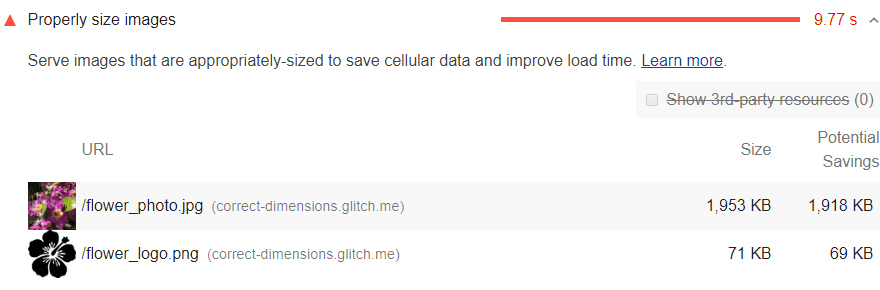
A seção "Oportunidades" do relatório do Lighthouse lista todas as imagens na sua página que não têm o tamanho adequado, além da possível economia em kibibytes (KiB). Redimensione estas imagens para economizar dados e melhorar o tempo de carregamento da página:

Como o Lighthouse calcula imagens grandes demais
Para cada imagem na página, o Lighthouse compara o tamanho da imagem renderizada com o tamanho da imagem real. O tamanho renderizado também considera a proporção de pixels do dispositivo. Se o tamanho renderizado for pelo menos 4 KiB menor que o tamanho real, a imagem vai falhar na auditoria.
Estratégias para dimensionar imagens corretamente
O ideal é que sua página nunca veicule imagens maiores do que a versão renderizada na tela do usuário. Qualquer coisa maior do que isso resulta em bytes desperdiçados e diminui o tempo de carregamento da página.
A principal estratégia para veicular imagens com tamanho adequado é chamada de "imagens responsivas". Com imagens responsivas, você gera várias versões de cada imagem e especifica qual versão usar em HTML ou CSS usando consultas de mídia, dimensões da janela de visualização etc. Além disso, o RespImageLint é um bookmarklet útil para identificar os valores ideais de srcset e sizes para suas imagens. Consulte Veicular imagens responsivas para saber mais sobre esses atributos.
As CDNs de imagens são outra estratégia principal para veicular imagens com tamanho adequado. É possível pensar nas CDNs de imagens como APIs de serviços da Web para transformar imagens.
Outra estratégia é usar formatos de imagem baseados em vetor, como SVG. Com uma quantidade finita de código, uma imagem SVG pode ser dimensionada para qualquer tamanho. Consulte Substituir ícones complexos por SVG para saber mais.
Ferramentas como gulp-responsive ou responsive-images-generator podem ajudar a automatizar o processo de conversão de uma imagem em vários formatos. Também existem CDNs de imagens que permitem gerar várias versões, seja ao fazer upload de uma imagem ou ao solicitá-la na sua página.
Orientações específicas para a pilha
AMP
Use a compatibilidade do componente
amp-img
com
srcset
para especificar quais recursos de imagem usar com base no tamanho da tela. Consulte também Imagens responsivas com os atributos "srcset", "sizes" e "heights".
Angular
Considere usar o utilitário BreakpointObserver no Component Dev
Kit (CDK) para gerenciar pontos de interrupção da imagem.
Drupal
Use os Estilos de imagens responsivas nativos fornecidos pelo Drupal. Use o Estilo de Imagens Responsivas quando renderizar campos de imagem pelo modo de visualização, ou imagens enviadas pelo editor WYSIWYG.
Gatsby
Use o plug-in gatsby-image para gerar várias imagens menores para smartphones e tablets. Ele também pode criar marcadores de posição de imagem SVG para carregamento lento eficiente.
Joomla
Use um plug-in de imagens responsivas.
WordPress
Faça upload de imagens diretamente pela biblioteca de mídia para garantir que os tamanhos de imagem necessários estejam disponíveis. Depois, insira-os na biblioteca de mídia ou use o widget de imagem para garantir que os tamanhos ideais sejam usados (incluindo aqueles para os pontos de interrupção responsivos). Evite usar imagens Full Size, a não ser que as dimensões sejam adequadas para uso. Consulte Inserir imagens em postagens e páginas.
