ページとページ上のサードパーティの iframe がブラウザ機能にアクセスする方法を管理します。
Permissions Policy(旧称 Feature Policy)を使用すると、デベロッパーは、ブラウザが適用する一連のポリシーを宣言することで、ページ、その iframe、サブリソースで利用できるブラウザ機能を制御できます。これらのポリシーは、レスポンス ヘッダーのオリジン リストで指定されたオリジンに適用されます。オリジン リストには同一オリジンとクロスオリジンを含めることができ、デベロッパーはブラウザ機能へのファーストパーティとサードパーティのアクセスを制御できます。
ユーザーは、より強力な機能へのアクセスを許可するかどうかを最終的に決定し、プロンプトを承認することで明示的な権限を付与する必要があります。
権限ポリシーを使用すると、トップレベル サイトは、自身とサードパーティが使用する予定の機能を定義できます。これにより、ユーザーが機能アクセス リクエストの正当性を判断する負担が軽減されます。たとえば、Permissions Policy を使用してすべてのサードパーティの地理位置情報機能をブロックすることで、デベロッパーはサードパーティがユーザーの地理位置情報にアクセスできないことを確認できます。
権限に関するポリシーの変更
Permissions Policy は以前は Feature Policy と呼ばれていました。主なコンセプトは変わりませんが、名前とともに重要な変更がいくつかあります。
構造化フィールドの使用
構造化フィールドは、HTTP ヘッダー フィールド値の解析とシリアル化を標準化するための一連の一般的なデータ構造を提供します。構造化フィールドの詳細については、Fastly のブログ投稿「構造化ヘッダー フィールドによる HTTP の改善」をご覧ください。
geolocation 'self' https://example.com; camera 'none'
機能ポリシーを使用する前。
geolocation=(self "https://example.com"), camera=()
権限に関するポリシーが導入されました。
ヘッダーと iframe の allow 属性を組み合わせる
Feature Policy では、オリジンをヘッダーのオリジン リストに追加するか、iframe タグに allow 属性を追加することで、クロスオリジン フレームに機能を追加できます。権限ポリシーでは、オリジン リストにクロスオリジン フレームを追加する場合、そのオリジンの iframe タグに allow 属性を含める必要があります。レスポンスに Permissions Policy ヘッダーが含まれていない場合、オリジン リストはデフォルト値の * を持つとみなされます。iframe に allow 属性を追加すると、この機能にアクセスできるようになります。
そのため、デベロッパーはレスポンスで Permissions Policy ヘッダーを明示的に設定し、オリジン リストに記載されていないクロスオリジン iframe が allow が存在する場合でもこの機能にアクセスできないようにすることをおすすめします。
Chrome 88 以降でも Feature Policy を使用できますが、Permissions Policy のエイリアスとして機能します。構文以外に、ロジックの違いはありません。Permissions Policy ヘッダーと Feature Policy ヘッダーの両方が一緒に使用されている場合、Permissions-Policy ヘッダーの優先度が高くなり、Feature-Policy ヘッダーで指定された値が上書きされます。
Permissions Policy の使用方法
概要
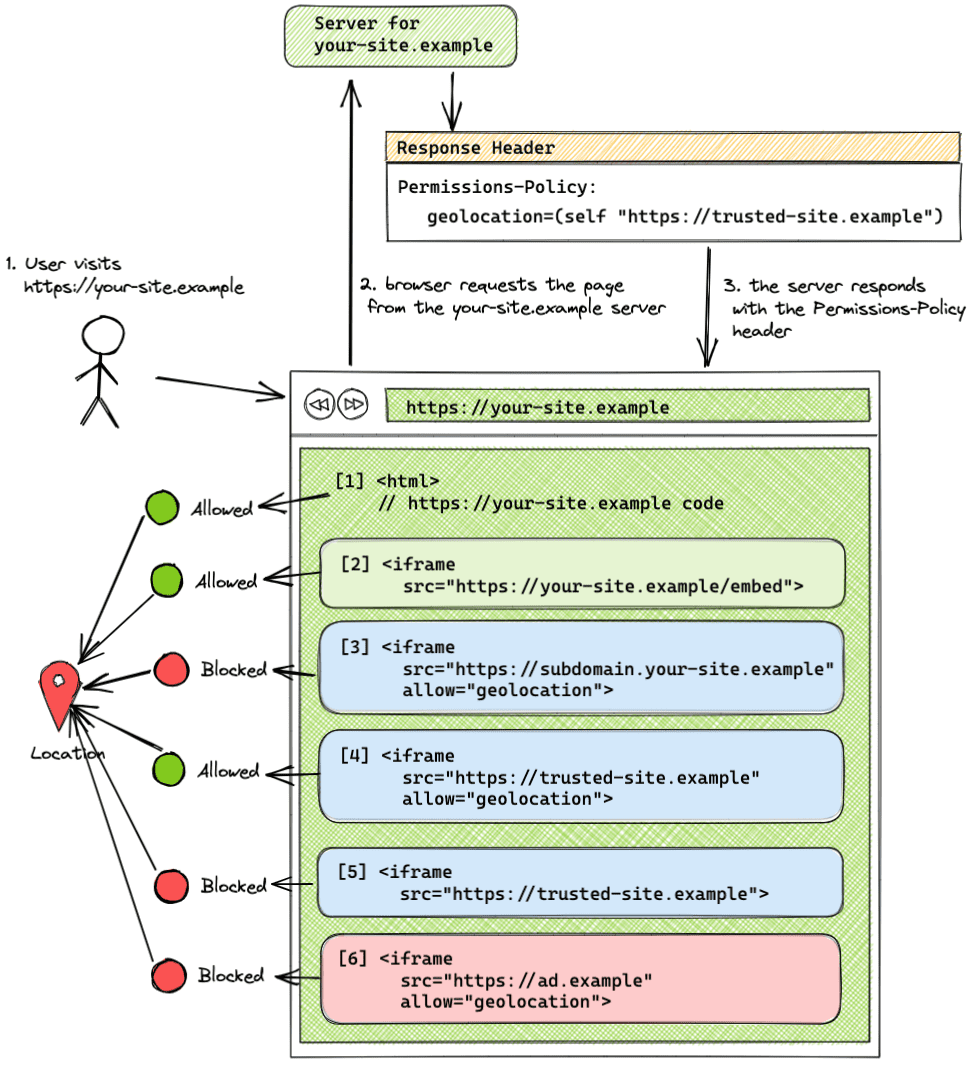
詳細に入る前に、ウェブサイトの所有者がサイトとサードパーティ コードでブラウザ機能をどのように使用するかを制御したいという一般的なシナリオを簡単に見てみましょう。
- お客様のサイトは
https://your-site.exampleです。 - サイトで同一オリジン(
https://your-site.example)の iframe が埋め込まれている。 - 信頼できる
https://trusted-site.exampleから iframe を埋め込んでいる。 - お客様のサイトには、
https://ad.exampleが配信する広告も表示されます。 - 広告ではなく、自分のサイトと信頼できるサイトでのみ位置情報の利用を許可したい。
この場合は、次のヘッダーを使用します。
Permissions-Policy: geolocation=(self "https://trusted-site.example")
信頼できるサイトの iframe タグに allow 属性を明示的に設定します。
<iframe src="https://trusted-site.example" allow="geolocation">

この例では、ヘッダーのオリジン リストにより、サイト(self)と trusted-site.example のみが位置情報機能を使用できます。ad.example は位置情報を使用できません。
- サイト
your-site.exampleは、ユーザーの同意を得て位置情報機能を使用できます。 - 同一オリジンの iframe(
your-site.example)は、allow属性を使用せずにこの機能を使用できます。 - オリジン リストに追加されておらず、iframe タグに allow 属性が設定されている別のサブドメイン(
subdomain.your-site-example)から配信された iframe は、この機能を使用できません。異なるサブドメインは同一サイトと見なされますが、クロスオリジンです。 - オリジン リストに追加され、iframe タグに
allow属性が設定されているクロスオリジン iframe(trusted-site.example)は、この機能を使用できます。 - オリジン リストに追加されたクロスオリジン iframe(
trusted-site.example)は、allow属性がない場合、この機能を使用できません。 - オリジン リストに追加されていないクロスオリジン iframe(
ad.example)は、iframe タグにallow属性が含まれていても、この機能を使用できません。
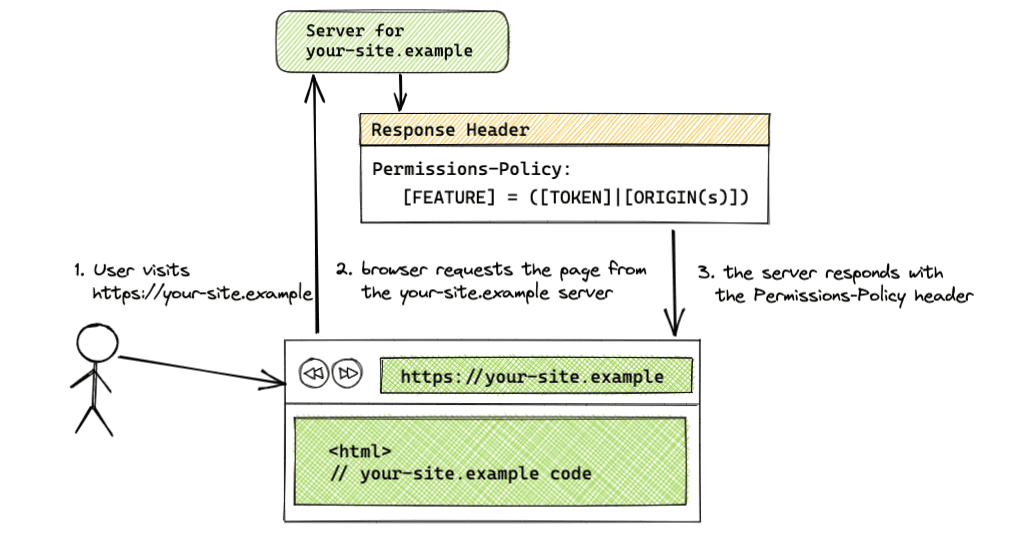
Permissions-Policy HTTP レスポンス ヘッダー

Permissions-Policy: <feature>=(<token>|<origin(s)>)
サーバーからのレスポンスで Permissions-Policy ヘッダーを使用して、機能で許可されるオリジンを設定します。ヘッダー値には、トークンとオリジンの文字列の組み合わせを指定できます。利用可能なトークンは、すべてのオリジンで *、同一オリジンで self です。
ヘッダーが複数の機能を対象とする場合は、機能をカンマで区切ります。複数のオリジンをリストする場合は、オリジン リスト内の各オリジンをスペースで区切ります。クロスオリジン リクエストであるオリジンをリストするヘッダーの場合、iframe タグに allow 属性を含める必要があります。
Key-Value ペアの例を次に示します。
- 構文:
[FEATURE]=*- すべてのオリジンに適用されるポリシー
- 例:
geolocation=*
- 構文:
[FEATURE]=(self)- 同一オリジンに適用されたポリシー
- 例:
geolocation=(self)
- 構文:
[FEATURE]=(self [ORIGIN(s)])- 同じオリジンと指定されたオリジンに適用されるポリシー
- 例:
geolocation=(self "https://a.example" "https://b.example") selfはhttps://your-site.exampleの省略形です。
- 構文:
[FEATURE]=([ORIGIN(s)])- 同じオリジンと指定されたオリジンに適用されるポリシー
- 例:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - この構文を使用する場合、オリジンの 1 つはエンベダーのオリジンである必要があります。埋め込みページ自体に権限が付与されていない場合、そのページに埋め込まれた iframe は、オリジン リストに追加されていてもブロックされます。これは、Permissions Policy が権限を委任するためです。
selfトークンを使用することもできます。
- 構文:
[FEATURE]=()- すべてのオリジンで機能がブロックされました
- 例:
geolocation=()
異なるサブドメインとパス
https://your-site.example や https://subdomain.your-site.example などの異なるサブドメインは、同一サイトだがクロスオリジンと見なされます。したがって、オリジン リストにサブドメインを追加しても、同じサイトの別のサブドメインにアクセスすることはできません。この機能を使用する埋め込みサブドメインは、オリジン リストに個別に追加する必要があります。たとえば、ヘッダー Permissions-Policy: browsing-topics=(self) を使用して同じオリジンのみにユーザーの閲覧トピックへのアクセスを許可している場合、同じサイトの別のサブドメイン https://subdomain.your-site.example の iframe はトピックにアクセスできません。
https://your-site.example や https://your-site.example/embed などの異なるパスは同一オリジンと見なされるため、オリジン リストに異なるパスを記載する必要はありません。
Iframe の allow 属性

クロスオリジンで使用する場合、iframe はタグに allow 属性を指定して、機能へのアクセス権を取得する必要があります。
構文: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
次に例を示します。
<iframe src="https://trusted-site.example" allow="geolocation">
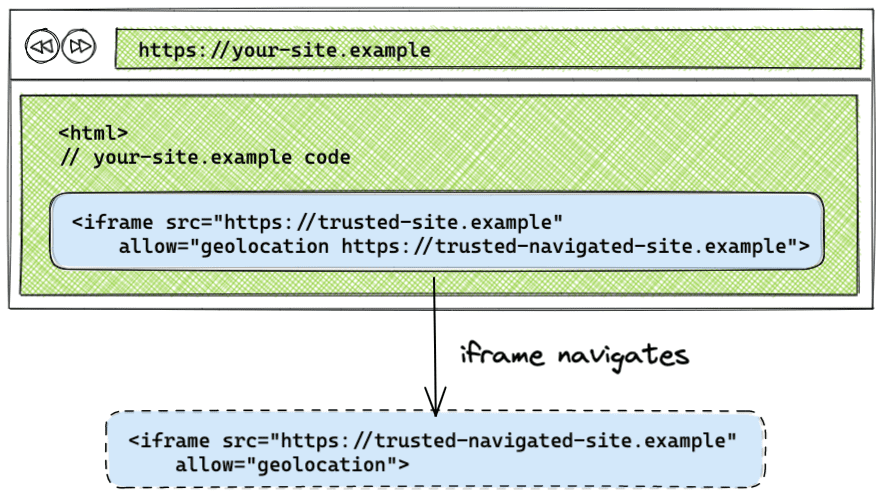
iframe ナビゲーションを処理する

デフォルトでは、iframe が別のオリジンに移動した場合、ポリシーは iframe が移動するオリジンには適用されません。iframe が移動するオリジンを allow 属性に指定することで、元の iframe に適用された権限に関するポリシーが、iframe が移動するオリジンに適用されます。
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
iframe ナビゲーションのデモで、実際の動作を確認できます。
Permissions Policy の設定例
次の設定の例は、デモで確認できます。
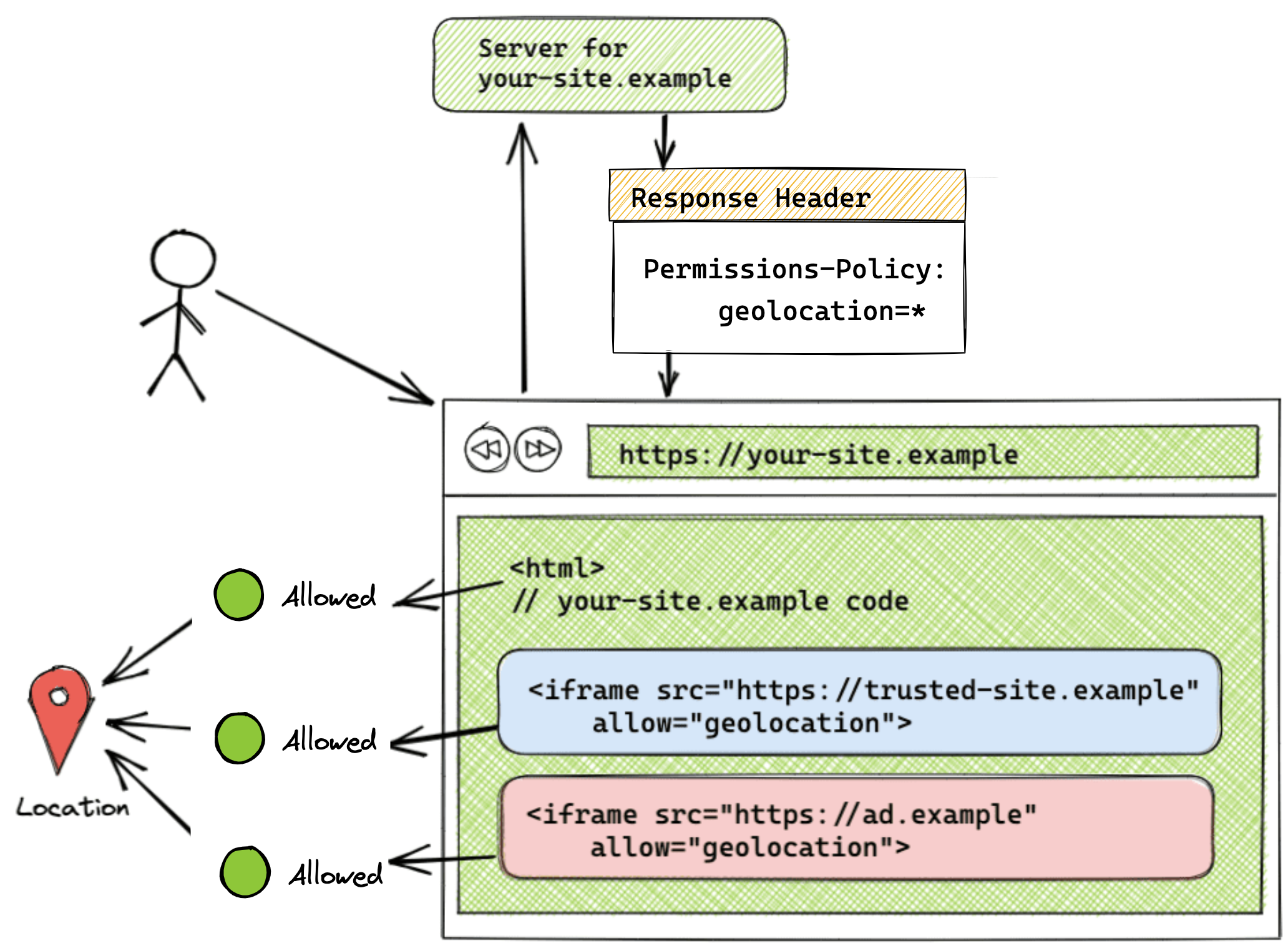
すべてのオリジンで許可されている機能

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
オリジン リストが * トークンに設定されている場合、この機能はページに存在するすべてのオリジン(自身とすべての iframe を含む)で許可されます。この例では、https://your-site.example から配信されるすべてのコードと、https://trusted-site.example iframe および https://ad.example から配信されるコードは、ユーザーのブラウザの位置情報機能にアクセスできます。許可属性は、ヘッダーのオリジン リストにオリジンを追加するだけでなく、iframe 自体にも設定する必要があります。
この設定はデモで確認できます。
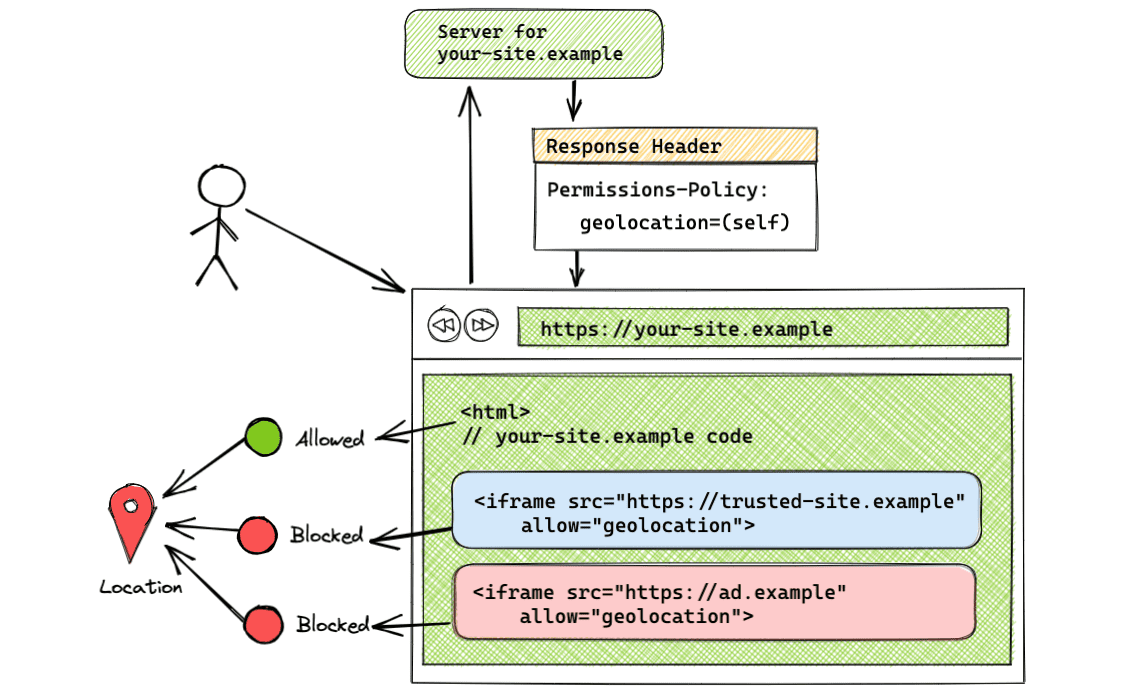
同一オリジンでのみ許可される機能

Permissions-Policy: geolocation=(self)
self トークンを使用すると、同じオリジンでのみ位置情報を使用できます。クロスオリジンは、この機能にアクセスできません。この例では、https://trusted-site.example(self)のみが位置情報にアクセスできます。この機能をご自身のページでのみ使用したい場合は、この構文を使用します。
この設定はデモで確認できます。
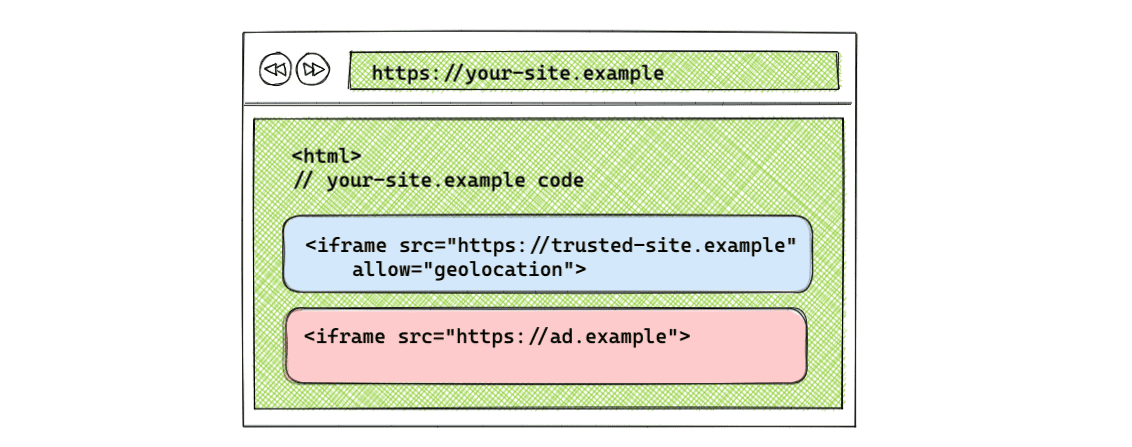
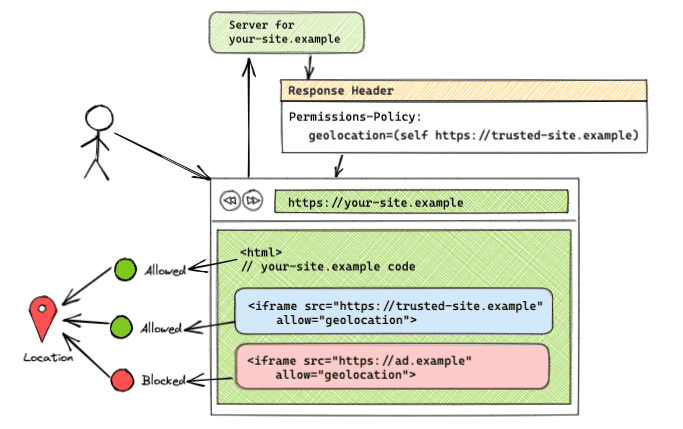
同一オリジンと特定のクロスオリジンで許可される機能

Permissions-Policy: geolocation=(self "https://trusted-site.example")
この構文を使用すると、位置情報を自分自身(https://your-site.example)と https://trusted-site.example の両方で使用できます。iframe タグに allow 属性を明示的に追加してください。<iframe src="https://ad.example" allow="geolocation"> を含む別の iframe がある場合、https://ad.example は位置情報機能にアクセスできません。元のページと、オリジン リストに記載され、iframe タグに allow 属性がある https://trusted-site.example のみが、ユーザーの機能にアクセスできます。
この設定はデモで確認できます。
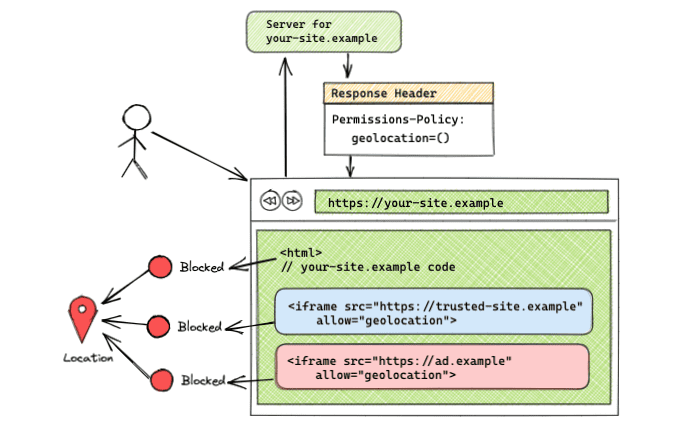
すべてのオリジンで機能がブロックされました

Permissions-Policy: geolocation=()
オリジンのリストが空の場合、すべてのオリジンでこの機能がブロックされます。この設定はデモで確認できます。
JavaScript API を使用する
Feature Policy の既存の JavaScript API は、ドキュメントまたは要素(document.featurePolicy or element.featurePolicy)のいずれかのオブジェクトとして見つかります。Permissions Policy の JavaScript API はまだ実装されていません。
Feature Policy API は、Permissions Policy で設定されたポリシーに使用できますが、いくつかの制限があります。JavaScript API の実装についてはまだ解決すべき問題があり、ロジックを Permissions API に移行する提案がなされています。ご意見がありましたら、ディスカッションにご参加ください。
featurePolicy.allowsFeature(feature)
- デフォルトのオリジンでの使用が許可されている場合は
trueを返します。 - Permissions Policy で設定されたポリシーと以前の Feature Policy の両方で動作は同じです。
- iframe 要素(
iframeEl.featurePolicy.allowsFeature('geolocation'))でallowsFeature()が呼び出されると、戻り値は iframe に allow 属性が設定されているかどうかを反映します。
featurePolicy.allowsFeature(feature, origin)
- 指定されたオリジンで機能が許可されている場合、
trueを返します。 - このメソッドが
documentで呼び出された場合、このメソッドは、Feature Policy のように、指定されたオリジンで機能が許可されているかどうかを返さなくなります。このメソッドは、そのオリジンで機能を許可できるかどうかを返します。iframe にallow属性が設定されているかどうかを追加で確認する必要があります。デベロッパーは、iframe 要素のallow属性について追加のチェックを行い、その機能がサードパーティのオリジンで許可されているかどうかを判断する必要があります。
element オブジェクトを使用して iframe の機能をチェックする
document.allowsFeature(feature, origin) とは異なり、allow 属性を考慮する element.allowsFeature(feature) を使用できます。
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- デフォルトのオリジンで使用できる機能のリストを返します。
- Permissions Policy と Feature Policy で設定されたポリシーの動作は同じです。
- 関連付けられたノードが iframe の場合、allow 属性が考慮されます。
featurePolicy.features()
- ブラウザで利用可能な機能のリストを返します。
- Permissions Policy と Feature Policy で設定されたポリシーの動作は同じです。
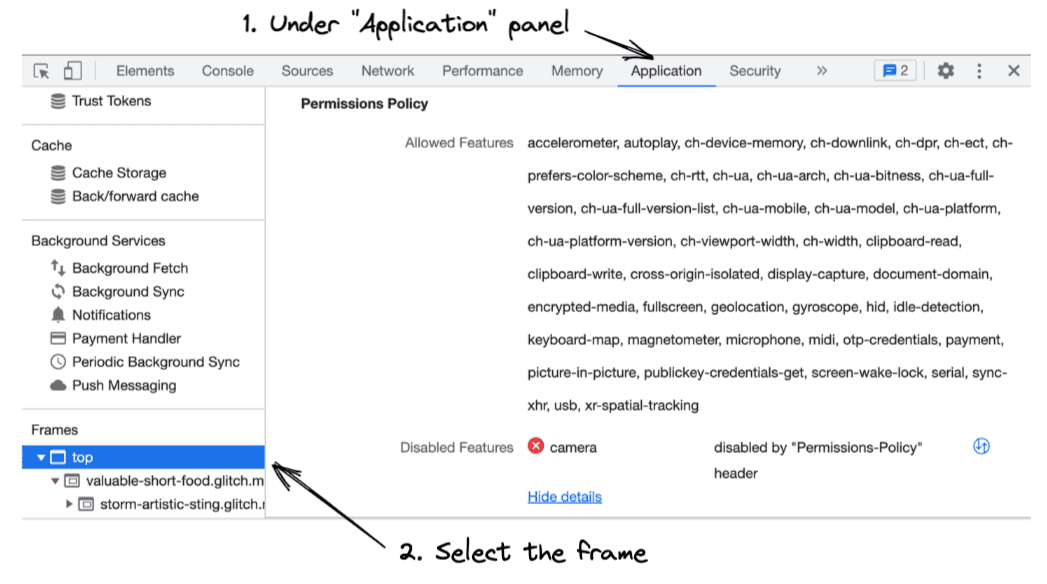
Chrome DevTools の統合

DevTools での権限に関するポリシーの仕組みを確認する。
- Chrome DevTools を開きます。
- [アプリケーション] パネルを開いて、各フレームで許可されている機能と許可されていない機能を確認します。
- サイドバーで、検査するフレームを選択します。選択したフレームで使用できる機能の一覧と、そのフレームでブロックされている機能の一覧が表示されます。
Feature-Policy からの移行
Feature-Policy ヘッダーを使用している場合は、次の手順で権限ポリシーに移行できます。
Feature Policy ヘッダーを Permissions Policy ヘッダーに置き換える
Feature Policy ヘッダーは Chromium ベースのブラウザでのみサポートされ、Permissions Policy ヘッダーは Chrome 88 以降でサポートされているため、既存のヘッダーを Permissions Policy で更新しても問題ありません。
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
機能ポリシーを使用する前。
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
権限に関するポリシーが導入されました。
document.allowsFeature(feature, origin) の使用状況を更新する
document.allowsFeature(feature, origin) メソッドを使用して iframe で許可されている機能をチェックする場合は、包含する document ではなく、iframe 要素に付加された allowsFeature(feature) メソッドを使用します。element.allowsFeature(feature) メソッドは許可属性を考慮しますが、document.allowsFeature(feature, origin) は考慮しません。
document で機能へのアクセスを確認する
document をベースノードとして引き続き使用するには、iframe タグの allow 属性の追加チェックを行う必要があります。
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
document を使用して既存のコードを更新するのではなく、前の例のように element オブジェクトで allowsFeature() を呼び出すことをおすすめします。
Reporting API
Reporting API は、ウェブ アプリケーションに一貫した方法でレポート メカニズムを提供します。Permissions Policy 違反の Reporting API は試験運用版の機能として利用できます。
試験運用版の機能をテストする場合は、チュートリアルに沿って chrome://flags/#enable-experimental-web-platform-features でフラグを有効にします。フラグを有効にすると、DevTools の [アプリケーション] タブで権限ポリシー違反を確認できます。
次の例は、Reporting API ヘッダーの作成方法を示しています。
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
現在の実装では、前の例のように「default」という名前のエンドポイントを構成することで、そのフレーム内で発生した違反に関するポリシー違反レポートを受信できます。サブフレームには独自のレポート構成が必要です。
関連リソース
権限ポリシーの詳細については、次のリソースをご覧ください。


