Administra cómo tu página y los elementos iframe de terceros en ella tienen acceso a las funciones del navegador.
La Política de Permisos, antes conocida como Política de Funciones, permite que el desarrollador controle las funciones del navegador disponibles para una página, sus elementos iframe y sus recursos secundarios, ya que declara un conjunto de políticas que el navegador debe aplicar. Estas políticas se aplican a los orígenes proporcionados en una lista de orígenes del encabezado de respuesta. La lista de orígenes puede contener orígenes iguales y cruzados, y permite que el desarrollador controle el acceso de terceros y de origen a las funciones del navegador.
El usuario tiene la decisión final de permitir el acceso a funciones más potentes y debe otorgar un permiso explícito aceptando un mensaje.
La Política de permisos permite que el sitio de nivel superior defina qué pretende usar él y sus terceros, y quita la carga del usuario de determinar si la solicitud de acceso a la función es legítima o no. Por ejemplo, si usa Permissions Policy para bloquear la función de geolocalización para todos los terceros, el desarrollador puede tener la certeza de que ningún tercero obtendrá acceso a la geolocalización del usuario.
Cambios en la Política de Permisos
Anteriormente, la Política de Permisos se conocía como Política de Funciones. Los conceptos clave siguen siendo los mismos, pero hay algunos cambios importantes junto con el nombre.
Uso de campos estructurados
Los campos estructurados proporcionan un conjunto de estructuras de datos comunes para estandarizar el análisis y la serialización de los valores de los campos de encabezado HTTP. Obtén más información sobre los campos estructurados en la entrada del blog de Fastly "Mejora de HTTP con campos de encabezado estructurados".
geolocation 'self' https://example.com; camera 'none'
Antes, con la política de funciones.
geolocation=(self "https://example.com"), camera=()
Ahora con la Política de Permisos.
Combina encabezados con el atributo allow del iframe
Con Feature Policy, puedes agregar la función a un iframe de origen cruzado agregando el origen a la lista de orígenes del encabezado o agregando un atributo allow a la etiqueta iframe. Con Permissions Policy, si agregas un marco de origen cruzado a la lista de orígenes, la etiqueta iframe de ese origen debe incluir el atributo allow.
Si la respuesta no contiene un encabezado de la Política de permisos, se considera que la lista de orígenes tiene el valor predeterminado de *. Agregar el atributo allow al iframe permite acceder a la función.
Por lo tanto, recomendamos que los desarrolladores establezcan de forma explícita el encabezado de la Política de permisos en la respuesta para que se bloquee el acceso a esta función de los elementos iframe de origen cruzado que no se incluyan en la lista de orígenes, incluso si está presente allow.
La Política de Funciones se puede seguir usando después de Chrome 88, pero actúa como alias de la Política de Permisos. Aparte de la sintaxis, no hay diferencias en la lógica. Si se usan juntos los encabezados de la Política de permisos y la Política de funciones, el encabezado Permissions-Policy tendrá mayor prioridad y anulará el valor proporcionado por el encabezado Feature-Policy.
¿Cómo uso la Política de Permisos?
Descripción general breve
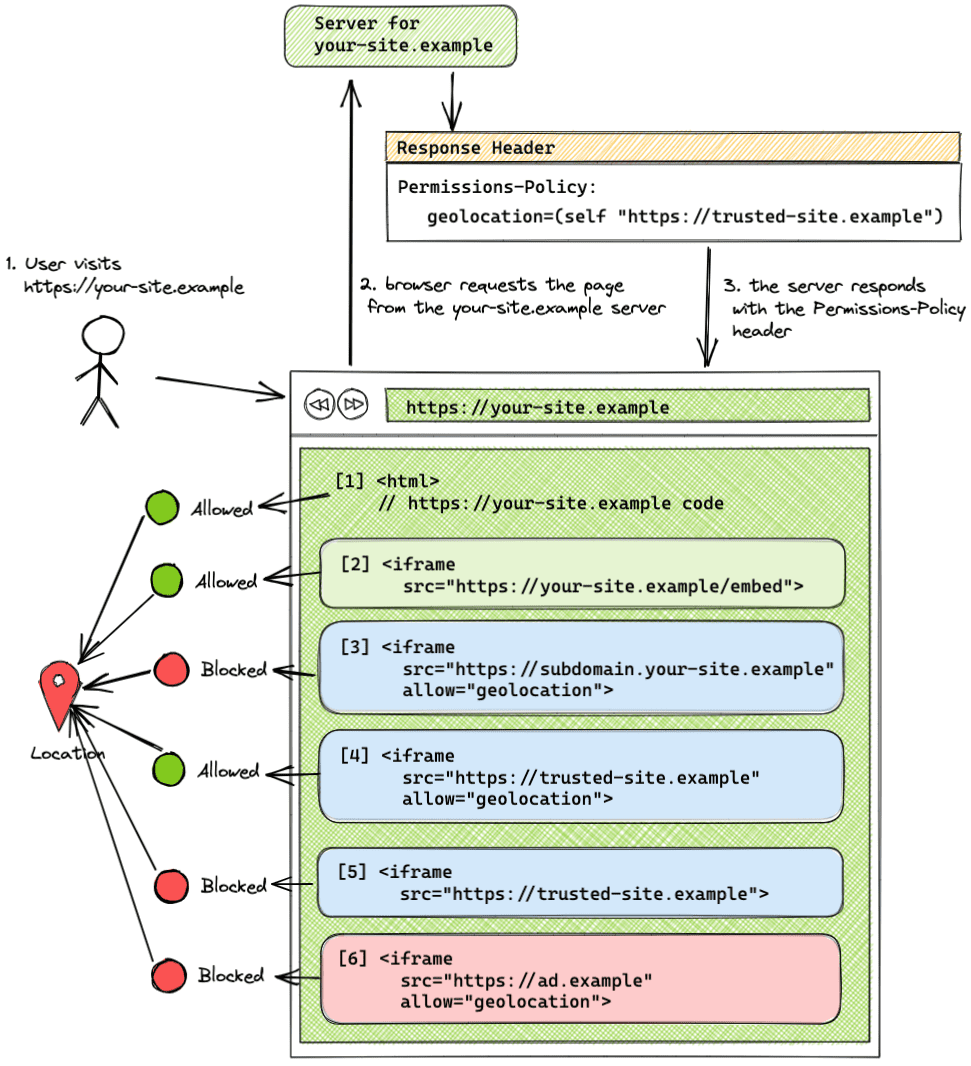
Antes de profundizar, echa un vistazo a una situación común en la que eres propietario de un sitio web y quieres controlar cómo tu sitio y el código de terceros usan las funciones del navegador.
- Tu sitio es
https://your-site.example. - Tu sitio incorpora un iframe del mismo origen (
https://your-site.example). - Tu sitio incorpora un iframe de
https://trusted-site.exampleen el que confías. - Tu sitio también muestra anuncios publicados por
https://ad.example. - Solo quieres permitir la ubicación geográfica para tu sitio y el sitio de confianza, no para el anuncio.
En este caso, usa el siguiente encabezado:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
Y establece de forma explícita el atributo allow en la etiqueta iframe del sitio de confianza:
<iframe src="https://trusted-site.example" allow="geolocation">

En este ejemplo, la lista de orígenes de encabezado solo permite que tu sitio (self) y trusted-site.example usen la función de geolocalización. ad.example no tiene permiso para usar la ubicación geográfica.
- Tu sitio
your-site.exampletiene permiso para usar la función de ubicación geográfica con el consentimiento del usuario. - Se permite que un iframe del mismo origen (
your-site.example) use la función sin el atributoallow. - Se bloquea el uso de la función en un iframe que se publica desde un subdominio diferente (
subdomain.your-site-example) que no se agregó a la lista de orígenes y que tiene el atributo allow establecido en la etiqueta iframe. Los diferentes subdominios se consideran del mismo sitio, pero de origen cruzado. - Se permite el uso de la función en un iframe de origen cruzado (
trusted-site.example) que se agregó a la lista de orígenes y tiene el atributoallowestablecido en la etiqueta iframe. - No se permite que un iframe de origen cruzado (
trusted-site.example) agregado a la lista de orígenes, sin el atributoallow, use la función. - Se bloquea el uso de la función en un iframe de origen cruzado (
ad.example) que no se agregó a la lista de orígenes, incluso si el atributoallowse incluye en la etiqueta del iframe.
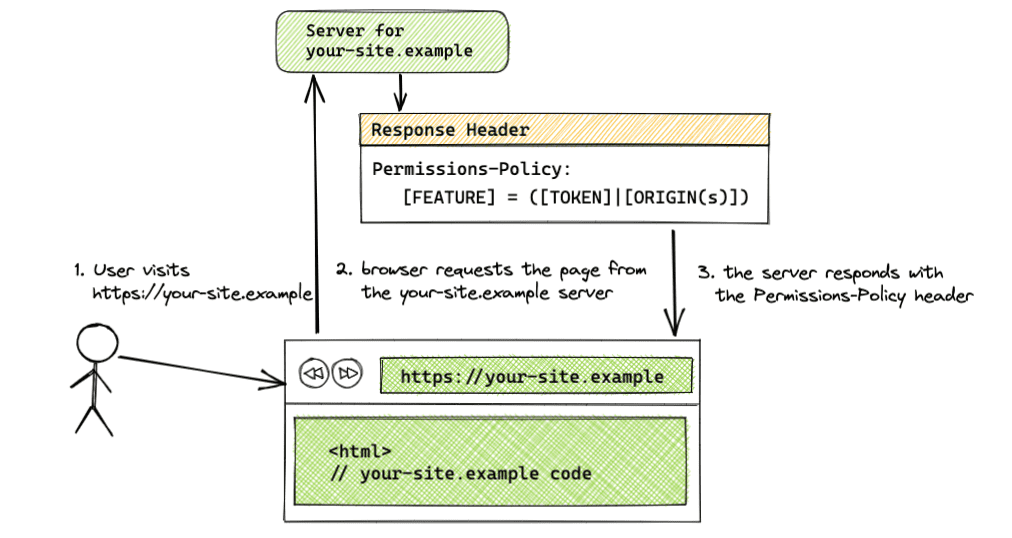
Encabezado de respuesta HTTP Permissions-Policy

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Usa un encabezado Permissions-Policy en la respuesta del servidor para establecer los orígenes permitidos para una función. El valor del encabezado puede tomar una combinación de tokens y cadenas de orígenes. Los tokens disponibles son * para todos los orígenes y self para el mismo origen.
Si el encabezado es para varias funciones, sepáralas con una coma. Si enumeras varios orígenes, separa cada uno con un espacio. En el caso de los encabezados que enumeran un origen que es una solicitud de origen cruzado, la etiqueta iframe debe incluir el atributo allow.
Estos son algunos ejemplos de pares clave-valor:
- Sintaxis:
[FEATURE]=*- Política aplicada a todos los orígenes
- Ejemplo:
geolocation=*
- Sintaxis:
[FEATURE]=(self)- Política aplicada al mismo origen
- Ejemplo:
geolocation=(self)
- Sintaxis:
[FEATURE]=(self [ORIGIN(s)])- Política aplicada al mismo origen y a los orígenes especificados
- Ejemplo:
geolocation=(self "https://a.example" "https://b.example") selfes una abreviatura dehttps://your-site.example.
- Sintaxis:
[FEATURE]=([ORIGIN(s)])- Política aplicada al mismo origen y a los orígenes especificados
- Ejemplo:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Cuando se usa esta sintaxis, uno de los orígenes debe ser el del incorporador. Si la página incorporadora no tiene los permisos, los elementos iframe incorporados en esa página también se bloquearán, aunque se agreguen a la lista de orígenes, ya que la Política de permisos delega permisos. También puedes usar el token
self.
- Sintaxis:
[FEATURE]=()- Se bloqueó la función para todos los orígenes
- Ejemplo:
geolocation=()
Diferentes subdominios y rutas
Los diferentes subdominios, como https://your-site.example y https://subdomain.your-site.example, se consideran del mismo sitio, pero de origen cruzado. Por lo tanto, agregar un subdominio a la lista de orígenes no permite el acceso a otro subdominio del mismo sitio. Cada subdominio incorporado que quiera usar la función debe agregarse por separado a la lista de orígenes. Por ejemplo, si el acceso a los temas de navegación del usuario solo se permite al mismo origen con el encabezado Permissions-Policy: browsing-topics=(self), un iframe de un subdominio diferente del mismo sitio, https://subdomain.your-site.example, no tendrá acceso a los temas.
Las diferentes rutas de acceso, como https://your-site.example y https://your-site.example/embed, se consideran del mismo origen, y no es necesario que las diferentes rutas de acceso aparezcan en la lista de orígenes.
Atributo allow del iframe

Para el uso en varios orígenes, un iframe necesita el atributo allow en la etiqueta para acceder a la función.
Sintaxis: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Por ejemplo:
<iframe src="https://trusted-site.example" allow="geolocation">
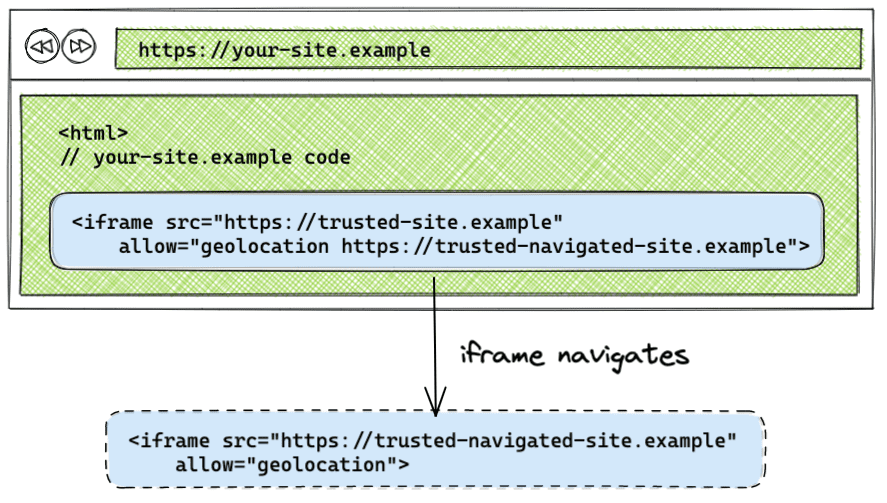
Cómo controlar la navegación de iframe

De forma predeterminada, si un iframe navega a otro origen, la política no se aplica al origen al que navega el iframe. Si se incluye el origen al que navega el iframe en el atributo allow, la política de permisos que se aplicó al iframe original se aplicará al origen al que navega el iframe.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
Puedes verla en acción en la demostración de navegación en iframe.
Ejemplos de configuraciones de la Política de Permisos
Puedes encontrar los ejemplos de las siguientes configuraciones en la demostración.
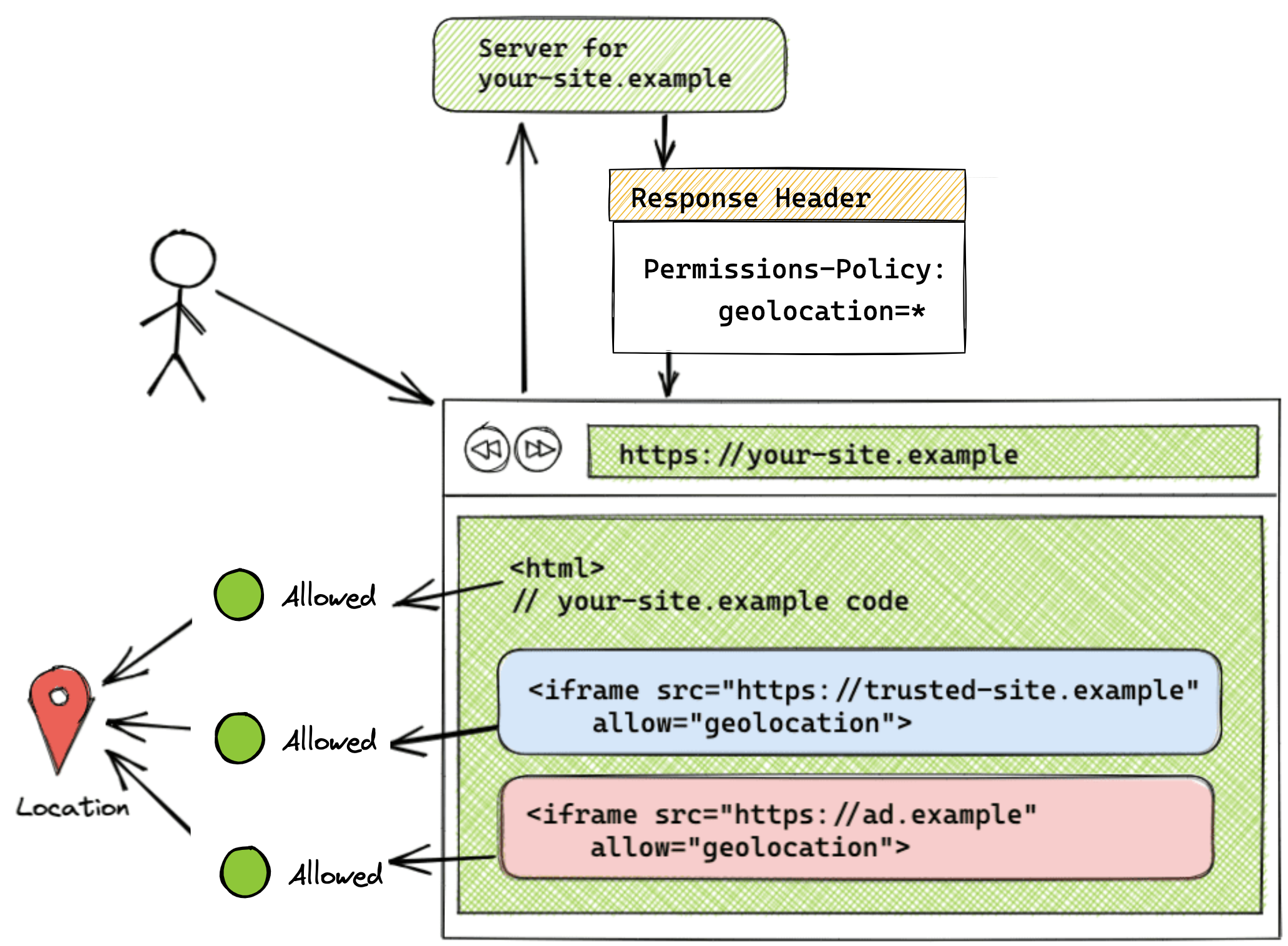
Función permitida en todos los orígenes

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Cuando la lista de orígenes se establece en el token *, la función se permite para todos los orígenes presentes en la página, incluidos el propio y todos los iframe. En este ejemplo, todo el código que se entrega desde https://your-site.example y los códigos que se entregan desde el iframe https://trusted-site.example y https://ad.example tienen acceso a la función de geolocalización en el navegador del usuario. Recuerda que el atributo allow también se debe establecer en el iframe, además de agregar el origen a la lista de orígenes del encabezado.
Esta configuración se puede ver en la demostración.
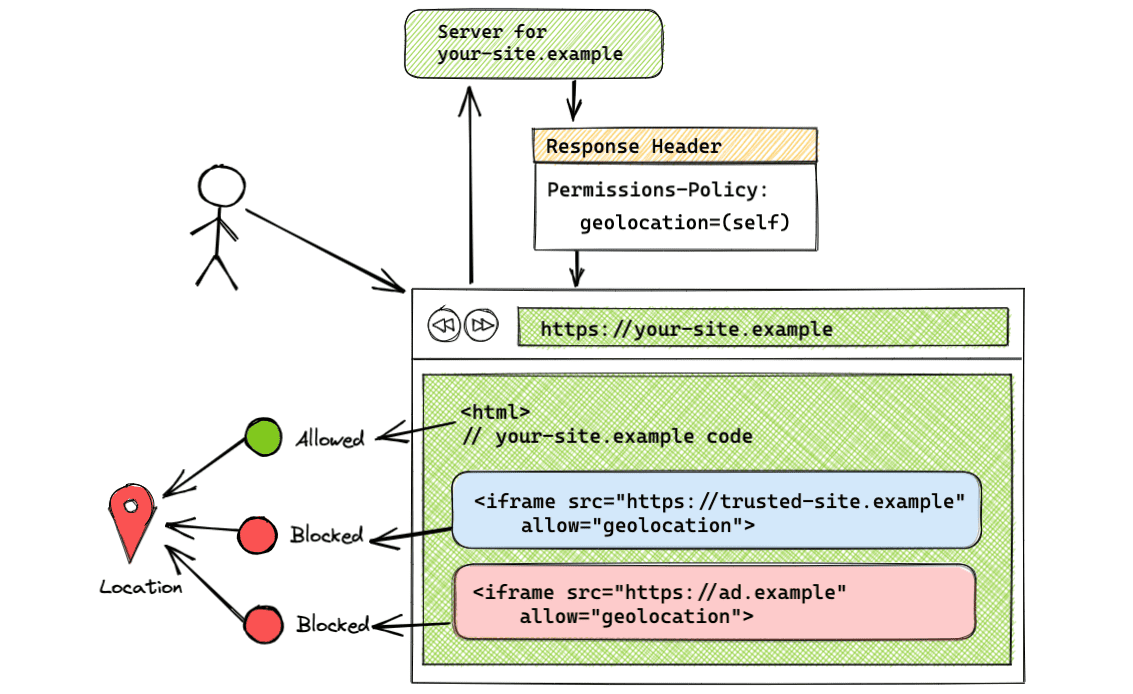
La función solo se permite en el mismo origen

Permissions-Policy: geolocation=(self)
El uso del token self permite el uso de la ubicación geográfica solo para el mismo origen. Los orígenes cruzados no tendrán acceso a la función. En este ejemplo, solo https://trusted-site.example (self) tendrá acceso a la ubicación geográfica. Utiliza esta sintaxis si quieres que la función solo esté disponible en tu página y en ninguna otra.
Esta configuración se puede ver en la demostración.
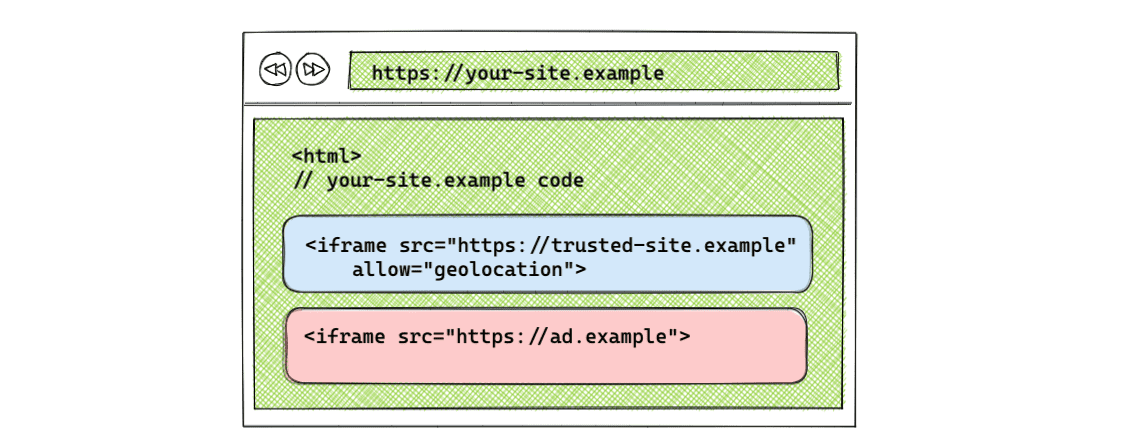
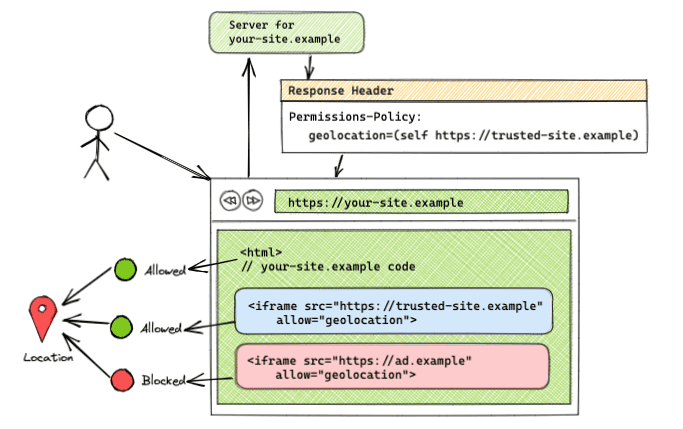
Función permitida en el mismo origen y en orígenes cruzados específicos

Permissions-Policy: geolocation=(self "https://trusted-site.example")
Esta sintaxis permite el uso de la ubicación geográfica tanto para https://your-site.example como para https://trusted-site.example. Recuerda agregar de forma explícita el atributo allow a la etiqueta iframe. Si hay otro iframe con <iframe src="https://ad.example" allow="geolocation">, https://ad.example no tendrá acceso a la función de geolocalización. Solo la página original y el https://trusted-site.example que se incluye en la lista de orígenes, además de tener el atributo allow en la etiqueta iframe, tendrán acceso a la función del usuario.
Esta configuración se puede ver en la demostración.
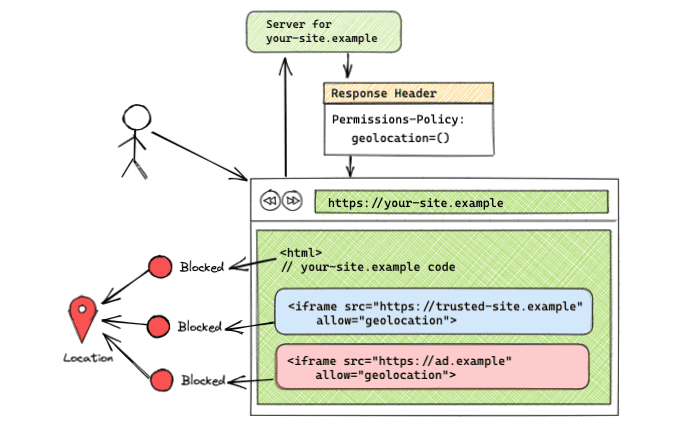
Función bloqueada en todos los orígenes

Permissions-Policy: geolocation=()
Si la lista de orígenes está vacía, la función se bloquea para todos los orígenes. Esta configuración se puede ver en la demostración.
Usa la API de JavaScript
La API de JavaScript existente de Feature Policy se encuentra como un objeto en el documento o el elemento (document.featurePolicy or element.featurePolicy). La API de JavaScript para Permissions Policy aún no se implementó.
La API de Feature Policy se puede usar para las políticas establecidas por Permissions Policy, con algunas limitaciones. Hay preguntas pendientes sobre la implementación de una API de JavaScript, y se hizo una propuesta para trasladar la lógica a la API de Permissions. Únete al debate si tienes alguna idea.
featurePolicy.allowsFeature(feature)
- Devuelve
truesi la función se permite para el uso del origen predeterminado. - El comportamiento es el mismo para las políticas establecidas por Permissions Policy y la anterior Feature Policy.
- Cuando se llama a
allowsFeature()en un elemento iframe (iframeEl.featurePolicy.allowsFeature('geolocation')), el valor que se muestra refleja si el atributo allow está establecido en el iframe.
featurePolicy.allowsFeature(feature, origin)
- Devuelve
truesi la función está permitida para el origen especificado. - Si se llama al método en
document, este ya no indica si la función está permitida para el origen especificado, como lo hacía Feature Policy. Ahora, este método te indica que es posible que se permita la función en ese origen. Debes realizar una verificación adicional para determinar si el iframe tiene establecido el atributoallow. El desarrollador debe realizar una verificación adicional del atributoallowen el elemento iframe para determinar si se permite la función para el origen externo.
Cómo verificar las funciones en un iframe con el objeto element
Puedes usar element.allowsFeature(feature), que tiene en cuenta el atributo allow, a diferencia de document.allowsFeature(feature, origin), que no lo hace.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Devuelve una lista de las funciones permitidas para el uso del origen predeterminado.
- El comportamiento es el mismo para ambas políticas establecidas por Permissions Policy y Feature Policy.
- Cuando el nodo asociado es un iframe, se tiene en cuenta el atributo allow.
featurePolicy.features()
- Devuelve una lista de las funciones disponibles en el navegador.
- El comportamiento es el mismo para ambas políticas establecidas por Permissions Policy y Feature Policy.
Integración de las Herramientas para desarrolladores de Chrome

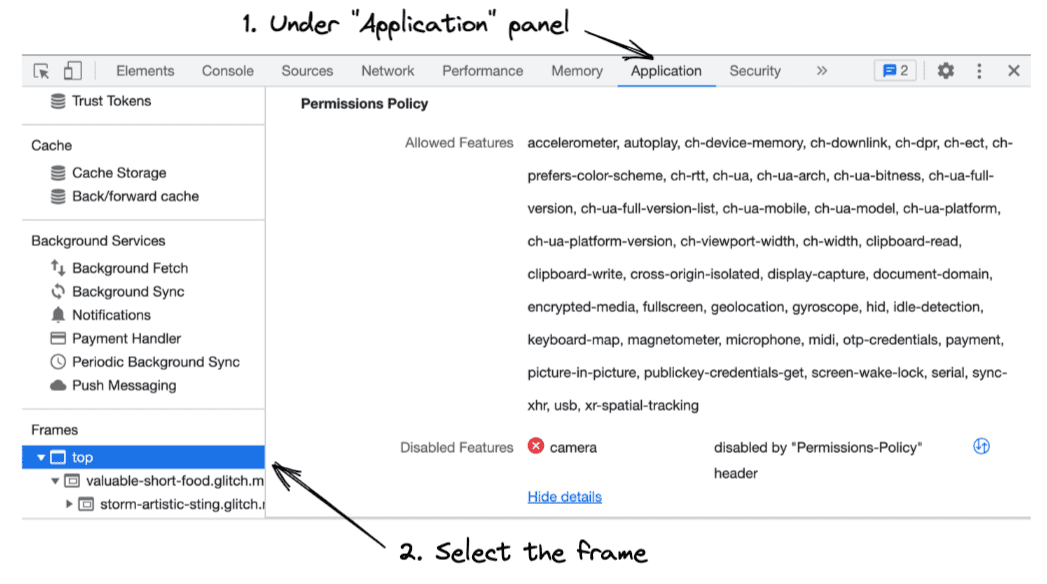
Descubre cómo funciona la Política de Permisos en Herramientas para desarrolladores.
- Abre las Herramientas para desarrolladores de Chrome.
- Abre el panel Application para verificar las funciones permitidas y las funciones prohibidas de cada fotograma.
- En la barra lateral, selecciona el fotograma que deseas inspeccionar. Verás una lista de las funciones que el marco seleccionado puede usar y una lista de las funciones que están bloqueadas en ese marco.
Migración desde Feature-Policy
Si usas el encabezado Feature-Policy, puedes implementar los siguientes pasos para migrar a Permissions Policy.
Reemplaza los encabezados de la Política de Funciones por los de la Política de Permisos
Dado que los encabezados de Feature Policy solo se admiten en los navegadores basados en Chromium y los encabezados de Permissions Policy se admiten desde Chrome 88, es seguro actualizar los encabezados existentes con Permissions Policy.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Antes, con la política de funciones.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Ahora con la Política de Permisos.
Actualiza el uso de document.allowsFeature(feature, origin)
Si usas el método document.allowsFeature(feature, origin) para verificar las funciones permitidas para los iframes, usa el método allowsFeature(feature) adjunto al elemento iframe y no el document que lo contiene. El método element.allowsFeature(feature) tiene en cuenta el atributo de permiso, mientras que document.allowsFeature(feature, origin) no lo hace.
Verificar el acceso a las funciones con document
Para seguir usando document como el nodo base, debes realizar una verificación adicional del atributo allow en la etiqueta iframe.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
En lugar de actualizar el código existente con document, se recomienda llamar a allowsFeature() en el objeto element como en el ejemplo anterior.
API de informes
La API de Reporting proporciona un mecanismo de informes para las aplicaciones web de manera coherente, y la API de Reporting para incumplimientos de la Política de permisos está disponible como una función experimental.
Si quieres probar la función experimental, sigue la guía y habilita la marca en chrome://flags/#enable-experimental-web-platform-features. Con la marca habilitada, puedes observar los incumplimientos de la Política de permisos en Herramientas para desarrolladores en la pestaña Aplicación:
En el siguiente ejemplo, se muestra cómo se puede construir el encabezado de la API de Reporting:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
En la implementación actual, puedes recibir informes de incumplimientos de política por cualquier incumplimiento que se produzca dentro de ese marco configurando un extremo llamado "default", como en el ejemplo anterior. Los subcuadros requerirán su propia configuración de informes.
Más información
Para comprender mejor la Política de Permisos, consulta los siguientes recursos:


