Опубликовано: 7 марта 2025 г., Последнее обновление: 23 октября 2025 г.
API правил спекуляции позволяет пользователям повысить производительность за счет предварительной загрузки или предварительной отрисовки будущих переходов по страницам, что обеспечивает более быструю — или даже мгновенную — навигацию по страницам.
API был разработан с учетом простоты внедрения, однако перед его использованием особенно сложным сайтам необходимо учесть некоторые моменты. Это руководство поможет владельцам сайтов понять эти моменты.
Планирование

Прежде чем внедрять правила спекулятивного доступа, стоит подумать о том, как реализовать API (поскольку вариантов несколько), а также о стоимости спекуляций (это должно помочь вам определить, на какие страницы следует спекулировать).
Определите, как реализовать правила спекуляции.
Одно из первых решений, которое вам необходимо принять, — это как внедрить правила спекулятивной торговли на вашем сайте, поскольку существует несколько методов, которые вы можете использовать:
- Непосредственно в HTML-коде страницы
- Использование JavaScript
- Использование HTTP-заголовка
В конечном счете, каждый метод имеет одинаковый эффект, но могут быть преимущества с точки зрения простоты внедрения и гибкости.
Сайтам следует выбрать наиболее подходящий для них вариант, и при необходимости можно даже использовать комбинацию этих вариантов. В качестве альтернативы, выбор может быть осуществлен с помощью плагина (например, плагина Speculative Loading для WordPress) или библиотек или платформ, которые могут сделать это за вас, но все же стоит знать о доступных вариантах.
Включайте правила прогнозирования непосредственно в HTML-код страницы.
Правила спекуляции можно реализовать непосредственно на странице, включив элемент <script type="speculationrules"> в её HTML-код. Это можно сделать либо во время сборки для статических сайтов, использующих шаблоны, либо во время выполнения сервером при запросе страницы. Их даже можно внедрить в HTML с помощью EdgeWorkers (хотя метод с использованием HTTP-заголовков, описанный далее в этом руководстве, вероятно, проще для этого).
Это позволяет включать статические правила по всему сайту, но правила документа могут оставаться динамическими, позволяя выбирать URL-адреса для отображения на странице с помощью правил, запускаемых классами CSS:
<script type="speculationrules">
{
"prerender": [{
"where": { "selector_matches": ".prerender" }
}],
"prefetch": [{
"where": { "selector_matches": ".prefetch" }
}]
}
</script>
Предыдущий скрипт будет предварительно отрисовывать ссылки с классом prerender , а также выполнять предварительную загрузку, если ссылка имеет класс prefetch . Это позволяет разработчикам включать эти классы в HTML для запуска спекулятивных операций.
Помимо включения этих классов в исходный HTML-код страницы, ссылки также будут обрабатываться с помощью спекулятивных правил, если эти классы добавляются динамически вашим приложением, что позволяет приложению запускать (и удалять) спекулятивные правила по мере необходимости. Это может быть проще, чем создавать или удалять более специфические правила спекулятивных правил. Также можно включить несколько правил спекулятивных правил для каждой страницы, если вы хотите использовать базовое правило для большей части сайта и правила, специфичные для каждой страницы.
В качестве альтернативы, если вам необходимо использовать более специфические правила прогнозирования, то правила, специфичные для страницы или шаблона, могут позволить применять разные правила для определенных страниц или типов страниц.
Наконец, страницы, отображаемые на стороне сервера, могут также иметь более динамичные правила, основанные на любой информации, доступной серверу, — например, на аналитических данных для этой страницы или типичных сценариях взаимодействия пользователей с определенными страницами.
Добавьте правила спекулятивного прогнозирования с помощью JavaScript.
Альтернативой включению правил в скрипт на странице является их внедрение с помощью JavaScript. Это может потребовать меньше изменений в шаблонах страниц. Например, внедрение правил через менеджер тегов может стать быстрым способом внедрения правил спекулятивного поиска (а также позволит быстро отключить их при необходимости).
Эта опция также позволяет создавать динамические правила на стороне клиента в зависимости от того, как пользователь взаимодействует со страницей. Например, если пользователь добавляет товар в корзину, можно предварительно отобразить страницу оформления заказа. В качестве альтернативы, это можно использовать для запуска предположений на основе определенных условий. Хотя API включает в себя настройку немедленного выполнения , которая позволяет использовать базовые правила, основанные на взаимодействии, JavaScript позволяет разработчикам использовать собственную логику для определения того, когда и на каких страницах следует запускать предположения.
Как уже упоминалось ранее, альтернативный подход к добавлению новых правил заключается в создании базового правила для документа на странице и использовании JavaScript для запуска правил документа путем добавления соответствующих классов к ссылкам, чтобы они соответствовали правилу.
Добавьте правила спекулятивного выполнения с помощью HTTP-заголовка.
Последний вариант для разработчиков — включить правила с помощью HTTP-заголовка:
Speculation-Rules: "/speculationrules.json"
Существуют дополнительные требования к способу доставки и использования ресурса правил (в данном примере это /speculationrules.json ).
Этот вариант упрощает развертывание через CDN без необходимости изменения содержимого документа. Это означает, что динамическое изменение правил спекуляции с помощью JavaScript невозможно. Однако правила документа с триггерами на основе CSS-селекторов по-прежнему позволяют вносить динамические изменения — например, удаляя класс prerender из ссылки.
Подобно варианту с JavaScript, реализация правил спекуляции с помощью HTTP-заголовка позволяет внедрять их независимо от содержимого сайта, что упрощает добавление и удаление правил без полной перестройки сайта.
Учитывайте финансовые последствия.
Прежде чем внедрять правила спекулятивного доступа, стоит уделить немного времени оценке финансовых последствий использования этого API как для пользователей, так и для вашего сайта. К затратам относятся пропускная способность (которая обходится дорого как пользователям, так и сайту!) и затраты на обработку данных (как на стороне клиента, так и на стороне сервера).
Учитывайте стоимость для пользователей.
Предварительная загрузка подразумевает предположение о том, куда пользователь может перейти. Однако, если переход не происходит, вы можете потратить ресурсы впустую. Именно поэтому следует учитывать влияние на пользователей, в частности:
- Дополнительная пропускная способность используется для загрузки этих будущих навигационных данных, особенно на мобильных устройствах, где пропускная способность может быть более ограниченной.
- Дополнительные затраты на обработку при рендеринге этих страниц при использовании предварительной отрисовки.
При абсолютно точных прогнозах дополнительных затрат не возникает, поскольку посетители перейдут на эти страницы позже, с той лишь разницей, что эти затраты будут понесены авансом. Однако предсказать будущее с абсолютной точностью невозможно, и чем агрессивнее спекулятивная стратегия, тем выше риск убытков.
Chrome тщательно продумал эту проблему, и API включает в себя ряд функций , которые значительно снижают затраты по сравнению с тем, что вы можете себе представить . В частности, благодаря повторному использованию HTTP-кэша и отсутствию загрузки iframe-элементов из других источников, стоимость предварительной отрисовки навигации на том же сайте часто значительно ниже, чем стоимость полной страницы без кэшированных ресурсов, что делает спекулятивные загрузки менее затратными, чем можно было бы предположить.
Однако даже при наличии этих мер предосторожности сайтам следует тщательно обдумывать, какие страницы следует загружать спекулятивно, и каковы будут издержки таких спекулятивных загрузок для пользователей. Хорошими кандидатами для спекулятивной загрузки являются страницы, загрузка которых может быть достаточно предсказуема с высокой степенью уверенности (возможно, на основе аналитики или типичных пользовательских сценариев) и когда издержки невелики (например, страницы с минимальным набором элементов интерфейса).
Также стоит подумать о том, какой JavaScript следует отложить до активации. Подобно отложенной загрузке контента до момента его необходимости, это может сделать предварительную отрисовку дешевле, но при этом значительно улучшить пользовательский опыт. При более дешевых спекуляциях вы можете чувствовать себя более комфортно, делая спекуляции чаще или с большей готовностью.
В тех случаях, когда это невозможно, рекомендуется менее агрессивная стратегия с использованием умеренных или консервативных правил приоритета . В качестве альтернативы можно использовать предварительную загрузку (prefetch), которая значительно дешевле предварительной отрисовки (prerendering) при низкой уверенности в правильности результатов, а затем перейти к полной предварительной отрисовке (full prerender), если уверенность в правильности результатов возрастет — например, при наведении курсора на ссылку или при фактическом клике.
Рассмотрите возможность увеличения нагрузки на бэкэнд.
Помимо дополнительных затрат для пользователей, владельцам сайтов следует учитывать и собственные инфраструктурные расходы. Если каждая страница приводит к двум, трем или даже более загрузкам, то затраты на бэкэнд могут возрасти при использовании этого API.
Обеспечение возможности кэширования ваших страниц и ресурсов значительно снижает нагрузку на исходные серверы и, следовательно, общий риск. В сочетании с CDN ваши исходные серверы должны испытывать минимальную дополнительную нагрузку — однако следует учитывать возможное увеличение стоимости CDN.
Для управления результатами спекулятивных запросов, определяемыми HTTP-заголовком sec-purpose , также можно использовать сервер или CDN. Например, продукт Cloudflare Speed Brain разрешает только те спекулятивные запросы, которые уже кэшированы на пограничном сервере CDN, и не отправляет запросы обратно на исходный сервер.
Однако, поскольку спекулятивная загрузка обычно используется для загрузки страниц из одного источника, у пользователей уже будут общие ресурсы в кэше браузера — при условии, что они вообще подлежат кэшированию, — поэтому, опять же, спекулятивная загрузка обычно не так затратна, как полная загрузка страницы.
Найдите баланс между чрезмерными и недостаточным спекуляциями.
Ключ к максимально эффективному использованию API правил спекуляции заключается в поиске баланса между чрезмерной спекуляцией — то есть, когда затраты ненужны и спекуляция не используется — и чрезмерной консервативностью — либо слишком малой, либо слишком запоздалой, когда выгода невелика.
Там, где затраты невелики (например, небольшие статически сгенерированные страницы, кэшируемые на граничных узлах CDN), вы можете позволить себе более агрессивные спекулятивные вложения.
Однако, для больших и сложных страниц, которые, возможно, не могут быть кэшированы на границе CDN, следует проявлять особую осторожность. Аналогично, ресурсоемкие страницы могут потреблять пропускную способность сети или вычислительную мощность, что может негативно повлиять на текущую страницу. Цель API — улучшение производительности, поэтому снижение производительности нам совершенно не нужно! Это еще одна причина ограничить количество предварительных рендеров до одной или двух страниц (обратите внимание, что Chrome ограничивает количество предварительных рендеров двумя или десятью одновременно в зависимости от режима немедленного выполнения).
Этапы внедрения правил спекуляции

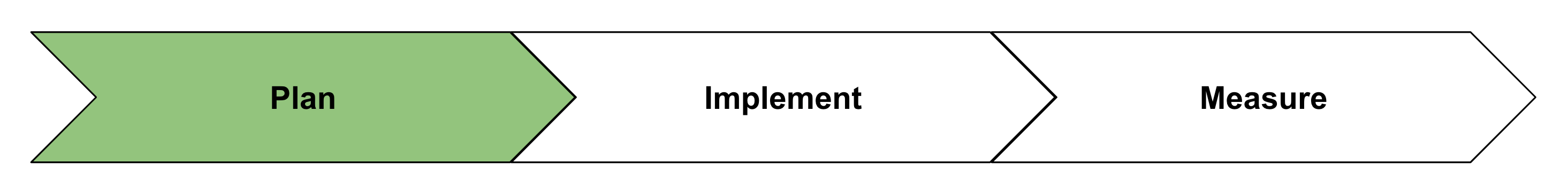
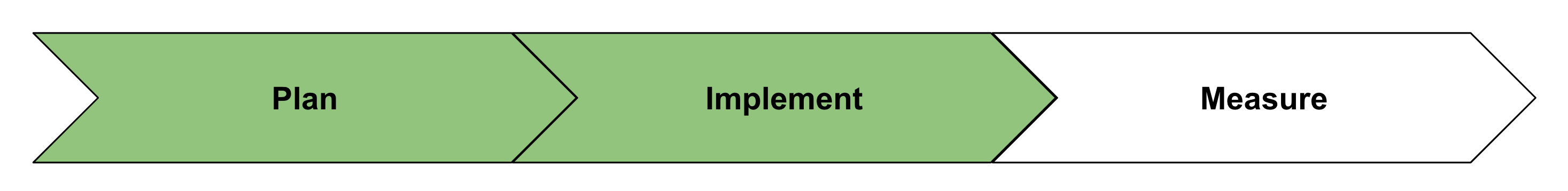
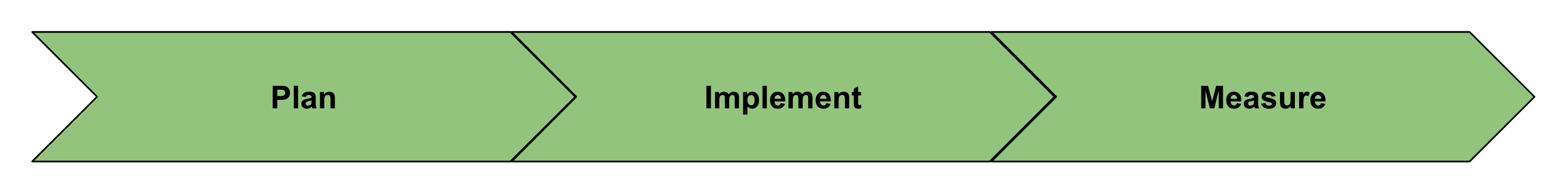
После того, как вы определились с тем, как реализовать правила спекулятивного вывода, вам нужно спланировать, на что именно делать спекуляции и как это реализовать. Более простые сайты, такие как статические личные блоги, могут сразу переходить к полной предварительной отрисовке определенных страниц, но более сложные сайты имеют дополнительные особенности, которые необходимо учитывать.
Начните с предварительной загрузки.
Внедрение функции предварительной загрузки (prefetch) обычно относительно безопасно для большинства сайтов, и это первоначальный подход, используемый многими, включая крупные проекты, такие как Cloudflare и WordPress .
Основные проблемы, о которых следует помнить, заключаются в том, что предварительная загрузка URL-адреса может привести к изменениям состояния и дополнительным затратам на стороне сервера, особенно для страниц, которые не кэшируются. В идеале изменения состояния — например, предварительная загрузка страницы /logout — не должны реализовываться как GET ссылки, но, к сожалению, это не редкость в веб-разработке.
Подобные URL-адреса могут быть специально исключены из правил:
<script type="speculationrules">
{
"prefetch": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout"}}
]
},
"eagerness": "moderate"
}]
}
</script>
Предварительная загрузка может быть ограничена стандартными переходами между страницами или всеми ссылками одного источника при наведении курсора (или эвристикой на основе области просмотра на мобильных устройствах) или клике, используя moderate или conservative настройку eagerness . conservative настройка сопряжена с наименьшим риском, но и с наименьшей потенциальной выгодой. Если вы начинаете с этого, то стремитесь перейти как минимум к moderate , но в идеале переход к eager даст больше преимуществ в производительности (а затем, при необходимости, к prerender ).
Предварительные рендеры с низким риском
Предварительная загрузка данных проще в реализации, но наибольшее преимущество в производительности API достигается за счет предварительной отрисовки. Это может повлечь за собой дополнительные сложности, если страница не посещается вскоре после предварительной отрисовки (об этом мы поговорим в следующем разделе), но при moderate или conservative предварительной отрисовке, когда навигация, скорее всего, произойдет вскоре после этого, следующий шаг может быть относительно низкорискованным.
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout"}}
]
},
"eagerness": "moderate"
}]
}
</script>
Предварительная загрузка распространенных страниц для улучшения производительности неактивных предварительных рендеров.
Один из распространенных приемов — предварительная загрузка небольшого количества часто посещаемых страниц при загрузке страницы с использованием параметра eager (либо путем указания их в списке URL-адресов, либо с помощью selector_matches ), а затем предварительная отрисовка с moderate параметром. Поскольку предварительная загрузка HTML, скорее всего, завершится к моменту наведения курсора на ссылку, это дает преимущество по сравнению с простой предварительной отрисовкой при наведении курсора без предварительной загрузки.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["next.html", "next2.html"],
"eagerness": "eager"
}],
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout"}}
]
},
"eagerness": "moderate"
}]
}
</script>
Более ранние предварительные рендеры
Хотя moderate правила оформления документов позволяют использовать API с относительно низким риском и обеспечивают простоту внедрения, этого часто недостаточно для полной предварительной отрисовки. Для достижения мгновенной навигации, которую обеспечивает этот API, вам, вероятно, потребуется выйти за рамки этого и выполнять предварительную отрисовку страниц с большей интенсивностью.
Это достигается с помощью статического списка URL-адресов (как в примере с предварительной загрузкой, приведенном ранее) или с помощью selector_matches идентифицирующих небольшое количество URL-адресов (в идеале одну или две страницы), а правила документа охватывают остальные URL-адреса:
<script type="speculationrules">
{
"prerender": [
{
"where": {
"selector_matches": : ".prerender"
},
"eagerness": "eager",
},
{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout"}}
]
},
"eagerness": "moderate"
}
]
}
</script>
Для этого может потребоваться анализ трафика, чтобы с наибольшей вероятностью точно предсказать следующий переход по ссылке. Понимание типичных маршрутов пользователей по вашему сайту также может помочь выявить подходящих кандидатов для спекулятивной загрузки.
Переход к более eager или immediate предварительной отрисовке может также повлечь за собой дополнительные вопросы, касающиеся аналитики, рекламы и JavaScript, а также необходимость поддерживать актуальность предварительно отрисованной страницы или даже отменять или обновлять предположения об изменениях состояния.
Аналитика, реклама и JavaScript
При использовании предварительной отрисовки более сложные сайты также должны учитывать влияние на аналитику. Обычно нежелательно регистрировать просмотр страницы (или рекламы) в момент, когда страница находится в стадии спекуляции, а только когда спекуляция активирована.
Некоторые поставщики аналитических услуг (например, Google Analytics) и рекламные сервисы (например, Google Publisher Tag) уже поддерживают правила спекулятивного отображения просмотров и не регистрируют просмотры до активации страницы. Однако другие поставщики или реализованные вами пользовательские аналитические системы могут потребовать дополнительного внимания. Мы ведем список известных поставщиков, поддерживающих правила спекулятивного отображения просмотров.
В JavaScript можно добавить проверки, чтобы предотвратить выполнение определенных фрагментов кода до тех пор, пока страницы не будут активированы или станут видимыми , и даже обернуть целые элементы <script> такими проверками . В тех случаях, когда страницы используют менеджеры тегов для внедрения таких скриптов, можно решить все эти проблемы одновременно, отложив выполнение самого скрипта менеджера тегов.
Аналогичным образом, менеджеры согласия предоставляют возможность отложить запуск сторонних скриптов до момента их активации, и Google сотрудничает с различными платформами для управления согласием, чтобы сделать их совместимыми с предварительной отрисовкой, и мы рады помочь другим, кто хочет сделать то же самое. PubTech — одна из таких компаний, которая предлагает разработчикам возможность запускать или блокировать свой JavaScript во время предварительной отрисовки .
Для кода приложения можно аналогичным образом добавить изменение, откладывающее выполнение кода до активации, особенно если страница не требует рендеринга кода JavaScript. Это более быстрый и безопасный вариант, но он означает, что весь код будет выполняться одновременно при активации. Это может привести к большому объему работы во время активации, что может повлиять на INP , особенно учитывая, что страница может выглядеть полностью загруженной и готовой к взаимодействию.
Кроме того, если какой-либо контент зависит от JavaScript (например, контент, отрисовываемый на стороне клиента), задержка его выполнения снизит положительный эффект предварительной отрисовки на LCP и CLS . Более целенаправленный подход, позволяющий большей части JavaScript выполняться на этапе предварительной отрисовки, обеспечит лучшее взаимодействие с пользователем, но его реализация может оказаться менее простой.
На начальном этапе хорошей стратегией для более сложных сайтов может быть полная задержка выполнения большого количества тегов <script>. Однако, чтобы получить максимальную выгоду от API, конечной целью должно быть разрешение выполнения как можно большего количества JavaScript-кода во время предварительной отрисовки.
Сайтам, имеющим проблемы с аналитикой или рекламой, также может быть полезно начать с предварительной загрузки (prefetch) , поскольку эти аспекты менее актуальны, пока они рассматривают, что необходимо сделать для поддержки предварительной отрисовки.
Обновление предположений перед рендерингом
При предварительной отрисовке страниц перед навигацией существует риск того, что предварительно отрисованная страница устареет. Например, на сайте электронной коммерции предварительно отрисованная страница может включать корзину покупок — либо полную корзину товаров, либо даже просто счетчик, показывающий количество товаров в корзине на других страницах. Если в корзину добавляется больше товаров, а затем пользователь переходит на предварительно отрисованную страницу, пользователю будет непонятно видеть старое состояние корзины.
Это не новая проблема, и пользователи, имеющие несколько открытых вкладок в браузере, сталкиваются с той же проблемой. Однако в случае с предварительно отрисованными страницами это более вероятно и неожиданно, поскольку пользователь не инициировал предварительную отрисовку сознательно.
API широковещательных каналов — это один из способов позволить одной странице в браузере транслировать подобные обновления на другие страницы. Это также решило бы проблему с несколькими вкладками. Предварительно отрисованные страницы могут прослушивать широковещательные сообщения, но не могут отправлять свои собственные широковещательные сообщения, пока не будут активированы.
В качестве альтернативы, предварительно отрисованные страницы могут получать обновления с помощью сервера (используя периодическую fetch() или соединение WebSocket ), но с потенциальными задержками в обновлениях.
Отменить или обновить предположения, выдвинутые перед рендерингом.
Рекомендуется обновлять предварительно сгенерированные страницы, чтобы продолжать использовать их, избегая при этом путаницы у пользователей. Если это невозможно, можно отменить предварительные прогнозы.
Это также можно использовать, чтобы оставаться в рамках ограничений Chrome, если сайты хотят предварительно отображать другие страницы, которые с большей вероятностью будут посещены.
Чтобы отменить предположения, необходимо удалить правила предположений со страницы — или удалить классы или другие критерии соответствия, если используется этот подход. В качестве альтернативы, страница, на которую распространяются предположения, может вызвать window.close() если обнаружит, что она больше не актуальна. Однако, если страница способна это обнаружить, лучшим вариантом будет обновить ее состояние, чтобы вернуть ее в актуальное состояние.
Также возможно повторно вставить эти правила (или критерии соответствия), чтобы страницы можно было перерисовать (хотя, опять же, обычно лучше поддерживать существующую страницу в актуальном состоянии, поскольку это менее затратно). После удаления правил спекулятивного выполнения, повторная вставка должна быть завершена в новой микрозадаче или позже, чтобы браузер заметил удаление и отменил спекулятивное выполнение. Один из подходов к удалению всех скриптов правил спекулятивного выполнения показан в следующем примере:
async function refreshSpeculations() {
const speculationScripts = document.querySelectorAll('script[type="speculationrules"]');
for (const speculationScript of speculationScripts) {
// Get the current rules as JSON text
const ruleSet = speculationScript.textContent;
// Remove the existing script to reset prerendering
speculationScript.remove();
// Await for a microtask before re-inserting.
await Promise.resolve();
// Reinsert rule in a new speculation rules script
const newScript = document.createElement('script');
newScript.type = 'speculationrules';
newScript.textContent = ruleSet;
console.log(newScript);
// Append the new script back to the document
document.body.appendChild(newScript);
}
}
Удаление правил аннулирует существующие претенденты (или предварительные запросы), но повторное добавление правил приведет лишь к предположению о немедленных или активных правилах (включая правила списков URL-адресов, использующие значение по умолчанию «немедленно»). Однако умеренные или консервативные предположения будут удалены, но не будут автоматически активированы до тех пор, пока с ссылкой не будет совершено повторное взаимодействие.
Эта опция обновления не ограничивается правилами, вставленными с помощью JavaScript. Статические правила, включенные в HTML, также можно удалить или изменить аналогичным образом, поскольку это стандартное изменение DOM. Правила спекуляции HTTP удалить нельзя, но критерии соответствия (например, классы prerender ) можно удалить и добавить заново с помощью JavaScript.
В Chrome также добавлен HTTP-заголовок Clear-Site-Data , позволяющий серверу отменять префектуры или предварительную отрисовку (например, при запросе на обновление корзины).
Оцените воздействие

После внедрения правил спекуляции следует измерять успех, а не просто предполагать, что это автоматически ускорит работу. Как уже упоминалось, чрезмерная спекуляция может фактически привести к снижению производительности, если клиент или сервер перегружены.
При реализации многоэтапной реализации (предварительная загрузка, предварительная отрисовка с низким риском, а затем ранняя предварительная отрисовка) следует проводить измерения на каждом этапе.
Как измерить успех
Правила спекуляции должны оказывать положительное влияние на ключевые показатели эффективности, такие как LCP (и, возможно, также на CLS и INP), но это может быть неочевидно в общих показателях на уровне сайта. Это связано с тем, что сайты могут преимущественно состоять из других типов навигации (например, целевых страниц) или потому, что навигация с тем же источником и так достаточно быстрая, и даже ее существенное улучшение может не повлиять на показатели 75-го процентиля, как сообщается в отчете Chrome User Experience (CrUX) .
В CrUX можно использовать типы навигации по страницам , чтобы проверить, какой процент навигаций выполняется с navigate_cache или prerender и увеличивается ли этот процент со временем. Однако для детального анализа может потребоваться использование мониторинга реальных пользователей, чтобы сегментировать данные на предполагаемые варианты навигации и увидеть, насколько быстрее они выполняются по сравнению с другими вариантами.
Как измерить использование и потери
Ещё один важный момент — оценить, насколько точно вы делаете ставки на правильные страницы. Это позволит избежать потерь и поможет вам определить наиболее подходящие страницы для использования возможностей этого API.
К сожалению, страница, инициирующая спекуляции, не может напрямую видеть статус попыток спекуляций. Кроме того, нельзя предполагать, что попытки были запущены, поскольку браузер может приостанавливать спекуляции при определенных обстоятельствах . Поэтому их необходимо измерять на самой странице. Для этого также требуется проверить два API, чтобы определить, спекулирует ли страница или уже спекулировала:
if (document.prerendering) {
console.log("Page is prerendering");
} else if (performance.getEntriesByType("navigation")[0]?.activationStart > 0) {
console.log("Page has already prerendered");
} else {
console.log("This page load was not using prerendering");
}
Затем эта страница может зарегистрировать попытку спекулятивного ввода данных на серверную часть.
Одна из сложностей аналитики заключается в том, что некоторые провайдеры (например, Google Analytics) учитывают предварительную отрисовку страницы и игнорируют запросы аналитики до момента активации страницы — даже при вызове отдельных событий. Поэтому пользователям Google Analytics необходимо использовать другой вариант — серверное логирование.
Также это возможно на стороне клиента, когда каждая предварительно отрисованная страница записывает данные о предварительной отрисовке в общее хранилище, и вызывающая страница может их прочитать. localStorage работает лучше всего, поскольку его можно прочитать при переходе на другую страницу (обратите внимание, что sessionStorage использовать нельзя, так как он имеет специальную обработку для предварительно отрисованных страниц ). Однако имейте в виду, что localStorage не является транзакционно безопасным, и другие страницы могут обновлять его одновременно, если предварительно отрисовано несколько страниц. В этом примере используется уникальный хеш и отдельные записи, чтобы избежать проблем с этим.
Заключение
Правила спекулятивного доступа предоставляют возможность значительно повысить производительность вашей страницы. В этом руководстве даны советы по внедрению этого API, которые помогут избежать потенциальных проблем и максимально эффективно использовать его возможности.
Предварительное планирование внедрения позволит избежать переделок. Особенно для более сложных сайтов, следует провести многоэтапное развертывание, начиная с предварительной загрузки, затем перейти к предварительной отрисовке с низким риском, а затем к ранней предварительной отрисовке. Наконец, важно измерить улучшения, а также любое использование и потери, чтобы убедиться, что вы оптимизируете использование этого API.


