Gestisci la modalità di accesso alle funzionalità del browser da parte della tua pagina e degli iframe di terze parti presenti al suo interno.
I criteri per le autorizzazioni, precedentemente noti come criteri delle funzionalità, consentono allo sviluppatore di controllare le funzionalità del browser disponibili per una pagina, i relativi iframe e le risorse secondarie, dichiarando un insieme di criteri da applicare al browser. Queste norme vengono applicate alle origini fornite in un elenco di origini dell'intestazione della risposta. L'elenco delle origini può contenere origini uguali e origini diverse e consente allo sviluppatore di controllare l'accesso proprietario e di terze parti alle funzionalità del browser.
L'utente ha la decisione finale di consentire l'accesso a funzionalità più potenti e deve fornire l'autorizzazione esplicita accettando un prompt.
Il criterio delle autorizzazioni consente al sito di primo livello di definire ciò che intende utilizzare, sia lui che le terze parti, e solleva l'utente dall'onere di determinare se la richiesta di accesso alla funzionalità è legittima o meno. Ad esempio, utilizzando Permissions Policy per bloccare la funzionalità di geolocalizzazione per tutte le terze parti, lo sviluppatore può essere certo che nessuna terza parte otterrà l'accesso alla geolocalizzazione dell'utente.
Modifiche ai criteri relativi alle autorizzazioni
I criteri delle autorizzazioni erano precedentemente noti come criteri delle funzionalità. I concetti chiave rimangono gli stessi, ma ci sono alcune modifiche importanti insieme al nome.
Utilizzo dei campi strutturati
I campi strutturati forniscono un insieme di strutture di dati comuni per standardizzare l'analisi e la serializzazione dei valori dei campi di intestazione HTTP. Scopri di più sui campi strutturati nel post del blog di Fastly "Improving HTTP with structured header fields".
geolocation 'self' https://example.com; camera 'none'
Prima con Feature Policy.
geolocation=(self "https://example.com"), camera=()
Ora con i criteri relativi alle autorizzazioni.
Combina le intestazioni con l'attributo iframe allow
Con Feature Policy, puoi aggiungere la funzionalità a un frame multiorigine aggiungendo l'origine all'elenco delle origini dell'intestazione o aggiungendo un attributo allow al tag iframe. Con Permissions Policy, se aggiungi un frame multiorigine all'elenco delle origini, il tag iframe per l'origine deve includere l'attributo allow.
Se la risposta non contiene un'intestazione Permissions Policy, l'elenco delle origini viene considerato con il valore predefinito di *. L'aggiunta dell'attributo allow all'iframe consente l'accesso alla funzionalità.
Pertanto, consigliamo agli sviluppatori di impostare esplicitamente l'intestazione Permissions Policy nella risposta, in modo che gli iframe cross-origin non elencati nell'elenco delle origini non possano accedere a questa funzionalità, anche se è presente allow.
Feature Policy può ancora essere utilizzata dopo Chrome 88, ma funge da alias per Permissions Policy. A parte la sintassi, non c'è alcuna differenza nella logica. Se vengono utilizzati insieme le intestazioni Permissions Policy e Feature Policy, l'intestazione Permissions-Policy avrà la priorità e sovrascriverà il valore fornito dall'intestazione Feature-Policy.
Come faccio a utilizzare la Permissions Policy?
Breve panoramica
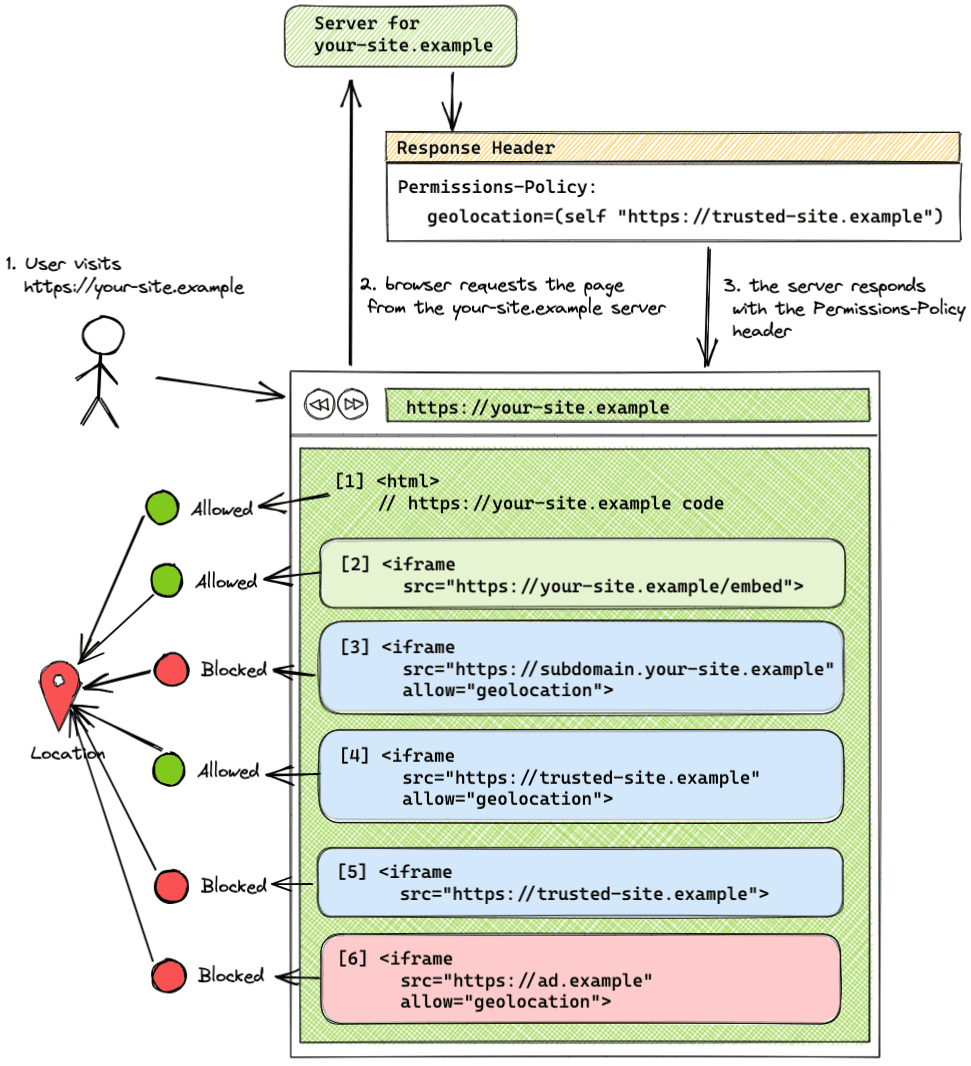
Prima di entrare nel dettaglio, dai un'occhiata a uno scenario comune in cui sei il proprietario di un sito web e vuoi controllare il modo in cui il tuo sito e il codice di terze parti utilizzano le funzionalità del browser.
- Il tuo sito è
https://your-site.example. - Il tuo sito incorpora un iframe della stessa origine (
https://your-site.example). - Il tuo sito incorpora un iframe di
https://trusted-site.exampledi cui ti fidi. - Il tuo sito mostra anche annunci pubblicati da
https://ad.example. - Vuoi consentire la geolocalizzazione solo per il tuo sito e il sito attendibile, non per l'annuncio.
In questo caso, utilizza la seguente intestazione:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
e imposta esplicitamente l'attributo allow sul tag iframe per il sito attendibile:
<iframe src="https://trusted-site.example" allow="geolocation">

In questo esempio, l'elenco delle origini dell'intestazione consente solo al tuo sito (self) e a trusted-site.example di utilizzare la funzionalità di geolocalizzazione. ad.example non è autorizzato a utilizzare la geolocalizzazione.
- Il tuo sito
your-site.examplepuò utilizzare la funzionalità di geolocalizzazione con il consenso dell'utente. - Un iframe con stessa origine (
your-site.example) può utilizzare la funzionalità senza l'utilizzo dell'attributoallow. - Un iframe pubblicato da un sottodominio diverso (
subdomain.your-site-example) che non è stato aggiunto all'elenco delle origini e per il quale è stato impostato l'attributo allow nel tag iframe non può utilizzare la funzionalità. Sottodomini diversi sono considerati dello stesso sito, ma di origine diversa. - Un iframe multiorigine (
trusted-site.example) aggiunto all'elenco delle origini e con l'attributoallowimpostato sul tag iframe può utilizzare la funzionalità. - Un iframe multiorigine (
trusted-site.example) aggiunto all'elenco delle origini, senza l'attributoallow, non può utilizzare la funzionalità. - Un iframe multiorigine (
ad.example) che non è stato aggiunto all'elenco delle origini non può utilizzare la funzionalità, anche se l'attributoallowè incluso nel tag iframe.
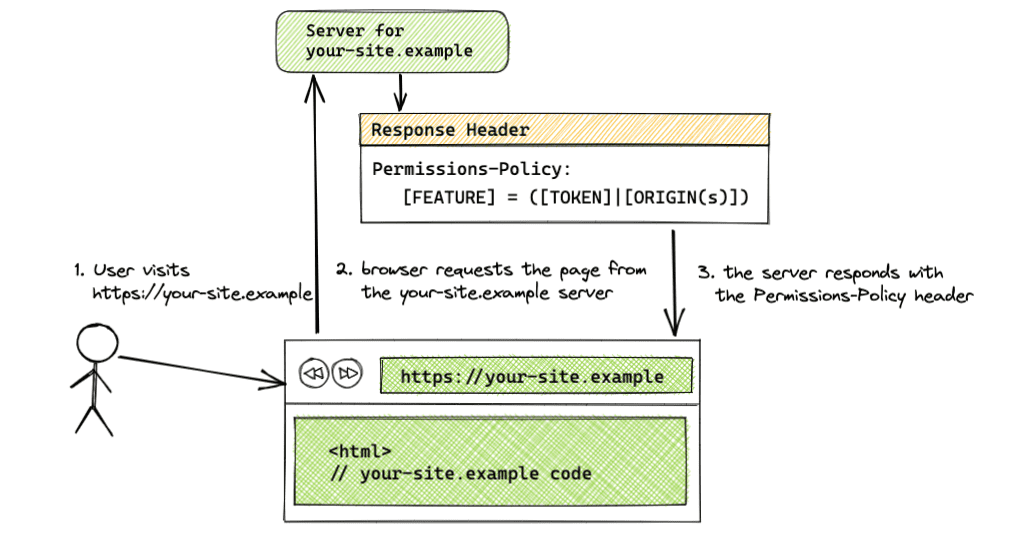
Intestazione della risposta HTTP Permissions-Policy

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Utilizza un'intestazione Permissions-Policy nella risposta del server per impostare le origini consentite per una funzionalità. Il valore dell'intestazione può contenere una combinazione di token e stringhe di origini. I token disponibili sono * per tutte le origini e self per la stessa origine.
Se l'intestazione riguarda più funzionalità, separale con una virgola. Se elenchi più origini, separa ciascuna origine nell'elenco con uno spazio. Per le intestazioni che elencano un'origine che è una richiesta multiorigine, il tag iframe deve includere l'attributo allow.
Ecco alcuni esempi di coppie chiave-valore:
- Sintassi:
[FEATURE]=*- Criterio applicato a tutte le origini
- Esempio:
geolocation=*
- Sintassi:
[FEATURE]=(self)- Policy applicata alla stessa origine
- Esempio:
geolocation=(self)
- Sintassi:
[FEATURE]=(self [ORIGIN(s)])- Criterio applicato alla stessa origine e alle origini specificate
- Esempio:
geolocation=(self "https://a.example" "https://b.example") selfè un'abbreviazione dihttps://your-site.example
- Sintassi:
[FEATURE]=([ORIGIN(s)])- Criterio applicato alla stessa origine e alle origini specificate
- Esempio:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Quando utilizzi questa sintassi, una delle origini deve essere l'origine dell'incorporatore. Se alla pagina di incorporamento non vengono concesse le autorizzazioni, anche gli iframe incorporati in quella pagina verranno bloccati, anche se vengono aggiunti all'elenco delle origini, perché Permissions Policy delega le autorizzazioni. Puoi anche utilizzare il token
self.
- Sintassi:
[FEATURE]=()- Funzionalità bloccata per tutte le origini
- Esempio:
geolocation=()
Sottodomini e percorsi diversi
Sottodomini diversi, come https://your-site.example e https://subdomain.your-site.example, sono considerati stesso sito, ma cross-origin. Pertanto, l'aggiunta di un sottodominio all'elenco delle origini non consente l'accesso a un altro sottodominio dello stesso sito. Ogni sottodominio incorporato che vuole utilizzare la funzionalità deve essere aggiunto separatamente all'elenco delle origini. Ad esempio, se l'accesso agli argomenti di navigazione dell'utente è consentito alla stessa origine solo con l'intestazione Permissions-Policy: browsing-topics=(self), un iframe di un sottodominio diverso dello stesso sito, https://subdomain.your-site.example, non avrà accesso agli argomenti.
Percorsi diversi, come https://your-site.example e https://your-site.example/embed, sono considerati di stessa origine e non devono essere elencati nell'elenco delle origini.
Attributo allow dell'iframe

Per l'utilizzo cross-origin, un iframe ha bisogno dell'attributo allow nel tag per accedere alla funzionalità.
Sintassi: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Ad esempio:
<iframe src="https://trusted-site.example" allow="geolocation">
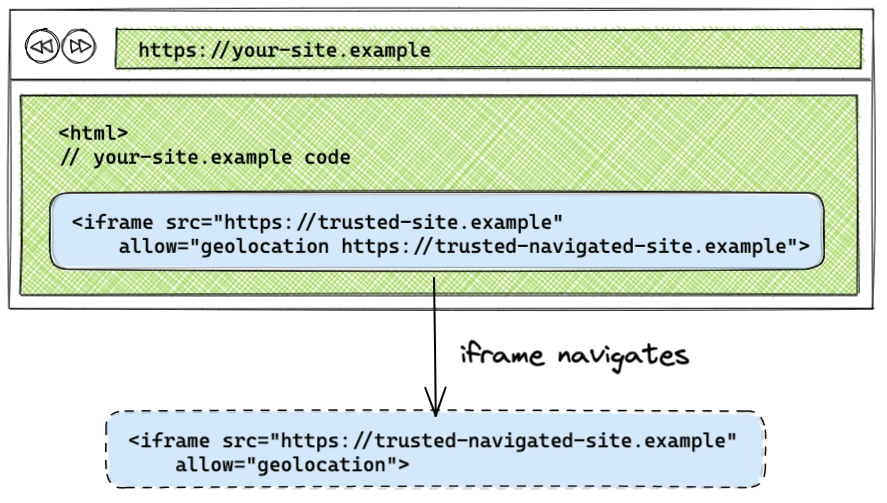
Gestire la navigazione di iframe

Per impostazione predefinita, se un iframe passa a un'altra origine, il criterio non viene applicato all'origine a cui passa l'iframe. Se elenchi l'origine a cui passa l'iframe nell'attributo allow, il criterio Permissions Policy applicato all'iframe originale verrà applicato all'origine a cui passa l'iframe.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
Puoi vederlo in azione visitando la demo di navigazione iframe.
Esempi di configurazioni delle policy relative alle autorizzazioni
Gli esempi delle seguenti configurazioni sono disponibili nella demo.
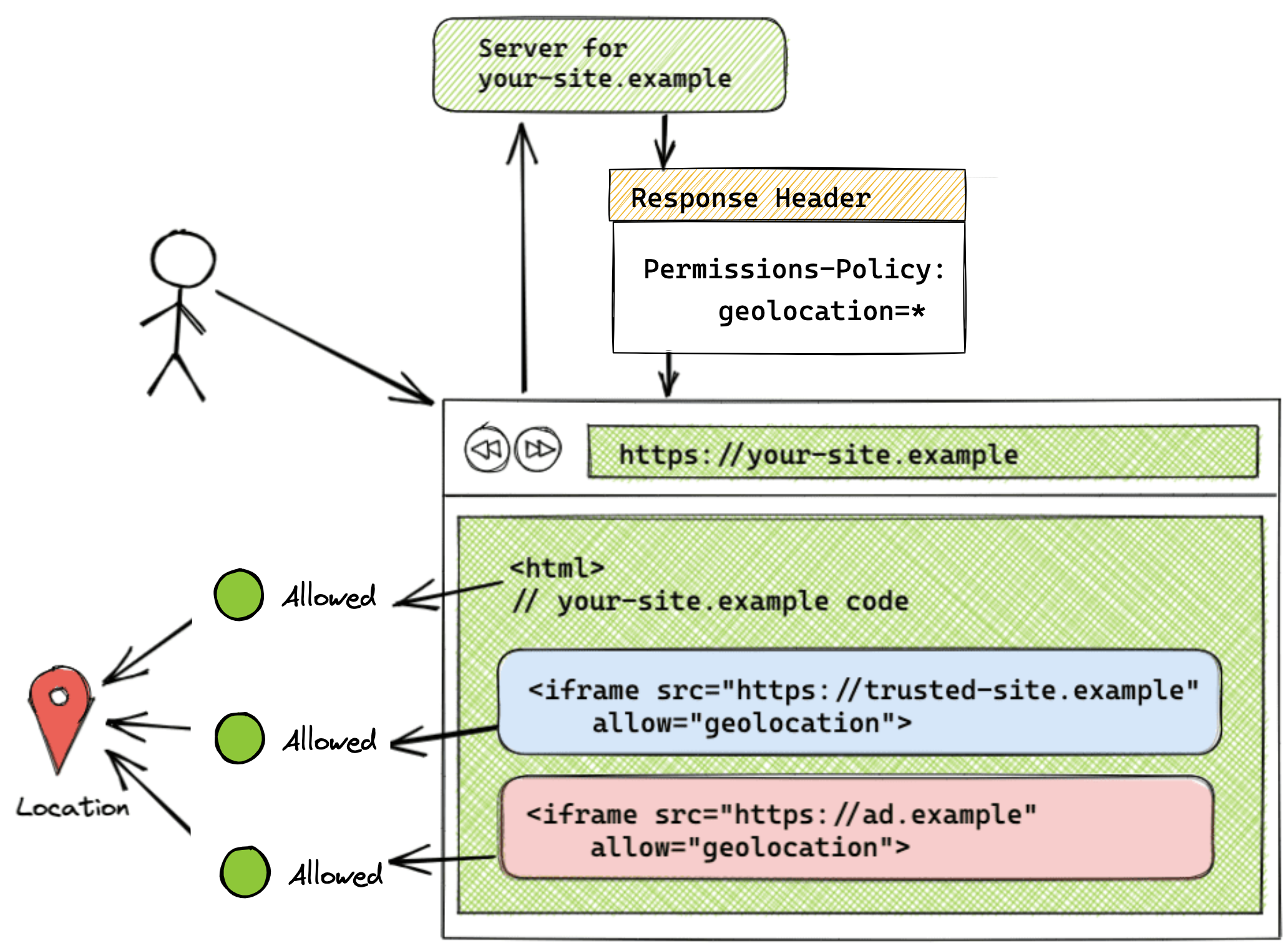
Funzionalità consentita su tutte le origini

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Quando l'elenco delle origini è impostato sul token *, la funzionalità è consentita per tutte le origini presenti nella pagina, inclusa la pagina stessa e tutti gli iframe. In questo esempio, tutto il codice pubblicato da https://your-site.example e i codici pubblicati da https://trusted-site.example iframe e https://ad.example hanno accesso alla funzionalità di geolocalizzazione nel browser dell'utente. Ricorda che l'attributo allow deve essere impostato anche sull'iframe stesso, oltre ad aggiungere l'origine all'elenco delle origini dell'intestazione.
Questa configurazione è visibile nella demo.
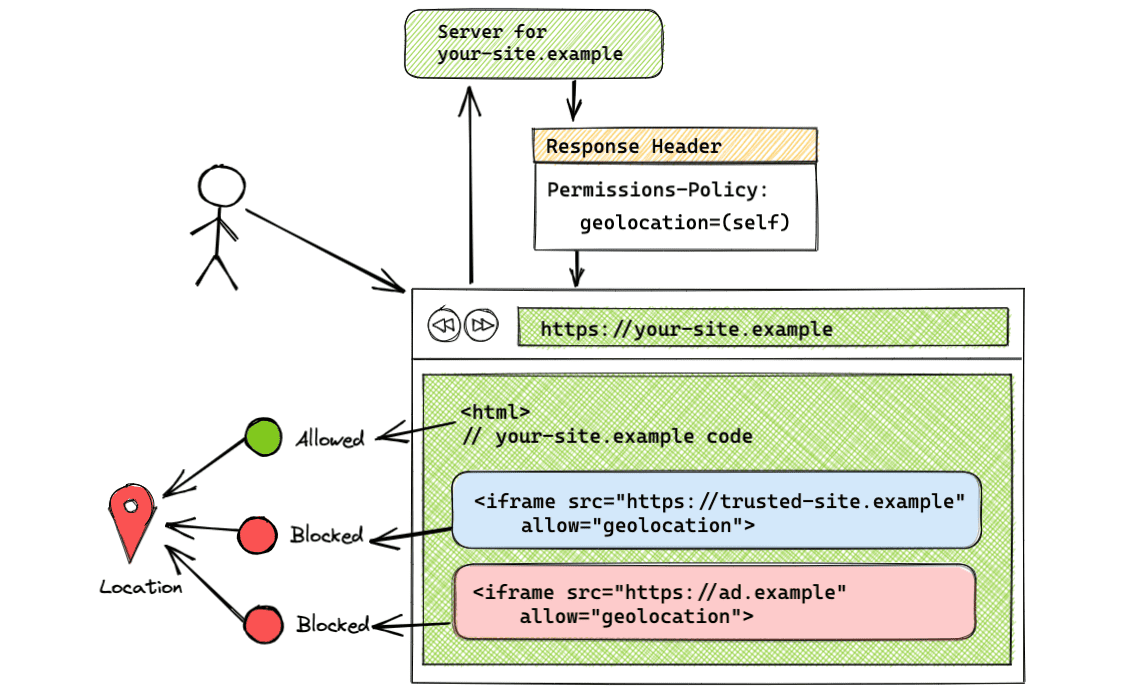
Funzionalità consentita solo sulla stessa origine

Permissions-Policy: geolocation=(self)
L'utilizzo del token self consente l'utilizzo della geolocalizzazione solo per la stessa origine. Le origini diverse non avranno accesso alla funzionalità. In questo esempio, solo https://trusted-site.example (self) avrà accesso alla geolocalizzazione. Utilizza questa sintassi se vuoi la funzionalità solo per la tua pagina e non per altri.
Questa configurazione è visibile nella demo.
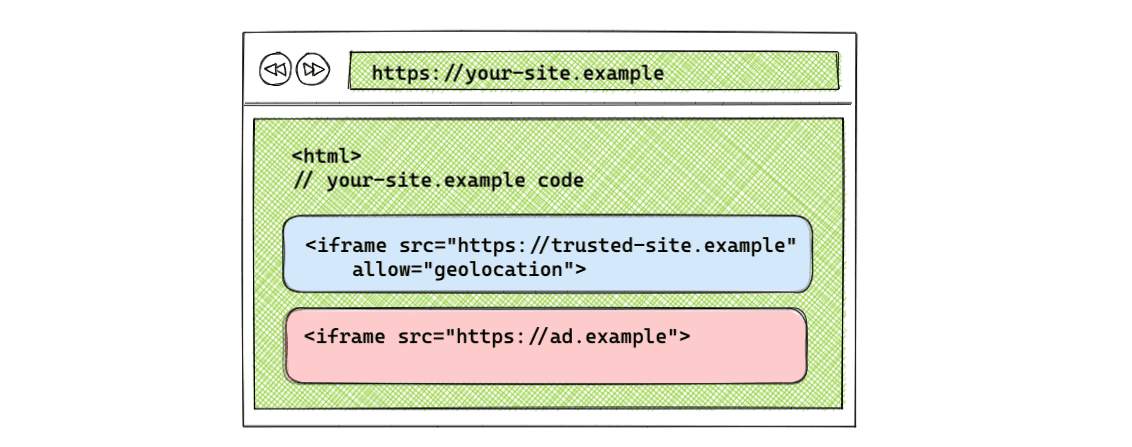
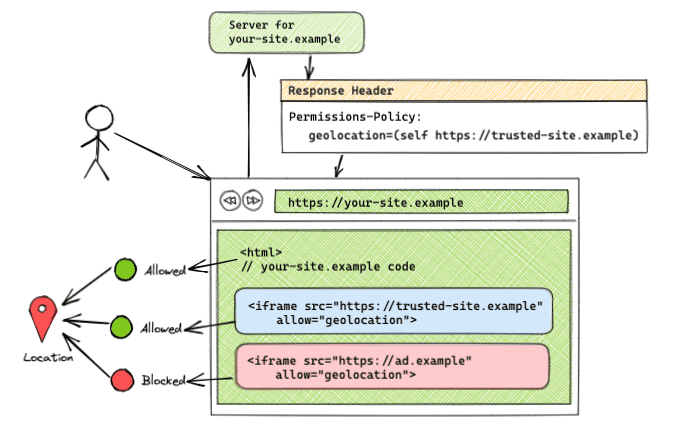
Funzionalità consentita sulla stessa origine e su origini multiorigine specifiche

Permissions-Policy: geolocation=(self "https://trusted-site.example")
Questa sintassi consente l'utilizzo della geolocalizzazione sia per https://your-site.example che per https://trusted-site.example. Ricorda di aggiungere esplicitamente l'attributo allow al tag iframe. Se è presente un altro iframe con <iframe src="https://ad.example" allow="geolocation">, https://ad.example non avrà accesso alla funzionalità di geolocalizzazione. Solo la pagina originale e https://trusted-site.example elencato nell'elenco delle origini insieme all'attributo allow nel tag iframe avranno accesso alla funzionalità dell'utente.
Questa configurazione è visibile nella demo.
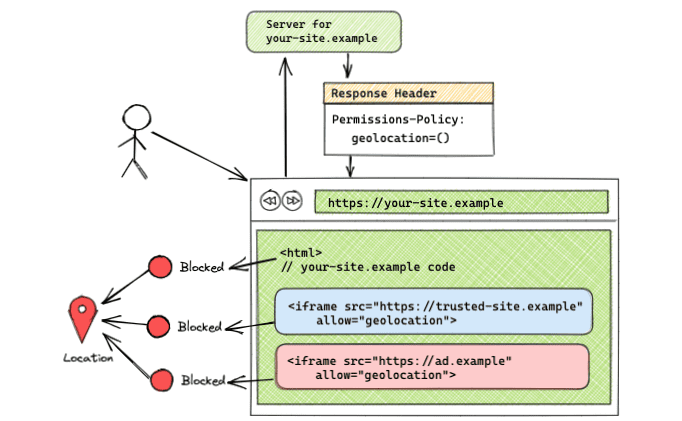
Funzionalità bloccata su tutte le origini

Permissions-Policy: geolocation=()
Con un elenco delle origini vuoto, la funzionalità è bloccata per tutte le origini. Questa configurazione è visibile nella demo.
Utilizzare l'API JavaScript
L'API JavaScript esistente di Feature Policy si trova come oggetto nel documento o nell'elemento (document.featurePolicy or element.featurePolicy). L'API JavaScript per Permissions Policy non è ancora stata implementata.
L'API Feature Policy può essere utilizzata per le norme impostate da Permissions Policy, con alcune limitazioni. Sono rimaste domande relative a un'implementazione dell'API JavaScript ed è stata presentata una proposta per spostare la logica nell'API Permissions. Partecipa alla discussione se hai qualche idea.
featurePolicy.allowsFeature(feature)
- Restituisce
truese la funzionalità è consentita per l'utilizzo dell'origine predefinita. - Il comportamento è lo stesso per entrambi i criteri impostati da Permissions Policy e dal precedente Feature Policy
- Quando
allowsFeature()viene chiamato su un elemento iframe (iframeEl.featurePolicy.allowsFeature('geolocation')), il valore restituito indica se l'attributo allow è impostato sull'iframe
featurePolicy.allowsFeature(feature, origin)
- Restituisce
truese la funzionalità è consentita per l'origine specificata. - Se il metodo viene chiamato su
document, non indica più se la funzionalità è consentita per l'origine specificata, come faceva Feature Policy. Ora, questo metodo indica che è possibile consentire la funzionalità a questa origine. Devi eseguire un controllo aggiuntivo per verificare se l'iframe ha l'attributoallowimpostato o meno. Lo sviluppatore deve eseguire un controllo aggiuntivo dell'attributoallowsull'elemento iframe per determinare se la funzionalità è consentita per l'origine di terze parti.
Controllare le funzionalità in un iframe con l'oggetto element
Puoi utilizzare element.allowsFeature(feature) che tiene conto dell'attributo Consenti, a differenza di document.allowsFeature(feature, origin).
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Restituisce un elenco di funzionalità consentite per l'utilizzo dell'origine predefinita.
- Il comportamento è lo stesso per entrambi i criteri impostati da Permissions Policy e Feature Policy
- Quando il nodo associato è un iframe, viene preso in considerazione l'attributo allow.
featurePolicy.features()
- Restituisce un elenco delle funzionalità disponibili nel browser.
- Il comportamento è lo stesso per entrambi i criteri impostati da Permissions Policy e Feature Policy
Integrazione di Chrome DevTools

Scopri come funziona la Permissions Policy in DevTools.
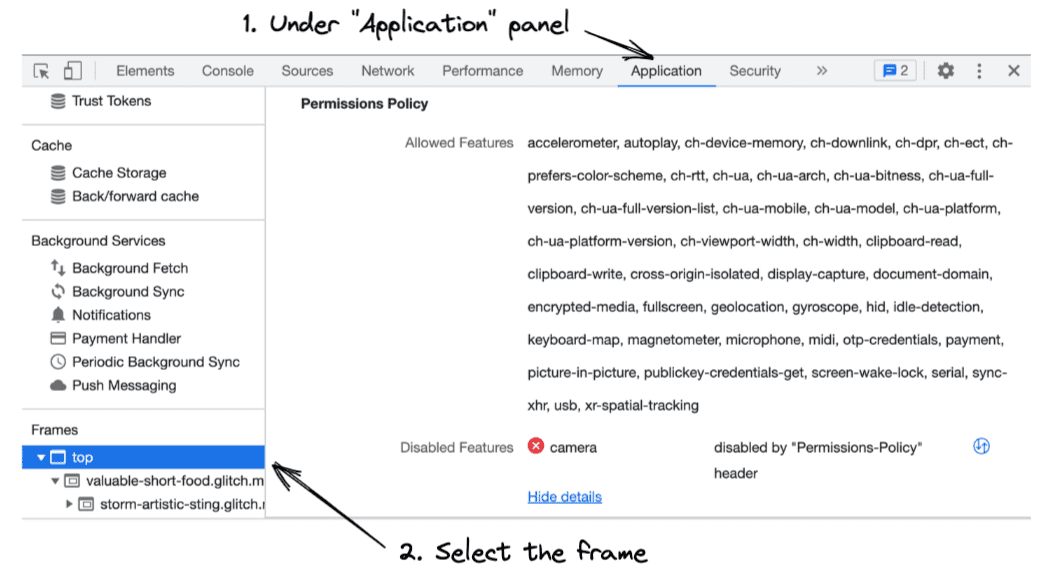
- Apri Chrome DevTools.
- Apri il riquadro Applicazione per controllare le funzionalità consentite e non consentite di ogni frame.
- Nella barra laterale, seleziona il frame che vuoi esaminare. Verrà visualizzato un elenco delle funzionalità che il frame selezionato può utilizzare e un elenco delle funzionalità bloccate nel frame.
Migrazione da Feature-Policy
Se utilizzi l'intestazione Feature-Policy, puoi implementare i seguenti passaggi per eseguire la migrazione a Permissions Policy.
Sostituisci le intestazioni dei criteri delle funzionalità con le intestazioni dei criteri delle autorizzazioni
Poiché le intestazioni Feature Policy sono supportate solo nei browser basati su Chromium e le intestazioni Permissions Policy sono supportate a partire da Chrome 88, è sicuro aggiornare le intestazioni esistenti con Permissions Policy.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Prima con Feature Policy.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Ora con i criteri relativi alle autorizzazioni.
Aggiorna l'utilizzo di document.allowsFeature(feature, origin)
Se utilizzi il metodo document.allowsFeature(feature, origin) per controllare le funzionalità consentite per gli iframe, utilizza il metodo allowsFeature(feature) allegato all'elemento iframe e non il metodo document contenitore. Il metodo element.allowsFeature(feature) tiene conto dell'attributo Consenti, mentre document.allowsFeature(feature, origin) no.
Controlla l'accesso alle funzionalità con document
Per continuare a utilizzare document come nodo base, devi eseguire un controllo aggiuntivo dell'attributo allow nel tag iframe.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
Anziché aggiornare il codice esistente utilizzando document, è consigliabile chiamare allowsFeature() sull'oggetto element come nell'esempio precedente.
API di reporting
L'API Reporting fornisce un meccanismo di reporting per le applicazioni web in modo coerente e l'API Reporting per le violazioni della Permissions Policy è disponibile come funzionalità sperimentale.
Se vuoi testare la funzionalità sperimentale, segui la procedura dettagliata e attiva il flag in chrome://flags/#enable-experimental-web-platform-features. Con il flag abilitato, puoi osservare le violazioni delle norme relative alle autorizzazioni in DevTools nella scheda Applicazione:
Il seguente esempio mostra come può essere costruito l'intestazione dell'API Reporting:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
Nell'implementazione attuale, puoi ricevere report sulle violazioni delle norme per qualsiasi violazione che si verifica all'interno di questo frame configurando un endpoint denominato "default" come nell'esempio precedente. I sottotelai richiedono una propria configurazione dei report.
Scopri di più
Per una comprensione più approfondita delle norme relative alle autorizzazioni, consulta le seguenti risorse:


