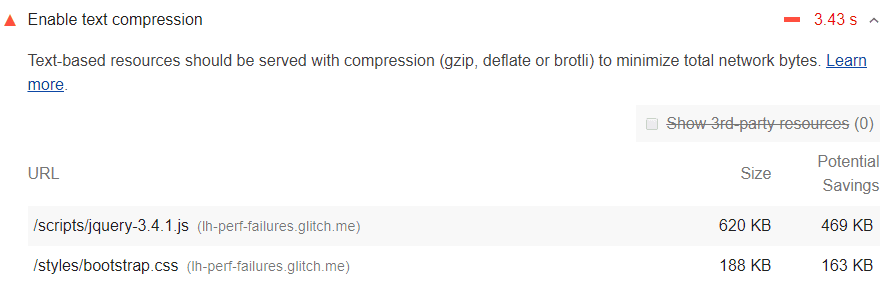
नेटवर्क में बाइट को कम से कम खर्च करने के लिए, टेक्स्ट वाले संसाधनों को कंप्रेशन के साथ ऑफ़र किया जाना चाहिए. Lighthouse रिपोर्ट के 'ऑपर्च्यूनिटी' सेक्शन में, टेक्स्ट पर आधारित उन सभी संसाधनों की सूची होती है जिन्हें कंप्रेस नहीं किया गया है:

Lighthouse, टेक्स्ट कंप्रेस करने की प्रोसेस को कैसे मैनेज करता है
Lighthouse, इन सभी जवाबों को इकट्ठा करता है:
- टेक्स्ट पर आधारित संसाधन टाइप मौजूद हों.
content-encodingहेडर कोbr,gzipयाdeflateपर सेट न करें.
इसके बाद, Lighthouse इनमें से हर एक को GZIP की मदद से कंप्रेस करता है, ताकि संभावित बचत का हिसाब लगाया जा सके.
अगर किसी जवाब का मूल साइज़ 1.4 केआईबी से कम है या कंप्रेस करने पर मूल साइज़ में 10% से कम की बचत होती है, तो Lighthouse, नतीजों में उस जवाब को फ़्लैग नहीं करता.
अपने सर्वर पर टेक्स्ट कंप्रेस करने की सुविधा चालू करना
इस ऑडिट को पास करने के लिए, उन सर्वर पर टेक्स्ट कंप्रेस करने की सुविधा चालू करें जिन्होंने ये जवाब दिए हैं.
जब कोई ब्राउज़र किसी संसाधन का अनुरोध करता है, तो वह Accept-Encoding एचटीटीपी अनुरोध हेडर का इस्तेमाल करके यह बताता है कि वह किन कंप्रेस करने के एल्गोरिदम के साथ काम करता है.
Accept-Encoding: gzip, compress, br
अगर ब्राउज़र Brotli (br) को सपोर्ट करता है, तो आपको Brotli का इस्तेमाल करना चाहिए. ऐसा इसलिए, क्योंकि यह अन्य कंप्रेशन एल्गोरिदम की तुलना में, संसाधनों के फ़ाइल साइज़ को ज़्यादा कम कर सकता है. how to enable Brotli compression in <X> खोजें. यहां <X> आपके सर्वर का नाम है. दिसंबर 2022 तक, Brotli को iOS पर Safari को छोड़कर सभी मुख्य ब्राउज़र पर इस्तेमाल किया जा सकता है. अपडेट के लिए, ब्राउज़र किस-किस के साथ काम करता है देखें.
Brotli के फ़ॉलबैक के तौर पर GZIP का इस्तेमाल करें. GZIP, सभी मुख्य ब्राउज़र पर काम करता है. हालांकि, यह Brotli से कम असरदार है. उदाहरणों के लिए, सर्वर कॉन्फ़िगरेशन देखें.
आपके सर्वर को Content-Encoding एचटीटीपी रिस्पॉन्स हेडर दिखाना चाहिए, ताकि यह पता चल सके कि उसने किस कंप्रेशन एल्गोरिदम का इस्तेमाल किया है.
Content-Encoding: br
जवाब को छोटा करने की सुविधा की जांच करना
यह देखने के लिए कि सर्वर ने किसी जवाब को कंप्रेस किया है या नहीं:
DevTools खोलने के लिए, Control+Shift+J (या Mac पर Command+Option+J) दबाएं.
नेटवर्क टैब पर क्लिक करें.
- DevTools खोलने के लिए, Control+Shift+J दबाएं. Mac पर, Command+Option+J दबाएं.
- नेटवर्क टैब पर क्लिक करें.
- उस अनुरोध पर क्लिक करें जिसकी वजह से आपको वह जवाब मिला है जिसमें आपकी दिलचस्पी है.
- हेडर टैब पर क्लिक करें.
- रिस्पॉन्स हेडर सेक्शन में जाकर,
content-encodingहेडर देखें.

content-encoding रिस्पॉन्स हेडर.
जवाब के कंप्रेस किए गए और कंप्रेस नहीं किए गए साइज़ की तुलना करने के लिए:
- DevTools खोलने के लिए, Control+Shift+J दबाएं. Mac पर, Command+Option+J दबाएं.
- नेटवर्क टैब पर क्लिक करें.
- अनुरोध की बड़ी लाइनों का इस्तेमाल करने की सुविधा चालू करें. अनुरोध की बड़ी लाइनों का इस्तेमाल करना लेख पढ़ें.
- आपको जिस जवाब में दिलचस्पी है उसके लिए, साइज़ कॉलम देखें. सबसे ऊपर दी गई वैल्यू, कंप्रेस किए गए साइज़ को दिखाती है. नीचे दी गई वैल्यू, डीकंप्रेस किए गए साइज़ को दिखाती है.
नेटवर्क पेलोड को छोटा और कंप्रेस करना लेख भी पढ़ें.
स्टैक के हिसाब से सलाह
- Drupal: नेटवर्क में बाइट को कम से कम खर्च करने के लिए, टेक्स्ट वाले संसाधनों को कंप्रेशन (gzip, deflate या brotli) के साथ ऑफ़र किया जाना चाहिए. ऐसे सीडीएन का इस्तेमाल करें जो इस सुविधा को नेटिव तौर पर सपोर्ट करता हो. इसके अलावा, इस ऑपरेशन को करने के लिए वेब सर्वर को कॉन्फ़िगर करें. ज़्यादा जानें.
- Joomla: Gzip की पेज कंप्रेस करने की सेटिंग चालू करें (सिस्टम > ग्लोबल कॉन्फ़िगरेशन > सर्वर).
- WordPress: अपने वेब सर्वर कॉन्फ़िगरेशन में टेक्स्ट कंप्रेस करने की सुविधा चालू करें.
