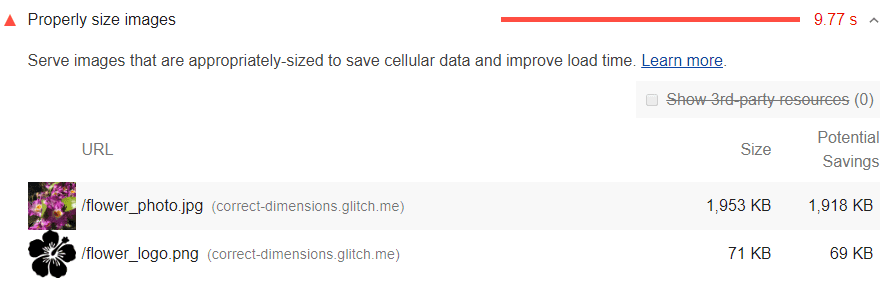
In het gedeelte 'Opportunities' van uw Lighthouse-rapport worden alle afbeeldingen op uw pagina weergegeven die niet de juiste grootte hebben, samen met de mogelijke besparingen in kibibytes (KiB) . Pas de grootte van deze afbeeldingen aan om data te besparen en de laadtijd van de pagina te verbeteren:

Hoe Lighthouse te grote afbeeldingen berekent
Voor elke afbeelding op de pagina vergelijkt Lighthouse de grootte van de gerenderde afbeelding met de grootte van de daadwerkelijke afbeelding. De gerenderde grootte houdt ook rekening met de pixelverhouding van het apparaat. Als de gerenderde grootte minstens 4KiB kleiner is dan de daadwerkelijke grootte, dan mislukt de afbeelding voor de audit.
Strategieën voor het correct dimensioneren van afbeeldingen
Idealiter zou je pagina nooit afbeeldingen moeten tonen die groter zijn dan de versie die op het scherm van de gebruiker wordt weergegeven. Alles wat groter is, resulteert alleen maar in verspilling van bytes en vertraagt de laadtijd van de pagina.
De belangrijkste strategie voor het weergeven van afbeeldingen met de juiste afmetingen wordt 'responsieve afbeeldingen' genoemd. Met responsieve afbeeldingen genereert u meerdere versies van elke afbeelding en geeft u vervolgens in uw HTML of CSS aan welke versie u wilt gebruiken met behulp van mediaquery's, viewportafmetingen, enzovoort. Daarnaast is RespImageLint een handige bookmarklet voor het identificeren van de optimale waarden voor srcset en sizes voor uw afbeeldingen. Zie Responsieve afbeeldingen weergeven voor meer informatie over deze kenmerken.
Image CDN's zijn een andere belangrijke strategie voor het aanbieden van afbeeldingen met de juiste afmetingen. Je kunt image CDN's zien als webservice-API's voor het transformeren van afbeeldingen.
Een andere strategie is het gebruik van vectorgebaseerde afbeeldingsformaten, zoals SVG. Met een beperkte hoeveelheid code kan een SVG-afbeelding naar elke gewenste grootte worden geschaald. Zie Complexe pictogrammen vervangen door SVG voor meer informatie.
Tools zoals gulp-responsive of responsive-images-generator kunnen helpen bij het automatiseren van het converteren van een afbeelding naar meerdere formaten. Er zijn ook image-CDN's waarmee je meerdere versies kunt genereren, zowel wanneer je een afbeelding uploadt als wanneer je deze opvraagt vanaf je pagina.
Stapelspecifieke begeleiding
AMP
Gebruik de ondersteuning van srcset in de amp-img -component om te specificeren welke afbeeldingsitems moeten worden gebruikt op basis van de schermgrootte. Zie ook Responsieve afbeeldingen met srcset, afmetingen en hoogtes .
Hoekig
Overweeg het gebruik van het hulpprogramma BreakpointObserver in de Component Dev Kit (CDK) om breekpunten in afbeeldingen te beheren.
Drupal
Zorg ervoor dat u de standaard responsieve afbeeldingsstijlen van Drupal gebruikt. Gebruik de responsieve afbeeldingsstijlen bij het renderen van afbeeldingsvelden via weergavemodi, weergaven of afbeeldingen die zijn geüpload via de WYSIWYG-editor.
Gatsby
Gebruik de gatsby-image plugin om meerdere kleinere afbeeldingen te genereren voor smartphones en tablets. Deze plugin kan ook SVG-afbeeldingsplaceholders aanmaken voor efficiënt lazy loading.
Joomla
Overweeg het gebruik van een plugin voor responsieve afbeeldingen .
WordPress
Upload afbeeldingen rechtstreeks via de mediabibliotheek om ervoor te zorgen dat de gewenste afbeeldingsformaten beschikbaar zijn. Voeg ze vervolgens in vanuit de mediabibliotheek of gebruik de afbeeldingswidget om ervoor te zorgen dat de optimale afbeeldingsformaten worden gebruikt (inclusief die voor de responsieve breekpunten). Gebruik geen afbeeldingen Full Size tenzij de afmetingen toereikend zijn voor het gebruik ervan. Zie Afbeeldingen invoegen in berichten en pagina's .

