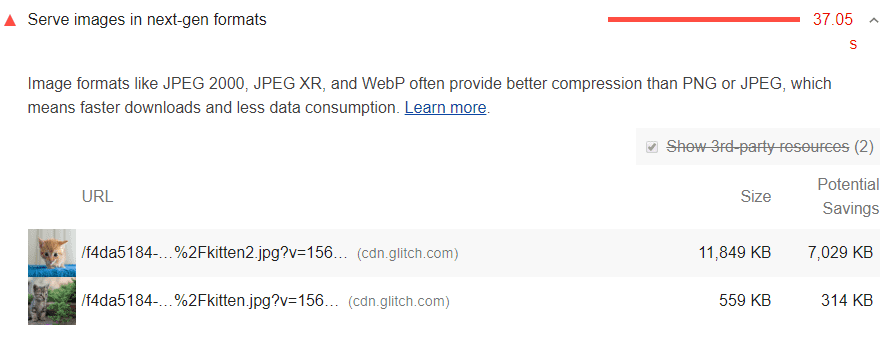
Lighthouse 보고서의 기회 섹션에는 이전 이미지 형식의 모든 이미지가 나열되어 있으며, 이러한 이미지의 AVIF 버전을 제공하여 얻을 수 있는 잠재적 절감액이 표시됩니다.

AVIF 또는 WebP 형식으로 이미지를 제공해야 하는 이유
AVIF와 WebP는 기존 JPEG 및 PNG에 비해 압축 및 품질 특성이 우수한 이미지 형식입니다. JPEG 또는 PNG 대신 이러한 형식으로 이미지를 인코딩하면 로드가 빨라지고 데이터 사용량이 줄어듭니다.
AVIF는 Chrome, Firefox, Opera에서 지원되며 동일한 품질 설정으로 다른 형식에 비해 파일 크기가 작습니다. AVIF에 관한 자세한 내용은 AVIF 이미지 제공 Codelab을 참고하세요.
WebP는 최신 버전의 Chrome, Firefox, Safari, Edge, Opera에서 지원되며 웹 이미지에 더 나은 손실 및 무손실 압축을 제공합니다. WebP에 관한 자세한 내용은 웹용 새 이미지 형식을 참고하세요.
Lighthouse에서 예상 절감액을 계산하는 방법
Lighthouse는 페이지의 각 BMP, JPEG, PNG 이미지를 수집하고 각 이미지를 WebP로 변환하며 AVIF 파일 크기를 추정하여 변환 수치를 기반으로 잠재적인 절감액을 보고합니다.
브라우저 호환성
WebP는 최신 버전의 Chrome, Firefox, Safari, Edge, Opera에서 지원되지만 AVIF 지원은 더 제한적입니다. 이전 브라우저 지원을 위해 PNG 또는 JPEG를 대체 이미지로 사용해야 합니다. 대체 기술 개요는 브라우저의 WebP 지원을 어떻게 감지할 수 있나요?를 참고하고 이미지 형식의 브라우저 지원은 아래 목록을 참고하세요.
각 최신 형식의 현재 브라우저 지원을 확인하려면 아래 항목을 참고하세요.
스택별 안내
AMP
WebP 형식의 모든 amp-img 구성요소를 표시하면서 다른 브라우저의 적절한 대체 텍스트를 지정해 보세요.
Drupal
사이트에 WebP 이미지 형식을 활용하는 모듈을 설치하고 구성해 보세요. 이러한 모듈은 업로드된 이미지의 WebP 버전을 자동으로 생성하여 로드 시간을 최적화해 줍니다.
Joomla
업로드한 이미지를 최적화된 형식으로 자동 변환해 주는 플러그인 또는 서비스를 사용해 보세요.
Magento
Magento Marketplace에서 최신 이미지 형식을 사용하는 다양한 서드 파티 확장 프로그램을 찾아보세요.
iPhone
webp, avif 이미지, webm 동영상은 iOS 16 미만의 iPhone에서 작동하지 않습니다.
WordPress
업로드한 이미지를 최적화된 형식으로 자동 변환해 주는 플러그인 또는 서비스를 사용해 보세요.

