Storage Standard 定義了永久儲存空間和配額預估的 API,以及平台儲存空間架構。我們推出了 API,讓您在記憶體壓力下,更能預測持續性儲存空間淘汰情形。這項功能自 Chromium 122 起提供。
儲存空間標準解決了哪些問題?
以往,當使用者的裝置儲存空間用盡時,使用者無法介入,透過 IndexedDB 或 localStorage 等 API 儲存的資料就會遺失。如要讓儲存空間保持不變,您可以叫用 StorageManager 介面的 persist() 方法。同時向使用者要求權限,並在授予權限後變更儲存空間:
const persisted = await navigator.storage.persist();
if (persisted) {
/* Storage will not be cleared except by explicit user action. */
}
這種要求儲存空間持續存在的方法是「全部或全無」。無法表達更精細的持久性需求。都是同一個儲存空間值區。
Storage Buckets API
Storage Buckets API 的核心概念是讓網站能夠建立多個儲存空間值區,瀏覽器可以選擇獨立刪除每個值區。這可讓開發人員指定淘汰優先順序,確保最有價值的資料不會遭到刪除。
用途示例
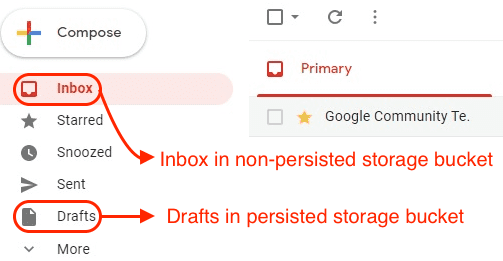
舉例來說,電子郵件應用程式就是一個儲存值區的實用範例。如果應用程式遺失使用者在用戶端上未傳送的草稿,那就會造成無法接受的結果。相反地,如果這些郵件儲存在伺服器上,當使用者的瀏覽器儲存空間不足時,他們可能會接受從用戶端移除部分最舊的收件匣電子郵件。

使用 Storage Buckets API
建立新的儲存空間值區
您可以在 StorageBucketManager 介面上使用 open() 方法建立新的儲存空間值區。
// Create a storage bucket for emails that are synchronized with the
// server.
const inboxBucket = await navigator.storageBuckets.open('inbox');
建立新的儲存空間值區
為確保儲存值區持續存在,您可以將 durability 和 persisted 選項引數傳遞至 open() 方法:
persisted會判斷是否應保留儲存體容器。允許的值為false(預設) 或true。durability會向瀏覽器提供提示,協助瀏覽器在電力故障時,在寫入效能與資料遺失風險之間取得平衡。允許的值為'relaxed'(預設) 或'strict':'strict'桶可盡量降低電源故障時資料遺失的風險。這可能會導致效能降低,也就是寫入作業可能需要更長的時間才能完成、可能會影響整體系統效能、可能會耗用更多電池電量,以及可能會使儲存裝置更快損壞。- 當電源中斷時,
'relaxed'儲存體可能會「忘記」過去幾秒內完成的寫入作業。相反地,將資料寫入這些儲存格可能會帶來更好的效能特徵,並且可能讓電池充電時間延長,進而延長儲存裝置的使用壽命。此外,與'strict'儲存體相比,電力故障不會導致資料毀損的機率較低。
// Create a storage bucket for email drafts that only exist on the client.
const draftsBucket = await navigator.storageBuckets.open('drafts', {
durability: 'strict', // Or `'relaxed'`.
persisted: true, // Or `false`.
});
從儲存空間值區存取儲存空間 API
每個儲存空間 bucket 都會與儲存空間 API 相關聯,例如 IndexedDB、Cache 介面或 File 介面。這些儲存空間 API 的運作方式與平常相同,只是進入點來自 StorageBucket 介面,例如 StorageBucket.indexedDB。
const inboxDb = await new Promise(resolve => {
const request = inboxBucket.indexedDB.open('messages');
request.onupgradeneeded = () => { /* migration code */ };
request.onsuccess = () => resolve(request.result);
request.onerror = () => reject(request.error);
});
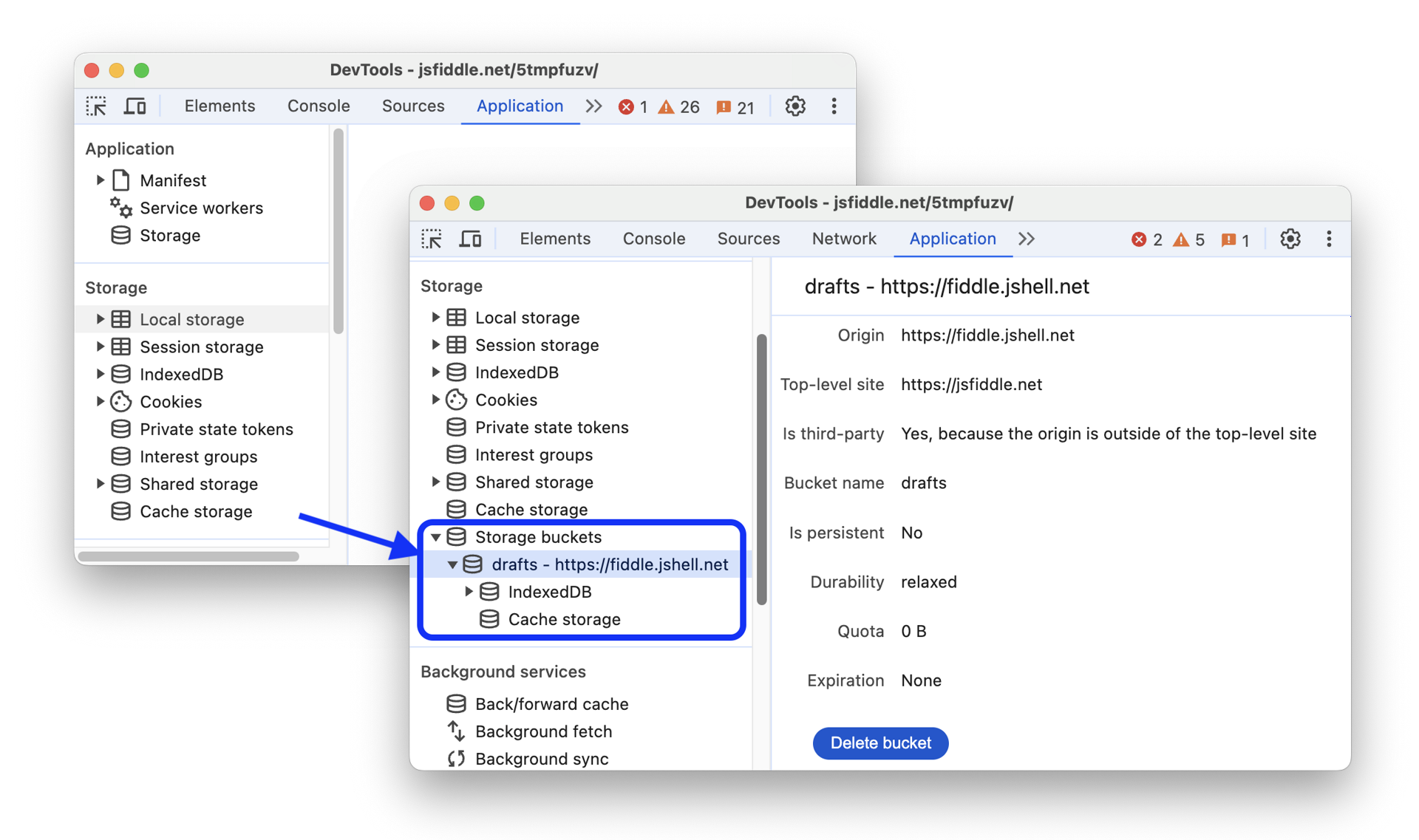
在開發人員工具中偵錯儲存空間值區
在「應用程式」>「儲存空間」部分,檢查專屬樹狀結構中的儲存空間值區。