يحدِّد Storage Standard واجهة برمجة تطبيقات للتخزين الدائم واقتِباسات مساحة التخزين المتوفّرة، وبنية تخزين المنصة. نحن بصدد إطلاق واجهة برمجة تطبيقات لجعل عملية إخلاء مساحة التخزين الدائمة في حال زيادة ضغوط التحميل على ذاكرة التخزين المؤقت أكثر قابلية للتنبؤ. وهي متاحة اعتبارًا من الإصدار 122 من Chromium.
ما هي المشكلة التي يحلّها معيار مساحة التخزين؟
في العادة، عندما تنفد مساحة التخزين على جهاز المستخدم، يتم فقدان البيانات المخزّنة باستخدام واجهات برمجة التطبيقات مثل
IndexedDB أو localStorage بدون أن يتمكّن المستخدم من التدخل. يمكن جعل ملف التخزين دائمًا من خلال استدعاء أسلوب
persist() لواجهة
StorageManager. ويطلب التطبيق من المستخدم النهائي الإذن في الوقت نفسه ويغيّر ملف التخزين ليصبح دائمًا بعد منحه:
const persisted = await navigator.storage.persist();
if (persisted) {
/* Storage will not be cleared except by explicit user action. */
}
هذه الطريقة لطلب الاحتفاظ ببيانات التخزين هي إما كلّيّة أو لا شيء. لا تتوفّر طريقة للتعبير عن احتياجات الثبات الأكثر دقة. وتكون هذه المساحة في حزمة تخزين واحدة.
واجهة برمجة التطبيقات Storage Buckets API
تتمثل الفكرة الأساسية لواجهة برمجة التطبيقات Storage Buckets API في منح المواقع الإلكترونية إمكانية إنشاء مجموعات تخزين متعددة، حيث يمكن للمتصفّح اختيار حذف كل مجموعة بشكل مستقل عن المجموعات الأخرى. يتيح ذلك للمطوّرين تحديد أولوية إزالة التخزين للحرص على عدم حذف البيانات الأكثر أهمية.
مثال على حالة الاستخدام
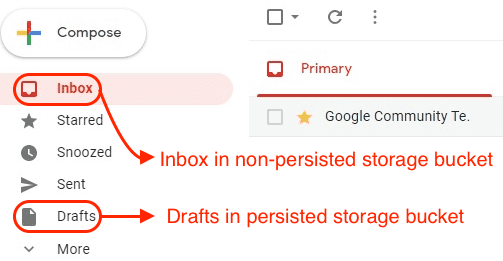
لتوضيح الحالات التي تكون فيها حِزم التخزين مفيدة، تخيل تطبيق بريد إلكتروني. سيكون من غير المقبول أن يفقد التطبيق مسودات المستخدم غير المُرسَلة التي لا تتوفّر إلا على جهاز العميل. في المقابل، إذا كانت الرسائل محفوظة على خادم، قد لا يهتم المستخدم بإزالة بعض الرسائل الإلكترونية القديمة من البريد الوارد من العميل إذا كان المتصفّح يواجه ضغطًا كبيرًا على مساحة التخزين.

استخدام واجهة برمجة التطبيقات Storage Buckets API
إنشاء حزمة تخزين جديدة
يمكن إنشاء حزمة تخزين جديدة باستخدام الطريقة open() في واجهة StorageBucketManager.
// Create a storage bucket for emails that are synchronized with the
// server.
const inboxBucket = await navigator.storageBuckets.open('inbox');
إنشاء حزمة تخزين جديدة دائمة
لضمان ثبات حزمة التخزين، يمكنك تمرير الخيارين durability وpersisted
كوسيطات إلى الطريقة open():
persistedيحدِّد ما إذا كان يجب الاحتفاظ بمجموعة التخزين أم لا. القيم المسموح بها هيfalse(الإعداد التلقائي) أوtrue.durabilityيقدّم تلميحًا للمتصفّح يساعده في موازنة أداء الكتابة مع انخفاض خطر فقدان البيانات في حال انقطاع التيار الكهربائي. القيم المسموح بها هي'relaxed'(الإعداد التلقائي) أو'strict':- تحاول
'strict'حِزم الاحتفاظ بنسخة احتياطية من البيانات تقليل خطر فقدان البيانات في حال انقطاع التيار الكهربائي. وقد يؤدي ذلك إلى خفض الأداء، ما يعني أنّ اكتمال عمليات الكتابة قد يستغرق وقتًا أطول، وقد يؤثر ذلك في الأداء العام للنظام، وقد يستهلك المزيد من طاقة البطارية، وقد يؤدي إلى تآكل جهاز التخزين بشكلٍ أسرع. - قد "تفقد" حِزم
'relaxed'عمليات الكتابة التي اكتملت في الثواني القليلة الماضية عند انقطاع التيار الكهربائي. في المقابل، قد تؤدي كتابة البيانات في هذه الحِزم إلى تحسين خصائص الأداء، وقد تسمح ببطارية تدوم لفترة أطول، وقد تؤدي إلى إطالة عمر التخزين الجهاز. بالإضافة إلى ذلك، لن يؤدي انقطاع التيار الكهربائي إلى تلف البيانات بمعدّل أعلى من مثيله في'strict'الحِزم.
- تحاول
// Create a storage bucket for email drafts that only exist on the client.
const draftsBucket = await navigator.storageBuckets.open('drafts', {
durability: 'strict', // Or `'relaxed'`.
persisted: true, // Or `false`.
});
الوصول إلى واجهات برمجة تطبيقات مساحة التخزين من حزمة تخزين
يكون كل حزمة تخزين مرتبطًا بواجهات برمجة تطبيقات التخزين، مثل
IndexedDB أو واجهة
Cache أو واجهة
File. تعمل واجهات برمجة تطبيقات التخزين هذه كالمعتاد، إلا أنّ نقطة الدخول تكون من واجهة StorageBucket، على سبيل المثال،
StorageBucket.indexedDB.
const inboxDb = await new Promise(resolve => {
const request = inboxBucket.indexedDB.open('messages');
request.onupgradeneeded = () => { /* migration code */ };
request.onsuccess = () => resolve(request.result);
request.onerror = () => reject(request.error);
});
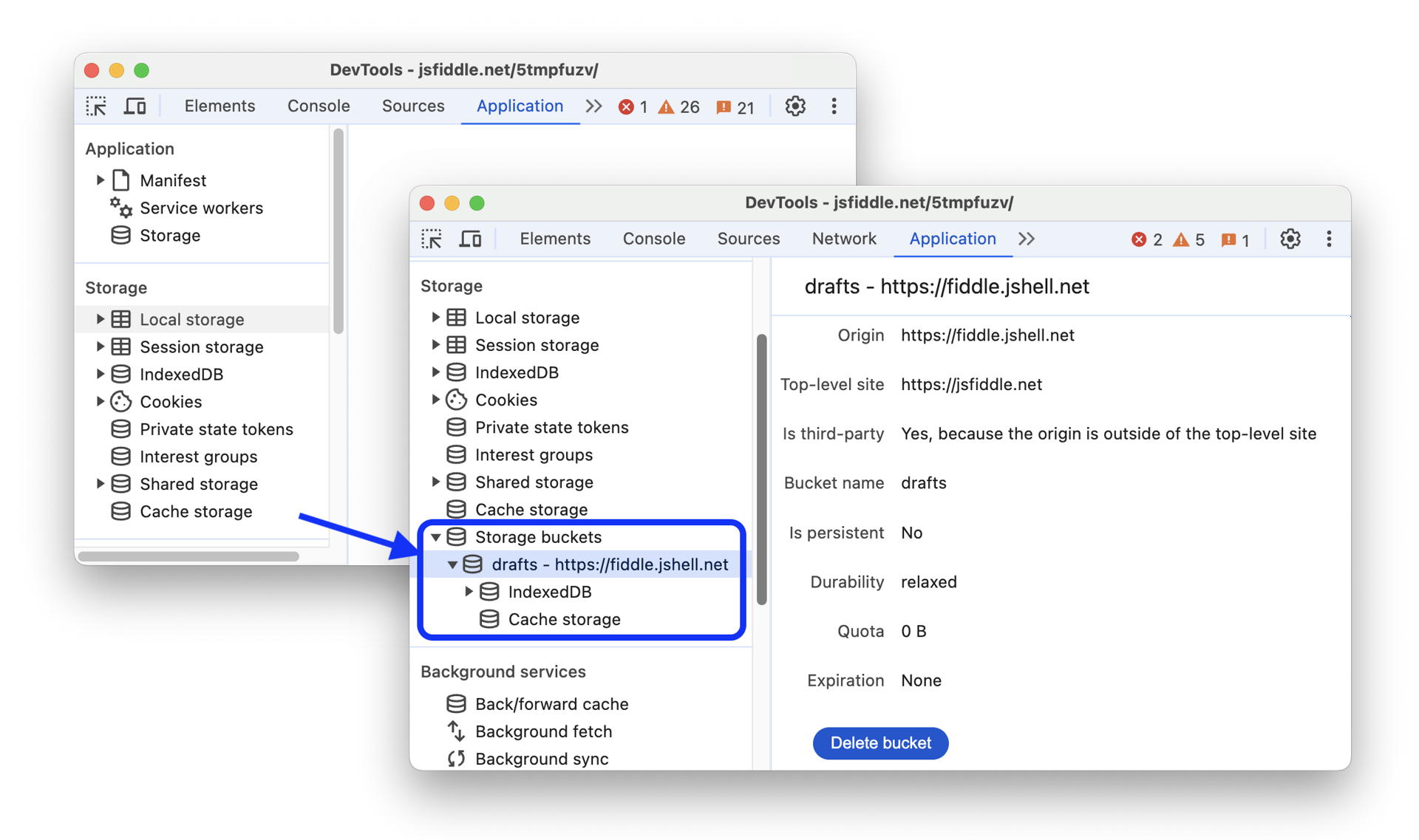
تصحيح أخطاء حِزم التخزين في "أدوات مطوّري البرامج"
راجِع حِزم التخزين في شجرة مخصّصة في قسم التطبيق > التخزين.