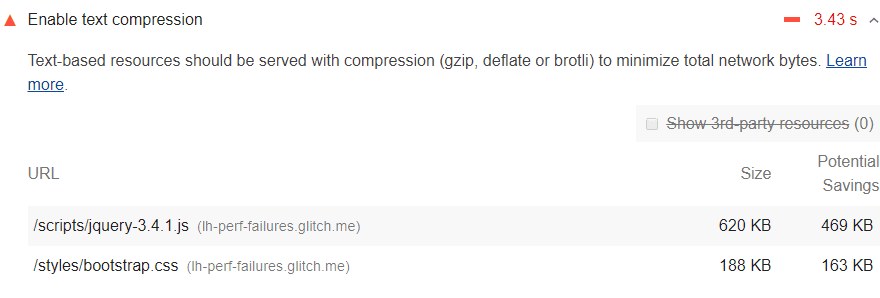
Текстовые ресурсы следует предоставлять со сжатием для минимизации общего объёма сетевого трафика. В разделе «Возможности» отчёта Lighthouse перечислены все текстовые ресурсы, которые не подвергаются сжатию:

Как Lighthouse обрабатывает сжатие текста
Lighthouse собирает все ответы, которые:
- Имеют текстовые типы ресурсов.
- Не включайте заголовок
content-encodingустановленный наbr,gzipилиdeflate.
Затем Lighthouse сжимает каждый из них с помощью GZIP, чтобы вычислить потенциальную экономию.
Если исходный размер ответа меньше 1,4 КБ или потенциальная экономия за счет сжатия составляет менее 10% от исходного размера, то Lighthouse не отмечает такой ответ в результатах.
Включите сжатие текста на вашем сервере
Чтобы пройти этот аудит, включите сжатие текста на сервере(ах), который(е) предоставил(и) эти ответы.
Когда браузер запрашивает ресурс, он использует HTTP-заголовок запроса Accept-Encoding чтобы указать, какие алгоритмы сжатия он поддерживает.
Accept-Encoding: gzip, compress, br
Если браузер поддерживает Brotli ( br ), вам следует использовать Brotli, поскольку он может уменьшить размер файла ресурсов эффективнее других алгоритмов сжатия. Чтобы узнать, how to enable Brotli compression in <X> , где <X> — имя вашего сервера. По состоянию на декабрь 2022 года Brotli поддерживается всеми основными браузерами, кроме Safari на iOS. Информация об обновлениях представлена в разделе «Совместимость браузеров» .
Используйте GZIP как запасной вариант для Brotli. GZIP поддерживается всеми основными браузерами, но менее эффективен, чем Brotli. Примеры см. в разделе «Настройки сервера» .
Ваш сервер должен вернуть HTTP-заголовок ответа Content-Encoding чтобы указать, какой алгоритм сжатия он использовал.
Content-Encoding: br
Проверьте сжатие ответа
Чтобы проверить, сжал ли сервер ответ:
Нажмите Control+Shift+J (или Command+Option+J на Mac), чтобы открыть DevTools. Перейдите на вкладку «Сеть».
- Нажмите Control + Shift + J (или Command + Option + J на Mac), чтобы открыть DevTools.
- Откройте вкладку Сеть .
- Щелкните запрос, вызвавший интересующий вас ответ.
- Откройте вкладку «Заголовки» .
- Проверьте заголовок
content-encodingв разделе «Заголовки ответа» .

content-encoding .Чтобы сравнить сжатый и распакованный размеры ответа:
- Нажмите Control + Shift + J (или Command + Option + J на Mac), чтобы открыть DevTools.
- Откройте вкладку Сеть .
- Включить большие строки запроса. См. раздел Использование больших строк запроса .
- Найдите столбец «Размер» интересующего вас ответа. Верхнее значение — это сжатый размер. Нижнее значение — это распакованный размер.
См. также Минимизация и сжатие сетевых данных .
Руководство по конкретному стеку
- Drupal : Текстовые ресурсы следует обслуживать со сжатием (gzip, deflate или brotli) для минимизации общего объёма сетевого трафика. Рассмотрите возможность использования CDN с собственной поддержкой этой функции или настройте веб-сервер для выполнения этой операции. Подробнее .
- Joomla : включите настройку сжатия страниц Gzip ( Система > Глобальные настройки > Сервер ).
- WordPress : включите сжатие текста в настройках вашего веб-сервера.

