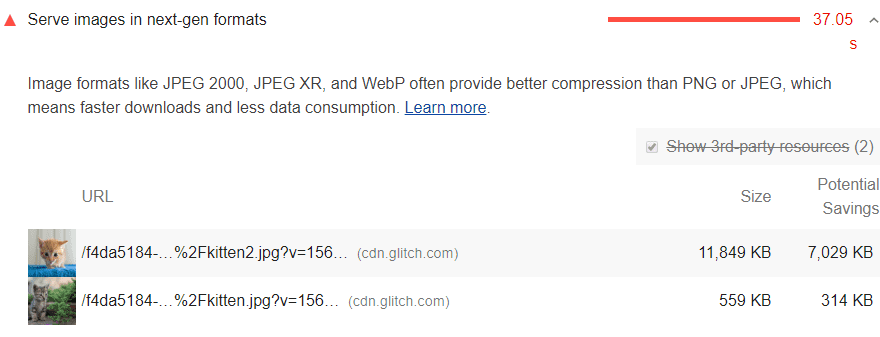
Im Bereich „Empfehlungen“ Ihres Lighthouse-Berichts werden alle Bilder in älteren Bildformaten aufgeführt. Außerdem wird das Einsparpotenzial angezeigt, das sich durch die Bereitstellung von AVIF-Versionen dieser Bilder ergibt:

Warum sollten Bilder im AVIF- oder WebP-Format bereitgestellt werden?
AVIF und WebP sind Bildformate, die im Vergleich zu ihren älteren JPEG- und PNG-Pendants eine bessere Komprimierung und Qualität bieten. Wenn Sie Ihre Bilder in diesen Formaten anstelle von JPEG oder PNG codieren, werden sie schneller geladen und verbrauchen weniger mobile Daten.
AVIF wird in Chrome, Firefox und Opera unterstützt und bietet im Vergleich zu anderen Formaten mit denselben Qualitätseinstellungen kleinere Dateigrößen. Weitere Informationen zu AVIF finden Sie im Codelab zum Bereitstellen von AVIF-Bildern.
WebP wird in den neuesten Versionen von Chrome, Firefox, Safari, Edge und Opera unterstützt und bietet eine bessere verlustbehaftete und verlustfreie Komprimierung für Bilder im Web. Weitere Informationen zu WebP finden Sie unter A New Image Format For The Web.
So berechnet Lighthouse potenzielle Einsparungen
Lighthouse erfasst jedes BMP-, JPEG- und PNG-Bild auf der Seite, konvertiert es in WebP und schätzt die AVIF-Dateigröße. Die potenziellen Einsparungen werden auf Grundlage der Konvertierungszahlen angegeben.
Browserkompatibilität
WebP wird von den neuesten Versionen von Chrome, Firefox, Safari, Edge und Opera unterstützt, während die AVIF-Unterstützung eingeschränkter ist. Zur Unterstützung älterer Browser müssen Sie ein Fallback-Bild im PNG- oder JPEG-Format bereitstellen. Unter Wie kann ich die Browserunterstützung für WebP erkennen? finden Sie eine Übersicht über Fallback-Techniken und in der Liste unten die Browserunterstützung für Bildformate.
Die aktuelle Browserunterstützung für die einzelnen modernen Formate finden Sie in den folgenden Einträgen:
Stack-spezifische Anleitung
AMP
Sie können alle amp-img-Komponenten in WebP-Formaten darstellen lassen, während Sie einen geeigneten Ersatz für andere Browser angeben.
Drupal
Sie haben die Möglichkeit, ein Modul zur Nutzung von WebP-Bildformaten für Ihre Website zu installieren und zu konfigurieren. Solch ein Modul erstellt automatisch eine WebP-Version Ihrer hochgeladenen Bilder, um die Ladezeiten zu optimieren.
Joomla
Sie haben die Möglichkeit, Ihre hochgeladenen Bilder mithilfe eines Plug-ins oder eines Dienstes automatisch in das optimale Format zu konvertieren.
Magento
Auf dem Magento Marketplace finden Sie eine Auswahl an Drittanbietererweiterungen, mit denen Sie aktuelle Bildformate nutzen können.
iPhone
Hinweis: WebP- und AVIF-Bilder sowie WebM-Videos funktionieren nicht auf iPhones mit einer Version unter iOS 16.
WordPress
Sie haben die Möglichkeit, Ihre hochgeladenen Bilder mithilfe eines Plug-ins oder eines Dienstes automatisch in das optimale Format zu konvertieren.

