Sie können festlegen, wie Ihre Seite und Drittanbieter-IFrames auf Ihrer Seite auf Browserfunktionen zugreifen dürfen.
Mit der Berechtigungsrichtlinie, die früher als Funktionsrichtlinie bezeichnet wurde, kann der Entwickler die Browserfunktionen steuern, die für eine Seite, ihre iFrames und Unterressourcen verfügbar sind. Dazu deklariert er eine Reihe von Richtlinien, die der Browser erzwingen soll. Diese Richtlinien werden auf Ursprünge angewendet, die in einer Ursprungsliste im Antwortheader angegeben sind. Die Ursprungsliste kann Same-Origins und Cross-Origins enthalten. So kann der Entwickler den Zugriff von Erstanbietern und Drittanbietern auf Browserfunktionen steuern.
Der Nutzer entscheidet letztendlich, ob er den Zugriff auf leistungsstärkere Funktionen zulässt. Dazu muss er eine Aufforderung akzeptieren und so die ausdrückliche Berechtigung erteilen.
Mit der Berechtigungsrichtlinie kann die Website der obersten Ebene festlegen, was sie und ihre Drittanbieter verwenden möchten. So wird der Nutzer nicht damit belastet, zu entscheiden, ob die Anfrage für den Funktionszugriff legitim ist oder nicht. Wenn der Entwickler beispielsweise die Geolocation-Funktion für alle Drittanbieter mit der Permissions Policy blockiert, kann er sicher sein, dass kein Drittanbieter Zugriff auf die Geolocation des Nutzers erhält.
Änderungen an der Richtlinie für Berechtigungen
Die Berechtigungsrichtlinie hieß früher „Funktionsrichtlinie“. Die wichtigsten Konzepte bleiben gleich, aber es gibt einige wichtige Änderungen.
Verwendung strukturierter Felder
Strukturierte Felder bieten eine Reihe gemeinsamer Datenstrukturen, um das Parsen und die Serialisierung von HTTP-Headerfeldwerten zu standardisieren. Weitere Informationen zu strukturierten Feldern finden Sie im Fastly-Blogpost Improving HTTP with structured header fields.
geolocation 'self' https://example.com; camera 'none'
Vorher mit Feature-Richtlinie.
geolocation=(self "https://example.com"), camera=()
Jetzt mit Berechtigungsrichtlinie.
Header mit dem iFrame-Attribut allow kombinieren
Mit Feature Policy konnten Sie das Feature einem ursprungsübergreifenden Frame hinzufügen, indem Sie entweder den Ursprung der Header-Ursprungsliste oder ein allow-Attribut dem iFrame-Tag hinzugefügt haben. Wenn Sie mit Permissions Policy einen ursprungsübergreifenden Frame in die Ursprungsliste einfügen, muss das iframe-Tag für diesen Ursprung das Attribut allow enthalten.
Wenn die Antwort keinen Permissions-Policy-Header enthält, wird davon ausgegangen, dass die Ursprungsliste den Standardwert * hat. Wenn Sie das Attribut allow dem iFrame hinzufügen, können Sie auf die Funktion zugreifen.
Wir empfehlen Entwicklern daher, den Permissions-Policy-Header explizit in der Antwort festzulegen, damit ursprungsübergreifende iFrames, die nicht in der Ursprungsliste aufgeführt sind, nicht auf diese Funktion zugreifen können, auch wenn allow vorhanden ist.
Feature Policy kann auch nach Chrome 88 verwendet werden, fungiert dann aber als Alias für Permissions Policy. Abgesehen von der Syntax gibt es keinen Unterschied in der Logik. Wenn sowohl Permissions Policy- als auch Feature Policy-Header zusammen verwendet werden, hat der Permissions-Policy-Header eine höhere Priorität und überschreibt den Wert, der vom Feature-Policy-Header bereitgestellt wird.
Wie verwende ich die Berechtigungsrichtlinie?
Kurzübersicht
Bevor wir uns das genauer ansehen, hier ein häufiges Szenario: Sie sind der Inhaber einer Website und möchten steuern, wie Ihre Website und Drittanbietercode Browserfunktionen verwenden.
- Ihre Website ist
https://your-site.example. - Auf Ihrer Website ist ein iFrame aus derselben Quelle (
https://your-site.example) eingebettet. - Auf Ihrer Website ist ein iFrame von
https://trusted-site.exampleeingebettet, dem Sie vertrauen. - Auf Ihrer Website werden auch Anzeigen von
https://ad.exampleausgeliefert. - Sie möchten die Standortbestimmung nur für Ihre Website und die vertrauenswürdige Website zulassen, nicht für die Anzeige.
Verwenden Sie in diesem Fall den folgenden Header:
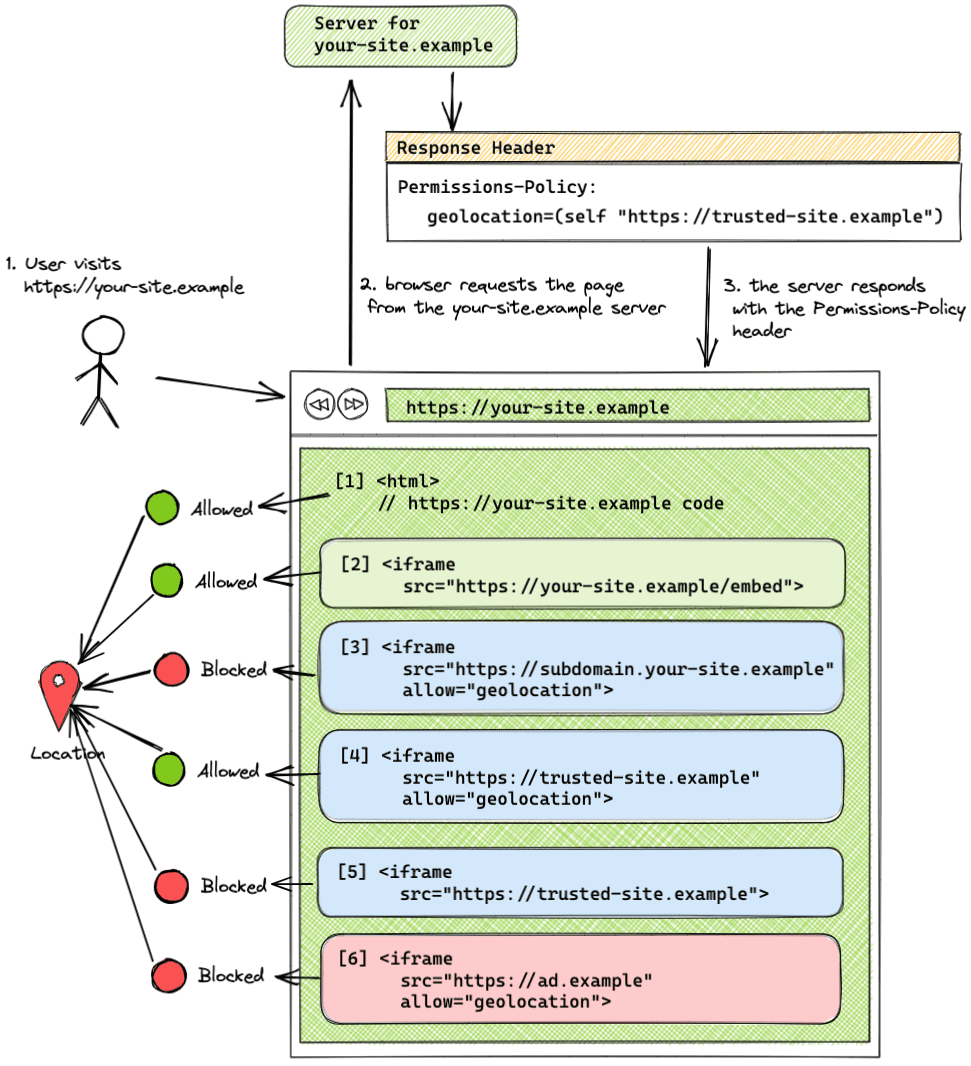
Permissions-Policy: geolocation=(self "https://trusted-site.example")
Legen Sie das Attribut allow explizit für das iFrame-Tag der vertrauenswürdigen Website fest:
<iframe src="https://trusted-site.example" allow="geolocation">

In diesem Beispiel wird durch die Liste der Header-Ursprünge nur Ihrer Website (self) und trusted-site.example die Verwendung der Geolocation-Funktion erlaubt. ad.example darf die Standortbestimmung nicht verwenden.
- Ihre Website
your-site.exampledarf die Funktion zur Standortbestimmung mit Einwilligung des Nutzers verwenden. - Ein Same-Origin-iFrame (
your-site.example) darf die Funktion ohne Verwendung des Attributsallowverwenden. - Ein iFrame, der von einer anderen Subdomain (
subdomain.your-site-example) bereitgestellt wird, die nicht der Ursprungsliste hinzugefügt wurde und für den das Attribut „allow“ im iFrame-Tag festgelegt ist, kann die Funktion nicht verwenden. Unterschiedliche Subdomains gelten als Same-Site, aber Cross-Origin. - Ein ursprungsübergreifendes iFrame (
trusted-site.example), das der Ursprungsliste hinzugefügt wurde und für das das Attributallowim iFrame-Tag festgelegt ist, darf das Feature verwenden. - Ein ursprungsübergreifendes iFrame (
trusted-site.example), das der Ursprungsliste ohne das Attributallowhinzugefügt wird, kann das Feature nicht verwenden. - Ein ursprungsübergreifendes iFrame (
ad.example), das nicht der Ursprungsliste hinzugefügt wurde, kann die Funktion nicht verwenden, auch wenn das Attributallowim iFrame-Tag enthalten ist.
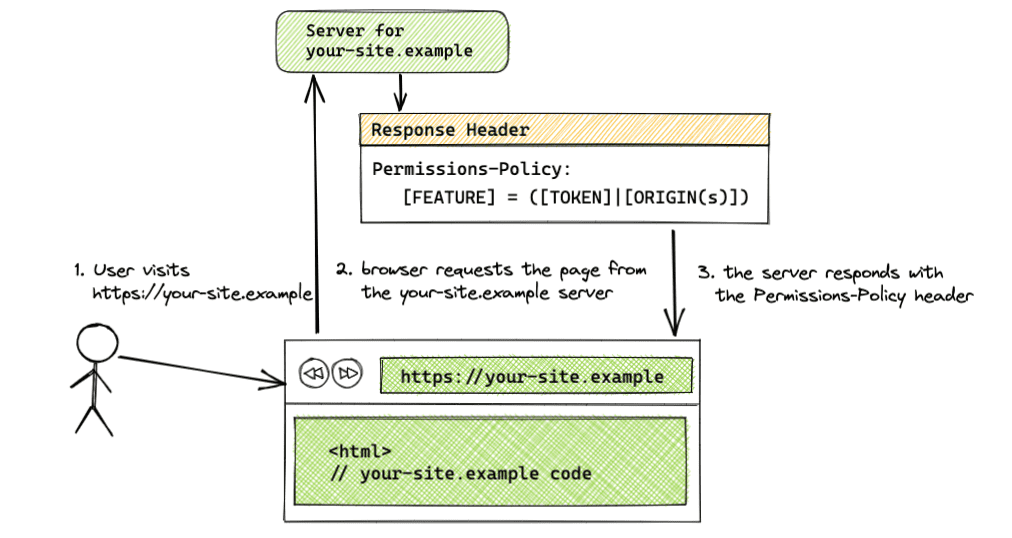
Permissions-Policy-HTTP-Antwortheader

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Verwenden Sie einen Permissions-Policy-Header in der Antwort vom Server, um die zulässigen Ursprünge für eine Funktion festzulegen. Der Headerwert kann eine Kombination aus Tokens und Ursprungs-Strings sein. Die verfügbaren Tokens sind * für alle Ursprünge und self für denselben Ursprung.
Wenn sich die Überschrift auf mehrere Funktionen bezieht, trennen Sie die Funktionen durch ein Komma. Wenn Sie mehrere Ursprünge auflisten, trennen Sie die einzelnen Ursprünge in der Ursprungsliste durch ein Leerzeichen. Bei Headern, in denen ein Ursprung aufgeführt ist, der eine Cross-Origin-Anfrage darstellt, muss das iframe-Tag das Attribut allow enthalten.
Hier sind einige Beispiele für Schlüssel/Wert-Paare:
- Syntax:
[FEATURE]=*- Richtlinie auf alle Ursprünge angewendet
- Beispiel:
geolocation=*
- Syntax:
[FEATURE]=(self)- Auf Same-Origin angewendete Richtlinie
- Beispiel:
geolocation=(self)
- Syntax:
[FEATURE]=(self [ORIGIN(s)])- Richtlinie für denselben Ursprung und die angegebenen Ursprünge
- Beispiel:
geolocation=(self "https://a.example" "https://b.example") selfist eine Abkürzung fürhttps://your-site.example.
- Syntax:
[FEATURE]=([ORIGIN(s)])- Richtlinie für denselben Ursprung und die angegebenen Ursprünge
- Beispiel:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Wenn Sie diese Syntax verwenden, sollte einer der Ursprünge der Ursprung des Einbettungsprogramms sein. Wenn der Einbettungsseite selbst die Berechtigungen nicht erteilt werden, werden die auf dieser Seite eingebetteten iFrames auch dann blockiert, wenn sie der Ursprungsliste hinzugefügt werden, da Berechtigungen delegiert werden. Sie können auch das
self-Token verwenden.
- Syntax:
[FEATURE]=()- Funktion für alle Ursprünge blockiert
- Beispiel:
geolocation=()
Verschiedene Subdomains und Pfade
Verschiedene Subdomains wie https://your-site.example und https://subdomain.your-site.example gelten als Same-Site, aber Cross-Origin. Wenn Sie also eine Subdomain in die Ursprungsliste aufnehmen, wird dadurch nicht der Zugriff auf eine andere Subdomain derselben Website ermöglicht. Jede eingebettete Subdomain, die die Funktion verwenden soll, muss der Ursprungsliste separat hinzugefügt werden. Wenn beispielsweise nur mit dem Header Permissions-Policy: browsing-topics=(self) Zugriff auf die Browsing-Themen des Nutzers für dieselbe Herkunft zulässig ist, hat ein iFrame aus einer anderen Subdomain derselben Website, https://subdomain.your-site.example, keinen Zugriff auf die Themen.
Verschiedene Pfade, z. B. https://your-site.example und https://your-site.example/embed, werden als Same-Origin betrachtet und müssen nicht in der Ursprungsliste aufgeführt werden.
iFrame-Attribut allow

Für die ursprungsübergreifende Verwendung benötigt ein iFrame das Attribut allow im Tag, um auf die Funktion zugreifen zu können.
Syntax: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Beispiel:
<iframe src="https://trusted-site.example" allow="geolocation">
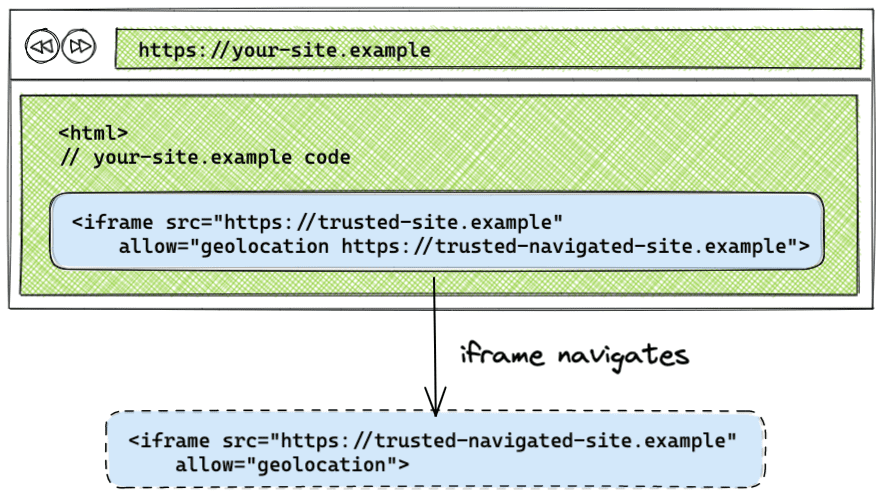
iFrame-Navigation verarbeiten

Wenn ein iFrame zu einer anderen Quelle navigiert, wird die Richtlinie standardmäßig nicht auf die Quelle angewendet, zu der der iFrame navigiert. Wenn Sie den Ursprung, zu dem der iFrame navigiert, im Attribut allow angeben, wird die Permissions Policy, die auf den ursprünglichen iFrame angewendet wurde, auf den Ursprung angewendet, zu dem der iFrame navigiert.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
Beispiele für die Einrichtung von Berechtigungsrichtlinien
Die Beispiele für die folgenden Setups finden Sie in der Demo.
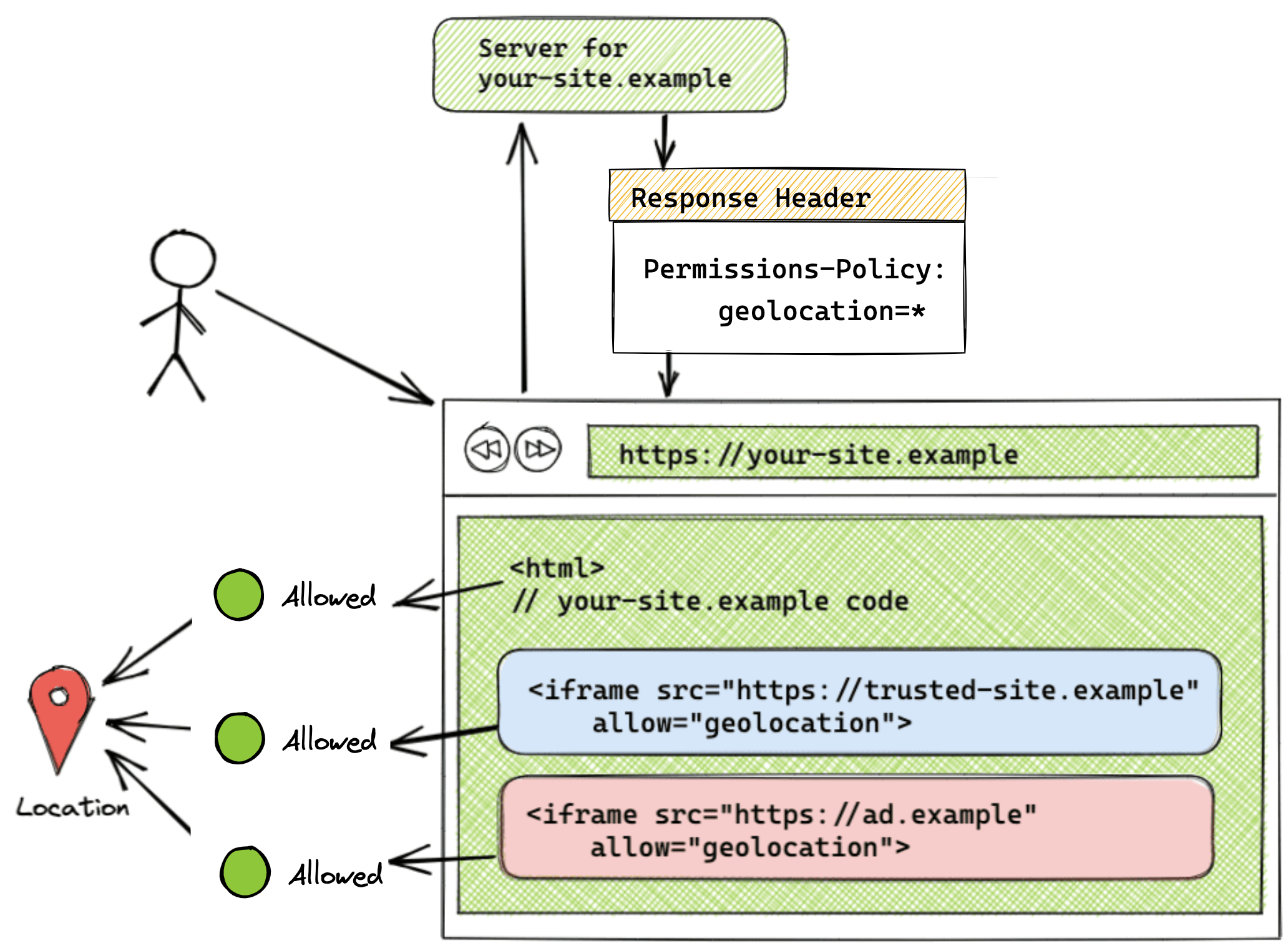
Funktion für alle Ursprünge zulässig

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Wenn die Ursprungsliste auf das Token * festgelegt ist, ist die Funktion für alle Ursprünge auf der Seite zulässig, einschließlich des Ursprungs selbst und aller iFrames. In diesem Beispiel haben alle Codes, die von https://your-site.example bereitgestellt werden, sowie die Codes, die vom https://trusted-site.example-Iframe und von https://ad.example bereitgestellt werden, Zugriff auf die Geolocation-Funktion im Browser des Nutzers. Denken Sie daran, dass das Attribut „allow“ auch für den iFrame selbst festgelegt werden muss. Außerdem muss der Ursprung der Header-Ursprungsliste hinzugefügt werden.
Diese Konfiguration ist in der Demo zu sehen.
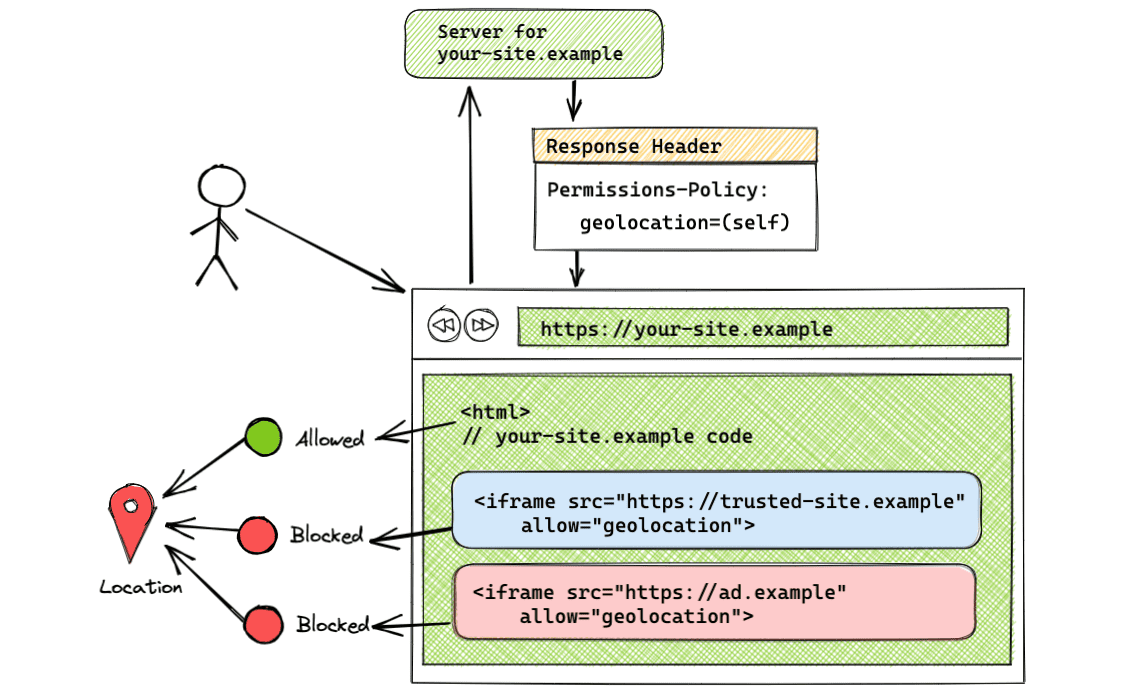
Funktion nur für denselben Ursprung zulässig

Permissions-Policy: geolocation=(self)
Wenn Sie das self-Token verwenden, ist die Standortbestimmung nur für denselben Ursprung möglich. Cross-Origins haben keinen Zugriff auf die Funktion. In diesem Beispiel hat nur https://trusted-site.example (self) Zugriff auf die Standortbestimmung. Verwenden Sie diese Syntax, wenn Sie die Funktion nur für Ihre Seite und für niemanden sonst nutzen möchten.
Diese Konfiguration ist in der Demo zu sehen.
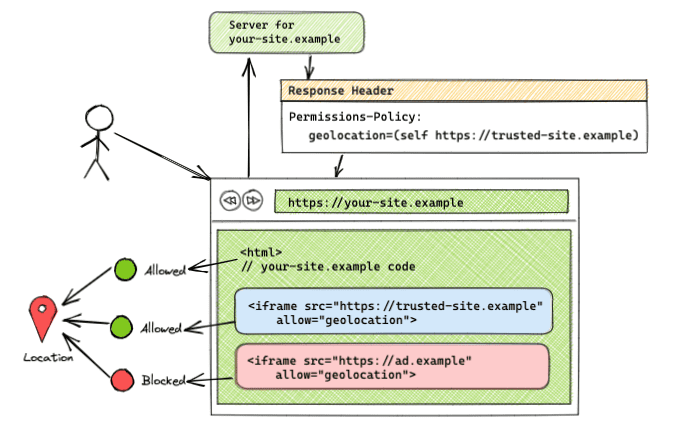
Funktion für dieselbe Quelle und bestimmte ursprungsübergreifende Quellen zulässig

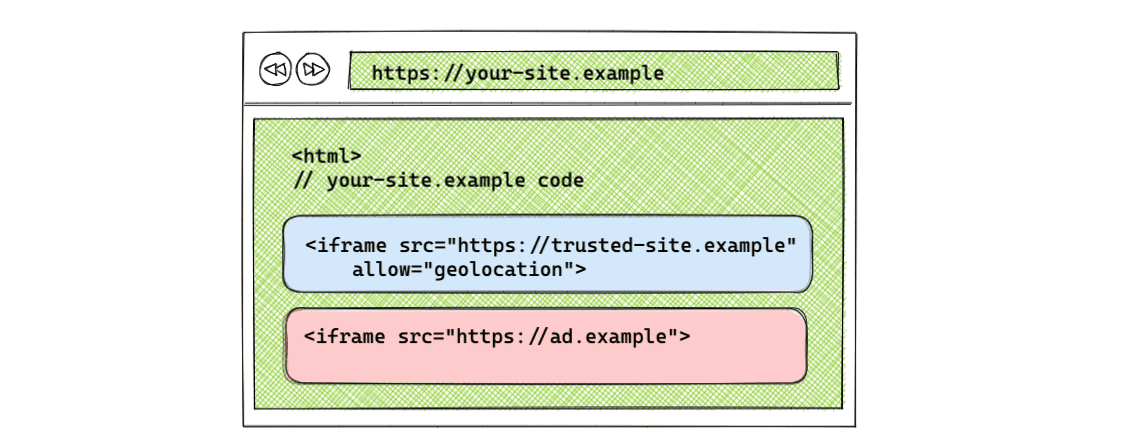
Permissions-Policy: geolocation=(self "https://trusted-site.example")
Mit dieser Syntax kann die Geolocation sowohl für https://your-site.example als auch für https://trusted-site.example verwendet werden. Denken Sie daran, das Attribut „allow“ explizit dem iFrame-Tag hinzuzufügen. Wenn es ein weiteres iFrame mit <iframe src="https://ad.example" allow="geolocation"> gibt, hat https://ad.example keinen Zugriff auf die Geolocation-Funktion. Nur die ursprüngliche Seite und https://trusted-site.example, die in der Ursprungsliste aufgeführt ist und das Attribut „allow“ im iframe-Tag hat, haben Zugriff auf die Funktion des Nutzers.
Diese Konfiguration ist in der Demo zu sehen.
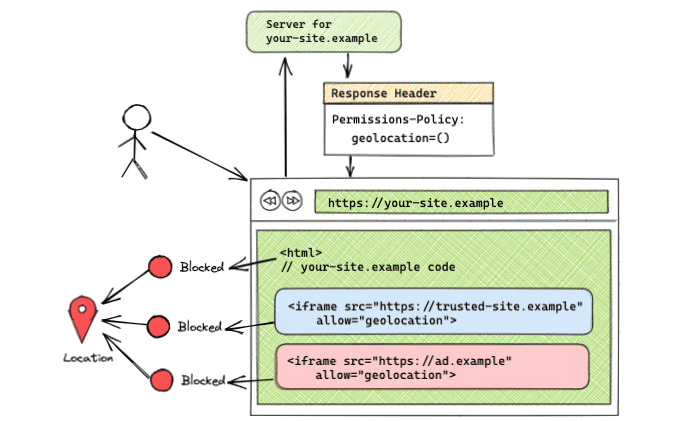
Funktion für alle Ursprünge blockiert

Permissions-Policy: geolocation=()
Wenn die Quellenliste leer ist, wird die Funktion für alle Ursprünge blockiert. Diese Konfiguration ist in der Demo zu sehen.
JavaScript API verwenden
Die vorhandene JavaScript API von Feature Policy ist als Objekt entweder im Dokument oder im Element (document.featurePolicy or element.featurePolicy) zu finden. Die JavaScript API für Permissions Policy wurde noch nicht implementiert.
Die Feature Policy API kann für Richtlinien verwendet werden, die von Permissions Policy festgelegt werden. Es gelten jedoch einige Einschränkungen. Es gibt noch Fragen zur Implementierung einer JavaScript API und es wurde ein Vorschlag gemacht, die Logik in die Permissions API zu verschieben. Beteiligen Sie sich an der Diskussion, wenn Sie etwas beizutragen haben.
featurePolicy.allowsFeature(feature)
- Gibt
truezurück, wenn die Funktion für die Verwendung des Standardursprungs zulässig ist. - Das Verhalten ist für beide Richtlinien gleich, sowohl für die von Permissions Policy als auch für die vorherige Feature Policy.
- Wenn
allowsFeature()für ein iframe-Element (iframeEl.featurePolicy.allowsFeature('geolocation')) aufgerufen wird, gibt der zurückgegebene Wert an, ob das Attribut „allow“ für das iframe festgelegt ist.
featurePolicy.allowsFeature(feature, origin)
- Gibt
truezurück, wenn die Funktion für den angegebenen Ursprung zulässig ist. - Wenn die Methode für
documentaufgerufen wird, gibt sie nicht mehr an, ob die Funktion für den angegebenen Ursprung zulässig ist, wie es bei Feature Policy der Fall war. Diese Methode gibt an, dass die Funktion für diesen Ursprung zulässig ist. Sie müssen zusätzlich prüfen, ob das Attributallowfür den iFrame festgelegt ist. Der Entwickler muss eine zusätzliche Prüfung desallow-Attributs für das iframe-Element durchführen, um festzustellen, ob die Funktion für den Drittanbieterursprung zulässig ist.
Mit dem element-Objekt nach Funktionen in einem iFrame suchen
Sie können element.allowsFeature(feature) verwenden, das das Attribut „allow“ berücksichtigt, im Gegensatz zu document.allowsFeature(feature, origin).
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Gibt eine Liste der Funktionen zurück, die für die Verwendung des Standardursprungs zulässig sind.
- Das Verhalten ist für beide Richtlinien, die von Permissions Policy und Feature Policy festgelegt werden, gleich.
- Wenn der zugehörige Knoten ein iFrame ist, wird das Attribut „allow“ berücksichtigt.
featurePolicy.features()
- Gibt eine Liste der im Browser verfügbaren Funktionen zurück.
- Das Verhalten ist für beide Richtlinien, die von Permissions Policy und Feature Policy festgelegt werden, gleich.
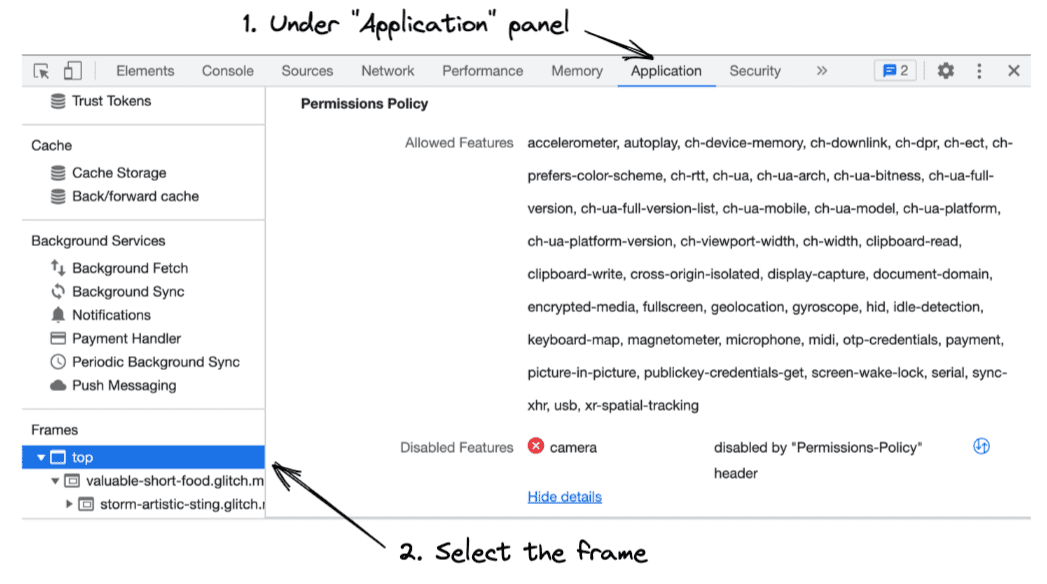
Integration in die Chrome-Entwicklertools

Weitere Informationen zur Berechtigungsrichtlinie in DevTools
- Öffnen Sie die Chrome-Entwicklertools.
- Öffnen Sie den Bereich Anwendung, um die zulässigen und unzulässigen Funktionen der einzelnen Frames zu prüfen.
- Wählen Sie in der Seitenleiste den Frame aus, den Sie untersuchen möchten. Es wird eine Liste mit Funktionen angezeigt, die der ausgewählte Frame verwenden darf, und eine Liste mit Funktionen, die in diesem Frame blockiert sind.
Migration von Feature-Policy
Wenn Sie den Feature-Policy-Header verwenden, können Sie die folgenden Schritte ausführen, um zu Permissions Policy zu migrieren.
Feature Policy-Header durch Permissions Policy-Header ersetzen
Da Feature Policy-Header nur in Chromium-basierten Browsern und Permissions Policy-Header seit Chrome 88 unterstützt werden, können Sie die vorhandenen Header problemlos mit Permissions Policy aktualisieren.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Vorher mit Feature-Richtlinie.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Jetzt mit Berechtigungsrichtlinie.
Nutzung von document.allowsFeature(feature, origin) aktualisieren
Wenn Sie die document.allowsFeature(feature, origin)-Methode verwenden, um zulässige Funktionen für iFrames zu prüfen, verwenden Sie die allowsFeature(feature)-Methode, die an das iFrame-Element angehängt ist, und nicht das enthaltende document. Bei der Methode element.allowsFeature(feature) wird das Attribut „allow“ berücksichtigt, bei document.allowsFeature(feature, origin) nicht.
Funktionszugriff mit document prüfen
Wenn Sie document weiterhin als Basis-Knoten verwenden möchten, müssen Sie eine zusätzliche Prüfung des Attributs allow im iFrame-Tag durchführen.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
Anstatt den vorhandenen Code mit document zu aktualisieren, wird empfohlen, allowsFeature() für das element-Objekt aufzurufen, wie im vorherigen Beispiel.
Reporting API
Die Reporting API bietet einen einheitlichen Mechanismus für das Melden von Webanwendungen. Die Reporting API für Verstöße gegen die Permissions Policy ist als experimentelles Feature verfügbar.
Wenn Sie das experimentelle Feature testen möchten, folgen Sie der Anleitung und aktivieren Sie das Flag in chrome://flags/#enable-experimental-web-platform-features. Wenn das Flag aktiviert ist, können Sie Verstöße gegen die Berechtigungsrichtlinie in den DevTools auf dem Tab „Anwendung“ beobachten:
Das folgende Beispiel zeigt, wie der Header der Reporting API aufgebaut sein kann:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
In der aktuellen Implementierung können Sie Berichte zu Richtlinienverstößen für alle Verstöße erhalten, die innerhalb dieses Frames auftreten. Dazu müssen Sie einen Endpunkt mit dem Namen „default“ wie im vorherigen Beispiel konfigurieren. Für Unterrahmen ist eine eigene Berichtskonfiguration erforderlich.
Weitere Informationen
Weitere Informationen zur Permissions Policy finden Sie in den folgenden Ressourcen:


