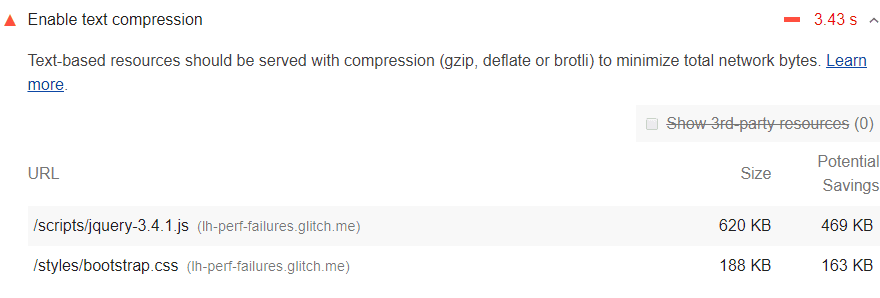
Resource berbasis teks harus ditayangkan dengan kompresi untuk meminimalkan total byte jaringan. Bagian Peluang di laporan Lighthouse Anda mencantumkan semua resource berbasis teks yang tidak dikompresi:

Cara Lighthouse menangani kompresi teks
Lighthouse mengumpulkan semua respons yang:
- Memiliki jenis resource berbasis teks.
- Jangan sertakan header
content-encodingyang ditetapkan kebr,gzip, ataudeflate.
Kemudian, Lighthouse mengompresi setiap item ini dengan GZIP untuk menghitung potensi penghematan.
Jika ukuran asli respons kurang dari 1,4 KiB, atau jika potensi penghematan kompresi kurang dari 10% dari ukuran asli, Lighthouse tidak akan menandai respons tersebut dalam hasil.
Mengaktifkan kompresi teks di server Anda
Aktifkan kompresi teks di server yang menyajikan respons ini agar lulus audit ini.
Saat meminta resource, browser akan menggunakan header permintaan HTTP Accept-Encoding untuk menunjukkan algoritma kompresi yang didukungnya.
Accept-Encoding: gzip, compress, br
Jika browser mendukung Brotli
(br), Anda harus menggunakan Brotli karena dapat mengurangi ukuran file resource lebih banyak daripada
algoritma kompresi lainnya. Telusuri how to enable Brotli compression in <X>, dengan
<X> adalah nama server Anda. Mulai Desember 2022, Brotli didukung di semua browser utama kecuali Safari di iOS. Lihat
Kompatibilitas browser
untuk mengetahui info terbaru.
Gunakan GZIP sebagai pengganti Brotli. GZIP didukung di semua browser utama, tetapi kurang efisien dibandingkan Brotli. Lihat Konfigurasi Server untuk mengetahui contohnya.
Server Anda harus menampilkan header respons HTTP
Content-Encoding
untuk menunjukkan algoritma kompresi yang digunakannya.
Content-Encoding: br
Memeriksa kompresi respons
Untuk memeriksa apakah server mengompresi respons:
Tekan Control+Shift+J (atau Command+Option+J di Mac) untuk membuka DevTools.
Klik tab Jaringan.
- Tekan Control+Shift+J (atau Command+Option+J di Mac) untuk membuka DevTools.
- Klik tab Jaringan.
- Klik permintaan yang menyebabkan respons yang Anda inginkan.
- Klik tab Header.
- Periksa header
content-encodingdi bagian Response Headers.

content-encoding.
Untuk membandingkan ukuran respons yang dikompresi dan didekompresi:
- Tekan Control+Shift+J (atau Command+Option+J di Mac) untuk membuka DevTools.
- Klik tab Jaringan.
- Aktifkan baris permintaan besar. Lihat Menggunakan baris permintaan besar.
- Lihat kolom Ukuran untuk respons yang Anda minati. Nilai atas adalah ukuran terkompresi. Nilai bawah adalah ukuran yang didekompresi.
Lihat juga Meminimalkan dan mengompresi payload jaringan.
Panduan khusus stack
- Drupal: Resource berbasis teks harus ditayangkan dengan kompresi (gzip, deflate, atau brotli) untuk meminimalkan total byte jaringan. Sebaiknya gunakan CDN yang secara native mendukung hal ini, atau konfigurasi server web untuk melakukan operasi ini. Pelajari lebih lanjut.
- Joomla: Aktifkan setelan Gzip Page Compression (System > Global configuration > Server).
- WordPress: Aktifkan kompresi teks di konfigurasi server web Anda.

