จัดการวิธีที่หน้าเว็บและ iframe ของบุคคลที่สามในหน้าเว็บของคุณมีสิทธิ์เข้าถึงฟีเจอร์ของเบราว์เซอร์
นโยบายสิทธิ์ ซึ่งเดิมเรียกว่านโยบายฟีเจอร์ อนุญาตให้นักพัฒนาซอฟต์แวร์ ควบคุมฟีเจอร์ของเบราว์เซอร์ที่พร้อมใช้งานสำหรับหน้าเว็บ, iframe และ ทรัพยากรย่อย โดยการประกาศชุดนโยบายให้เบราว์เซอร์บังคับใช้ นโยบายเหล่านี้มีผลกับต้นทางที่ระบุไว้ในรายการต้นทางของส่วนหัวการตอบกลับ รายการต้นทางอาจมีต้นทางเดียวกันและต้นทางข้าม และช่วยให้ นักพัฒนาแอปควบคุมการเข้าถึงฟีเจอร์ของเบราว์เซอร์ของบุคคลที่หนึ่งและบุคคลที่สามได้
ผู้ใช้มีสิทธิ์ตัดสินใจขั้นสุดท้ายในการอนุญาตให้เข้าถึงฟีเจอร์ที่มีประสิทธิภาพมากขึ้น และต้องให้สิทธิ์อย่างชัดเจนโดยยอมรับข้อความแจ้ง
นโยบายสิทธิ์ช่วยให้เว็บไซต์ระดับบนสุดกำหนดได้ว่าตนเองและบุคคลที่สาม ต้องการใช้สิ่งใด และช่วยลดภาระของผู้ใช้ในการพิจารณา ว่าคำขอเข้าถึงฟีเจอร์นั้นถูกต้องหรือไม่ ตัวอย่างเช่น การใช้ Permissions Policy เพื่อบล็อกฟีเจอร์ตำแหน่งทางภูมิศาสตร์สำหรับบุคคลที่สามทั้งหมด ทำให้นักพัฒนาแอปมั่นใจได้ว่าจะไม่มีบุคคลที่สามรายใดได้รับสิทธิ์เข้าถึง ตำแหน่งทางภูมิศาสตร์ของผู้ใช้
การเปลี่ยนแปลงนโยบายสิทธิ์
ก่อนหน้านี้ Permissions Policy มีชื่อว่า Feature Policy แนวคิดหลักยังคงเหมือนเดิม แต่มีการเปลี่ยนแปลงที่สำคัญบางอย่างพร้อมกับการเปลี่ยนชื่อ
การใช้งานฟิลด์ที่มีโครงสร้าง
ฟิลด์ที่มีโครงสร้างมีชุดโครงสร้างข้อมูลทั่วไปเพื่อกำหนดมาตรฐานการแยกวิเคราะห์และการซีเรียลไลซ์ค่าฟิลด์ส่วนหัว HTTP ดูข้อมูลเพิ่มเติมเกี่ยวกับ Structured Fields ได้จากบล็อกโพสต์ของ Fastly เรื่อง "Improving HTTP with structured header fields"
geolocation 'self' https://example.com; camera 'none'
ก่อนหน้านี้ใช้ Feature Policy
geolocation=(self "https://example.com"), camera=()
ตอนนี้มีนโยบายสิทธิ์แล้ว
รวมส่วนหัวกับแอตทริบิวต์ allow ของ iframe
นโยบายฟีเจอร์ช่วยให้คุณเพิ่มฟีเจอร์ลงในเฟรมข้ามต้นทางได้โดยการเพิ่มต้นทางลงในรายการต้นทางของส่วนหัว หรือเพิ่มแอตทริบิวต์ allow ลงในแท็ก iframe เมื่อใช้นโยบายสิทธิ์ หากคุณเพิ่มเฟรมข้ามต้นทางลงในรายการต้นทาง แท็ก iframe สำหรับต้นทางนั้นต้องมีแอตทริบิวต์ allow
หากการตอบกลับไม่มีส่วนหัว Permissions Policy ระบบจะถือว่ารายการต้นทางมีค่าเริ่มต้นเป็น * การเพิ่มแอตทริบิวต์ allow ลงใน iframe จะช่วยให้เข้าถึงฟีเจอร์ได้
ดังนั้น เราขอแนะนำให้นักพัฒนาแอปตั้งค่าส่วนหัว Permissions Policy อย่างชัดเจนในการตอบกลับ เพื่อให้ iframe แบบข้ามต้นทางที่ไม่ได้อยู่ในรายการต้นทางถูกบล็อกไม่ให้เข้าถึงฟีเจอร์นี้ แม้ว่าจะมี allow อยู่ก็ตาม
คุณยังคงใช้นโยบายฟีเจอร์ได้หลังจาก Chrome 88 แต่จะทำหน้าที่เป็นนามแฝงสำหรับนโยบายสิทธิ์ นอกเหนือจากไวยากรณ์แล้ว ตรรกะจะไม่มีความแตกต่างกัน หากใช้ทั้งส่วนหัวของนโยบายสิทธิ์และนโยบายฟีเจอร์ร่วมกัน ส่วนหัว Permissions-Policy จะมีลำดับความสำคัญสูงกว่า และจะเขียนทับค่าที่ระบุโดยส่วนหัว Feature-Policy
ฉันจะใช้นโยบายสิทธิ์ได้อย่างไร
ภาพรวมโดยย่อ
ก่อนจะเจาะลึก เรามาดูสถานการณ์ทั่วไปที่คุณเป็นเจ้าของเว็บไซต์และต้องการควบคุมวิธีที่เว็บไซต์และโค้ดของบุคคลที่สามใช้ฟีเจอร์ของเบราว์เซอร์กันก่อน
- เว็บไซต์ของคุณคือ
https://your-site.example - เว็บไซต์ของคุณฝัง iframe จากต้นทางเดียวกัน (
https://your-site.example) - เว็บไซต์ของคุณฝัง iframe จาก
https://trusted-site.exampleที่คุณเชื่อถือ - เว็บไซต์ของคุณยังแสดงโฆษณาที่
https://ad.exampleแสดงด้วย - คุณต้องการอนุญาตตำแหน่งทางภูมิศาสตร์สำหรับเว็บไซต์ของคุณและเว็บไซต์ที่เชื่อถือได้เท่านั้น ไม่ใช่สำหรับโฆษณา
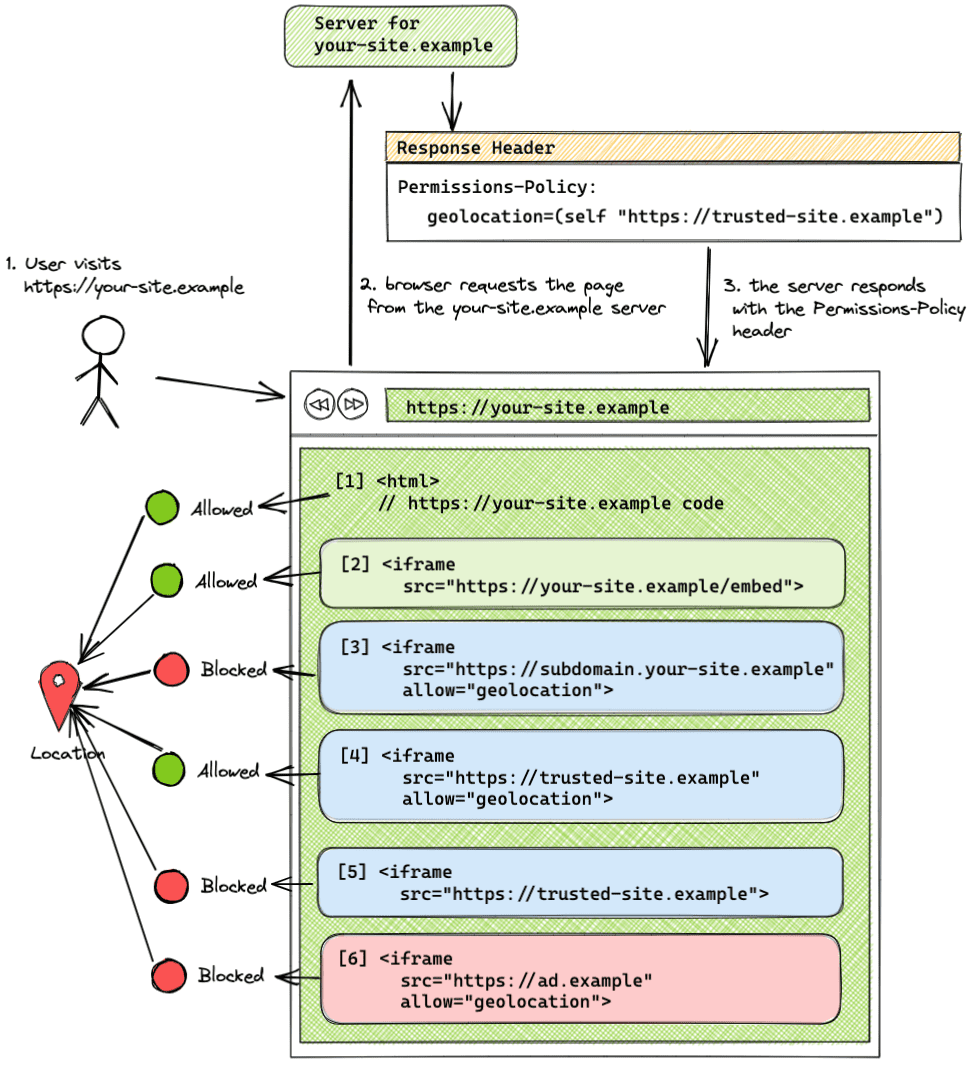
ในกรณีนี้ ให้ใช้ส่วนหัวต่อไปนี้
Permissions-Policy: geolocation=(self "https://trusted-site.example")
และตั้งค่าแอตทริบิวต์ allow ให้กับแท็ก iframe สำหรับเว็บไซต์ที่เชื่อถือได้อย่างชัดเจน
<iframe src="https://trusted-site.example" allow="geolocation">

ในตัวอย่างนี้ รายการต้นทางของส่วนหัวจะอนุญาตให้เฉพาะเว็บไซต์ของคุณ (self) และ trusted-site.example ใช้ฟีเจอร์ตำแหน่งทางภูมิศาสตร์ ad.example ไม่ได้รับอนุญาตให้ใช้ตำแหน่งทางภูมิศาสตร์
- เว็บไซต์
your-site.exampleได้รับอนุญาตให้ใช้ฟีเจอร์ระบุตำแหน่งทางภูมิศาสตร์โดยได้รับความยินยอมจากผู้ใช้ - iframe ที่มาจากโดเมนเดียวกัน (
your-site.example) ได้รับอนุญาตให้ใช้ฟีเจอร์นี้โดยไม่ต้องใช้แอตทริบิวต์allow - ระบบจะบล็อกไม่ให้ iframe ที่แสดงจากโดเมนย่อยอื่น (
subdomain.your-site-example) ซึ่งไม่ได้เพิ่มลงในรายการต้นทางและมีการตั้งค่าแอตทริบิวต์ allow ในแท็ก iframe ใช้ฟีเจอร์นี้ โดเมนย่อยที่แตกต่างกันจะถือว่าเป็นเว็บไซต์เดียวกันแต่ต่างต้นทาง - ระบบจะอนุญาตให้ iframe ข้ามโดเมน (
trusted-site.example) ที่เพิ่มลงในรายการต้นทางและตั้งค่าแอตทริบิวต์allowในแท็ก iframe ใช้ฟีเจอร์นี้ได้ - ระบบจะบล็อกไม่ให้ iframe ข้ามโดเมน (
trusted-site.example) ที่เพิ่มลงในรายการต้นทางโดยไม่มีแอตทริบิวต์allowใช้ฟีเจอร์นี้ - ระบบจะบล็อก iframe ข้ามโดเมน (
ad.example) ที่ไม่ได้เพิ่มลงในรายการต้นทางไม่ให้ใช้ฟีเจอร์นี้ แม้ว่าจะรวมแอตทริบิวต์allowไว้ในแท็ก iframe ก็ตาม
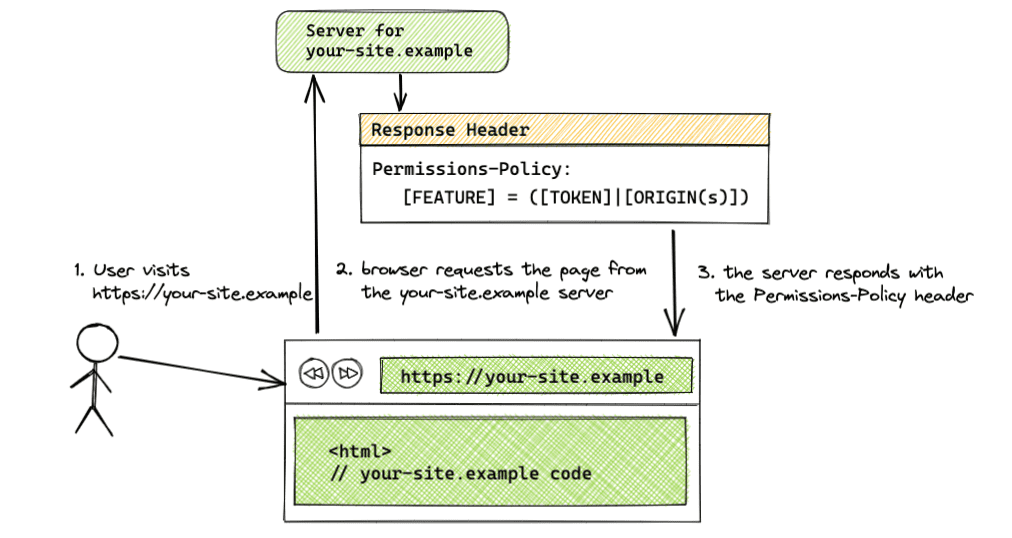
Permissions-Policy ส่วนหัวการตอบกลับ HTTP

Permissions-Policy: <feature>=(<token>|<origin(s)>)
ใช้ส่วนหัว Permissions-Policy ในการตอบกลับจากเซิร์ฟเวอร์เพื่อตั้งค่าต้นทางที่อนุญาตสำหรับฟีเจอร์ ค่าของส่วนหัวสามารถใช้โทเค็นและสตริงของต้นทางร่วมกันได้ โทเค็นที่ใช้ได้คือ * สำหรับทุกต้นทาง และ self สำหรับต้นทางเดียวกัน
หากส่วนหัวใช้กับฟีเจอร์หลายรายการ ให้คั่นฟีเจอร์ด้วยคอมมา หากระบุต้นทางหลายรายการ ให้คั่นแต่ละต้นทางในรายการต้นทางด้วยการเว้นวรรค สำหรับส่วนหัวที่แสดงรายการต้นทางซึ่งเป็นคำขอข้ามต้นทาง แท็ก iframe ต้องมีแอตทริบิวต์ allow
ตัวอย่างคู่คีย์-ค่ามีดังนี้
- ไวยากรณ์:
[FEATURE]=*- นโยบายที่ใช้กับทุกต้นทาง
- ตัวอย่าง:
geolocation=*
- ไวยากรณ์:
[FEATURE]=(self)- นโยบายที่ใช้กับต้นทางเดียวกัน
- ตัวอย่าง:
geolocation=(self)
- ไวยากรณ์:
[FEATURE]=(self [ORIGIN(s)])- นโยบายที่ใช้กับต้นทางเดียวกันและต้นทางที่ระบุ
- ตัวอย่าง:
geolocation=(self "https://a.example" "https://b.example") selfเป็นคำย่อของhttps://your-site.example
- ไวยากรณ์:
[FEATURE]=([ORIGIN(s)])- นโยบายที่ใช้กับต้นทางเดียวกันและต้นทางที่ระบุ
- ตัวอย่าง:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - เมื่อใช้ไวยากรณ์นี้ ต้นทางใดต้นทางหนึ่งควรเป็นต้นทางของโปรแกรมฝัง หากหน้าเว็บที่ฝังไม่ได้รับสิทธิ์ ระบบจะบล็อก iframe ที่ฝังอยู่ในหน้าเว็บนั้นด้วย แม้ว่าจะเพิ่ม iframe ลงในรายการต้นทางแล้วก็ตาม เนื่องจากนโยบายสิทธิ์จะมอบสิทธิ์ คุณยังใช้โทเค็น
selfได้ด้วย
- ไวยากรณ์:
[FEATURE]=()- ฟีเจอร์ถูกบล็อกสำหรับทุกต้นทาง
- ตัวอย่าง:
geolocation=()
โดเมนย่อยและเส้นทางที่แตกต่างกัน
โดเมนย่อยที่แตกต่างกัน เช่น https://your-site.example และ https://subdomain.your-site.example จะถือเป็น same-site แต่ cross-origin ดังนั้น การเพิ่มโดเมนย่อยในรายการต้นทางจึงไม่อนุญาตให้เข้าถึงโดเมนย่อยอื่นของเว็บไซต์เดียวกัน ต้องเพิ่มโดเมนย่อยแบบฝังทุกโดเมนที่ต้องการใช้ฟีเจอร์นี้ลงในรายการต้นทางแยกกัน ตัวอย่างเช่น หากอนุญาตให้เข้าถึงหัวข้อการท่องเว็บของผู้ใช้ได้เฉพาะต้นทางเดียวกันที่มีส่วนหัว Permissions-Policy: browsing-topics=(self) ไอเฟรมจากโดเมนย่อยอื่นของเว็บไซต์เดียวกัน https://subdomain.your-site.example จะไม่มีสิทธิ์เข้าถึงหัวข้อ
เส้นทางที่แตกต่างกัน เช่น https://your-site.example และ https://your-site.example/embed จะถือว่าเป็นต้นทางเดียวกัน และไม่จำเป็นต้องแสดงเส้นทางที่แตกต่างกันในรายการต้นทาง
แอตทริบิวต์ allow ของ iframe

สำหรับการใช้งานแบบข้ามต้นทาง iframe ต้องมีแอตทริบิวต์ allow ในแท็กจึงจะมีสิทธิ์เข้าถึงฟีเจอร์
ไวยากรณ์: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
เช่น
<iframe src="https://trusted-site.example" allow="geolocation">
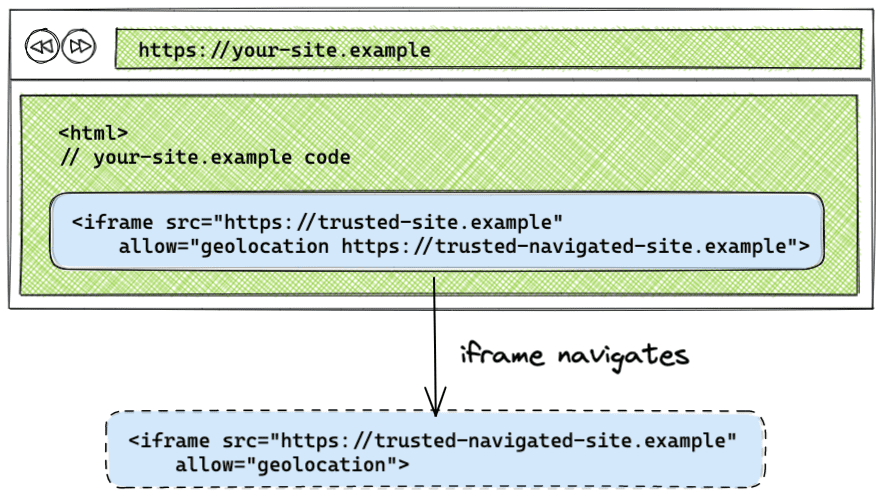
จัดการการไปยังส่วนต่างๆ ของ iframe

โดยค่าเริ่มต้น หาก iframe ไปยังต้นทางอื่น ระบบจะไม่ใช้นโยบายกับต้นทางที่ iframe ไปยัง การระบุต้นทางที่ iframe นำทางไปในแอตทริบิวต์ allow จะทำให้นโยบายสิทธิ์ที่ใช้กับ iframe เดิมมีผลกับต้นทางที่ iframe นำทางไป
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
คุณดูการทำงานได้โดยไปที่การสาธิตการนำทาง iframe
ตัวอย่างการตั้งค่านโยบายสิทธิ์
ดูตัวอย่างการตั้งค่าต่อไปนี้ได้ในเดโม
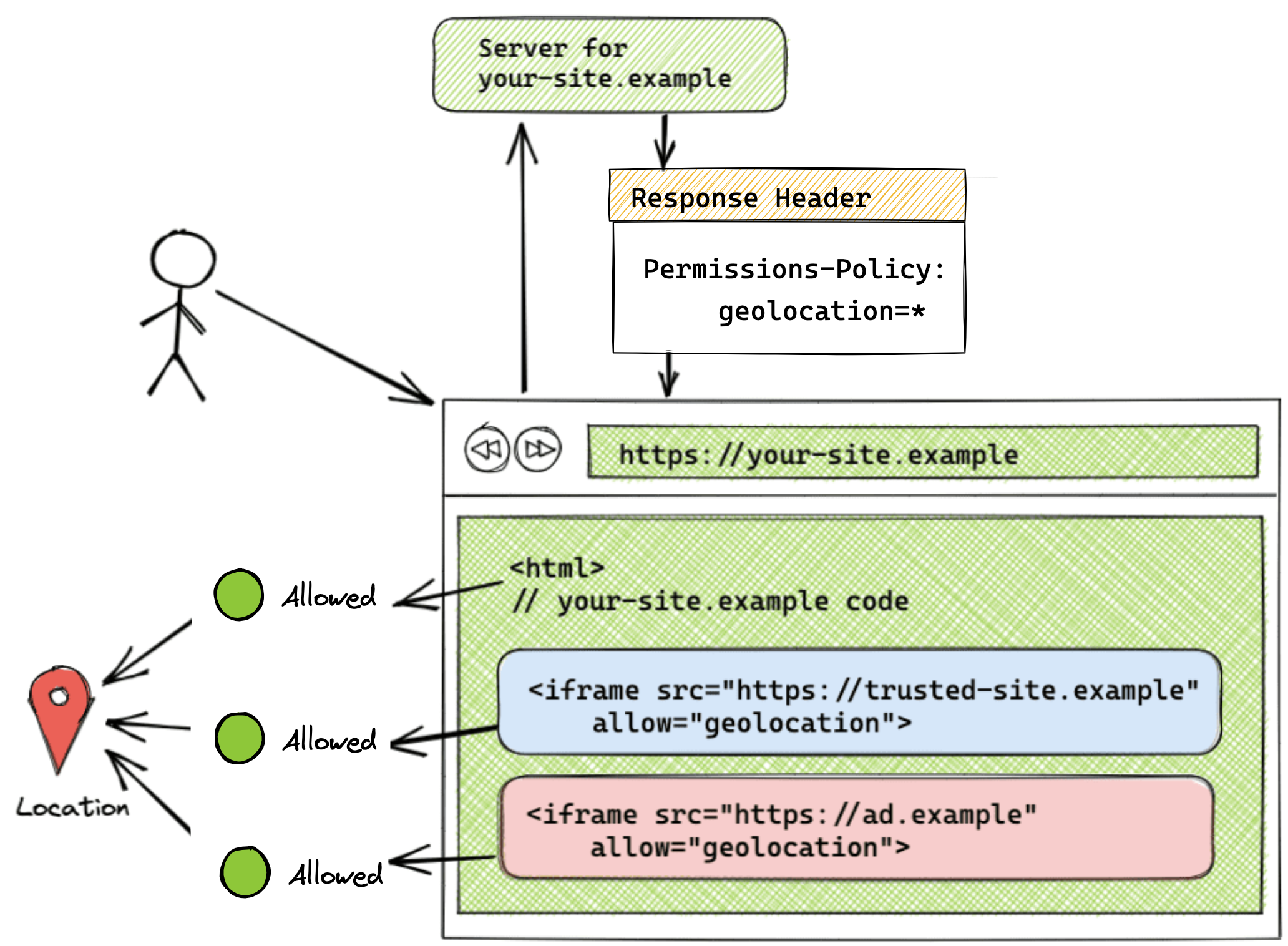
อนุญาตให้ใช้ฟีเจอร์ในทุกต้นทาง

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
เมื่อตั้งค่ารายการต้นทางเป็นโทเค็น * ระบบจะอนุญาตให้ใช้ฟีเจอร์นี้สำหรับต้นทางทั้งหมดที่อยู่ในหน้า รวมถึงตัวหน้าเองและ iframe ทั้งหมด ในตัวอย่างนี้ โค้ดทั้งหมดที่แสดงจาก https://your-site.example และโค้ดที่แสดงจาก iframe https://trusted-site.example และ https://ad.example จะมีสิทธิ์เข้าถึงฟีเจอร์ตำแหน่งทางภูมิศาสตร์ในเบราว์เซอร์ของผู้ใช้ โปรดทราบว่าต้องตั้งค่าแอตทริบิวต์ allow ใน iframe ด้วย รวมถึงเพิ่มต้นทางลงในรายการต้นทางของส่วนหัว
คุณดูการตั้งค่านี้ได้ในการสาธิต
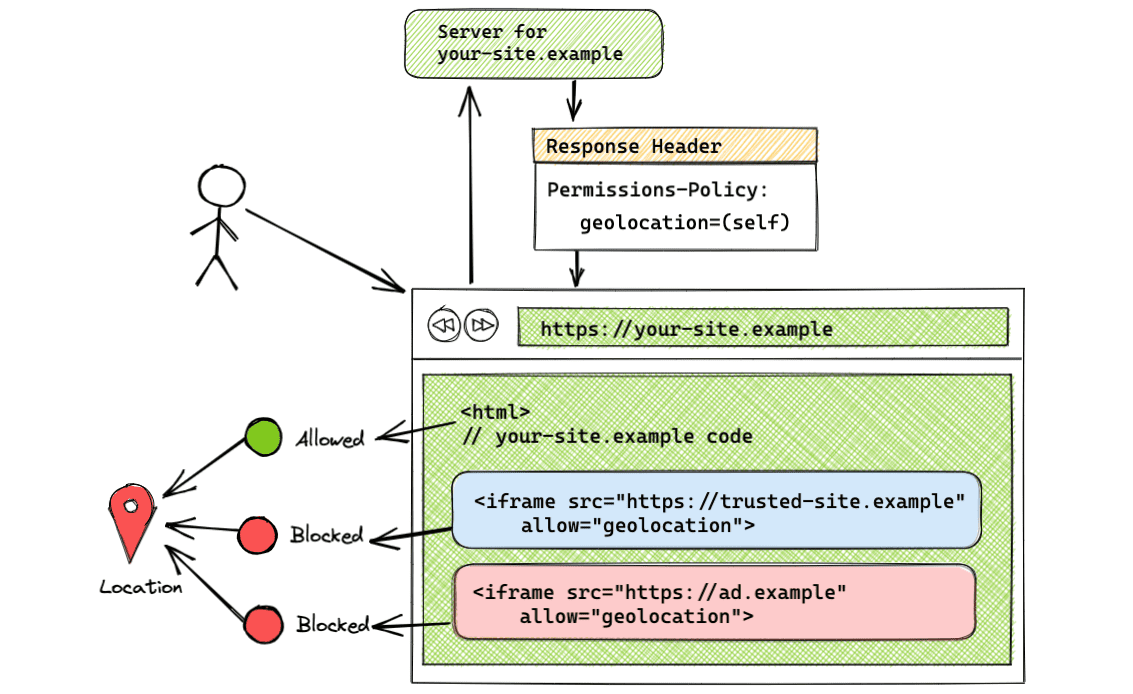
อนุญาตฟีเจอร์ในแหล่งที่มาเดียวกันเท่านั้น

Permissions-Policy: geolocation=(self)
การใช้โทเค็น self จะอนุญาตให้ใช้ตำแหน่งทางภูมิศาสตร์กับต้นทางเดียวกันเท่านั้น แหล่งที่มาข้ามจะไม่มีสิทธิ์เข้าถึงฟีเจอร์นี้ ในตัวอย่างนี้ มีเพียง https://trusted-site.example (self) เท่านั้นที่จะมีสิทธิ์เข้าถึงตำแหน่งทางภูมิศาสตร์ ใช้ไวยากรณ์นี้หากต้องการให้ฟีเจอร์นี้ใช้ได้เฉพาะในหน้าของคุณและไม่มีใครอื่น
คุณดูการตั้งค่านี้ได้ในการสาธิต
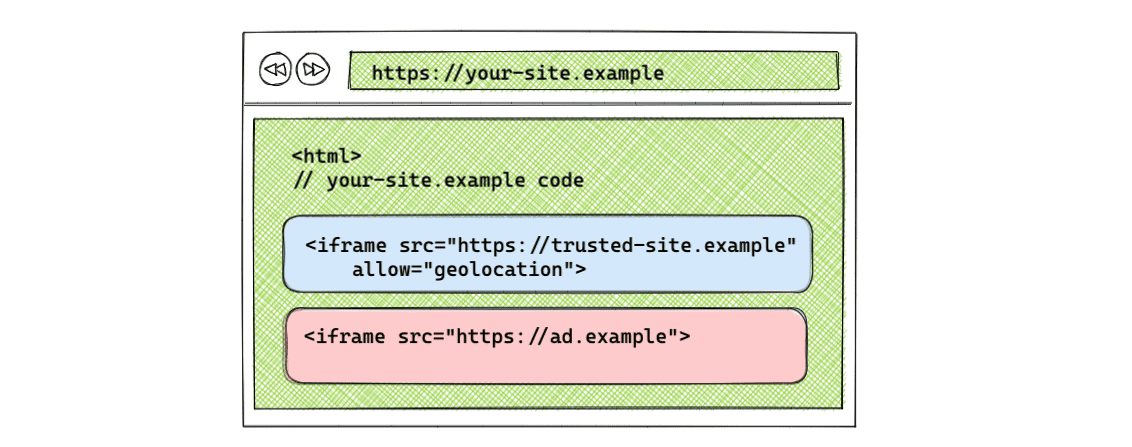
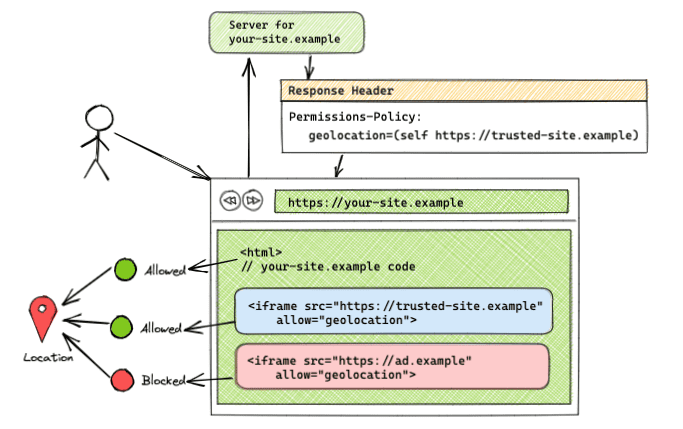
ฟีเจอร์ที่อนุญาตในต้นทางเดียวกันและต้นทางข้ามที่เฉพาะเจาะจง

Permissions-Policy: geolocation=(self "https://trusted-site.example")
ไวยากรณ์นี้อนุญาตให้ใช้ตำแหน่งทางภูมิศาสตร์กับทั้งตัวเอง (https://your-site.example) และ https://trusted-site.example อย่าลืมเพิ่มแอตทริบิวต์ allow ลงในแท็ก iframe อย่างชัดเจน หากมี iframe อื่นที่มี <iframe src="https://ad.example" allow="geolocation"> https://ad.example จะไม่มีสิทธิ์เข้าถึงฟีเจอร์ตำแหน่งทางภูมิศาสตร์ เฉพาะหน้าเว็บเดิมและ https://trusted-site.example ที่แสดงในรายการต้นทางพร้อมกับมีแอตทริบิวต์ allow ในแท็ก iframe เท่านั้นที่จะมีสิทธิ์เข้าถึงฟีเจอร์ของผู้ใช้
คุณดูการตั้งค่านี้ได้ในการสาธิต
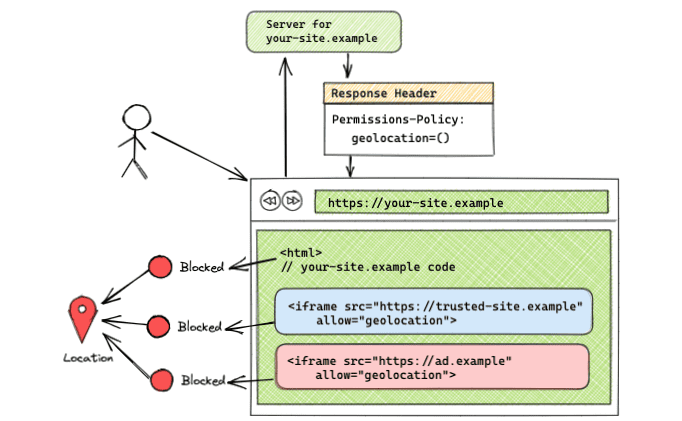
ฟีเจอร์ถูกบล็อกในทุกต้นทาง

Permissions-Policy: geolocation=()
หากไม่มีรายการต้นทาง ระบบจะบล็อกฟีเจอร์สำหรับต้นทางทั้งหมด คุณดูการตั้งค่านี้ได้ในการสาธิต
ใช้ JavaScript API
JavaScript API ที่มีอยู่ของ Feature Policy จะพบเป็นออบเจ็กต์ในเอกสารหรือองค์ประกอบ (document.featurePolicy or element.featurePolicy) เรายังไม่ได้ใช้ JavaScript API สำหรับ Permissions Policy
คุณสามารถใช้ Feature Policy API กับนโยบายที่กำหนดโดย Permissions Policy ได้ โดยมีข้อจำกัดบางอย่าง ยังมีคำถามที่เหลือเกี่ยวกับการติดตั้งใช้งาน JavaScript API และมีการเสนอให้ย้ายตรรกะไปยัง Permissions API เข้าร่วมการสนทนาหากคุณมีความคิดเห็น
featurePolicy.allowsFeature(feature)
- แสดง
trueหากอนุญาตให้ใช้ฟีเจอร์นี้สำหรับการใช้งานต้นทางเริ่มต้น - ลักษณะการทำงานจะเหมือนกันสำหรับทั้งนโยบายที่กำหนดโดยนโยบายสิทธิ์และนโยบายฟีเจอร์ก่อนหน้า
- เมื่อเรียกใช้
allowsFeature()ในองค์ประกอบ iframe (iframeEl.featurePolicy.allowsFeature('geolocation')) ค่าที่แสดงผลจะระบุว่ามีการตั้งค่าแอตทริบิวต์ allow ใน iframe หรือไม่
featurePolicy.allowsFeature(feature, origin)
- แสดง
trueหากอนุญาตให้ใช้ฟีเจอร์สำหรับต้นทางที่ระบุ - หากเรียกใช้เมธอดใน
documentเมธอดนี้จะไม่บอกคุณอีกต่อไปว่าระบบอนุญาตให้ใช้ฟีเจอร์สำหรับต้นทางที่ระบุหรือไม่เหมือนกับนโยบายฟีเจอร์ ตอนนี้วิธีนี้จะบอกคุณว่าสามารถอนุญาตให้ฟีเจอร์นี้ใช้กับต้นทางนั้นได้ คุณต้องตรวจสอบเพิ่มเติมว่า iframe มีการตั้งค่าแอตทริบิวต์allowหรือไม่ นักพัฒนาแอปต้องทำการตรวจสอบเพิ่มเติมสำหรับแอตทริบิวต์allowในองค์ประกอบ iframe เพื่อพิจารณาว่าอนุญาตให้ใช้ฟีเจอร์สำหรับต้นทางของบุคคลที่สามหรือไม่
ตรวจสอบฟีเจอร์ใน iframe ด้วยออบเจ็กต์ element
คุณสามารถใช้ element.allowsFeature(feature) ที่พิจารณาแอตทริบิวต์ allow ซึ่งแตกต่างจาก document.allowsFeature(feature, origin) ที่ไม่พิจารณา
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- แสดงรายการฟีเจอร์ที่อนุญาตสำหรับการใช้งานต้นทางเริ่มต้น
- ลักษณะการทำงานจะเหมือนกันสำหรับทั้ง 2 นโยบายที่กำหนดโดยนโยบายการให้สิทธิ์และนโยบายฟีเจอร์
- เมื่อโหนดที่เชื่อมโยงเป็น iframe ระบบจะพิจารณาแอตทริบิวต์ allow
featurePolicy.features()
- แสดงรายการฟีเจอร์ที่พร้อมใช้งานในเบราว์เซอร์
- ลักษณะการทำงานจะเหมือนกันสำหรับทั้ง 2 นโยบายที่กำหนดโดยนโยบายการให้สิทธิ์และนโยบายฟีเจอร์
การผสานรวมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome

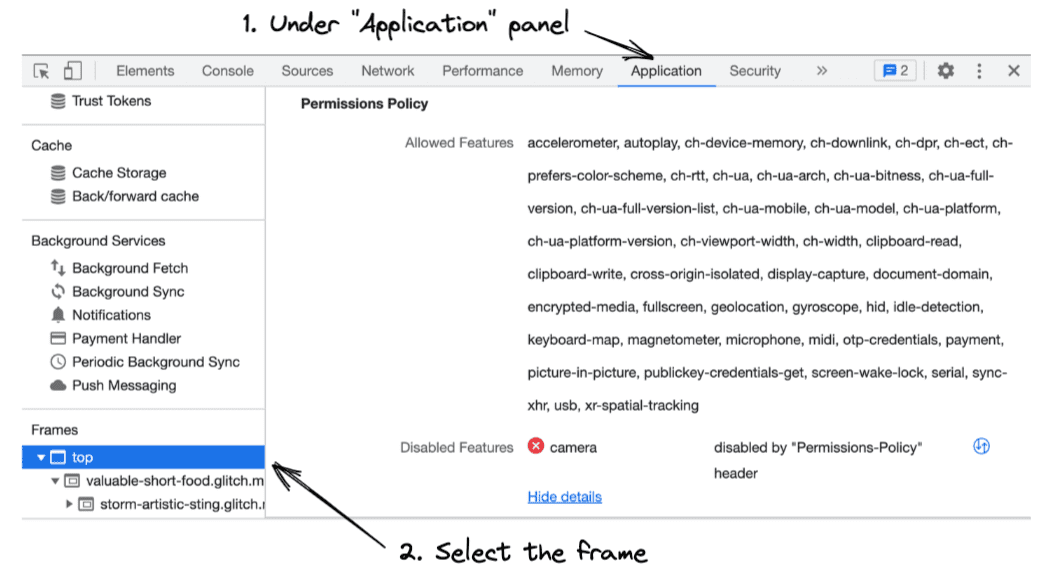
ดูวิธีทำงานของนโยบายสิทธิ์ใน DevTools
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- เปิดแผงแอปพลิเคชันเพื่อตรวจสอบฟีเจอร์ที่อนุญาตและฟีเจอร์ที่ไม่อนุญาตของแต่ละเฟรม
- เลือกเฟรมที่ต้องการตรวจสอบในแถบด้านข้าง คุณจะเห็นรายการฟีเจอร์ที่เฟรมที่เลือกได้รับอนุญาตให้ใช้ และรายการฟีเจอร์ที่ถูกบล็อกในเฟรมนั้น
การย้ายข้อมูลจาก Feature-Policy
หากใช้ส่วนหัว Feature-Policy คุณสามารถทำตามขั้นตอนต่อไปนี้เพื่อย้ายข้อมูลไปยังนโยบายสิทธิ์ได้
แทนที่ส่วนหัวของนโยบายฟีเจอร์ด้วยส่วนหัวของนโยบายสิทธิ์
เนื่องจากส่วนหัว Feature Policy รองรับเฉพาะในเบราว์เซอร์ที่พัฒนาบน Chromium และส่วนหัว Permissions Policy รองรับตั้งแต่ Chrome 88 จึงอัปเดตส่วนหัวที่มีอยู่ด้วย Permissions Policy ได้อย่างปลอดภัย
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
ก่อนหน้านี้ใช้ Feature Policy
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
ตอนนี้มีนโยบายสิทธิ์แล้ว
อัปเดตการใช้งาน document.allowsFeature(feature, origin)
หากคุณใช้วิธี document.allowsFeature(feature, origin) เพื่อตรวจสอบฟีเจอร์ที่อนุญาตสำหรับ iframe ให้ใช้วิธี allowsFeature(feature) ที่แนบมากับองค์ประกอบ iframe และไม่ใช่ document ที่มีอยู่ เมธอด element.allowsFeature(feature) จะพิจารณาแอตทริบิวต์ allow ในขณะที่ document.allowsFeature(feature, origin) ไม่พิจารณา
ตรวจสอบสิทธิ์เข้าถึงฟีเจอร์ด้วย document
หากต้องการใช้ document เป็นโหนดฐานต่อไป คุณต้องตรวจสอบแอตทริบิวต์ allow ในแท็ก iframe เพิ่มเติม
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
ขอแนะนำให้เรียกใช้ allowsFeature() ในออบเจ็กต์ element เหมือนตัวอย่างก่อนหน้า แทนที่จะอัปเดตโค้ดที่มีอยู่โดยใช้ document
Reporting API
Reporting API มีกลไกการรายงานสำหรับเว็บแอปพลิเคชันในลักษณะที่สอดคล้องกัน และ Reporting API สำหรับการละเมิดนโยบายสิทธิ์พร้อมใช้งานเป็นฟีเจอร์ทดลอง
หากต้องการทดสอบฟีเจอร์ทดลอง ให้ทำตามคำแนะนำแบบทีละขั้นตอนและเปิดใช้ Flag ใน chrome://flags/#enable-experimental-web-platform-features เมื่อเปิดใช้ Flag แล้ว คุณจะสังเกตการละเมิดนโยบายสิทธิ์ใน DevTools ได้ในแท็บแอปพลิเคชัน
ตัวอย่างต่อไปนี้แสดงวิธีสร้างส่วนหัวของ Reporting API
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
ในการใช้งานปัจจุบัน คุณจะรับรายงานการละเมิดนโยบายจากการละเมิดที่เกิดขึ้นภายในเฟรมนั้นได้โดยการกำหนดค่าปลายทางที่ชื่อ "default" เช่นเดียวกับตัวอย่างก่อนหน้า เฟรมย่อยจะต้องมีการกำหนดค่าการรายงานของตัวเอง
ดูข้อมูลเพิ่มเติม
หากต้องการทำความเข้าใจนโยบายสิทธิ์อย่างละเอียด โปรดดูแหล่งข้อมูลต่อไปนี้


