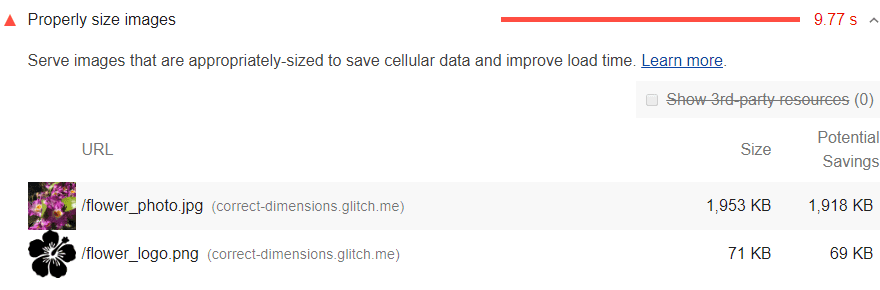
আপনার লাইটহাউস রিপোর্টের সুযোগ বিভাগটি আপনার পৃষ্ঠার সমস্ত চিত্রগুলিকে তালিকাভুক্ত করে যা সঠিকভাবে আকারের নয়, সাথে কিবিবাইট (KiB) এ সম্ভাব্য সঞ্চয়। ডেটা সংরক্ষণ করতে এবং পৃষ্ঠা লোডের সময় উন্নত করতে এই চিত্রগুলির আকার পরিবর্তন করুন:

কিভাবে বাতিঘর বড় আকারের ছবি গণনা করে
পৃষ্ঠার প্রতিটি ছবির জন্য, Lighthouse রেন্ডার করা ছবির আকারকে প্রকৃত ছবির আকারের সাথে তুলনা করে। রেন্ডার করা আকার ডিভাইস পিক্সেল অনুপাতের জন্যও দায়ী। যদি রেন্ডার করা আকার প্রকৃত আকারের চেয়ে কমপক্ষে 4KiB ছোট হয়, তাহলে চিত্রটি অডিট করতে ব্যর্থ হয়।
সঠিকভাবে ইমেজ মাপ জন্য কৌশল
আদর্শভাবে, আপনার পৃষ্ঠাটি কখনই ব্যবহারকারীর স্ক্রিনে রেন্ডার করা সংস্করণের চেয়ে বড় চিত্রগুলি পরিবেশন করা উচিত নয়। এর থেকে বড় যেকোন কিছুর ফলে বাইট নষ্ট হয় এবং পৃষ্ঠা লোডের সময় কমে যায়।
উপযুক্ত আকারের ছবি পরিবেশনের প্রধান কৌশলটিকে "প্রতিক্রিয়াশীল ছবি" বলা হয়। প্রতিক্রিয়াশীল চিত্রগুলির সাথে, আপনি প্রতিটি চিত্রের একাধিক সংস্করণ তৈরি করেন এবং তারপরে মিডিয়া ক্যোয়ারী, ভিউপোর্টের মাত্রা ইত্যাদি ব্যবহার করে আপনার HTML বা CSS-এ কোন সংস্করণ ব্যবহার করবেন তা নির্দিষ্ট করুন৷ উপরন্তু, RespImageLint হল আপনার ছবির জন্য সর্বোত্তম srcset এবং sizes মান সনাক্ত করার জন্য একটি সহায়ক বুকমার্কলেট। এই বৈশিষ্ট্যগুলি সম্পর্কে আরও জানতে প্রতিক্রিয়াশীল চিত্র পরিবেশন দেখুন।
ইমেজ সিডিএন হল যথাযথ আকারের ছবি পরিবেশনের আরেকটি প্রধান কৌশল। আপনি ইমেজ রুপান্তর করার জন্য ওয়েব সার্ভিস API এর মত ইমেজ CDN এর কথা ভাবতে পারেন।
আরেকটি কৌশল হল ভেক্টর-ভিত্তিক ইমেজ ফরম্যাট ব্যবহার করা, যেমন SVG। একটি সীমিত পরিমাণ কোড সহ, একটি SVG চিত্র যেকোন আকারে স্কেল করতে পারে। আরও জানতে SVG দিয়ে জটিল আইকন প্রতিস্থাপন দেখুন।
gulp-responsive বা রেস্পন্সিভ-ইমেজ-জেনারেটরের মতো টুলগুলি একটি ছবিকে একাধিক ফরম্যাটে রূপান্তর করার প্রক্রিয়াটিকে স্বয়ংক্রিয়ভাবে সাহায্য করতে পারে। এছাড়াও ইমেজ সিডিএন রয়েছে যা আপনাকে একাধিক সংস্করণ তৈরি করতে দেয়, হয় যখন আপনি একটি ছবি আপলোড করেন বা আপনার পৃষ্ঠা থেকে অনুরোধ করেন।
স্ট্যাক-নির্দিষ্ট নির্দেশিকা
এএমপি
পর্দার আকারের উপর ভিত্তি করে কোন চিত্র সম্পদগুলি ব্যবহার করতে হবে তা নির্দিষ্ট করতে srcset এর জন্য amp-img উপাদানের সমর্থন ব্যবহার করুন৷ এছাড়াও srcset, আকার এবং উচ্চতা সহ প্রতিক্রিয়াশীল চিত্রগুলি দেখুন।
কৌণিক
ইমেজ ব্রেকপয়েন্ট পরিচালনা করতে কম্পোনেন্ট ডেভ কিট (CDK) এ BreakpointObserver ইউটিলিটি ব্যবহার করার কথা বিবেচনা করুন।
ড্রুপাল
আপনি Drupal থেকে প্রদত্ত নেটিভ রেসপন্সিভ ইমেজ স্টাইল ব্যবহার করছেন তা নিশ্চিত করুন। WYSIWYG এডিটরের মাধ্যমে আপলোড করা ভিউ মোড, ভিউ বা ইমেজের মাধ্যমে ইমেজ ফিল্ড রেন্ডার করার সময় রেসপন্সিভ ইমেজ স্টাইল ব্যবহার করুন।
গ্যাটসবি
স্মার্টফোন এবং ট্যাবলেটের জন্য একাধিক ছোট ছবি তৈরি করতে গ্যাটসবাই-ইমেজ প্লাগইন ব্যবহার করুন। এটি দক্ষ অলস লোডিংয়ের জন্য SVG চিত্র স্থানধারকও তৈরি করতে পারে।
জুমলা
একটি প্রতিক্রিয়াশীল ইমেজ প্লাগইন ব্যবহার করে বিবেচনা করুন.
ওয়ার্ডপ্রেস
প্রয়োজনীয় ইমেজ সাইজ পাওয়া যাচ্ছে কিনা তা নিশ্চিত করতে সরাসরি মিডিয়া লাইব্রেরির মাধ্যমে ছবি আপলোড করুন এবং তারপর মিডিয়া লাইব্রেরি থেকে সেগুলি ঢোকান বা ইমেজ উইজেট ব্যবহার করুন যাতে সর্বোত্তম ইমেজ সাইজ ব্যবহার করা হয় (প্রতিক্রিয়াশীল ব্রেকপয়েন্টের জন্য সেগুলি সহ)। Full Size ছবিগুলি ব্যবহার করা এড়িয়ে চলুন যদি না মাত্রাগুলি তাদের ব্যবহারের জন্য পর্যাপ্ত হয়। পোস্ট এবং পৃষ্ঠাগুলিতে ছবি সন্নিবেশ করা দেখুন।

