Mengelola cara halaman dan iframe pihak ketiga di halaman Anda memiliki akses ke fitur browser.
Permissions Policy, yang sebelumnya dikenal sebagai Feature Policy, memungkinkan developer mengontrol fitur browser yang tersedia untuk halaman, iframe, dan subresource-nya, dengan mendeklarasikan serangkaian kebijakan yang akan diterapkan oleh browser. Kebijakan ini diterapkan ke origin yang disediakan dalam daftar origin header respons. Daftar asal dapat berisi asal yang sama dan lintas asal, dan memungkinkan developer mengontrol akses pihak pertama dan pihak ketiga ke fitur browser.
Pengguna memiliki keputusan akhir untuk mengizinkan akses ke fitur yang lebih canggih, dan harus memberikan izin eksplisit dengan menyetujui dialog.
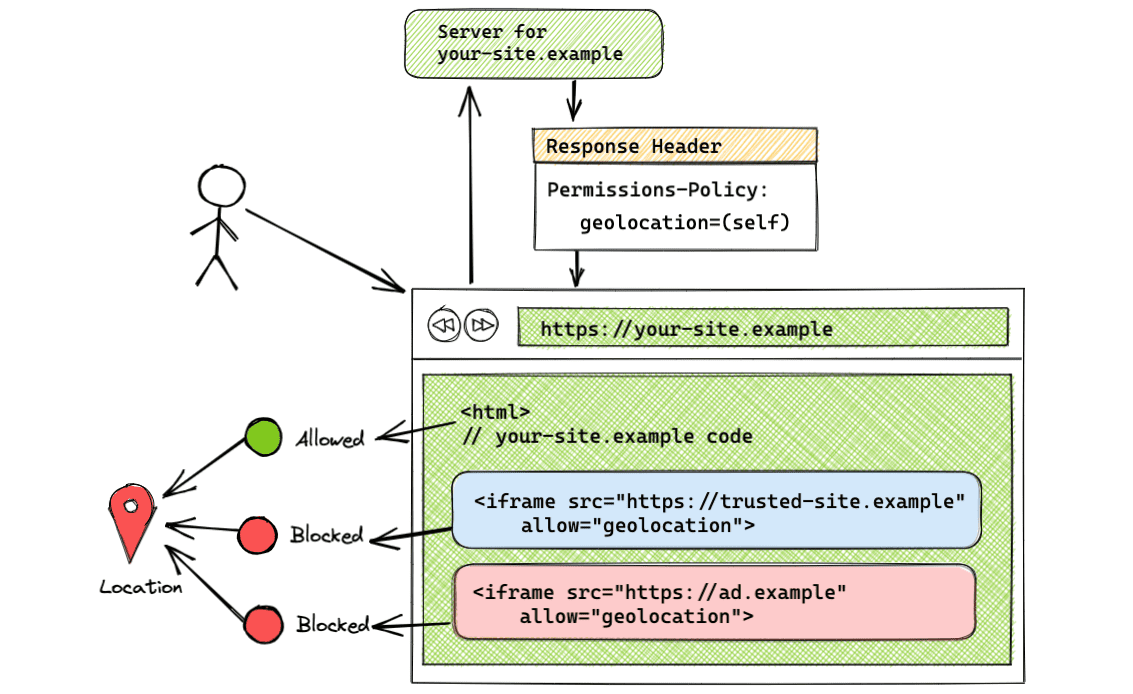
Permissions Policy memungkinkan situs tingkat teratas menentukan apa yang akan digunakan olehnya dan pihak ketiganya, serta menghilangkan beban pengguna dalam menentukan apakah permintaan akses fitur sah atau tidak. Misalnya, dengan menggunakan Permissions Policy untuk memblokir fitur geolokasi bagi semua pihak ketiga, developer dapat memastikan bahwa tidak ada pihak ketiga yang akan mendapatkan akses ke geolokasi pengguna.
Perubahan pada Kebijakan Izin
Permissions Policy sebelumnya dikenal sebagai Feature Policy. Konsep utamanya tetap sama, tetapi ada beberapa perubahan penting bersama dengan namanya.
Penggunaan Kolom Terstruktur
Bidang Terstruktur menyediakan serangkaian struktur data umum untuk menstandardisasi parsing dan serialisasi nilai kolom header HTTP. Pelajari lebih lanjut Kolom Terstruktur dari postingan blog Fastly, "Improving HTTP with structured header fields".
geolocation 'self' https://example.com; camera 'none'
Sebelumnya dengan Kebijakan Fitur.
geolocation=(self "https://example.com"), camera=()
Sekarang dengan Kebijakan Izin.
Menggabungkan header dengan atribut iframe allow
Dengan Kebijakan Fitur, Anda dapat menambahkan fitur ke frame lintas origin dengan menambahkan origin ke daftar origin header atau menambahkan atribut allow ke tag iframe. Dengan Permissions Policy, jika Anda menambahkan frame lintas origin ke daftar origin, tag iframe untuk origin tersebut harus menyertakan atribut allow.
Jika respons tidak berisi header Kebijakan Izin, daftar origin dianggap memiliki nilai default *. Menambahkan atribut allow ke iframe memungkinkan akses ke fitur.
Oleh karena itu, sebaiknya developer menetapkan header Permissions Policy secara eksplisit dalam respons, sehingga iframe lintas origin yang tidak tercantum dalam daftar origin akan diblokir untuk mengakses fitur ini, meskipun allow ada.
Feature Policy masih dapat digunakan setelah Chrome 88, tetapi berfungsi sebagai alias untuk Permissions Policy. Selain sintaksis, tidak ada perbedaan dalam logika. Jika header Permissions Policy dan Feature Policy digunakan bersama-sama, header Permissions-Policy akan memiliki prioritas yang lebih tinggi, dan akan menggantikan nilai yang diberikan oleh header Feature-Policy.
Bagaimana cara menggunakan Permissions Policy?
Ringkasan singkat
Sebelum kita membahasnya lebih dalam, mari kita lihat sekilas skenario umum saat Anda adalah pemilik situs dan ingin mengontrol cara situs dan kode pihak ketiga menggunakan fitur browser.
- Situs Anda adalah
https://your-site.example. - Situs Anda menyematkan iframe dari origin yang sama (
https://your-site.example). - Situs Anda menyematkan iframe dari
https://trusted-site.exampleyang Anda percayai. - Situs Anda juga menampilkan iklan yang ditayangkan oleh
https://ad.example. - Anda ingin mengizinkan geolokasi hanya untuk situs Anda dan situs tepercaya, bukan untuk iklan.
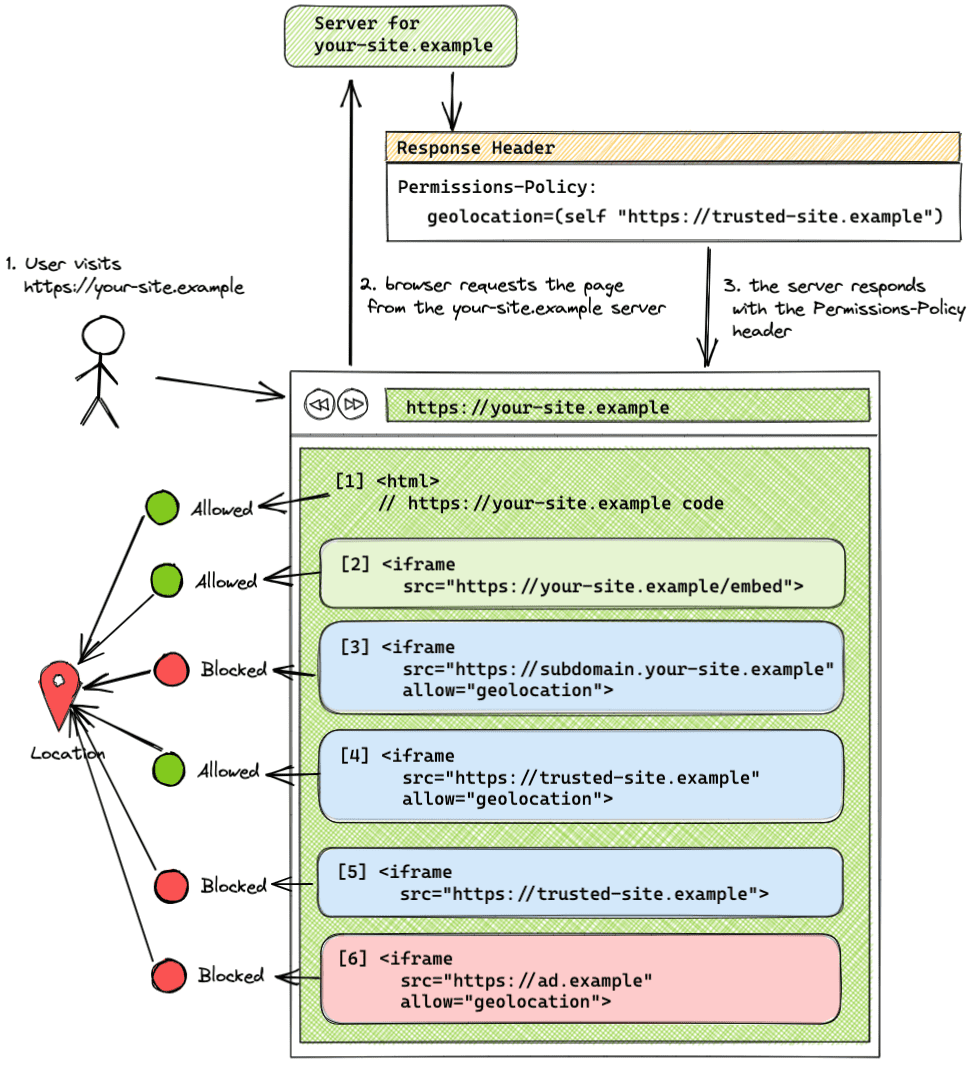
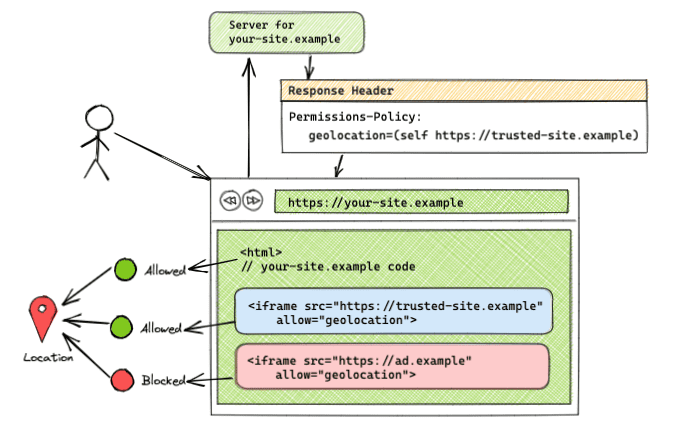
Dalam hal ini, gunakan header berikut:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
Tetapkan atribut allow secara eksplisit ke tag iframe untuk situs tepercaya:
<iframe src="https://trusted-site.example" allow="geolocation">

Dalam contoh ini, daftar asal header hanya mengizinkan situs Anda (self) dan trusted-site.example untuk menggunakan fitur geolokasi. ad.example tidak diizinkan menggunakan geolokasi.
- Situs
your-site.exampleAnda diizinkan menggunakan fitur geolokasi dengan izin pengguna. - iframe dengan asal yang sama (
your-site.example) diizinkan menggunakan fitur tanpa penggunaan atributallow. - Iframe yang ditayangkan dari subdomain lain (
subdomain.your-site-example) yang tidak ditambahkan ke daftar asal, dan memiliki atribut izinkan yang ditetapkan pada tag iframe, diblokir agar tidak menggunakan fitur tersebut. Subdomain yang berbeda dianggap sebagai situs yang sama, tetapi lintas origin. - Iframe lintas origin (
trusted-site.example) yang ditambahkan ke daftar origin dan memiliki atributallowyang ditetapkan pada tag iframe diizinkan untuk menggunakan fitur ini. - Iframe lintas origin (
trusted-site.example) yang ditambahkan ke daftar origin, tanpa atributallow, akan diblokir agar tidak menggunakan fitur tersebut. - Iframe lintas origin (
ad.example) yang tidak ditambahkan ke daftar origin akan diblokir untuk menggunakan fitur ini, meskipun atributallowdisertakan dalam tag iframe.
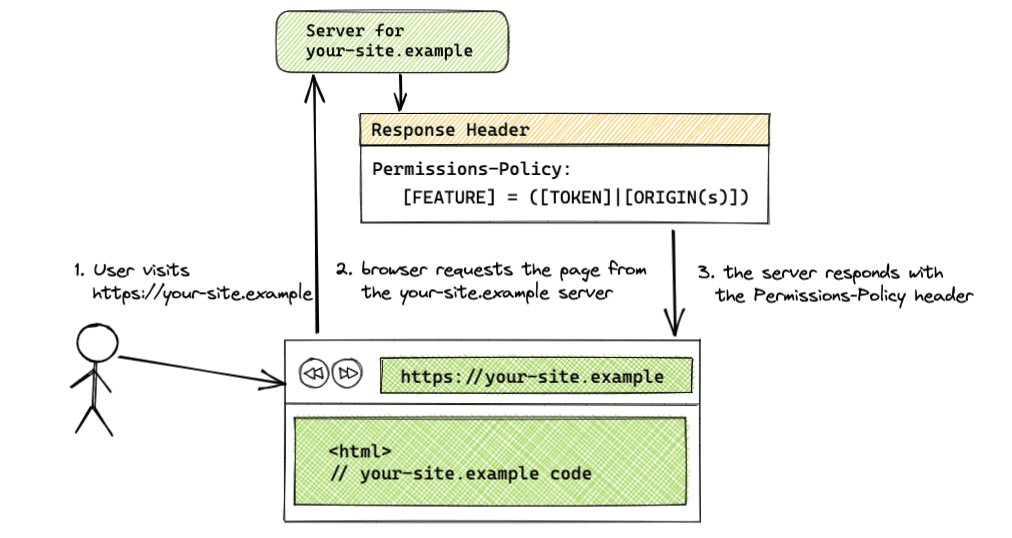
Header respons HTTP Permissions-Policy

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Gunakan header Permissions-Policy dalam respons dari server untuk menetapkan asal yang diizinkan untuk suatu fitur. Nilai header dapat berupa kombinasi token dan string asal. Token yang tersedia adalah * untuk semua origin dan self untuk origin yang sama.
Jika header Anda ditujukan untuk beberapa fitur, pisahkan fitur dengan koma. Jika Anda mencantumkan beberapa asal, pisahkan setiap asal dalam daftar asal dengan spasi. Untuk header yang mencantumkan asal yang merupakan permintaan lintas asal, tag iframe harus menyertakan atribut allow.
Berikut beberapa contoh pasangan nilai kunci:
- Sintaksis:
[FEATURE]=*- Kebijakan yang diterapkan ke semua origin
- Contoh:
geolocation=*
- Sintaksis:
[FEATURE]=(self)- Kebijakan diterapkan ke origin yang sama
- Contoh:
geolocation=(self)
- Sintaksis:
[FEATURE]=(self [ORIGIN(s)])- Kebijakan diterapkan ke origin yang sama dan origin yang ditentukan
- Contoh:
geolocation=(self "https://a.example" "https://b.example") selfadalah singkatan untukhttps://your-site.example
- Sintaksis:
[FEATURE]=([ORIGIN(s)])- Kebijakan diterapkan ke origin yang sama dan origin yang ditentukan
- Contoh:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Saat menggunakan sintaksis ini, salah satu origin harus berupa origin penyemat. Jika halaman penyemat itu sendiri tidak diberi izin, iframe yang disematkan di halaman tersebut juga akan diblokir meskipun ditambahkan ke daftar asal karena Kebijakan Izin mendelegasikan izin. Anda juga dapat menggunakan token
self.
- Sintaksis:
[FEATURE]=()- Fitur diblokir untuk semua origin
- Contoh:
geolocation=()
Subdomain dan jalur yang berbeda
Subdomain yang berbeda, seperti https://your-site.example dan https://subdomain.your-site.example, dianggap situs yang sama, tetapi lintas origin. Oleh karena itu, menambahkan subdomain dalam daftar origin tidak mengizinkan akses ke subdomain lain dari situs yang sama. Setiap subdomain sematan yang ingin menggunakan fitur ini harus ditambahkan secara terpisah ke daftar asal. Misalnya, jika akses ke topik penjelajahan pengguna hanya diizinkan ke origin yang sama dengan header Permissions-Policy: browsing-topics=(self), iframe dari subdomain yang berbeda dari situs yang sama, https://subdomain.your-site.example, tidak akan memiliki akses ke topik.
Jalur yang berbeda, seperti https://your-site.example dan https://your-site.example/embed, dianggap sebagai origin yang sama, dan jalur yang berbeda tidak harus dicantumkan dalam daftar origin.
Atribut allow iframe

Untuk penggunaan lintas origin, iframe memerlukan atribut allow dalam tag untuk mendapatkan akses ke fitur.
Sintaksis: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Contoh:
<iframe src="https://trusted-site.example" allow="geolocation">
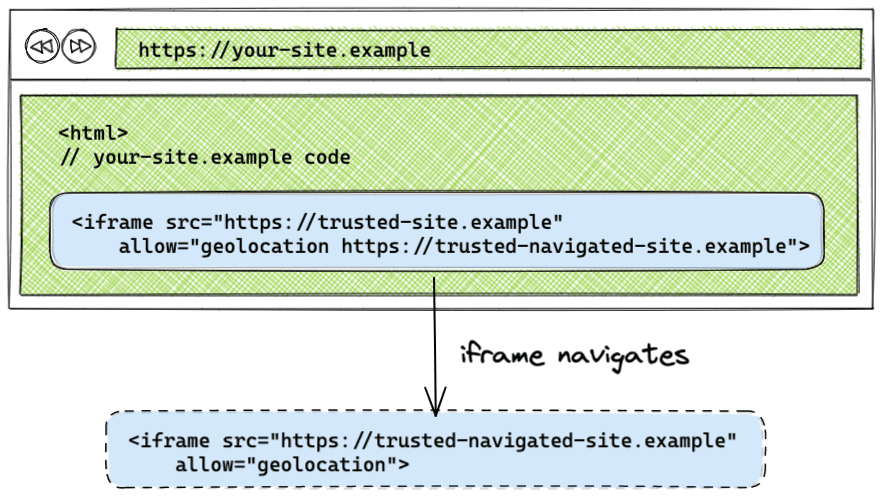
Menangani navigasi iframe

Secara default, jika iframe membuka origin lain, kebijakan tidak diterapkan ke origin yang dibuka iframe. Dengan mencantumkan origin yang dituju iframe dalam atribut allow, Kebijakan Izin yang diterapkan ke iframe asli akan diterapkan ke origin yang dituju iframe.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
Anda dapat melihat cara kerjanya dengan membuka demo navigasi iframe.
Contoh penyiapan Permissions Policy
Contoh penyiapan berikut dapat ditemukan di demo.
Fitur diizinkan di semua origin

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Jika daftar asal disetel ke token *, fitur ini diizinkan untuk semua asal yang ada di halaman, termasuk dirinya sendiri dan semua iframe. Dalam contoh ini, semua kode yang ditayangkan dari https://your-site.example dan kode yang ditayangkan dari iframe https://trusted-site.example serta https://ad.example memiliki akses ke fitur geolokasi di browser pengguna. Ingatlah bahwa atribut allow juga harus ditetapkan di iframe itu sendiri bersama dengan menambahkan origin ke daftar origin header.
Penyiapan ini dapat dilihat di demo.
Fitur hanya diizinkan di origin yang sama

Permissions-Policy: geolocation=(self)
Penggunaan token self hanya mengizinkan penggunaan geolokasi ke origin yang sama. Lintas origin tidak akan memiliki akses ke fitur ini. Dalam contoh ini, hanya https://trusted-site.example (self) yang akan memiliki akses ke geolokasi. Gunakan sintaksis ini jika Anda menginginkan fitur hanya untuk halaman Anda dan tidak untuk orang lain.
Penyiapan ini dapat dilihat di demo.
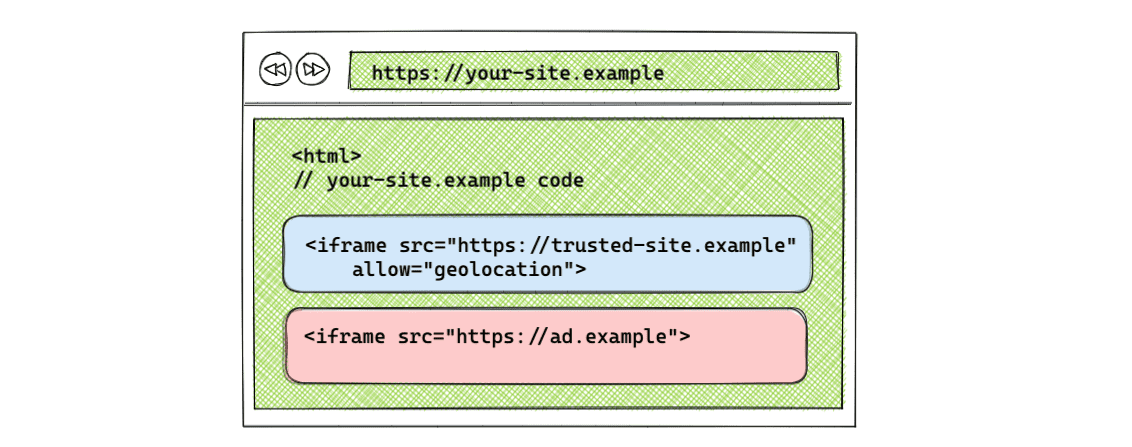
Fitur diizinkan di lintas origin tertentu dan origin yang sama

Permissions-Policy: geolocation=(self "https://trusted-site.example")
Sintaksis ini memungkinkan penggunaan geolokasi untuk diri sendiri (https://your-site.example) dan https://trusted-site.example. Jangan lupa untuk menambahkan atribut allow secara eksplisit ke tag iframe. Jika ada iframe lain dengan <iframe src="https://ad.example" allow="geolocation">, maka https://ad.example tidak akan memiliki akses ke fitur geolokasi. Hanya halaman asli dan https://trusted-site.example yang tercantum dalam daftar asal serta memiliki atribut allow di tag iframe yang akan memiliki akses ke fitur pengguna.
Penyiapan ini dapat dilihat di demo.
Fitur diblokir di semua origin

Permissions-Policy: geolocation=()
Dengan daftar asal yang kosong, fitur ini diblokir untuk semua asal. Penyiapan ini dapat dilihat di demo.
Menggunakan JavaScript API
JavaScript API yang ada untuk Feature Policy ditemukan sebagai objek pada dokumen atau elemen (document.featurePolicy or element.featurePolicy). JavaScript API untuk Permissions Policy belum diterapkan.
Feature Policy API dapat digunakan untuk kebijakan yang ditetapkan oleh Permissions Policy, dengan beberapa batasan. Masih ada pertanyaan terkait penerapan JavaScript API, dan proposal telah dibuat untuk memindahkan logika ke Permissions API. Bergabunglah dalam diskusi jika Anda memiliki pendapat.
featurePolicy.allowsFeature(feature)
- Menampilkan
truejika fitur diizinkan untuk penggunaan origin default. - Perilakunya sama untuk kedua kebijakan yang ditetapkan oleh Permissions Policy dan Feature Policy sebelumnya
- Saat
allowsFeature()dipanggil pada elemen iframe (iframeEl.featurePolicy.allowsFeature('geolocation')), nilai yang ditampilkan mencerminkan apakah atribut allow ditetapkan pada iframe
featurePolicy.allowsFeature(feature, origin)
- Menampilkan
truejika fitur diizinkan untuk origin yang ditentukan. - Jika metode dipanggil di
document, metode ini tidak lagi memberi tahu Anda apakah fitur diizinkan untuk origin yang ditentukan seperti yang dilakukan Feature Policy. Sekarang, metode ini memberi tahu Anda bahwa fitur tersebut dapat diizinkan untuk asal tersebut. Anda harus melakukan pemeriksaan tambahan apakah iframe memiliki atributallowyang ditetapkan atau tidak. Developer harus melakukan pemeriksaan tambahan untuk atributallowpada elemen iframe guna menentukan apakah fitur diizinkan untuk origin pihak ketiga.
Memeriksa fitur dalam iframe dengan objek element
Anda dapat menggunakan element.allowsFeature(feature) yang mempertimbangkan atribut izinkan, tidak seperti document.allowsFeature(feature, origin) yang tidak mempertimbangkannya.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Menampilkan daftar fitur yang diizinkan untuk penggunaan default-origin.
- Perilakunya sama untuk kedua kebijakan yang ditetapkan oleh Permissions Policy dan Feature Policy
- Jika node terkait adalah iframe, atribut allow akan diperhitungkan.
featurePolicy.features()
- Menampilkan daftar fitur yang tersedia di browser.
- Perilakunya sama untuk kedua kebijakan yang ditetapkan oleh Permissions Policy dan Feature Policy
Integrasi Chrome DevTools

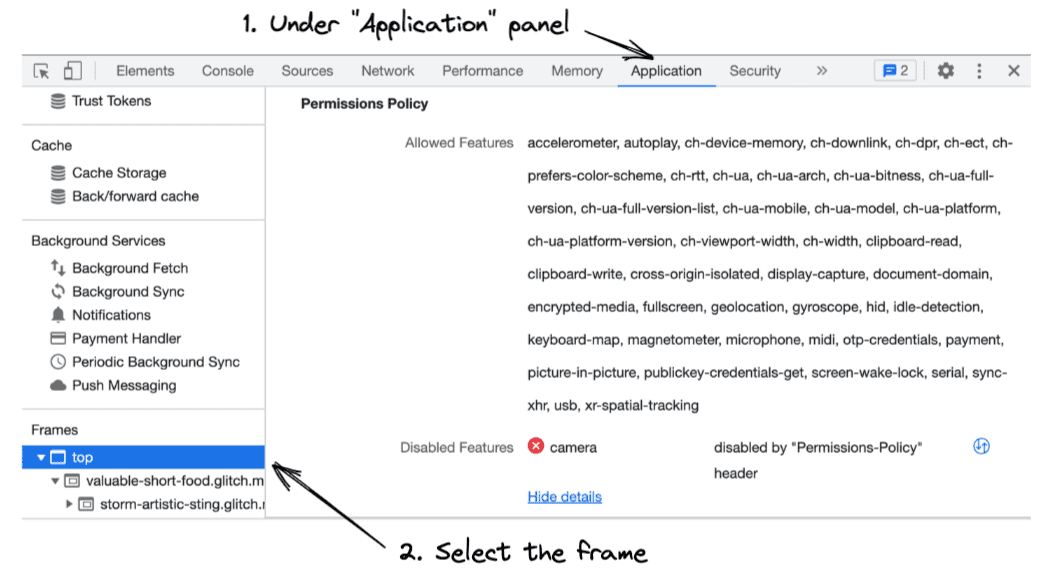
Lihat cara kerja Kebijakan Izin di DevTools.
- Buka Chrome DevTools.
- Buka panel Aplikasi untuk memeriksa fitur yang diizinkan dan fitur yang tidak diizinkan dari setiap frame.
- Di sidebar, pilih frame yang ingin Anda periksa. Anda akan melihat daftar fitur yang diizinkan untuk digunakan oleh frame yang dipilih dan daftar fitur yang diblokir di frame tersebut.
Migrasi dari Feature-Policy
Jika menggunakan header Feature-Policy, Anda dapat menerapkan langkah-langkah berikut untuk bermigrasi ke Permissions Policy.
Mengganti header Feature Policy dengan header Permissions Policy
Karena header Feature Policy hanya didukung di browser berbasis Chromium, dan header Permissions Policy didukung sejak Chrome 88, Anda dapat memperbarui header yang ada dengan Permissions Policy.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Sebelumnya dengan Kebijakan Fitur.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Sekarang dengan Kebijakan Izin.
Memperbarui penggunaan document.allowsFeature(feature, origin)
Jika Anda menggunakan metode document.allowsFeature(feature, origin) untuk memeriksa fitur yang diizinkan untuk iframe, gunakan metode allowsFeature(feature) yang dilampirkan pada elemen iframe, dan bukan document yang berisi. Metode element.allowsFeature(feature) memperhitungkan atribut izin, sedangkan document.allowsFeature(feature, origin) tidak.
Memeriksa akses fitur dengan document
Untuk terus menggunakan document sebagai node dasar, Anda harus melakukan pemeriksaan tambahan untuk atribut allow pada tag iframe.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
Daripada memperbarui kode yang ada menggunakan document, sebaiknya panggil allowsFeature() pada objek element seperti contoh sebelumnya.
Reporting API
Reporting API menyediakan mekanisme pelaporan untuk aplikasi web secara konsisten, dan Reporting API untuk pelanggaran Kebijakan Izin tersedia sebagai fitur eksperimental.
Jika Anda ingin menguji fitur eksperimental, ikuti panduan dan aktifkan tanda di chrome://flags/#enable-experimental-web-platform-features. Dengan mengaktifkan tanda ini, Anda dapat mengamati pelanggaran Kebijakan Izin di DevTools pada tab Aplikasi:
Contoh berikut menunjukkan cara membuat header Reporting API:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
Dalam penerapan saat ini, Anda dapat menerima laporan pelanggaran kebijakan dari pelanggaran apa pun yang terjadi dalam frame tersebut dengan mengonfigurasi endpoint bernama 'default' seperti contoh sebelumnya. Subframe akan memerlukan konfigurasi pelaporan sendiri.
Cari tahu lebih lanjut
Untuk memahami Kebijakan Izin lebih dalam, lihat referensi berikut:


