यह मैनेज करें कि आपके पेज और उस पर मौजूद तीसरे पक्ष के iframe के पास, ब्राउज़र की सुविधाओं का ऐक्सेस कैसे हो.
Permissions Policy को पहले Feature Policy के नाम से जाना जाता था. इसकी मदद से डेवलपर, पेज, उसके iframe, और सब-रिसोर्स के लिए उपलब्ध ब्राउज़र सुविधाओं को कंट्रोल कर सकता है. इसके लिए, उसे ब्राउज़र के लिए नीतियों का एक सेट तय करना होता है, ताकि ब्राउज़र उन्हें लागू कर सके. ये नीतियां, रिस्पॉन्स हेडर ऑरिजिन सूची में दिए गए ऑरिजिन पर लागू होती हैं. ऑरिजिन की सूची में, एक ही ऑरिजिन और अलग-अलग ऑरिजिन शामिल हो सकते हैं. इससे डेवलपर को, ब्राउज़र की सुविधाओं के लिए पहले पक्ष और तीसरे पक्ष के ऐक्सेस को कंट्रोल करने की अनुमति मिलती है.
उपयोगकर्ता के पास यह फ़ैसला लेने का अधिकार होता है कि उसे ज़्यादा सुविधाएं ऐक्सेस करने की अनुमति देनी है या नहीं. इसके लिए, उसे प्रॉम्प्ट स्वीकार करके साफ़ तौर पर अनुमति देनी होगी.
अनुमतियों से जुड़ी नीति की मदद से, टॉप-लेवल की साइट यह तय कर सकती है कि उसे और उसकी तीसरे पक्ष की कंपनियों को किन सुविधाओं का इस्तेमाल करना है. इससे उपयोगकर्ता को यह तय करने की ज़रूरत नहीं पड़ती कि सुविधा को ऐक्सेस करने का अनुरोध सही है या नहीं. उदाहरण के लिए, अनुमतियों से जुड़ी नीति का इस्तेमाल करके, डेवलपर तीसरे पक्ष की सभी कंपनियों के लिए, जियोलोकेशन की सुविधा को ब्लॉक कर सकता है. इससे डेवलपर को यह पक्का करने में मदद मिलती है कि किसी भी तीसरे पक्ष को उपयोगकर्ता के जियोलोकेशन का ऐक्सेस नहीं मिलेगा.
अनुमतियों की नीति में हुए बदलाव
Permissions Policy को पहले Feature Policy के नाम से जाना जाता था. मुख्य कॉन्सेप्ट वही हैं, लेकिन नाम के साथ-साथ कुछ अहम बदलाव भी किए गए हैं.
स्ट्रक्चर्ड फ़ील्ड का इस्तेमाल
स्ट्रक्चर्ड फ़ील्ड, एचटीटीपी हेडर फ़ील्ड वैल्यू के पार्सिंग और सीरियलाइज़ेशन को स्टैंडर्ड बनाने के लिए, सामान्य डेटा स्ट्रक्चर का एक सेट उपलब्ध कराते हैं. Fastly की ब्लॉग पोस्ट, "स्ट्रक्चर्ड हेडर फ़ील्ड की मदद से एचटीटीपी को बेहतर बनाना" में स्ट्रक्चर्ड फ़ील्ड के बारे में ज़्यादा जानें.
geolocation 'self' https://example.com; camera 'none'
सुविधा से जुड़ी नीति लागू होने से पहले.
geolocation=(self "https://example.com"), camera=()
अब अनुमतियों की नीति के साथ.
हेडर को iframe allow एट्रिब्यूट के साथ जोड़ना
सुविधा से जुड़ी नीति की मदद से, किसी सुविधा को क्रॉस-ऑरिजिन फ़्रेम में जोड़ा जा सकता है. इसके लिए, ऑरिजिन को हेडर ऑरिजिन सूची में जोड़ें या iframe टैग में allow एट्रिब्यूट जोड़ें. अनुमतियों से जुड़ी नीति के तहत, अगर ऑरिजिन की सूची में कोई क्रॉस-ऑरिजिन फ़्रेम जोड़ा जाता है, तो उस ऑरिजिन के iframe टैग में allow एट्रिब्यूट शामिल होना चाहिए.
अगर जवाब में Permissions Policy हेडर मौजूद नहीं है, तो ऑरिजिन की सूची में डिफ़ॉल्ट वैल्यू * मानी जाती है. आईफ़्रेम में allow एट्रिब्यूट जोड़ने से, इस सुविधा को ऐक्सेस किया जा सकता है.
इसलिए, हम डेवलपर को यह सुझाव देते हैं कि वे जवाब में Permissions Policy हेडर को साफ़ तौर पर सेट करें, ताकि ऑरिजिन की सूची में शामिल न किए गए क्रॉस-ऑरिजिन iframe को इस सुविधा को ऐक्सेस करने से रोका जा सके. भले ही, allow मौजूद हो.
Chrome 88 के बाद भी, सुविधा से जुड़ी नीति का इस्तेमाल किया जा सकता है. हालांकि, यह अनुमतियों से जुड़ी नीति के लिए एलियास के तौर पर काम करती है. सिंटैक्स के अलावा, लॉजिक में कोई अंतर नहीं है. अगर Permissions Policy और Feature Policy, दोनों हेडर का एक साथ इस्तेमाल किया जाता है, तो Permissions-Policy हेडर को ज़्यादा प्राथमिकता दी जाएगी. साथ ही, यह Feature-Policy हेडर से मिली वैल्यू को बदल देगा.
मैं अनुमतियों से जुड़ी नीति का इस्तेमाल कैसे करूं?
खास जानकारी
इस बारे में ज़्यादा जानकारी देने से पहले, एक सामान्य उदाहरण देखें. मान लें कि आप किसी वेबसाइट के मालिक हैं और आपको यह कंट्रोल करना है कि आपकी साइट और तीसरे पक्ष का कोड, ब्राउज़र की सुविधाओं का इस्तेमाल कैसे करें.
- आपकी साइट
https://your-site.exampleहै. - आपकी साइट, एक ही ऑरिजिन (
https://your-site.example) से iframe एम्बेड करती है. - आपकी साइट,
https://trusted-site.exampleसे iframe एम्बेड करती है. - आपकी साइट पर
https://ad.exampleके विज्ञापन भी दिखाए जाते हैं. - आपको सिर्फ़ अपनी साइट और भरोसेमंद साइट के लिए, भौगोलिक जगह की जानकारी ऐक्सेस करने की अनुमति देनी है. विज्ञापन के लिए नहीं.
इस मामले में, यह हेडर इस्तेमाल करें:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
साथ ही, भरोसेमंद साइट के लिए iframe टैग में allow एट्रिब्यूट को साफ़ तौर पर सेट करें:
<iframe src="https://trusted-site.example" allow="geolocation">

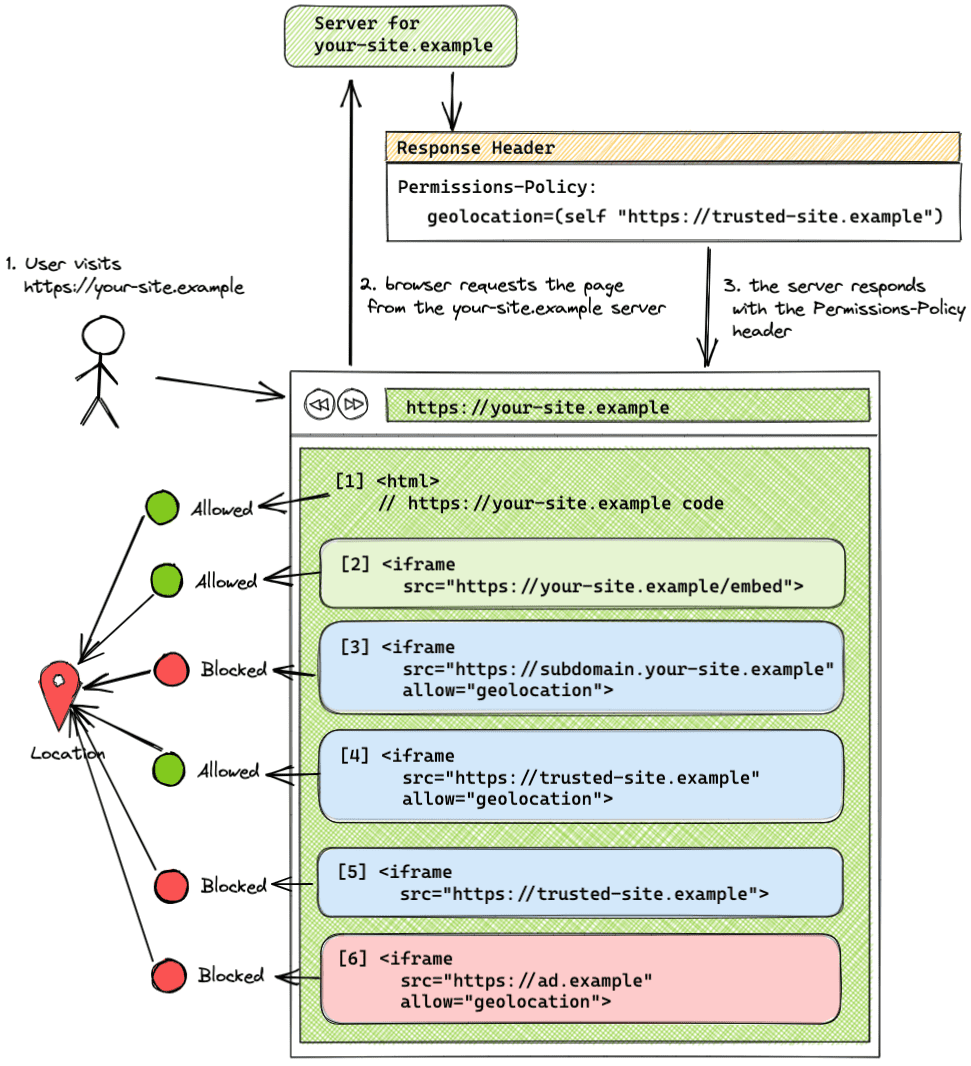
इस उदाहरण में, हेडर ओरिजिन की सूची में सिर्फ़ आपकी साइट (self) और trusted-site.example को जियोलोकेशन की सुविधा इस्तेमाल करने की अनुमति दी गई है. ad.example को जगह की जानकारी इस्तेमाल करने की अनुमति नहीं है.
- आपकी साइट
your-site.exampleको, उपयोगकर्ता की सहमति से जियोलोकेशन की सुविधा इस्तेमाल करने की अनुमति है. - सेम-ऑरिजिन iframe (
your-site.example) कोallowएट्रिब्यूट का इस्तेमाल किए बिना, इस सुविधा का इस्तेमाल करने की अनुमति है. - किसी दूसरे सबडोमेन (
subdomain.your-site-example) से दिखाए गए ऐसे iframe को इस सुविधा का इस्तेमाल करने से रोका जाता है जिसे ऑरिजिन की सूची में नहीं जोड़ा गया है. साथ ही, iframe टैग पर allow एट्रिब्यूट सेट किया गया है. अलग-अलग सबडोमेन को एक ही साइट माना जाता है, लेकिन ये क्रॉस-ऑरिजिन होते हैं. - क्रॉस-ऑरिजिन iframe (
trusted-site.example) को इस सुविधा का इस्तेमाल करने की अनुमति है. हालांकि, इसके लिए ज़रूरी है कि उसे ऑरिजिन लिस्ट में जोड़ा गया हो और iframe टैग परallowएट्रिब्यूट सेट किया गया हो. - अगर ऑरिजिन की सूची में
trusted-site.exampleएट्रिब्यूट के बिना कोई क्रॉस-ऑरिजिन iframe (trusted-site.example) जोड़ा जाता है, तो उसे इस सुविधा का इस्तेमाल करने से रोक दिया जाता है.allow - अगर किसी क्रॉस-ऑरिजिन iframe (
ad.example) को ऑरिजिन की सूची में नहीं जोड़ा गया है, तो उसे इस सुविधा का इस्तेमाल करने से रोक दिया जाता है. भले ही, iframe टैग मेंallowएट्रिब्यूट शामिल हो.
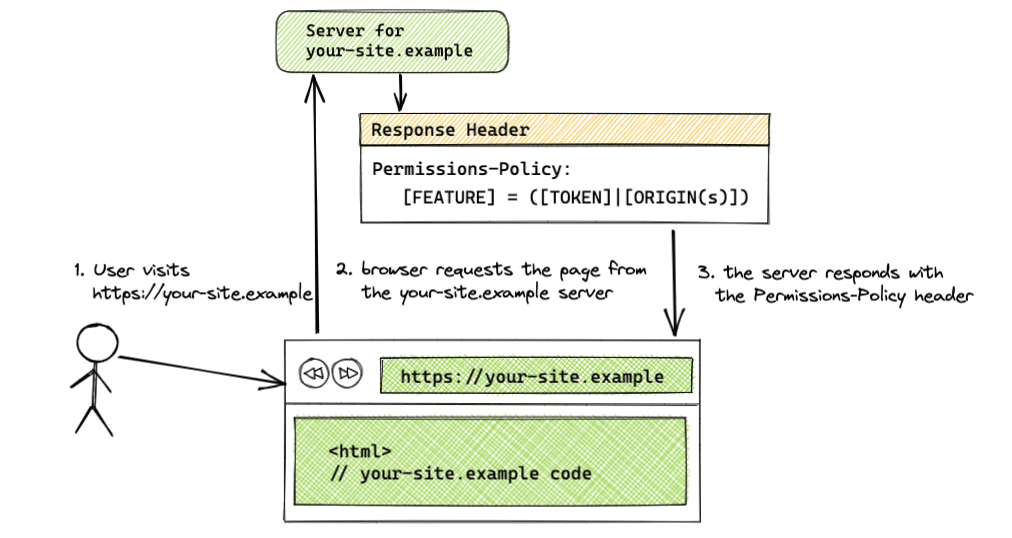
Permissions-Policy एचटीटीपी रिस्पॉन्स हेडर

Permissions-Policy: <feature>=(<token>|<origin(s)>)
किसी सुविधा के लिए अनुमति वाले ऑरिजिन सेट करने के लिए, सर्वर से मिले रिस्पॉन्स में Permissions-Policy हेडर का इस्तेमाल करें. हेडर की वैल्यू में, टोकन और ऑरिजिन की स्ट्रिंग का कॉम्बिनेशन हो सकता है. उपलब्ध टोकन, सभी ऑरिजिन के लिए * और एक ही ऑरिजिन के लिए self हैं.
अगर आपका हेडर एक से ज़्यादा सुविधाओं के लिए है, तो सुविधाओं को कॉमा लगाकर अलग करें. अगर आपने एक से ज़्यादा ऑरिजिन लिस्ट किए हैं, तो ऑरिजिन की सूची में हर ऑरिजिन को स्पेस से अलग करें. ऐसे हेडर के लिए iframe टैग में allow एट्रिब्यूट शामिल होना चाहिए जिनमें क्रॉस-ऑरिजिन अनुरोध वाला ऑरिजिन शामिल हो.
यहां उदाहरण के तौर पर कुछ की-वैल्यू पेयर दिए गए हैं:
- सिंटैक्स:
[FEATURE]=*- सभी ऑरिजिन पर लागू की गई नीति
- उदाहरण:
geolocation=*
- सिंटैक्स:
[FEATURE]=(self)- एक ही ऑरिजिन पर लागू की गई नीति
- उदाहरण:
geolocation=(self)
- सिंटैक्स:
[FEATURE]=(self [ORIGIN(s)])- एक ही ऑरिजिन और तय किए गए ऑरिजिन पर लागू की गई नीति
- उदाहरण:
geolocation=(self "https://a.example" "https://b.example") self,https://your-site.exampleके लिए शॉर्टहैंड है
- सिंटैक्स:
[FEATURE]=([ORIGIN(s)])- एक ही ऑरिजिन और तय किए गए ऑरिजिन पर लागू की गई नीति
- उदाहरण:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - इस सिंटैक्स का इस्तेमाल करते समय, ऑरिजिन में से एक ऑरिजिन, एम्बेड करने वाले का ऑरिजिन होना चाहिए. अगर एम्बेड करने वाले पेज को अनुमति नहीं दी जाती है, तो उस पेज में एम्बेड किए गए iframe भी ब्लॉक कर दिए जाएंगे. भले ही, उन्हें ऑरिजिन की सूची में जोड़ा गया हो. ऐसा इसलिए होता है, क्योंकि अनुमतियों की नीति, अनुमतियां सौंपती है.
selfटोकन का इस्तेमाल भी किया जा सकता है.
- सिंटैक्स:
[FEATURE]=()- सभी ऑरिजिन के लिए ब्लॉक की गई सुविधा
- उदाहरण:
geolocation=()
allow एट्रिब्यूट शामिल होना चाहिए. भले ही, हेडर ऑरिजिन की सूची में कुछ भी सेट किया गया हो.
अलग-अलग सबडोमेन और पाथ
अलग-अलग सबडोमेन, जैसे कि https://your-site.example और https://subdomain.your-site.example को एक ही साइट, लेकिन अलग-अलग ऑरिजिन माना जाता है. इसलिए, ऑरिजिन की सूची में कोई सबडोमेन जोड़ने से, उसी साइट के किसी दूसरे सबडोमेन को ऐक्सेस करने की अनुमति नहीं मिलती. एम्बेड किए गए हर उस सबडोमेन को ऑरिजिन की सूची में अलग से जोड़ना होगा जिसे इस सुविधा का इस्तेमाल करना है. उदाहरण के लिए, अगर उपयोगकर्ता के ब्राउज़िंग विषयों को सिर्फ़ एक ही ऑरिजिन के लिए ऐक्सेस करने की अनुमति है और इसके लिए हेडर Permissions-Policy: browsing-topics=(self) का इस्तेमाल किया जाता है, तो उसी साइट के किसी दूसरे सबडोमेन https://subdomain.your-site.example से iframe को विषयों को ऐक्सेस करने की अनुमति नहीं होगी.
https://your-site.example और https://your-site.example/embed जैसे अलग-अलग पाथ को एक ही ऑरिजिन माना जाता है. साथ ही, अलग-अलग पाथ को ऑरिजिन की सूची में शामिल करना ज़रूरी नहीं है.
Iframe allow एट्रिब्यूट

अलग-अलग ऑरिजिन के लिए, iframe को टैग में allow एट्रिब्यूट की ज़रूरत होती है, ताकि वह इस सुविधा का ऐक्सेस पा सके.
सिंटैक्स: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
उदाहरण के लिए:
<iframe src="https://trusted-site.example" allow="geolocation">
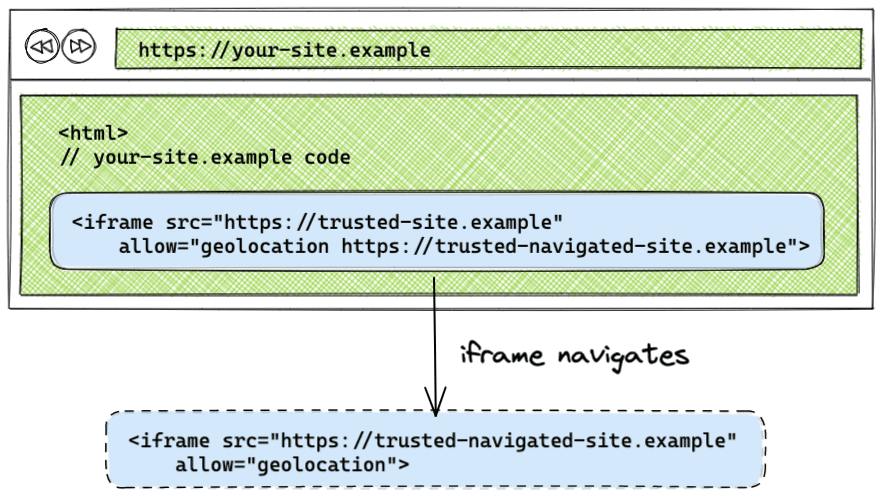
iframe नेविगेशन को मैनेज करना

डिफ़ॉल्ट रूप से, अगर कोई iframe किसी दूसरे ऑरिजिन पर नेविगेट करता है, तो यह नीति उस ऑरिजिन पर लागू नहीं होती जिस पर iframe नेविगेट करता है. allow एट्रिब्यूट में, उस ऑरिजिन को लिस्ट करके जिस पर iframe नेविगेट करता है, iframe जिस ऑरिजिन पर नेविगेट करता है उस पर वही अनुमतियों की नीति लागू होगी जो ओरिजनल iframe पर लागू की गई थी.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
आईफ़्रेम नेविगेशन डेमो पर जाकर, इसे काम करते हुए देखा जा सकता है.
अनुमतियों से जुड़ी नीति के सेटअप के उदाहरण
इन सेटअप के उदाहरण, डेमो में देखे जा सकते हैं.
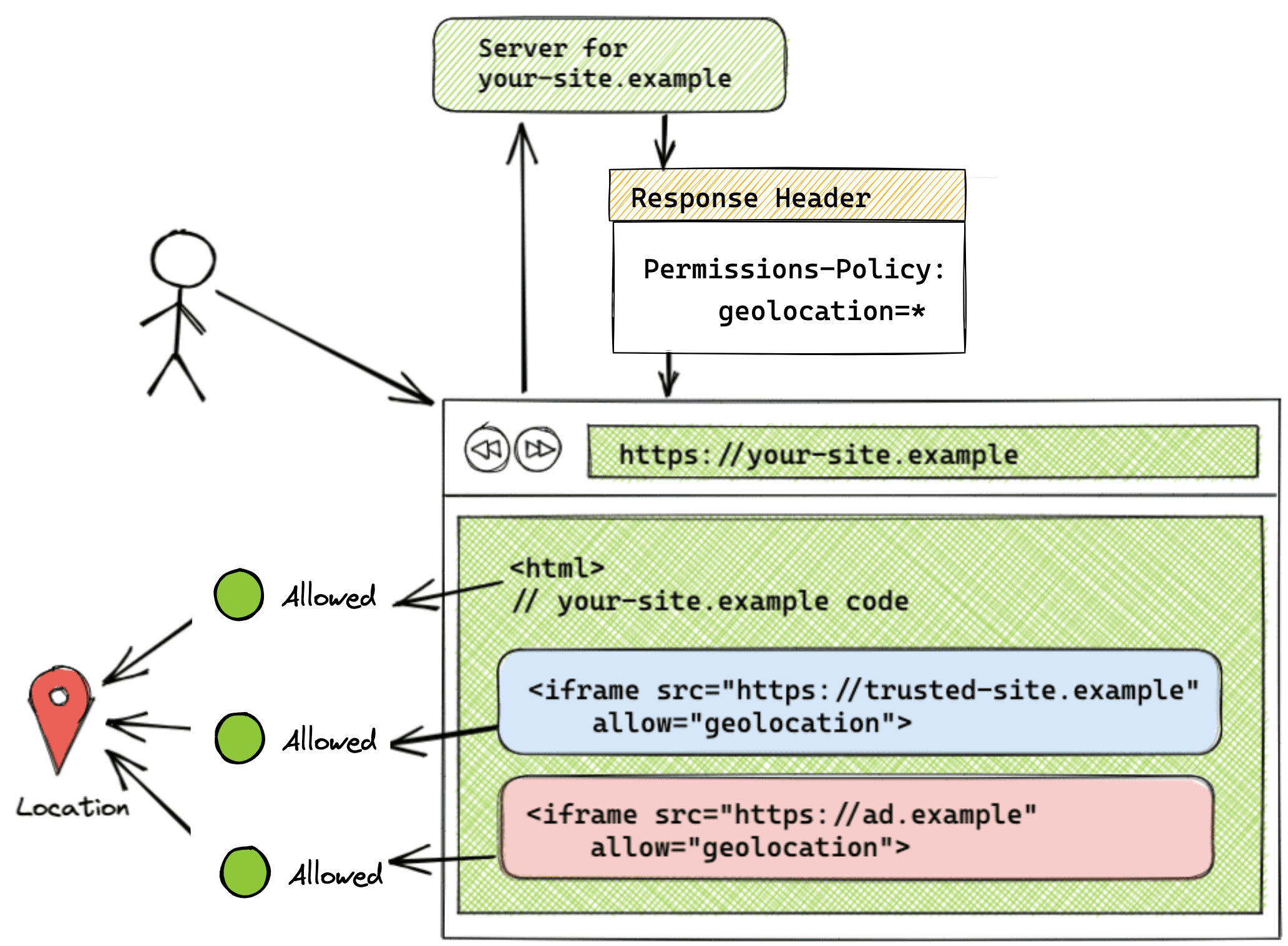
सभी ऑरिजिन पर सुविधा इस्तेमाल करने की अनुमति है

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
जब ऑरिजिन की सूची को * टोकन पर सेट किया जाता है, तो पेज पर मौजूद सभी ऑरिजिन के लिए इस सुविधा का इस्तेमाल किया जा सकता है. इनमें पेज का ऑरिजिन, सभी iframe, और अन्य ऑरिजिन शामिल हैं. इस उदाहरण में, https://your-site.example से दिखाए गए सभी कोड और https://trusted-site.example iframe और https://ad.example से दिखाए गए कोड के पास, उपयोगकर्ता के ब्राउज़र में जियोलोकेशन की सुविधा का ऐक्सेस है. ध्यान रखें कि हेडर ऑरिजिन की सूची में ऑरिजिन जोड़ने के साथ-साथ, iframe पर भी allow एट्रिब्यूट सेट करना ज़रूरी है.
इस सेटअप को डेमो में देखा जा सकता है.
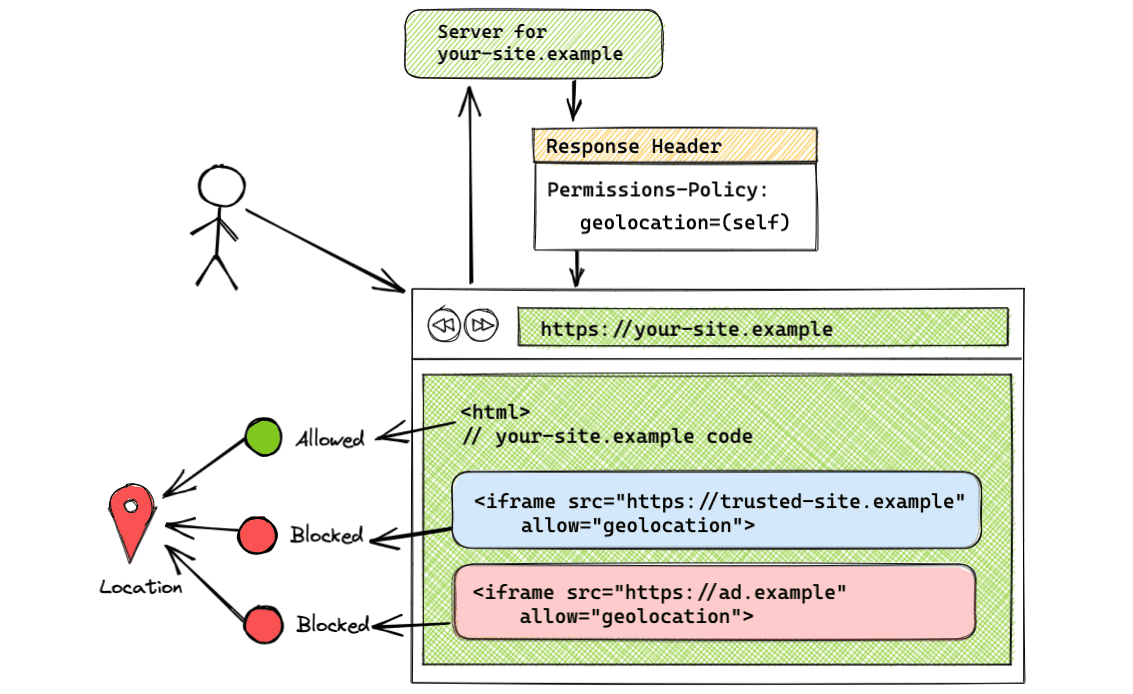
यह सुविधा सिर्फ़ एक ही ऑरिजिन पर इस्तेमाल की जा सकती है

Permissions-Policy: geolocation=(self)
self टोकन का इस्तेमाल करने पर, जियोलोकेशन की जानकारी का इस्तेमाल सिर्फ़ उसी ऑरिजिन के लिए किया जा सकता है. क्रॉस-ऑरिजिन के पास इस सुविधा का ऐक्सेस नहीं होगा. इस उदाहरण में, सिर्फ़ https://trusted-site.example (self) के पास जियोलोकेशन का ऐक्सेस होगा. अगर आपको यह सुविधा सिर्फ़ अपने पेज के लिए चाहिए और किसी और के लिए नहीं, तो इस सिंटैक्स का इस्तेमाल करें.
इस सेटअप को डेमो में देखा जा सकता है.
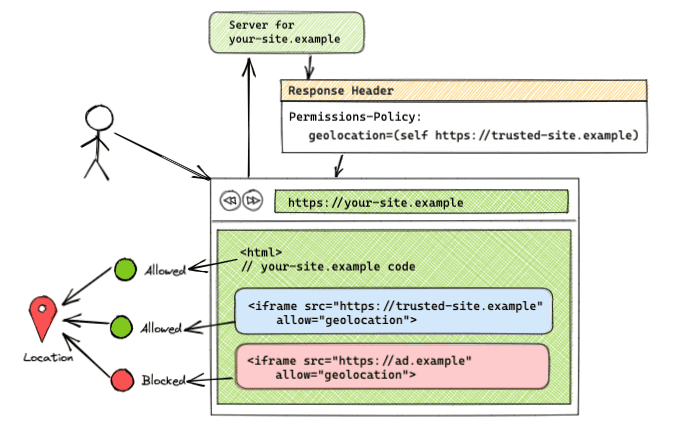
यह सुविधा, एक जैसे ऑरिजिन और कुछ खास क्रॉस-ऑरिजिन पर काम करती है

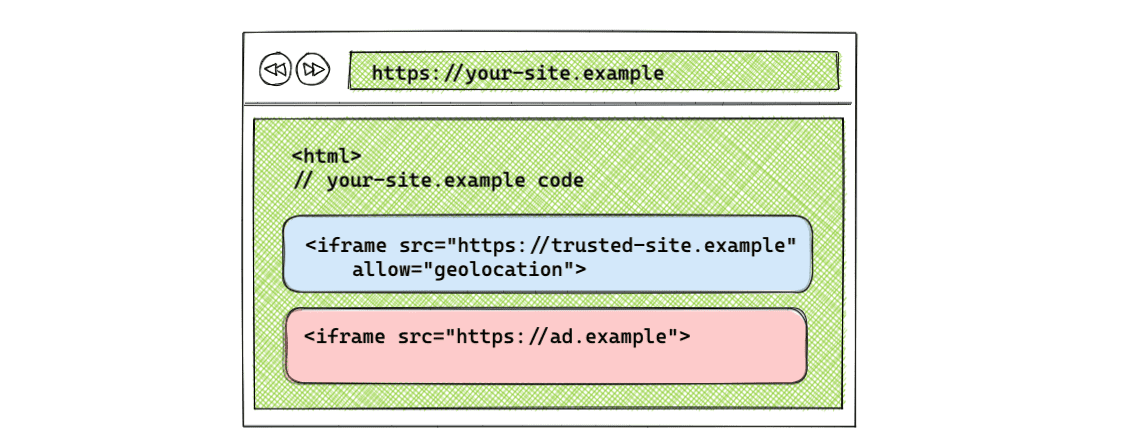
Permissions-Policy: geolocation=(self "https://trusted-site.example")
इस सिंटैक्स से, https://your-site.example और https://trusted-site.example, दोनों के लिए जियोलोकेशन का इस्तेमाल किया जा सकता है. iframe टैग में allow एट्रिब्यूट को साफ़ तौर पर जोड़ना न भूलें. अगर <iframe src="https://ad.example" allow="geolocation"> वाला कोई दूसरा iframe मौजूद है, तो https://ad.example के पास जियोलोकेशन की सुविधा का ऐक्सेस नहीं होगा. सिर्फ़ ओरिजनल पेज और https://trusted-site.example को उपयोगकर्ता की सुविधा का ऐक्सेस मिलेगा. इसके लिए, https://trusted-site.example का ओरिजन की सूची में शामिल होना और iframe टैग में allow एट्रिब्यूट का होना ज़रूरी है.
इस सेटअप को डेमो में देखा जा सकता है.
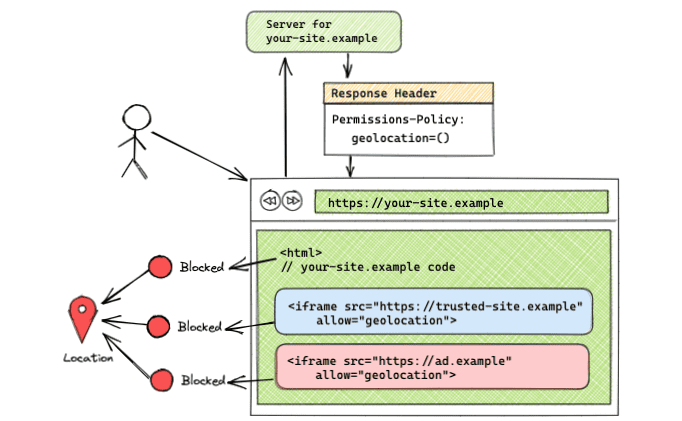
सभी ऑरिजिन पर ब्लॉक की गई सुविधा

Permissions-Policy: geolocation=()
ऑरिजिन की सूची खाली होने पर, यह सुविधा सभी ऑरिजिन के लिए ब्लॉक हो जाती है. इस सेटअप को डेमो में देखा जा सकता है.
JavaScript API का इस्तेमाल करना
फ़िलहाल, सुविधा से जुड़ी नीति का JavaScript API, दस्तावेज़ या एलिमेंट (document.featurePolicy or element.featurePolicy) पर ऑब्जेक्ट के तौर पर मौजूद है. अनुमतियों से जुड़ी नीति के लिए JavaScript API को अभी लागू नहीं किया गया है.
Permissions Policy के ज़रिए सेट की गई नीतियों के लिए, Feature Policy API का इस्तेमाल किया जा सकता है. हालांकि, इसमें कुछ सीमाएं हैं. JavaScript API को लागू करने के बारे में कुछ सवाल बाकी हैं. साथ ही, लॉजिक को Permissions API में ले जाने का प्रस्ताव दिया गया है. अगर आपके पास कोई सुझाव है, तो चर्चा में शामिल हों.
featurePolicy.allowsFeature(feature)
- अगर डिफ़ॉल्ट-ओरिजिन के लिए सुविधा इस्तेमाल करने की अनुमति है, तो
trueदिखाता है. - Permissions Policy और पिछली Feature Policy, दोनों के लिए एक जैसा व्यवहार होता है
- जब
allowsFeature()को किसी iframe एलिमेंट (iframeEl.featurePolicy.allowsFeature('geolocation')) पर कॉल किया जाता है, तो दिखाई गई वैल्यू से पता चलता है कि iframe पर allow एट्रिब्यूट सेट है या नहीं
featurePolicy.allowsFeature(feature, origin)
- अगर सुविधा को तय किए गए ऑरिजिन के लिए अनुमति दी गई है, तो
trueदिखाता है. - अगर इस तरीके को
documentपर कॉल किया जाता है, तो यह तरीका अब आपको यह नहीं बताता कि सुविधा को तय किए गए ऑरिजिन के लिए अनुमति दी गई है या नहीं. जैसे, सुविधा से जुड़ी नीति ने बताया था. अब यह तरीका आपको बताता है कि उस ऑरिजिन को सुविधा इस्तेमाल करने की अनुमति दी जा सकती है. आपको यह जांच करनी होगी कि iframe मेंallowएट्रिब्यूट सेट है या नहीं. डेवलपर को iframe एलिमेंट परallowएट्रिब्यूट की एक और जांच करनी होगी. इससे यह पता चलेगा कि तीसरे पक्ष के ऑरिजिन के लिए इस सुविधा का इस्तेमाल करने की अनुमति है या नहीं.
element ऑब्जेक्ट की मदद से, iframe में मौजूद सुविधाओं की जांच करना
element.allowsFeature(feature) का इस्तेमाल किया जा सकता है. यह अनुमति एट्रिब्यूट को ध्यान में रखता है. वहीं, document.allowsFeature(feature, origin) ऐसा नहीं करता.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- इससे उन सुविधाओं की सूची मिलती है जिन्हें डिफ़ॉल्ट-ओरिजिन के लिए इस्तेमाल किया जा सकता है.
- Permissions Policy और Feature Policy, दोनों के लिए सेट की गई नीतियों का व्यवहार एक जैसा होता है
- जब जुड़ा हुआ नोड कोई iframe होता है, तब allow एट्रिब्यूट को ध्यान में रखा जाता है.
featurePolicy.features()
- यह ब्राउज़र में उपलब्ध सुविधाओं की सूची दिखाता है.
- Permissions Policy और Feature Policy, दोनों के लिए सेट की गई नीतियों का व्यवहार एक जैसा होता है
Chrome DevTools इंटिग्रेशन

जानें कि DevTools में अनुमतियों की नीति कैसे काम करती है.
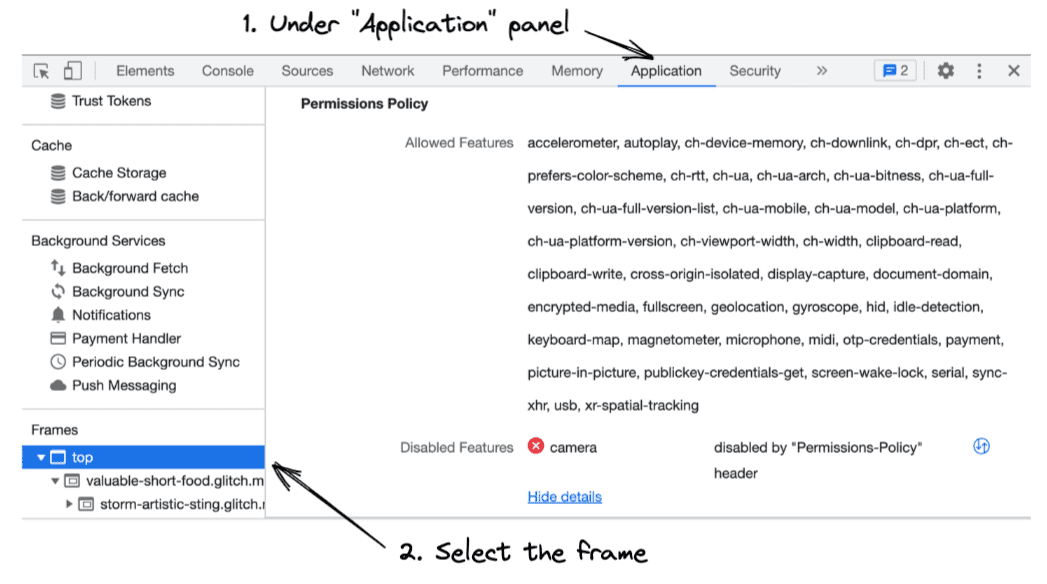
- Chrome DevTools खोलें.
- हर फ़्रेम के लिए, अनुमति वाली और अनुमति न वाली सुविधाओं की जानकारी देखने के लिए, ऐप्लिकेशन पैनल खोलें.
- साइडबार में, वह फ़्रेम चुनें जिसकी आपको जांच करनी है. आपको उन सुविधाओं की सूची दिखेगी जिनका इस्तेमाल चुने गए फ़्रेम को करने की अनुमति है. साथ ही, आपको उन सुविधाओं की सूची भी दिखेगी जिन्हें उस फ़्रेम में ब्लॉक किया गया है.
Feature-Policy से माइग्रेट करना
अगर Feature-Policy हेडर का इस्तेमाल किया जा रहा है, तो अनुमतियों से जुड़ी नीति पर माइग्रेट करने के लिए, यह तरीका अपनाएं.
सुविधा नीति हेडर को अनुमतियां नीति हेडर से बदलना
फ़िलहाल, Feature Policy हेडर सिर्फ़ Chromium पर आधारित ब्राउज़र में काम करते हैं. वहीं, Permissions Policy हेडर Chrome 88 से काम कर रहे हैं. इसलिए, मौजूदा हेडर को Permissions Policy से अपडेट करना सुरक्षित है.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
सुविधा से जुड़ी नीति लागू होने से पहले.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
अब अनुमतियों की नीति के साथ.
document.allowsFeature(feature, origin) के इस्तेमाल से जुड़ी जानकारी अपडेट करना
अगर आपको iframe के लिए अनुमति वाली सुविधाओं की जांच करने के लिए document.allowsFeature(feature, origin) तरीके का इस्तेमाल करना है, तो iframe एलिमेंट पर अटैच किए गए allowsFeature(feature) तरीके का इस्तेमाल करें. document का इस्तेमाल न करें. element.allowsFeature(feature) में, अनुमति दें एट्रिब्यूट को ध्यान में रखा जाता है, जबकि document.allowsFeature(feature, origin) में ऐसा नहीं किया जाता.
document देखकर जानें कि आपके पास सुविधा का ऐक्सेस है या नहीं
अगर आपको document को बेस नोड के तौर पर इस्तेमाल करना है, तो आपको iframe टैग पर allow एट्रिब्यूट की एक और जांच करनी होगी.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
document का इस्तेमाल करके मौजूदा कोड को अपडेट करने के बजाय, हमारा सुझाव है कि आप पिछले उदाहरण की तरह element ऑब्जेक्ट पर allowsFeature() को कॉल करें.
रिपोर्टिंग एपीआई
Reporting API, वेब ऐप्लिकेशन के लिए एक जैसा रिपोर्टिंग सिस्टम उपलब्ध कराता है. साथ ही, अनुमतियों से जुड़ी नीति के उल्लंघनों के लिए Reporting API, एक्सपेरिमेंट के तौर पर उपलब्ध है.
अगर आपको एक्सपेरिमेंट के तौर पर उपलब्ध सुविधा को आज़माना है, तो वॉकथ्रू देखें और chrome://flags/#enable-experimental-web-platform-features में फ़्लैग चालू करें. इस फ़्लैग को चालू करने पर, DevTools में ऐप्लिकेशन टैब में जाकर, अनुमतियों से जुड़ी नीति के उल्लंघन देखे जा सकते हैं:
यहां दिए गए उदाहरण में, Reporting API के हेडर को बनाने का तरीका बताया गया है:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
मौजूदा तरीके में, उस फ़्रेम में होने वाले किसी भी उल्लंघन की नीति के उल्लंघन की रिपोर्ट मिल सकती है. इसके लिए, आपको 'default' नाम का एंडपॉइंट कॉन्फ़िगर करना होगा. जैसे, पिछले उदाहरण में बताया गया है. सबफ़्रेम के लिए, रिपोर्टिंग का अपना कॉन्फ़िगरेशन ज़रूरी होगा.
ज़्यादा जानें
अनुमतियों की नीति के बारे में ज़्यादा जानने के लिए, यहां दिए गए संसाधन देखें:


