GPU를 사용하여 일관된 테스트 환경을 설정하는 것은 예상보다 어려울 수 있습니다. 다음은 확장 가능하고 자동화 가능하며 알려진 표준화된 하드웨어 설정 내에서 실제 브라우저 환경에서 클라이언트 측 브라우저 기반 AI 모델을 테스트하는 단계입니다.
이 경우 브라우저는 소프트웨어 에뮬레이션이 아닌 하드웨어 지원이 있는 실제 Chrome 브라우저입니다.
웹 AI, 웹 게임 또는 그래픽 개발자이거나 웹 AI 모델 테스트에 관심이 있다면 이 가이드를 확인하세요.
1단계: 새 Google Colab 노트북 만들기
1. colab.new로 이동하여 새 Colab 노트북을 만듭니다. 그림 1과 비슷한 화면이 표시됩니다. 2. 표시되는 메시지에 따라 Google 계정에 로그인합니다.
2단계: T4 GPU 지원 서버에 연결
- 노트북 오른쪽 상단에 있는 연결 을 클릭합니다.
- 런타임 유형 변경을 선택합니다.

그림 2 Colab 인터페이스에서 런타임을 변경합니다. - 모달 창에서 하드웨어 가속기로 T4 GPU를 선택합니다. 연결하면 Colab에서 NVIDIA T4 GPU가 연결된 Linux 인스턴스를 사용합니다.

그림 3: 하드웨어 가속기에서 T4 GPU를 선택합니다. - 저장을 클릭합니다.
- 연결 버튼을 클릭하여 런타임에 연결합니다. 잠시 후 버튼에 RAM 및 디스크 사용량 그래프와 함께 녹색 체크표시가 표시됩니다. 이는 필요한 하드웨어로 서버가 생성되었음을 나타냅니다.
좋습니다. GPU가 연결된 서버를 만들었습니다.
3단계: 올바른 드라이버 및 종속 항목 설치
다음 두 줄의 코드를 복사하여 노트북의 첫 번째 코드 셀에 붙여넣습니다. Colab 환경에서는 명령줄 실행 앞에 느낌표가 추가됩니다.
!git clone https://github.com/jasonmayes/headless-chrome-nvidia-t4-gpu-support.git !cd headless-chrome-nvidia-t4-gpu-support && chmod +x scriptyMcScriptFace.sh && ./scriptyMcScriptFace.sh- GitHub에서 스크립트를 검사하여 이 스크립트가 실행하는 원시 명령줄 코드를 확인할 수 있습니다.
# Update, install correct drivers, and remove the old ones. apt-get install -y vulkan-tools libnvidia-gl-525 # Verify NVIDIA drivers can see the T4 GPU and that vulkan is working correctly. nvidia-smi vulkaninfo --summary # Now install latest version of Node.js npm install -g n n lts node --version npm --version # Next install Chrome stable curl -fsSL https://dl.google.com/linux/linux_signing_key.pub | sudo gpg --dearmor -o /usr/share/keyrings/googlechrom-keyring.gpg echo "deb [arch=amd64 signed-by=/usr/share/keyrings/googlechrom-keyring.gpg] http://dl.google.com/linux/chrome/deb/ stable main" | sudo tee /etc/apt/sources.list.d/google-chrome.list sudo apt update sudo apt install -y google-chrome-stable # Start dbus to avoid warnings by Chrome later. export DBUS_SESSION_BUS_ADDRESS="unix:path=/var/run/dbus/system_bus_socket" /etc/init.d/dbus start셀 옆에 있는 아이콘을 클릭하여 코드를 실행합니다.

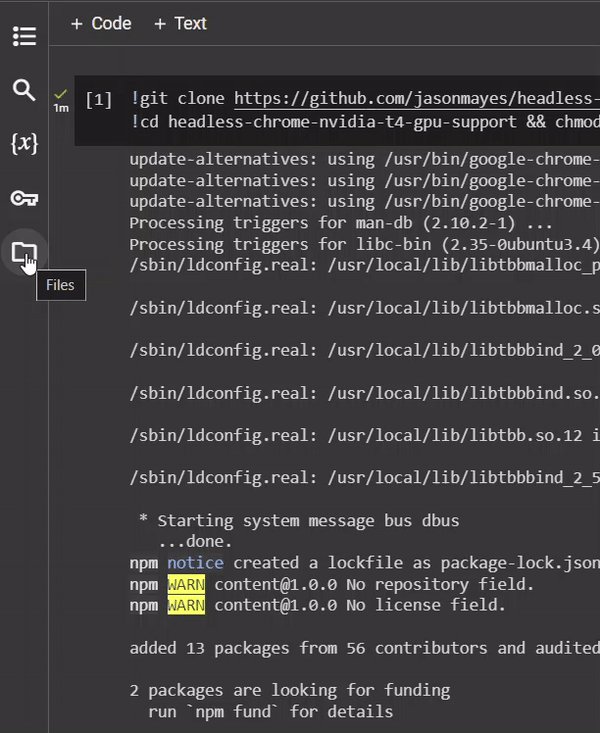
그림 4. 코드 실행이 완료되면
nvidia-smi가 다음 스크린샷과 유사한 내용을 출력했는지 확인하여 GPU가 실제로 연결되어 있고 서버에서 인식되었는지 확인합니다. 이 출력을 보려면 로그에서 이전으로 스크롤해야 할 수 있습니다.
그림 5: 'NVIDIA-SMI'로 시작하는 출력을 찾습니다.
4단계: Headless Chrome 사용 및 자동화
- 코드 버튼을 클릭하여 새 코드 셀을 추가합니다.
- 그런 다음 원하는 매개변수를 사용하여 Node.js 프로젝트를 호출하는 맞춤 코드를 작성하거나 명령줄에서
google-chrome-stable를 직접 호출할 수 있습니다. 다음 두 가지 예시가 있습니다.
A: 명령줄에서 직접 Headless Chrome 사용
# Directly call Chrome to dump a PDF of WebGPU testing page
# and store it in /content/gpu.pdf
!google-chrome-stable \
--no-sandbox \
--headless=new \
--use-angle=vulkan \
--enable-features=Vulkan \
--disable-vulkan-surface \
--enable-unsafe-webgpu \
--print-to-pdf=/content/gpu.pdf https://webgpureport.org
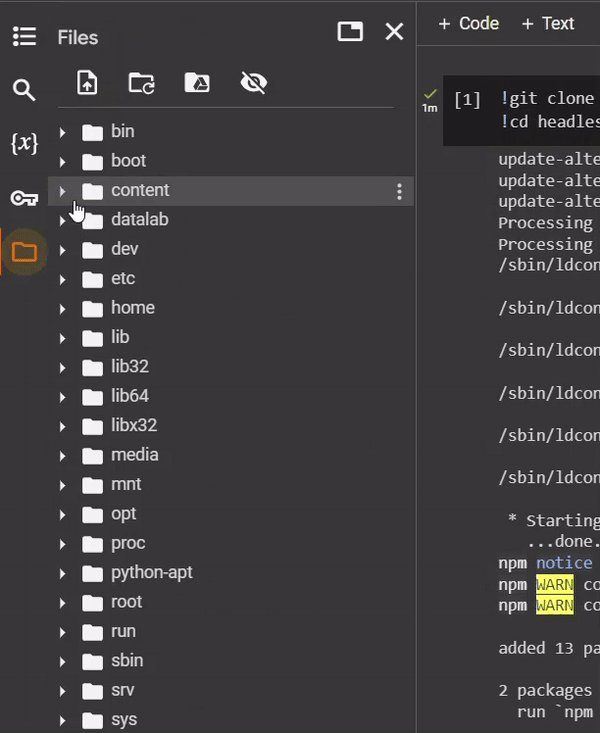
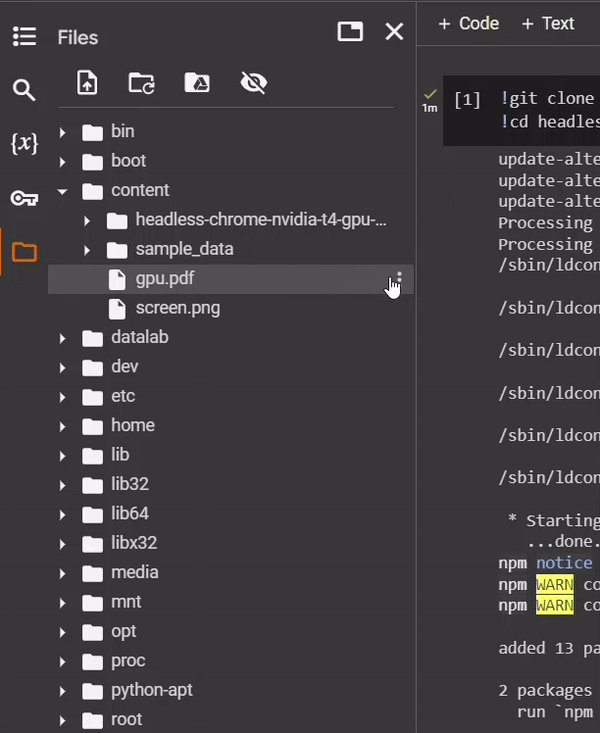
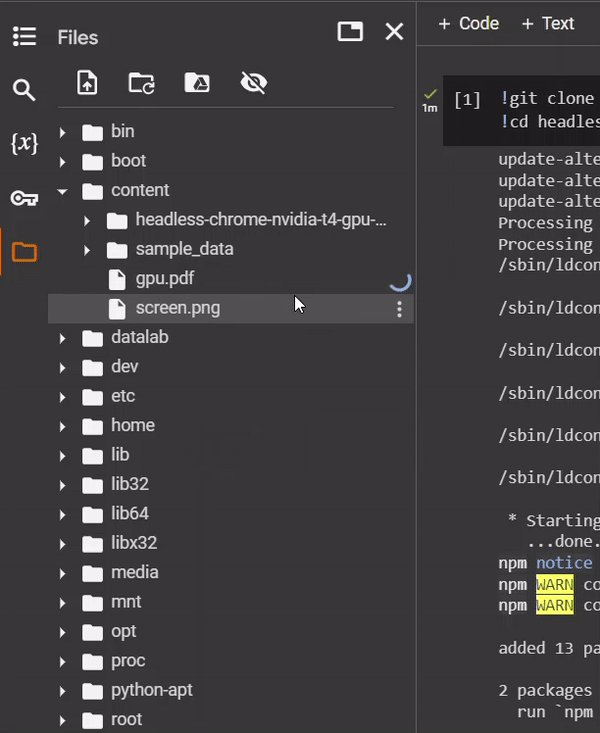
이 예에서는 결과 PDF 캡처를 /content/gpu.pdf에 저장했습니다. 이 파일을 보려면 콘텐츠 를 펼칩니다.
그런 다음 아이콘을 클릭하여 PDF 파일을 로컬 머신에 다운로드합니다.

B 부분: Puppeteer로 Chrome 명령
다음과 같이 실행할 수 있는 Puppeteer를 사용하여 헤드리스 Chrome을 제어하는 최소한의 예시를 제공했습니다.
# Call example node.js project to perform any task you want by passing
# a URL as a parameter
!node headless-chrome-nvidia-t4-gpu-support/examples/puppeteer/jPuppet.js chrome://gpu
jPuppet 예에서는 Node.js 스크립트를 호출하여 스크린샷을 만들 수 있습니다. 그렇다면 어떻게 작동하는 것일까요? jPuppet.js의 Node.js 코드에 관한 이 둘러보기 자료를 확인하세요.
jPuppet.js 노드 코드 분류
먼저 Puppeteer를 가져옵니다. 이렇게 하면 Node.js로 Chrome을 원격으로 제어할 수 있습니다.
import puppeteer from 'puppeteer';
그런 다음 Node 애플리케이션에 전달된 명령줄 인수를 확인합니다. 이동할 URL을 나타내는 세 번째 인수가 설정되어 있는지 확인합니다. 여기서 세 번째 인수를 검사해야 합니다. 처음 두 인수는 Node 자체와 실행 중인 스크립트를 호출하기 때문입니다. 세 번째 요소에는 실제로 노드 프로그램에 전달된 첫 번째 매개변수가 포함되어 있습니다.
const url = process.argv[2];
if (!url) {
throw "Please provide a URL as the first argument";
}
이제 runWebpage()라는 비동기 함수를 정의합니다. 이렇게 하면 WebGPU 및 WebGL 지원 사용 설정에 설명된 대로 WebGL 및 WebGPU를 작동하는 데 필요한 방식으로 Chrome 바이너리를 실행하는 명령줄 인수로 구성된 브라우저 객체가 생성됩니다.
async function runWebpage() {
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu'
]
});
나중에 URL을 방문하는 데 사용할 수 있는 새 브라우저 페이지 객체를 만듭니다.
const page = await browser.newPage();
그런 다음 웹페이지에서 JavaScript를 실행할 때 console.log 이벤트를 수신 대기하는 이벤트 리스너를 추가합니다. 이렇게 하면 Node 명령줄에 메시지를 로깅하고 콘솔 텍스트에서 스크린샷을 트리거한 다음 Node에서 브라우저 프로세스를 종료하는 특수 문구 (이 경우 captureAndEnd)를 검사할 수 있습니다. 이는 스크린샷을 찍기 전에 일정량의 작업을 실행해야 하며 실행 시간이 결정되지 않은 웹페이지에 유용합니다.
page.on('console', async function(msg) {
console.log(msg.text());
if (msg.text() === 'captureAndEnd') {
await page.screenshot({ path: '/content/screenshotEnd.png' });
await browser.close();
}
});
마지막으로 페이지에 지정된 URL을 방문하도록 명령하고 페이지가 로드되면 초기 스크린샷을 가져옵니다.
chrome://gpu의 스크린샷을 찍으려면 이 페이지가 자체 코드로 제어되지 않으므로 콘솔 출력을 기다리는 대신 브라우저 세션을 즉시 닫을 수 있습니다.
await page.goto(url, { waitUntil: 'networkidle2' });
await page.screenshot({path: '/content/screenshot.png'});
if (url === 'chrome://gpu') {
await browser.close();
}
}
runWebpage();
package.json 수정
jPuppet.js 파일 시작 부분에 가져오기 문이 사용된 것을 확인할 수 있습니다. package.json는 유형 값을 module로 설정해야 합니다. 그러지 않으면 모듈이 잘못되었다는 오류가 발생합니다.
{
"dependencies": {
"puppeteer": "*"
},
"name": "content",
"version": "1.0.0",
"main": "jPuppet.js",
"devDependencies": {},
"keywords": [],
"type": "module",
"description": "Node.js Puppeteer application to interface with headless Chrome with GPU support to capture screenshots and get console output from target webpage"
}
그러면 끝입니다. Puppeteer를 사용하면 프로그래매틱 방식으로 Chrome과 더 쉽게 상호작용할 수 있습니다.
성공
이제 TensorFlow.js Fashion MNIST 분류기가 GPU를 사용하여 브라우저에서 클라이언트 측 처리를 통해 이미지에서 바지를 올바르게 인식할 수 있는지 확인할 수 있습니다.
머신러닝 모델부터 그래픽 및 게임 테스트에 이르기까지 모든 클라이언트 측 GPU 기반 워크로드에 사용할 수 있습니다.

리소스
향후 업데이트를 받으려면 GitHub 저장소에 별표표시를 추가하세요.



