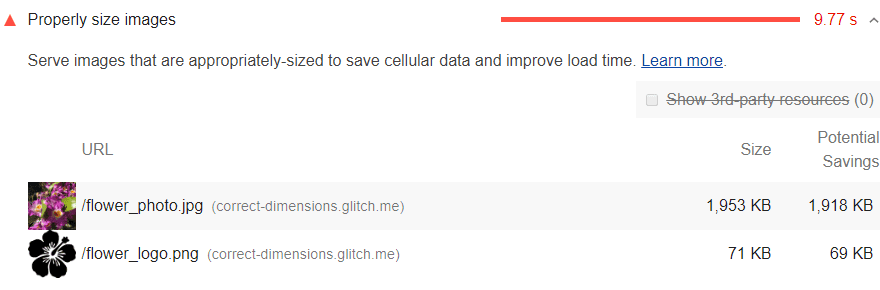
Lighthouse レポートの [最適化案] セクションには、ページ内のサイズが適切でないすべての画像と、キビバイト(KiB)単位で表された削減可能な容量が表示されます。これらの画像のサイズを変更して、データを節約し、ページの読み込み時間を短縮します。

Lighthouse でサイズの大きな画像がどのように計算されるか
Lighthouse は、ページ上の各画像について、レンダリングされた画像のサイズと実際の画像のサイズを比較します。レンダリングされたサイズには、デバイスのピクセル比も考慮されます。レンダリングされたサイズが実際のサイズより 4 KiB 以上小さい場合、画像は監査に失敗します。
画像を適切なサイズにするための戦略
理想的には、ユーザーの画面でレンダリングされている画像より大きなサイズの画像を配信することは避けてください。これより大きいと、バイトが無駄になり、ページの読み込み時間が長くなります。
適切なサイズの画像を配信するための主な戦略は「レスポンシブ画像」と呼ばれます。レスポンシブ画像では、各画像の複数のバージョンを生成し、メディアクエリやビューポートの寸法などを使用して、HTML または CSS で使用するバージョンを指定します。また、RespImageLint は、画像に最適な srcset と sizes の値を特定するのに役立つブックマークレットです。これらの属性の詳細については、レスポンシブ画像を配信するをご覧ください。
画像 CDN は、適切なサイズの画像を提供するもう 1 つの主要な戦略です。画像 CDN は、画像を変換するためのウェブ サービス API のようなものと考えることができます。
別の戦略として、SVG などのベクターベースの画像形式を使用する方法もあります。SVG 画像は、有限量のコードで任意のサイズに拡大縮小できます。詳しくは、複雑なアイコンを SVG に置き換えるをご覧ください。
gulp-responsive や responsive-images-generator などのツールを使用すると、画像を複数の形式に変換するプロセスを自動化できます。画像をアップロードするときや、ページからリクエストするときに、複数のバージョンを生成できる画像 CDN もあります。
スタック固有のガイダンス
AMP
amp-img コンポーネントの srcset のサポートを使用して、画面サイズに応じてどの画像アセットを使用するかを指定します。srcset、sizes、heights を使ったレスポンシブ画像もご覧ください。
Angular
画像のブレークポイントを管理するには、Component Dev Kit(CDK)の BreakpointObserver ユーティリティを使用することを検討してください。
Drupal
Drupal から提供されるネイティブのレスポンシブ画像スタイルを使用していることを確認してください。表示モード、ビュー、WYSIWYG エディタでアップロードした画像を使って画像フィールドをレンダリングする際は、Responsive Image Styles を使用してください。
Gatsby
gatsby-image プラグインを使用して、スマートフォンやタブレット向けに複数の小さい画像を生成します。また、効率的な遅延読み込みのために SVG 画像プレースホルダを作成することもできます。
Joomla
レスポンシブ画像のプラグインの使用をご検討ください。
WordPress
メディア ライブラリから直接画像をアップロードして必要な画像サイズを利用できるようにしたうえで、メディア ライブラリから挿入するか、画像ウィジェットを使用して、最適な画像サイズ(レスポンシブ ブレークポイントのサイズを含む)が使用されるようにします。「Full Size」の画像は、十分なスペースがある場合を除いて使用しないようにします。投稿やページに画像を挿入するをご覧ください。

