إدارة طريقة وصول صفحتك وإطارات iframe التابعة لجهات خارجية على صفحتك إلى ميزات المتصفّح
تسمح سياسة الأذونات، المعروفة سابقًا باسم Feature Policy، للمطوّر بالتحكّم في ميزات المتصفّح المتاحة لصفحة وإطاراتها المضمّنة ومواردها الفرعية، وذلك من خلال تحديد مجموعة من السياسات التي يفرضها المتصفّح. يتم تطبيق هذه السياسات على المصادر المقدَّمة في قائمة المصادر في عنوان الاستجابة. يمكن أن تحتوي قائمة المصادر على مصادر من النطاق نفسه ومصادر من نطاقات متعددة، كما تتيح للمطوّر التحكّم في إمكانية وصول الطرف الأول والطرف الثالث إلى ميزات المتصفّح.
ويعود القرار النهائي للمستخدم بالسماح بالوصول إلى ميزات أكثر فعالية، وعليه تقديم إذن صريح من خلال قبول طلب.
تسمح سياسة الأذونات للموقع الإلكتروني ذي المستوى الأعلى بتحديد ما ينوي استخدامه هو والجهات الخارجية، وتزيل عن المستخدم عبء تحديد ما إذا كان طلب الوصول إلى الميزة مشروعًا أم لا. على سبيل المثال، باستخدام سياسة الأذونات لحظر ميزة تحديد الموقع الجغرافي لجميع الجهات الخارجية، يمكن للمطوّر التأكّد من أنّ أي جهة خارجية لن تتمكّن من الوصول إلى الموقع الجغرافي للمستخدم.
تغييرات على "سياسة الأذونات"
كانت سياسة الأذونات تُعرف سابقًا باسم Feature Policy. تبقى المفاهيم الأساسية كما هي، ولكن هناك بعض التغييرات المهمة إلى جانب الاسم.
استخدام الحقول المنظَّمة
توفّر الحقول المنظَّمة مجموعة من بنى البيانات الشائعة لتوحيد عملية تحليل قيم حقول عناوين HTTP وتسلسلها. يمكنك الاطّلاع على مزيد من المعلومات حول "الحقول المنظَّمة" من مشاركة Fastly في المدونة بعنوان تحسين HTTP باستخدام حقول العناوين المنظَّمة.
geolocation 'self' https://example.com; camera 'none'
قبل استخدام Feature Policy
geolocation=(self "https://example.com"), camera=()
تتوفّر الآن مع سياسة الأذونات.
دمج العناوين مع السمة allow لإطار iframe
باستخدام Feature Policy، يمكنك إضافة الميزة إلى إطار من مصادر متعددة من خلال إضافة المصدر إلى قائمة المصادر في العنوان أو إضافة السمة allow إلى علامة iframe. باستخدام سياسة الأذونات، إذا أضفت إطارًا من مصادر متعددة إلى قائمة المصادر، يجب أن تتضمّن علامة iframe لهذا المصدر السمة allow.
إذا لم يتضمّن الردّ عنوان Permissions Policy، يُفترض أنّ قائمة المصادر تتضمّن القيمة التلقائية *. تتيح إضافة السمة allow إلى إطار iframe إمكانية الوصول إلى الميزة.
لذلك، ننصح المطوّرين بضبط عنوان Permissions Policy بشكل صريح في الردّ، وذلك لمنع إطارات iframe من مصادر متعددة غير مُدرَجة في قائمة المصادر من الوصول إلى هذه الميزة، حتى في حال توفّر allow.
سيظلّ بإمكانك استخدام Feature Policy بعد الإصدار 88 من Chrome، ولكنها ستعمل كاسم مستعار لـ Permissions Policy. وبخلاف البنية، لا يوجد اختلاف في المنطق. في حال استخدام كل من عنوانَي Permissions Policy وFeature Policy معًا، ستكون الأولوية لعنوان Permissions-Policy، وسيتم استبدال القيمة المقدَّمة من خلال عنوان Feature-Policy.
كيف يمكنني استخدام "سياسة الأذونات"؟
نظرة عامة سريعة
قبل الخوض في التفاصيل، إليك سيناريو شائعًا تكون فيه مالكًا لموقع إلكتروني وتريد التحكّم في كيفية استخدام موقعك الإلكتروني ورمز الجهة الخارجية لميزات المتصفّح.
- موقعك الإلكتروني هو
https://your-site.example. - يتضمّن موقعك الإلكتروني إطار iframe من المصدر نفسه (
https://your-site.example). - يضمّن موقعك الإلكتروني إطار iframe من
https://trusted-site.exampleتثق به. - يعرض موقعك الإلكتروني أيضًا إعلانات مقدَّمة من
https://ad.example. - أنت تريد السماح برصد الموقع الجغرافي لموقعك الإلكتروني والموقع الإلكتروني الموثوق به فقط، وليس للإعلان.
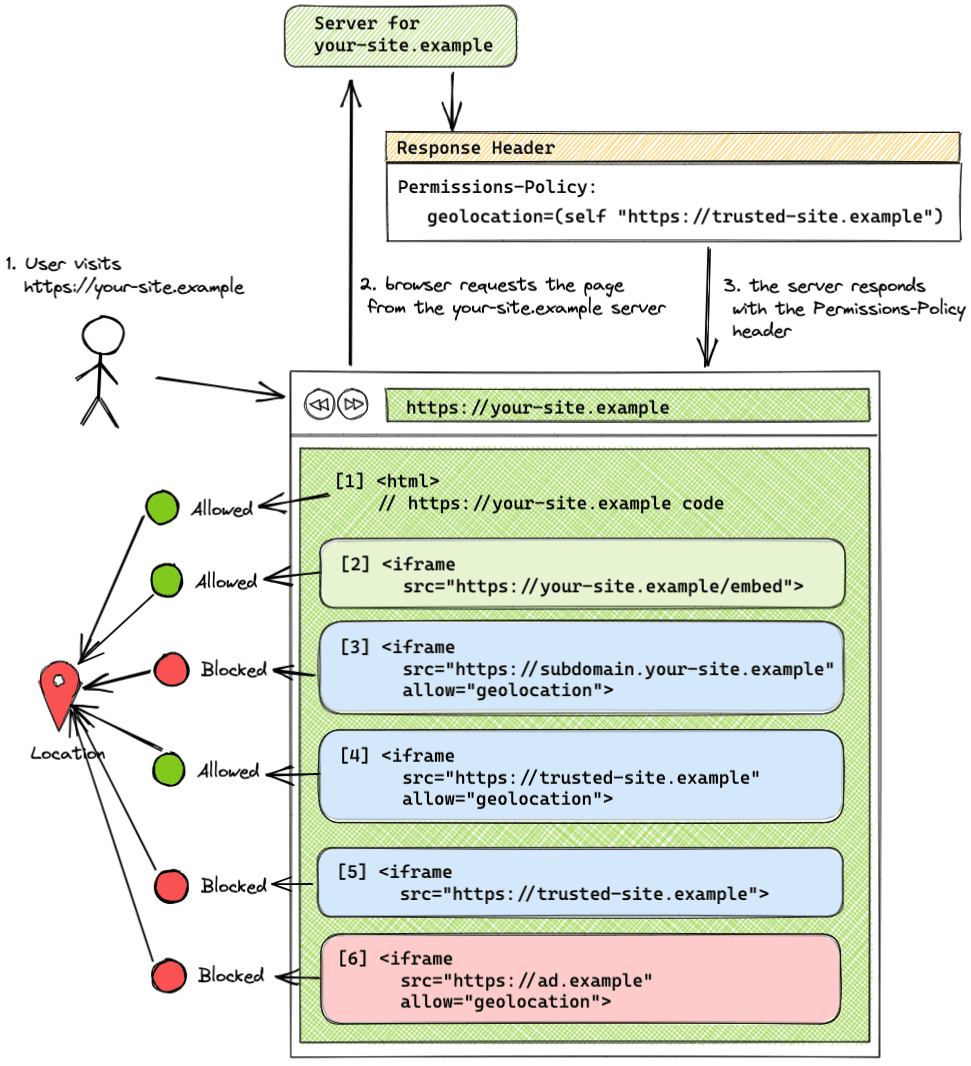
في هذه الحالة، استخدِم العنوان التالي:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
وضبط السمة allow بشكل صريح على علامة iframe للموقع الإلكتروني الموثوق به:
<iframe src="https://trusted-site.example" allow="geolocation">

في هذا المثال، تتيح قائمة مصادر العناوين فقط لموقعك الإلكتروني (self) وtrusted-site.example استخدام ميزة تحديد الموقع الجغرافي. لا يُسمح لـ ad.example باستخدام ميزة تحديد الموقع الجغرافي.
- موقعك الإلكتروني
your-site.exampleمسموح له باستخدام ميزة تحديد الموقع الجغرافي بموافقة المستخدم. - يُسمح لإطار iframe من المصدر نفسه (
your-site.example) باستخدام الميزة بدون استخدام السمةallow. - يتم حظر استخدام الميزة في إطار iframe معروض من نطاق فرعي مختلف (
subdomain.your-site-example) لم تتم إضافته إلى قائمة المصادر، وتم ضبط السمة allow على علامة iframe. تُعتبر النطاقات الفرعية المختلفة على الموقع الإلكتروني نفسه ولكنها من مصادر متعددة. - يُسمح باستخدام الميزة لإطار iframe مشترك المصدر (
trusted-site.example) تمت إضافته إلى قائمة المصادر وتم ضبط السمةallowعلى علامة iframe. - يتم حظر إطار iframe من مصادر متعددة (
trusted-site.example) تمت إضافته إلى قائمة المصادر، بدون السمةallow، من استخدام الميزة. - يتم حظر إطار iframe من مصادر متعددة (
ad.example) لم تتم إضافته إلى قائمة المصادر من استخدام الميزة، حتى إذا كانت السمةallowمضمّنة في علامة إطار iframe.
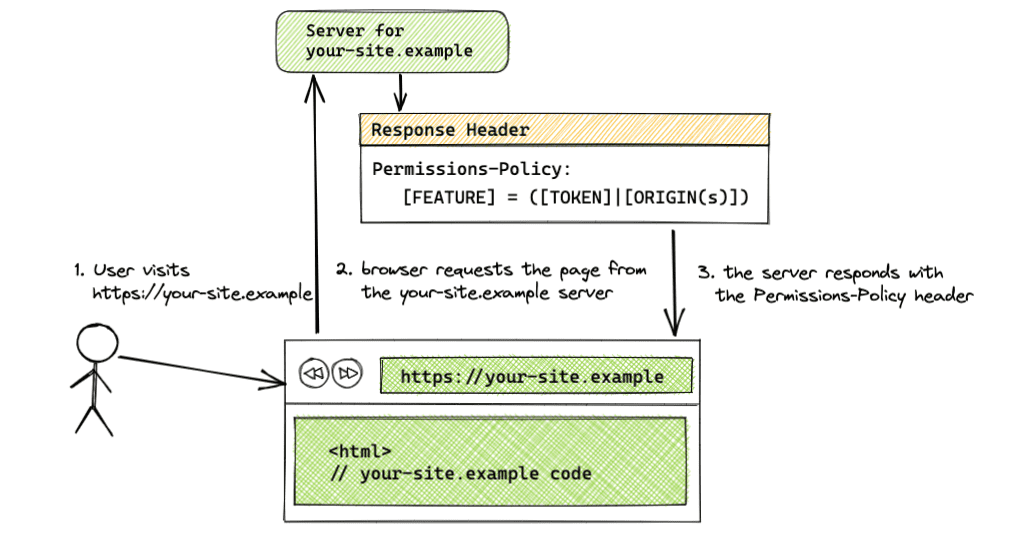
عنوان استجابة HTTP يتضمّن Permissions-Policy

Permissions-Policy: <feature>=(<token>|<origin(s)>)
استخدِم العنوان Permissions-Policy في الاستجابة من الخادم لضبط المصادر المسموح بها لإحدى الميزات. يمكن أن تتضمّن قيمة العنوان مجموعة من الرموز المميزة وسلاسل المصادر. الرموز المميزة المتاحة هي * لجميع المصادر وself للمصدر نفسه.
إذا كان العنوان مخصّصًا لميزات متعددة، افصل بين الميزات بفاصلة. إذا أدرجت مصادر متعددة، افصل بين كل مصدر في قائمة المصادر بمسافة. بالنسبة إلى العناوين التي تسرد مصدرًا يمثّل طلبًا من مصادر متعددة، يجب أن تتضمّن علامة iframe السمة allow.
في ما يلي بعض الأمثلة على أزواج المفتاح/القيمة:
- البنية:
[FEATURE]=*- سياسة مطبَّقة على جميع المصادر
- مثلاً:
geolocation=*
- البنية:
[FEATURE]=(self)- السياسة المطبّقة على المصدر نفسه
- مثلاً:
geolocation=(self)
- البنية:
[FEATURE]=(self [ORIGIN(s)])- السياسة المطبَّقة على المصدر نفسه والمصادر المحدّدة
- مثلاً:
geolocation=(self "https://a.example" "https://b.example") selfهو اختصار لـhttps://your-site.example
- البنية:
[FEATURE]=([ORIGIN(s)])- السياسة المطبَّقة على المصدر نفسه والمصادر المحدّدة
- مثلاً:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - عند استخدام هذا التركيب، يجب أن يكون أحد المصادر هو مصدر أداة التضمين. إذا لم يتم منح صفحة التضمين نفسها الأذونات، سيتم أيضًا حظر إطارات iframe المضمّنة في تلك الصفحة حتى إذا تمت إضافتها إلى قائمة المصادر، لأنّ "سياسة الأذونات" تفوّض الأذونات. يمكنك أيضًا استخدام الرمز المميّز
self.
- البنية:
[FEATURE]=()- تم حظر الميزة لجميع المصادر
- مثلاً:
geolocation=()
نطاقات فرعية ومسارات مختلفة
تُعدّ النطاقات الفرعية المختلفة، مثل https://your-site.example وhttps://subdomain.your-site.example، مواقع إلكترونية متطابقة ولكنها مختلفة المصدر. لذلك، لا تتيح إضافة نطاق فرعي إلى قائمة المصادر إمكانية الوصول إلى نطاق فرعي آخر من الموقع الإلكتروني نفسه. يجب إضافة كل نطاق فرعي مضمّن يريد استخدام الميزة بشكل منفصل إلى قائمة المصادر. على سبيل المثال، إذا كان الوصول إلى مواضيع التصفّح الخاصة بالمستخدم مسموحًا به للمصدر نفسه فقط باستخدام العنوان Permissions-Policy: browsing-topics=(self)، لن يتمكّن إطار iframe من نطاق فرعي مختلف من الموقع الإلكتروني نفسه، https://subdomain.your-site.example، من الوصول إلى المواضيع.
يتم اعتبار المسارات المختلفة، مثل https://your-site.example وhttps://your-site.example/embed، من المصدر نفسه، ولا يلزم إدراج المسارات المختلفة في قائمة المصادر.
سمة allow في إطار iframe

لاستخدامها من مصادر متعددة، يجب أن يتضمّن الإطار iframe السمة allow في العلامة للوصول إلى الميزة.
البنية: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
على سبيل المثال:
<iframe src="https://trusted-site.example" allow="geolocation">
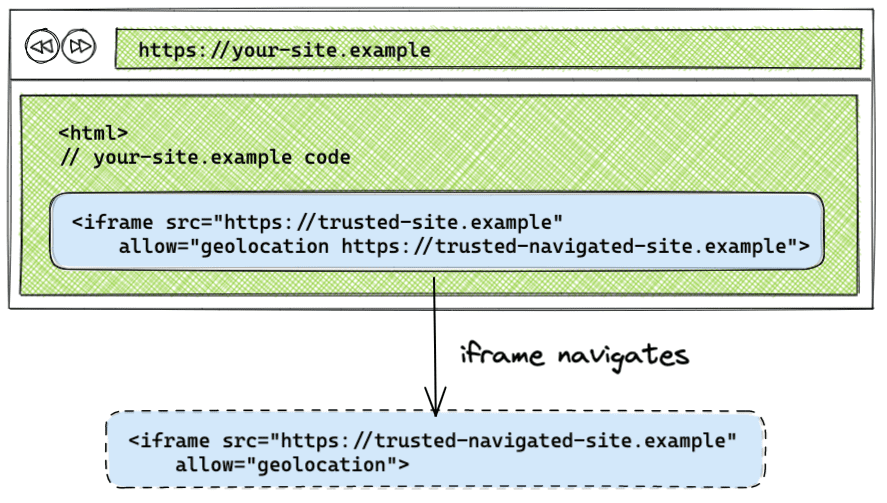
التعامل مع التنقّل في إطار iframe

بشكلٍ تلقائي، إذا انتقل إطار iframe إلى مصدر آخر، لن يتم تطبيق السياسة على المصدر الذي ينتقل إليه إطار iframe. من خلال إدراج المصدر الذي ينتقل إليه إطار iframe في السمة allow، سيتم تطبيق "سياسة الأذونات" التي تم تطبيقها على إطار iframe الأصلي على المصدر الذي ينتقل إليه إطار iframe.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
يمكنك الاطّلاع على طريقة عملها من خلال الانتقال إلى العرض التوضيحي للتنقّل في إطار iframe.
أمثلة على عمليات إعداد سياسة الأذونات
يمكنك العثور على أمثلة على عمليات الإعداد التالية في العرض التوضيحي.
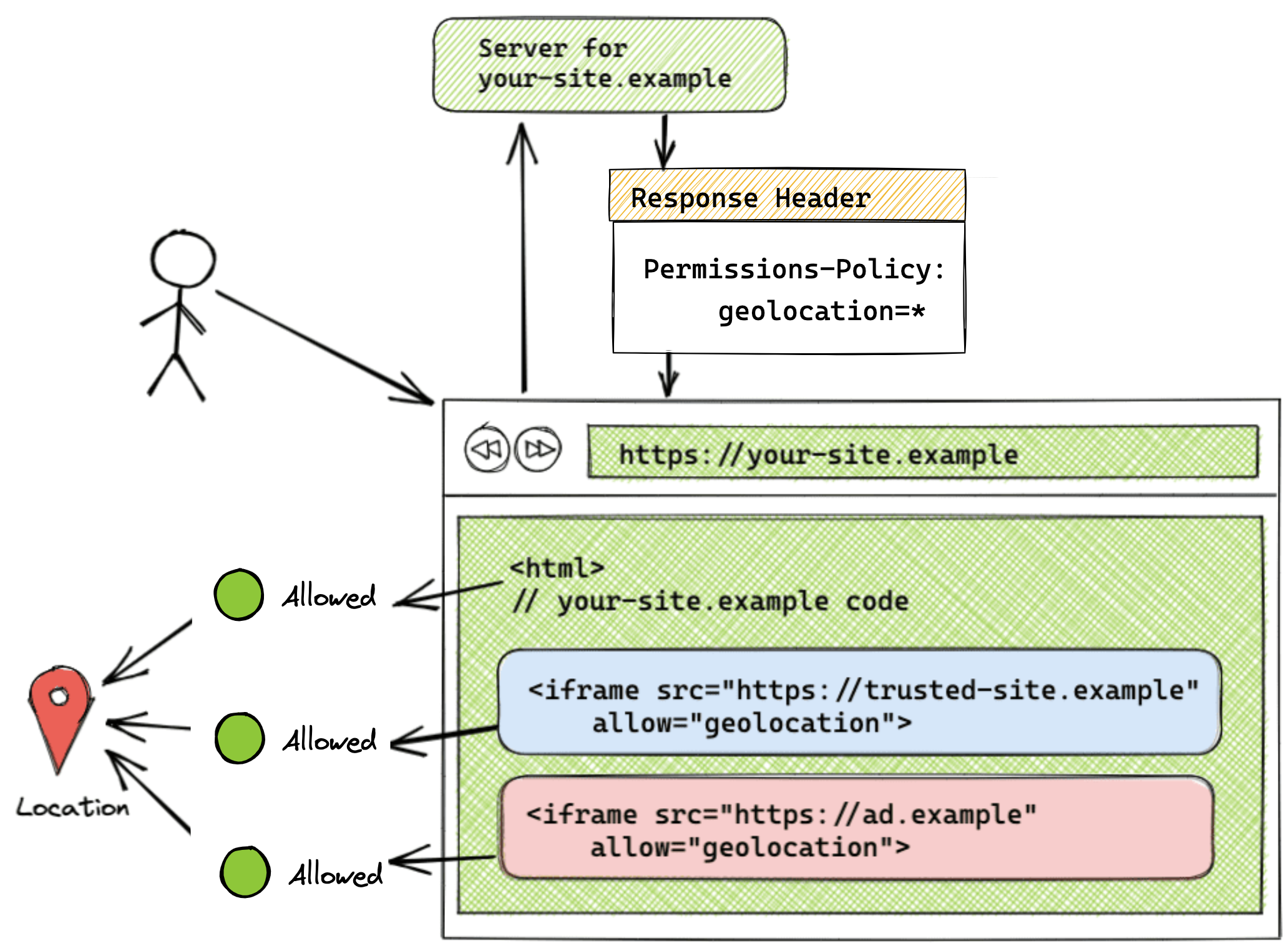
الميزة مسموح بها على جميع المصادر

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
عند ضبط قائمة المصادر على الرمز المميّز *، يتم السماح بالميزة لجميع المصادر المتوفّرة على الصفحة، بما في ذلك المصدر نفسه وجميع إطارات iframe. في هذا المثال، يمكن لجميع الرموز المعروضة من https://your-site.example والرموز المعروضة من إطار iframe https://trusted-site.example وhttps://ad.example الوصول إلى ميزة تحديد الموقع الجغرافي في متصفّح المستخدم. تذكَّر أنّه يجب أيضًا ضبط سمة allow على إطار iframe نفسه بالإضافة إلى إضافة المصدر إلى قائمة المصادر في العنوان.
يمكن الاطّلاع على عملية الإعداد هذه في العرض التوضيحي.
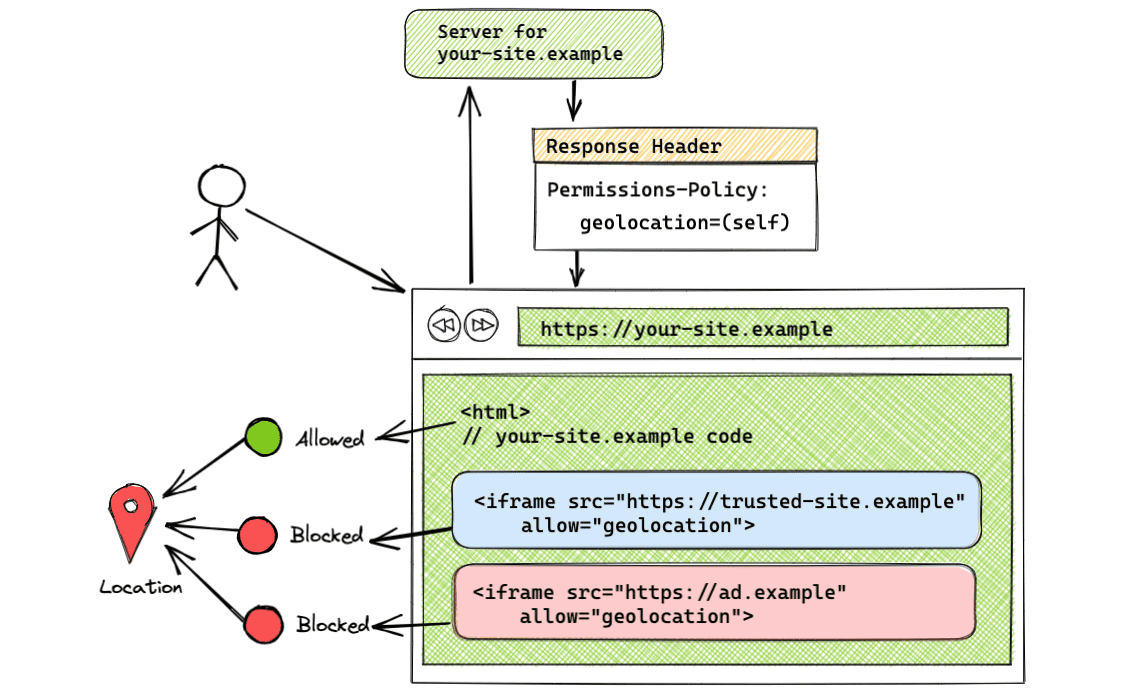
لا تتوفّر الميزة إلا على المصدر نفسه

Permissions-Policy: geolocation=(self)
يتيح استخدام الرمز المميّز self استخدام الموقع الجغرافي من المصدر نفسه فقط. لن تتمكّن المصادر المتعدّدة من الوصول إلى الميزة. في هذا المثال، لن يتمكّن من الوصول إلى معلومات الموقع الجغرافي سوى https://trusted-site.example (self). استخدِم هذا التركيب إذا كنت تريد الميزة لصفحتك فقط وليس لأي شخص آخر.
يمكن الاطّلاع على عملية الإعداد هذه في العرض التوضيحي.
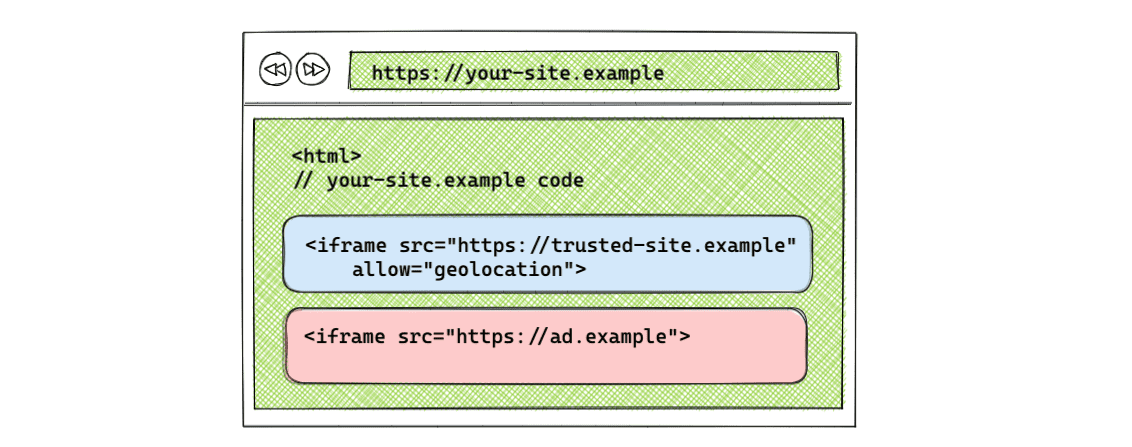
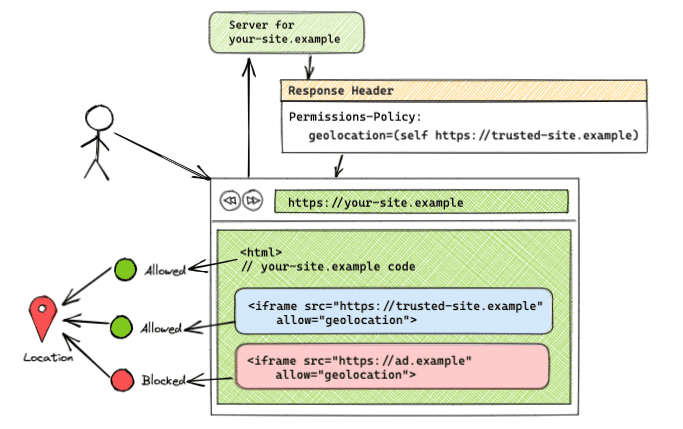
الميزة مسموح بها على المصدر نفسه وعلى مصادر محدّدة من مصادر متعددة

Permissions-Policy: geolocation=(self "https://trusted-site.example")
يسمح بناء الجملة هذا باستخدام الموقع الجغرافي لكلّ من الذات (https://your-site.example) وhttps://trusted-site.example. تذكَّر أنّه عليك إضافة السمة allow بشكلٍ صريح إلى علامة iframe. إذا كان هناك إطار iframe آخر يتضمّن <iframe src="https://ad.example" allow="geolocation">، لن يتمكّن https://ad.example من الوصول إلى ميزة تحديد الموقع الجغرافي. يمكن فقط للصفحة الأصلية وhttps://trusted-site.example المُدرَج في قائمة المصادر والذي يتضمّن السمة allow في علامة iframe الوصول إلى ميزة المستخدم.
يمكن الاطّلاع على عملية الإعداد هذه في العرض التوضيحي.
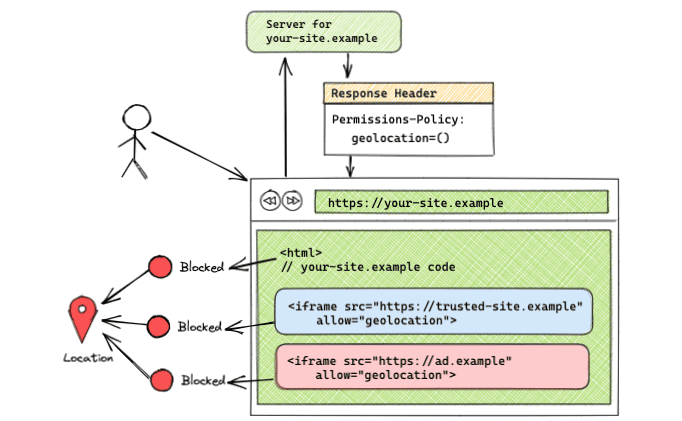
تم حظر الميزة على جميع المصادر

Permissions-Policy: geolocation=()
عندما تكون قائمة المصادر فارغة، يتم حظر الميزة لجميع المصادر. يمكن الاطّلاع على عملية الإعداد هذه في العرض التوضيحي.
استخدام JavaScript API
تتوفّر واجهة JavaScript API الحالية لـ Feature Policy ككائن في المستند أو العنصر (document.featurePolicy or element.featurePolicy). ولم يتم بعد تنفيذ واجهة JavaScript API لـ Permissions Policy.
يمكن استخدام Feature Policy API للسياسات التي تحدّدها Permissions Policy، مع بعض القيود. لا تزال هناك أسئلة متبقية بشأن تنفيذ JavaScript API، وتم تقديم اقتراح لنقل منطقها إلى Permissions API. يمكنك الانضمام إلى المناقشة إذا كانت لديك أي أفكار.
featurePolicy.allowsFeature(feature)
- تعرِض هذه السمة القيمة
trueإذا كان يُسمح باستخدام الميزة في المصدر التلقائي. - يكون السلوك هو نفسه في كلتا السياسات التي تم ضبطها من خلال "سياسة الأذونات" و"سياسة الميزات" السابقة.
- عندما يتم استدعاء
allowsFeature()على عنصر iframe (iframeEl.featurePolicy.allowsFeature('geolocation'))، تعكس القيمة المعروضة ما إذا كانت السمة allow مضبوطة على iframe
featurePolicy.allowsFeature(feature, origin)
- تعرض هذه السمة القيمة
trueإذا كانت الميزة مسموحًا بها للمصدر المحدّد. - إذا تم استدعاء الطريقة على
document، لن تخبرك هذه الطريقة بعد الآن ما إذا كانت الميزة مسموحًا بها للمصدر المحدّد كما فعلت Feature Policy. الآن، تخبرك هذه الطريقة أنّه من الممكن السماح للميزة بهذا المصدر. يجب إجراء فحص إضافي لمعرفة ما إذا تم ضبط السمةallowفي إطار iframe أم لا. على المطوّر إجراء عملية تحقّق إضافية من السمةallowفي عنصر iframe لتحديد ما إذا كانت الميزة مسموحًا بها للمصدر التابع لجهة خارجية.
التحقّق من الميزات في إطار iframe باستخدام العنصر element
يمكنك استخدام element.allowsFeature(feature) الذي يأخذ سمة السماح في الاعتبار على عكس document.allowsFeature(feature, origin) الذي لا يأخذها في الاعتبار.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- تعرض هذه السمة قائمة بالميزات المسموح باستخدامها مع المصدر التلقائي.
- يكون السلوك هو نفسه بالنسبة إلى كلتا السياستَين اللتين تم ضبطهما من خلال "سياسة الأذونات" و"سياسة الميزات".
- عندما تكون العقدة المرتبطة عبارة عن إطار iframe، يتم أخذ السمة allow في الاعتبار.
featurePolicy.features()
- تعرض هذه الطريقة قائمة بالميزات المتاحة في المتصفّح.
- يكون السلوك هو نفسه بالنسبة إلى كلتا السياستَين اللتين تم ضبطهما من خلال "سياسة الأذونات" و"سياسة الميزات".
دمج "أدوات مطوّري البرامج في Chrome"

تعرَّف على طريقة عمل "سياسة الأذونات" في "أدوات مطوّري البرامج".
- افتح "أدوات مطوّري البرامج في Chrome".
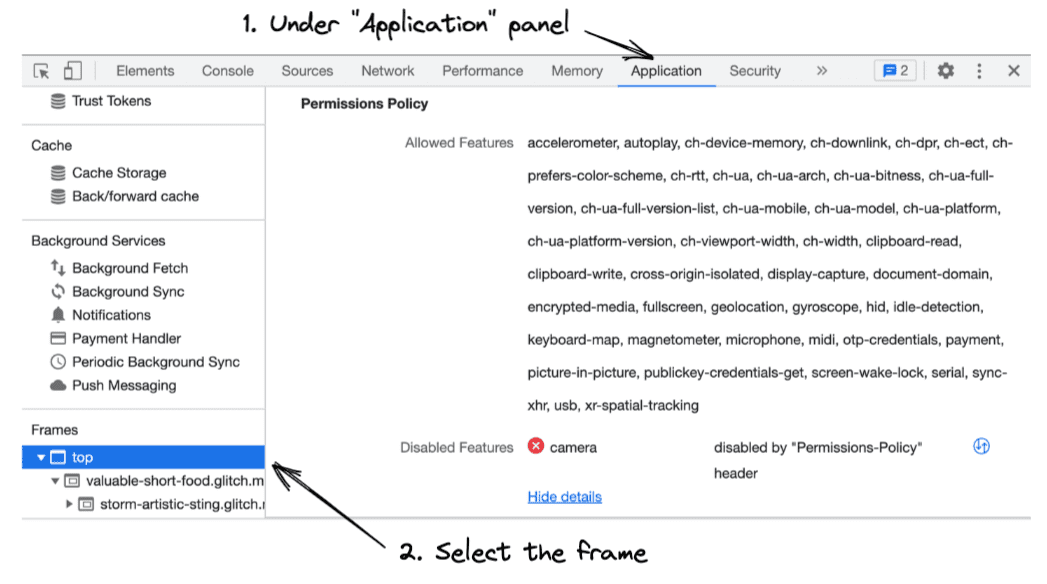
- افتح لوحة التطبيق للتحقّق من الميزات المسموح بها والميزات غير المسموح بها لكل إطار.
- في الشريط الجانبي، اختَر الإطار الذي تريد فحصه. ستظهر لك قائمة بالميزات المسموح للإطار المحدّد باستخدامها وقائمة بالميزات المحظورة في هذا الإطار.
عملية نقل البيانات من Feature-Policy
إذا كنت تستخدم العنوان Feature-Policy، يمكنك اتّباع الخطوات التالية لنقل البيانات إلى "سياسة الأذونات".
استبدال عناوين Feature Policy بعناوين Permissions Policy
بما أنّ عناوين Feature Policy لا تتوفّر إلا في المتصفّحات المستندة إلى Chromium، وتتوفّر عناوين Permissions Policy منذ الإصدار Chrome 88، يمكنك تعديل العناوين الحالية باستخدام Permissions Policy.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
قبل استخدام Feature Policy
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
تتوفّر الآن مع سياسة الأذونات.
تعديل استخدام document.allowsFeature(feature, origin)
إذا كنت تستخدم طريقة document.allowsFeature(feature, origin) للتحقّق من الميزات المسموح بها لإطارات iframe، استخدِم طريقة allowsFeature(feature) المرفقة بعنصر iframe، وليس document الذي يحتوي على إطار iframe. تأخذ الطريقة element.allowsFeature(feature) في الاعتبار السمة allow، بينما لا تفعل الطريقة document.allowsFeature(feature, origin) ذلك.
التحقّق من إمكانية الوصول إلى الميزات باستخدام document
لمواصلة استخدام document كعقدة أساسية، عليك إجراء عملية تحقّق إضافية من السمة allow في علامة iframe.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
بدلاً من تعديل الرمز الحالي باستخدام document، ننصحك باستدعاء allowsFeature() على العنصر element كما في المثال السابق.
Reporting API
توفّر Reporting API آلية إعداد تقارير لتطبيقات الويب بطريقة متّسقة، وتتوفّر Reporting API لرصد انتهاكات "سياسة الأذونات" كميزة تجريبية.
إذا أردت اختبار الميزة التجريبية، اتّبِع الجولة الإرشادية وفعِّل العلامة في chrome://flags/#enable-experimental-web-platform-features. بعد تفعيل العلامة، يمكنك ملاحظة انتهاكات "سياسة الأذونات" في "أدوات مطوّلي البرامج" ضمن علامة التبويب "التطبيق":
يوضّح المثال التالي كيفية إنشاء عنوان Reporting API:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
في التنفيذ الحالي، يمكنك تلقّي تقارير عن انتهاكات السياسة من أي انتهاكات تحدث ضمن هذا الإطار من خلال ضبط نقطة نهاية باسم "default" (تلقائية) كما في المثال السابق. ستتطلّب الإطارات الفرعية إعدادات تقارير خاصة بها.
تعرَّف على مزيد من المعلومات
للحصول على فهم أعمق لسياسة الأذونات، يُرجى الرجوع إلى المراجع التالية:


