU-gebaseerde workloads aan de clientzijde, van machine learning-modellen tot het testen van grafische afbeeldingen en games.

Bronnen
Voeg een ster toe aan de GitHub-repository om toekomstige updates te ontvangen.



