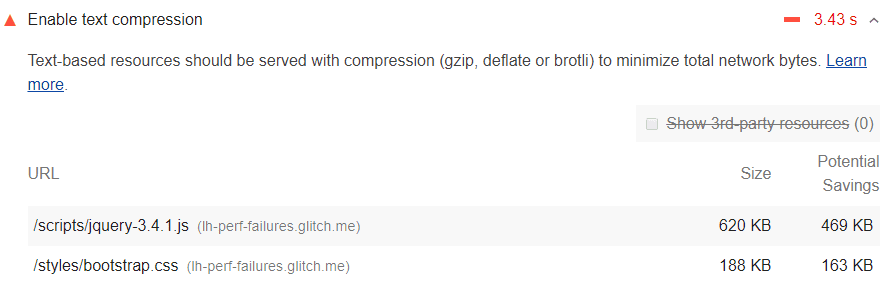
对于文本资源,应先压缩,然后再提供,以最大限度地减少网络活动消耗的字节总数。Lighthouse 报告的“机会”部分会列出所有未压缩的基于文本的资源:

Lighthouse 如何处理文本压缩
Lighthouse 会收集以下所有响应:
- 具有基于文本的资源类型。
- 请勿添加设置为
br、gzip或deflate的content-encoding标头。
然后,Lighthouse 会使用 GZIP 压缩每个文件,以计算潜在的节省量。
如果响应的原始大小小于 1.4KiB,或者潜在的压缩节省量小于原始大小的 10%,则 Lighthouse 不会在结果中标记该响应。
在服务器上启用文本压缩
在提供这些响应的服务器上启用文本压缩,以便通过此审核。
当浏览器请求资源时,它会使用 Accept-Encoding HTTP 请求标头来指明其支持的压缩算法。
Accept-Encoding: gzip, compress, br
如果浏览器支持 Brotli (br),您应该使用 Brotli,因为与其他压缩算法相比,它能更有效地减小资源的文件大小。搜索 how to enable Brotli compression in <X>,其中 <X> 是服务器的名称。截至 2022 年 12 月,除 iOS 版 Safari 之外的所有主要浏览器都支持 Brotli。如需了解最新信息,请参阅浏览器兼容性。
使用 GZIP 作为 Brotli 的后备方案。所有主要浏览器都支持 GZIP,但其效率不如 Brotli。如需查看示例,请参阅服务器配置。
您的服务器应返回 Content-Encoding HTTP 响应标头,以指明其使用的压缩算法。
Content-Encoding: br
检查响应压缩
如需检查服务器是否压缩了响应,请执行以下操作:
按 Control+Shift+J(在 Mac 上,按 Command+Option+J)打开开发者工具。
点击 Network (网络)标签。
- 按 Control+Shift+J(在 Mac 上按 Command+Option+J)打开开发者工具。
- 点击网络标签页。
- 点击导致您感兴趣的响应的请求。
- 点击标头标签页。
- 检查响应标头部分中的
content-encoding标头。

content-encoding 响应标头。
如需比较响应的压缩大小和解压缩大小,请执行以下操作:
- 按 Control+Shift+J(在 Mac 上按 Command+Option+J)打开开发者工具。
- 点击网络标签页。
- 启用大量请求行。 请参阅使用大量请求行。
- 在 Size 列中查找您感兴趣的响应。顶部值是压缩后的大小。底部值是解压缩后的大小。
另请参阅缩小和压缩网络载荷。
针对特定堆栈的指南
- Drupal:对于文本资源,应先压缩(gzip、deflate 或 brotli),然后再提供,以最大限度地减少网络活动消耗的字节总数。建议使用原生支持此功能的 CDN,或配置网络服务器来执行此操作。了解详情。
- Joomla:启用“Gzip 页面压缩”设置(系统 > 全局配置 > 服务器)。
- WordPress:在网络服务器配置中启用文本压缩。
