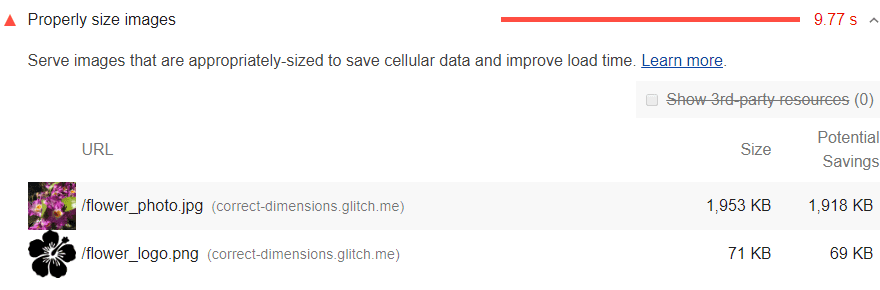
Lighthouse 报告的“机会”部分会列出网页中所有尺寸不合适的图片,以及潜在的节省量(以 kibibyte [KiB] 为单位)。调整这些图片的大小可节省数据并缩短网页加载时间:

Lighthouse 如何计算过大的图片
对于网页上的每张图片,Lighthouse 会将渲染后的图片大小与实际图片大小进行比较。渲染尺寸还考虑了设备像素比。 如果渲染后的大小比实际大小至少小 4KiB,则图片未通过审核。
适当调整图片大小的策略
理想情况下,网页提供的图片不应大于在用户屏幕上呈现的版本。 如果图片大于此值,只会浪费字节并减慢网页加载时间。
提供适当大小的图片的主要策略称为“自适应图片”。借助自适应图片,您可以生成每个图片的多个版本,然后使用媒体查询、视口尺寸等在 HTML 或 CSS 中指定要使用的版本。此外,RespImageLint 是一款实用的书签小程序,可用于确定图片的最佳 srcset 和 sizes 值。如需详细了解这些属性,请参阅提供自适应图片。
图片 CDN 是另一种用于传送大小合适的图片的主要策略。 您可以将图片 CDN 视为用于转换图片的 Web 服务 API。
另一种策略是使用基于矢量的图片格式,例如 SVG。 借助有限的代码,SVG 图像可以缩放到任意大小。如需了解详情,请参阅使用 SVG 替换复杂图标。
gulp-responsive 或 responsive-images-generator 等工具可帮助自动执行将图片转换为多种格式的过程。还有一些图片 CDN 可让您在上传图片或从网页请求图片时生成多个版本。
针对特定堆栈的指南
AMP
利用 amp-img 组件对 srcset 的支持,根据屏幕尺寸指定要使用的图片素材资源。另请参阅通过 srcset、sizes 和 heights 设置自适应图片。
Angular
您不妨使用 Component Dev Kit (CDK) 中的 BreakpointObserver 实用程序管理映像断点。
Drupal
确保您使用的是 Drupal 提供的原生自适应图片样式。通过视图模式、视图或借助 WYSIWYG 编辑器上传的图片呈现图片字段时,请使用自适应图片样式。
Gatsby
使用 gatsby-image 插件为智能手机和平板电脑生成多个较小的图片。它还可以创建 SVG 图片占位符,以实现高效的延迟加载。
Joomla
建议您使用自适应图片插件。
WordPress
直接通过媒体库上传图片,以确保能够按要求的尺寸提供图片,然后从媒体库插入图片,或使用图片微件来确保采用最佳的图片尺寸(包括适用于自适应断点的尺寸)。避免使用 Full Size 图片,除非有足够的可用空间。请参阅在帖子和网页中插入图片。

