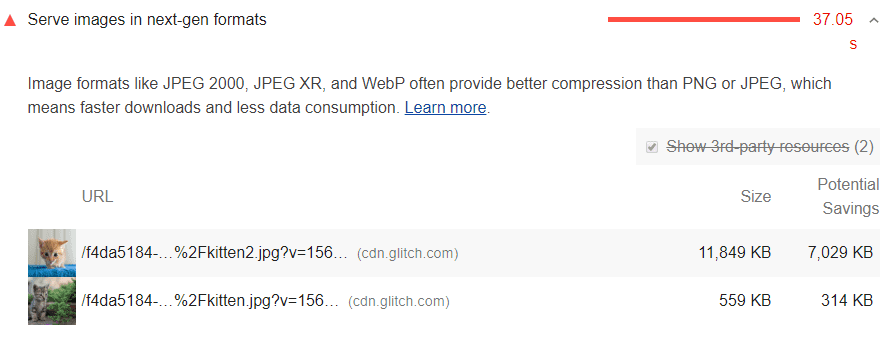
Lighthouse रिपोर्ट के 'मौके' सेक्शन में, पुरानी इमेज फ़ॉर्मैट वाली सभी इमेज की सूची दी गई है. इसमें उन इमेज के AVIF वर्शन दिखाने पर होने वाली संभावित बचत के बारे में बताया गया है:

AVIF या WebP फ़ॉर्मैट में इमेज क्यों दिखानी चाहिए?
AVIF और WebP, इमेज फ़ॉर्मैट हैं. इनकी क्वालिटी और कंप्रेस करने की क्षमता, JPEG और PNG जैसे पुराने फ़ॉर्मैट से बेहतर होती है. JPEG या PNG के बजाय इन फ़ॉर्मैट में इमेज को एन्कोड करने का मतलब है कि वे तेज़ी से लोड होंगी और उनमें मोबाइल डेटा का खर्च भी कम होगा.
AVIF फ़ॉर्मैट, Chrome, Firefox, और Opera पर काम करता है. साथ ही, यह एक ही क्वालिटी सेटिंग वाले अन्य फ़ॉर्मैट की तुलना में, छोटी फ़ाइलें उपलब्ध कराता है. AVIF के बारे में ज़्यादा जानने के लिए, AVIF फ़ॉर्मैट में इमेज दिखाने से जुड़ा कोडलैब देखें.
WebP, Chrome, Firefox, Safari, Edge, और Opera के नए वर्शन पर काम करता है. साथ ही, यह वेब पर इमेज को दो तरीकों से कंप्रेस करता है. पहला तरीका लॉसलेस, जिसमें इमेज को कोई नुकसान नहीं पहुंचता और दूसरा लॉसी, जिसमें इमेज के डेटा की क्वालिटी थोड़ी खराब हो जाती है. WebP के बारे में ज़्यादा जानने के लिए, वेब के लिए नया इमेज फ़ॉर्मैट लेख पढ़ें.
Lighthouse, संभावित बचत का हिसाब कैसे लगाता है
Lighthouse, पेज पर मौजूद हर BMP, JPEG, और PNG इमेज को इकट्ठा करता है. इसके बाद, हर इमेज को WebP में बदलता है. साथ ही, AVIF फ़ाइल के साइज़ का अनुमान लगाता है. इसके बाद, कन्वर्ज़न के आंकड़ों के आधार पर, संभावित बचत की रिपोर्ट करता है.
ब्राउज़र के साथ काम करना
WebP फ़ॉर्मैट, Chrome, Firefox, Safari, Edge, और Opera के नए वर्शन पर काम करता है. हालांकि, AVIF फ़ॉर्मैट के साथ ऐसा नहीं है. आपको पुराने ब्राउज़र के लिए, फ़ॉलबैक के तौर पर PNG या JPEG इमेज दिखानी होगी. फ़ॉलबैक तकनीकों के बारे में खास जानकारी के लिए, मैं कैसे पता लगाऊं कि ब्राउज़र में WebP काम करता है या नहीं? लेख पढ़ें. साथ ही, इमेज फ़ॉर्मैट के लिए ब्राउज़र सपोर्ट की जानकारी के लिए, यहां दी गई सूची देखें.
हर मॉडर्न फ़ॉर्मैट के लिए, ब्राउज़र के साथ काम करने की मौजूदा स्थिति देखने के लिए, यहां दी गई जानकारी देखें:
स्टैक के हिसाब से सलाह
एएमपी
अपने सभी amp-img कॉम्पोनेंट को WebP फ़ॉर्मैट में दिखाएं. साथ ही, अन्य ब्राउज़र के लिए सही फ़ॉलबैक तय करें.
Drupal
अपनी साइट में WebP इमेज फ़ॉर्मैट का ज़्यादा फ़ायदा पाने के लिए, किसी मॉड्यूल को इंस्टॉल और कॉन्फ़िगर करें. ऐसे मॉड्यूल, आपकी अपलोड की गई इमेज का WebP वर्शन अपने-आप जनरेट कर देते हैं, ताकि कॉन्टेंट लोड होने में लगने वाले समय को ऑप्टिमाइज़ किया जा सके.
Joomla
किसी ऐसे प्लग इन या सेवा का इस्तेमाल करें जो आपकी अपलोड की गई इमेज को अपने-आप ही सबसे सही फ़ॉर्मैट में बदल दे.
Magento
तीसरे पक्ष के कई तरह के एक्सटेंशन Magento मार्केटप्लेस में खोजें, ताकि आप नए इमेज फ़ॉर्मैट का फ़ायदा पा सकें.
iPhone
ध्यान दें कि webp और avif फ़ॉर्मैट वाली इमेज और webm फ़ॉर्मैट वाले वीडियो, iOS 16 से पहले के वर्शन वाले iPhone पर काम नहीं करेंगे.
WordPress
किसी ऐसे प्लग इन या सेवा का इस्तेमाल करें जो आपकी अपलोड की गई इमेज को अपने-आप ही सबसे सही फ़ॉर्मैट में बदल दे.

