تاريخ النشر: 7 مارس 2025، تاريخ آخر تعديل: 23 أكتوبر 2025
تتيح واجهة برمجة التطبيقات Speculation Rules API للمستخدمين الاستفادة من تحسين الأداء من خلال جلب صفحات التنقّل المستقبلية أو عرضها مسبقًا لتوفير عمليات تنقّل أسرع أو فورية حتى.
تم تصميم واجهة برمجة التطبيقات هذه خصيصًا مع مراعاة سهولة التنفيذ، ولكن هناك بعض الاعتبارات التي يجب أن تأخذها المواقع الإلكترونية المعقّدة على وجه الخصوص في الحسبان قبل استخدامها. يساعد هذا الدليل مالكي المواقع الإلكترونية في فهم هذه الاعتبارات.
التخطيط

قبل تنفيذ قواعد التخمين، من المفيد التفكير في كيفية تنفيذ واجهة برمجة التطبيقات (إذ تتوفّر بعض الخيارات)، وكذلك تكاليف التخمينات (التي يجب أن ترشدك إلى الصفحات التي يجب تخمينها).
تحديد كيفية تنفيذ قواعد التوقّع
من أول القرارات التي عليك اتخاذها هي كيفية تنفيذ قواعد التخمين على موقعك الإلكتروني، إذ تتوفّر طرق مختلفة يمكنك استخدامها:
- مباشرةً في رمز HTML الخاص بالصفحة
- استخدام JavaScript
- استخدام عنوان HTTP
في النهاية، تؤدي كل طريقة إلى النتيجة نفسها، ولكن قد تكون هناك مزايا من حيث سهولة التنفيذ والمرونة.
على المواقع الإلكترونية اختيار الخيار الأنسب لها، ويمكنها حتى استخدام مجموعة من هذه الخيارات إذا لزم الأمر. يمكن أيضًا تنفيذها باستخدام مكوّن إضافي (مثل المكوّن الإضافي "التحميل التخميني" في WordPress) أو مكتبات أو منصات قد تتخذ القرار نيابةً عنك، ولكن من المفيد معرفة الخيارات المتاحة.
تضمين قواعد التوقّع مباشرةً في HTML الخاص بالصفحة
يمكن تنفيذ قواعد التخمين مباشرةً على الصفحة من خلال تضمين العنصر <script type="speculationrules"> في رمز HTML الخاص بها. يمكن إضافة ذلك في وقت الإنشاء للمواقع الإلكترونية الثابتة باستخدام النماذج، أو في وقت التشغيل من خلال الخادم عند طلب الصفحة. يمكن حتى إدخالها في HTML من خلال برامج تعمل على الحافة (مع أنّ طريقة عناوين HTTP التي سنتناولها لاحقًا في هذا الدليل قد تكون أسهل لذلك).
يتيح لك ذلك تضمين قواعد ثابتة في الموقع الإلكتروني بأكمله، ولكن يمكن أن تظل قواعد المستندات ديناميكية من خلال السماح لك باختيار عناوين URL التي سيتم عرضها من الصفحة باستخدام قواعد يتم تشغيلها بواسطة فئات CSS:
<script type="speculationrules">
{
"prerender": [{
"where": { "selector_matches": ".prerender" }
}],
"prefetch": [{
"where": { "selector_matches": ".prefetch" }
}]
}
</script>
ستعمل السمة السابقة على العرض المسبق للروابط التي تتضمّن الفئة prerender، كما ستعمل على الجلب المسبق للروابط التي تتضمّن الفئة prefetch. يتيح ذلك للمطوّرين تضمين هذه الفئات في HTML لتفعيل التخمينات.
بالإضافة إلى تضمين هذه الفئات في HTML الأولي للصفحة، سيتم أيضًا التخمين بشأن الروابط إذا أضاف تطبيقك هذه الفئات بشكل ديناميكي، ما يسمح لتطبيقك بتفعيل التخمينات (وإزالتها) حسب الحاجة. قد يكون هذا الإجراء أبسط من إنشاء قواعد تخمين أكثر تحديدًا أو إزالتها. يمكنك أيضًا تضمين قواعد تخمين متعددة لكل صفحة إذا كنت تريد استخدام قاعدة أساسية في معظم أجزاء الموقع الإلكتروني، بالإضافة إلى قواعد خاصة بالصفحة.
بدلاً من ذلك، إذا كنت بحاجة إلى استخدام قواعد تخمين أكثر تحديدًا، يمكن أن تسمح القواعد الخاصة بالصفحة أو القواعد الخاصة بالنموذج بقواعد مختلفة لصفحات أو أنواع صفحات معيّنة.
أخيرًا، يمكن أن تتضمّن الصفحات المعروضة من جهة الخادم أيضًا قواعد أكثر ديناميكية استنادًا إلى أي معلومات متاحة للخادم، مثل معلومات إحصائية لتلك الصفحة أو مسارات المستخدم الشائعة لصفحات معيّنة.
إضافة قواعد التوقّع باستخدام JavaScript
بدلاً من تضمين القواعد في نص برمجي على الصفحة، يمكنك إدخالها باستخدام JavaScript. وقد يتطلّب ذلك إجراء تعديلات أقل على نماذج الصفحات. على سبيل المثال، يمكن أن يكون استخدام أداة إدارة العلامات لإدخال القواعد طريقة سريعة لطرح قواعد التخمين (وتتيح أيضًا إيقافها بسرعة عند الحاجة).
يتيح هذا الخيار أيضًا قواعد ديناميكية من جهة العميل استنادًا إلى طريقة تفاعل المستخدم مع الصفحة. على سبيل المثال، إذا أضاف المستخدم منتجًا إلى سلة التسوق، يمكنك إجراء عملية العرض المسبق لصفحة الدفع. يمكن استخدام هذه الميزة أيضًا لتفعيل التخمينات استنادًا إلى شروط معيّنة. على الرغم من أنّ واجهة برمجة التطبيقات تتضمّن إعدادًا للحماس يتيح قواعد أساسية مستندة إلى التفاعل، تسمح JavaScript للمطوّرين باستخدام منطقهم الخاص لتحديد وقت التخمين والصفحات التي سيتم التخمين عليها.
كما ذكرنا سابقًا، هناك طريقة بديلة لإدراج قواعد جديدة وهي وضع قاعدة مستند أساسية على الصفحة وجعل JavaScript يشغّل قواعد المستند من خلال إضافة فئات مناسبة إلى الروابط لتتطابق مع القاعدة.
إضافة قواعد التوقّع باستخدام عنوان HTTP
الخيار الأخير المتاح للمطوّرين هو تضمين القواعد باستخدام عنوان HTTP:
Speculation-Rules: "/speculationrules.json"
هناك بعض المتطلبات الإضافية بشأن طريقة عرض واستخدام مصدر القواعد (/speculationrules.json في هذا المثال).
يتيح هذا الخيار نشر المستندات بسهولة أكبر من خلال شبكات توصيل المحتوى (CDN) بدون الحاجة إلى تغيير محتوى المستندات. هذا يعني أنّه لا يمكن تعديل قواعد التخمين ديناميكيًا باستخدام JavaScript. ومع ذلك، يمكن أن تسمح قواعد المستندات التي تتضمّن مشغّلات أدوات اختيار CSS بإجراء تغييرات ديناميكية، مثلاً عن طريق إزالة الفئة prerender من رابط.
على غرار خيار JavaScript، يتيح تنفيذ قواعد التخمين باستخدام عنوان HTTP إمكانية تنفيذها بشكل مستقل عن محتوى الموقع الإلكتروني، ما يسهّل إضافة القواعد وإزالتها بدون إعادة إنشاء الموقع الإلكتروني بالكامل.
مراعاة الآثار المترتبة على التكلفة
قبل تنفيذ قواعد التخمين، من المفيد تخصيص بعض الوقت للتفكير في الآثار المترتبة على التكلفة لكل من المستخدمين وموقعك الإلكتروني باستخدام واجهة برمجة التطبيقات هذه. تشمل التكاليف معدل نقل البيانات (الذي يكلّف المستخدمين والمواقع الإلكترونية أموالاً) وتكاليف المعالجة (من جهة العميل والخادم).
مراعاة التكلفة بالنسبة إلى المستخدمين
يعني التحميل التخميني تقديم تخمين مدروس بشأن الصفحة التي قد ينتقل إليها المستخدم بعد ذلك. ومع ذلك، إذا لم يتم التنقّل، قد تكون قد أهدرت الموارد. لهذا السبب، يجب أن تكون على دراية بالتأثير في المستخدمين، وخاصةً:
- معدل نقل بيانات إضافي يُستخدم لتنزيل عمليات التنقّل المستقبلية، لا سيما على الأجهزة الجوّالة التي قد يكون فيها معدل نقل البيانات أكثر محدودية
- تكاليف معالجة إضافية لعرض هذه الصفحات عند استخدام العرض المسبق
في حال كانت التوقعات دقيقة تمامًا، لن تكون هناك تكاليف إضافية، لأنّ الزوّار سينتقلون إلى هذه الصفحات بعد ذلك، والفرق الوحيد هو أنّ هذه التكاليف ستكون مسبقة. ومع ذلك، من المستحيل التنبؤ بالمستقبل بدقة تامة، وكلما كانت استراتيجية المضاربة أكثر جرأة، زاد خطر الهدر.
لقد درس Chrome هذه المشكلة بعناية، وتتضمّن واجهة برمجة التطبيقات عددًا من الميزات التي تعني أنّ التكلفة أقل بكثير مما قد تتوقّعه. على وجه الخصوص، من خلال إعادة استخدام ذاكرة التخزين المؤقت لبروتوكول HTTP وعدم تحميل إطارات iframe من مصادر متعددة، تكون تكلفة العرض المسبق لعملية تنقّل على الموقع الإلكتروني نفسه أقل بكثير من تكلفة صفحة كاملة بدون موارد مخزّنة مؤقتًا، ما يجعل عمليات التحميل التخمينية أقل تكلفة مما قد يُفترض.
مع ذلك، حتى مع توفّر إجراءات الحماية هذه، يجب أن تفكّر المواقع الإلكترونية مليًا في الصفحات التي ستخمّنها، والتكلفة التي يتحمّلها المستخدم نتيجة هذه التخمينات. تشمل الخيارات الجيدة للتحميل التخميني تلك التي يمكن توقّعها بشكل معقول بدرجة عالية من الثقة (ربما استنادًا إلى الإحصاءات أو مسارات المستخدم الشائعة) وعندما تكون التكلفة منخفضة (على سبيل المثال، الصفحات الأقل ثراءً).
يمكنك أيضًا التفكير في رمز JavaScript الذي يجب تأخيره إلى حين التفعيل. على غرار التحميل الكسول للمحتوى إلى أن يصبح مطلوبًا، يمكن أن يؤدي ذلك إلى خفض تكلفة العرض المسبق، مع توفير تجربة مستخدم محسّنة بشكل كبير. مع انخفاض تكلفة المضاربات، قد تشعر بالراحة عند المضاربة بشكل متكرر أو بحماس أكبر.
وفي حال عدم توفّر ذلك، ننصح باستخدام استراتيجية أقلّ عدوانية تستخدم قواعد حماس معتدلة أو متحفّظة. بدلاً من ذلك، يمكنك استخدام ميزة "الجلب المسبق" التي تكون تكلفتها أقل بكثير من ميزة "العرض المسبق" عندما تكون الثقة منخفضة، ثم الترقية إلى ميزة "العرض المسبق" الكاملة إذا زادت الثقة، مثلاً عند التمرير فوق رابط أو النقر عليه فعليًا.
ضع في اعتبارك زيادة الحمل على الخلفية
بالإضافة إلى التكاليف الإضافية التي يتحمّلها المستخدم، يجب أن يأخذ مالكو المواقع الإلكترونية في الاعتبار تكاليف البنية الأساسية الخاصة بهم. إذا كانت كل صفحة تؤدي إلى تحميل صفحتَين أو ثلاث أو حتى أكثر، قد تزيد تكاليف الخلفية عند استخدام واجهة برمجة التطبيقات هذه.
يؤدي التأكّد من إمكانية تخزين صفحاتك ومواردك مؤقتًا إلى تقليل مقدار التحميل من المصدر بشكل كبير، وبالتالي تقليل المخاطر الإجمالية. عند استخدام شبكة توصيل المحتوى، من المفترض أن تشهد خوادم المصدر الحد الأدنى من الحمل الإضافي، ولكن يجب مراعاة أي زيادات في تكلفة شبكة توصيل المحتوى.
يمكن أيضًا استخدام خادم أو شبكة توصيل محتوى (CDN) للتحكّم في نتائج التخمين المحدّدة من خلال عنوان HTTP sec-purpose. على سبيل المثال، لا يسمح منتج Speed Brain من Cloudflare إلا بالتخمينات المخزّنة مؤقتًا على خادم الحافة لشبكة توصيل المحتوى (CDN)، ولن يرسل الطلبات إلى المصدر.
ومع ذلك، بما أنّ عمليات التحميل التخمينية تُستخدم عادةً لتحميل الصفحات من المصدر نفسه، ستتوفّر للمستخدمين موارد مشترَكة في ذاكرة التخزين المؤقت للمتصفّح، وذلك بافتراض أنّها قابلة للتخزين المؤقت في المقام الأول. وبالتالي، لا يكون التخمين عادةً مكلفًا مثل تحميل الصفحة بالكامل.
إيجاد التوازن بين المضاربة المفرطة أو القليلة
للاستفادة إلى أقصى حد من واجهة برمجة التطبيقات Speculation Rules API، يجب تحقيق التوازن بين التخمين المفرط، أي عندما يتم دفع التكاليف بلا داعٍ ولا يتم استخدام التخمين، والتخمين المتحفّظ، أي التخمين القليل جدًا أو المتأخر جدًا الذي لا يحقّق فائدة كبيرة.
عندما تكون التكاليف منخفضة (على سبيل المثال، الصفحات الصغيرة التي يتم إنشاؤها بشكل ثابت والمخزّنة مؤقتًا على عُقد الحافة في شبكة توصيل المحتوى)، يمكنك أن تكون أكثر جرأة في التخمينات.
ومع ذلك، يجب توخّي المزيد من الحذر عند التعامل مع الصفحات الأكبر حجمًا والأكثر تفصيلاً التي قد لا يمكن تخزينها مؤقتًا على حافة شبكة توصيل المحتوى. وبالمثل، يمكن أن تستهلك الصفحات التي تتطلّب موارد كثيرة نطاقًا تردديًا كبيرًا للشبكة أو إمكانيات معالجة كبيرة، ما قد يؤثّر سلبًا في الصفحة الحالية. تهدف واجهة برمجة التطبيقات إلى تحسين الأداء، لذا لا نريد بالتأكيد حدوث انخفاض في الأداء. هذا سبب آخر لعدم تجاوز عدد عمليات العرض المسبق صفحة أو صفحتَين على الأكثر (يُرجى العِلم أيضًا أنّ يسمح Chrome بعرض صفحتَين أو عشر صفحات مسبقًا في المرة الواحدة حسب مدى الاستعداد).
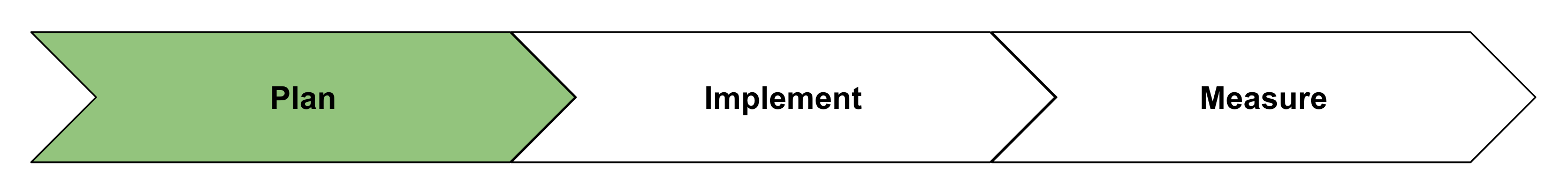
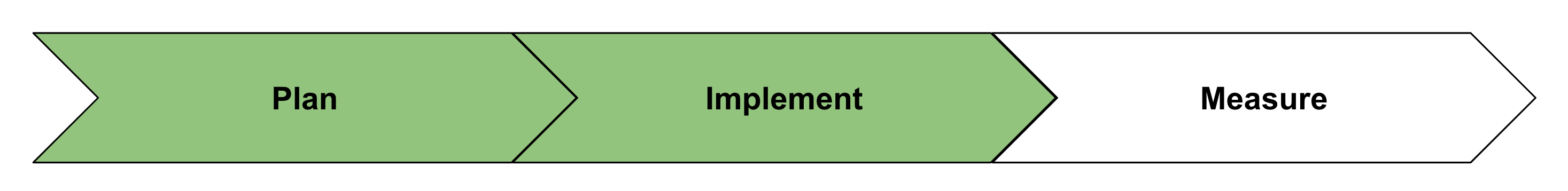
خطوات تنفيذ قواعد التوقّع

بعد تحديد كيفية تنفيذ قواعد التخمين، عليك بعد ذلك التخطيط لما سيتم تخمينه وكيفية طرح هذه الميزة. قد تتمكّن المواقع الإلكترونية الأبسط، مثل المدونات الشخصية الثابتة، من الانتقال مباشرةً إلى العرض المسبق الكامل لصفحات معيّنة، ولكن المواقع الإلكترونية الأكثر تعقيدًا تتضمّن تعقيدات إضافية يجب أخذها في الاعتبار.
البدء باستخدام ميزة "الجلب المُسبَق"
عادةً ما يكون تنفيذ عملية الجلب المسبق آمنًا نسبيًا لمعظم المواقع الإلكترونية، وهذا هو النهج الأولي الذي اتّبعه العديد من الأشخاص، بما في ذلك عمليات الطرح على نطاق واسع مثل Cloudflare وWordPress.
المشاكل الرئيسية التي يجب الانتباه إليها هي ما إذا كان جلب عنوان URL مسبقًا سيؤدي إلى أي تغييرات في الحالة وتكاليف من جهة الخادم، لا سيما بالنسبة إلى الصفحات غير القابلة للتخزين المؤقت. من المفترض ألا يتم تنفيذ تغييرات الحالة، مثل جلب مسبق لصفحة /logout، كروابط GET، ولكن من الشائع حدوث ذلك على الويب.
يمكن استبعاد عناوين URL هذه تحديدًا من القواعد:
<script type="speculationrules">
{
"prefetch": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout"}}
]
},
"eagerness": "moderate"
}]
}
</script>
يمكن حصر عمليات الجلب المسبق على عمليات التنقّل الشائعة من صفحة إلى أخرى، أو على جميع الروابط من المصدر نفسه عند التمرير فوقها (أو الإحصاءات المستندة إلى إطار العرض على الأجهزة الجوّالة) أو النقر عليها باستخدام الإعداد moderate أو conservative eagerness. يحمل الإعداد conservative أقل قدر من المخاطر، ولكنّه يحمل أيضًا أقل قدر من المكافآت المحتملة. إذا بدأت من هناك، حاوِل التقدّم إلى moderate على الأقل، ولكن من الأفضل أن تتجاوز ذلك إلى eager لتحقيق المزيد من مزايا الأداء (ثم الترقية إلى prerender إذا كان ذلك منطقيًا).
عمليات العرض المسبق المنخفضة الخطورة
من الأسهل نشر التخمينات المتعلقة بالجلب المُسبَق، ولكنّ الميزة القصوى التي تقدّمها واجهة برمجة التطبيقات من حيث الأداء هي العرض المُسبَق. قد يكون لذلك بعض الاعتبارات الإضافية عندما لا تتم زيارة الصفحة بعد فترة وجيزة من التخمين (سنتناول ذلك في القسم التالي)، ولكن مع عملية العرض المسبق moderate أو conservative، قد تكون الخطوة التالية منخفضة المخاطر نسبيًا، حيث من المحتمل أن تحدث عملية التنقّل بعد فترة وجيزة.
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout"}}
]
},
"eagerness": "moderate"
}]
}
</script>
جلب الصفحات الشائعة مسبقًا لتحسين عمليات العرض المسبق غير النشطة
من الأساليب الشائعة جلب عدد أقل من الصفحات التالية التي يتم الانتقال إليها بشكل متكرر مسبقًا عند التحميل باستخدام الإعداد eager (إما عن طريق تحديدها في قائمة عناوين URL أو باستخدام selector_matches)، ثم العرض المسبق باستخدام الإعداد moderate. بما أنّ عملية الجلب المسبق لملف HTML من المرجّح أن تكون قد اكتملت عند تمرير مؤشر الماوس فوق الرابط، يوفّر ذلك تحسينًا مقارنةً بمجرد العرض المسبق عند التمرير بدون جلب مسبق.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["next.html", "next2.html"],
"eagerness": "eager"
}],
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout"}}
]
},
"eagerness": "moderate"
}]
}
</script>
عمليات العرض المسبق السابقة
في حين أنّ قواعد المستندات moderate تسمح باستخدام واجهة برمجة التطبيقات بشكل منخفض المخاطر نسبيًا مع سهولة التنفيذ المرتبطة بها، غالبًا ما يكون هذا الوقت غير كافٍ لإجراء عملية عرض مسبق كاملة. لتحقيق عمليات التنقّل الفوري التي تتيحها واجهة برمجة التطبيقات هذه، من المحتمل أن تحتاج إلى تجاوز ذلك وإجراء عملية العرض المسبق للصفحات بشكل أكثر نشاطًا.
يمكن تحقيق ذلك باستخدام قائمة ثابتة بعناوين URL (مثل مثال الجلب المسبق السابق) أو باستخدام selector_matches لتحديد عدد صغير من عناوين URL (صفحة واحدة أو صفحتان على الأرجح)، مع قواعد مستندات تغطي عناوين URL الأخرى:
<script type="speculationrules">
{
"prerender": [
{
"where": {
"selector_matches": : ".prerender"
},
"eagerness": "eager",
},
{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout"}}
]
},
"eagerness": "moderate"
}
]
}
</script>
قد يتطلّب ذلك تحليل حركة المرور لزيادة فرص التنبّؤ بدقة بالتنقّل التالي. يمكن أن يساعدك فهم رحلات العملاء النموذجية عبر موقعك الإلكتروني أيضًا في تحديد المرشّحين المناسبين للتحميل التخميني.
قد يؤدي الانتقال إلى المزيد من عمليات العرض المسبق من النوع eager أو immediate إلى طرح المزيد من الاعتبارات بشأن الإحصاءات والإعلانات وJavaScript والحاجة إلى إبقاء الصفحة المعروضة مسبقًا محدّثة، أو حتى إلى إلغاء أو إعادة تحميل التخمينات عند حدوث تغييرات في الحالة.
الإحصاءات والإعلانات وJavaScript
عند استخدام العرض المسبق، يجب أن تراعي المواقع الإلكترونية الأكثر تعقيدًا أيضًا التأثير في الإحصاءات. في العادة، لا تريد تسجيل مشاهدة صفحة (أو إعلان) عندما يتم التخمين بشأن الصفحة، ولكن فقط عندما يتم تفعيل التخمين.
تتيح بعض خدمات الإحصاءات (مثل "إحصاءات Google") وخدمات الإعلانات (مثل "علامة الناشر من Google") استخدام قواعد التخمين حاليًا، ولن تسجّل المشاهدات إلى أن يتم تفعيل الصفحة. ومع ذلك، قد تحتاج إلى مراعاة مقدّمي الخدمات الآخرين أو الإحصاءات المخصّصة التي نفّذتها. نحن نحتفظ بقائمة بمقدّمي الخدمات المعروفين بأنّهم على دراية بقواعد التخمين.
يمكنك إضافة عمليات تحقّق إلى JavaScript لمنع تنفيذ أجزاء معيّنة من الرمز إلى أن يتم تفعيل الصفحات أو إظهارها، ويمكنك حتى تضمين عناصر <script> كاملة في عمليات التحقّق هذه. في حال استخدام الصفحات لأدوات إدارة العلامات لإدخال هذه النصوص البرمجية، قد يكون من الممكن التعامل معها كلها دفعة واحدة من خلال تأخير النص البرمجي لأداة إدارة العلامات نفسها.
وبالمثل، تتيح أدوات إدارة الموافقة تأخير النصوص البرمجية التابعة لجهات خارجية إلى حين تفعيلها، وقد عملت Google مع العديد من منصات إدارة الموافقة لجعلها متوافقة مع العرض المسبق، ويسرّنا تقديم المساعدة للآخرين الذين يتطلّعون إلى إجراء التغيير نفسه. PubTech هي إحدى هذه الشركات التي تتيح للمطوّرين اختيار تنفيذ JavaScript أو حظره أثناء العرض المسبق.
بالنسبة إلى رمز التطبيق، يمكنك إضافة تغيير مماثل لتأخير تنفيذ الرمز إلى حين التفعيل، خاصةً في الحالات التي لا تتطلّب فيها الصفحة عرض رمز JavaScript. هذا الخيار أسرع وأكثر أمانًا، ولكنّه يعني أنّ جميع الرموز سيتم تنفيذها في وقت واحد عند التفعيل. يمكن أن يؤدي ذلك إلى الكثير من العمل في وقت التفعيل، ما قد يؤثر في INP، خاصةً أنّ الصفحة قد تبدو محملة بالكامل وجاهزة للتفاعل معها.
بالإضافة إلى ذلك، إذا كان أي محتوى يعتمد على JavaScript (على سبيل المثال، المحتوى المعروض من جهة العميل)، سيؤدي تأخير ذلك إلى تقليل التأثير الإيجابي الذي يمكن أن يحقّقه العرض المسبق على LCP وCLS. سيؤدي اتّباع نهج أكثر استهدافًا للسماح بتشغيل المزيد من JavaScript خلال مرحلة العرض المسبق إلى تحسين التجربة، ولكن قد يكون تنفيذه أكثر صعوبة.
يمكن أن يكون تأخير العديد من علامات البرامج النصية بالكامل في البداية استراتيجية جيدة للمواقع الإلكترونية الأكثر تعقيدًا. ومع ذلك، للاستفادة إلى أقصى حدّ من واجهة برمجة التطبيقات، يجب أن يكون الهدف النهائي هو السماح بتشغيل أكبر قدر ممكن من JavaScript أثناء العرض المسبق.
قد تحتاج المواقع الإلكترونية التي لديها مشاكل في الإحصاءات أو الإعلانات أيضًا إلى البدء في عملية الجلب المسبق، حيث تكون هذه المشاكل أقل أهمية، بينما تفكّر في الإجراءات التي يجب اتّخاذها لتوفير عملية العرض المسبق.
تعديل التخمينات المسبقة للعرض المسبق
عند عرض الصفحات مُسبقًا قبل عمليات التنقّل، هناك خطر من أن تصبح الصفحة المعروضة مُسبقًا قديمة. على سبيل المثال، قد تتضمّن صفحة تم عرضها مسبقًا على موقع للتجارة الإلكترونية سلّة تسوّق، إما سلّة كاملة من السلع أو حتى مجرّد عدّاد يعرض عدد السلع في السلّة على صفحات أخرى. إذا تمت إضافة المزيد من السلع إلى سلة التسوق ثم تم الانتقال إلى صفحة تم عرضها مسبقًا، سيشعر المستخدم بالارتباك عند رؤية حالة الدفع القديمة.
هذه ليست مشكلة جديدة، وعندما يفتح المستخدمون علامات تبويب متعددة في المتصفح، يواجهون المشكلة نفسها. ومع ذلك، من المرجّح أن يحدث ذلك بشكل أكبر وأكثر غرابة مع الصفحات التي تم عرضها مسبقًا، لأنّ المستخدم لم يبدأ عملية العرض المسبق عن قصد.
Broadcast Channel API هي إحدى الطرق التي تتيح لصفحة واحدة في المتصفّح بث تحديثات من هذا النوع إلى صفحات أخرى. سيؤدي ذلك أيضًا إلى حلّ مشكلة علامات التبويب المتعددة. يمكن للصفحات التي تم عرضها مسبقًا الاستماع إلى رسالة البث، ولكن لا يمكنها إرسال رسائل البث الخاصة بها إلا بعد تفعيلها.
بدلاً من ذلك، يمكن الحصول على آخر الأخبار باستخدام الخادم (باستخدام fetch() دوري أو اتصال WebSocket)، ولكن مع احتمال حدوث تأخير في الحصول على آخر الأخبار.
إلغاء التخمينات المسبقة أو إعادة تحميلها
تعديل الصفحات المعروضة مُسبقًا هو الأسلوب المقترَح لمواصلة استخدام الصفحات المعروضة مُسبقًا مع تجنُّب إرباك المستخدمين. وفي حال عدم توفّر هذه الإمكانية، يمكن إلغاء التخمينات.
يمكن استخدام ذلك أيضًا للبقاء ضمن حدود Chrome إذا أرادت المواقع الإلكترونية إجراء عرض مسبق لصفحات أخرى يُرجّح أن يتم الانتقال إليها.
لإلغاء التوقّعات، عليك إزالة قواعد التوقّع من الصفحة أو إزالة الفئات أو معايير المطابقة الأخرى إذا كنت تستخدم هذا الأسلوب. بدلاً من ذلك، يمكن أن تتصل الصفحة المتوقّعة بـ window.close() إذا رصدت أنّها لم تعُد الصفحة الحالية. مع ذلك، إذا كانت الصفحة قادرة على رصد ذلك، سيكون من الأفضل تعديل حالتها لإعادة عرض أحدث المعلومات.
يمكن أيضًا إعادة إدراج هذه القواعد (أو معايير المطابقة) حتى يمكن إعادة العرض المسبق للصفحات (مع ذلك، يكون الخيار الأفضل عادةً هو إبقاء الصفحة الحالية محدّثة لأنّ ذلك أقل تبذيرًا). بعد إزالة قواعد التخمين، يجب إكمال عملية إعادة الإدراج في مهمة صغيرة جديدة أو في وقت لاحق، وذلك للسماح للمتصفّح بملاحظة عمليات الإزالة وإلغاء التخمينات. يتم عرض إحدى طرق حذف جميع نصوص قواعد التوقّع وإزالتها في المثال التالي:
async function refreshSpeculations() {
const speculationScripts = document.querySelectorAll('script[type="speculationrules"]');
for (const speculationScript of speculationScripts) {
// Get the current rules as JSON text
const ruleSet = speculationScript.textContent;
// Remove the existing script to reset prerendering
speculationScript.remove();
// Await for a microtask before re-inserting.
await Promise.resolve();
// Reinsert rule in a new speculation rules script
const newScript = document.createElement('script');
newScript.type = 'speculationrules';
newScript.textContent = ruleSet;
console.log(newScript);
// Append the new script back to the document
document.body.appendChild(newScript);
}
}
ستؤدي إزالة القواعد إلى إلغاء عمليات التخمين (أو الجلب المسبق) الحالية، ولكن إعادة إدراج القواعد لن يؤدي إلا إلى التخمين في القواعد الفورية أو الحريصة (بما في ذلك قواعد قائمة عناوين URL التي تستخدم الإعداد التلقائي الفوري). ومع ذلك، ستتم إزالة التخمينات المعتدلة أو المحافظة، ولكن لن يتم إعادة تشغيلها تلقائيًا إلى أن يتم التفاعل مع الرابط مرة أخرى.
لا يقتصر خيار إعادة التحميل هذا على القواعد التي تم إدراجها باستخدام JavaScript. يمكن أيضًا إزالة القواعد الثابتة المضمّنة في HTML أو تغييرها بالطريقة نفسها، لأنّ هذا التغيير هو تغيير عادي في نموذج المستند. لا يمكن إزالة قواعد التخمين HTTP، ولكن يمكن إزالة معايير المطابقة (مثل فئات prerender)، وإعادة إضافتها باستخدام JavaScript.
أضاف Chrome أيضًا عنوان HTTP Clear-Site-Data للسماح لردود الخادم بإلغاء عمليات الجلب المسبق أو العرض المسبق (على سبيل المثال، عند تقديم طلب لتعديل سلة التسوّق).
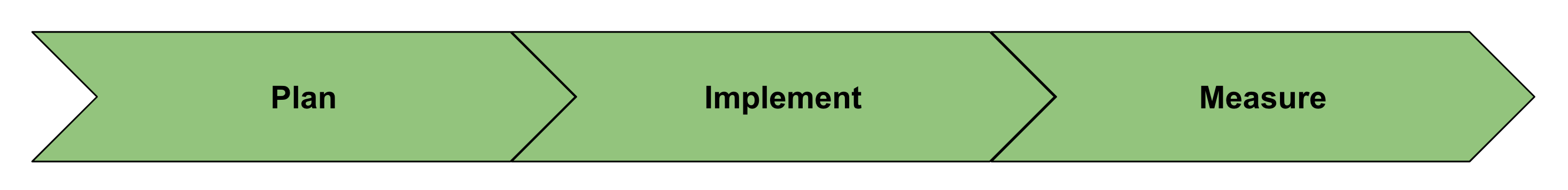
قياس التأثير

بعد تنفيذ قواعد التخمين، عليك قياس مدى نجاحها وعدم الافتراض أنّها ستؤدي تلقائيًا إلى تسريع الأداء. كما ذكرنا سابقًا، يمكن أن يؤدي التخمين المفرط إلى تراجع الأداء إذا كان العميل أو الخادم يعملان بشكل مفرط.
عند التنفيذ بعدة خطوات (الجلب المسبق، والعرض المسبق المنخفض الخطورة، ثم العرض المسبق المبكر)، يجب القياس في كل خطوة.
كيفية قياس النجاح
من المفترض أن يكون لقواعد التخمين تأثير إيجابي في مقاييس الأداء الرئيسية، مثل سرعة عرض أكبر محتوى مرئي (LCP) (وربما أيضًا في متغيّرات التصميم التراكمية (CLS) ومدى استجابة الصفحة لتفاعلات المستخدم (INP))، ولكن قد لا يكون ذلك واضحًا في المقاييس الإجمالية على مستوى الموقع. ويرجع ذلك إلى أنّ المواقع الإلكترونية قد تتألف بشكل أساسي من أنواع أخرى من التنقّل (مثل الصفحات المقصودة) أو لأنّ عمليات التنقّل من النطاق نفسه سريعة بما يكفي، وبالتالي قد لا يؤثر تحسينها بشكل كبير في مقاييس الشريحة المئوية الخامسة والسبعين كما هو موضّح في تقرير تجربة المستخدم على Chrome (CrUX).
يمكنك استخدام أنواع التنقّل بين الصفحات في CrUX للتحقّق من النسبة المئوية لعمليات التنقّل التي تكون navigate_cache أو prerender وما إذا كانت هذه النسبة تزداد بمرور الوقت. ومع ذلك، لإجراء تحليل مفصّل، قد تحتاج إلى استخدام ميزة "مراقبة تجربة المستخدم الحقيقي" لتقسيم بياناتك إلى عمليات تنقّل متوقّعة لمعرفة مدى سرعتها مقارنةً بعمليات التنقّل الأخرى.
كيفية قياس الاستخدام والهدر
من الاعتبارات الأساسية الأخرى قياس ما إذا كنت تتكهّن بشأن الصفحات الصحيحة. يساعد ذلك في تجنُّب الهدر ويساعدك في استهداف أفضل الصفحات للاستفادة من واجهة برمجة التطبيقات هذه.
للأسف، لا يمكن للصفحة التي تبدأ التخمينات الاطّلاع مباشرةً على حالة محاولات التخمين. بالإضافة إلى ذلك، لا يمكن افتراض أنّه تم إطلاق المحاولات لأنّ المتصفّح قد يؤجّل التخمينات في ظروف معيّنة. لذلك، يجب قياسها على الصفحة نفسها. يتطلّب ذلك أيضًا التحقّق من واجهتَي برمجة تطبيقات لمعرفة ما إذا كانت الصفحة تتضمّن ميزة التخمين أو سبق أن تضمّنتها:
if (document.prerendering) {
console.log("Page is prerendering");
} else if (performance.getEntriesByType("navigation")[0]?.activationStart > 0) {
console.log("Page has already prerendered");
} else {
console.log("This page load was not using prerendering");
}
يمكن لهذه الصفحة بعد ذلك تسجيل محاولة التخمين في خوادم الخلفية.
من بين المشاكل التي تواجه التحليلات، هناك مقدّمو الخدمات (مثل "إحصاءات Google") الذين يدركون عملية العرض المسبق ويتجاهلون طلبات التحليلات إلى أن يتم تفعيل الصفحة، حتى طلبات الأحداث المنفصلة. لذلك، على مستخدمي "إحصاءات Google" استخدام خيار آخر لتسجيل البيانات من جهة الخادم.
يمكن أيضًا تنفيذ ذلك من جهة العميل، حيث تسجّل كل صفحة معروضة مسبقًا عملية العرض المسبق في مساحة التخزين المشتركة، وتقرأ الصفحة التي تستدعيها هذا التسجيل. تعمل السمة localStorage على أفضل وجه لأنّه يمكن قراءتها عند التنقّل بعيدًا عن صفحة معيّنة (يُرجى العِلم أنّه لا يمكن استخدام sessionStorage لأنّها تتضمّن معالجة خاصة للصفحات المعروضة مُسبقًا). ومع ذلك، يُرجى العِلم أنّ localStorage ليس آمنًا من الناحية المعاملاتية، وقد يتم تعديله في الوقت نفسه من خلال صفحات أخرى إذا تمّت عملية العرض المسبق لعدة صفحات. يستخدم هذا العرض التوضيحي تجزئة فريدة وإدخالات فردية لتجنُّب المشاكل المتعلقة بذلك.
الخاتمة
توفّر قواعد التخمين إمكانية تحسين أداء صفحتك بشكل كبير. يقدّم هذا الدليل نصائح بشأن الاعتبارات التي يجب مراعاتها عند تنفيذ واجهة برمجة التطبيقات هذه لتجنُّب أي مشاكل محتملة والاستفادة إلى أقصى حدّ من واجهة برمجة التطبيقات.
سيؤدي التخطيط المسبق لعملية التنفيذ إلى تجنُّب إعادة العمل. خاصةً بالنسبة إلى المواقع الإلكترونية الأكثر تعقيدًا، يجب أن يتبع ذلك عملية طرح على عدّة مراحل تبدأ بالتحميل المسبق قبل الانتقال إلى العرض المسبق منخفض المخاطر ثم العرض المسبق المبكر. وأخيرًا، من المهم قياس التحسينات وأي استخدام أو هدر للتأكّد من أنّك تحسّن استخدامك لواجهة برمجة التطبيقات هذه.

