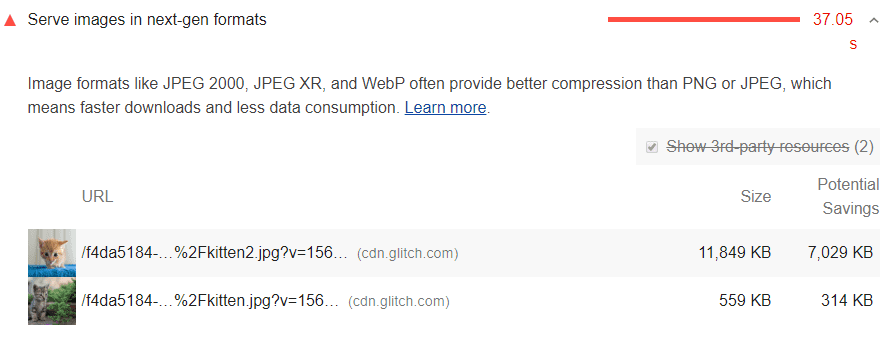
A seção "Oportunidades" do relatório do Lighthouse lista todas as imagens em formatos mais antigos, mostrando a economia potencial obtida ao veicular versões AVIF dessas imagens:

Por que veicular imagens no formato AVIF ou WebP?
AVIF e WebP são formatos de imagem com características de qualidade e compactação superiores em comparação com os formatos mais antigos JPEG e PNG. Ao codificar suas imagens nesses formatos em vez de JPEG ou PNG, elas serão carregadas mais rapidamente e consumirão menos dados da rede celular.
O AVIF é compatível com Chrome, Firefox e Opera e oferece tamanhos de arquivo menores em comparação com outros formatos com as mesmas configurações de qualidade. Consulte o codelab sobre como veicular imagens AVIF para mais informações sobre o formato.
O WebP é compatível com as versões mais recentes do Chrome, Firefox, Safari, Edge e Opera e oferece melhor compactação com e sem perda para imagens na Web. Para saber mais sobre o WebP, consulte Um novo formato de imagem para a Web.
Como o Lighthouse calcula a economia potencial
O Lighthouse coleta todas as imagens BMP, JPEG e PNG na página, converte cada uma em WebP e estima o tamanho do arquivo AVIF, informando a economia potencial com base nos números da conversão.
Compatibilidade com navegadores
O WebP é compatível com as versões mais recentes do Chrome, Firefox, Safari, Edge e Opera, enquanto o suporte ao AVIF é mais limitado. Você precisará veicular uma imagem PNG ou JPEG substituta para navegadores mais antigos. Consulte Como posso detectar a compatibilidade do navegador com WebP? para ter uma visão geral das técnicas de substituição e a lista abaixo para saber quais formatos de imagem são compatíveis com cada navegador.
Para conferir o suporte atual do navegador para cada formato moderno, confira as entradas abaixo:
Orientações específicas para a pilha
AMP
Considere exibir todos os componentes
amp-img
em formatos WebP ao especificar um substituto adequado
para outros navegadores.
Drupal
Instale e configure um módulo para aproveitar imagens no formato WebP no seu site. Esses módulos geram automaticamente uma versão WebP das imagens enviadas por upload para otimizar o tempo de carregamento.
Joomla
Use um plug-in ou serviço que converta automaticamente as imagens enviadas para os formatos ideais.
Magento
Considere procurar no Magento Marketplace por uma variedade de extensões de terceiros para aproveitar formatos de imagem mais recentes.
iPhone
Imagens webp e avif e vídeos webm não funcionam em iPhones com versões anteriores ao iOS 16.
WordPress
Use um plug-in ou serviço que converta automaticamente as imagens enviadas para os formatos ideais.

