Depolama Standardı, kalıcı depolama alanı ve kota tahminleri ile platform depolama alanı mimarisi için bir API tanımlar. Ağır bellek baskısı altında kalıcı depolama alanının kaldırılmasını daha tahmin edilebilir hale getirmek için bir API kullanıma sunuyoruz. Bu özellik, Chromium 122'den itibaren kullanılabilir.
Depolama alanı standardı hangi sorunu çözer?
Geleneksel olarak, kullanıcının cihazındaki depolama alanı doldukça IndexedDB veya localStorage gibi API'lerle depolanan veriler, kullanıcının müdahale edememesi nedeniyle kaybolur. Depolama alanını kalıcı hale getirmenin bir yolu, StorageManager arayüzünün persist() yöntemini çağırmaktır. Aynı anda son kullanıcıdan izin ister ve izin verildiğinde depolama alanını kalıcı olacak şekilde değiştirir:
const persisted = await navigator.storage.persist();
if (persisted) {
/* Storage will not be cleared except by explicit user action. */
}
Depolama alanının kalıcı olarak kaydedilmesini isteme yöntemi ya hep ya hiç şeklindedir. Daha ayrıntılı kalıcılık ihtiyaçlarını ifade etmek mümkün değildir. Tüm bunlar tek bir depolama alanındadır.
Storage Buckets API
Storage Buckets API'nin temel fikri, sitelere birden fazla depolama paketi oluşturma olanağı tanımaktır. Bu sayede tarayıcı, her paketi diğer paketlerden bağımsız olarak silebilir. Bu sayede geliştiriciler, en değerli verilerin silinmediğinden emin olmak için çıkarma önceliğini belirtebilir.
Kullanım alanı örneği
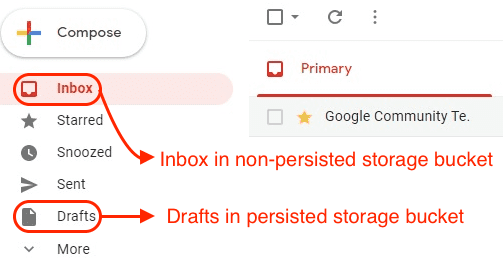
Depolama alanı paketlerinin nerede yararlı olacağını göstermek için bir e-posta uygulaması düşünün. Uygulamanın, kullanıcının yalnızca istemcide bulunan gönderilmemiş taslaklarını kaybetmesi affedilemez bir durumdur. Buna karşılık, e-postalar bir sunucuda depolanıyorsa kullanıcının tarayıcısı yoğun depolama alanı baskısı altındaysa gelen kutusundaki en eski e-postalarının bazılarının istemciden kaldırılmasına muhtemelen itiraz etmez.

Storage Buckets API'yi kullanma
Yeni bir Storage paketi oluşturma
StorageBucketManager arayüzündeki open() yöntemiyle yeni bir depolama alanı paketi oluşturulabilir.
// Create a storage bucket for emails that are synchronized with the
// server.
const inboxBucket = await navigator.storageBuckets.open('inbox');
Kalıcı yeni bir depolama paketi oluşturma
Depolama paketinin kalıcı olmasını sağlamak için open() yöntemine durability ve persisted seçenek bağımsız değişkenlerini iletebilirsiniz:
persisted, depolama alanı paketinin kalıcı olup olmayacağını belirler. İzin verilen değerlerfalse(varsayılan) veyatrue'tır.durability, tarayıcıya yazma performansını güç kesintisi durumundaki veri kaybı riskinin azalmasıyla takas etmesine yardımcı olan bir ipucu sağlar. İzin verilen değerler'relaxed'(varsayılan) veya'strict''tır:'strict'paketleri, elektrik kesintisi durumunda veri kaybı riskini en aza indirmeye çalışır. Bu, performansın düşmesi pahasına olabilir. Yani yazma işlemlerinin tamamlanması daha uzun sürebilir, genel sistem performansı etkilenebilir, daha fazla pil gücü tüketilebilir ve depolama cihazı daha hızlı yıpranabilir.'relaxed'paketleri, güç kaybı olduğunda son birkaç saniye içinde tamamlanan yazma işlemlerini "unutabilir". Buna karşılık, bu paketlere veri yazmak daha iyi performans özelliklerine sahip olabilir, pil şarjının daha uzun süre dayanmasına olanak tanıyabilir ve depolama cihazının ömrünün uzamasına neden olabilir. Ayrıca, elektrik kesintisi,'strict'paketlerine kıyasla daha yüksek oranda veri bozulmasına neden olmaz.
// Create a storage bucket for email drafts that only exist on the client.
const draftsBucket = await navigator.storageBuckets.open('drafts', {
durability: 'strict', // Or `'relaxed'`.
persisted: true, // Or `false`.
});
Depolama alanı gruplarından depolama alanı API'lerine erişim
Her depolama alanı paketi, IndexedDB, Cache arayüzü veya File arayüzü gibi depolama API'leriyle ilişkilendirilir. Bu depolama API'leri her zamanki gibi çalışır. Tek fark, giriş noktasının StorageBucket arayüzünden (ör. StorageBucket.indexedDB) olmasıdır.
const inboxDb = await new Promise(resolve => {
const request = inboxBucket.indexedDB.open('messages');
request.onupgradeneeded = () => { /* migration code */ };
request.onsuccess = () => resolve(request.result);
request.onerror = () => reject(request.error);
});
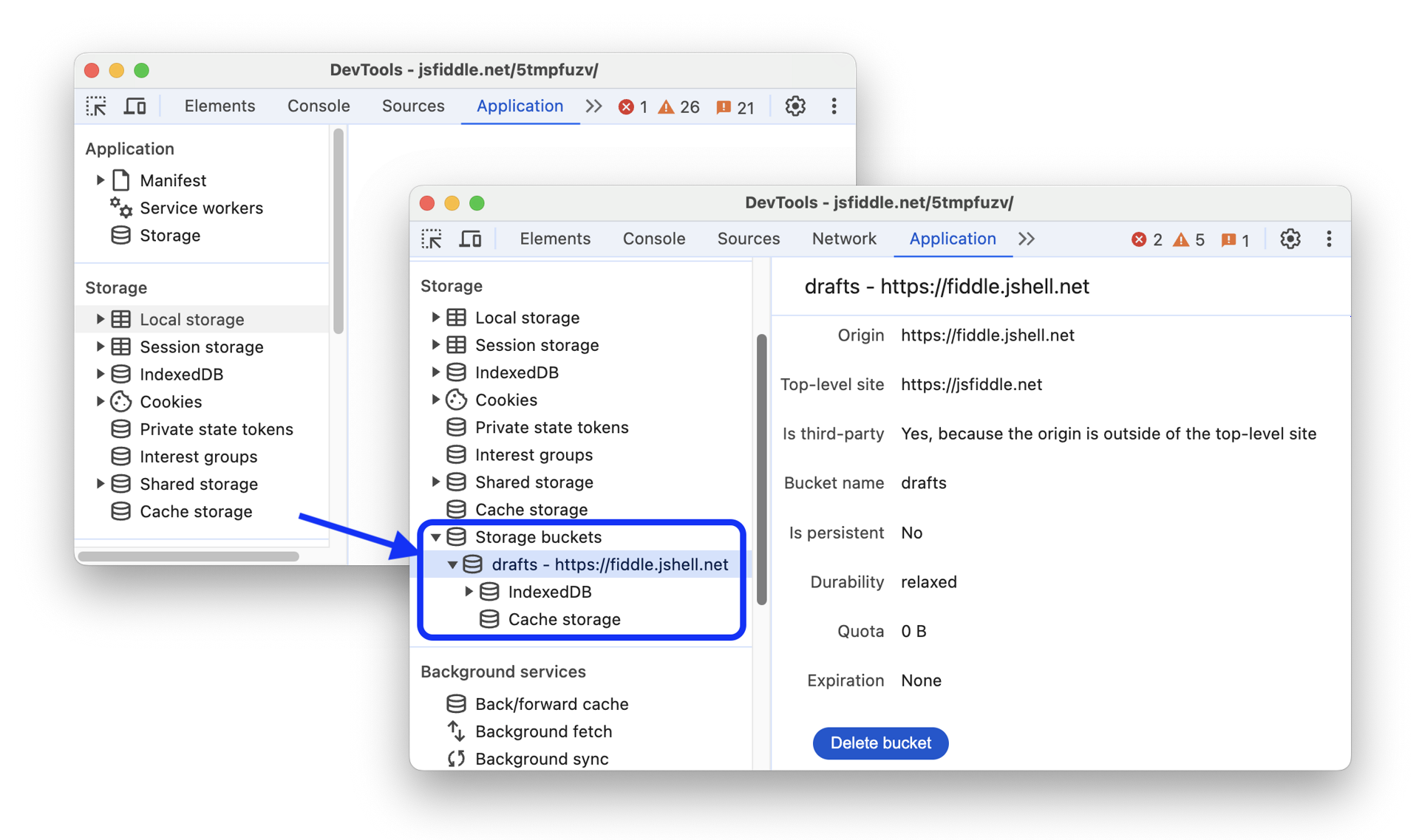
Geliştirici Araçları'nda depolama paketlerinde hata ayıklama
Depolama alanı paketlerini Uygulama > Depolama bölümündeki özel bir ağaçta inceleyin.